如何創建自定義 BuddyPress 成員目錄
已發表: 2013-03-06BuddyPress 社區失敗的主要原因之一是成員之間沒有聯繫和互動。 改善這一點的一種方法是通過讓會員保持興趣的設計。
BuddyPress 成員目錄樣式開箱即用,看起來像一個平面列表。 它是功能性的,但它並不是非常令人興奮或鼓舞人心的。 今天我們將用目錄做一些有趣的事情,並探索一點 BuddyPress 主題。 在本教程中,我們將使用 CSS 和 BuddyPress 模板文件做一些很酷的事情,以創建一個更具交互性的目錄,鼓勵用戶相互聯繫、花更多時間瀏覽、點擊個人資料並結交新朋友。
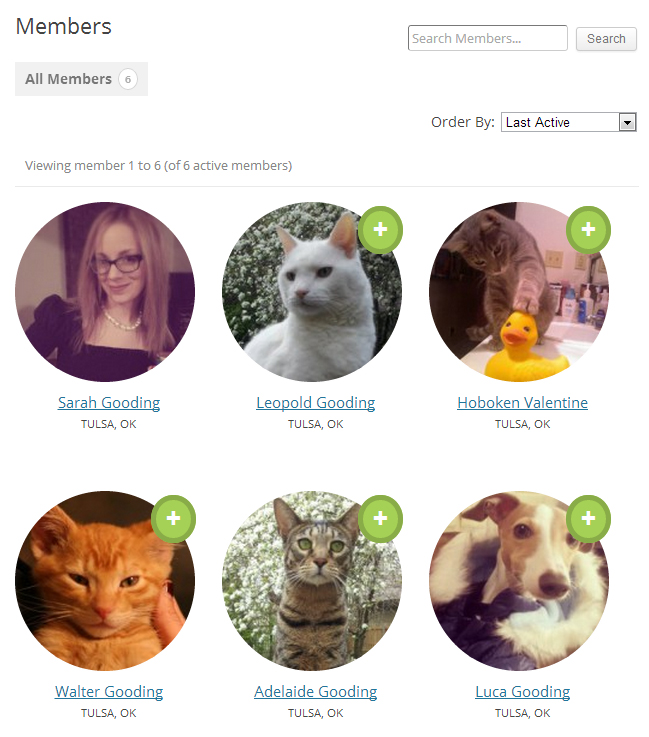
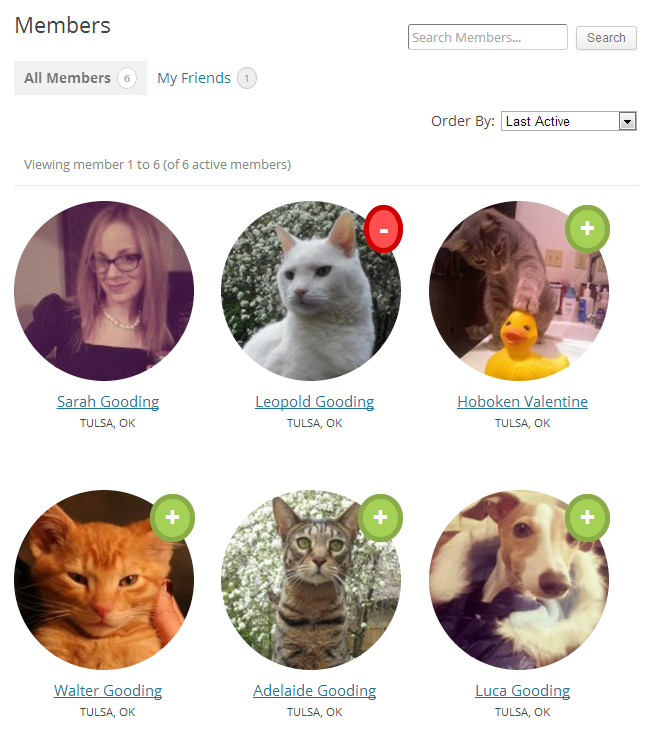
按照以下步驟操作,我們將 BuddyPress 默認成員目錄轉換為如下所示:

以下是我們將要進行的更改的簡要概述:
- 為自定義模板添加新的 /buddypress/ 目錄到您的主題
- 從成員循環中刪除不必要的額外內容
- 將新位置字段添加到成員循環
- 增加成員目錄中的頭像大小
- 自定義成員頭像為圓形
- 更改目錄佈局
- 為鼠標懸停的頭像添加灰度效果
- 自定義“添加朋友”和“刪除朋友”按鈕
我們將在本教程中使用 BuddyPress 1.7,因為它很快就會發布。 但是,無論模板位於何處,基本思想仍然相同。
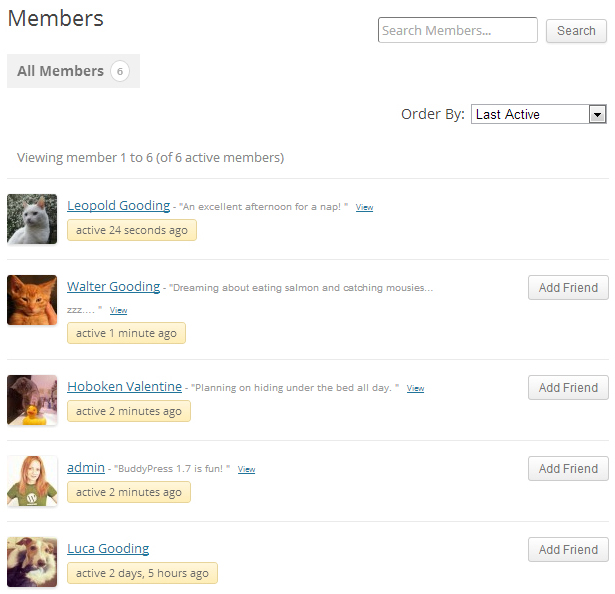
首先,BuddyPress 成員目錄與默認樣式類似:

在本教程中,我們將使用默認的 212 WordPress 主題。
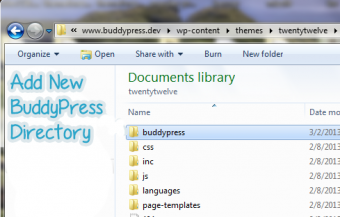
第 1 步:將 /buddypress/ 目錄添加到當前活動主題並添加模板文件。
要開始對 BuddyPress 進行自定義,我們將在您當前的活動主題中創建一個 /buddypress/ 目錄。

該法典有一些關於 BuddyPress 1.7 中主題兼容性的簡短說明。 在此處找到舊模板文件:
wp-content/plugins/buddypress/bp-templates/bp-legacy/
複製要修改的文件。 在這種情況下,您不妨抓取 /members/ 目錄並將其粘貼到主題的新 BuddyPress 目錄中。
第 2 步:從 members-loop.php 中刪除所有額外的內容
對於本教程,我們將縮減目錄頁面上顯示的一些信息,並刪除以下兩項。
- 刪除最後一個活動時間標籤
- 移除成員的最新活動更新
顯示最後的活動時間對我來說真的很混亂,我認為它對普通的 BuddyPress 社區沒有太大的價值。 如果要刪除它,請將其從members-loop.php文件中刪除:
刪除最新的活動更新同樣簡單。 從members-loop.php 中刪除:
<?php if ( bp_get_member_latest_update() ) : ?> <span class="update"> <?php bp_member_latest_update(); ?></span> <?php endif; ?>
第 3 步:將位置字段添加到成員循環
現在我們要為成員循環添加一些新的東西。 模板文件在註釋中實際提示瞭如何執行此操作。 文檔聲明它確實為循環中的每個成員添加了一個額外的查詢,但它只是一個,無論您顯示的字段數量如何。
首先,您需要確保創建要在 BuddyPress 配置文件中顯示的字段。 我們將在此示例中使用位置。 轉到:儀表板>>用戶>>配置文件字段。 在儀表板中添加新字段,然後您可以將其添加到循環中。 將其粘貼到 members-loop.php 中,直接在關於如何顯示會員資料數據的評論下:
<?php echo bp_member_profile_data('field=Location'); ?>
請記住,該字段的值區分大小寫,因此需要檢查它是否似乎不起作用。
第 4 步:增加成員循環中顯示的頭像的大小
在循環頂部找到成員頭像代碼:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar(); ?></a></div>
更改這些行以匹配此:
<div class="item-avatar"><a href="<?php bp_member_permalink(); ?>"><?php bp_member_avatar('type=full&width=180&height=180'); ?></a></div>
您要在此處指定 type=full 的原因是它使 BuddyPress 使用質量最好的頭像並將其縮小到您設置的高度和寬度。 否則,它必須變大,這會使化身變得模糊。
第5步:使頭像圓形

自定義成員循環後,我們現在繼續進行樣式更改。 您可以通過一些 CSS 調整使頭像成為圓形。 這種效果給目錄增加了一些樂趣。 對於像這樣的一些快速簡單的更改,您可以將更改添加到主題的樣式表中。

在這裡,我們僅針對成員目錄中的頭像。 添加這個:
#members-dir-list img.avatar {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
-webkit-box-shadow: 0 1px 0 #fff;
-moz-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
}
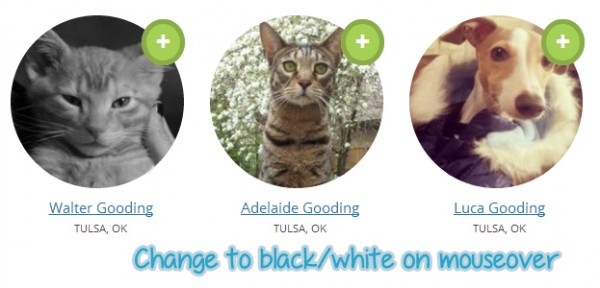
第 6 步:為頭像添加黑白懸停效果
這是一個有趣的小效果,可能有助於讓用戶瀏覽您的目錄的時間更長一些。 當然,它可能在 IE 中不起作用,但這並不是什麼大不了的事,因為它只是一種裝飾效果。

將此添加到您的樣式表中:
#members-dir-list a:hover img.avatar {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: -webkit-filter 0.2s ease-in-out;
-moz-transition: -moz-filter 0.2s ease-in-out;
transition: filter 0.2s ease-in-out;
}
第 7 步:自定義成員目錄的佈局
讓我們將成員列表加載到具有 3 行的網格中:
#buddypress #members-list li {
overflow: auto;
list-style: none;
float: left;
width: 30%;
margin: 0 20px 28px 0;
border: 0;
}
我們還將進行一些小調整以更改文本大小和對齊方式:
#buddypress #members-dir-list ul.item-list li div.item-title, #buddypress #members-dir-list ul.item-list li h4, #buddypress #members-dir-list ul.item-list li div.item-meta
{
width: 100%;
text-align: center;
}
#buddypress #members-dir-list ul.item-list li div.item-title {
font-size: 110%;
}
#buddypress #members-dir-list ul.item-list li div.item-meta {
text-transform: uppercase;
font-size: 80%;
}
#buddypress #members-dir-list ul.item-list li img.avatar {
margin-bottom: 8px;
}
當然,其中一些調整取決於您從哪個主題開始作為您的活動主題。 如果您使用這些基本模板,那麼 CSS 應該與上面非常相似。
第 8 步:自定義添加好友和刪除好友按鈕
如果有任何方法可以過濾此按鈕,我不知道。 為了自定義按鈕文本,您必須為 BuddyPress 創建自定義語言文件。 如果你有像 PoEdit 這樣的程序來幫助你,這個過程相當容易。 按照 codex 中的說明創建您自己的自定義語言文件。 在本教程中,我們將更改友誼按鈕的語言字符串:
- 添加好友>>更改為“+”
- 取消友誼>>改為“-”
請注意,這並不適用於每個社區。 這只是如何自定義這些按鈕的示例。 如果您覺得從這些按鈕中刪除文本損失太多,請務必不要更改它們。 您的 UI 選擇將完全取決於您社區的人口統計數據。 以下是如何自定義按鈕以使其看起來像示例:
#buddypress #members-dir-list a.friendship-button.add {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #89ac48;
font-size: 26px;
font-weight: bold;
background: #a5d156;
color: #ffffff;
line-height: 50px;
}
#buddypress #members-dir-list a.friendship-button.is_friend.remove {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
border: 5px solid #CC0000;
font-size: 26px;
font-weight: bold;
background: #FF5050;
color: #ffffff;
line-height: 50px;
}
ul#members-list.item-list li div.action {
text-align: center;
overflow-y: hidden;
top: 18px;
right: 6px;
}
通過這些更改,您將擁有一個看起來像這樣的成員目錄:

如果你覺得“刪除好友”按鈕紅色太顯眼,可以通過添加“display: none;”將其完全隱藏。 到.is_friend.remove類。 或者,您可以為操作按鈕選擇不同的顏色或文本。 這是自定義成員目錄以匹配上述示例的最後一步。
令人驚奇的是,只需一點點 CSS 就可以完全改變您的目錄,使其看起來與 BuddyPress 的默認設置完全不同。 BuddyPress 1.7 主題兼容性將為更多 WordPress 開發人員打開平台。 這些組件將很好地融入您的主題,但要讓它們脫穎而出則取決於您。 獲取 1.7 主幹的副本並在正式版本到來之前開始試驗。 您會驚喜地發現直接在您的 WordPress 主題中自定義 BuddyPress 是多麼容易。
