So zeigen Sie Fotos von Instagram auf Ihrer Website an
Veröffentlicht: 2021-01-29Das interaktive Widget bietet eine einfache Möglichkeit, Ihre echten Instagram-Fotos in Echtzeit auf Ihrer WordPress-Seite anzuzeigen. Wir sagen Ihnen, wie es geht.
Sie haben ein Instagram-Profil , das viele Informationen und Bilder enthält. Und Sie möchten, dass Ihre Website-Besucher dies sehen. Es ist ziemlich real. In diesem Fall hilft Ihnen das Instagram-Plugin-Widget weiter.
Es gibt zwei Möglichkeiten, Fotos anzuzeigen, die von diesem Widget unterstützt werden. Die erste Möglichkeit besteht darin, ein Foto mit einem bestimmten Tag anzuzeigen. Die zweite besteht darin, die Option Meine Fotos auszuwählen, damit Sie das Foto aus Ihrem Konto herausziehen können.
Da die Anzeige von Fotos von anderen Konten durch die Instagram-Richtlinie eingeschränkt ist, erklären wir Ihnen, wie Sie die Erlaubnis erhalten, Bilder auf Instagram anzuzeigen. Um auf Ihre Fotos zuzugreifen und zu bestätigen, dass Sie der Eigentümer Ihres Kontos sind, und um die Erlaubnis zu bestätigen, Fotos und allgemein alle Inhalte auf Ihrer Website zu verwenden, müssen Sie zunächst ein Instagram-Zugriffstoken festlegen .

Was ist ein Instagram Access Token und wie werden Fotos von Instagram angezeigt?
Das Instagram-Zugriffstoken ist eine Reihe von Zeichen, die für Ihr Konto einzigartig sind und die es anderen Anwendungen ermöglichen, auf Ihren Instagram-Feed zuzugreifen. Ihre Website kann keine Verbindung zu Instagram-Servern herstellen, wenn Sie kein Token haben. Das Token bietet der Website eine sichere Möglichkeit, Instagram um Erlaubnis zu bitten, auf Ihr Profil zuzugreifen und seine Bilder anzuzeigen.
Und wenn Sie einkaufende Instagram-Galerien im Shopify-Shop präsentieren möchten, können Sie einfach die App von Growave installieren und Ihr geschäftliches Facebook-Konto verbinden.
Wie erhalte ich mein Instagram-Zugriffstoken?
Damit Sie Ihr Instagram Access Token erfolgreich erhalten, folgen Sie dieser Schritt-für-Schritt-Anleitung und Sie werden sicherlich lernen, wie Sie Fotos von Instagram einfach anzeigen können.
Schritt 1. Erstellen Sie eine Facebook-App
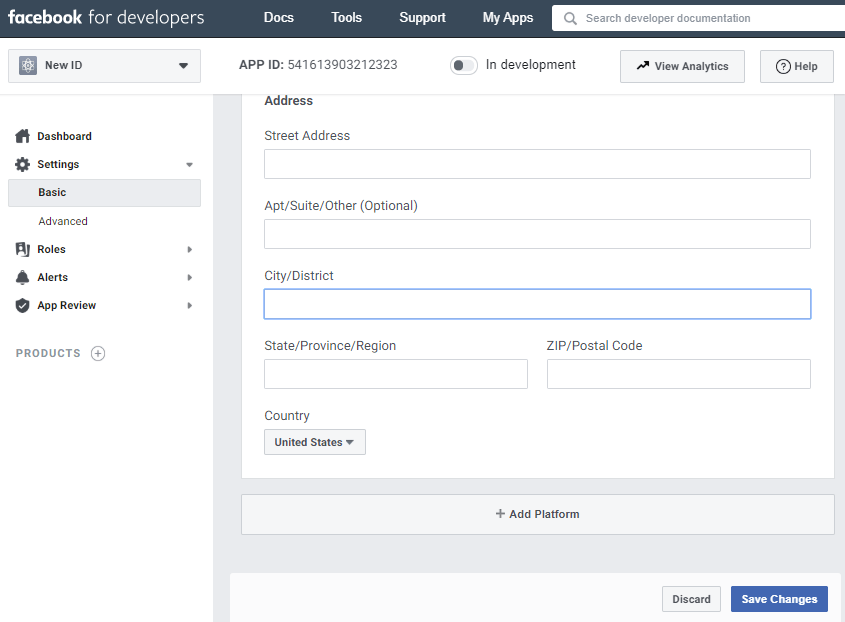
Dazu müssen Sie auf developer.facebook.com gehen, Meine Apps auswählen und eine App erstellen. Wählen Sie im Bereich des App-Dashboards Einstellungen > Allgemein , scrollen Sie zum Ende der Seite und klicken Sie auf Plattform hinzufügen .

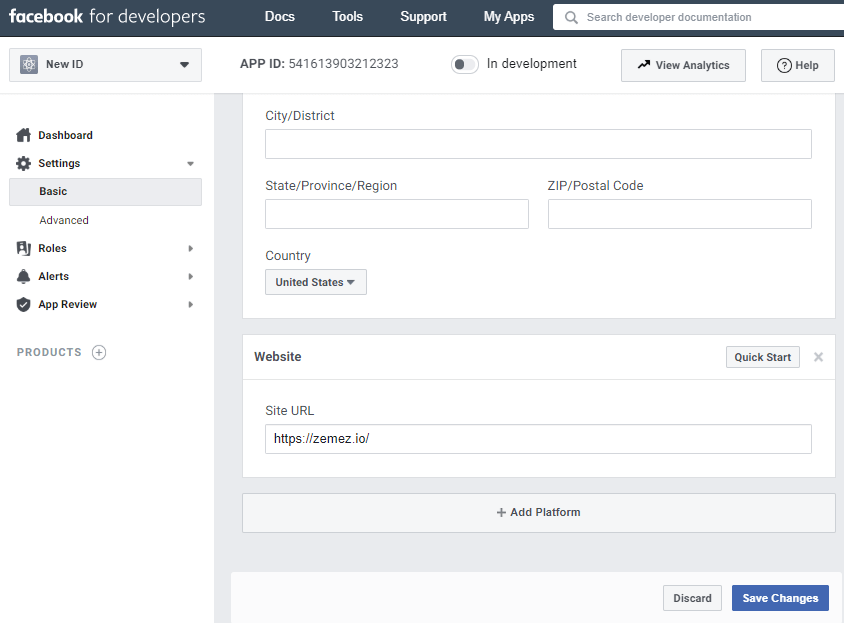
Wählen Sie als Nächstes die Website aus, geben Sie die URL Ihrer Website ein und speichern Sie die Änderungen. Hier verwenden wir die Website, aber später können Sie die Plattform wechseln.

Schritt 2. Richten Sie eine einfache Instagram-Ansicht ein
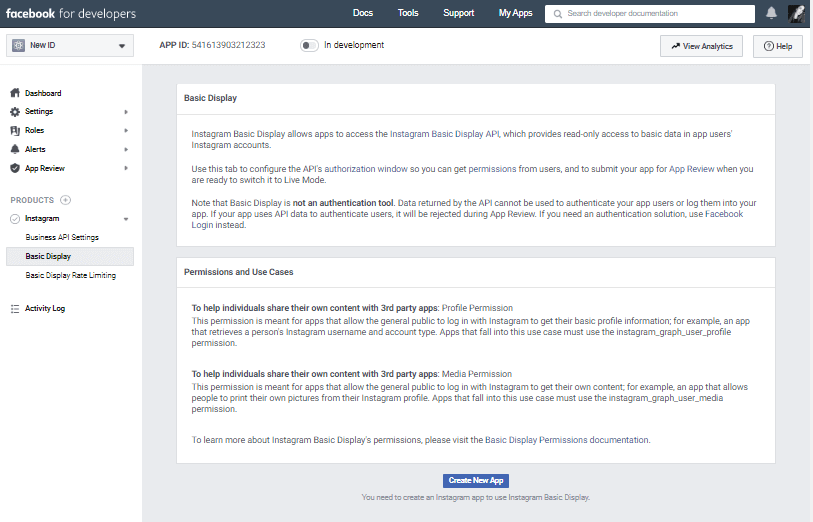
Klicken Sie also auf Produkte , suchen Sie das Instagram-Produkt und klicken Sie auf Hinzufügen.

Klicken Sie auf Basisanzeige , scrollen Sie zum Ende der Seite und klicken Sie dann auf Neue App erstellen .

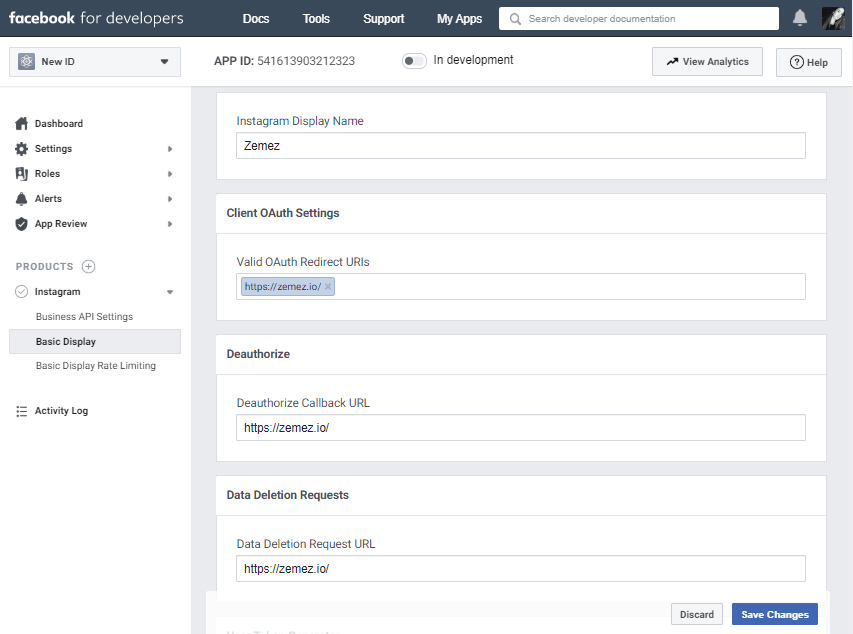
Füllen Sie das Formular wie unten beschrieben aus.

Anzeigename
Geben Sie den Namen der Facebook-App ein, die Sie gerade erstellt haben.
Gültige URIs für die OAuth-Umleitung
Geben Sie die URL Ihrer Website ein. Dieses Feld ist für einen speziellen URI gedacht, der Umleitungsparameter registriert, aber in diesem Beispiel verwenden wir der Einfachheit halber die URL Ihrer Website.
Zum Beispiel https://zemez.io/
Speichern Sie nach Eingabe der URL die Änderungen und überprüfen Sie sie erneut. Je nach Struktur kann der URL automatisch ein Schrägstrich hinzugefügt werden. Bewahren Sie die vollständige URL auf: Sie benötigen sie, um Autorisierungscodes und Zugriffstoken zu erhalten.
Deautorisieren Callback URL
Geben Sie die URL Ihrer Website erneut ein. Dann müssen Sie es durch eine URL ersetzen, um Deautorisierungsbenachrichtigungen zu verarbeiten.
Rückruf-URL für Anforderung zur Datenlöschung
Geben Sie die URL Ihrer Website erneut ein. Andererseits müssen Sie es durch die entsprechende URL ersetzen, um Anträge auf Entfernung von Daten zu bearbeiten.

App-Überprüfung
Beim Überspringen brauchen wir es noch nicht.
Schritt 3. Instagram-Testbenutzer hinzufügen
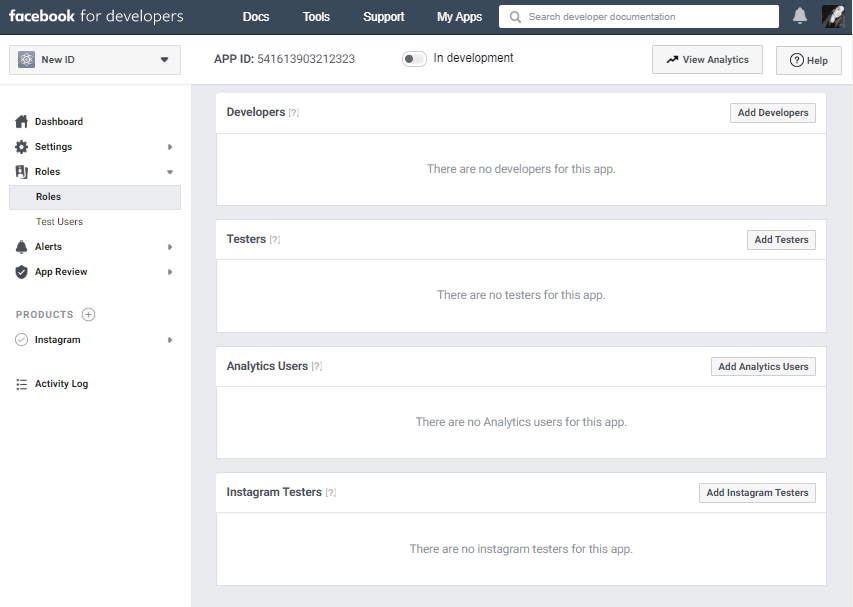
Wählen Sie „Rollen“ > „Rollen“ und scrollen Sie zum Abschnitt „ Instagram - Tester“ . Klicken Sie auf Instagram-Tester hinzufügen , geben Sie Ihren Instagram-Benutzernamen ein und senden Sie eine Einladung.

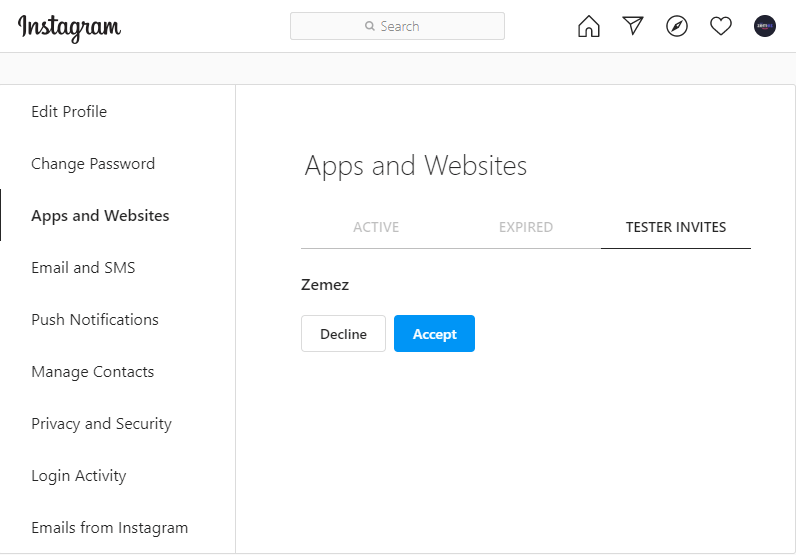
Öffnen Sie ein neues Browserfenster, gehen Sie zu www.instagram.com und melden Sie sich bei Ihrem eingeladenen Instagram-Konto an. Wählen Sie (Profilsymbol) > Profil bearbeiten > Anwendungen und Sites > Tester lädt ein und akzeptiert die Einladung.

Jetzt hat Ihre Facebook-Anwendung auch im Entwicklungsmodus Zugriff auf Ihr Instagram-Konto.
Schritt 4. Melden Sie sich beim Testbenutzer an, um Fotos von Instagram schnell anzuzeigen
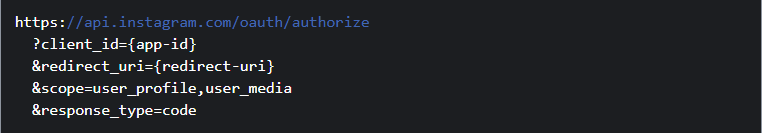
Erstellen Sie unten die URL des Autorisierungsfensters und ersetzen Sie {app-id} durch die ID Ihrer Instagram-App (aus dem App-Dashboard > Produkte > Instagram > Basisanzeige > Instagram-App-ID -Feld) und {redirect-uri} durch Ihre Website-URL, die Sie angegeben haben Schritt 2 („Gültige OAuth-Umleitungs-URIs“). Die URL muss exakt gleich sein.

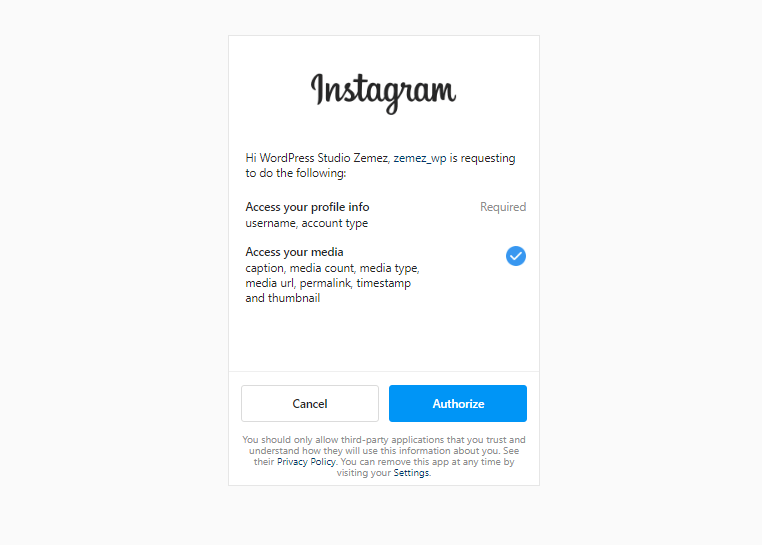
Öffnen Sie ein neues Browserfenster und rufen Sie die URL des resultierenden Autorisierungsfensters auf. Die Seite sollte den Instagram -Benutzernamen, den Namen der Anwendung und eine Beschreibung der angeforderten Berechtigungen anzeigen.

Autorisieren Sie den Instagram-Testbenutzer (d. h. geben Sie der Anwendung Zugriff auf Ihre Profildaten). Melden Sie sich dazu im Autorisierungsfenster bei Ihrem Konto an und klicken Sie auf Autorisieren . Bei Erfolg leitet Sie die Seite zu dem im vorherigen Schritt angegebenen URI weiter und fügt einen Autorisierungscode hinzu.
Bitte beachten Sie: Am Ende des Weiterleitungs-URI stehen die Zeichen #_, die jedoch nicht im Code enthalten sind. Kopieren Sie diesen Code (ohne die Zeichen #_ Teil): Sie werden ihn im nächsten Schritt benötigen.
Schritt 5. Tauschen Sie den Code gegen einen Token aus
Öffnen Sie ein Befehlszeilentool oder eine Anwendung, die cURL-Anfragen unterstützt, und senden Sie der API eine POST-Anfrage wie diese:
curl -X POST \ https://api.instagram.com/oauth/access_token \ -F client_id={app-id} \ -F client_secret={app-secret} \ -F grant_type=authorization_code \ -F relay_uri={ Umleitungs-uri} \ -F Code={Code}
Ersetzen Sie die {app-id}-ID Ihrer Instagram-Anwendung anstelle von {app-secret} – das Geheimnis der Instagram-Anwendung – anstelle von {redirect-uri} – den Umleitungs-URI und den von uns erhaltenen Code anstelle von {code }. Bitte beachten Sie: Die Umleitungs-URI muss bis zum Schrägstrich am Ende genau mit der im vorherigen Schritt angegebenen übereinstimmen (das Anwendungsfenster könnte sie beim Einrichten der Instagram-Anwendung automatisch zur URI hinzufügen).
Bei Erfolg gibt die API ein JSON-codiertes Objekt mit einem kurzfristigen Instagram-Benutzerzugriffstoken zurück, das eine Stunde lang gültig ist, und Ihre Instagram-Testbenutzer-ID.
Schritt 6. Fordern Sie den Benutzerknoten auf, Fotos von Instagram anzuzeigen
Senden Sie mithilfe einer Befehlszeile oder Anwendung die cURL-Anforderung an den unten gezeigten Benutzerknoten, um den Benutzernamen und die ID abzurufen. Ersetzen Sie {user-id} und {access-token} durch die ID bzw. das Zugriffstoken, die Sie im vorherigen Schritt erhalten haben.
curl -X GET \ 'https://graph.instagram.com/{user-id}?fields=id, username&access_token={access-token}'
Bei Erfolg zeigt die API den Instagram-Benutzernamen und die ID an.
Schritt 7. Fügen Sie das Zugriffstoken zur Plugin-Einstellung hinzu
Navigieren Sie zu WordPress-Dashboard> JetPlugins> JetElements-Einstellungen. Gehen Sie zur Registerkarte „Integrationen“, suchen Sie den Abschnitt „Instagram“, fügen Sie Ihr Token in das Feld „Zugriffstoken“ ein und klicken Sie dann auf die Schaltfläche „Speichern“.

Erledigt! Jetzt können Sie zu Elementor zurückkehren und das Instagram-Widget verwenden, um Fotos von Ihrem Konto anzuzeigen. Probieren Sie auch das ZeGuten-Plugin aus, um mehr Funktionalität auf Ihre Website zu bringen.
