Como exibir fotos do Instagram em seu site
Publicados: 2021-01-29O widget interativo fornece uma maneira simples de exibir suas fotos reais do Instagram em seu site WordPress em tempo real. Nós lhe diremos como fazê-lo.
Você tem um perfil no Instagram que contém muitas informações e fotos. E você quer que os visitantes do seu site vejam isso. É bastante real. Nesse caso, o widget do plugin do Instagram o ajudará.
Existem duas maneiras de exibir fotos que são suportadas por este widget. A primeira maneira é exibir uma foto com uma tag específica. A segunda é selecionar a opção Minhas fotos, assim você pode retirar a foto da sua conta.
Como a exibição de fotos de outras contas é limitada pela política do Instagram, informaremos como obter permissão para exibir imagens no Instagram. Para acessar suas fotos e confirmar que você é o proprietário da sua conta e confirmar a permissão para usar as fotos e em geral todo o conteúdo do seu site, primeiro você precisa definir um Token de Acesso do Instagram .

O que é um token de acesso do Instagram e como exibir fotos do Instagram?
O Instagram Access Token é um conjunto de caracteres exclusivos da sua conta e que permitem que outros aplicativos acessem seu feed do Instagram. Seu site não poderá se conectar aos servidores do Instagram se você não tiver um token. O token fornece ao site uma maneira segura de solicitar permissão do Instagram para acessar seu perfil e exibir suas imagens.
E, se você gosta de exibir galerias de compras do Instagram na loja Shopify, basta instalar o aplicativo da Growave e conectar sua conta comercial do Facebook.
Como obter meu token de acesso do Instagram?
Para que você obtenha com sucesso o seu Token de Acesso ao Instagram , siga este guia passo a passo e com certeza você aprenderá a exibir fotos do Instagram com facilidade.
Etapa 1. Crie um aplicativo do Facebook
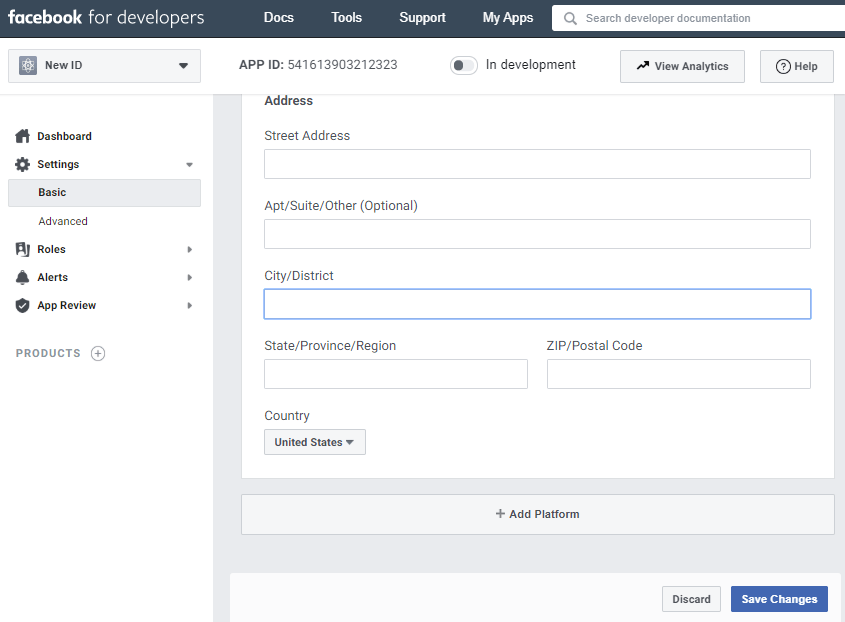
Para fazer isso, você precisa acessar developers.facebook.com, selecionar Meus aplicativos e criar um aplicativo. Quando estiver no painel do App Dashboard , selecione Settings > Basic , role até o final da página e clique em Add Platform .

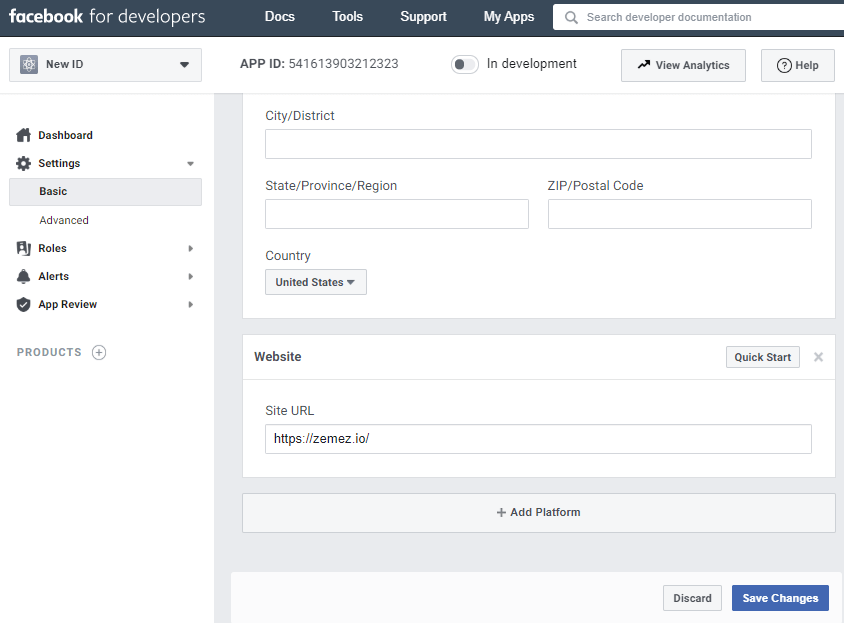
Em seguida, escolha o Site , insira a URL do seu site e salve as alterações. Aqui usaremos o Site, mas depois você poderá alterar a plataforma.

Etapa 2. Configure uma visualização básica do Instagram
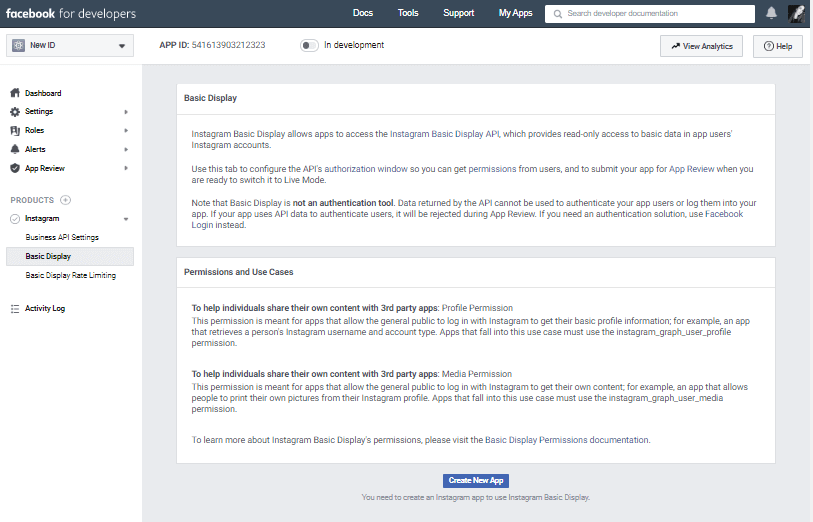
Então, clique em Produtos , encontre o produto Instagram e clique em Configurar adicionar.

Clique em Exibição básica , role até a parte inferior da página e clique em Criar novo aplicativo .

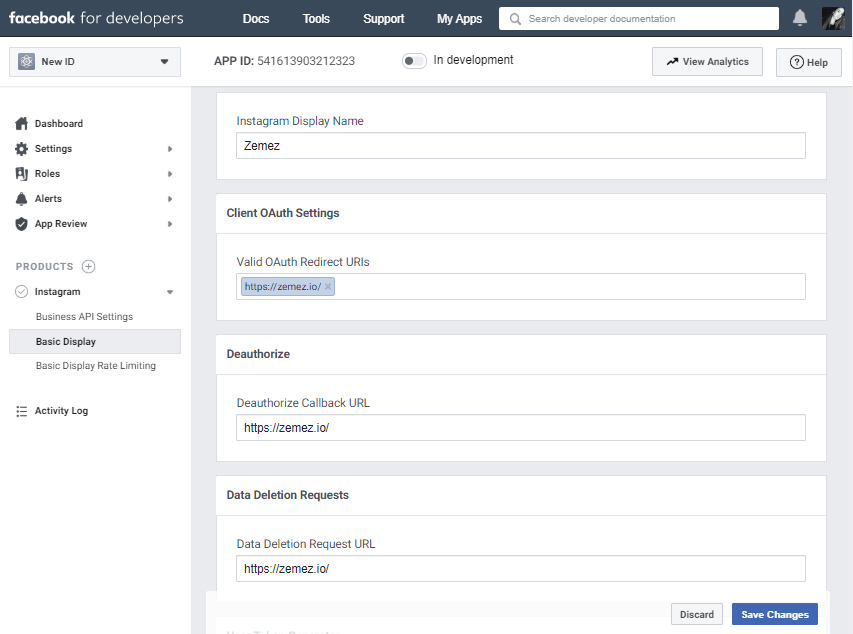
Preencha o formulário conforme descrito abaixo.

Nome em Exibição
Digite o nome do aplicativo do Facebook que você acabou de criar.
URIs válidos para redirecionamento OAuth
Insira a URL do seu site. Este campo é destinado a um URI especial que registra parâmetros de redirecionamento, mas neste exemplo, usaremos o URL do seu site por conveniência.
Por exemplo https://zemez.io/
Após inserir a URL, salve as alterações e verifique novamente. Dependendo da estrutura, uma barra pode ser adicionada automaticamente ao URL. Mantenha o URL completo: você precisará dele para obter códigos de autorização e tokens de acesso.
Desautorizar Callback URL
Digite a URL do seu site novamente. Em seguida, você precisará substituí-lo por um URL para lidar com notificações de desautorização.
URL de retorno de chamada de solicitação de exclusão de dados
Digite a URL do seu site novamente. Então, novamente, você precisará substituí-lo pelo URL correspondente para processar solicitações de remoção de dados.
Revisão do aplicativo

Enquanto pulamos, ainda não precisamos disso.
Etapa 3. Adicionar usuário de teste do Instagram
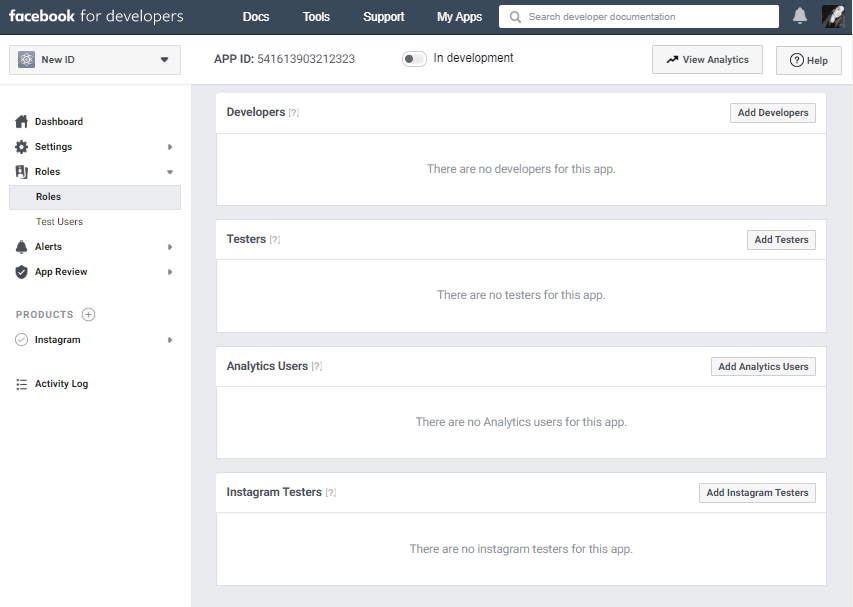
Escolha Funções > Funções e role até a seção Testadores do Instagram . Clique em Adicionar testadores do Instagram , insira seu nome de usuário do Instagram e envie um convite.

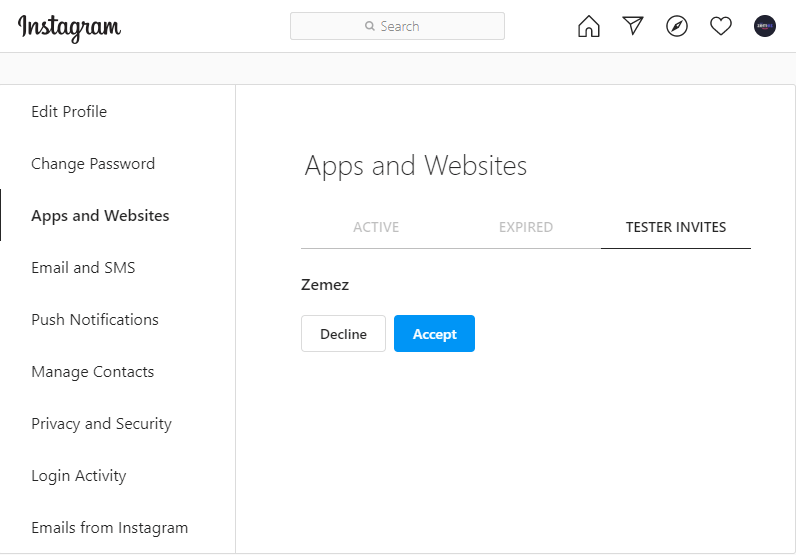
Abra uma nova janela do navegador, acesse www.instagram.com e faça login na sua conta convidada do Instagram. Selecione (Ícone de perfil) > Editar perfil > Aplicativos e sites > Convites do testador e aceite o convite.

Agora seu aplicativo do Facebook terá acesso à sua conta do Instagram mesmo em modo de desenvolvimento.
Etapa 4. Faça login no usuário de teste para exibir fotos do Instagram rapidamente
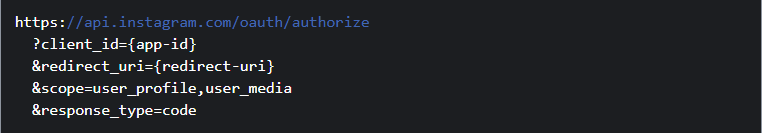
Construa o URL da janela de autorização abaixo, substituindo {app-id} pelo ID do seu aplicativo do Instagram (no Painel do aplicativo > Produtos > Instagram > Exibição básica > campo ID do aplicativo do Instagram ) e {redirect-uri} pelo URL do seu site que você forneceu em Etapa 2 ("URIs de redirecionamento OAuth válidos"). A URL deve ser exatamente a mesma.

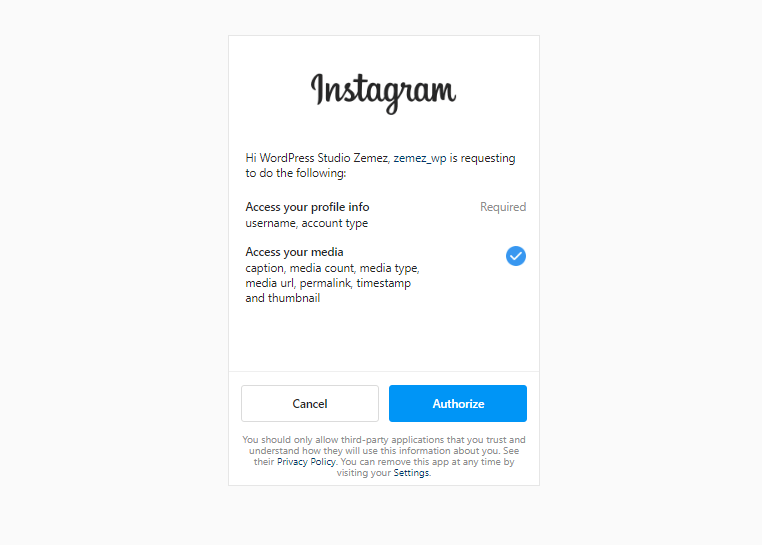
Abra uma nova janela do navegador e vá para a URL da janela de autorização resultante. A página deve exibir o nome de usuário do Instagram , o nome do aplicativo e uma descrição das permissões solicitadas.

Autorize o usuário de teste do Instagram (ou seja, dê ao aplicativo acesso aos dados do seu perfil). Para fazer isso, faça login em sua conta na janela de autorização e clique em Autorizar . Se for bem-sucedida, a página o redirecionará para o URI especificado na etapa anterior, adicionando um código de autorização.
Observe: no final do URI de redirecionamento estão os caracteres #_, mas eles não estão incluídos no código. Copie este código (sem a parte dos caracteres #_): você precisará dele na próxima etapa.
Etapa 5. Troque o código por um token
Abra uma ferramenta de linha de comando ou um aplicativo que suporte solicitações cURL e envie à API uma solicitação POST como esta:
curl -X POST \ https://api.instagram.com/oauth/access_token \ -F client_id={app-id} \ -F client_secret={app-secret} \ -F grant_type=authorization_code \ -F redirect_uri={ redirecionamento-uri} \ -F código={código}
Substitua o ID {app-id} do seu aplicativo Instagram, em vez de {app-secret} – o segredo do aplicativo Instagram, em vez de {redirect-uri} – o URI de redirecionamento e o código recebido de nós em vez de {code }. Observação: o URI de redirecionamento deve corresponder exatamente ao especificado na etapa anterior, até a barra no final (o painel do aplicativo pode adicioná-lo automaticamente ao URI ao configurar o aplicativo Instagram).
Se for bem-sucedida, a API retornará um objeto codificado em JSON com um token de acesso de usuário do Instagram de curto prazo válido por uma hora e seu ID de usuário de teste do Instagram.
Etapa 6. Solicite que o nó do usuário exiba fotos do Instagram
Usando uma linha de comando ou aplicativo, envie a solicitação cURL para o nó User mostrado abaixo para obter o nome e o ID do usuário. Substitua {user-id} e {access-token} pelo ID e token de acesso obtidos na etapa anterior, respectivamente.
curl -X GET \ 'https://graph.instagram.com/{user-id}?fields=id, username&access_token={access-token}'
Se for bem-sucedida, a API exibirá o nome de usuário e o ID do Instagram.
Etapa 7. Adicione o token de acesso à configuração do plug-in
Navegue até o painel do WordPress> JetPlugins> Configurações do JetElements. Vá para a guia Integrações, encontre a seção Instagram e cole seu token no campo Token de Acesso e clique no botão Salvar.

Feito! Agora, você pode retornar ao Elementor e usar o widget do Instagram para exibir fotos da sua conta. Além disso, para trazer mais funcionalidades ao seu site, experimente o plugin ZeGuten.
