Comment afficher des photos d'Instagram sur votre site Web
Publié: 2021-01-29Le widget interactif offre un moyen simple d'afficher vos vraies photos Instagram sur votre site WordPress en temps réel. Nous vous dirons comment procéder.
Vous avez un profil Instagram qui contient beaucoup d'informations et de photos. Et vous voulez que les visiteurs de votre site le voient. C'est bien réel. Dans ce cas, le widget du plugin Instagram vous aidera.
Il existe deux manières d'afficher les photos prises en charge par ce widget. La première consiste à afficher une photo avec un tag spécifique. La seconde consiste à sélectionner l'option Mes photos, vous pouvez ainsi extraire la photo de votre compte.
Étant donné que l'affichage des photos d'autres comptes est limité par la politique d'Instagram, nous vous expliquerons comment obtenir l'autorisation d'afficher des images sur Instagram. Afin d'accéder à vos photos et de confirmer que vous êtes le propriétaire de votre compte et de confirmer l'autorisation d'utiliser des photos et en général tout le contenu de votre site, vous devez d'abord définir un jeton d'accès Instagram .

Qu'est-ce qu'un jeton d'accès Instagram et comment afficher des photos d'Instagram ?
Le jeton d'accès Instagram est un ensemble de caractères qui sont uniques à votre compte et qui permettent à d'autres applications d'accéder à votre flux Instagram. Votre site ne pourra pas se connecter aux serveurs Instagram si vous n'avez pas de jeton. Le jeton fournit au site Web un moyen sûr de demander à Instagram l'autorisation d'accéder à votre profil et d'afficher ses images.
Et, si vous aimez présenter des galeries Instagram achetables sur la boutique Shopify, vous pouvez simplement installer l'application par Growave et connecter votre compte Facebook professionnel.
Comment obtenir mon jeton d'accès Instagram ?
Afin que vous puissiez obtenir votre jeton d'accès Instagram avec succès, suivez ce guide étape par étape et vous apprendrez sûrement comment afficher facilement des photos d'Instagram.
Étape 1. Créer une application Facebook
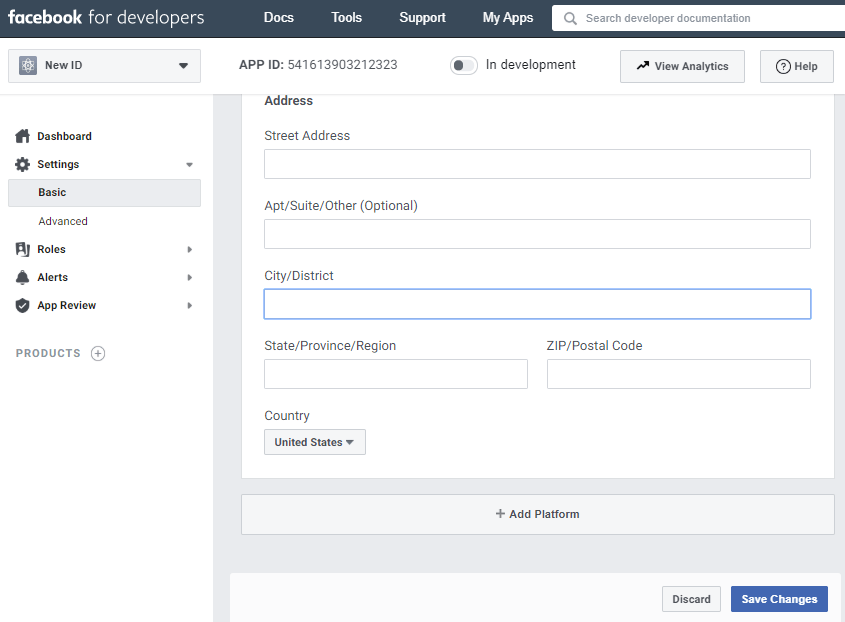
Pour ce faire, vous devez vous rendre sur developers.facebook.com, sélectionner Mes applications et créer une application. Lorsque le panneau du tableau de bord de l' application , sélectionnez Paramètres > De base , faites défiler vers le bas de la page et cliquez sur Ajouter une plate -forme .

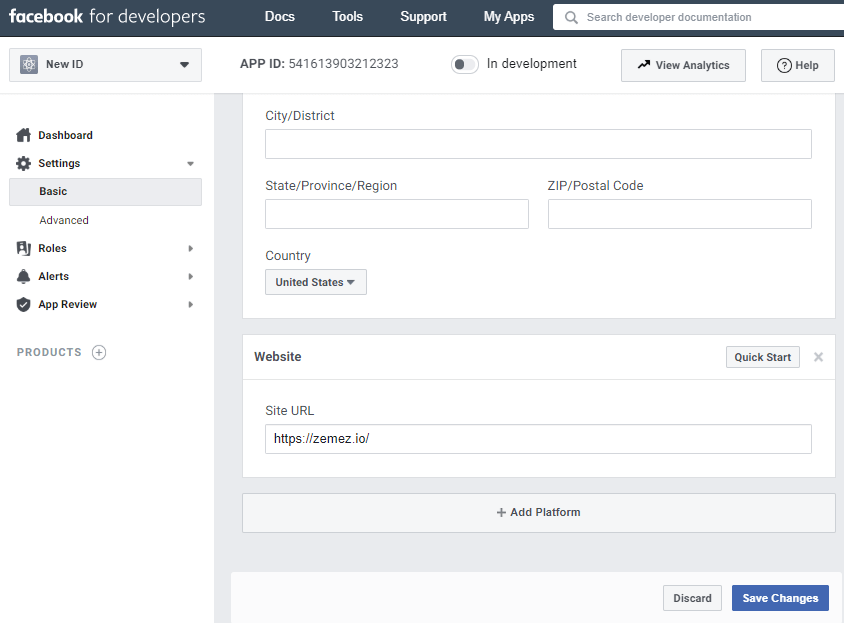
Ensuite, choisissez le site Web , entrez l'URL de votre site Web et enregistrez les modifications. Ici, nous utiliserons le site Web, mais plus tard, vous pourrez changer de plate-forme.

Étape 2. Configurer une vue Instagram de base
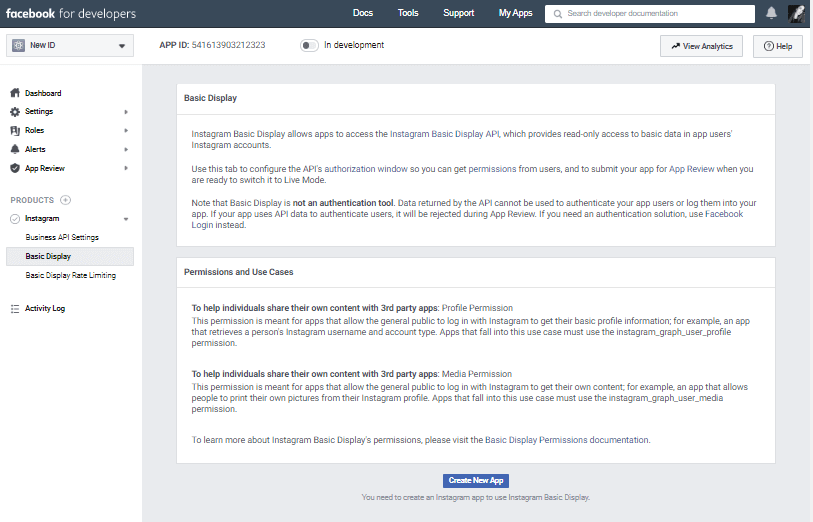
Alors, cliquez sur Produits , recherchez le produit Instagram , puis cliquez sur l'ajout de configuration .

Cliquez sur Affichage de base , faites défiler la page jusqu'en bas, puis cliquez sur Créer une nouvelle application .

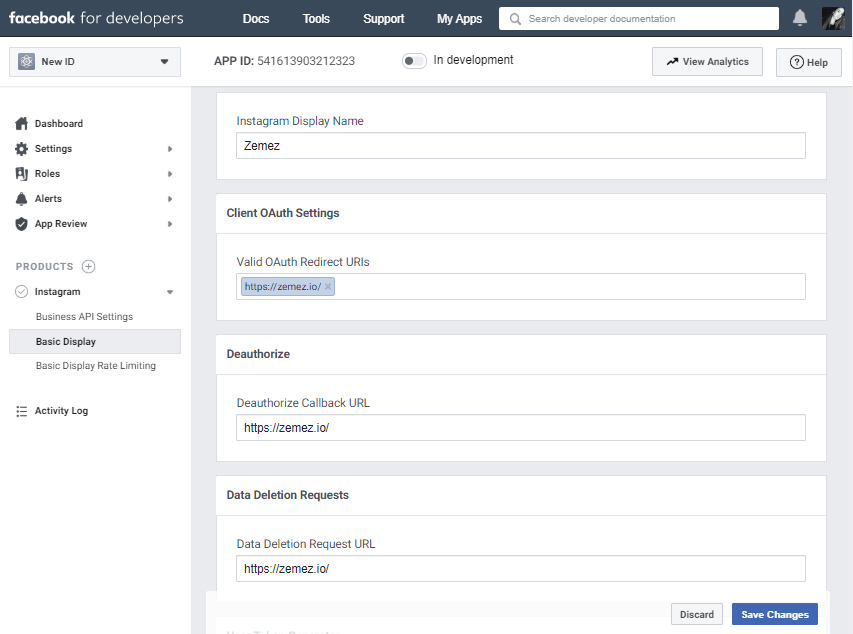
Remplissez le formulaire comme décrit ci-dessous.

Afficher un nom
Entrez le nom de l'application Facebook que vous venez de créer.
URI valides pour la redirection OAuth
Entrez l'URL de votre site. Ce champ est destiné à un URI spécial qui enregistre les paramètres de redirection, mais dans cet exemple, nous utiliserons l'URL de votre site par commodité.
Par exemple https://zemez.io/
Après avoir entré l'URL, enregistrez les modifications et vérifiez-la à nouveau. Selon la structure, une barre oblique peut être automatiquement ajoutée à l'URL. Conservez l'URL complète : vous en aurez besoin pour obtenir les codes d'autorisation et les jetons d'accès.
Annuler l'autorisation de l'URL de rappel
Entrez à nouveau l'URL de votre site. Ensuite, vous devrez le remplacer par une URL pour gérer les notifications d'annulation d'autorisation.
URL de rappel de la demande de suppression de données
Entrez à nouveau l'URL de votre site. Là encore, vous devrez le remplacer par l'URL correspondante pour traiter les demandes de suppression de données.

Examen de l'application
En sautant, nous n'en avons pas encore besoin.
Étape 3. Ajouter un utilisateur de test Instagram
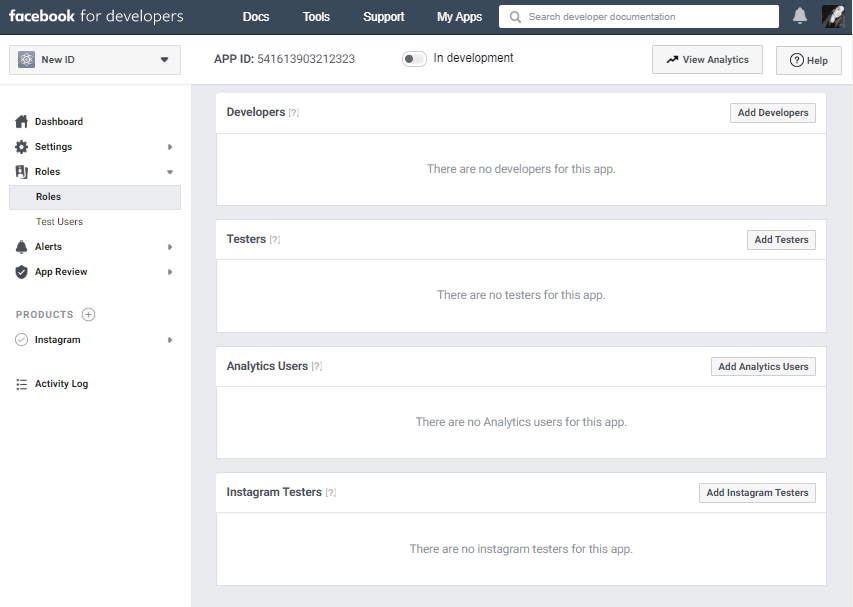
Choisissez Rôles > Rôles et faites défiler jusqu'à la section Testeurs Instagram . Cliquez sur Ajouter des testeurs Instagram , entrez votre nom d'utilisateur Instagram et envoyez une invitation.

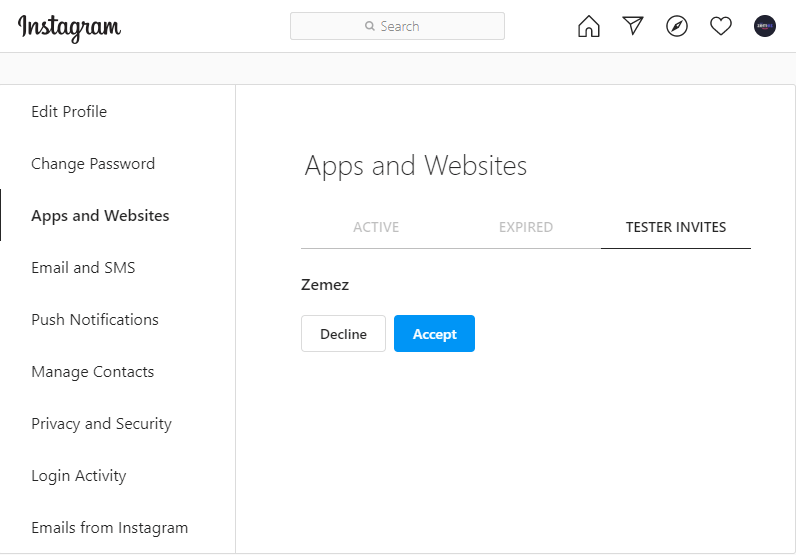
Ouvrez une nouvelle fenêtre de navigateur, rendez-vous sur www.instagram.com et connectez-vous à votre compte Instagram invité. Sélectionnez (icône de profil) > Modifier le profil > Applications et sites > Le testeur invite et accepte l'invitation.

Désormais, votre application Facebook aura accès à votre compte Instagram même en mode développement.
Étape 4. Connectez-vous à l'utilisateur test pour afficher rapidement les photos d'Instagram
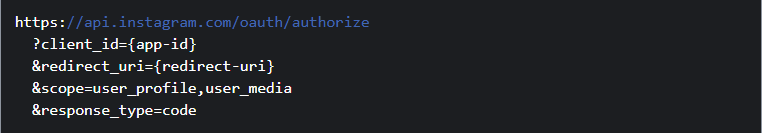
Construisez l'URL de la fenêtre d'autorisation ci-dessous, en remplaçant {app-id} par l'ID de votre application Instagram (depuis le tableau de bord de l'application > Produits > Instagram > Affichage de base > champ ID de l'application Instagram ) et {redirect-uri} par l'URL de votre site Web que vous avez fournie dans Étape 2 (« URI de redirection OAuth valides »). L'URL doit être exactement la même.

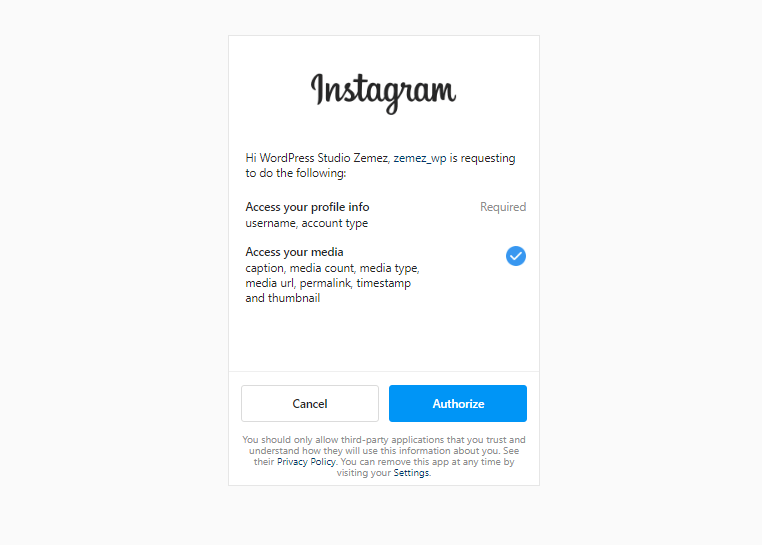
Ouvrez une nouvelle fenêtre de navigateur et accédez à l'URL de la fenêtre d'autorisation résultante. La page doit afficher le nom d'utilisateur Instagram , le nom de l'application et une description des autorisations demandées.

Autorisez l' utilisateur test d'Instagram (c'est-à-dire donnez à l'application l'accès à vos données de profil). Pour ce faire, connectez-vous à votre compte dans la fenêtre d'autorisation et cliquez sur Autoriser . En cas de succès, la page vous redirigera vers l'URI spécifié à l'étape précédente, en ajoutant un code d'autorisation.
Remarque : à la fin de l'URI de redirection se trouvent les caractères #_, mais ils ne sont pas inclus dans le code. Copiez ce code (sans la portion de caractères #_) : vous en aurez besoin à l'étape suivante.
Étape 5. Échangez le code contre un jeton
Ouvrez un outil de ligne de commande ou une application prenant en charge les requêtes cURL et envoyez à l'API une requête POST comme celle-ci :
curl -X POST \ https://api.instagram.com/oauth/access_token \ -F client_id={app-id} \ -F client_secret={app-secret} \ -F grant_type=authorization_code \ -F redirect_uri={ redirection-uri} \ -F code={code}
Remplacez l'ID {app-id} de votre application Instagram, au lieu de {app-secret} - le secret de l'application Instagram, au lieu de {redirect-uri} - l'URI de redirection, et le code reçu de nous au lieu de {code }. Remarque : l'URI de redirection doit correspondre exactement à celle spécifiée à l'étape précédente, jusqu'à la barre oblique à la fin (le panneau de l'application pourrait l'ajouter automatiquement à l'URI lors de la configuration de l'application Instagram).
En cas de succès, l'API renverra un objet encodé JSON avec un jeton d'accès utilisateur Instagram à court terme valable une heure et votre ID utilisateur de test Instagram.
Étape 6. Demander au nœud utilisateur d'afficher les photos d'Instagram
À l'aide d'une ligne de commande ou d'une application, envoyez la demande cURL au nœud Utilisateur indiqué ci-dessous pour obtenir le nom d'utilisateur et l'ID. Remplacez {user-id} et {access-token} par l'ID et le jeton d'accès obtenus à l'étape précédente, respectivement.
curl -X GET \ 'https://graph.instagram.com/{user-id}?fields=id, username&access_token={access-token}'
En cas de succès, l'API affichera le nom d'utilisateur et l'ID Instagram.
Étape 7. Ajouter le jeton d'accès au paramètre du plug-in
Accédez au tableau de bord WordPress> JetPlugins> Paramètres JetElements. Accédez à l'onglet Intégrations, recherchez la section Instagram et collez votre jeton dans le champ Jeton d'accès, puis cliquez sur le bouton Enregistrer.

Fait! Maintenant, vous pouvez revenir à Elementor et utiliser le widget Instagram pour afficher les photos de votre compte. De plus, pour apporter plus de fonctionnalités à votre site Web, essayez le plugin ZeGuten.
