Cum să afișați fotografii de pe Instagram pe site-ul dvs. web
Publicat: 2021-01-29Widgetul interactiv oferă o modalitate simplă de a afișa fotografiile reale Instagram pe site-ul dvs. WordPress în timp real. Vă vom spune cum să o faceți.
Ai un profil Instagram care conține multe informații și imagini. Și doriți ca vizitatorii site-ului dvs. să vadă asta. Este destul de real. În acest caz, widget-ul de plugin Instagram vă va ajuta.
Există două moduri de a afișa fotografii care sunt acceptate de acest widget. Prima modalitate este să afișați o fotografie cu o anumită etichetă. Al doilea este să selectați opțiunea My Photos, astfel încât să puteți scoate fotografia din contul dvs.
Deoarece afișarea fotografiilor din alte conturi este limitată de politica Instagram, vă vom spune cum să obțineți permisiunea de a afișa imagini pe Instagram. Pentru a vă accesa fotografiile și pentru a confirma că sunteți proprietarul contului dvs. și pentru a confirma permisiunea de a utiliza fotografiile și, în general, tot conținutul de pe site-ul dvs., mai întâi, trebuie să setați un simbol de acces Instagram .

Ce este un jeton de acces Instagram și cum să afișați fotografiile de pe Instagram?
Indicatorul de acces Instagram este un set de caractere care sunt unice pentru contul dvs. și care permit altor aplicații să vă acceseze feedul Instagram. Site-ul dvs. nu se va putea conecta la serverele Instagram dacă nu aveți un token. Tokenul oferă site-ului web o modalitate sigură de a solicita permisiunea Instagram de a vă accesa profilul și de a-și afișa imaginile.
Și, dacă doriți să prezentați galerii Instagram care pot fi cumpărate în magazinul Shopify, puteți doar să instalați aplicația de la Growave și să vă conectați contul de Facebook al companiei.
Cum să-mi obțin simbolul de acces Instagram?
Pentru a obține cu succes Tokenul de acces Instagram , urmați acest ghid pas cu pas și cu siguranță veți învăța cum să afișați cu ușurință fotografiile de pe Instagram.
Pasul 1. Creați o aplicație Facebook
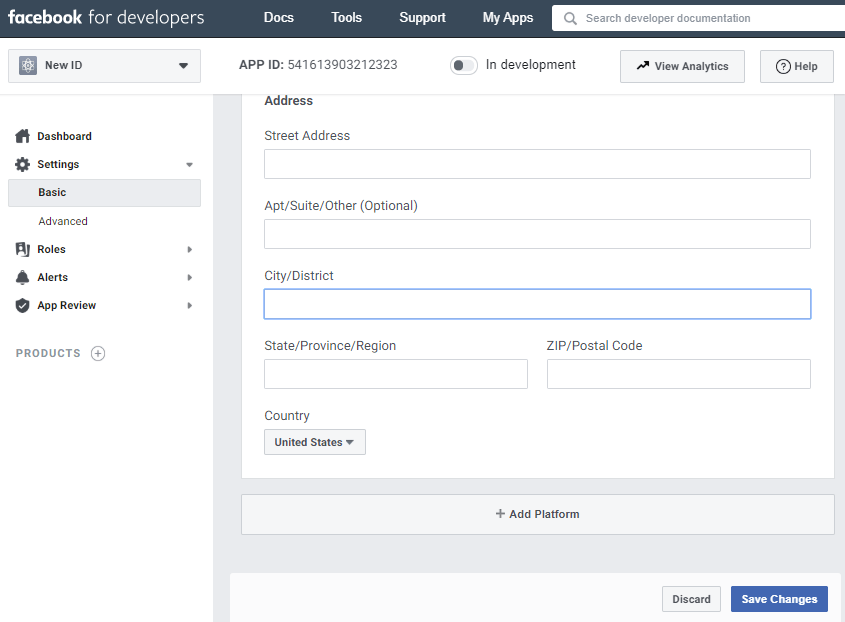
Pentru a face acest lucru, trebuie să accesați developers.facebook.com, să selectați Aplicațiile mele și să creați o aplicație. Când panoul Tabloului de bord al aplicației , selectați Setări > De bază , derulați până în partea de jos a paginii și faceți clic pe Adăugare platformă .

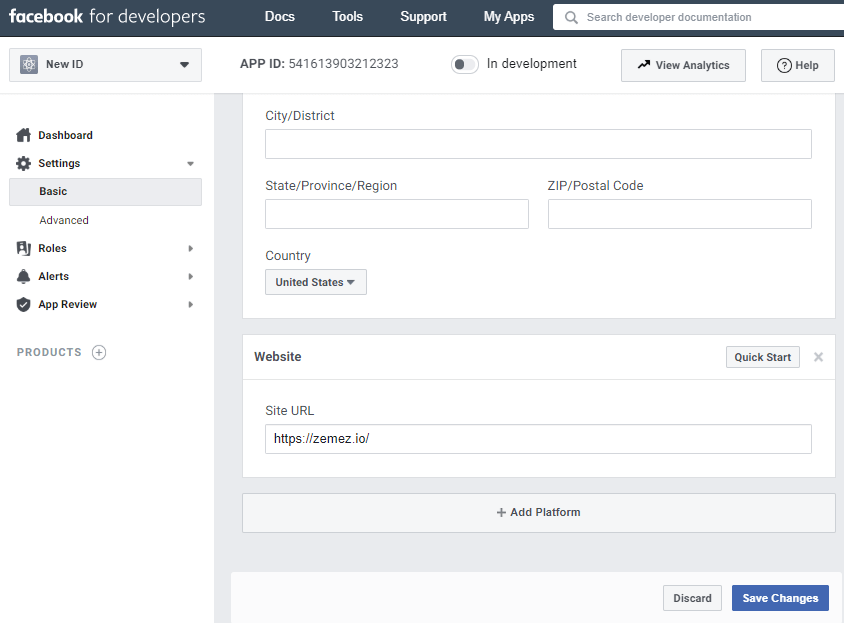
Apoi, alegeți site- ul web , introduceți adresa URL a site-ului dvs. și salvați modificările. Aici vom folosi Site-ul, dar ulterior veți putea schimba platforma.

Pasul 2. Configurați o vizualizare de bază pentru Instagram
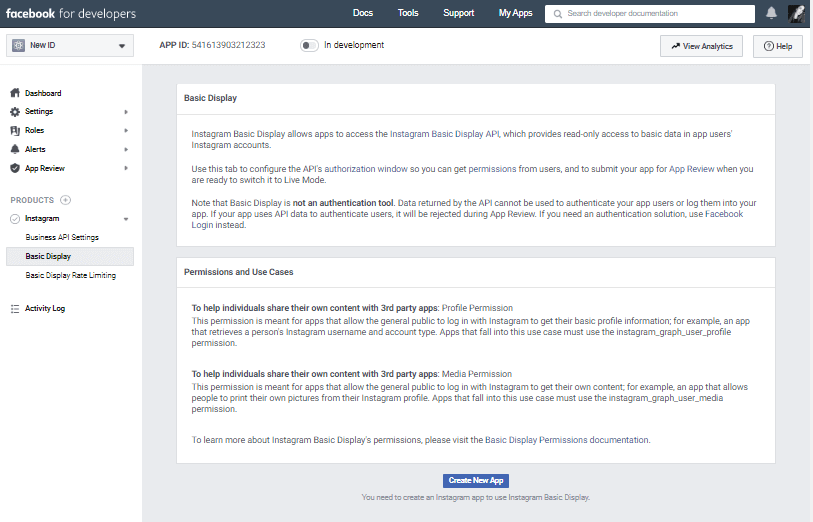
Așadar, faceți clic pe Produse , găsiți produsul Instagram și faceți clic pe adăugarea Configurare .

Faceți clic pe Afișare de bază , derulați în partea de jos a paginii, apoi faceți clic pe Creare aplicație nouă .

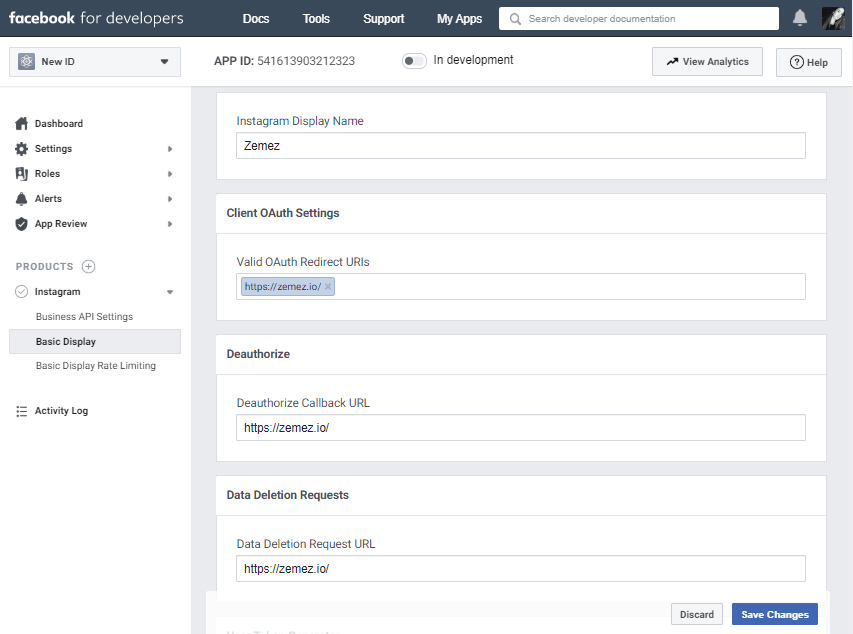
Completați formularul așa cum este descris mai jos.

Numele afisat
Introduceți numele aplicației Facebook pe care tocmai ați creat-o.
URI-uri valide pentru redirecționarea OAuth
Introduceți adresa URL a site-ului dvs. Acest câmp este destinat unui URI special care înregistrează parametrii de redirecționare, dar în acest exemplu, vom folosi adresa URL a site-ului dvs. pentru comoditate.
De exemplu https://zemez.io/
După ce ați introdus adresa URL, salvați modificările și verificați-o din nou. În funcție de structură, o bară oblică poate fi adăugată automat la adresa URL. Păstrați adresa URL completă: veți avea nevoie de el pentru a obține coduri de autorizare și jetoane de acces.
Dezautorizați adresa URL de apel invers
Introduceți din nou adresa URL a site-ului dvs. Apoi va trebui să-l înlocuiți cu o adresă URL pentru a gestiona notificările de deautorizare.
Solicitare de ștergere a datelor Adresă URL de apel invers
Introduceți din nou adresa URL a site-ului dvs. Apoi, din nou, va trebui să-l înlocuiți cu adresa URL corespunzătoare pentru a procesa solicitările de eliminare a datelor.

Revizuirea aplicației
În timp ce sărim, încă nu avem nevoie de el.
Pasul 3. Adăugați un utilizator de testare Instagram
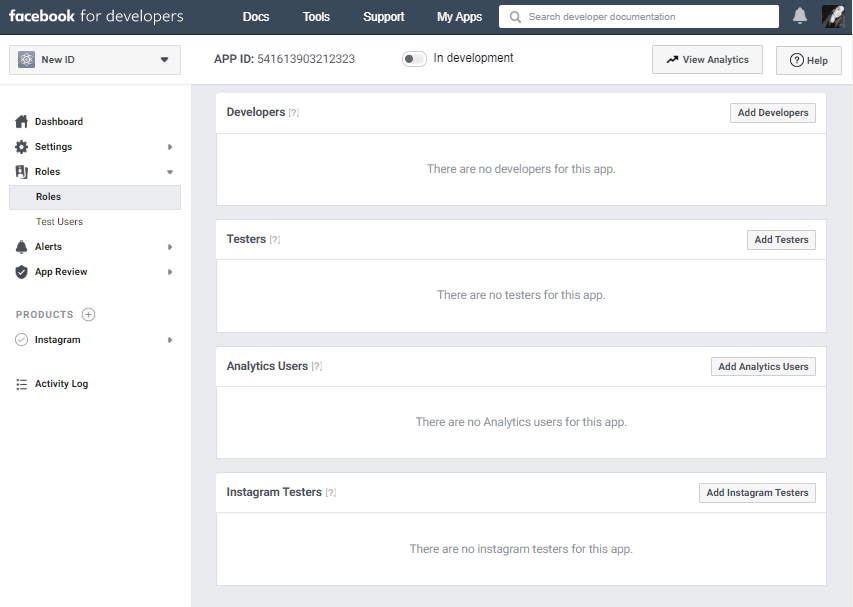
Alegeți Roluri > Roluri și derulați la secțiunea Testeri Instagram . Faceți clic pe Adăugați testeri Instagram , introduceți numele de utilizator Instagram și trimiteți o invitație.

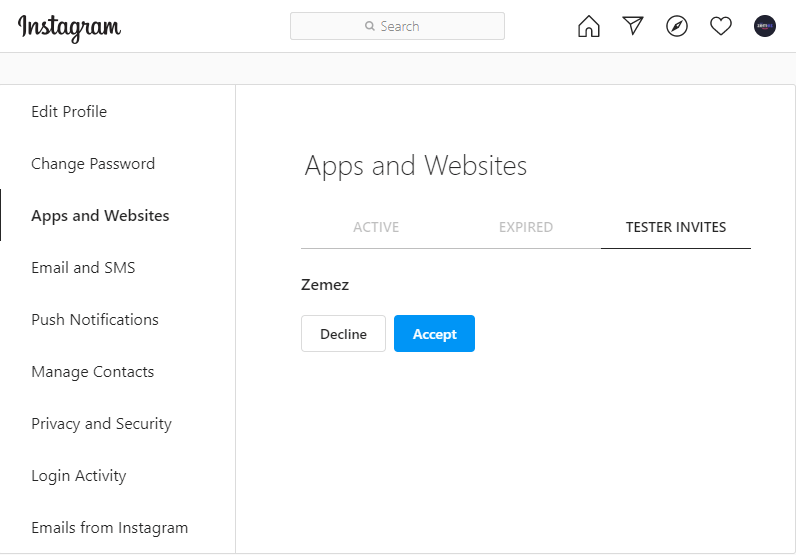
Deschideți o nouă fereastră de browser, accesați www.instagram.com și conectați-vă la contul Instagram invitat. Selectați (pictogramă profil) > Editați profilul > Aplicații și site-uri > Invitații de la testeri și acceptă invitația.

Acum aplicația ta de Facebook va avea acces la contul tău de Instagram chiar și în modul de dezvoltare.
Pasul 4. Conectați-vă la utilizatorul de testare pentru a afișa rapid fotografiile de pe Instagram
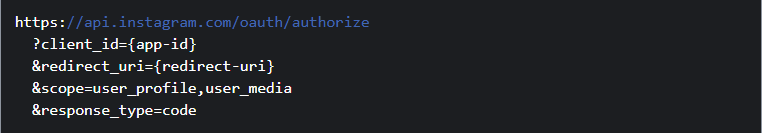
Construiți adresa URL a ferestrei de autorizare de mai jos, înlocuind {app-id} cu ID-ul aplicației dvs. Instagram (din Tabloul de bord al aplicației > Produse > Instagram > Afișare de bază > câmpul ID aplicație Instagram ) și {redirect-uri} cu adresa URL a site-ului dvs. web pe care l-ați furnizat în Pasul 2 („URI de redirecționare OAuth valide”). Adresa URL trebuie să fie exact aceeași.

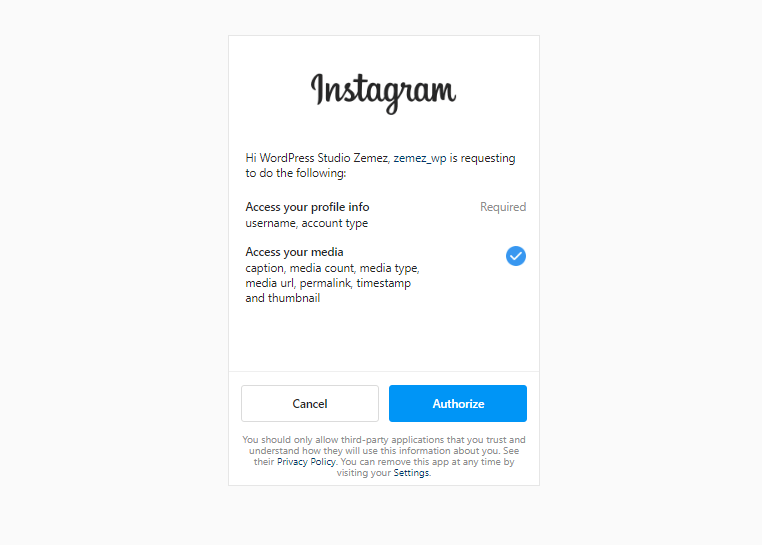
Deschideți o nouă fereastră de browser și accesați adresa URL a ferestrei de autorizare rezultată. Pagina ar trebui să afișeze numele de utilizator Instagram , numele aplicației și o descriere a permisiunilor pe care le solicită.

Autorizați utilizatorul de testare Instagram (adică acordați aplicației acces la datele de profil). Pentru a face acest lucru, conectați-vă la contul dvs. în fereastra de autorizare și faceți clic pe Autorizare . Dacă are succes, pagina vă va redirecționa către URI-ul specificat în pasul anterior, adăugând un cod de autorizare.
Vă rugăm să rețineți: la sfârșitul URI-ului de redirecționare se află caracterele #_, dar acestea nu sunt incluse în cod. Copiați acest cod (fără caracterele #_ porțiunea): veți avea nevoie de el în pasul următor.
Pasul 5. Schimbați codul cu un token
Deschideți un instrument de linie de comandă sau o aplicație care acceptă solicitări cURL și trimiteți API-ului o solicitare POST astfel:
curl -X POST \ https://api.instagram.com/oauth/access_token \ -F client_id={app-id} \ -F client_secret={app-secret} \ -F grant_type=authorization_code \ -F redirect_uri={ redirect-uri} \ -F code={cod}
Înlocuiți ID-ul {app-id} al aplicației dvs. Instagram, în loc de {app-secret} - secretul aplicației Instagram, în loc de {redirect-uri} - URI-ul de redirecționare și codul primit de la noi în loc de {code }. Vă rugăm să rețineți: URI-ul de redirecționare trebuie să se potrivească exact cu cel specificat în pasul anterior, până la bara oblică de la sfârșit (panoul aplicației l-ar putea adăuga automat la URI la configurarea aplicației Instagram).
Dacă reușește, API-ul va returna un obiect codificat JSON cu un simbol de acces al utilizatorului Instagram pe termen scurt valabil timp de o oră și ID-ul tău de utilizator de testare Instagram.
Pasul 6. Solicitați nodului utilizator să afișeze fotografii de pe Instagram
Folosind o linie de comandă sau o aplicație, trimiteți cererea cURL către nodul User prezentat mai jos pentru a obține numele de utilizator și ID-ul. Înlocuiți {user-id} și {access-token} cu ID-ul și, respectiv, jetonul de acces obținut la pasul anterior.
curl -X GET \ 'https://graph.instagram.com/{user-id}?fields=id, username&access_token={access-token}'
Dacă reușește, API-ul va afișa numele de utilizator și ID-ul Instagram.
Pasul 7. Adăugați jetonul de acces la setarea pluginului
Navigați la tabloul de bord WordPress> JetPlugins> Setări JetElements. Accesați fila Integrari, găsiți secțiunea Instagram și inserați simbolul în câmpul Token de acces, apoi faceți clic pe butonul Salvare.

Terminat! Acum, puteți reveni la Elementor și puteți utiliza widget-ul Instagram pentru a afișa fotografii din contul dvs. De asemenea, pentru a aduce mai multe funcționalități site-ului dvs., încercați pluginul ZeGuten.
