Jak wyświetlać zdjęcia z Instagrama na swojej stronie?
Opublikowany: 2021-01-29Interaktywny widżet zapewnia prosty sposób wyświetlania prawdziwych zdjęć z Instagrama w witrynie WordPress w czasie rzeczywistym. Powiemy Ci, jak to zrobić.
Masz profil na Instagramie , który zawiera wiele informacji i zdjęć. I chcesz, aby odwiedzający Twoją witrynę to zobaczyli. To całkiem realne. W takim przypadku pomoże Ci widżet wtyczki Instagram.
Istnieją dwa sposoby wyświetlania zdjęć obsługiwanych przez ten widżet. Pierwszym sposobem jest wyświetlenie zdjęcia z określonym tagiem. Drugim jest wybranie opcji Moje zdjęcia, dzięki czemu możesz wyciągnąć zdjęcie ze swojego konta.
Ponieważ wyświetlanie zdjęć z innych kont jest ograniczone przez politykę Instagrama, powiemy Ci, jak uzyskać pozwolenie na wyświetlanie zdjęć na Instagramie. Aby uzyskać dostęp do swoich zdjęć i potwierdzić, że jesteś właścicielem swojego konta oraz potwierdzić zgodę na używanie zdjęć i ogólnie całej zawartości Twojej witryny, najpierw musisz ustawić token dostępu do Instagrama .

Co to jest token dostępu do Instagrama i jak wyświetlać zdjęcia z Instagrama?
Token dostępu do Instagrama to zestaw znaków, które są unikalne dla Twojego konta i umożliwiają innym aplikacjom dostęp do Twojego kanału na Instagramie. Twoja witryna nie będzie mogła połączyć się z serwerami Instagram, jeśli nie masz tokena. Token zapewnia stronie internetowej bezpieczny sposób żądania pozwolenia Instagramowi na dostęp do Twojego profilu i wyświetlanie jego zdjęć.
A jeśli chcesz prezentować w sklepie Shopify galerie na Instagramie z możliwością robienia zakupów, możesz po prostu zainstalować aplikację Growave i połączyć swoje firmowe konto na Facebooku.
Jak zdobyć mój token dostępu do Instagrama?
Aby pomyślnie uzyskać swój token dostępu do Instagrama , postępuj zgodnie z tym przewodnikiem krok po kroku, a na pewno dowiesz się, jak łatwo wyświetlać zdjęcia z Instagrama.
Krok 1. Utwórz aplikację na Facebooku
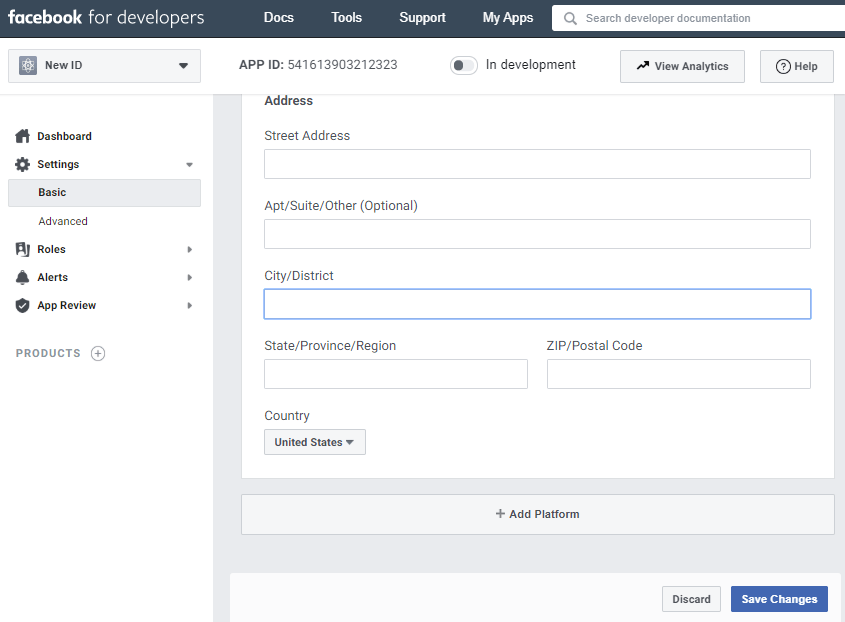
Aby to zrobić, wejdź na stronę developers.facebook.com, wybierz Moje aplikacje i utwórz aplikację. W panelu panelu aplikacji wybierz Ustawienia > Podstawowe , przewiń na dół strony i kliknij Dodaj platformę .

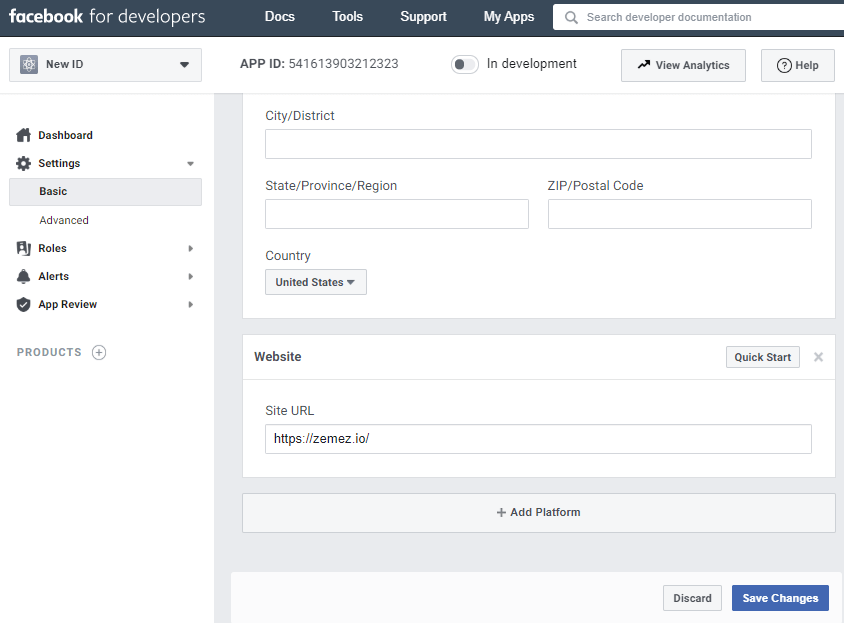
Następnie wybierz Witrynę , wprowadź adres URL swojej witryny i zapisz zmiany. Tutaj będziemy korzystać ze Strony, ale później będziesz mógł zmienić platformę.

Krok 2. Skonfiguruj podstawowy widok na Instagramie
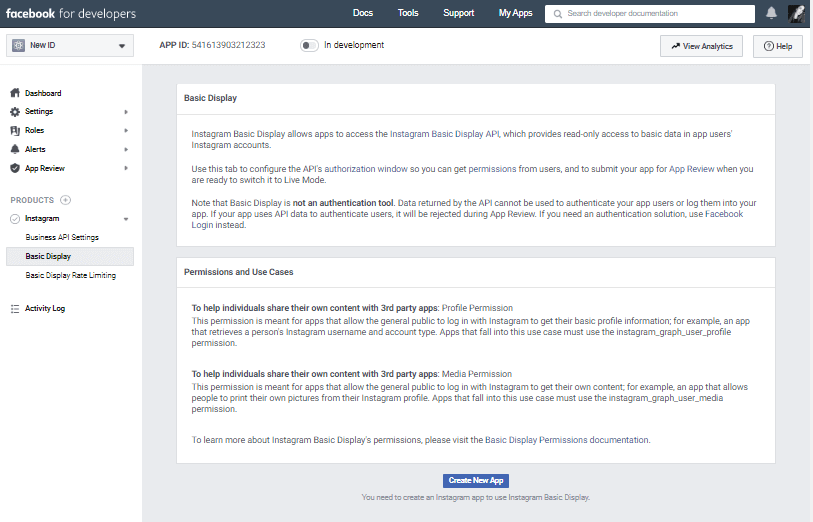
Kliknij Produkty , znajdź produkt na Instagramie i kliknij opcję Konfiguruj dodatek.

Kliknij opcję Ekran podstawowy , przewiń na dół strony, a następnie kliknij opcję Utwórz nową aplikację .

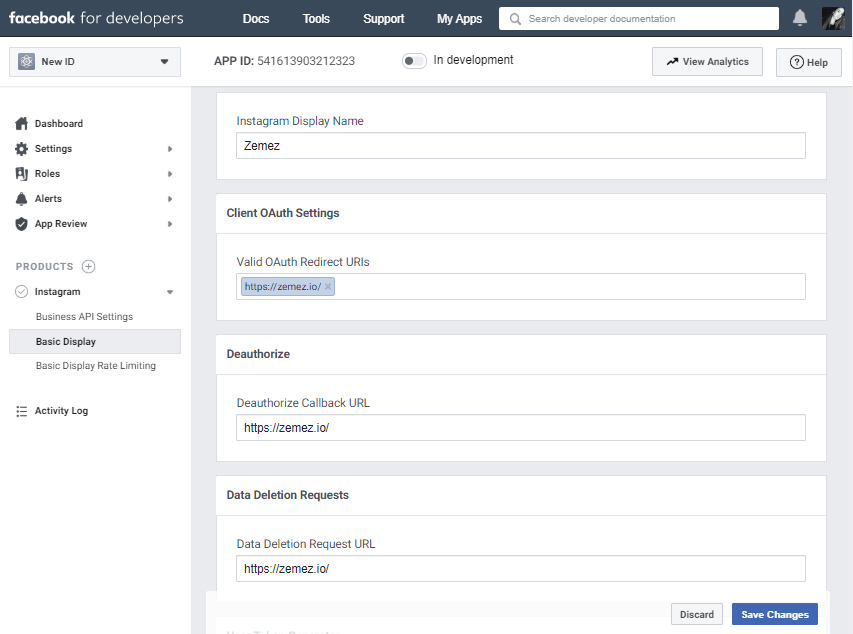
Wypełnij formularz jak opisano poniżej.

Wyświetlana nazwa
Wpisz nazwę utworzonej właśnie aplikacji Facebook.
Prawidłowe identyfikatory URI dla przekierowania OAuth
Wprowadź adres URL swojej witryny. To pole jest przeznaczone na specjalny URI, który rejestruje parametry przekierowania, ale w tym przykładzie dla wygody użyjemy adresu URL Twojej witryny.
Na przykład https://zemez.io/
Po wprowadzeniu adresu URL zapisz zmiany i sprawdź ponownie. W zależności od struktury, ukośnik może zostać automatycznie dodany do adresu URL. Zachowaj pełny adres URL: będzie on potrzebny do uzyskania kodów autoryzacyjnych i tokenów dostępu.
Wycofaj autoryzację Callback URL
Wprowadź ponownie adres URL swojej witryny. Następnie musisz zastąpić go adresem URL, aby obsługiwać powiadomienia o cofnięciu autoryzacji.
Adres URL wywołania zwrotnego żądania usunięcia danych
Wprowadź ponownie adres URL swojej witryny. Z drugiej strony musisz zastąpić go odpowiednim adresem URL, aby przetworzyć żądania usunięcia danych.

Przegląd aplikacji
Podczas przeskakiwania jeszcze go nie potrzebujemy.
Krok 3. Dodaj użytkownika testowego Instagram
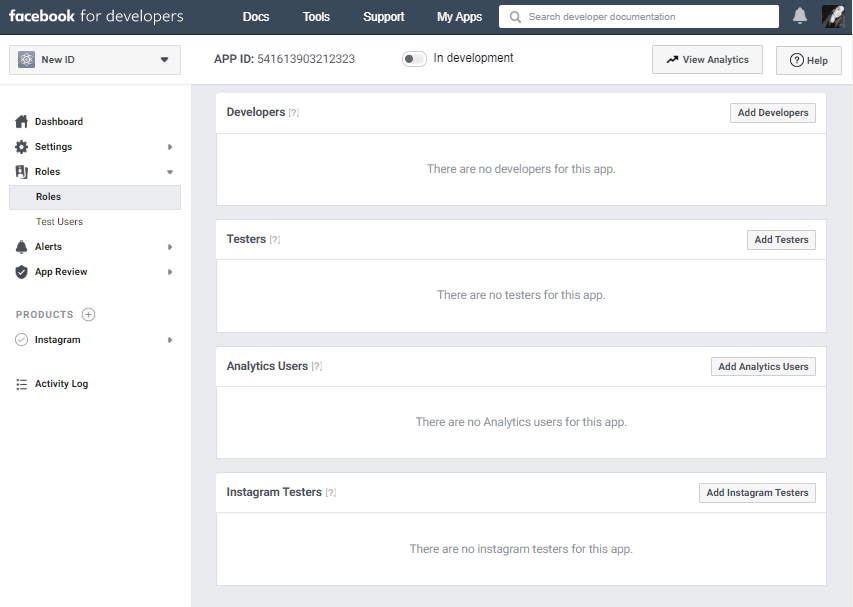
Wybierz Role > Role i przewiń do sekcji Testerzy na Instagramie . Kliknij Dodaj testerów Instagram , wprowadź swoją nazwę użytkownika Instagram i wyślij zaproszenie.

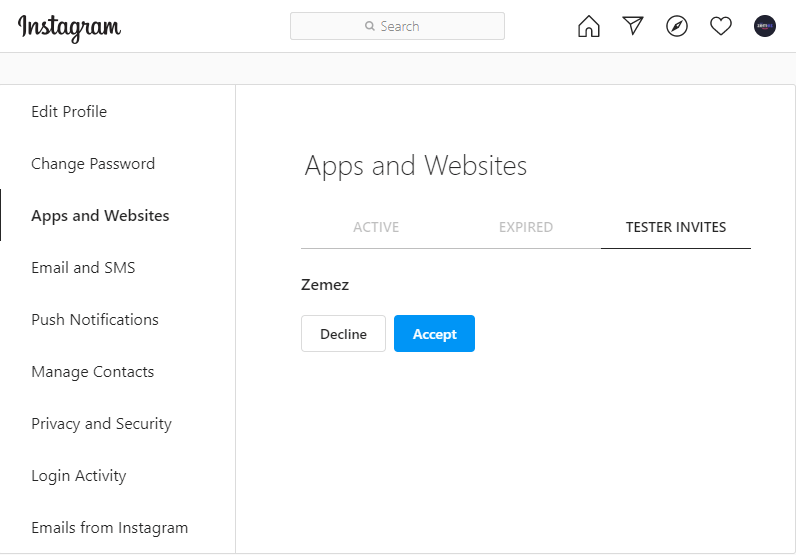
Otwórz nowe okno przeglądarki, wejdź na www.instagram.com i zaloguj się na zaproszone konto na Instagramie. Wybierz (Ikona profilu) > Edytuj profil > Aplikacje i witryny > Zaproszenia testerów i zaakceptuj zaproszenie.

Teraz Twoja aplikacja na Facebooku będzie miała dostęp do Twojego konta na Instagramie nawet w trybie programistycznym.
Krok 4. Zaloguj się do użytkownika testowego, aby szybko wyświetlać zdjęcia z Instagrama
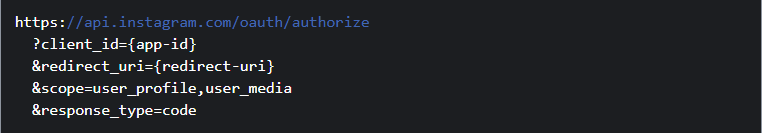
Utwórz poniższy adres URL okna autoryzacji, zastępując {app-id} identyfikatorem swojej aplikacji na Instagramie (w Panelu aplikacji > Produkty > Instagram > Podstawowy ekran > Identyfikator aplikacji na Instagramie ) i {redirect-uri} adresem URL witryny podanym w Krok 2 („Prawidłowe identyfikatory URI przekierowania OAuth”). URL musi być dokładnie taki sam.

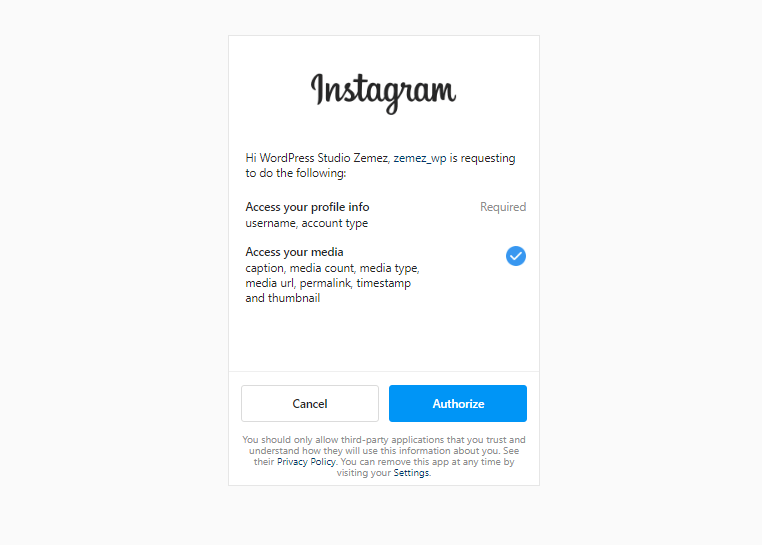
Otwórz nowe okno przeglądarki i przejdź do wynikowego adresu URL okna autoryzacji. Strona powinna wyświetlać nazwę użytkownika Instagram , nazwę aplikacji i opis wymaganych uprawnień.

Autoryzuj użytkownika testowego Instagrama (tzn. przyznaj aplikacji dostęp do danych swojego profilu). W tym celu zaloguj się na swoje konto w oknie autoryzacji i kliknij Autoryzuj . Jeśli się powiedzie, strona przekieruje Cię do identyfikatora URI określonego w poprzednim kroku, dodając kod autoryzacyjny.
Uwaga: na końcu identyfikatora URI przekierowania znajdują się znaki #_, ale nie są one zawarte w kodzie. Skopiuj ten kod (bez znaków #_ część): będziesz go potrzebować w następnym kroku.
Krok 5. Wymień kod na token
Otwórz narzędzie wiersza poleceń lub aplikację obsługującą żądania cURL i wyślij do API żądanie POST w następujący sposób:
curl -X POST \ https://api.instagram.com/oauth/access_token \ -F client_id={app-id} \ -F client_secret={app-secret} \ -F grant_type=authorization_code \ -F redirect_uri={ przekierowanie-uri} \ -F kod={kod}
Zastąp identyfikator {app-id} swojej aplikacji na Instagramie, zamiast {app-secret} – sekret aplikacji na Instagramie, zamiast {redirect-uri} – identyfikator URI przekierowania, a otrzymany od nas kod zamiast {code }. Uwaga: identyfikator URI przekierowania musi dokładnie odpowiadać temu określonemu w poprzednim kroku, aż do ukośnika na końcu (panel aplikacji może automatycznie dodać go do identyfikatora URI podczas konfigurowania aplikacji Instagram).
Jeśli się powiedzie, interfejs API zwróci obiekt zakodowany w formacie JSON z krótkoterminowym tokenem dostępu użytkownika Instagrama ważnym przez godzinę oraz identyfikatorem użytkownika testowego Instagrama.
Krok 6. Poproś węzeł użytkownika o wyświetlanie zdjęć z Instagrama
Korzystając z wiersza poleceń lub aplikacji, wyślij żądanie cURL do węzła użytkownika pokazanego poniżej, aby uzyskać nazwę użytkownika i identyfikator. Zastąp {user-id} i {access-token} odpowiednio identyfikatorem i tokenem dostępu uzyskanymi w poprzednim kroku.
curl -X GET \ 'https://graph.instagram.com/{user-id}?fields=id, username&access_token={access-token}'
Jeśli się powiedzie, API wyświetli nazwę użytkownika i identyfikator Instagrama.
Krok 7. Dodaj token dostępu do ustawień wtyczki
Przejdź do pulpitu WordPress> JetPlugins> Ustawienia JetElements. Przejdź do zakładki Integracje, znajdź sekcję Instagram i wklej swój token w polu Access Token, a następnie kliknij przycisk Zapisz.

Zrobione! Teraz możesz wrócić do Elementora i użyć widżetu Instagram do wyświetlania zdjęć ze swojego konta. Aby zwiększyć funkcjonalność swojej witryny, wypróbuj wtyczkę ZeGuten.
