Instagram'daki Fotoğrafları Web Sitenizde Nasıl Görüntüleyebilirsiniz?
Yayınlanan: 2021-01-29Etkileşimli pencere öğesi, gerçek Instagram fotoğraflarınızı WordPress sitenizde gerçek zamanlı olarak görüntülemenin basit bir yolunu sunar. Size nasıl yapacağınızı anlatacağız.
Çok fazla bilgi ve resim içeren bir Instagram profiliniz var. Ve site ziyaretçilerinizin bunu görmesini istiyorsunuz. Oldukça gerçek. Bu durumda Instagram eklenti widget'ı size yardımcı olacaktır.
Bu widget tarafından desteklenen fotoğrafları görüntülemenin iki yolu vardır. İlk yol, belirli bir etikete sahip bir fotoğrafı görüntülemektir. İkincisi, Fotoğraflarım seçeneğini seçmektir, böylece fotoğrafı hesabınızdan çıkarabilirsiniz.
Diğer hesaplardaki fotoğrafların görüntülenmesi Instagram politikasıyla sınırlandırıldığından, Instagram'da görüntü görüntüleme iznini nasıl alacağınızı size anlatacağız. Fotoğraflarınıza erişmek ve hesabınızın sahibi olduğunuzu doğrulamak ve sitenizdeki fotoğrafları ve genel olarak tüm içeriği kullanma izninizi onaylamak için öncelikle bir Instagram Erişim Simgesi belirlemeniz gerekir.

Instagram Erişim Simgesi nedir ve Instagram'dan Fotoğraflar Nasıl Görüntülenir?
Instagram Erişim Simgesi , hesabınıza özel olan ve diğer uygulamaların Instagram beslemenize erişmesine izin veren bir dizi karakterdir. Jetonunuz yoksa siteniz Instagram sunucularına bağlanamayacaktır. Belirteç, web sitesine, profilinize erişmek ve resimlerini görüntülemek için Instagram izni istemek için güvenli bir yol sağlar.
Shopify mağazasında alışveriş yapılabilir Instagram galerilerini sergilemek isterseniz, Growave ile uygulamayı yükleyebilir ve işletmenizin Facebook hesabını bağlayabilirsiniz.
Instagram Erişim Simgemi Nasıl Alabilirim?
Instagram Erişim Simgenizi başarılı bir şekilde alabilmeniz için bu adım adım kılavuzu izleyin ve kesinlikle Instagram'dan fotoğrafları nasıl kolayca görüntüleyeceğinizi öğreneceksiniz.
Adım 1. Bir Facebook Uygulaması Oluşturun
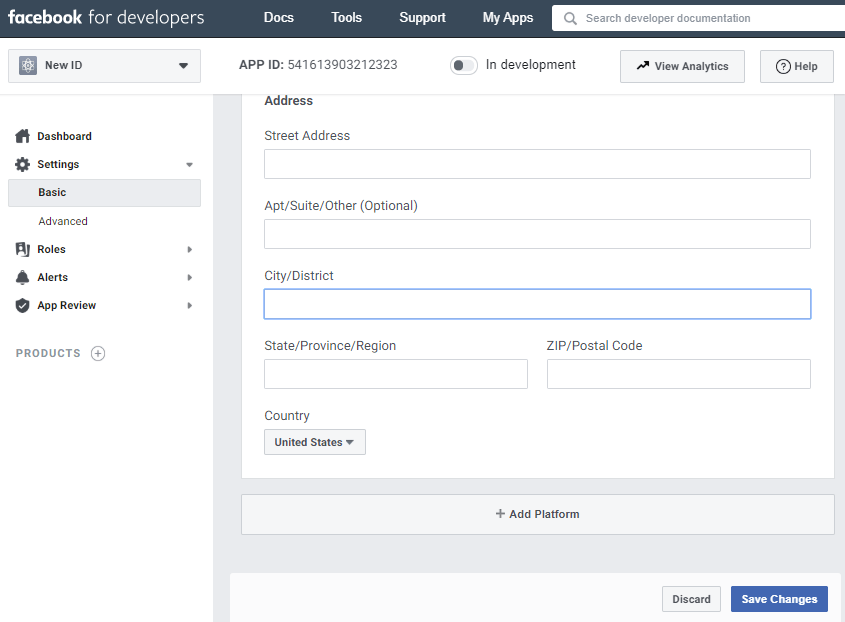
Bunu yapmak için geliştiriciler.facebook.com adresine gitmeniz, Uygulamalarım öğesini seçmeniz ve bir uygulama oluşturmanız gerekir. Uygulama Panosu paneli açıldığında, Ayarlar > Temel öğesini seçin, sayfanın en altına gidin ve Platform Ekle öğesini tıklayın.

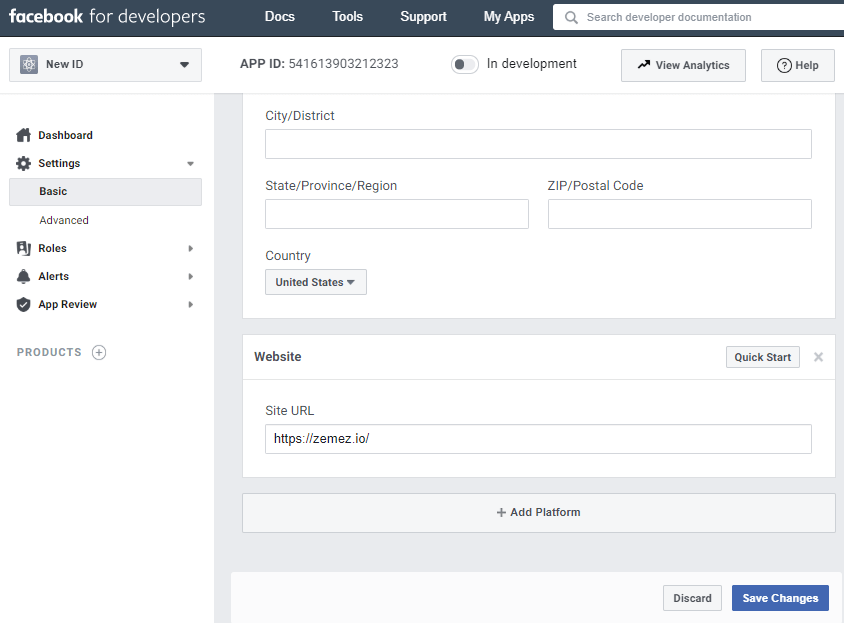
Ardından, Web Sitesini seçin, web sitenizin URL'sini girin ve değişiklikleri kaydedin. Burada Web Sitesini kullanacağız, ancak daha sonra platformu değiştirebileceksiniz.

Adım 2. Temel Instagram Görünümü Ayarlayın
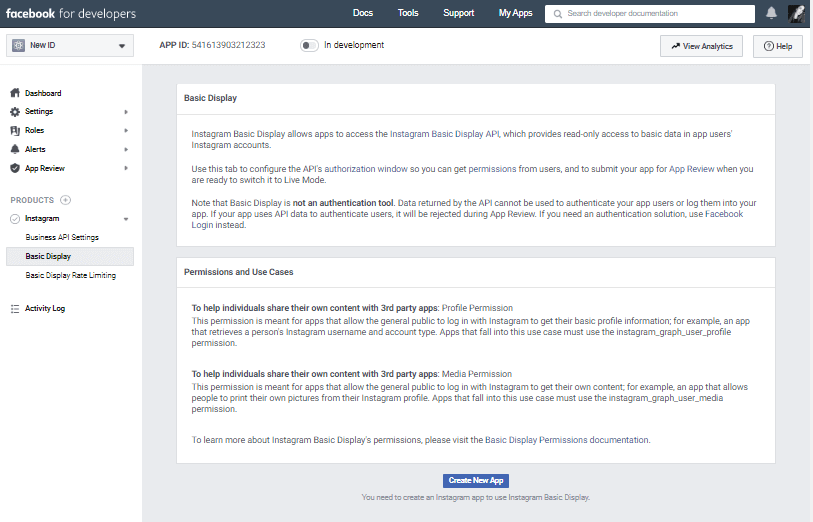
Bu nedenle, Ürünler 'e tıklayın, Instagram ürününü bulun ve Kurulum eklentisine tıklayın.

Temel Ekran 'ı tıklayın, sayfanın en altına gidin ve ardından Yeni Uygulama Oluştur 'u tıklayın.

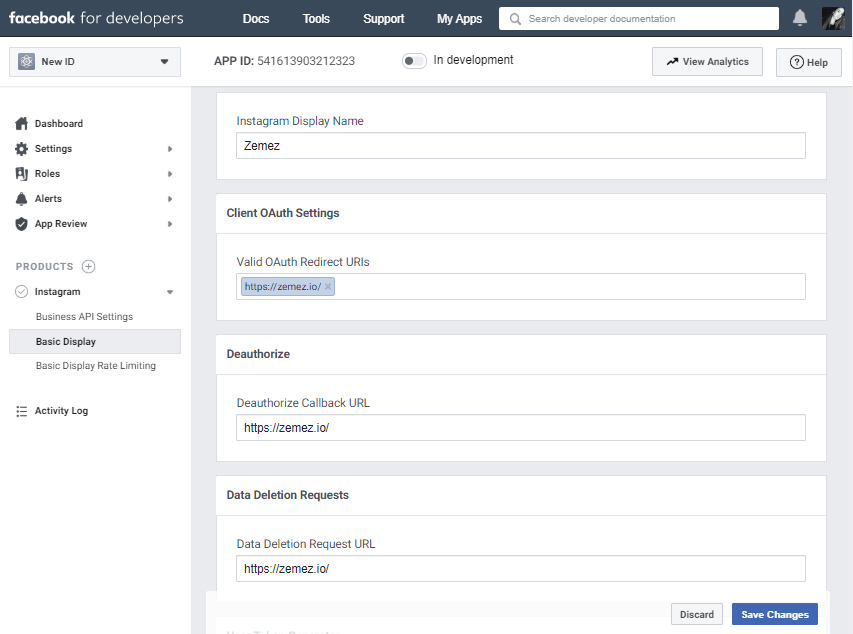
Formu aşağıda açıklandığı gibi doldurun.

Ekran adı
Yeni oluşturduğunuz Facebook uygulamasının adını girin.
OAuth Yönlendirmesi için Geçerli URI'ler
Sitenizin URL'sini girin. Bu alan, yeniden yönlendirme parametrelerini kaydeden özel bir URI için tasarlanmıştır, ancak bu örnekte, kolaylık olması için sitenizin URL'sini kullanacağız.
Örneğin https://zemez.io/
URL'yi girdikten sonra değişiklikleri kaydedin ve tekrar kontrol edin. Yapıya bağlı olarak, URL'ye otomatik olarak bir eğik çizgi eklenebilir. Tam URL'yi saklayın: Yetkilendirme kodlarını ve erişim belirteçlerini almak için buna ihtiyacınız olacak.
Geri Arama URL'sinin Yetkisini Kaldır
Sitenizin URL'sini tekrar girin. Ardından, yetki kaldırma bildirimlerini işlemek için onu bir URL ile değiştirmeniz gerekecektir.
Veri Silme İsteği Geri Arama URL'si
Sitenizin URL'sini tekrar girin. Ardından, veri kaldırma isteklerini işleme koymak için bunu ilgili URL ile değiştirmeniz gerekecektir.

Uygulama İncelemesi
Atlarken, henüz ihtiyacımız yok.
3. Adım. Instagram Test Kullanıcısı Ekle
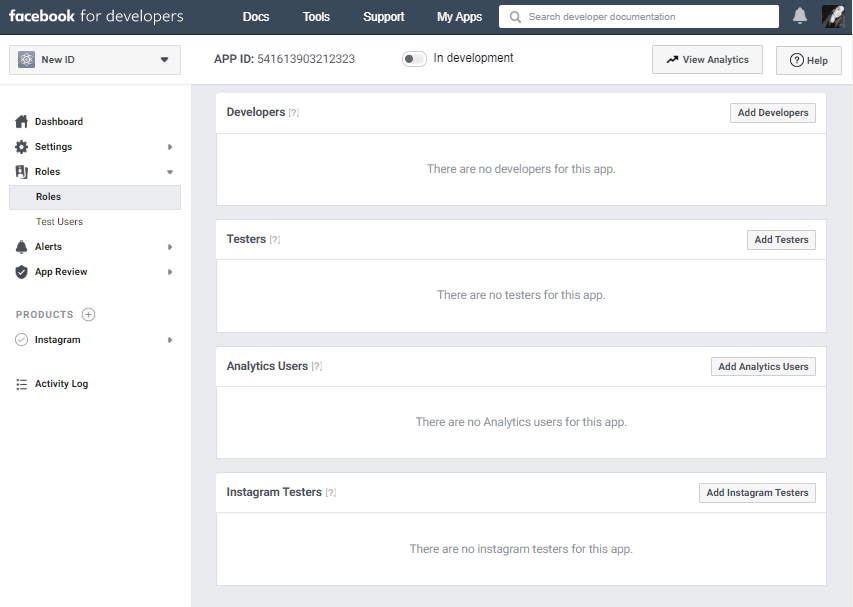
Roller > Roller'i seçin ve Instagram Test Kullanıcıları bölümüne gidin. Instagram Test Kullanıcıları Ekle'ye tıklayın, Instagram kullanıcı adınızı girin ve bir davetiye gönderin.

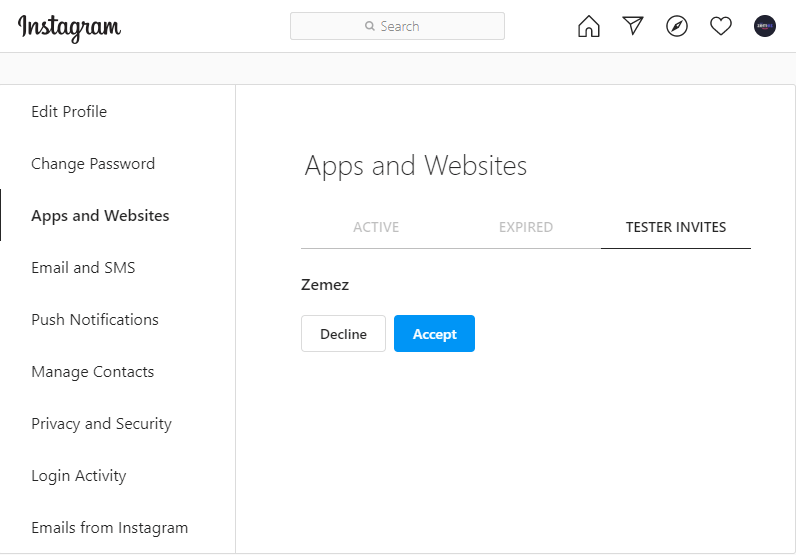
Yeni bir tarayıcı penceresi açın, www.instagram.com adresine gidin ve davet ettiğiniz Instagram hesabınıza giriş yapın. (Profil Simgesi) > Profili Düzenle > Uygulamalar ve Siteler > Test Kullanıcısı Davetleri öğesini seçin ve daveti kabul edin.

Artık Facebook uygulamanız, geliştirme modunda bile Instagram hesabınıza erişebilecek.
Adım 4. Instagram'dan Fotoğrafları Hızlı Görüntülemek için Test Kullanıcısına Giriş Yapın
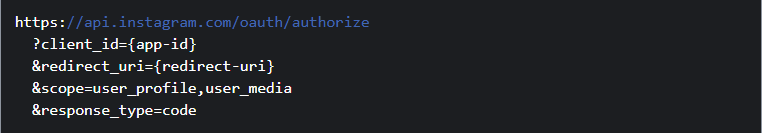
{app-id} öğesini Instagram uygulamanızın kimliğiyle ( Uygulama Kontrol Paneli > Ürünler > Instagram > Temel Görüntü > Instagram Uygulama Kimliği alanından) ve {redirect-uri} öğesini web sitenizin URL'siyle değiştirerek, aşağıdaki Yetkilendirme Penceresi URL'sini oluşturun. 2. Adım ("Geçerli OAuth Yönlendirme URI'leri"). URL tamamen aynı olmalıdır.

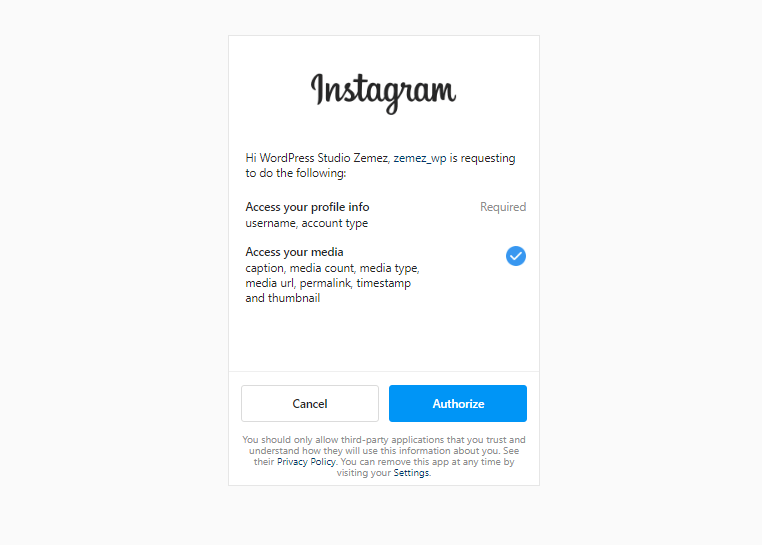
Yeni bir tarayıcı penceresi açın ve ortaya çıkan yetkilendirme penceresi URL'sine gidin. Sayfa, Instagram kullanıcı adını, uygulamanın adını ve talep ettiği izinlerin bir açıklamasını göstermelidir.

Instagram test kullanıcısını yetkilendirin (yani, uygulamaya profil verilerinize erişim izni verin). Bunu yapmak için, yetkilendirme penceresinde hesabınıza giriş yapın ve Yetkilendir'i tıklayın. Başarılı olursa, sayfa sizi bir yetkilendirme kodu ekleyerek önceki adımda belirtilen URI'ye yönlendirecektir.
Lütfen unutmayın: Yönlendirme URI'sinin sonunda #_ karakterleri bulunur, ancak bunlar koda dahil değildir. Bu kodu kopyalayın (#_ kısmı olmadan): Bir sonraki adımda buna ihtiyacınız olacak.
Adım 5. Kodu Bir Jetonla Değiştirin
Bir komut satırı aracı veya cURL isteklerini destekleyen bir uygulama açın ve API'ye aşağıdaki gibi bir POST isteği gönderin:
curl -X POST \ https://api.instagram.com/oauth/access_token \ -F client_id={app-id} \ -F client_secret={app-secret} \ -F grant_type=yetkilendirme_kodu \ -F yönlendirme_uri={ yönlendirme-uri} \ -F kodu={kod}
Instagram uygulamasının sırrı olan {redirect-uri} yerine Instagram uygulamanızın {app-id} kimliğini ve bizden alınan kodu {code yerine {app-secret} ile değiştirin }. Lütfen unutmayın: Yönlendirme URI'si, sondaki eğik çizgiye kadar önceki adımda belirtilenle tam olarak eşleşmelidir (uygulama paneli, Instagram uygulamasını ayarlarken bunu URI'ye otomatik olarak ekleyebilir).
Başarılı olursa API, bir saat boyunca geçerli olan kısa süreli Instagram kullanıcı erişim belirtecine ve Instagram test kullanıcı kimliğinize sahip JSON kodlu bir nesne döndürür.
Adım 6. Kullanıcı Düğümünden Instagram'dan Fotoğrafları Görüntülemesini İsteyin
Bir komut satırı veya uygulama kullanarak, kullanıcı adını ve kimliğini almak için cURL isteğini aşağıda gösterilen Kullanıcı düğümüne gönderin. {user-id} ve {access-token} öğelerini sırasıyla önceki adımda elde edilen kimlik ve erişim belirteci ile değiştirin.
curl -X GET \ 'https://graph.instagram.com/{user-id}?fields=id, username&access_token={access-token}'
Başarılı olursa API, Instagram kullanıcı adını ve kimliğini görüntüler.
Adım 7. Eklenti Ayarına Erişim Simgesini ekleyin
WordPress panosu> JetPlugins> JetElements Ayarları'na gidin. Entegrasyonlar sekmesine gidin, Instagram bölümünü bulun ve simgenizi Erişim Simgesi alanına yapıştırın, ardından Kaydet düğmesini tıklayın.

Tamamlandı! Artık Elementor'a dönebilir ve hesabınızdaki fotoğrafları görüntülemek için Instagram widget'ını kullanabilirsiniz. Ayrıca web sitenize daha fazla işlevsellik getirmek için ZeGuten eklentisini deneyin.
