Cara Menampilkan Foto dari Instagram di Situs Web Anda
Diterbitkan: 2021-01-29Widget interaktif menyediakan cara sederhana untuk menampilkan foto Instagram asli Anda di situs WordPress Anda secara real time. Kami akan memberi tahu Anda cara melakukannya.
Anda memiliki profil Instagram yang berisi banyak informasi dan gambar. Dan Anda ingin pengunjung situs Anda melihat ini. Hal ini cukup nyata. Dalam hal ini, widget plugin Instagram akan membantu Anda.
Ada dua cara untuk menampilkan foto yang didukung oleh widget ini. Cara pertama adalah dengan menampilkan foto dengan tag tertentu. Yang kedua adalah memilih opsi Foto Saya, sehingga Anda dapat mengeluarkan foto dari akun Anda.
Karena tampilan foto dari akun lain dibatasi oleh kebijakan Instagram, kami akan memberi tahu Anda cara mendapatkan izin untuk menampilkan gambar di Instagram. Untuk mengakses foto Anda dan mengonfirmasi bahwa Anda adalah pemilik akun Anda dan mengonfirmasi izin untuk menggunakan foto dan secara umum semua konten di situs Anda, pertama-tama, Anda perlu mengatur Token Akses Instagram .

Apa Itu Token Akses Instagram dan Bagaimana Cara Menampilkan Foto Dari Instagram?
Token Akses Instagram adalah sekumpulan karakter yang unik untuk akun Anda dan yang memungkinkan aplikasi lain mengakses umpan Instagram Anda. Situs Anda tidak akan dapat terhubung ke server Instagram jika Anda tidak memiliki token. Token menyediakan situs web dengan cara yang aman untuk meminta izin Instagram untuk mengakses profil Anda dan menampilkan gambarnya.
Dan, jika Anda ingin menampilkan galeri Instagram yang dapat dibeli di toko Shopify, Anda cukup menginstal aplikasi oleh Growave dan menghubungkan akun Facebook bisnis Anda.
Bagaimana Cara Mendapatkan Token Akses Instagram Saya?
Agar Anda berhasil mendapatkan Token Akses Instagram Anda, ikuti panduan langkah demi langkah ini dan Anda pasti akan belajar cara menampilkan foto dari Instagram dengan mudah.
Langkah 1. Buat Aplikasi Facebook
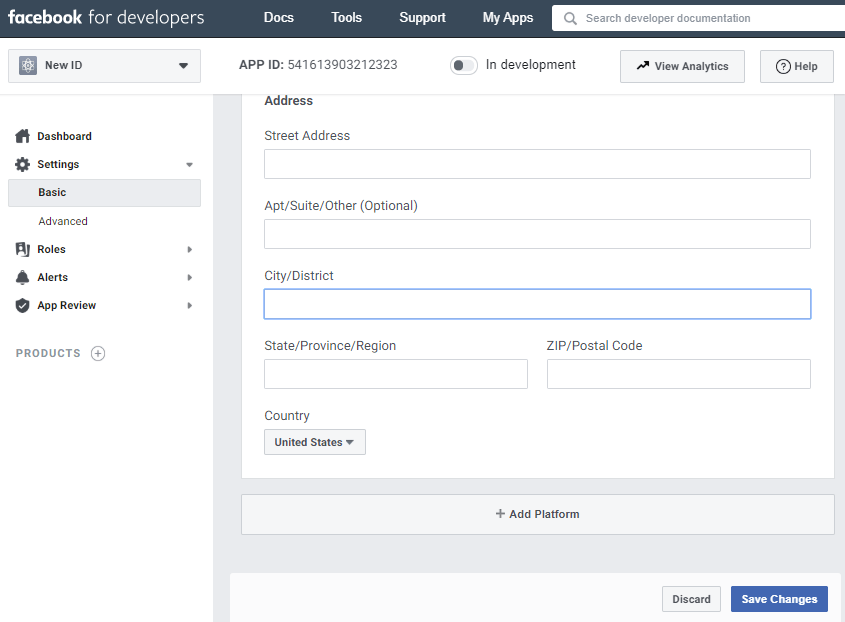
Untuk melakukannya, Anda harus membuka developers.facebook.com, pilih Aplikasi Saya , dan buat aplikasi. Saat panel Dasbor Aplikasi , pilih Pengaturan > Dasar , gulir ke bagian bawah halaman, dan klik Tambah Platform .

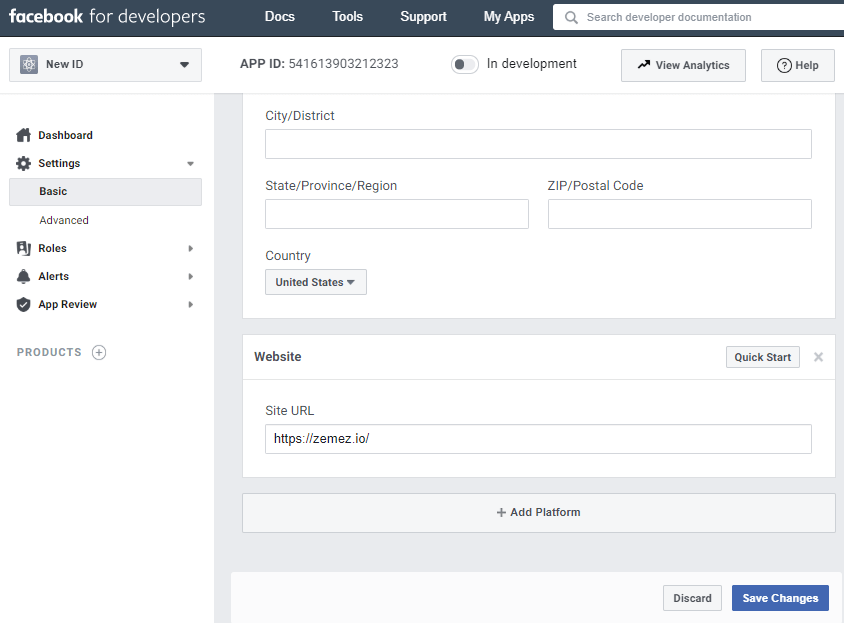
Selanjutnya, pilih Situs Web , masukkan URL situs web Anda, dan simpan perubahannya. Di sini kami akan menggunakan Situs Web, tetapi nanti Anda akan dapat mengubah platform.

Langkah 2. Siapkan Tampilan Instagram Dasar
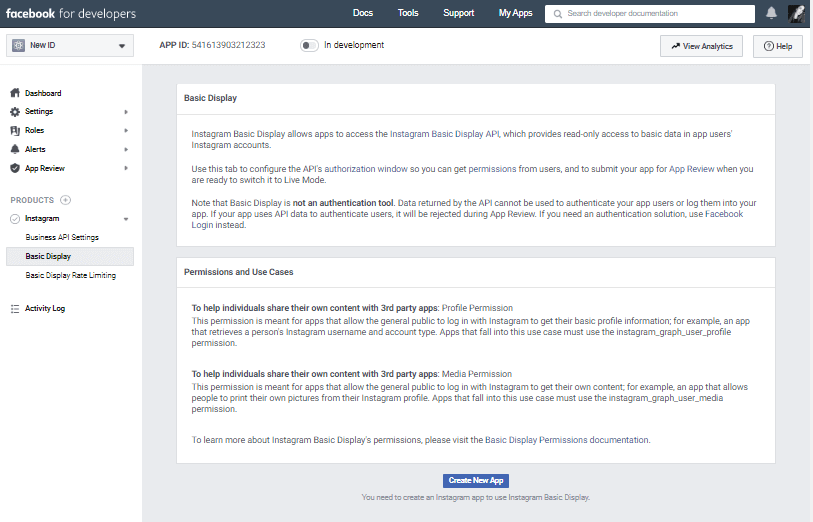
Jadi, klik Produk , temukan produk Instagram , dan klik add Set Up .

Klik Tampilan Dasar , gulir ke bagian bawah halaman, lalu klik Buat Aplikasi Baru .

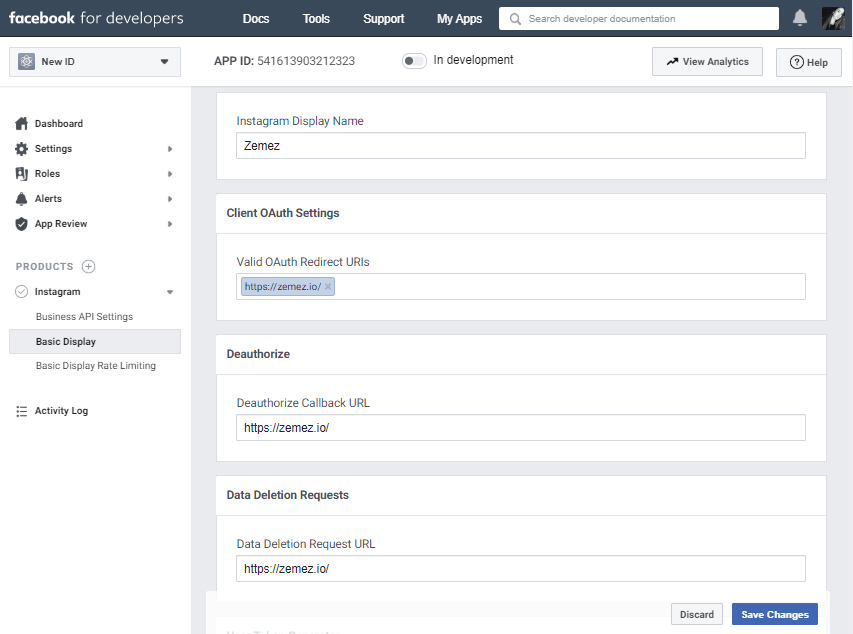
Isi formulir seperti yang dijelaskan di bawah ini.

Nama tampilan
Masukkan nama aplikasi Facebook yang baru saja Anda buat.
URI yang valid untuk Pengalihan OAuth
Masukkan URL situs Anda. Bidang ini ditujukan untuk URI khusus yang mendaftarkan parameter pengalihan, tetapi dalam contoh ini, kami akan menggunakan URL situs Anda untuk kenyamanan.
Misalnya https://zemez.io/
Setelah memasukkan URL, simpan perubahan dan periksa lagi. Bergantung pada strukturnya, garis miring dapat ditambahkan secara otomatis ke URL. Simpan URL lengkap: Anda akan memerlukannya untuk mendapatkan kode otorisasi dan token akses.
Batalkan otorisasi URL Panggilan Balik
Masukkan kembali URL situs Anda. Kemudian Anda harus menggantinya dengan URL untuk menangani pemberitahuan pembatalan otorisasi.
URL Panggilan Balik Permintaan Penghapusan Data
Masukkan kembali URL situs Anda. Kemudian lagi, Anda harus menggantinya dengan URL yang sesuai untuk memproses permintaan penghapusan data.

Ulasan Aplikasi
Saat melewatkan, kita belum membutuhkannya.
Langkah 3. Tambahkan Pengguna Uji Instagram
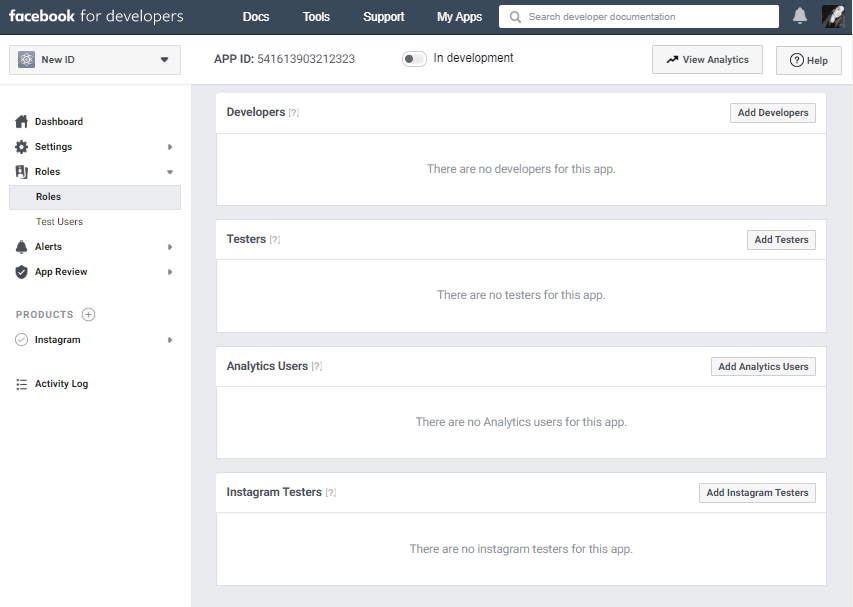
Pilih Peran > Peran dan gulir ke bagian Penguji Instagram . Klik Tambahkan Penguji Instagram , masukkan nama pengguna Instagram Anda dan kirim undangan.

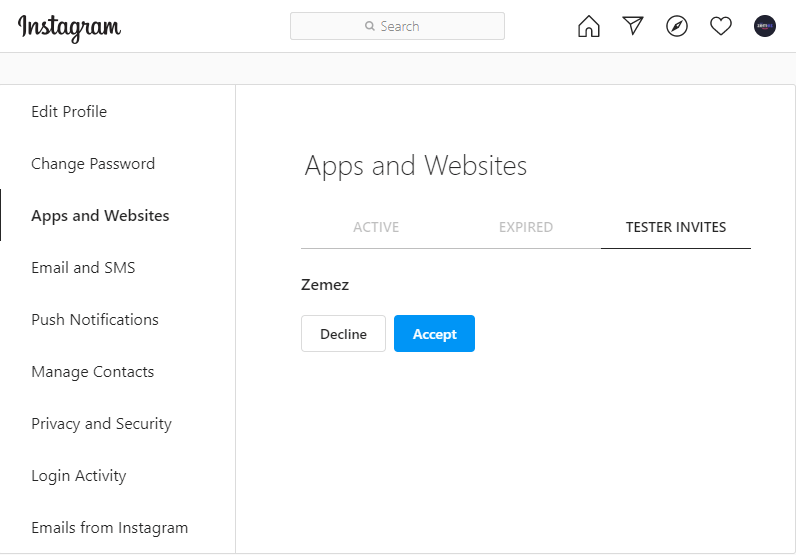
Buka jendela browser baru, buka www.instagram.com dan masuk ke akun Instagram yang Anda undang. Pilih (Ikon Profil) > Edit Profil > Aplikasi dan Situs > Undangan Penguji dan terima undangan.

Sekarang aplikasi Facebook Anda akan memiliki akses ke akun Instagram Anda bahkan dalam mode pengembangan.
Langkah 4. Masuk Pengguna Uji untuk Menampilkan Foto Dari Instagram Cepat
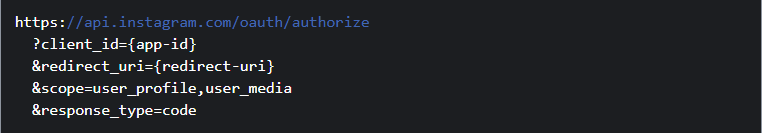
Buat URL Jendela Otorisasi di bawah ini, ganti {app-id} dengan ID aplikasi Instagram Anda (dari App Dashboard > Products > Instagram > Basic Display > Instagram App ID field) dan {redirect-uri} dengan URL situs web yang Anda berikan di Langkah 2 (“URI Pengalihan OAuth yang valid”). URL harus sama persis.

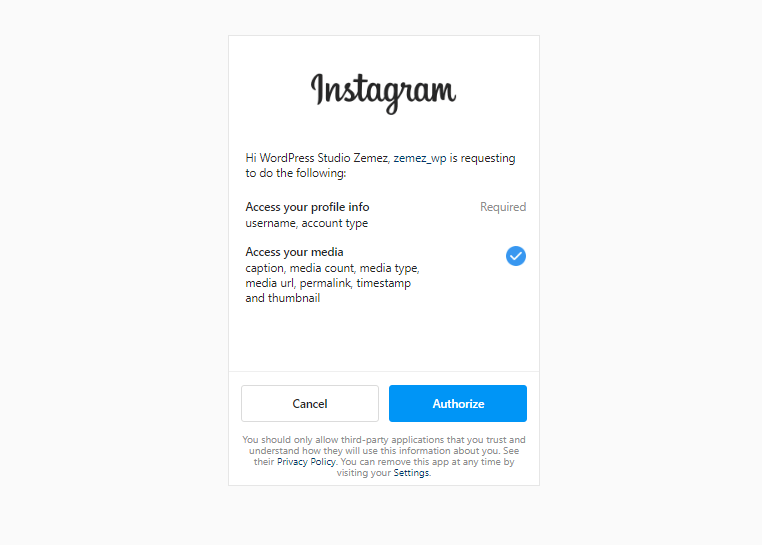
Buka jendela browser baru dan buka URL jendela otorisasi yang dihasilkan. Halaman tersebut harus menampilkan nama pengguna Instagram , nama aplikasi, dan deskripsi izin yang diminta.

Otorisasi pengguna uji Instagram (yaitu, berikan akses aplikasi ke data profil Anda). Untuk melakukannya, masuk ke akun Anda di jendela otorisasi dan klik Otorisasi . Jika berhasil, halaman akan mengarahkan Anda ke URI yang ditentukan pada langkah sebelumnya, menambahkan kode otorisasi.
Harap dicatat: di akhir URI redirect adalah karakter #_, tetapi mereka tidak termasuk dalam kode. Salin kode ini (tanpa bagian karakter #_): Anda akan membutuhkannya di langkah berikutnya.
Langkah 5. Tukarkan Kode dengan Token
Buka alat baris perintah atau aplikasi yang mendukung permintaan cURL dan kirim API permintaan POST seperti ini:
curl -X POST \ https://api.instagram.com/oauth/access_token \ -F client_id={app-id} \ -F client_secret={app-secret} \ -F grant_type=authorization_code \ -F redirect_uri={ redirect-uri} \ -F code={code}
Ganti ID {app-id} aplikasi Instagram Anda, alih-alih {app-secret} – rahasia aplikasi Instagram, alih-alih {redirect-uri} – URI pengalihan, dan kode yang diterima dari kami sebagai ganti {code }. Harap diperhatikan: URI redirect harus sama persis dengan yang ditentukan pada langkah sebelumnya, hingga garis miring di akhir (panel aplikasi dapat secara otomatis menambahkannya ke URI saat menyiapkan aplikasi Instagram).
Jika berhasil, API akan mengembalikan objek yang disandikan JSON dengan token akses pengguna Instagram jangka pendek yang berlaku selama satu jam, dan ID pengguna uji Instagram Anda.
Langkah 6. Minta Node Pengguna untuk Menampilkan Foto Dari Instagram
Menggunakan baris perintah atau aplikasi, kirim permintaan cURL ke simpul Pengguna yang ditunjukkan di bawah ini untuk mendapatkan nama pengguna dan ID. Ganti {user-id} dan {access-token} masing-masing dengan ID dan token akses yang diperoleh pada langkah sebelumnya.
curl -X GET \ 'https://graph.instagram.com/{user-id}?fields=id, username&access_token={access-token}'
Jika berhasil, API akan menampilkan username dan ID Instagram.
Langkah 7. Tambahkan Token Akses ke Pengaturan Plugin
Arahkan ke dasbor WordPress> JetPlugins> Pengaturan JetElements. Buka tab Integrasi, temukan bagian Instagram, dan tempel token Anda di bidang Token Akses, lalu klik tombol Simpan.

Selesai! Sekarang, Anda dapat kembali ke Elementor dan menggunakan widget Instagram untuk menampilkan foto dari akun Anda. Selain itu, untuk menghadirkan lebih banyak fungsionalitas ke situs web Anda, coba plugin ZeGuten.
