Come visualizzare le foto di Instagram sul tuo sito web
Pubblicato: 2021-01-29Il widget interattivo fornisce un modo semplice per visualizzare le tue foto reali di Instagram sul tuo sito WordPress in tempo reale. Ti diremo come farlo.
Hai un profilo Instagram che contiene molte informazioni e immagini. E vuoi che i visitatori del tuo sito lo vedano. È abbastanza reale. In questo caso, il widget del plug-in di Instagram ti aiuterà.
Esistono due modi per visualizzare le foto supportate da questo widget. Il primo modo è visualizzare una foto con un tag specifico. Il secondo è selezionare l'opzione Le mie foto, quindi puoi estrarre la foto dal tuo account.
Poiché la visualizzazione di foto da altri account è limitata dalla politica di Instagram, ti diremo come ottenere l'autorizzazione per visualizzare le immagini su Instagram. Per poter accedere alle tue foto e confermare di essere il proprietario del tuo account e confermare l'autorizzazione a utilizzare le foto e in generale tutti i contenuti del tuo sito, devi prima impostare un token di accesso Instagram .

Che cos'è un token di accesso a Instagram e come visualizzare le foto da Instagram?
Il token di accesso di Instagram è un insieme di caratteri unici per il tuo account e che consentono ad altre applicazioni di accedere al tuo feed di Instagram. Il tuo sito non sarà in grado di connettersi ai server di Instagram se non disponi di un token. Il token fornisce al sito Web un modo sicuro per richiedere l'autorizzazione a Instagram per accedere al tuo profilo e visualizzare le sue immagini.
E, se ti piace mostrare le gallerie di Instagram acquistabili sul negozio Shopify, puoi semplicemente installare l'app di Growave e collegare il tuo account Facebook aziendale.
Come ottenere il mio token di accesso a Instagram?
Per ottenere con successo il tuo token di accesso a Instagram , segui questa guida passo passo e imparerai sicuramente come visualizzare facilmente le foto da Instagram.
Passaggio 1. Crea un'app di Facebook
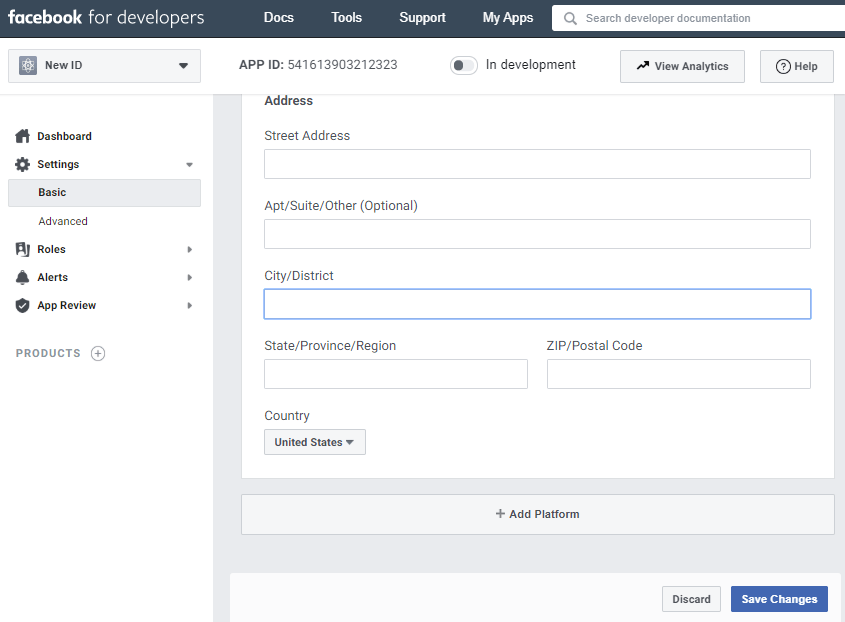
Per fare ciò, devi andare su developer.facebook.com, selezionare Le mie app e creare un'app. Nel pannello dell'App Dashboard , seleziona Impostazioni > Di base , scorri fino alla fine della pagina e fai clic su Aggiungi piattaforma .

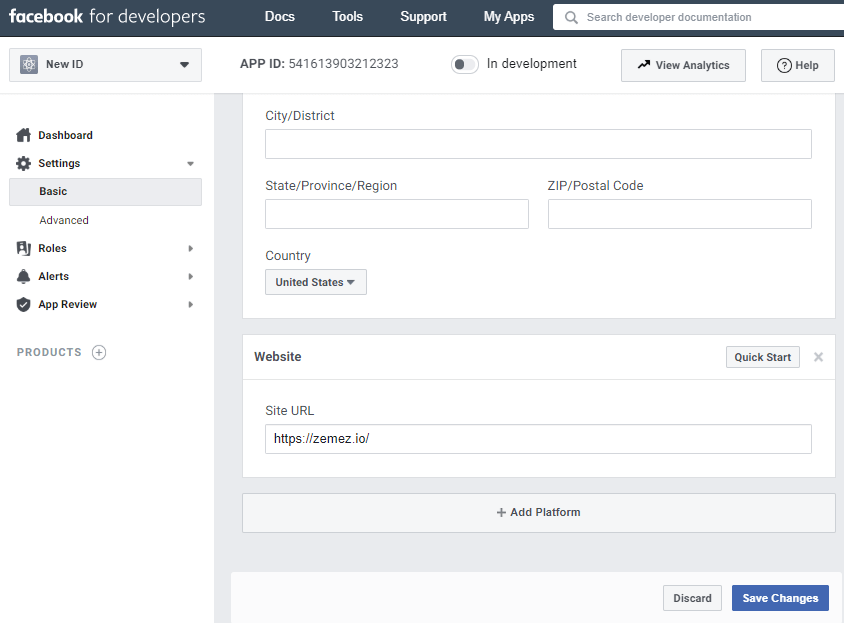
Quindi, scegli il sito Web , inserisci l'URL del tuo sito Web e salva le modifiche. Qui utilizzeremo il sito Web, ma in seguito potrai modificare la piattaforma.

Passaggio 2. Imposta una vista Instagram di base
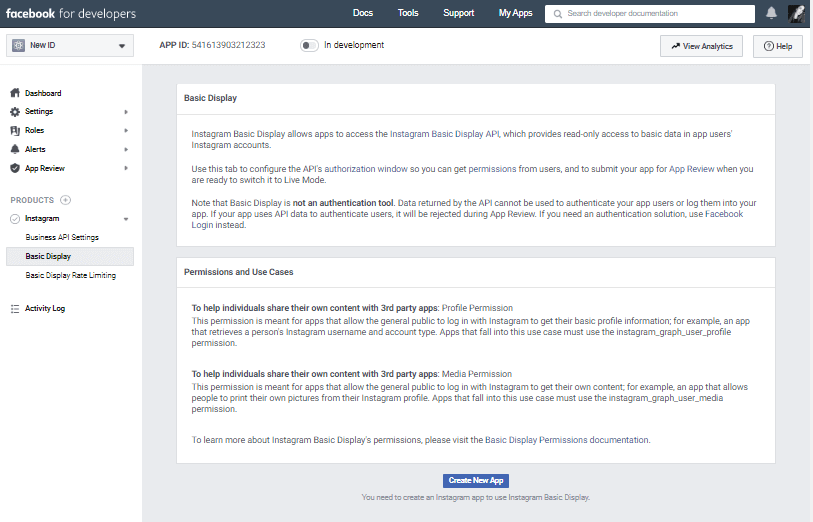
Quindi, fai clic su Prodotti , trova il prodotto Instagram e fai clic su Aggiungi configurazione .

Fai clic su Visualizzazione di base , scorri fino alla fine della pagina, quindi fai clic su Crea nuova app .

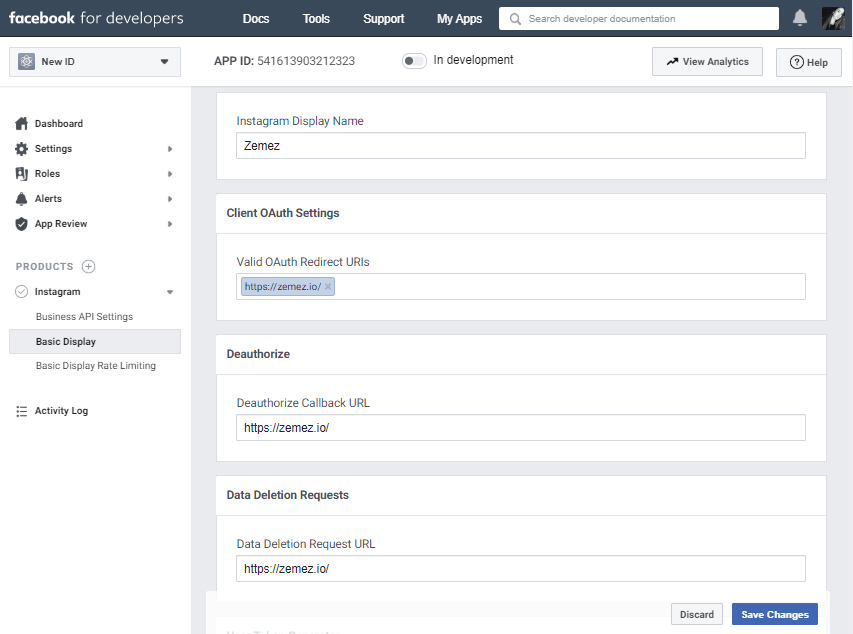
Compila il modulo come descritto di seguito.

Nome da visualizzare
Inserisci il nome dell'app Facebook che hai appena creato.
URI validi per il reindirizzamento OAuth
Inserisci l'URL del tuo sito. Questo campo è destinato a un URI speciale che registra i parametri di reindirizzamento, ma in questo esempio utilizzeremo l'URL del tuo sito per comodità.
Ad esempio https://zemez.io/
Dopo aver inserito l'URL, salva le modifiche e controllalo di nuovo. A seconda della struttura, una barra può essere aggiunta automaticamente all'URL. Conserva l'URL completo: ti servirà per ottenere codici di autorizzazione e token di accesso.
Annulla l'autorizzazione dell'URL di richiamata
Inserisci di nuovo l'URL del tuo sito. Quindi dovrai sostituirlo con un URL per gestire le notifiche di rimozione dell'autorizzazione.
URL di richiamata per la richiesta di cancellazione dei dati
Inserisci di nuovo l'URL del tuo sito. Poi di nuovo, dovrai sostituirlo con l'URL corrispondente per elaborare le richieste di rimozione dei dati.
Revisione dell'app

Mentre saltiamo, non ne abbiamo ancora bisogno.
Passaggio 3. Aggiungi utente di prova Instagram
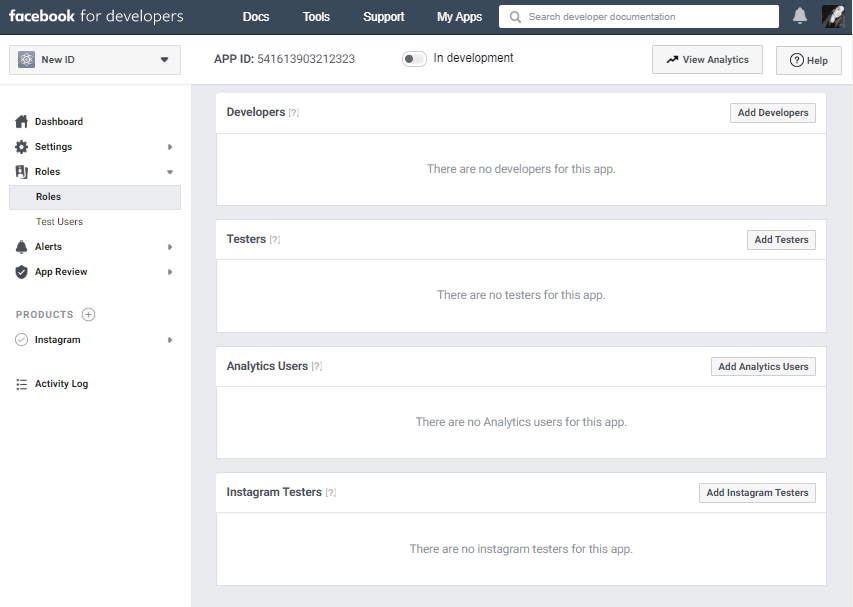
Scegli Ruoli > Ruoli e scorri fino alla sezione Tester di Instagram . Fai clic su Aggiungi tester Instagram , inserisci il tuo nome utente Instagram e invia un invito.

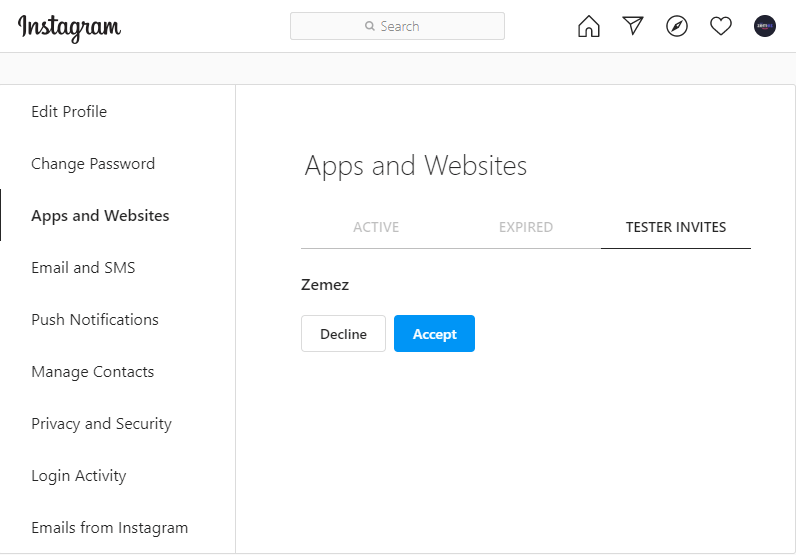
Apri una nuova finestra del browser, vai su www.instagram.com e accedi al tuo account Instagram invitato. Seleziona (Icona del profilo) > Modifica profilo > Applicazioni e siti > Inviti tester e accetta l'invito.

Ora la tua applicazione Facebook avrà accesso al tuo account Instagram anche in modalità sviluppo.
Passaggio 4. Accedi all'utente di prova per visualizzare velocemente le foto da Instagram
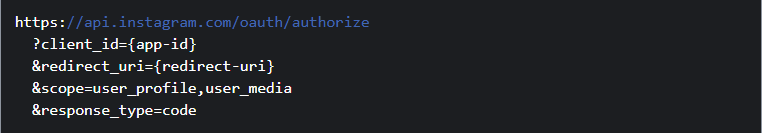
Costruisci l'URL della finestra di autorizzazione di seguito, sostituendo {app-id} con l'ID della tua app di Instagram (dal campo App Dashboard > Prodotti > Instagram > Display di base > ID app di Instagram) e {redirect-uri} con l'URL del tuo sito web che hai fornito in Passaggio 2 ("URI di reindirizzamento OAuth validi"). L'URL deve essere esattamente lo stesso.

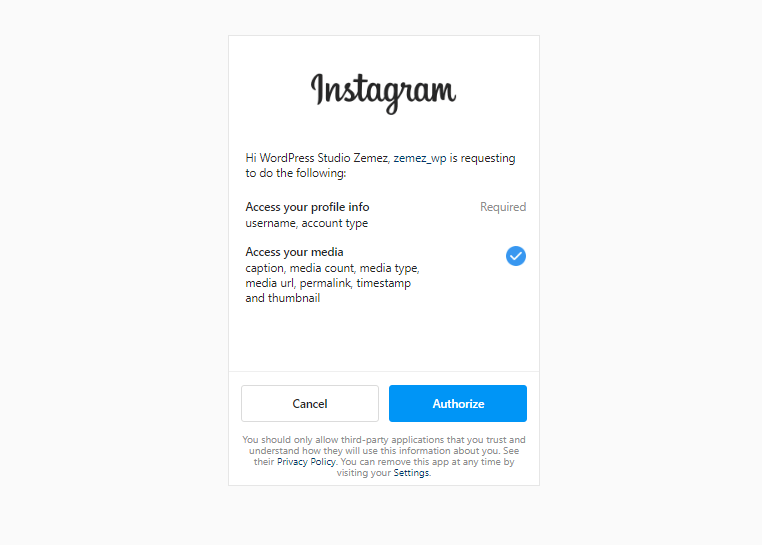
Apri una nuova finestra del browser e vai all'URL della finestra di autorizzazione risultante. La pagina dovrebbe visualizzare il nome utente di Instagram , il nome dell'applicazione e una descrizione delle autorizzazioni richieste.

Autorizza l' utente di prova di Instagram (ovvero, dai all'applicazione l'accesso ai dati del tuo profilo). Per fare ciò, accedi al tuo account nella finestra di autorizzazione e fai clic su Autorizza . In caso di successo, la pagina ti reindirizzerà all'URI specificato nel passaggio precedente, aggiungendo un codice di autorizzazione.
Nota: alla fine dell'URI di reindirizzamento ci sono i caratteri #_, ma non sono inclusi nel codice. Copia questo codice (senza i caratteri #_ porzione): ti servirà nel passaggio successivo.
Passaggio 5. Scambia il codice con un token
Apri uno strumento da riga di comando o un'applicazione che supporti le richieste cURL e invia all'API una richiesta POST come questa:
curl -X POST \ https://api.instagram.com/oauth/access_token \ -F client_id={app-id} \ -F client_secret={app-secret} \ -F grant_type=authorization_code \ -F redirect_uri={ redirect-uri} \ -F code={codice}
Sostituisci l'ID {app-id} della tua applicazione Instagram, invece di {app-secret} – il segreto dell'applicazione Instagram, invece di {redirect-uri} – l'URI di reindirizzamento e il codice ricevuto da noi invece di {code }. Nota: l'URI di reindirizzamento deve corrispondere esattamente a quello specificato nel passaggio precedente, fino alla barra alla fine (il pannello dell'applicazione potrebbe aggiungerlo automaticamente all'URI durante la configurazione dell'applicazione Instagram).
In caso di esito positivo, l'API restituirà un oggetto codificato JSON con un token di accesso utente Instagram a breve termine valido per un'ora e il tuo ID utente di prova Instagram.
Passaggio 6. Richiedi al nodo utente di visualizzare le foto da Instagram
Utilizzando una riga di comando o un'applicazione, inviare la richiesta cURL al nodo Utente mostrato di seguito per ottenere il nome utente e l'ID. Sostituisci {user-id} e {access-token} rispettivamente con l'ID e il token di accesso ottenuti nel passaggio precedente.
curl -X GET \ 'https://graph.instagram.com/{user-id}?fields=id, username&access_token={access-token}'
In caso di successo, l'API visualizzerà il nome utente e l'ID di Instagram.
Passaggio 7. Aggiungi il token di accesso alle impostazioni del plug-in
Passa alla dashboard di WordPress> JetPlugins> Impostazioni JetElements. Vai alla scheda Integrazioni, trova la sezione Instagram e incolla il tuo token nel campo Token di accesso, quindi fai clic sul pulsante Salva.

Fatto! Ora puoi tornare a Elementor e utilizzare il widget di Instagram per visualizzare le foto dal tuo account. Inoltre, per offrire più funzionalità al tuo sito Web, prova il plug-in ZeGuten.
