Cómo mostrar fotos de Instagram en su sitio web
Publicado: 2021-01-29El widget interactivo proporciona una forma sencilla de mostrar sus fotos reales de Instagram en su sitio de WordPress en tiempo real. Te diremos cómo hacerlo.
Tienes un perfil de Instagram que contiene mucha información e imágenes. Y desea que los visitantes de su sitio vean esto. Es bastante real. En este caso, el widget del complemento de Instagram te ayudará.
Hay dos formas de mostrar fotos compatibles con este widget. La primera forma es mostrar una foto con una etiqueta específica. La segunda es seleccionar la opción Mis fotos, por lo que puede sacar la foto de su cuenta.
Debido a que la visualización de fotos de otras cuentas está limitada por la política de Instagram, le diremos cómo obtener permiso para mostrar imágenes en Instagram. Para acceder a sus fotos y confirmar que es el propietario de su cuenta y confirmar el permiso para usar fotos y, en general, todo el contenido de su sitio, primero debe configurar un token de acceso de Instagram .

¿Qué es un token de acceso de Instagram y cómo mostrar fotos de Instagram?
El token de acceso de Instagram es un conjunto de caracteres que son exclusivos de su cuenta y que permiten que otras aplicaciones accedan a su feed de Instagram. Su sitio no podrá conectarse a los servidores de Instagram si no tiene un token. El token proporciona al sitio web una forma segura de solicitar permiso a Instagram para acceder a su perfil y mostrar sus imágenes.
Y, si desea exhibir galerías de Instagram que se pueden comprar en la tienda Shopify, simplemente puede instalar la aplicación de Growave y conectar su cuenta comercial de Facebook.
¿Cómo obtener mi token de acceso a Instagram?
Para que puedas obtener con éxito tu token de acceso a Instagram , sigue esta guía paso a paso y seguramente aprenderás a mostrar fotos de Instagram fácilmente.
Paso 1. Crea una aplicación de Facebook
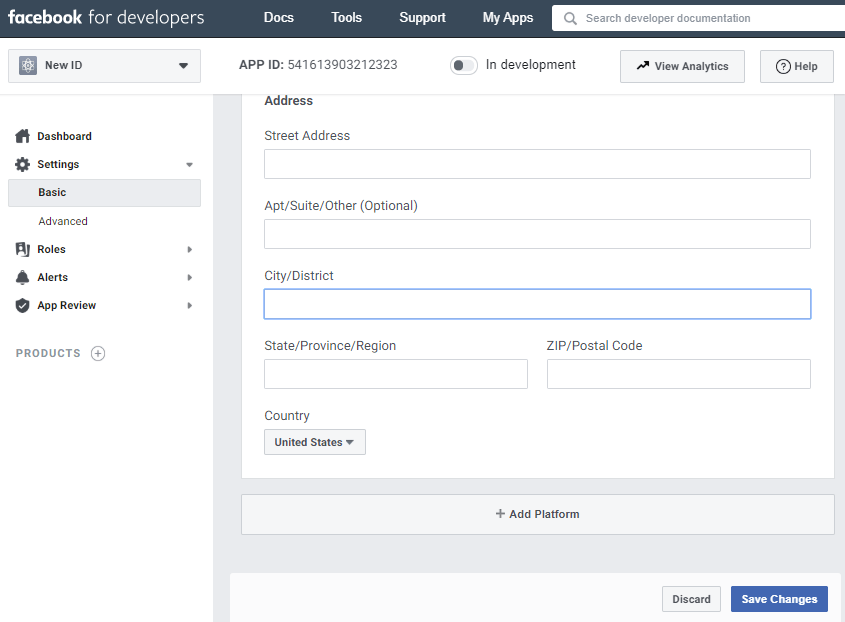
Para hacer esto, debe ir a developer.facebook.com, seleccionar Mis aplicaciones y crear una aplicación. Cuando esté en el panel del Panel de aplicaciones , seleccione Configuración > Básica , desplácese hasta la parte inferior de la página y haga clic en Agregar plataforma .

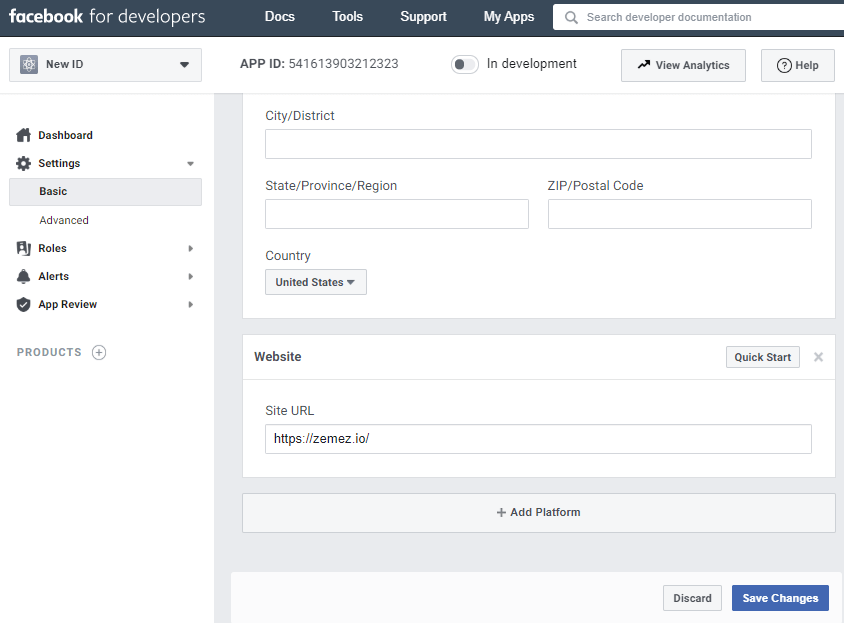
A continuación, elija el sitio web , ingrese la URL de su sitio web y guarde los cambios. Aquí usaremos el Sitio Web, pero más adelante podrá cambiar de plataforma.

Paso 2. Configure una vista básica de Instagram
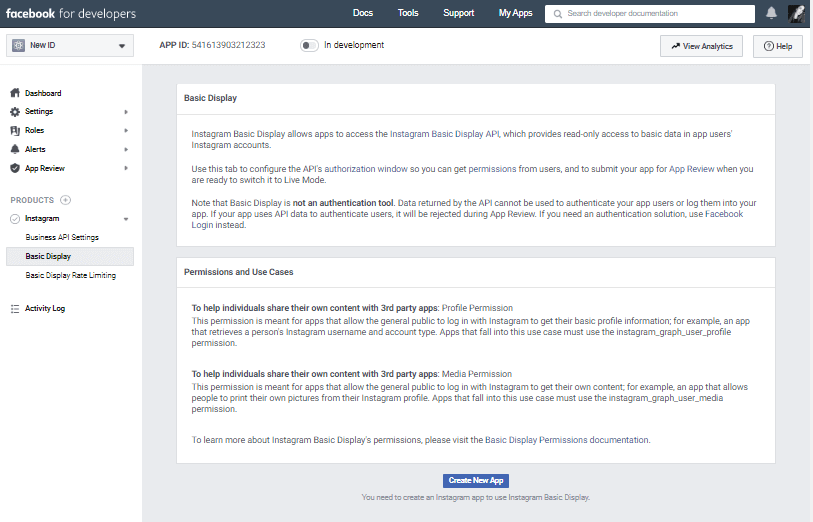
Por lo tanto, haga clic en Productos , busque el producto de Instagram y haga clic en el complemento Configurar .

Haga clic en Pantalla básica , desplácese hasta la parte inferior de la página y luego haga clic en Crear nueva aplicación .

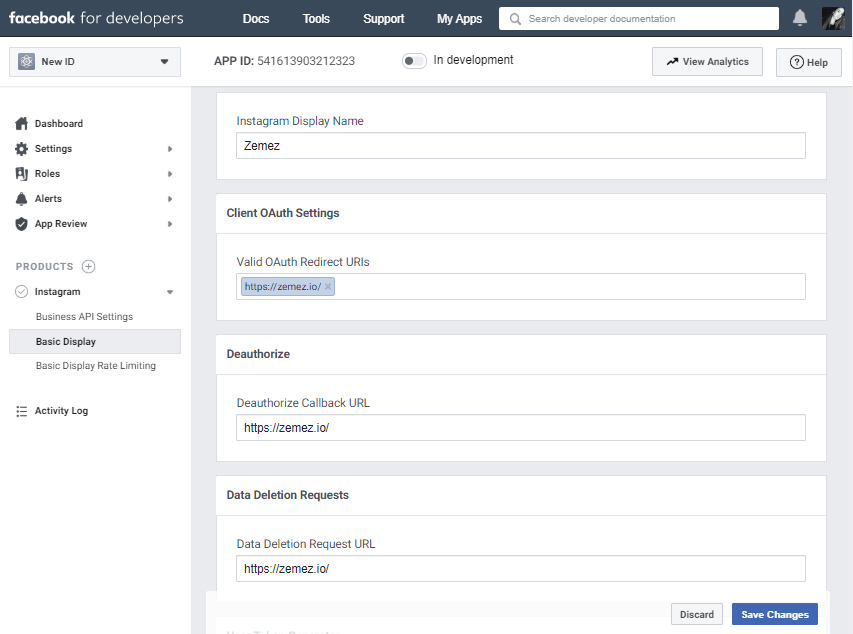
Complete el formulario como se describe a continuación.

Nombre para mostrar
Introduce el nombre de la aplicación de Facebook que acabas de crear.
URI válidos para la redirección de OAuth
Introduzca la URL de su sitio. Este campo está diseñado para un URI especial que registra parámetros de redirección, pero en este ejemplo, usaremos la URL de su sitio por conveniencia.
Por ejemplo https://zemez.io/
Después de ingresar la URL, guarde los cambios y verifíquelo nuevamente. Dependiendo de la estructura, se puede agregar automáticamente una barra a la URL. Conserve la URL completa: la necesitará para obtener códigos de autorización y tokens de acceso.
llamada de URL desautorizada
Ingrese la URL de su sitio nuevamente. Luego deberá reemplazarlo con una URL para manejar las notificaciones de desautorización.
URL de devolución de llamada de solicitud de eliminación de datos
Ingrese la URL de su sitio nuevamente. Por otra parte, deberá reemplazarlo con la URL correspondiente para procesar las solicitudes de eliminación de datos.
Revisión de la aplicación

Mientras saltamos, no lo necesitamos todavía.
Paso 3. Agregar usuario de prueba de Instagram
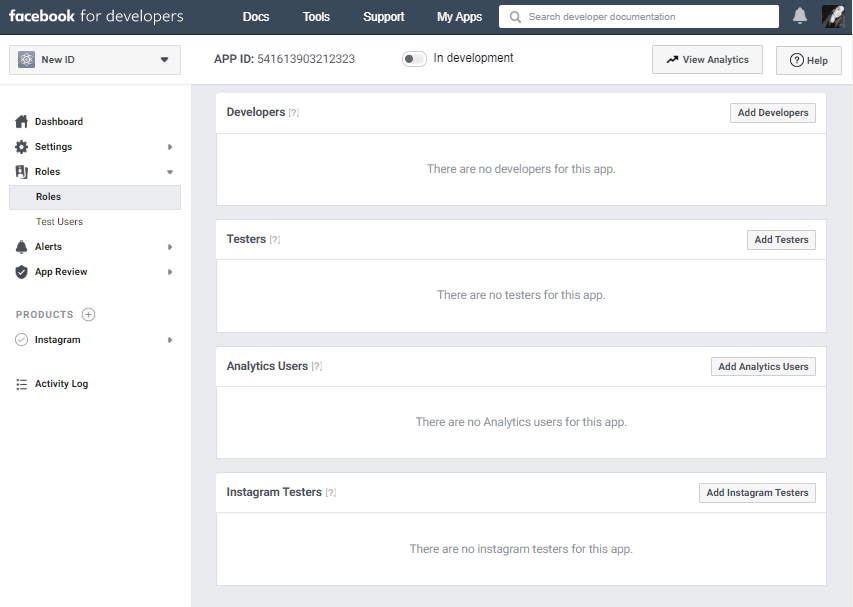
Elija Roles > Roles y desplácese hasta la sección Testers de Instagram . Haga clic en Agregar probadores de Instagram , ingrese su nombre de usuario de Instagram y envíe una invitación.

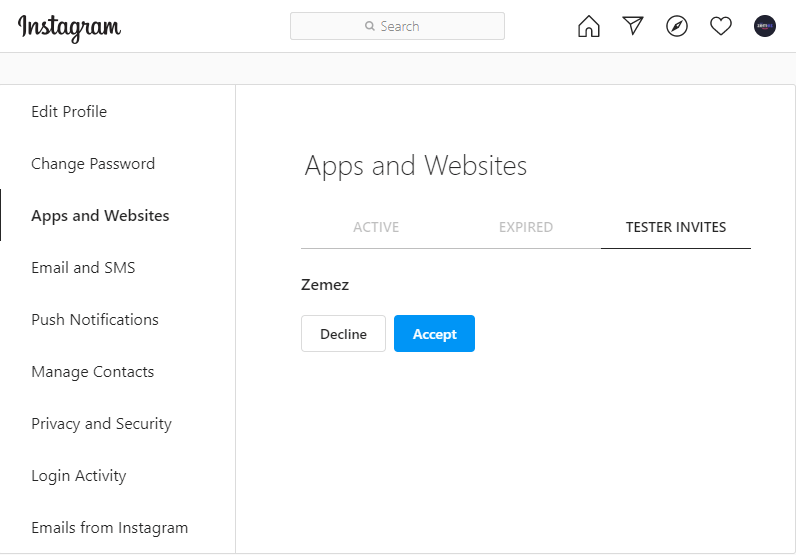
Abra una nueva ventana del navegador, vaya a www.instagram.com e inicie sesión en su cuenta de Instagram invitada. Seleccione (Icono de perfil) > Editar perfil > Aplicaciones y sitios > Invitaciones de tester y acepte la invitación.

Ahora tu aplicación de Facebook tendrá acceso a tu cuenta de Instagram incluso en modo desarrollo.
Paso 4. Inicie sesión como usuario de prueba para mostrar fotos de Instagram rápidamente
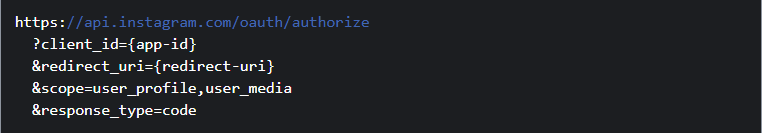
Cree la URL de la ventana de autorización a continuación, reemplazando {app-id} con la ID de su aplicación de Instagram (del Tablero de la aplicación > Productos > Instagram > Pantalla básica > Campo de ID de la aplicación de Instagram) y {redirect-uri} con la URL de su sitio web que proporcionó en Paso 2 ("URI de redirección de OAuth válidas"). La URL debe ser exactamente la misma.

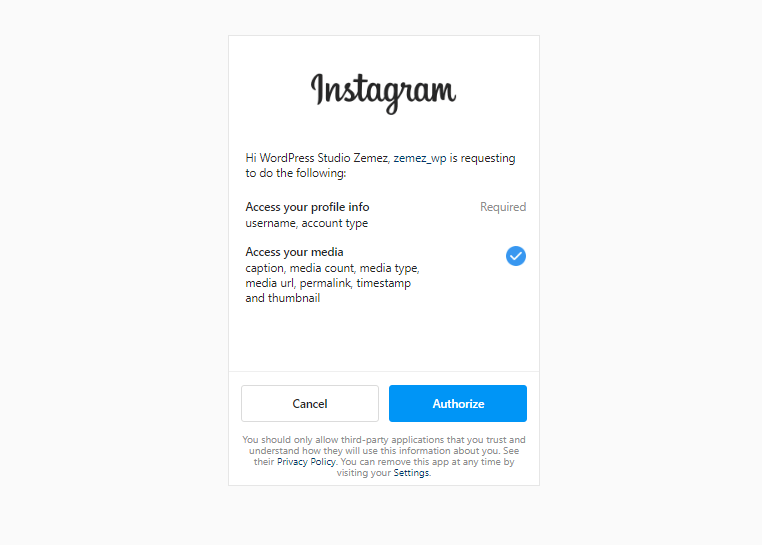
Abra una nueva ventana del navegador y vaya a la URL de la ventana de autorización resultante. La página debe mostrar el nombre de usuario de Instagram , el nombre de la aplicación y una descripción de los permisos que solicita.

Autorizar al usuario de prueba de Instagram (es decir, dar acceso a la aplicación a los datos de tu perfil). Para hacer esto, inicie sesión en su cuenta en la ventana de autorización y haga clic en Autorizar . Si tiene éxito, la página lo redirigirá a la URI especificada en el paso anterior, agregando un código de autorización.
Tenga en cuenta: al final de la URI de redirección están los caracteres #_, pero no están incluidos en el código. Copie este código (sin la porción de caracteres #_): lo necesitará en el siguiente paso.
Paso 5. Intercambia el Código por un Token
Abra una herramienta de línea de comandos o una aplicación que admita solicitudes cURL y envíe a la API una solicitud POST como esta:
curl -X POST \ https://api.instagram.com/oauth/access_token \ -F client_id={app-id} \ -F client_secret={app-secret} \ -F grant_type=authorization_code \ -F redirect_uri={ redirigir-uri} \ -F código={código}
Sustituya el ID de {app-id} de su aplicación de Instagram, en lugar de {app-secret}, el secreto de la aplicación de Instagram, en lugar de {redirect-uri}, el URI de redireccionamiento y el código recibido de nosotros en lugar de {code }. Tenga en cuenta: el URI de redireccionamiento debe coincidir exactamente con el especificado en el paso anterior, hasta la barra inclinada al final (el panel de la aplicación podría agregarlo automáticamente al URI al configurar la aplicación de Instagram).
Si tiene éxito, la API devolverá un objeto codificado en JSON con un token de acceso de usuario de Instagram a corto plazo válido durante una hora y su ID de usuario de prueba de Instagram.
Paso 6. Solicite al nodo de usuario que muestre fotos de Instagram
Mediante una línea de comandos o una aplicación, envíe la solicitud de cURL al nodo Usuario que se muestra a continuación para obtener el nombre de usuario y la ID. Reemplace {user-id} y {access-token} con el ID y el token de acceso obtenidos en el paso anterior, respectivamente.
curl -X GET \ 'https://graph.instagram.com/{user-id}?fields=id, username&access_token={access-token}'
Si tiene éxito, la API mostrará el nombre de usuario y la identificación de Instagram.
Paso 7. Agregue el token de acceso a la configuración del complemento
Vaya al panel de WordPress> JetPlugins> Configuración de JetElements. Vaya a la pestaña Integraciones, busque la sección de Instagram y pegue su token en el campo Token de acceso, luego haga clic en el botón Guardar.

¡Hecho! Ahora, puede volver a Elementor y usar el widget de Instagram para mostrar fotos de su cuenta. Además, para brindar más funcionalidad a su sitio web, pruebe el complemento ZeGuten.
