كيفية عرض الصور من Instagram على موقع الويب الخاص بك
نشرت: 2021-01-29توفر الأداة التفاعلية طريقة بسيطة لعرض صور Instagram الحقيقية الخاصة بك على موقع WordPress الخاص بك في الوقت الفعلي. سنخبرك كيف تفعل ذلك.
لديك ملف تعريف Instagram يحتوي على الكثير من المعلومات والصور. وتريد أن يرى زوار موقعك هذا. إنه حقيقي تمامًا. في هذه الحالة ، ستساعدك أداة المكون الإضافي Instagram.
هناك طريقتان لعرض الصور التي تدعمها هذه الأداة. الطريقة الأولى هي عرض صورة بعلامة معينة. والثاني هو تحديد خيار My Photos ، وبالتالي يمكنك سحب الصورة من حسابك.
نظرًا لأن عرض الصور من الحسابات الأخرى مقيد بسياسة Instagram ، فسنخبرك بكيفية الحصول على إذن لعرض الصور على Instagram. من أجل الوصول إلى صورك وتأكيد أنك مالك حسابك وتأكيد الإذن باستخدام الصور وبشكل عام جميع المحتوى الموجود على موقعك ، أولاً ، تحتاج إلى تعيين رمز الوصول إلى Instagram .

ما هو رمز الوصول إلى Instagram وكيفية عرض الصور من Instagram؟
رمز الوصول إلى Instagram عبارة عن مجموعة من الأحرف الفريدة لحسابك والتي تسمح للتطبيقات الأخرى بالوصول إلى موجز Instagram الخاص بك. لن يتمكن موقعك من الاتصال بخوادم Instagram إذا لم يكن لديك رمز مميز. يوفر الرمز المميز لموقع الويب طريقة آمنة لطلب إذن Instagram للوصول إلى ملف التعريف الخاص بك وعرض صوره.
وإذا كنت ترغب في عرض معارض Instagram التي يمكن التسوق فيها في متجر Shopify ، فيمكنك فقط تثبيت التطبيق عن طريق Growave وتوصيل حساب Facebook الخاص بشركتك.
كيف أحصل على رمز الوصول إلى Instagram الخاص بي؟
لكي تحصل على رمز الوصول إلى Instagram بنجاح ، اتبع هذا الدليل خطوة بخطوة وستتعلم بالتأكيد كيفية عرض الصور من Instagram بسهولة.
الخطوة 1. أنشئ تطبيق Facebook
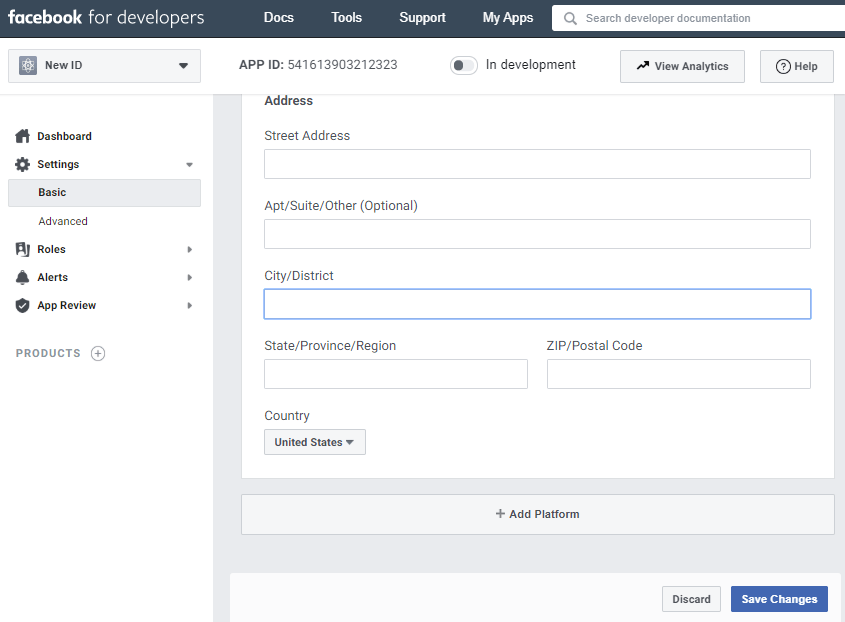
للقيام بذلك ، تحتاج إلى الانتقال إلى developer.facebook.com ، وتحديد My Apps ، وإنشاء تطبيق. عندما تكون لوحة App Dashboard ، حدد Settings> Basic ، وانتقل إلى أسفل الصفحة ، وانقر فوق Add Platform .

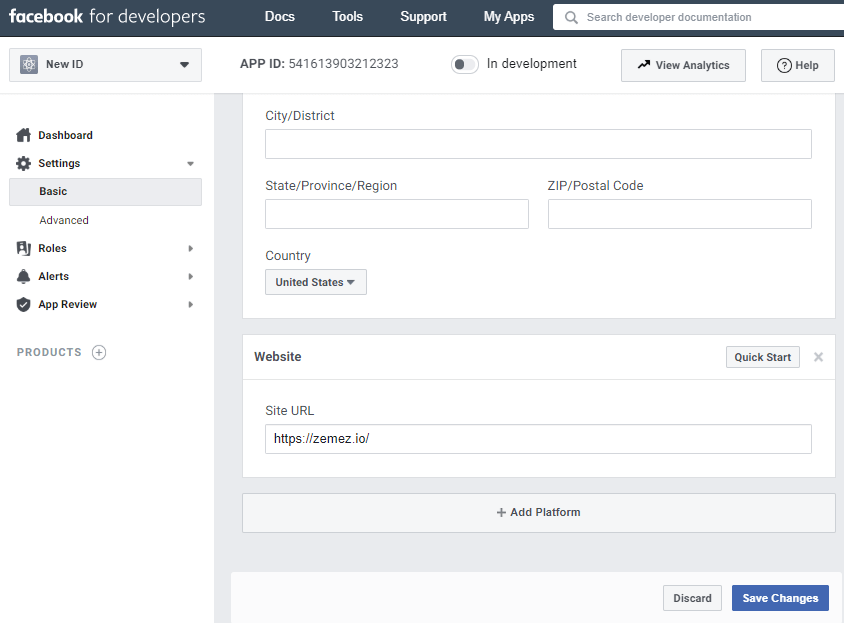
بعد ذلك ، اختر موقع الويب ، وأدخل عنوان URL لموقعك على الويب ، واحفظ التغييرات. سنستخدم هنا الموقع الإلكتروني ، لكنك ستتمكن لاحقًا من تغيير النظام الأساسي.

الخطوة 2. قم بإعداد عرض أساسي على Instagram
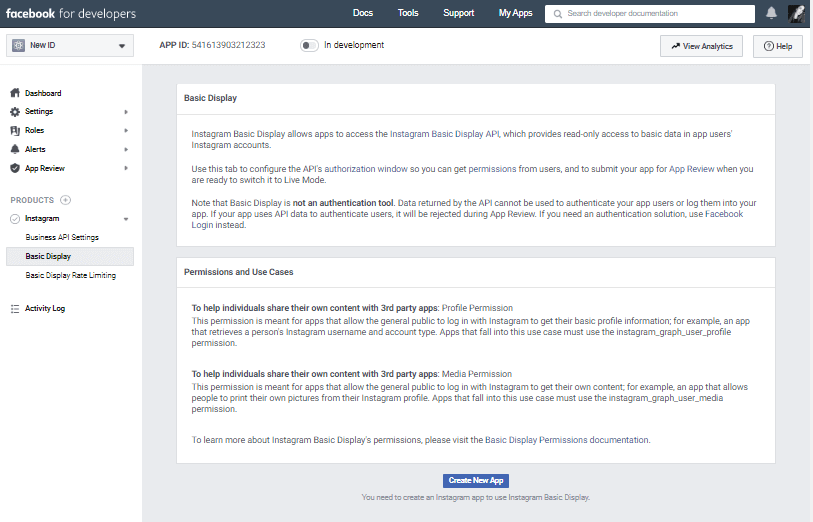
لذلك ، انقر فوق المنتجات ، وابحث عن منتج Instagram ، وانقر فوق إضافة الإعداد .

انقر على شاشة العرض الأساسية ، وانتقل إلى أسفل الصفحة ، ثم انقر على إنشاء تطبيق جديد .

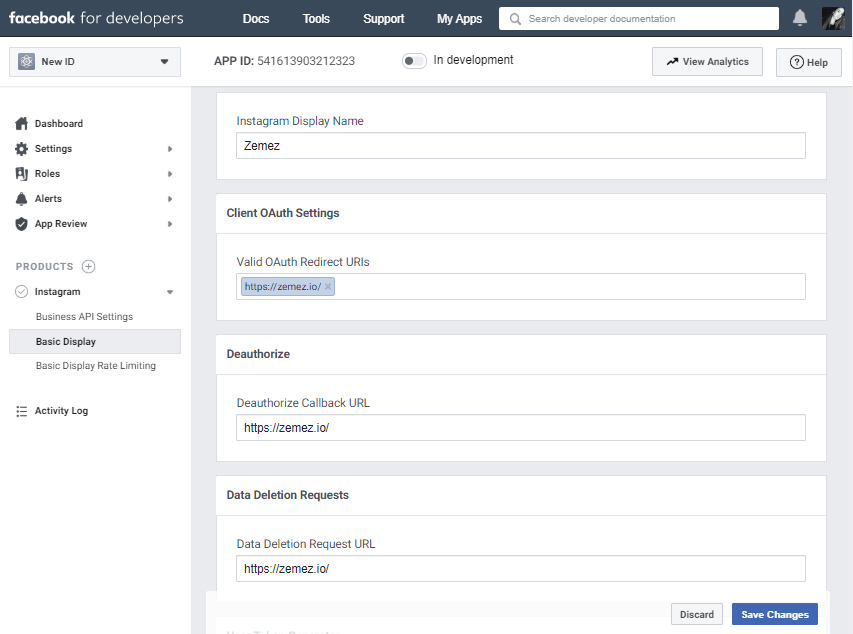
املأ النموذج كما هو موضح أدناه.

اسم العرض
أدخل اسم تطبيق Facebook الذي أنشأته للتو.
عناوين URL صالحة لإعادة توجيه OAuth
أدخل عنوان URL لموقعك. هذا الحقل مخصص لعنوان URL خاص يسجل معلمات إعادة التوجيه ، ولكن في هذا المثال ، سنستخدم عنوان URL الخاص بموقعك للراحة.
على سبيل المثال https://zemez.io/
بعد إدخال عنوان URL ، احفظ التغييرات وتحقق منها مرة أخرى. اعتمادًا على الهيكل ، يمكن إضافة شرطة مائلة تلقائيًا إلى عنوان URL. احتفظ بعنوان URL الكامل: ستحتاج إليه للحصول على رموز التفويض ورموز الوصول.
إلغاء تخويل عنوان URL لمعاودة الاتصال
أدخل عنوان URL لموقعك مرة أخرى. ثم ستحتاج إلى استبداله بعنوان URL للتعامل مع إشعارات إلغاء التفويض.
طلب حذف البيانات CallBack URL
أدخل عنوان URL لموقعك مرة أخرى. ثم مرة أخرى ، ستحتاج إلى استبداله بعنوان URL المقابل لمعالجة طلبات إزالة البيانات.

مراجعة التطبيق
أثناء التخطي ، لسنا بحاجة إليه بعد.
الخطوة 3. أضف مستخدم اختبار Instagram
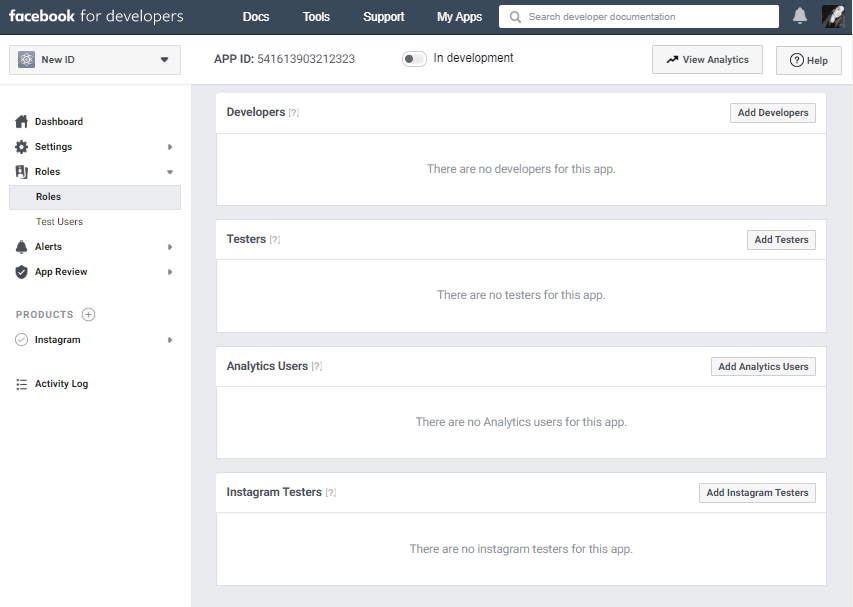
اختر الأدوار> الأدوار وانتقل إلى قسم Instagram Testers . انقر فوق إضافة مختبري Instagram ، وأدخل اسم مستخدم Instagram الخاص بك وأرسل دعوة.

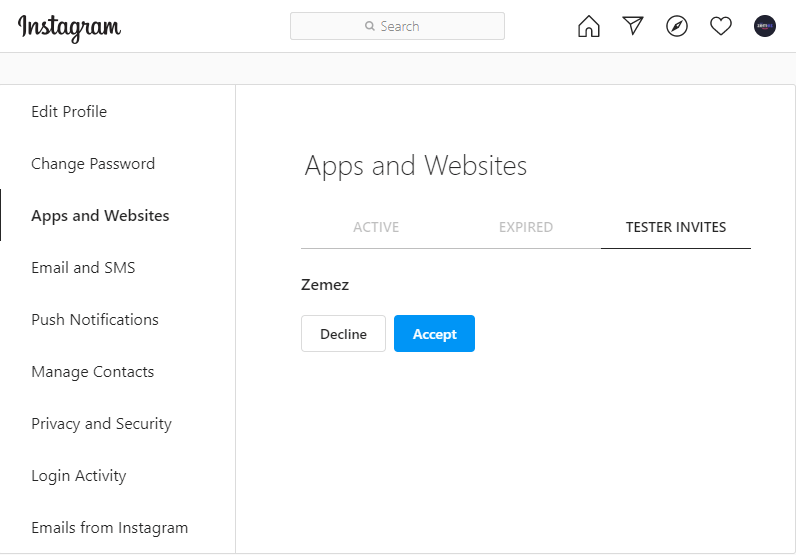
افتح نافذة متصفح جديدة ، وانتقل إلى www.instagram.com وقم بتسجيل الدخول إلى حساب Instagram المدعو. حدد (رمز الملف الشخصي)> تحرير ملف التعريف> التطبيقات والمواقع> يدعو المختبرين ويقبل الدعوة.

الآن سيتمكن تطبيق Facebook الخاص بك من الوصول إلى حساب Instagram الخاص بك حتى في وضع التطوير.
الخطوة 4. قم بتسجيل الدخول إلى اختبار المستخدم لعرض الصور من Instagram Fast
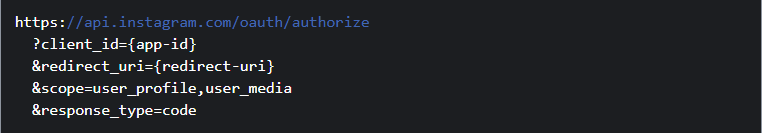
أنشئ عنوان URL الخاص بنافذة التفويض أدناه ، واستبدل {app-id} بمعرف تطبيق Instagram الخاص بك (من لوحة تحكم التطبيق> المنتجات> Instagram> العرض الأساسي> حقل معرف تطبيق Instagram ) و {redirect-uri} بعنوان URL لموقع الويب الخاص بك الذي قدمته في الخطوة 2 ("عناوين URL صالحة لإعادة توجيه OAuth"). يجب أن يكون عنوان URL هو نفسه تمامًا.

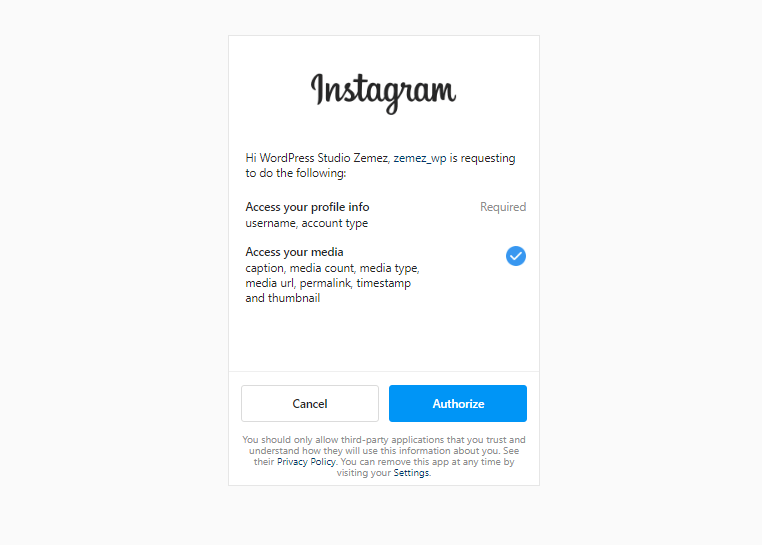
افتح نافذة متصفح جديدة وانتقل إلى عنوان URL الناتج لنافذة الترخيص. يجب أن تعرض الصفحة اسم مستخدم Instagram واسم التطبيق ووصف الأذونات التي يطلبها.

قم بتفويض مستخدم اختبار Instagram (أي منح التطبيق حق الوصول إلى بيانات ملفك الشخصي). للقيام بذلك ، قم بتسجيل الدخول إلى حسابك في نافذة التفويض وانقر فوق تخويل . في حالة النجاح ، ستعيد الصفحة توجيهك إلى URI المحدد في الخطوة السابقة ، مع إضافة رمز التفويض.
يرجى ملاحظة: في نهاية عنوان URI لإعادة التوجيه ، توجد الأحرف #_ ، لكنها غير مضمنة في الكود. انسخ هذا الرمز (بدون جزء الأحرف #_): ستحتاج إليه في الخطوة التالية.
الخطوة 5. استبدال الرمز برمز
افتح أداة سطر أوامر أو تطبيقًا يدعم طلبات cURL وأرسل لواجهة برمجة التطبيقات طلب POST مثل هذا:
curl -X POST \ https://api.instagram.com/oauth/access_token \ -F client_id = {app-id} \ -F client_secret = {app-secret} \ -F Grant_type = authorization_code \ -F redirect_uri = { redirect-uri} \ -F code = {code}
استبدل معرف {app-id} لتطبيق Instagram الخاص بك ، بدلاً من {app-secret} - سر تطبيق Instagram ، بدلاً من {redirect-uri} - عنوان URI لإعادة التوجيه ، والرمز المستلم منا بدلاً من {code }. يرجى ملاحظة: يجب أن يتطابق عنوان URI لإعادة التوجيه تمامًا مع المحدد في الخطوة السابقة ، حتى الشرطة المائلة في النهاية (يمكن أن تضيفه لوحة التطبيق تلقائيًا إلى URI عند إعداد تطبيق Instagram).
في حالة نجاحها ، ستعيد واجهة برمجة التطبيقات (API) كائنًا مشفرًا بتنسيق JSON مع رمز وصول مستخدم Instagram قصير المدى صالح لمدة ساعة واحدة ، ومعرف مستخدم اختبار Instagram الخاص بك.
الخطوة 6. اطلب عقدة المستخدم لعرض الصور من Instagram
باستخدام سطر أوامر أو تطبيق ، أرسل طلب cURL إلى عقدة المستخدم الموضحة أدناه للحصول على اسم المستخدم والمعرف. استبدل {user-id} و {access-token} بالمعرف ورمز الوصول الذي تم الحصول عليه في الخطوة السابقة ، على التوالي.
curl -X GET \ 'https://graph.instagram.com/{user-id}؟fields=id، username & access_token = {access-token}'
في حالة نجاحها ، ستعرض واجهة برمجة التطبيقات اسم مستخدم ومعرف Instagram.
الخطوة 7. أضف رمز الوصول إلى إعداد البرنامج المساعد
انتقل إلى لوحة معلومات WordPress> JetPlugins> إعدادات JetElements. انتقل إلى علامة التبويب التكامل ، وابحث عن قسم Instagram ، والصق رمزك المميز في حقل رمز الوصول ، ثم انقر فوق الزر حفظ.

منتهي! الآن ، يمكنك العودة إلى Elementor واستخدام أداة Instagram لعرض الصور من حسابك. أيضًا ، لجلب المزيد من الوظائف إلى موقع الويب الخاص بك ، جرب المكون الإضافي ZeGuten.
