วิธีแสดงรูปภาพจาก Instagram บนเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2021-01-29วิดเจ็ตแบบโต้ตอบเป็นวิธีง่ายๆ ในการแสดงรูปภาพ Instagram จริงของคุณบนเว็บไซต์ WordPress ของคุณแบบเรียลไทม์ เราจะบอกคุณว่าต้องทำอย่างไร
คุณมี โปรไฟล์ Instagram ที่มีข้อมูลและรูปภาพมากมาย และคุณต้องการให้ผู้เยี่ยมชมเว็บไซต์ของคุณเห็นสิ่งนี้ มันค่อนข้างจริง ในกรณีนี้ วิดเจ็ตปลั๊กอิน Instagram จะช่วยคุณได้
มีสองวิธีในการแสดงรูปภาพที่วิดเจ็ตนี้รองรับ วิธีแรกคือการแสดงรูปภาพที่มีแท็กเฉพาะ อย่างที่สองคือการเลือกตัวเลือก My Photos ดังนั้นคุณจึงสามารถดึงรูปภาพออกจากบัญชีของคุณได้
เนื่องจากการแสดงรูปภาพจากบัญชีอื่นๆ ถูกจำกัดโดยนโยบายของ Instagram เราจะบอกวิธีขออนุญาตแสดงรูปภาพบน Instagram ให้คุณทราบ ในการเข้าถึงรูปภาพของคุณและยืนยันว่าคุณเป็นเจ้าของบัญชีของคุณ และยืนยันการอนุญาตให้ใช้รูปภาพ และโดยทั่วไปแล้วเนื้อหาทั้งหมดบนไซต์ของคุณ ก่อนอื่น คุณต้องตั้งค่า Instagram Access Token

โทเค็นการเข้าถึง Instagram คืออะไรและจะแสดงรูปภาพจาก Instagram ได้อย่างไร
Instagram Access Token คือชุดอักขระเฉพาะสำหรับบัญชีของคุณ และอนุญาตให้แอปพลิเคชันอื่นๆ เข้าถึงฟีด Instagram ของคุณ เว็บไซต์ของคุณจะไม่สามารถเชื่อมต่อกับเซิร์ฟเวอร์ Instagram ได้หากคุณไม่มีโทเค็น โทเค็นช่วยให้เว็บไซต์มีวิธีการที่ปลอดภัยในการขออนุญาต Instagram เพื่อเข้าถึงโปรไฟล์ของคุณและแสดงรูปภาพ
และหากคุณต้องการแสดง แกลเลอรี Instagram ที่เลือกซื้อได้บนร้านค้า Shopify คุณสามารถติดตั้งแอปโดย Growave และเชื่อมต่อบัญชี Facebook ของธุรกิจของคุณ
จะรับโทเค็นการเข้าถึง Instagram ของฉันได้อย่างไร
เพื่อให้คุณได้รับ โทเค็นการเข้าถึง Instagram ของคุณสำเร็จ ให้ทำตามคำแนะนำทีละขั้นตอนนี้ และคุณจะได้เรียนรู้วิธีการแสดงรูปภาพจาก Instagram อย่างง่ายดาย
ขั้นตอนที่ 1. สร้างแอพ Facebook
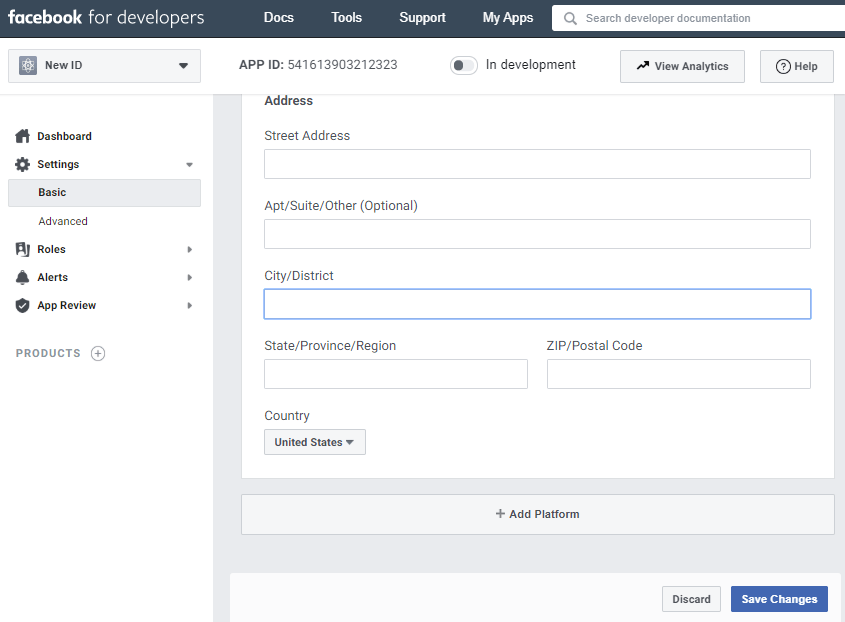
ในการดำเนินการนี้ คุณต้องไปที่ Developers.facebook.com เลือก My Apps และสร้างแอป เมื่อแผงควบคุมของ App Dashboard เลือก การตั้งค่า > พื้นฐาน เลื่อนไปที่ด้านล่างของหน้า และคลิก เพิ่มแพลตฟอร์ม

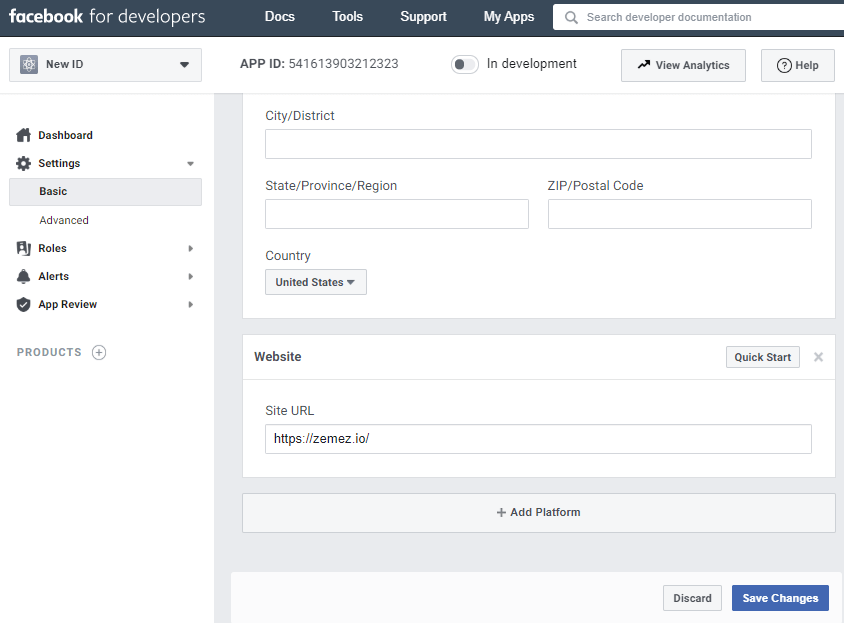
จากนั้นเลือก เว็บไซต์ ป้อน URL ของเว็บไซต์ของคุณ และบันทึกการเปลี่ยนแปลง ที่นี่เราจะใช้เว็บไซต์ แต่ภายหลัง คุณจะสามารถเปลี่ยนแพลตฟอร์มได้

ขั้นตอนที่ 2 ตั้งค่ามุมมอง Instagram พื้นฐาน
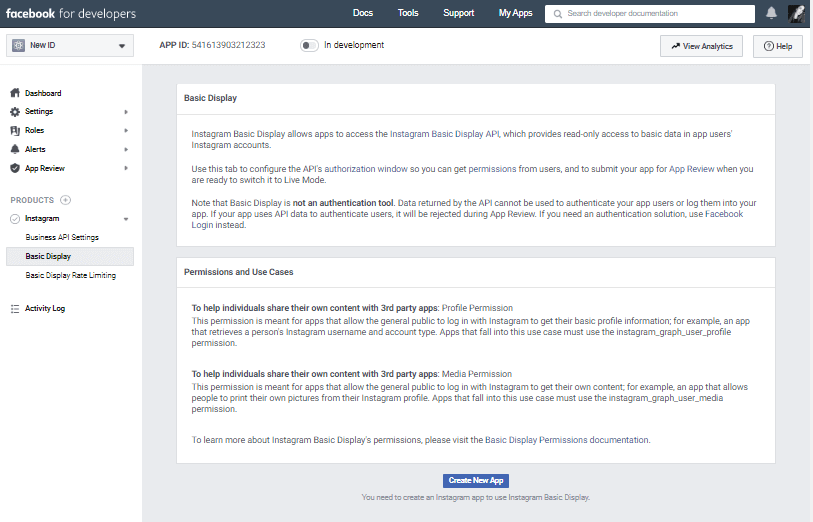
คลิก ผลิตภัณฑ์ ค้นหา ผลิตภัณฑ์ Instagram และคลิกที่ ตั้งค่า เพิ่ม

คลิก Basic Display เลื่อนไปที่ด้านล่างของหน้า จากนั้นคลิก Create New App

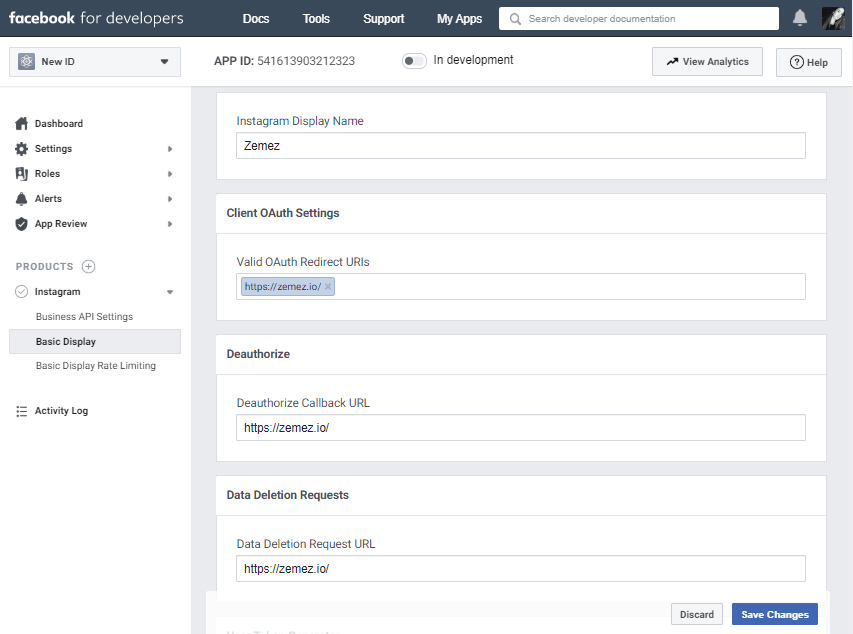
กรอกแบบฟอร์มตามที่อธิบายไว้ด้านล่าง

ชื่อที่แสดง
ป้อนชื่อแอพ Facebook ที่คุณเพิ่งสร้างขึ้น
URI ที่ถูกต้องสำหรับการเปลี่ยนเส้นทาง OAuth
ป้อน URL ของเว็บไซต์ของคุณ ฟิลด์นี้มีไว้สำหรับ URI พิเศษที่ลงทะเบียนพารามิเตอร์การเปลี่ยนเส้นทาง แต่ในตัวอย่างนี้ เราจะใช้ URL ของเว็บไซต์ของคุณเพื่อความสะดวก
ตัวอย่างเช่น https://zemez.io/
หลังจากป้อน URL แล้ว ให้บันทึกการเปลี่ยนแปลงและตรวจสอบอีกครั้ง อาจมีการเพิ่มเครื่องหมายทับลงใน URL โดยอัตโนมัติ ทั้งนี้ขึ้นอยู่กับโครงสร้าง เก็บ URL แบบเต็มไว้: คุณจะต้องใช้เพื่อรับรหัสการอนุญาตและโทเค็นการเข้าถึง
ยกเลิกการอนุญาต URL การโทรกลับ
ป้อน URL ของเว็บไซต์ของคุณอีกครั้ง จากนั้นคุณจะต้องแทนที่ด้วย URL เพื่อจัดการการแจ้งเตือนการยกเลิกการอนุญาต
คำขอลบข้อมูล CallBack URL
ป้อน URL ของเว็บไซต์ของคุณอีกครั้ง จากนั้นอีกครั้ง คุณจะต้องแทนที่ด้วย URL ที่เกี่ยวข้องเพื่อดำเนินการตามคำขอลบข้อมูล

รีวิวแอพ
ระหว่างที่ข้ามไป เรายังไม่ต้องการมัน
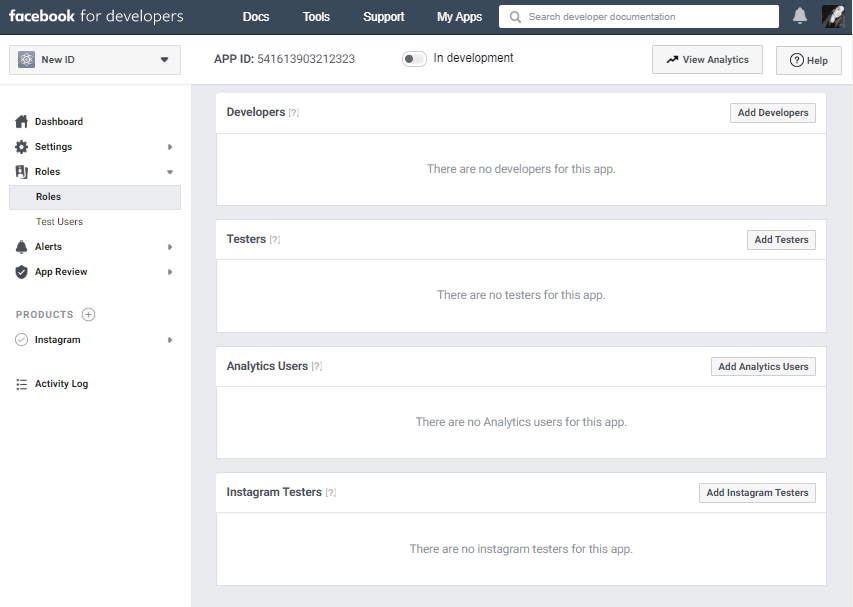
ขั้นตอนที่ 3 เพิ่มผู้ใช้ทดสอบ Instagram
เลือก บทบาท > บทบาท และเลื่อนไปที่ ส่วนผู้ทดสอบ Instagram คลิก เพิ่มผู้ทดสอบ Instagram ป้อนชื่อผู้ใช้ Instagram ของคุณและส่งคำเชิญ

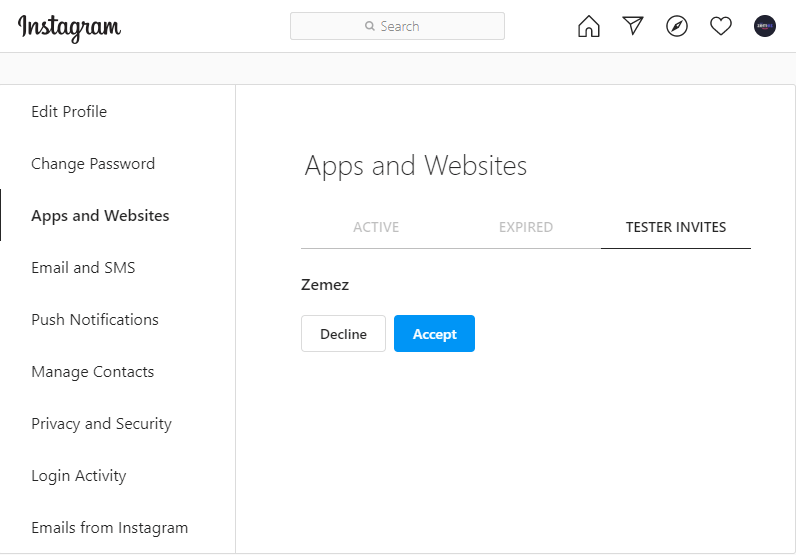
เปิดหน้าต่างเบราว์เซอร์ใหม่ ไปที่ www.instagram.com และลงชื่อเข้าใช้บัญชี Instagram ที่ได้รับเชิญของคุณ เลือก (ไอคอนโปรไฟล์) > แก้ไขโปรไฟล์ > แอปพลิเคชันและไซต์ > คำเชิญผู้ทดสอบ และยอมรับคำเชิญ

ตอนนี้แอปพลิเคชัน Facebook ของคุณจะสามารถเข้าถึงบัญชี Instagram ของคุณได้แม้อยู่ในโหมดการพัฒนา
ขั้นตอนที่ 4 เข้าสู่ระบบผู้ใช้ทดสอบเพื่อแสดงรูปภาพจาก Instagram Fast
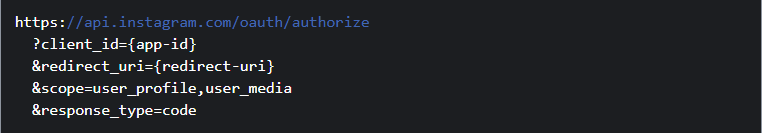
สร้าง URL ของหน้าต่างอนุญาตด้านล่าง แทนที่ {app-id} ด้วย ID ของแอพ Instagram ของคุณ (จาก แดชบอร์ดแอพ > ผลิตภัณฑ์ > Instagram > การแสดงผลพื้นฐาน > ช่อง ID แอพ Instagram ) และ {redirect-uri} ด้วย URL เว็บไซต์ของคุณที่คุณระบุ ขั้นตอนที่ 2 (“ URI การเปลี่ยนเส้นทาง OAuth ที่ถูกต้อง”) URL จะต้องเหมือนกันทุกประการ

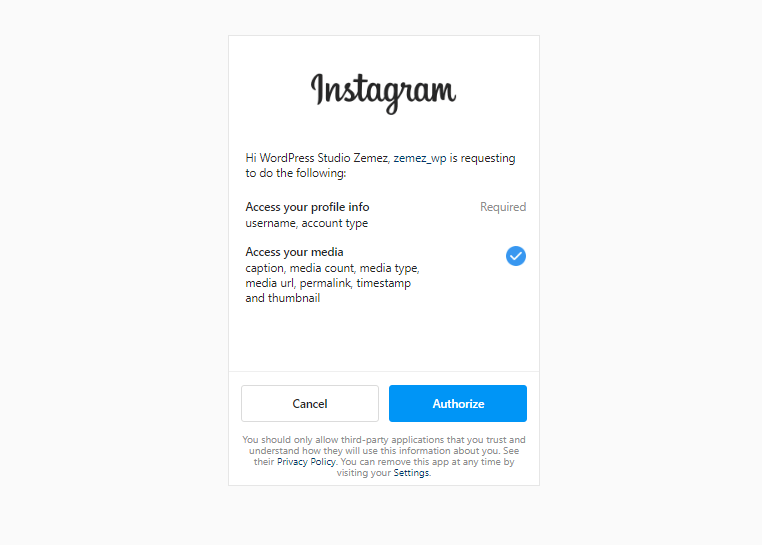
เปิดหน้าต่างเบราว์เซอร์ใหม่และไปที่ URL ของหน้าต่างการให้สิทธิ์ที่เป็นผลลัพธ์ หน้าดังกล่าวควรแสดงชื่อผู้ใช้ Instagram ชื่อของแอปพลิเคชัน และคำอธิบายของการอนุญาตที่ร้องขอ

อนุญาต ผู้ใช้ทดสอบ Instagram (นั่นคือ ให้สิทธิ์แอปพลิเคชันเข้าถึงข้อมูลโปรไฟล์ของคุณ) ในการดำเนินการนี้ ให้ลงชื่อเข้าใช้บัญชีของคุณในหน้าต่างการให้สิทธิ์และคลิก อนุญาต หากสำเร็จ หน้าจะเปลี่ยนเส้นทางคุณไปยัง URI ที่ระบุในขั้นตอนก่อนหน้า โดยเพิ่มรหัสการให้สิทธิ์
โปรดทราบ: ที่ส่วนท้ายของ URI การเปลี่ยนเส้นทางคืออักขระ #_ แต่ไม่รวมอยู่ในโค้ด คัดลอกรหัสนี้ (ไม่มีส่วนอักขระ #_): คุณจะต้องใช้ในขั้นตอนถัดไป
ขั้นตอนที่ 5. แลกเปลี่ยนรหัสเป็นโทเค็น
เปิดเครื่องมือบรรทัดคำสั่งหรือแอปพลิเคชันที่รองรับคำขอ cURL และส่งคำขอ POST ให้กับ API ดังนี้:
curl -X POST \ https://api.instagram.com/oauth/access_token \ -F client_id={app-id} \ -F client_secret={app-secret} \ -F grant_type=authorization_code \ -F redirect_uri={ redirect-uri} \ -F รหัส={code}
แทนที่ {app-id} ID ของแอปพลิเคชัน Instagram ของคุณ แทนที่จะเป็น {app-secret} – ความลับของแอปพลิเคชัน Instagram แทนที่จะเป็น {redirect-uri} – URI การเปลี่ยนเส้นทาง และรหัสที่ได้รับจากเราแทน {code }. โปรดทราบ: URI การเปลี่ยนเส้นทางต้องตรงกับที่ระบุในขั้นตอนก่อนหน้า จนถึงเครื่องหมายทับในตอนท้าย (แผงแอปพลิเคชันสามารถเพิ่มลงใน URI ได้โดยอัตโนมัติเมื่อตั้งค่าแอปพลิเคชัน Instagram)
หากสำเร็จ API จะส่งคืนอ็อบเจ็กต์ที่เข้ารหัส JSON ด้วยโทเค็นการเข้าถึงผู้ใช้ Instagram ระยะสั้นซึ่งมีอายุหนึ่งชั่วโมง และ ID ผู้ใช้ทดสอบ Instagram ของคุณ
ขั้นตอนที่ 6 ขอโหนดผู้ใช้เพื่อแสดงรูปภาพจาก Instagram
ใช้บรรทัดคำสั่งหรือแอปพลิเคชันส่งคำขอ cURL ไปยังโหนดผู้ใช้ที่แสดงด้านล่างเพื่อรับชื่อผู้ใช้และ ID แทนที่ {user-id} และ {access-token} ด้วย ID และ access token ที่ได้รับในขั้นตอนก่อนหน้า ตามลำดับ
curl -X GET \ 'https://graph.instagram.com/{user-id}?fields=id, username&access_token={access-token}'
หากสำเร็จ API จะแสดงชื่อผู้ใช้และ ID ของ Instagram
ขั้นตอนที่ 7 เพิ่มโทเค็นการเข้าถึงไปยังการตั้งค่าปลั๊กอิน
ไปที่แดชบอร์ด WordPress> JetPlugins> การตั้งค่า JetElements ไปที่แท็บ Integrations ค้นหาส่วน Instagram และวางโทเค็นของคุณในช่อง Access Token จากนั้นคลิกปุ่มบันทึก

เสร็จแล้ว! ตอนนี้คุณสามารถกลับไปที่ Elementor และใช้วิดเจ็ต Instagram เพื่อแสดงรูปภาพจากบัญชีของคุณ นอกจากนี้ หากต้องการเพิ่มฟังก์ชันการทำงานให้กับเว็บไซต์ของคุณ ให้ลองใช้ปลั๊กอิน ZeGuten
