كيف تضيف CAPTCHA في نماذج WordPress الخاصة بك؟ (دليل سهل 2022)
نشرت: 2022-04-22قد يكون عدم معرفة كيفية إضافة Captcha في نموذج WordPress أمرًا محبطًا. خاصة عندما يكون الأمر أسهل بكثير مما تعتقد. لا تقلق؛ بعد قراءة هذه المقالة ، ستتمكن من تمكين Captcha في WordPress دون أي متاعب.
هل تعلم أن الشكل الكامل لـ CAPTCHA هو "اختبار تورينج عام مؤتمت بالكامل لإخبار أجهزة الكمبيوتر والبشر بعيدًا"؟ ببساطة ، تساعد إضافة Captcha موقعك على التعرّف بين الكمبيوتر والعميل البشري الحقيقي.
إذا بقيت معنا حتى النهاية ، فسوف تتعلم المزيد حول قوة إضافة Captcha إلى موقع الويب الخاص بك. ونعم ، لقد ذكرنا أيضًا كيفية إضافة Captcha و Google reCaptcha إلى النموذج الخاص بك.
فوائد إضافة Captcha إلى نموذج WordPress الخاص بك
أول شيء يساعده Captcha في حماية موقعك من عمليات إرسال النماذج المزيفة. بدون Captcha ، لا يمكن لأي موقع تمييز ما إذا كان البشر أو الروبوتات قد أرسلوا النماذج. وبالتالي ، يمكن للمهاجمين إرسال بريد عشوائي إلى موقعك باستخدام المعلومات التي تم إنشاؤها بواسطة الكمبيوتر للاشتراك في النماذج.
بخلاف ذلك ، إذا كنت تمتلك موقعًا للتجارة الإلكترونية ، فيمكن أن تجعل Captcha عملية الدفع عبر الإنترنت أكثر أمانًا. كما أنه يمنع المتسللين من إنشاء حسابات بريد إلكتروني متعددة. يمكنهم استخدام هذه الحسابات للاشتراك في موقعك واختراق البيانات المهمة.
ومع ذلك ، إذا قمت بإضافة Captcha إلى النموذج الخاص بك ، فيمكنك تفادي كل هذه المصائب التي تحدث لموقعك.
لذلك ، دون مزيد من اللغط ، دعنا نكتشف طرق تمكين Captcha على موقعك.
دليل حول كيفية إضافة Captcha في نموذج WordPress
يمكنك إنشاء العديد من أنواع النماذج في WordPress ، مثل نموذج الاستبيان ونموذج الطلب ونموذج الدفع عبر الإنترنت وغير ذلك الكثير.
ومع ذلك ، سيشرح هذا البرنامج التعليمي كيفية إضافة Captcha إلى نموذج الاتصال واستمارة التسجيل وتسجيل الدخول. سنقوم بإضافة Google reCaptcha إلى نموذج تسجيل الدخول والتسجيل ، بينما يتم إضافة Captcha المخصص إلى نموذج الاتصال.
الفرق الرئيسي بين Google reCaptcha و Captcha هو أن Google reCaptcha هي خدمة مجانية. كل ما عليك فعله هو دمجه في النموذج الخاص بك.
كما يوحي الاسم ، باستخدام Captcha المخصص ، يمكنك إنشاء Captcha الخاصة بك. مدى الأسئلة الصعبة التي تريد إضافتها متروك لك تمامًا. بعد قولي هذا ، دعنا نتعلم كيفية إضافة Captcha في نموذج WordPress.
1) أضف كلمة التحقق إلى نموذج الاتصال
أولاً ، سنتعلم كيفية تمكين Captcha في نموذج الاتصال. قبل ذلك ، نحتاج إلى مكون إضافي موثوق به وسهل الاستخدام لبرنامج WordPress يسمح لنا بإنشاء نموذج اتصال بالإضافة إلى إضافة Captcha.
لا تخف ، لأن إيفرست فورست هنا. إنه مكون إضافي مشهور منشئ نماذج WordPress. ناهيك عن أن واجهة السحب والإفلات الخاصة به يمكن أن تساعدك في إنشاء أي نوع من النماذج في غضون دقائق. بخلاف ذلك ، فإنه يحتوي على ميزات مثل:
- مصمم النموذج
- حقول نموذج غير محدودة
- قوالب النماذج المصممة مسبقًا
- العديد من الوظائف الإضافية المميزة

لمعرفة المزيد ، انتقل إلى مقالة المراجعة هذه على Everest Forms.
ط) تثبيت وتفعيل نماذج ايفرست
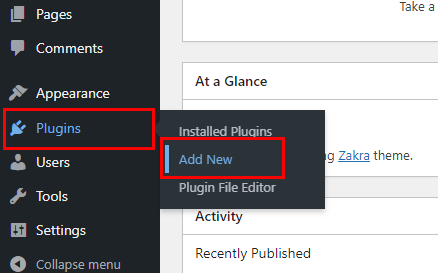
بعد تسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك ، انتقل إلى الإضافات >> إضافة قائمة جديدة .

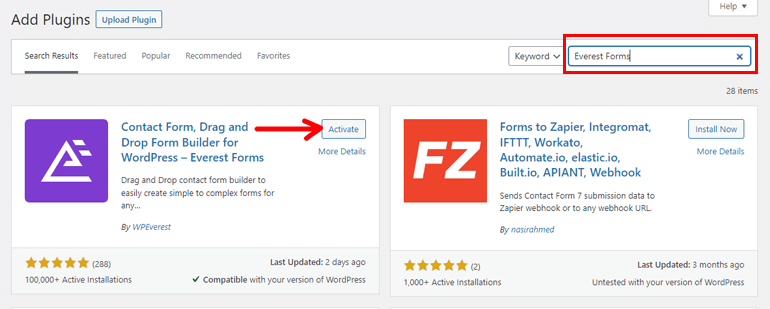
اكتب نماذج Everest في شريط البحث. بمجرد ظهوره في نتيجة البحث ، انقر فوق الزر " تثبيت الآن " ، وأخيرًا ، اضغط على الزر " تنشيط ".

وهذا كل شيء؛ لقد نجحت في تثبيت وتفعيل الإصدار المجاني من المكون الإضافي Everest Forms.
ومع ذلك ، فإن الإصدار المجاني لا يقدم حقل Captcha ؛ ومن ثم ، فإن شراء الإصدار المتميز إلزامي.
ب) قم بتثبيت Everest Forms Pro
قم بزيارة الصفحة الرسمية للمكون الإضافي - WPEverest. من القائمة المنسدلة - الإضافات ، حدد نماذج إيفرست .

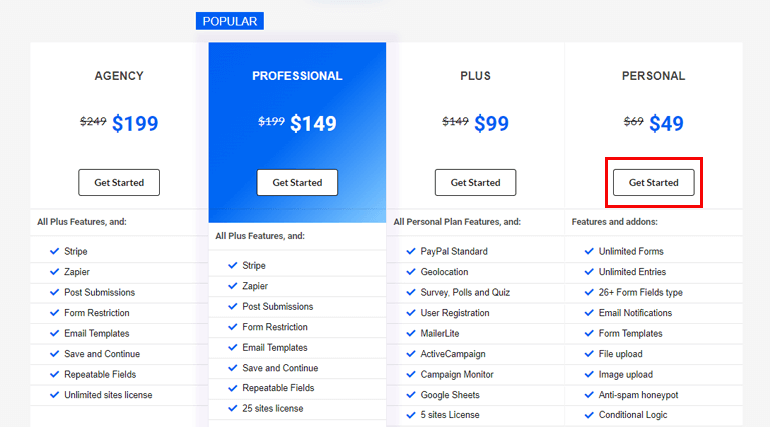
الآن ، انتقل إلى صفحة التسعير وحدد الخطة التي تناسبك بشكل أفضل. انقر على زر البدء واملأ جميع حقول الدفع اللازمة.

على عنوان البريد الإلكتروني الذي أضفته أثناء عملية الدفع ، سيرسل WPEverest بيانات اعتماد تسجيل الدخول وفاتورة الشركة. يمكنك تسجيل الدخول إلى حساب المستخدم الخاص بك باستخدام بيانات اعتماد تسجيل الدخول.
بمجرد تسجيل الدخول ، انتقل إلى علامة التبويب التنزيلات وقم بتنزيل المكون الإضافي Everest Forms pro.
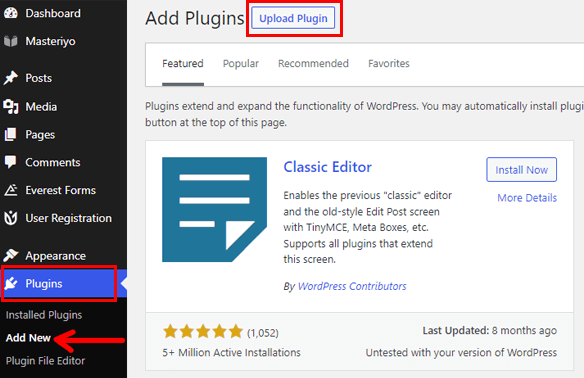
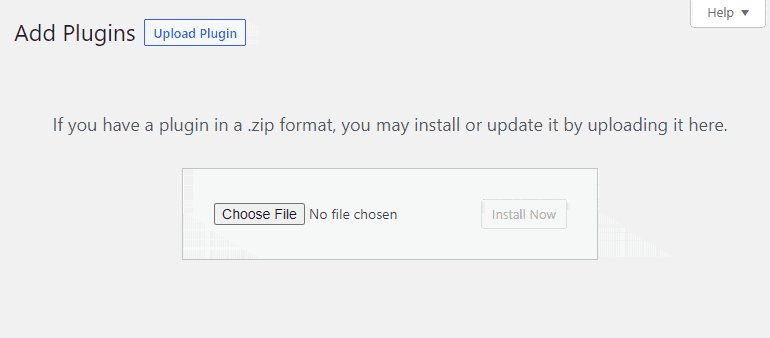
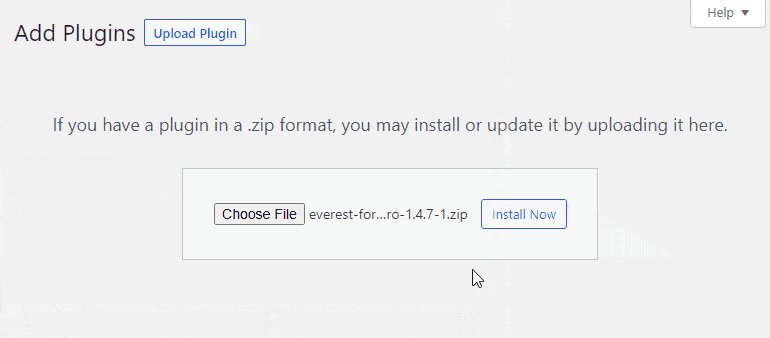
ثم حدد الإضافات >> إضافة قائمة جديدة من لوحة معلومات WordPress الخاصة بك. انقر فوق خيار تحميل البرنامج المساعد الذي يمكنك رؤيته في الأعلى.

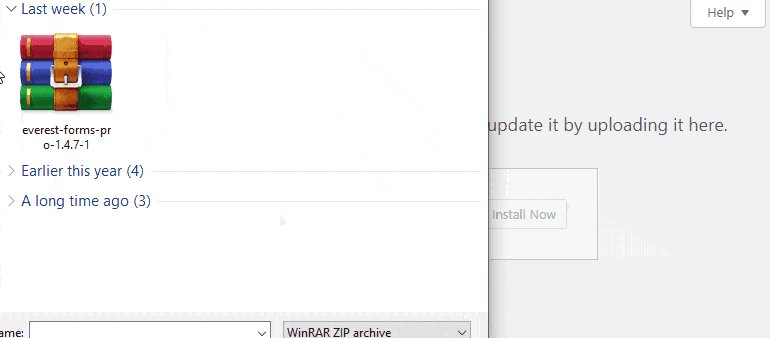
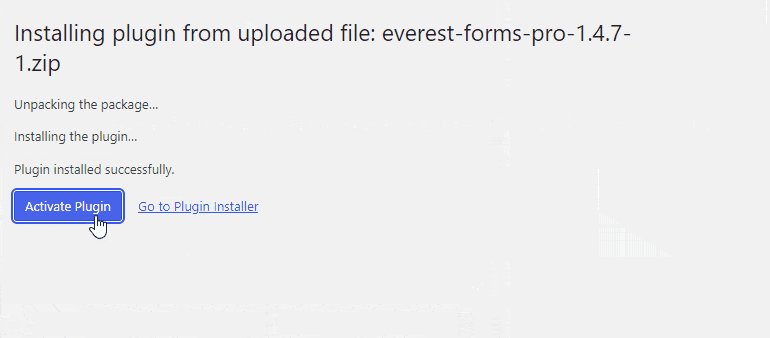
بعد ذلك ، اختر الملف المضغوط الذي قمت بتنزيله مسبقًا وقم بتثبيته . لا تنس تنشيط المكون الإضافي.

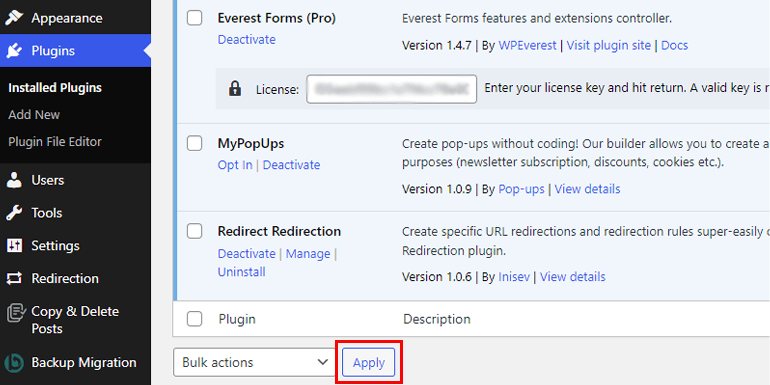
لكن عملية تنشيط المكون الإضافي تكتمل فقط عند إضافة مفتاح الترخيص. اذهب إلى علامة التبويب مفاتيح الترخيص من حساب المستخدم الخاص بك ، انسخ مفتاح الترخيص والصقه في شريط مفتاح الترخيص. أخيرًا ، حدد زر تطبيق .

ج) إنشاء نموذج اتصال
سبب آخر لاختيارنا المكون الإضافي Everest Forms هو أنه يوفر تجربة مستخدم ممتازة. حتى الشخص الذي ليس لديه معرفة بالشفرات يمكنه إنشاء نموذج اتصال باستخدام هذا البرنامج المساعد.
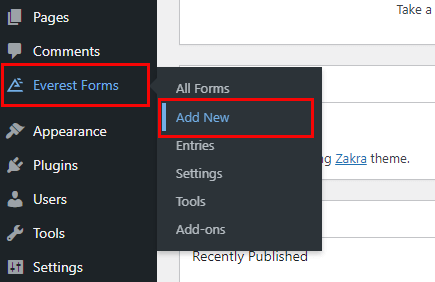
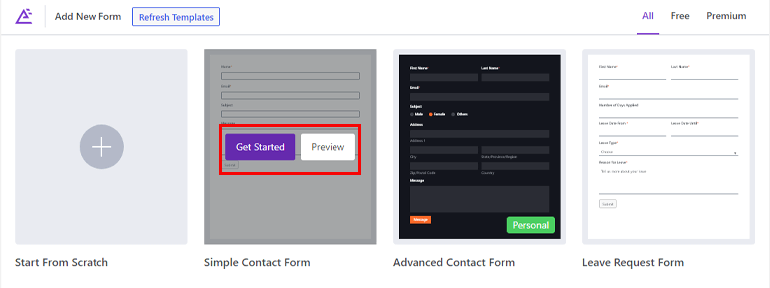
تأتي نماذج Everest مع قالب نموذج اتصال مبني مسبقًا. إذا قمت بالنقر فوق Everest Forms >> Add New ، فسيتم نقلك إلى صفحة قالب النموذج. يتوفر أكثر من 10 قوالب.

نموذجان للاتصال - بسيط ومتقدم يمكن إنشاؤه وفقًا لمتطلباتك. في الوقت الحالي ، سنقوم بإنشاء نموذج اتصال بسيط. ومن ثم ، إذا قمت بالمرور فوقها ، فسيظهر خيار البدء ؛ اختره.

قبل إنشاء النموذج ، يمكنك أيضًا معاينته .
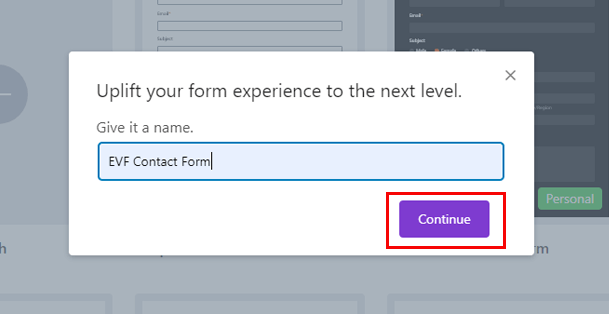
ستظهر نافذة منبثقة وتقترح عليك تسمية النموذج الخاص بك. بعد ذلك ، اضغط على زر متابعة .

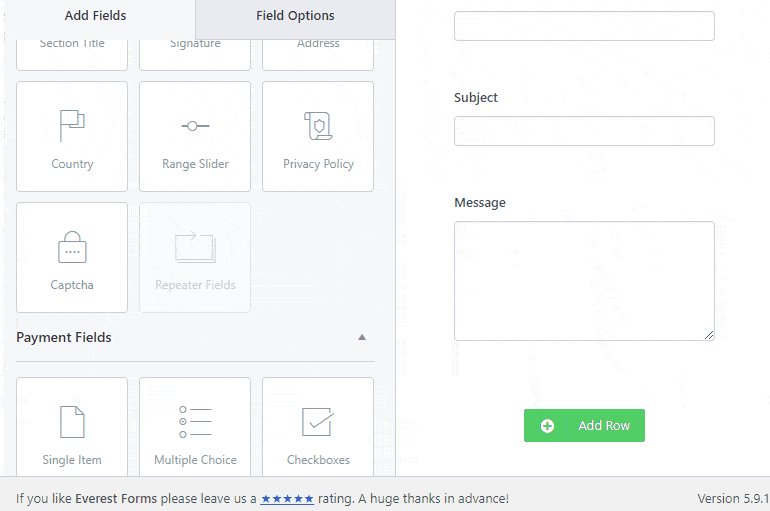
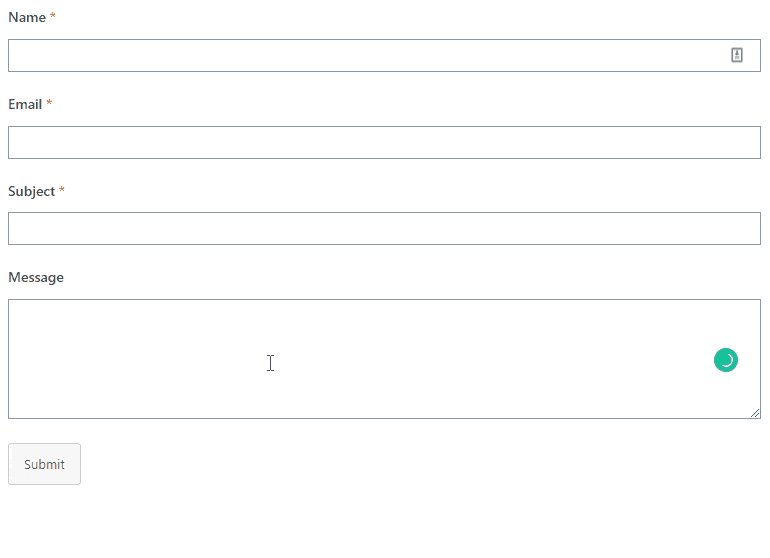
في نموذج الاتصال الذي تم تشكيله حديثًا ، هناك 4 حقول أساسية: الاسم والبريد الإلكتروني والموضوع والرسالة. يمكنك إضافة المزيد من الحقول إذا كنت تريد.
لمزيد من المعلومات التفصيلية ، راجع مقالتنا حول كيفية إنشاء نموذج اتصال.
4) إضافة حقل Captcha في النموذج الخاص بك
لقد وصلنا إلى الخطوة الأكثر توقعًا في هذا البرنامج التعليمي. لقد خمنت ذلك بشكل صحيح. حان الوقت لإضافة كلمة التحقق المخصصة إلى النموذج الخاص بك. لهذا ، نحتاج إلى إضافة Everest Forms - Custom Captcha .
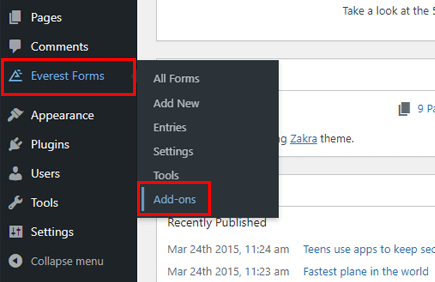
تساعدك هذه الوظيفة الإضافية على إضافة طبقة أمان إضافية إلى النموذج الخاص بك. الميزة الأكثر أهمية لهذه الوظيفة الإضافية هي أنها تسمح بإضافة أسئلة مخصصة ورياضيات captcha لمنع عمليات إرسال نماذج البريد العشوائي. لتثبيت الوظيفة الإضافية ، انتقل إلى Everest Forms >> Add-ons.

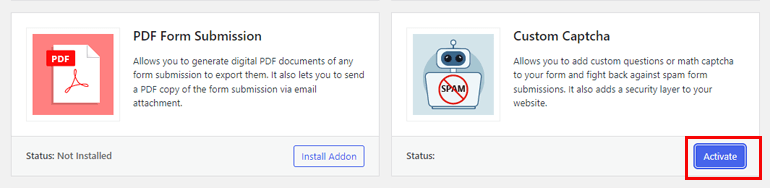
ابحث في الوظيفة الإضافية Custom Captcha واضغط على الزر Install Addon . تحتاج أيضًا إلى تنشيطه .

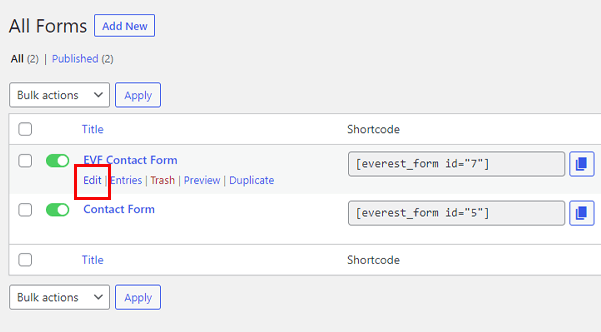
بعد ذلك ، ارجع إلى نموذج الاتصال الذي تم إنشاؤه حديثًا من خلال التنقل في نماذج إيفرست >> جميع النماذج . مرر مؤشر الماوس فوق النموذج الذي قمت بإنشائه مسبقًا وانقر فوق الخيار " تحرير ".

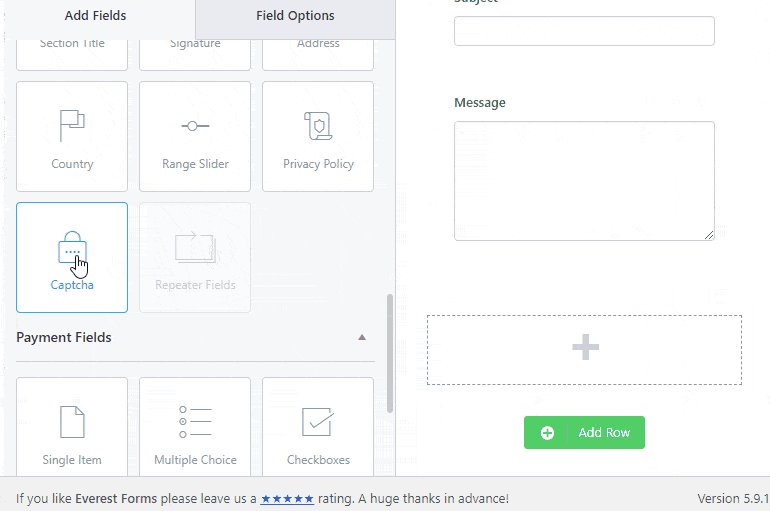
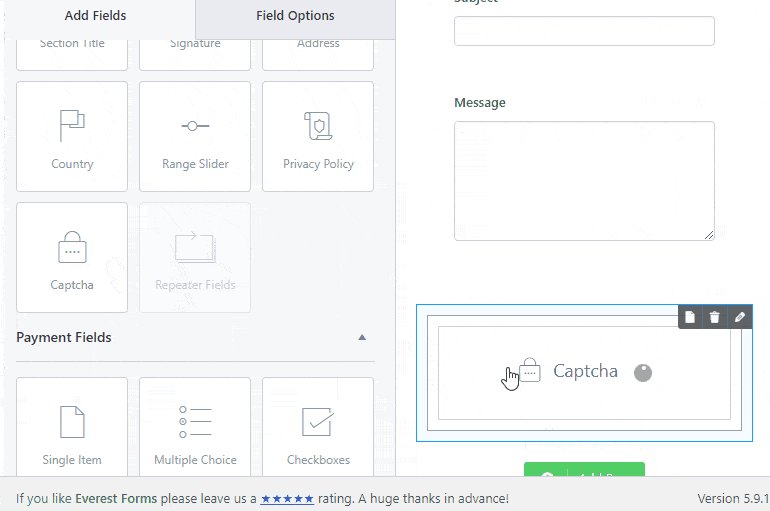
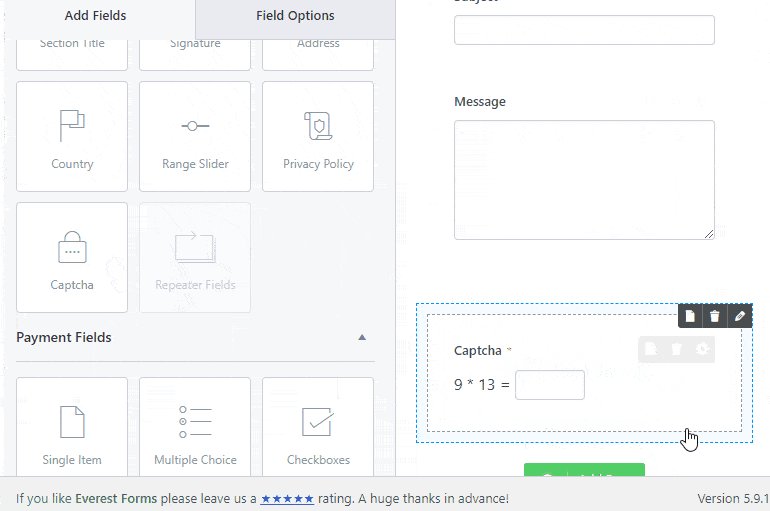
لإضافة حقل captcha في النموذج الخاص بك ، انقر فوق الزر " إضافة صف ". الآن اسحب عنصر واجهة مستخدم Captcha من اللوحة اليسرى وقم بإفلاته على الجانب الأيمن.

V) تخصيص حقول Captcha
حقل Captcha قابل للتخصيص ، لذا يمكنك تخصيصه بسهولة ليلائم مكانة موقع الويب الخاص بك. ما عليك سوى تحديد خيارات الحقل ، وستجد خيارات إعدادات متعددة. أدناه شرحناها بإيجاز:
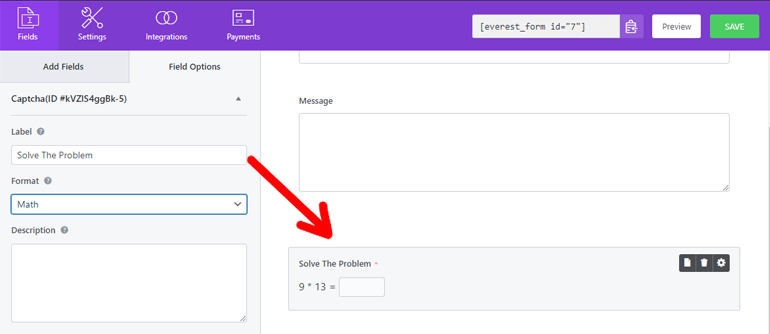
التسمية : التسمية الحالية للحقل هي Captcha . يمكنك تغيير النص إلى أي شيء تريده ، مثل " حل المشكلة" .

التنسيق : يوجد تنسيقان يمكنك الاختيار بينهما - الرياضيات وسؤال وجواب . إذا حددت الخيار Math في كل مرة ، فسيتم تقديم اختبار captcha مختلف للرياضيات للمستخدمين.
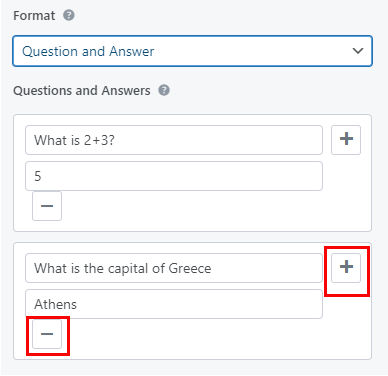
من ناحية أخرى ، يتيح لك خيار السؤال والجواب إضافة أسئلة وإجابات مخصصة. يمكنك إضافة عدة أسئلة حسب رغبتك. انقر فوق علامة "+" لإضافة المزيد من الأسئلة. يمكنك أيضًا إزالتها بعلامة "-".

من بين جميع الأسئلة ، يتم طرح سؤال عشوائي واحد على المستخدمين للإجابة أثناء ملء النموذج.
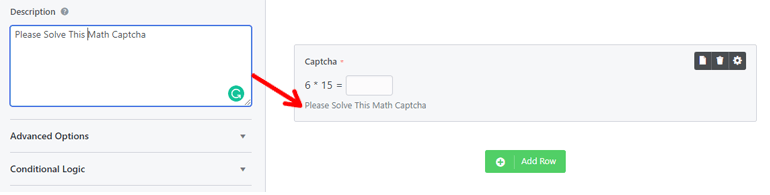
الوصف : أضف وصفًا لحقل Captcha. سيظهر في الجزء السفلي من الحاوية.

خيارات متقدمة
- نص العنصر النائب : يتيح لك هذا الخيار إضافة نص في حقل مربع الإجابة.
- إخفاء التسمية: يمكنك إما إخفاء تسمية Captcha أو إظهارها.
- فئات CSS: هنا ، يمكنك إضافة اسم فئة CSS لحاوية حقل Captcha.
المنطق الشرطي

يتيح لك تمكين هذا الخيار إظهار أو إخفاء Captcha وفقًا لإدخال المستخدم. علاوة على ذلك ، يمكنك إضافة قواعد شرطية. فيما يلي خيارات الإعداد المختلفة التي يمكنك تكوينها:
- إظهار / إخفاء : اختر ما إذا كنت تريد إظهار أو إخفاء الحقل.
- حدد الحقل : من هذه القائمة المنسدلة ، حدد الحقل الذي يحدد الشرط.
- الشرط : اختر شروطًا مختلفة بين هو ، وليس ، فارغًا ، ليس فارغًا ، أكبر من ، وأقل من.
- حدد الخيار : اكتب القيمة الشرطية هنا.
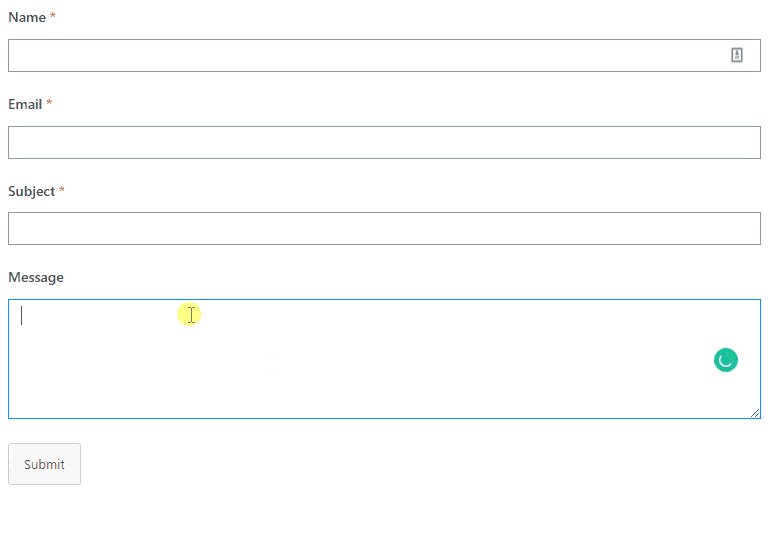
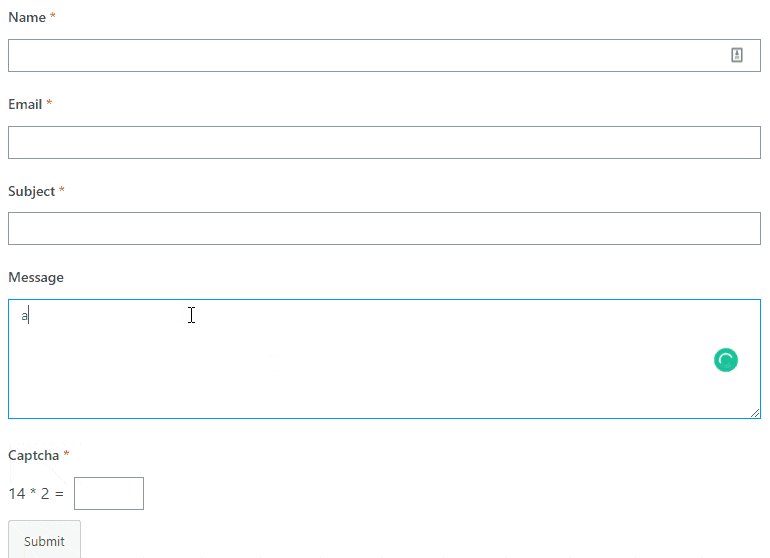
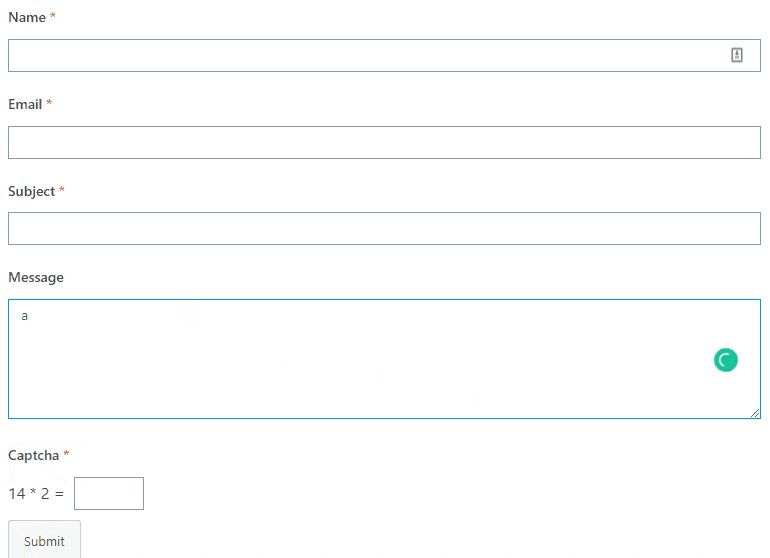
هذا مثال بسيط. اخترنا الرسالة كحقل شرطي. يظهر حقل Captcha فقط إذا قام المستخدمون بكتابة رسالة في النموذج.

هذا مجرد مثال بسيط. يمكنك جعل الشرط معقدًا كما تريد لتأمين نموذج WordPress الخاص بك.
فيما يلي مقال كامل حول كيفية استخدام المنطق الشرطي في نماذج إيفرست.
إذا كنت راضيًا عن النموذج والإعدادات ، فاضغط على زر حفظ الموجود في الأعلى.
من خلال هذه الخطوات البسيطة ، أصبح نموذج الاتصال على موقعك الآن آمنًا وآمنًا. لا يمكن للقراصنة إرسال نماذج خاطئة وخبيثة إلى موقع WordPress الخاص بك الآن.
ملاحظة : تتيح لك نماذج Everest أيضًا دمج Google reCaptcha في النموذج الخاص بك. يرجى الاطلاع على هذه الوثائق لفهم أفضل. معلومة أخرى أساسية هي أنه يمكنك دمج Google reCaptcha وإضافة Captcha المخصصة في نفس الوقت.
2) أضف Google reCaptcha إلى نموذج التسجيل وتسجيل الدخول
يسمح نموذج التسجيل للمستخدمين بالتسجيل في موقع WordPress الخاص بك. يمكنك حفظها في قائمتك البريدية للترويج لمنتجاتك. يمكن أن يساعدك هذا بالتأكيد على زيادة الإيرادات وتوليد العملاء المحتملين.
مفيد جدا ، أليس كذلك؟ لذلك ، دعنا ننشئ نموذج تسجيل وتسجيل مستخدم. علاوة على ذلك ، يمكنك إضافة Captcha لتأمينه من عمليات إرسال نماذج البريد العشوائي.
لكن أولاً ، دعنا نثبت مكونًا إضافيًا لنموذج التسجيل وتسجيل الدخول. يوفر WPEverest المكون الإضافي "تسجيل المستخدم" لهذا الغرض تحديدًا.

ط) تثبيت وتنشيط تسجيل المستخدم
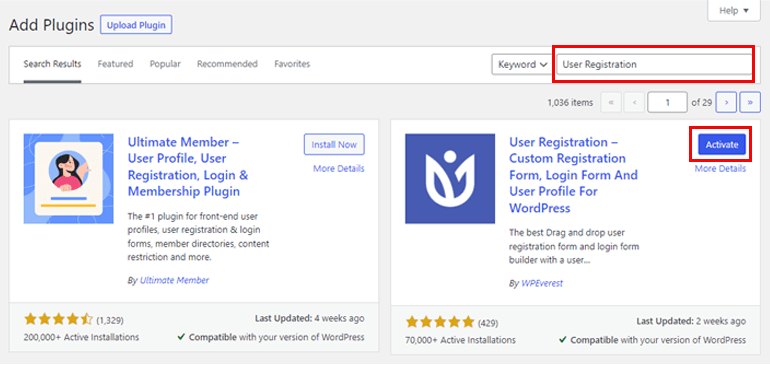
انتقل إلى الإضافات >> إضافة قائمة جديدة من لوحة معلومات WordPress الخاصة بك. الآن ، ابحث عن تسجيل المستخدم ؛ بمجرد ظهوره في نتيجة البحث ، انقر فوق التثبيت الآن . أيضًا ، قم بتنشيط المكون الإضافي.

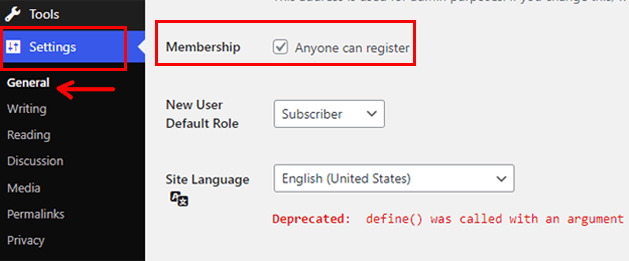
بعد ذلك ، تحتاج إلى تمكين خيار العضوية . سيسمح هذا للمستخدمين بالتسجيل في موقعك من الواجهة الأمامية. لذلك ، انتقل إلى الإعدادات >> الخيار العام . حدد خيار يمكن لأي شخص التسجيل واحفظ التغييرات.

ب) إنشاء نموذج التسجيل
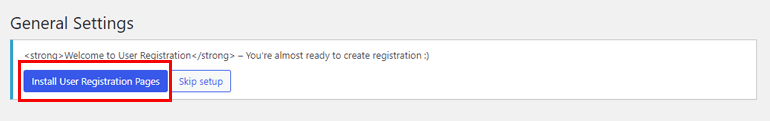
إذا لاحظت ذلك بعناية ، فهناك رسالة تثبيت صفحات تسجيل المستخدم على لوحة المعلومات الخاصة بك. إذا قمت بالنقر فوق الزر ، يتم إنشاء نموذج تسجيل افتراضي.

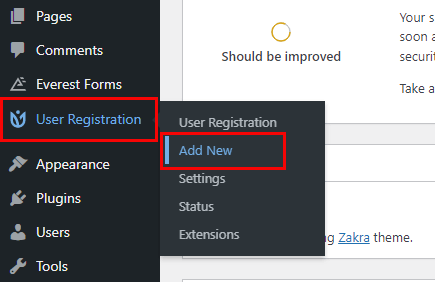
يمكنك استخدام هذا النموذج الافتراضي ؛ ومع ذلك ، يمكنك إنشاء نموذج تسجيل من البداية أيضًا. لإنشاء نموذج تسجيل من الأساس ، حدد تسجيل مستخدم >> إضافة جديد .

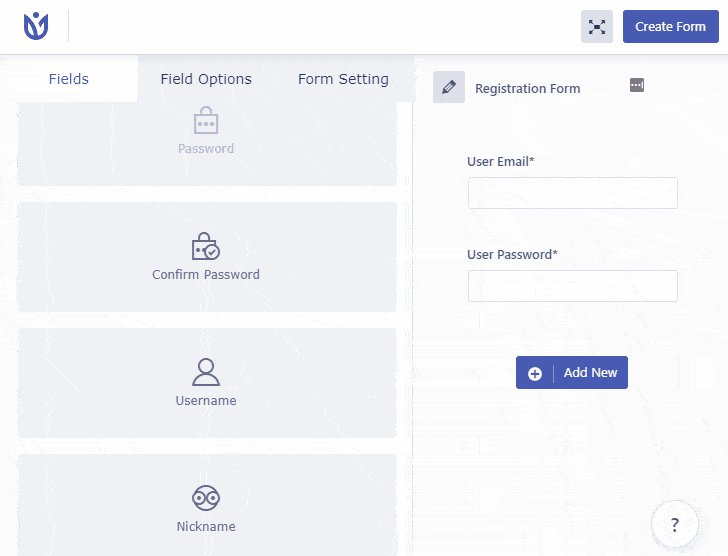
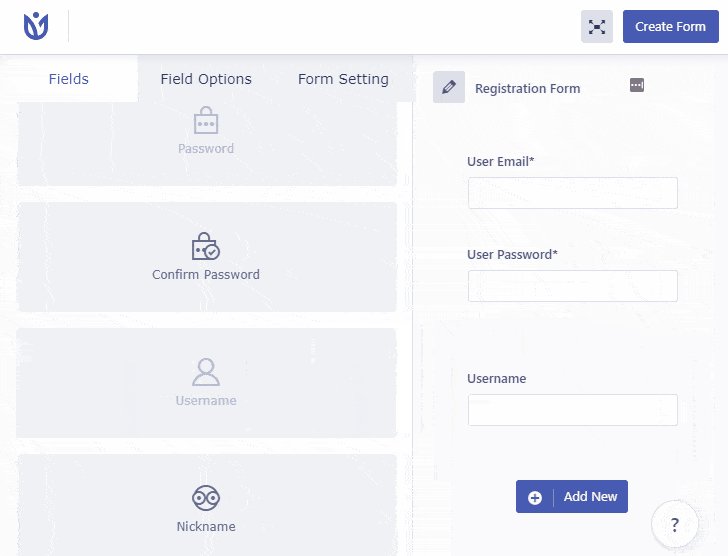
ينقلك هذا إلى صفحة منشئ النماذج حيث يمكنك سحب وإسقاط عناصر واجهة المستخدم وإنشاء نموذج بسهولة.
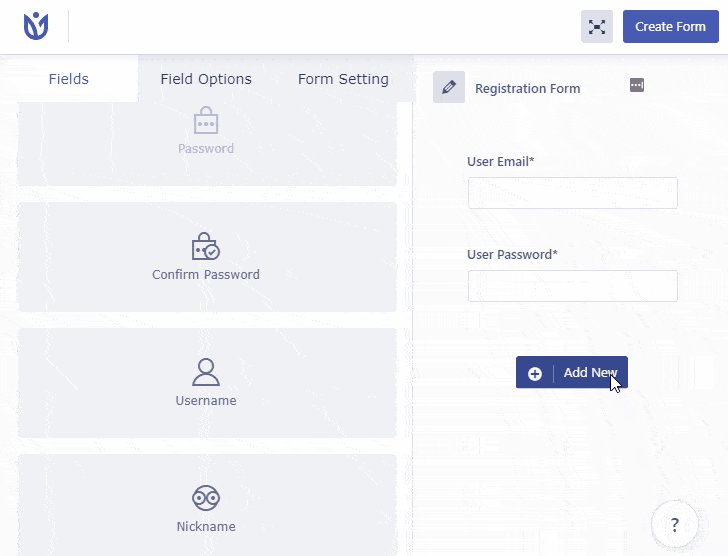
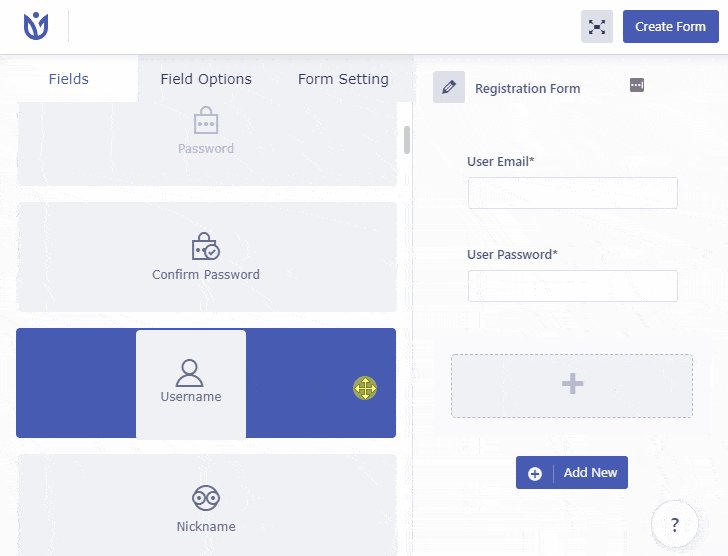
يمكنك أيضًا رؤية حقلين افتراضيين - يتوفر البريد الإلكتروني للمستخدم وكلمة مرور المستخدم . يمكنك إما الاحتفاظ بها أو إزالتها. بعد ذلك ، انقر فوق الزر "إضافة جديد " وأضف أي عدد تريده من الحقول.

فيما يلي دليل كامل لإنشاء نموذج التسجيل وتسجيل الدخول باستخدام تسجيل المستخدم.
ثالثا) دمج جوجل reCaptcha
يسمح تسجيل المستخدم بدمج Google reCaptcha في نموذج التسجيل الخاص بك. كما ذكرنا سابقًا ، تعد خدمة Google reCaptcha خدمة مجانية تمامًا تساعد مواقع الويب على الحماية من البريد العشوائي.
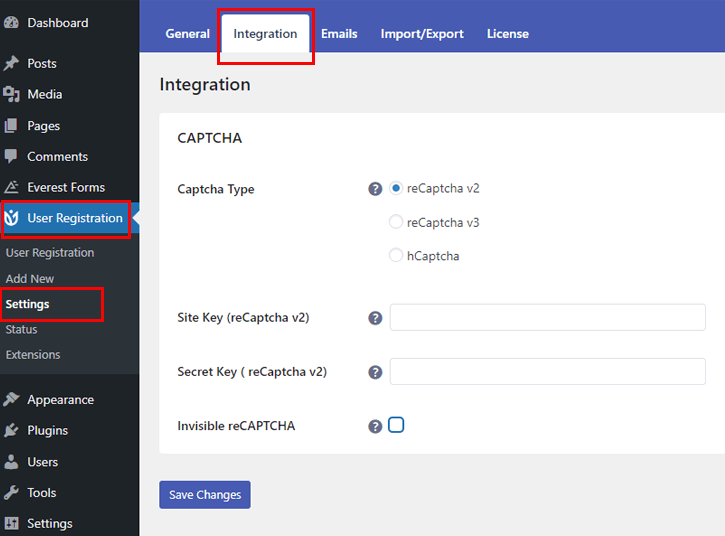
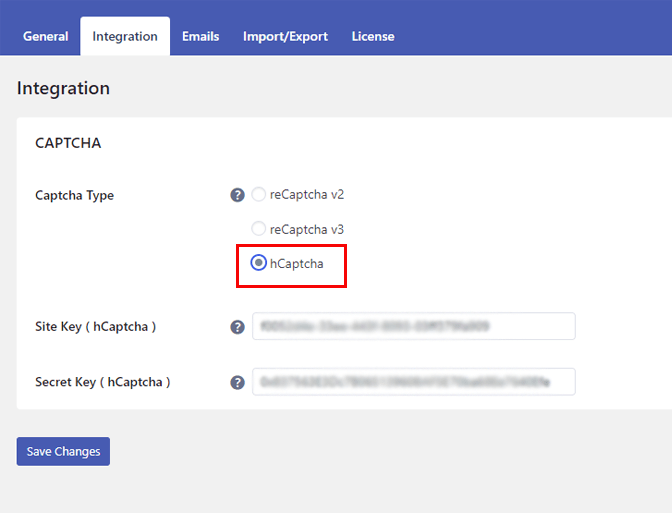
لدمج reCaptcha ، انتقل إلى تسجيل المستخدمين >> خيار الإعدادات . حدد علامة التبويب التكامل من شريط القائمة العلوي.

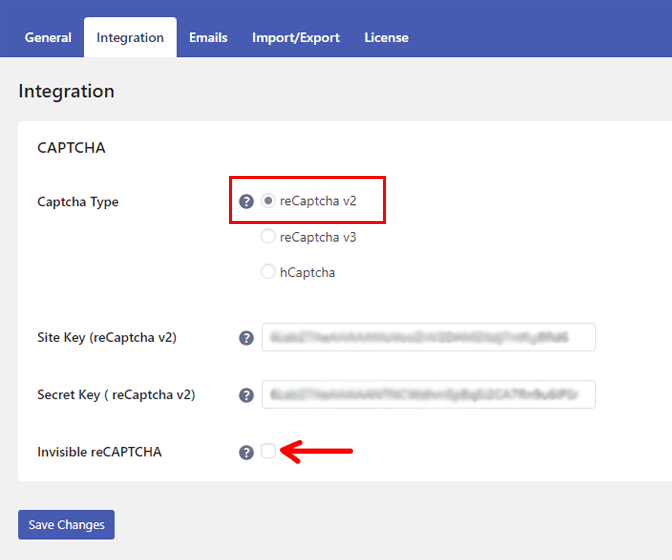
يمكنك إضافة ثلاثة أنواع من Captcha: reCaptcha v2 و reCaptcha v3 و hCaptcha.
- reCaptcha v2 : يتتبع هذا الإصدار المستخدمين بناءً على أفعالهم. على سبيل المثال ، يتطلب الأمر من المستخدمين النقر فوق مربع الاختيار "أنا لست روبوتًا". هناك طريقة أخرى تتمثل في تقديم نوع من تحدي التعرف على الصور.
- reCaptcha v3 : على العكس من ذلك ، يعمل reCaptcha v3 في الخلفية. إنه يميز الروبوت والإنسان بناءً على سلوكهم. تقوم بإنشاء درجة وفقًا لأنشطتها على موقعك ؛ كلما زادت النتيجة ، زاد احتمال أن يكون المستخدم إنسانًا.
- hCaptcha : hCaptcha هو خيار بديل لـ reCaptcha الذي يميز الروبوتات عن الإنسان باستخدام التعلم الآلي المتقدم. الاختلاف الرئيسي بين reCaptcha و hCaptcha هو أن hCaptcha لا تبيع بيانات المستخدم إلى طرف ثالث.
بعد تحديد إصدار reCaptcha الذي تريده ، حان الوقت لإضافة مفتاح الموقع والمفتاح السري .
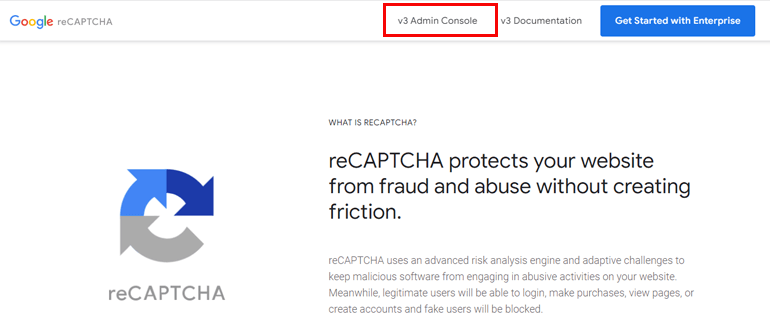
لذلك ، قم بزيارة هذا الموقع - صفحة نظرة عامة على Google. الآن ، حدد خيار v3 Admin Console من الشريط العلوي.

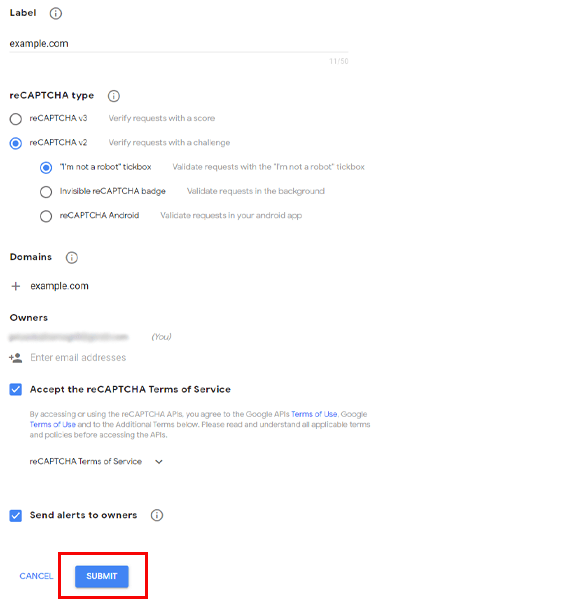
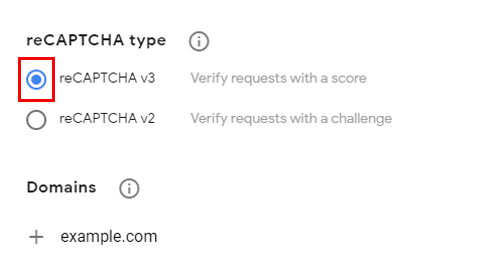
أدخل تسمية موقعك ، والمجال ، وعنوان البريد الإلكتروني ، واقبل شروط خدمة reCAPTCHA . علاوة على ذلك ، اختر ما إذا كنت تريد إضافة reCaptcha v2 أو reCaptcha v3 .

يحتوي reCaptcha v2 على ثلاثة خيارات مختلفة أخرى. يمكنك اختيار أفضل ما يناسب موقعك.
- خانة اختيار "أنا لست روبوتًا": يحتاج المستخدمون إلى تحديد مربع "أنا لست روبوتًا".
- شارة reCAPTCHA غير المرئية: يقوم هذا الخيار بالتحقق من صحة الطلبات في الخلفية.
- reCAPTCHA Android: هذا الخيار مخصص لأجهزة android. يقوم بالتحقق من صحة الطلبات في تطبيقات Android الخاصة بك.
أخيرًا ، انقر فوق الزر " إرسال ".
دمج reCaptcha v2
إذا اخترت إضافة reCaptcha v2 ، فقم بنسخ ولصق مفتاح الموقع والمفتاح السري اللذين أنشأتهما مسبقًا. بصرف النظر عن ذلك ، توفر Everest Forms أيضًا خيار reCAPTCHA غير المرئي .

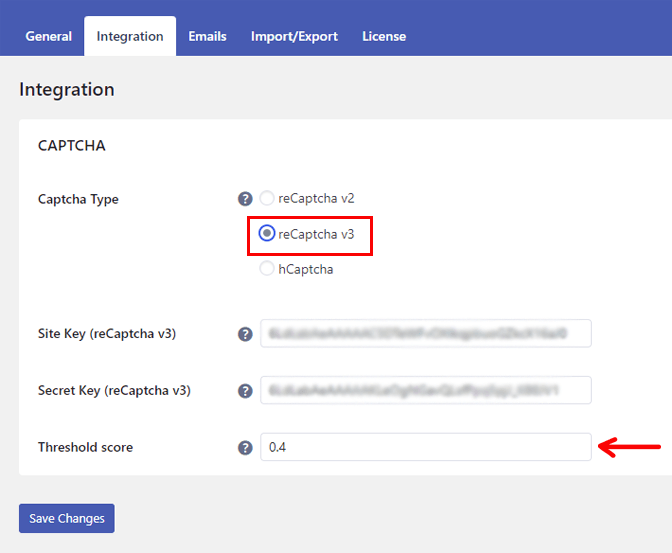
دمج reCaptcha v3
من أجل إضافة reCaptcha v3 ، تقدم Everest Forms خيارات إعداد مختلفة. تمامًا مثل reCaptcha v2 ، فإن Site Key و Secret Key ضروريان. ومع ذلك ، ضع في اعتبارك أنك بحاجة إلى مفتاح موقع ومفتاح سري مختلف عن reCaptcha v2.
عملية إنشاء المفاتيح هي نفسها عملية reCaptcha v2. الاختلاف الوحيد هو أنه يجب عليك تحديد زر الاختيار reCaptcha v3 في قسم نوع reCAPTCHA .

يسمح لك reCaptcha v3 أيضًا بتعيين درجة الحد . النتيجة الافتراضية هي 0.4. إذا كانت النتيجة أكبر من درجة العتبة ، يكون التفاعل جيدًا. ولكن ، إذا كانت النتيجة أقل ، فمن المحتمل أن يكون المستخدم روبوتًا. لذلك ، لن يُسمح للمستخدم بإرسال النموذج. يمكنك تحديد النتيجة حسب رغبتك.

Intergrate hCaptcha
إذا كنت ترغب في إضافة Captcha ، فكل ما تحتاجه هو مفتاح الموقع والمفتاح السري. لإنشاء مفتاح الموقع والمفتاح السري لـ hCaptcha ، قم بزيارة هذا الموقع - hCaptcha.com. قم بالتسجيل وحدد خيار الخدمة المجانية.

أدخل عنوان بريدك الإلكتروني وكلمة المرور وأنشئ حسابك. بعد إنشاء hCaptcha Site Key و Secret Key ، ما عليك سوى نسخ المفاتيح ولصقها ، والضغط على الزر Save Changes .

4) تمكين خيار reCaptcha لنموذج التسجيل
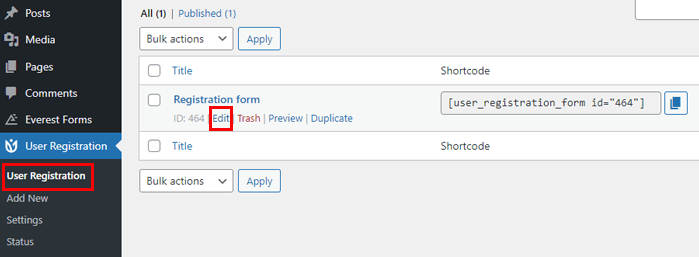
نحن في منتصف عملية كيفية إضافة Captcha في نموذج WordPress. لخطوتك التالية ، انتقل إلى قائمة تسجيل المستخدم .
يمكنك مشاهدة استمارة التسجيل التي قمت بإنشائها (أو النموذج الافتراضي). مرر الماوس فوق الخيار " تحرير " وحدده.

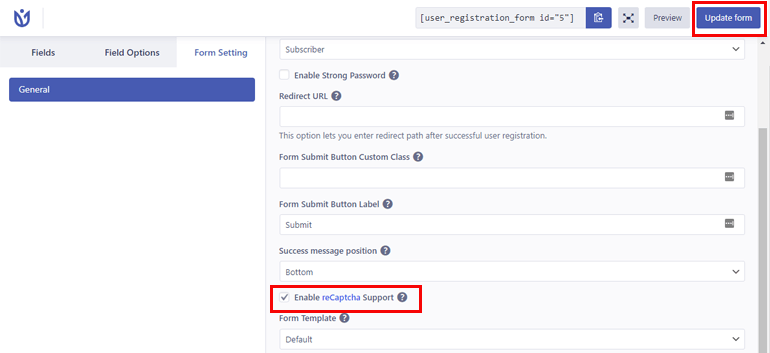
في صفحة محرر النموذج ، انتقل إلى إعداد النموذج . ثم قم بتمكين دعم reCaptcha . بعد ذلك ، انقر فوق الزر تحديث النموذج في الجزء العلوي الأيسر.

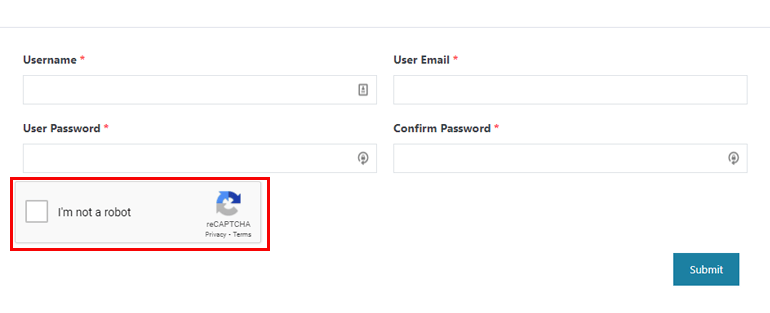
هذه هي الطريقة التي يظهر بها النموذج الخاص بك إذا اخترت reCaptcha v2 عند معاينته . تذكر أيضًا أننا استخدمنا سمة Zakra هنا. ومن ثم ، قد يظهر النموذج مختلفًا إذا كان هناك سمة أخرى نشطة.

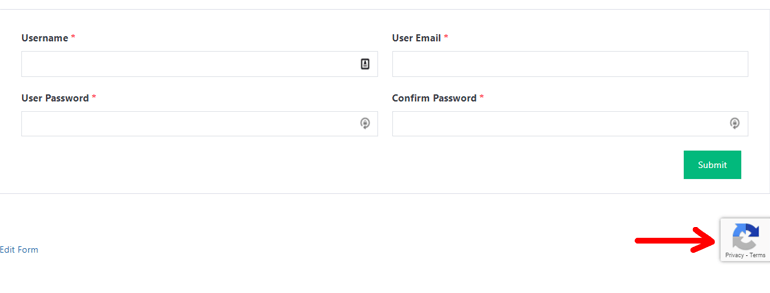
إذا قمت بدمج reCaptcha v3 ، فهذا هو مظهر reCaptcha في نموذج التسجيل.

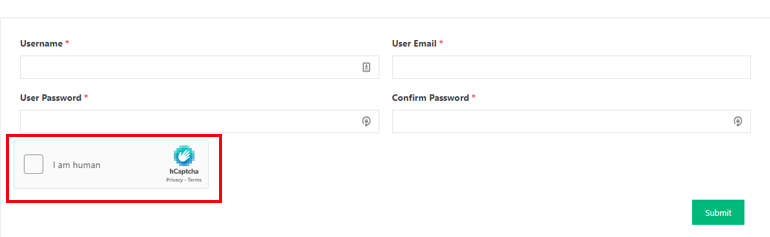
أخيرًا ، إذا قررت إضافة hCaptcha ، فإليك كيف يبدو.

5) تمكين reCaptcha لنموذج تسجيل الدخول
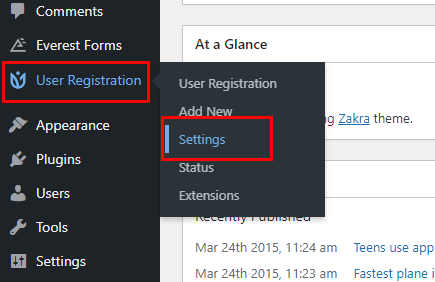
لتمكين reCaptcha في نموذج تسجيل الدخول ، انتقل إلى User Registration >> Settings (الإعدادات).

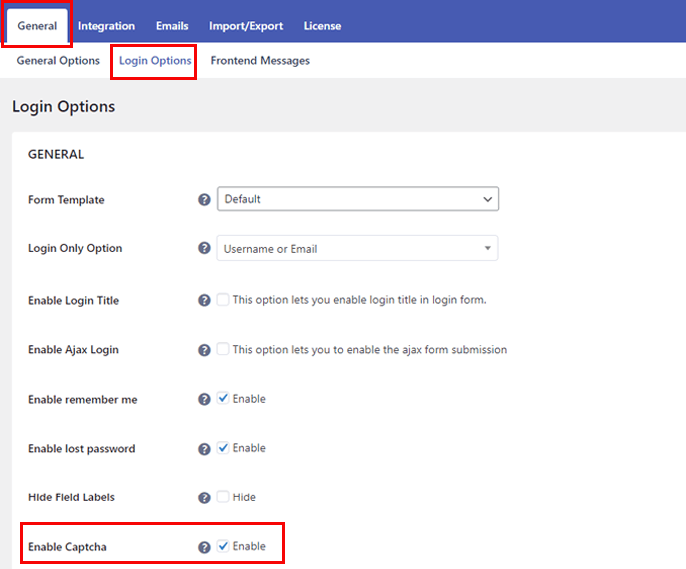
بعد ذلك ، انتقل إلى عام >> خيارات تسجيل الدخول وحدد مربع الاختيار تمكين Captcha .

أخيرًا ، اضغط على زر حفظ التغييرات .
قم بتغليفه!
إن إضافة Captcha إلى نموذج WordPress الخاص بك يشبه وضع درع على النموذج الخاص بك لحمايته من عمليات إرسال النماذج الخبيثة والكاذبة. وأيضًا ، من البرنامج التعليمي أعلاه ، يجب أن تعرف الآن مدى سهولة إضافة Captcha إلى النموذج الخاص بك.
خاصة مع نماذج Everest ، يمكنك تمكين Captcha في نماذج الاتصال دون متاعب. ولتأمين نموذج تسجيل الدخول والتسجيل الخاص بك ، قم بدمج Google reCaptcha باستخدام المكون الإضافي "تسجيل المستخدم".
وهذا كل ما يتعلق بالدليل حول كيفية إضافة Captcha إلى نموذج WordPress الخاص بك. يرجى مشاركتها مع أصدقائك وعائلتك إذا كنت قد استمتعت بقراءة المقال.
قبل أن تذهب ، إليك مقال مثير للاهتمام حول كيفية تضمين WordPress iFrame. يمكنك أيضًا متابعتنا على Twitter و Facebook للحصول على تحديثات المقالات والأخبار المثيرة.
