كيفية تصميم وإنشاء نماذج لتحسين تجربة المستخدم في WordPress
نشرت: 2019-04-08على الرغم من كونه جانبًا مهمًا في كل موقع ويب ، إلا أنه سر مكشوف يكره الجميع ملء النماذج على الويب.
لكن السؤال الذي يطرح نفسه ...
لماذا يتم كره هذه النماذج على الإنترنت؟ ما الذي يجعلها مزعجة للغاية؟
الجواب بسيط ومباشر إلى حد ما. باختصار ، إنها نتيجة التصميم السيئ والتنسيب غير المناسب ؛ باختصار ، UX السيئ هو الجاني الرئيسي. اليوم ، في هذه المقالة ، ستتعلم كيفية تصميم نماذج أفضل ثم الإنشاء وفقًا لذلك لضمان تجربة مستخدم ممتازة.
كيف تصمم نماذج أفضل وتنشئها باستخدام UX جيد؟
حدثت معظم التفاعلات عبر الإنترنت باستخدام نماذج عبر الإنترنت وأصبحت لا غنى عنها لأي نوع من الأعمال التجارية عبر الإنترنت. ومن ثم ، إذا كان لديك نشاط تجاري عبر الإنترنت ، فأنت بحاجة إلى الاهتمام بالتصميم والإدراك لأفضل استخدام للنماذج.
قبل الخوض في التفاصيل ، دعنا نصنع قائمة بتنسيق جدولي:
| 1. نماذج أصلية التصميم |
| 2. تخطيط العمود ومحاذاة المقطع |
| 3. حافظ على نموذجك بسيطًا ومباشرًا |
| 4. اطرح الأسئلة الأكثر صلة |
| 5. توفير خيارات بديلة |
| 6. إنشاء نماذج متعددة الخطوات |
| 7. التحقق من صحة النموذج المضمن |
| 8. وضع النماذج بناء على ذلك |
| 9. حدد دعوة قوية للعمل |
| 10. وضع التسمية |
| 11. إضافة الملء التلقائي |
| 12. تخطيط العمود ومحاذاة المقطع |
| 13. النموذج الملائم للائحة العامة لحماية البيانات (GDPR) |
| 14. متفرقات |
الآن ، ألق نظرة على التكتيكات
تصميم نماذج أصلية
تبدو الأشكال في معظم الأحيان مملة وتفتقر إلى الأصالة لأنها مصممة بطريقة غير احترافية وغير احترافية. من الضروري أن تجعل المستخدمين يعرفون الغرض من النموذج.
الخطوة الأولى لجعل المستخدمين يملأون نموذجًا هي اكتساب ثقتهم وتقديم غرض ما!
لا يميل المستخدمون إلى تقديم معلومات عن أنفسهم. ولماذا يثق شخص ما ببياناته القيمة مع شخص غريب يفشل في بناء شعور بالثقة؟ في هذه الحالة ، تحتاج إلى التأكد من أن المعلومات التي يقدمونها في أيدٍ أمينة وكيف سيتم استخدامها بواسطتك.
أثناء تصميم نماذج أفضل ، يمكنك نشر Google Captcha أو Goggle reCAPTCHA لأنها تمنع نماذج الويب من التلاعب بها عن طريق البريد العشوائي. سترى أن نتيجة كونك بريدًا عشوائيًا ستتم إزالته والأهم من ذلك أن المستخدمين سيشعرون بالراحة عند ملء النماذج.
العودة إلى الفهرس
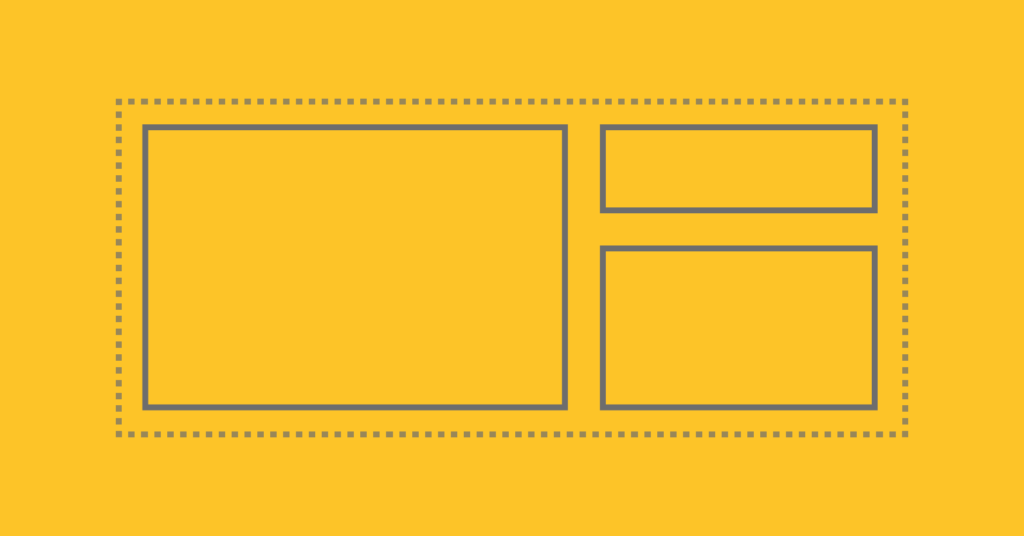
تخطيط العمود ومحاذاة المقطع
أظهرت الدراسات المتعلقة بتتبع العين أن نماذج العمود الواحد أفضل من النماذج متعددة الأعمدة. بشكل عام ، نميل إلى ملء النموذج أثناء قيامنا بالتمرير لأسفل في موقع ويب: الانتقال من أعلى إلى أسفل ، وهذه هي الطريقة التي نركز بها على المحتوى الذي ننتقل إليه

في هذه الحالة ، يمكن أن يؤدي النموذج الذي يحتوي على أعمدة متعددة إلى ضلال المستخدمين وجعلهم يشتت انتباههم عن المحتويات. قد يؤدي النموذج الذي يحتوي على أعمدة متوازية إلى كسر التدفق والمقاطعة ولكن الاحتفاظ به في تخطيط واحد قد يكون أكثر ملاءمة. علاوة على ذلك ، يتم إكمال نموذج العمود الواحد بشكل أسرع ويرفع مستوى الثقة إلى 95٪.
العودة إلى الفهرس
حافظ على استمارة بسيطة ومباشرة
البساطة لديها القوة الفطرية لجعل أي شيء يشعر بالأصالة والود. وينطبق الشيء نفسه على تصميم نماذج الويب. حاول تبسيط نماذج الويب وإنشاء طريقة اتصال سهلة وبسيطة. قم بإجراء دراسة وإذا لزم الأمر ، اذهب لإجراء بحث موجز عما يجعل النموذج عائقًا لمستخدميه.
هناك دراسات تشير إلى عدم مبالاة المستخدم بتقديم المعلومات في النموذج. هذا يعني أنه من المحتمل أن تتعرض لخطر فقدان التحويل إذا لم يتم تصميم النموذج وإدارته بشكل صحيح. لهذا السبب سيكون من الحكمة إبقاء النماذج تبدو بسيطة وسهلة التعبئة.
العودة إلى الفهرس
اطرح الأسئلة الأكثر صلة
لضمان اهتمام المستخدم بملء النماذج ، اطلب فقط ما تحتاجه حقًا حتى لا يشعر بالملل. يجب تنفيذ ذلك على الفور لضمان تجربة مستخدم أفضل. اجعله في حده الأدنى للحصول على أقصى نتيجة.

هناك شيء واحد ، يجب أن تتذكره أثناء تصميم النماذج ، وهو أن طول وعدد حقول الإدخال في نموذج ما هي بعض المكونات الرئيسية التي تحتاج إلى الدراسة. لأن طول النموذج يتناسب مع معدل الانسحاب. هذا يعني أنه كلما طالت النماذج التي تمسك بها على موقعك ، زاد معدل الانسحاب الذي تتوقعه.
ذات مرة ، كشف نيل باتيل في إحدى مقالاته حيث قال إنه كان قادرًا على زيادة التحويل بنسبة 26٪ عن طريق إزالة حقل نموذج واحد فقط من نموذج الاتصال الخاص به. لذا تأكد من أن نموذج الاتصال الخاص بك يتضمن السؤال الأكثر صلة.
إنشاء نماذج متعددة الخطوات
قد يكون تصميم نماذج الويب لإنشاء نماذج متعددة الخطوات طريقة رائعة أخرى لزيادة مشاركة المستخدم وجعل النماذج أقل خطورة. هذا يعني أن تقسيم النماذج إلى خطوات متعددة يضمن إجهاد أقل أثناء ملء النموذج.
أثناء التصميم لإنشاء نموذج متعدد الخطوات ، حاول ألا تحتفظ بأكثر من حقلين أو ثلاثة في الخطوة الأولى. بالإضافة إلى ذلك ، فإن شريط التقدم في النموذج يحفز المستخدمين على إكمال عملية ملء النموذج بالكامل أيضًا. لن يتسبب هذا في أي إلهاء أثناء ملء النموذج.
العودة إلى الفهرس
التحقق من صحة النموذج المضمن
يجب تصميم النماذج الخاصة بك على الإنترنت بطريقة تضمن جمع المعلومات الأكثر صحة من المستخدمين. على سبيل المثال ، إذا قدم شخص ما معلومات غير صالحة ، فسوف يعرض النموذج إشارة حمراء عند الخطأ. يساعد هذا الحدث المستخدمين في النهاية أثناء ملء النموذج.
هناك عدد من الفوائد إذا قمت بوضع التحقق في النموذج. وفيما يلي بعض منها:
- يساعد التحقق من الصحة المستخدمين على فهم الأخطاء أثناء ملء النموذج. هذا يضمن دقة البيانات التي يقدمونها باستخدام النموذج.
- كما أنه يوفر إحساسًا بالثقة بين المستخدمين. يقدم ملء النموذج المكتمل بنجاح إبهامًا بتشجيع التعليقات المرئية.
- يقدم المستخدمون معلومات دقيقة وصحيحة ، وفي نفس الوقت ، يحصل المستلمون أيضًا على بيانات أصلية.
توفير خيارات بديلة
بينما تزود المستخدمين بطريقة التسجيل على موقعك ، احتفظ بطريقة أو أكثر من الطرق البديلة لتحقيق ذلك. سيؤدي هذا بالتأكيد إلى زيادة اهتمام المستخدمين بملء النموذج المعني.

أفضل طريقة لتقديم خيارات بديلة هي السماح للمستخدمين بتسجيل الدخول من خلال Google أو Facebook أو Twitter أو يمكن أن تكون وسائط أخرى. بشكل عام ، يمكنك تعريف الفكرة على أنها فلسفة "الأقل هو الأكثر" التي تحتاج إلى وضعها موضع التنفيذ أثناء تصميم النماذج.
العودة إلى الفهرس
وضع النماذج بناء على ذلك
بعد تصميم نماذج الويب ، حان الوقت لوضعها في المكان المناسب. سيؤدي ذلك إلى زيادة مشاركة المستخدمين والمساعدة في إقناع الأشخاص المناسبين بالثقة في الخدمات التي تقدمها.
تظهر بعض الإحصائيات أن وقت المشاركة عادة ما يبلغ ذروته عندما تضع النماذج في الموضع الأعلى. يجذب هذا انتباه المستخدمين في المقام الأول عندما يزورون موقع الويب الخاص بك.
ولكن مرة أخرى ، قد يكون وضع نموذج اشتراك قبل أن يتمكن المستخدمون من رؤية محتوى صفحتك أمرًا شديد الإلحاح ، ومزعجًا للمستخدمين. باختصار ، لا توجد قاعدة محددة بشأن المكان الذي يجب أن تضع فيه النموذج على الصفحة. يعتمد ذلك على متغيرات متعددة مثل الغرض من تلك الصفحة المعينة ، وهدف عملك ، والسلوك العام للجمهور ، وما إلى ذلك.
في الأساس ، عليك أن توازن بين هدفك وما قد يحتاجه المستخدمون ؛ ووضع النموذج وفقًا لذلك.
العودة إلى الفهرس
ضع دعوة قوية للعمل
تظهر الإحصائيات حقيقة مفاجئة وهي أن 72٪ من المسوقين في B2B ليس لديهم دعوة للعمل على صفحاتهم الداخلية. تأكد من أن لديك دعوة قوية وجذابة للعمل. ضع في اعتبارك عند تصميم نموذج أن CTA هي نقطة تحول بين التحويلات ومعدل الارتداد.

ينتهي الأمر بعبارة CTA المناسبة بعدد كبير من النقرات لأنها تجبر المستخدمين على التصرف بشكل إيجابي. علاوة على ذلك ، يؤدي عدد كبير جدًا من عبارات CTA أيضًا إلى إرباك الأشخاص وتحتاج إلى التأكد مما تقدمه ونسخة CTA يجب أن تظهره.
بشكل عام ، يجب أن يكون حجم ولون ونص عبارة الحث على الشراء كبيرة بحيث يمكن أن تحدث تأثيرًا. يمكنك محاذاة CTA مع صوت ونبرة علامتك التجارية. حاول خلق شعور بالإلحاح يمكن أن يكون له تأثير على إجمالي المستخدمين.
العودة إلى الفهرس
وضع التسمية
تخبر الملصقات المستخدمين بالمعلومات التي يحتاجون إلى وضعها في حقل الإدخال. في الأساس ، يتم وضعهم خارج حقل النموذج. تمامًا مثل موضع النموذج نفسه ، لا يحتوي وضع الملصق على أي دليل محدد لمكان وكيفية محاذاته ووضعه. يعتمد في الغالب على الموقف والمتطلبات.
يمكن لمصممي النماذج إخفاء التسمية لتحريك النماذج بدلاً من استخدام العناصر النائبة. لكن الأكثر شيوعًا هو الوضع خارج حقل النموذج. يمكنك أيضًا محاذاة التسمية لجذب المزيد من الاهتمام من المستخدمين. عادةً ما تحظى التسمية المبررة إلى اليسار باهتمام أكبر من المستخدمين. لذلك ، تأكد من تصميم ملصق النموذج وفقًا لذلك.
العودة إلى الفهرس
إضافة الملء التلقائي
ضع في اعتبارك الملء التلقائي إذا كان المستخدمون مسجلين بالفعل في خدماتك في الحقول ذات الصلة. سيوفر هذا الوقت والأعباء غير الضرورية التي قد تواجهها عند ملء أي نموذج معين.
يمكنك أيضًا ملء بعض حقول الإدخال تلقائيًا باستخدام تحديد الموقع الجغرافي. سيساعدهم ذلك على ملء النموذج بسرعة. في هذه الحالة ، تأكد من أن جميع حقول الإدخال متاحة للتخصيص ووفر لهم أقصى قدر من التحكم أثناء ملء النموذج المعني.
العودة إلى الفهرس
نموذج متوافق مع اللائحة العامة لحماية البيانات (GDPR)
اجعل النماذج الخاصة بك متوافقة مع القانون العام لحماية البيانات (GDPR) بحيث تعمل ضمن اللوائح التي وضعها الاتحاد الأوروبي (EU). هذا هو أحد أهم الجوانب هذه الأيام وسيؤمن عملك من التأثر بقانون الاتحاد الأوروبي.

على الرغم من أنه ليس من الواضح كيف يمكن أن تتأثر باللائحة العامة لحماية البيانات ، إلا أنها قد تكون مصدر تدمير لأي نوع من المؤسسات. قم بإجراء دراسة مناسبة بخصوص هذا الأمر أو يمكنك استشارة خبير يتعامل مع القانون العام لحماية البيانات (GDPR).

اقرأ أيضًا: كيفية جعل موقع الويب الخاص بك نموذجًا ملائمًا للائحة العامة لحماية البيانات باستخدام مكون WordPress الإضافي.
العودة إلى الفهرس
متفرقات
بصرف النظر عن المشكلات المذكورة أعلاه ، هناك بعض المشكلات الأخرى التي يجب مراعاتها للحصول على تجربة مستخدم أفضل على موقع الويب الخاص بك. دعنا نلقي نظرة على القائمة أدناه:
- تظهر بعض الإحصائيات أن العناصر النائبة في حقول النموذج غالبًا ما تضر بسهولة الاستخدام ، وقد يؤدي ذلك أحيانًا إلى تعقيد عملية ملء النموذج. لكن في بعض الأحيان قد يكون اختيارًا رائعًا للاحتفاظ بالعنصر النائب الوحيد بدلاً من تسمية الحقل. تعتمد على الموقف. على سبيل المثال ، في حالة الاشتراك في النشرة الإخبارية ، يمكننا استخدام العنصر النائب فقط بدلاً من التسمية.
- ليس من الضروري أو من الضروري الاحتفاظ بكل من التسمية والعنصر النائب في وقت واحد.
- إذا لزم الأمر ، يجب تجميع تسميات الحقول وحقول الإدخال بشكل مرئي لمساعدة المستخدمين على فهم النموذج بطريقة أسهل. في هذه الحالة ، كن حذرًا بشأن الحشوات الفضفاضة ، فقد تكون مثيرة للإعجاب أحيانًا.
- يمكنك التأكيد على التركيز البؤري التلقائي لإبراز نقطة البداية. سيساعد هذا المستخدم على البدء بشكل صحيح.
- يصعب قراءة الأحرف الكبيرة ؛ سيكون من الحكمة كتابة التسمية في مزيج من الاثنين. في بعض الأحيان يمكن كتابة نصوص الأزرار بأحرف كبيرة.
- الزر هو شيء من المفترض أن يتخذ المستخدم إجراءً مباشرًا. ومن ثم ، ينبغي التعامل مع تصميم الزر بإعتبارات خاصة. يجب تصميم الزر وإنشاؤه بعد إرفاق الحقول.
- لا تنسَ دمج المدخلات المقنعة لتسهيل تعبئة النموذج.
- من الحكمة استخدام زر اختيار بدلاً من استخدام قائمة منسدلة. سيؤدي ذلك إلى تسريع عملية ملء النموذج. يجعل عملية ملء النموذج سهلة وسلسة.
- احتفظ بخيار معاينة كلمة المرور أو فرصة للمستخدمين للتحقق من معلوماتهم قبل الضغط على زر الإرسال. في هذه الحالة ، يمكنك أيضًا إخطار المستخدمين بشأن زر caps lock المضغوط أيضًا.
العودة إلى الفهرس
قبل أن تنتهي
النماذج هي واحدة من أكثر الأجزاء التي لا غنى عنها في موقع الويب. هذا هو السبب في أن تصميم النماذج ثم إنشائها يمكن أن يكون جانبًا مهمًا لامتلاك تجربة مستخدم سليمة على موقعك. قبل تصميم النماذج تحتاج إلى رؤية الأشياء من منظور المستخدم.
WP Fluent Forms Pro
جرب نماذج فلوينت اليوم وانظر بنفسك!
اجعل جميع النماذج موجزة من البداية إلى النهاية ووفر للمستخدمين الراحة لملء النموذج بالكامل. قم بإجراء دراسة مناسبة من المصادر ذات الصلة وابذل قصارى جهدك. نظرًا لأن النماذج تعد جزءًا مهمًا من تحقيق التحويل ، لذا تأكد من أن المستخدمين قادرون على تجاوزها بسرعة وسلاسة.
خاتمة
نظرًا لأن النماذج جزء مهم من موقع الويب الخاص بك ، يجب أن تكون حريصًا عند تصميمها وإنشائها. أثناء تصميم نماذج الويب ، من المهم دائمًا إجراء اختبار A / B وفحص جميع اتجاهات التسويق الحالية.
أيضًا ، يجب عليك التأكد من أن جميع النماذج التي قمت بإنشائها متوافقة مع الجوّال. حسنًا ، يمكن القول إنه إذا اتبعت التكتيكات التي ناقشناها هنا ، فمن المؤكد أنها ستكون أفضل رهان لموقعك على الويب.
كتوصية مني ، إذا كنت ترغب في استخدام أي مكون إضافي منشئ نماذج WordPress ، فتأكد من استخدام نماذج WP Fluent Forms لتحسين تجربة المستخدم في WordPress. آمل أن يكون هذا المقال قد ساعدك كثيرًا في معرفة المزيد عن تصميم النماذج على موقعك لتحسين تجربة المستخدم على الموقع. إذا كان لديك أي استفسارات بخصوص السياق ، فيرجى إبلاغي بمخاوفك من خلال ترك تعليق أدناه. أتمنى أن أعود إليك قريباً.
بعض القراءات الرائعة الموصى بها:
؟ TypeForm بدائل
؟ نماذج كالديرا مقابل WP Fluent Form
؟ زيادة تفاعل المستخدم
