如何在 WordPress 中設計和創建用於增強 UX 的表單
已發表: 2019-04-08儘管在每個網站上都是至關重要的方面,但每個人都討厭在網絡上填寫表格,這是一個公開的秘密。
但是問題來了……
為什麼這些在線表格被討厭? 是什麼讓他們如此煩人?
答案有點簡單明了。 簡而言之,這是設計不佳和放置不當的結果; 總之,糟糕的用戶體驗是罪魁禍首。 今天,在本文中,您將學習如何設計更好的表單,然後相應地創建以確保出色的用戶體驗。
如何設計更好的表單並使用良好的用戶體驗創建它們?
大多數在線互動都發生在在線表格上,對於任何類型的在線業務來說都是必不可少的。 因此,如果您有在線業務,則需要注意設計並了解表格的最佳使用方式。
在繼續深入之前,讓我們以表格格式製作一個列表:
| 1. 設計真實的表格 |
| 2.列佈局和部分對齊 |
| 3. 保持表格簡單明了 |
| 4.問最相關的問題 |
| 5. 提供替代選項 |
| 6. 創建多步驟表單 |
| 7. 內聯表單驗證 |
| 8. 相應地放置表格 |
| 9. 強烈呼籲採取行動 |
| 10. 標籤放置 |
| 11. 添加自動填充 |
| 12. 列佈局和部分對齊 |
| 13. GDPR 友好表格 |
| 14. 雜項 |
現在來看看戰術
設計真實的表格
大多數時候,這些表格看起來很無聊並且缺乏真實性,因為它們的設計方式粗心且不專業。 您有必要讓您的用戶了解表單的用途。
讓用戶填寫表單的第一步是獲得他們的信任並提供一個目的!
用戶不傾向於提供關於他們自己的信息。 為什麼會有人將他們寶貴的數據交給一個無法建立信任感的陌生人呢? 在這種情況下,您需要確保他們提供的信息安全無虞,以及您將如何使用這些信息。
當您設計更好的表單時,您可以部署 Google Captcha 或 Goggle reCAPTCHA,因為它們可以防止網絡表單被垃圾郵件操縱。 您將看到被垃圾郵件的結果將被刪除,最重要的是,用戶會覺得填寫表格很舒服。
返回索引
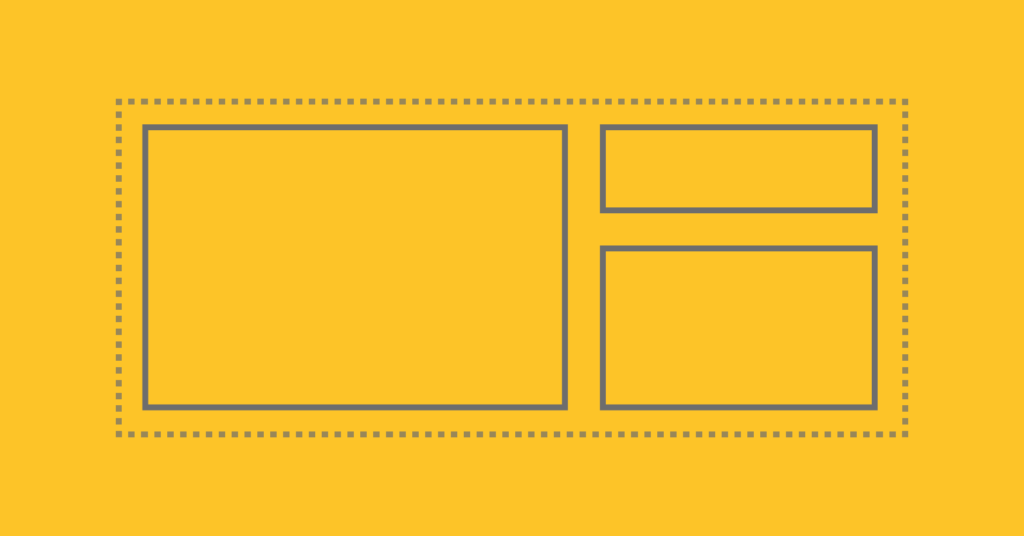
列佈局和部分對齊
關於眼動追踪的研究表明,單列表單優於多列表單。 通常,我們傾向於在向下滾動網站時填寫表格:從上到下移動,這是我們關注內容的方式

在這種情況下,具有多列的表單可能會導致用戶誤入歧途,並使他們從內容中分心。 具有平行列的表單可能會中斷流程併中斷,但保持單一佈局可能更方便。 此外,單列表格完成速度更快,並將置信度提高到 95%。
返回索引
保持表格簡單明了
簡單具有使任何事物感覺真實和友好的與生俱來的力量。 設計 Web 表單也是如此。 嘗試簡化 Web 表單並製作簡單易行的溝通方式。 進行研究,如果需要,請簡要研究是什麼使表單成為其用戶的障礙。
有研究表明用戶對將信息提交到表單中的冷漠。 這意味著如果表單設計和管理不當,您可能會面臨失去轉化的風險。 這就是為什麼保持表格看起來簡單且易於填寫是明智之舉。
返回索引
提出最相關的問題
為確保用戶對填寫表格感興趣,請只詢問您真正需要的內容,以免他們感到無聊。 這應該立即實施以確保更好的用戶體驗。 使其最小化以獲得最大的結果。

有一件事,在設計表單時,您必須記住,表單中輸入字段的長度和數量是需要考慮的一些關鍵組件。 因為表單的長度與丟棄率成正比。 這意味著您在網站上粘貼的表格越長,您可以預期的流失率就越高。
有一次,尼爾帕特爾在他的一篇文章中透露,他說他能夠通過從他的聯繫表單中刪除一個表單字段來將轉化率提高 26%。 因此,請確保您的聯繫表格包含最相關的問題。
創建多步驟表單
設計用於創建多步驟表單的 Web 表單可能是另一種提高用戶參與度和減少表單煩人的好方法。 這意味著將表格分成多個步驟可確保在填寫表格時減少疲勞。
在設計創建多步驟表單時,盡量在第一步中保留不超過 2-3 個字段。 除此之外,表單的進度條還可以激勵用戶完成整個表單填寫過程。 這不會在填寫表格時造成任何干擾。
返回索引
內聯表單驗證
您的在線表格的設計方式應確保從用戶那裡收集最有效的信息。 例如,如果有人提供了無效信息,表格將在錯誤時顯示紅色信號。 此事件最終會在填寫表單時幫助用戶。
如果將驗證放在表單中,會有很多好處。 其中一些如下:
- 驗證可幫助用戶在填寫表單時了解錯誤。 這確保了他們使用表格提供的數據的準確性。
- 它還為用戶提供了一種信任感。 成功完成的表格填寫會通過令人鼓舞的視覺反饋來豎起大拇指。
- 用戶提供準確有效的信息的同時,接收方也獲得了真實的數據。
提供備用選項
當您為用戶提供一種在您的網站上註冊的方式時,請保留一種或多種替代方式來實現這一目標。 這肯定會增加您的用戶填寫相應表格的興趣。

提供替代選項的最佳方式是允許您的用戶通過 Google、Facebook、Twitter 或其他媒體登錄。 總體而言,您可以將這個想法定義為在設計表單時需要付諸實踐的“少即是多”的理念。
返回索引
相應地放置表格
設計 Web 表單後,是時候將它們放置在正確的位置了。 這將增加用戶的參與度,並有助於讓合適的人信任您提供的服務。
一些統計數據顯示,當您將表單放在頂部位置時,參與時間通常會達到峰值。 當他們訪問您的網站時,這首先會吸引您的用戶的注意力。
但同樣,在用戶看到您的頁面內容之前放置訂閱表單可能過於咄咄逼人,並且會惹惱用戶。 簡而言之,對於您應該將表單放在頁面上的哪個位置沒有固定規則。 它取決於多個變量,例如特定頁面的目的、您的業務目標、受眾的一般行為等。
基本上,您必須在目標和用戶可能需要的內容之間取得平衡; 並相應地放置表格。
返回索引
發出強烈的行動號召
統計數據顯示了一個令人驚訝的事實,即 72% 的 B2B 營銷人員在其內部頁面上沒有號召性用語。 確保你有一個強有力的、引人入勝的號召性用語。 在設計表單時請記住,CTA 是轉化率和跳出率之間的臨界點。

一個合適的 CTA 最終會獲得大量點擊,因為它迫使用戶採取積極行動。 此外,太多的 CTA 也會讓人感到困惑,您需要確定您提供的內容是什麼,並且 CTA 的副本必須顯示出來。
總體而言,CTA 的大小、顏色和文本必須很重要,這樣才能產生影響。 您可以使 CTA 與您的品牌聲音和語氣保持一致。 嘗試營造一種緊迫感,可以對總用戶產生影響。
返回索引
標籤放置
標籤告訴用戶他們需要放入輸入字段的信息。 基本上,它們位於表單域之外。 就像表單放置本身一樣,標籤放置對於在何處以及如何對齊和放置它沒有任何明確的指導。 這主要取決於情況和要求。
表單設計者可以隱藏標籤來為表單設置動畫,而不是使用佔位符。 但最常見的是定位在表單域之外。 您還可以對齊標籤以引起用戶的更多關注。 左對齊標籤通常會得到用戶的更多關注。 因此,請確保您已相應地設計了表單標籤。
返回索引
添加自動填充
如果用戶已經在相關字段中註冊了您的服務,請考慮自動填充。 這將節省您在填寫任何特定表格時可能面臨的時間和不必要的負擔。
您還可以使用地理位置自動填充一些輸入字段。 這將幫助他們快速填寫表格。 在這種情況下,請確保所有輸入字段都可用於自定義,並在填寫相應表單時為他們提供最大控制。
返回索引
GDPR 友好表格
使您的表單對 GDPR 友好,以便它們在歐盟 (EU) 規定的範圍內運作。 這是當今最重要的方面之一,將確保您的業務免受歐盟法律的影響。

儘管 GDPR 如何影響您並不清楚,但它可能是任何類型組織的破壞源。 對此進行適當的研究,或者您可以諮詢處理 GDPR 的專家。
另請閱讀:如何使用 WordPress 插件使您的網站對 GDPR 友好。
返回索引
各種各樣的
除了上述問題之外,還有一些其他問題需要考慮以在您的網站上擁有更好的用戶體驗。 讓我們看一下下面的清單:
- 一些統計數據表明,表單字段上的佔位符通常會損害可用性,有時這會使表單填寫過程複雜化。 但有時保留唯一的佔位符代替字段標籤可能是一個不錯的選擇。 這取決於實際情況。 例如,在訂閱時事通訊的情況下,我們只能使用佔位符而不是標籤。
- 不需要或沒有必要同時保留標籤和占位符。
- 如果需要,應將字段標籤及其輸入字段進行可視化分組,以幫助用戶更輕鬆地理解表單。 在這種情況下,要小心鬆散的填充物,它們有時可能會成為一種嗡嗡聲。
- 您可以強調自動對焦以突出顯示起點。 這將幫助用戶正確啟動。
- 大寫字母難以閱讀; 將標籤寫在兩者的組合中是明智的。 有時按鈕文本可以用大寫字母書寫。
- 該按鈕旨在採取用戶的直接操作。 因此,按鈕設計應特別考慮。 應在附加字段後設計和創建按鈕。
- 不要忘記合併屏蔽輸入以使表單填寫更容易。
- 使用單選按鈕而不是使用下拉菜單是明智的。 這將加快表單填寫過程。 它使表格填寫過程變得簡單流暢。
- 為用戶保留密碼預覽選項或機會,以便在按下提交按鈕之前檢查他們的信息。 在這種情況下,您還會通知用戶按下了大寫鎖定按鈕。
返回索引
結束前
表單是網站中最不可或缺的部分之一。 這就是為什麼設計表單然後創建表單可能是在您的網站上擁有良好用戶體驗的關鍵方面。 在設計表單之前,您需要從用戶的角度來看待事物。
WP Fluent Forms Pro
立即試用 Fluent Forms,親眼看看!

使所有表格從頭到尾都簡潔明了,讓用戶輕鬆填寫整個表格。 從相關資源中進行適當的研究,並儘最大努力。 由於表單是轉換成就的重要組成部分,因此請確保用戶能夠快速順利地通過它們。
結論
由於表單是您網站的重要組成部分,因此您需要小心設計和創建它們。 在設計 Web 表單時,推動 A/B 測試並檢查所有當前的營銷趨勢始終很重要。
此外,您應該確保您創建的所有表單都適合移動設備。 可以說,如果您遵循我們在此處討論的策略,那絕對是您網站的最佳選擇。
作為我的建議,如果您想使用任何 WordPress 表單構建器插件,請確保您使用 WP Fluent Forms 來改善您在 WordPress 中的用戶體驗。 我希望這篇文章能幫助您更多地了解如何在您的網站上設計表單以改善網站用戶體驗。 如果您對上下文有任何疑問,請在下面發表評論,讓我知道您的擔憂。 希望我會盡快回复您。
一些很酷的推薦讀物:
? TypeForm 替代品
? Caldera Forms vs. WP Fluent Form
? 提高用戶參與度
