كيفية إنشاء صفحة تحت الإنشاء مخصصة في WordPress
نشرت: 2021-11-16
هل تريد إنشاء صفحة مخصصة تحت الإنشاء؟
عندما يكون موقع الويب الخاص بك في مراحل التطوير ، ستبدو الصفحة المكسورة أو غير المكتملة غير مهنية ولن تضيف أي فائدة إلى موقع الويب الخاص بك. بدلاً من ذلك ، يمكنك إعداد صفحة مخصصة قيد الإنشاء للسماح للمستخدمين بمعرفة أن موقع الويب الخاص بك ليس جاهزًا.
يمكنك استخدام الصفحة قيد الإنشاء للعد التنازلي لإطلاقك لإثارة الإثارة واكتساب الزخم لموقعك الجديد على الويب. يمكنك أيضًا استخدامه لإنشاء قائمة بريد إلكتروني والبدء في تنمية عملك عبر الإنترنت حتى قبل أن تبدأ.
في هذه المقالة ، سنوضح لك كيفية إنشاء صفحة مخصصة تحت الإنشاء في WordPress لإشراك المستخدمين.
لماذا يجب عليك إنشاء صفحة قيد الإنشاء؟
على الفور ، الصفحة قيد الإنشاء هي أفضل طريقة لإخفاء موقع الويب الخاص بك أثناء العمل عليه خلف الكواليس.

سيرى زوار الموقع صفحة مثيرة وجذابة بدلاً من الشفرة المعطلة. إنها طريقة احترافية لبناء سمعة عملك حتى عندما لا يكون موقع الويب الخاص بك جاهزًا.
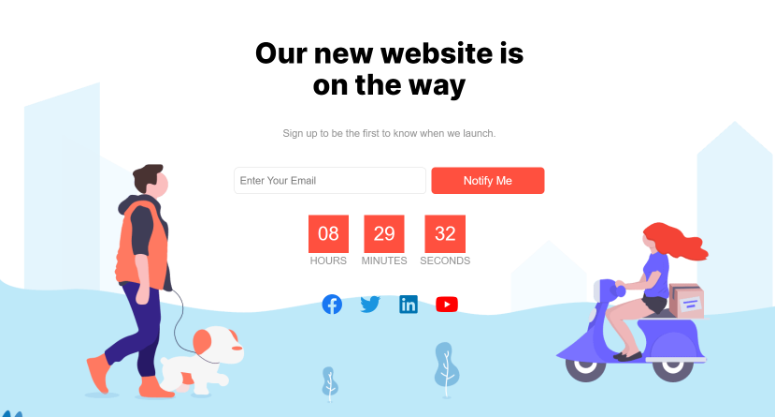
ولكن يمكن لصفحة قيد الإنشاء أن تفعل أكثر من ذلك. يمكنك استخدام الصفحة قيد الإنشاء لإعلام المستخدمين بتاريخ إطلاق موقع الويب الخاص بك ، والوقت المتبقي للإطلاق ، وما يمكن أن يتوقعه المستخدمون من موقع الويب الجديد الخاص بك ، والمزيد.
تساعد الصفحة قيد الإنشاء أيضًا في زيادة قائمة البريد الإلكتروني التي يمكنك استخدامها لإعلام المستخدمين بعملية الإطلاق. ويمكنك أيضًا استخدام قائمة البريد الإلكتروني للترويج لعملك والتواصل مع المشتركين لديك.
يمكنك أيضًا السماح للمستخدمين بطلب المنتجات مسبقًا وإرسال التعليقات. سيساعدك هذا على قياس اهتمامات جمهورك وطلب المنتج.
لجميع الأسباب المذكورة أعلاه ، من المهم إنشاء صفحة قيد الإنشاء بدلاً من عرض صفحة فارغة أو موقع ويب معطل للمستخدمين.
ما الذي تحتاجه لإنشاء صفحة مخصصة تحت الإنشاء؟
يتطلب التصميم اليدوي لصفحة مخصصة قيد الإنشاء مهارات فنية ومعرفة بالترميز.
والطريقة الأخرى هي توظيف مطور محترف ، الأمر الذي قد يكون مكلفًا وبتكلفة إضافية حتى قبل أن يصبح موقع الويب الخاص بك جاهزًا.
أتساءل ما هو البديل السهل؟ نوصي باستخدام SeedProd ، البرنامج الإضافي الأفضل والأكثر شيوعًا لمنشئ الصفحة المقصودة لـ WordPress.

يأتي SeedProd مع منشئ صفحات السحب والإفلات للسماح لك بتخصيص صفحة دون كتابة أي رمز. إنه صديق للمبتدئين وسهل الاستخدام.
كما يوفر المئات من قوالب الصفحات المقصودة الجاهزة التي يمكنك تخصيصها باستخدام SeedProd builder لإطلاق صفحتك قيد الإنشاء بسرعة. تتضمن قوالب الصفحات الشائعة ما يلي:
- قريبا الصفحة
- صفحة وضع الصيانة
- صفحة تسجيل دخول المستخدم
- صفحة خطأ 404 مخصصة
- صفحة شكرا لك
- ندوة عبر الإنترنت وصفحة بودكاست
يعمل SeedProd مع معظم سمات WordPress والإضافات الشائعة. هذا يعني أنه يمكنك بسهولة دمج أداة إنشاء الصفحات مع موارد الجهات الخارجية المفضلة لديك.
الآن بعد أن أصبح لديك الأداة الصحيحة في متناول اليد ، دعنا نلقي نظرة على العملية خطوة بخطوة لإنشاء صفحة مخصصة تحت الإنشاء في WordPress باستخدام المكون الإضافي SeedProd.
الخطوة 1. تثبيت وتفعيل البرنامج المساعد SeedProd
أول شيء عليك القيام به هو إنشاء حساب على موقع SeedProd. SeedProd لديه نسخة مجانية مع الميزات الأساسية المتاحة. يعد هذا خيارًا رائعًا إذا كنت تريد تجربة المكون الإضافي قبل شرائه. سنستخدم المكون الإضافي المتميز اليوم لنعرض لك جميع الميزات الرائعة التي تأتي معها.
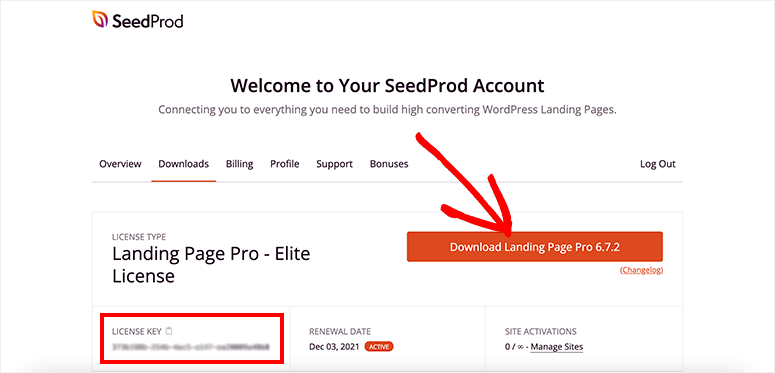
بمجرد إنشاء حساب ، قم بزيارة علامة التبويب التنزيلات في حساب SeedProd الخاص بك. سترى مفتاح الترخيص الخاص بك مع ملف مكون إضافي. لتنزيل البرنامج المساعد ، انقر فوق الزر تنزيل Landing Page Pro .

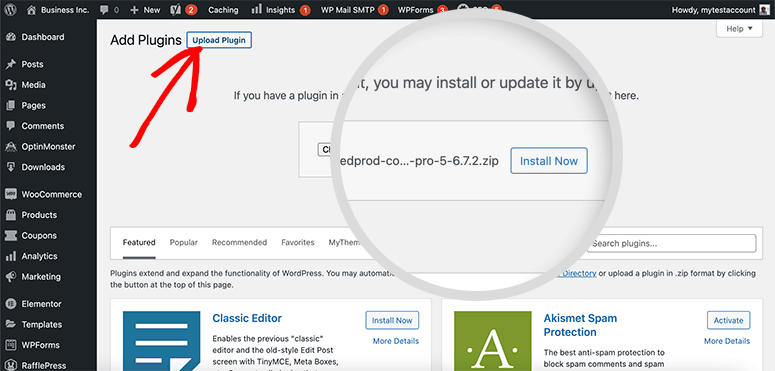
بعد تنزيل المكون الإضافي ، تحتاج إلى العودة إلى حساب مسؤول WordPress الخاص بك وزيارة صفحة الإضافات »إضافة صفحة جديدة .
من هناك ، استخدم زر تحميل البرنامج المساعد للحصول على خيار لتحميل ملف البرنامج المساعد الخاص بك.

ستحتاج إلى تحديد ملف البرنامج المساعد SeedProd من جهاز الكمبيوتر الخاص بك. انقر فوق زر التثبيت الآن ثم انقر فوق الزر " تنشيط ".
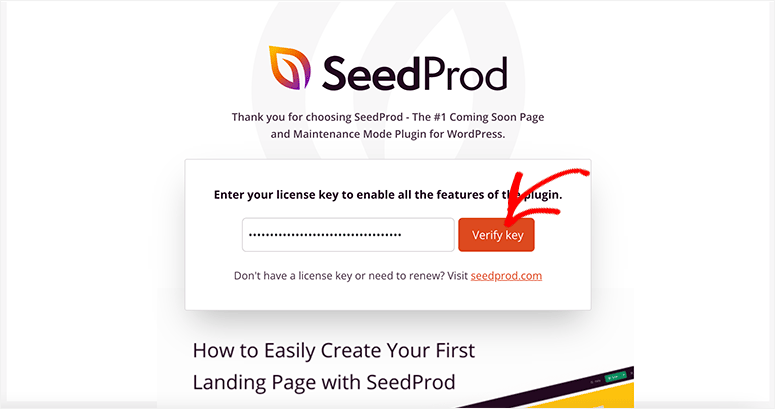
سيعيد توجيهك إلى صفحة إعداد SeedProd. تحتاج إلى إدخال مفتاح ترخيص لتمكين جميع ميزات المكون الإضافي.
يمكنك العثور على مفتاح الترخيص في حساب SeedProd الخاص بك.

انقر فوق زر التحقق من المفتاح وسترى رسالة نجاح في الزاوية اليمنى العليا من شاشتك.
الخطوة الثانية. قم بإنشاء صفحة هبوط جديدة قيد الإنشاء
يسهّل SeedProd إعداد صفحة قيد الإنشاء أو صفحة وضع الصيانة دون استخدام مكونات إضافية منفصلة.
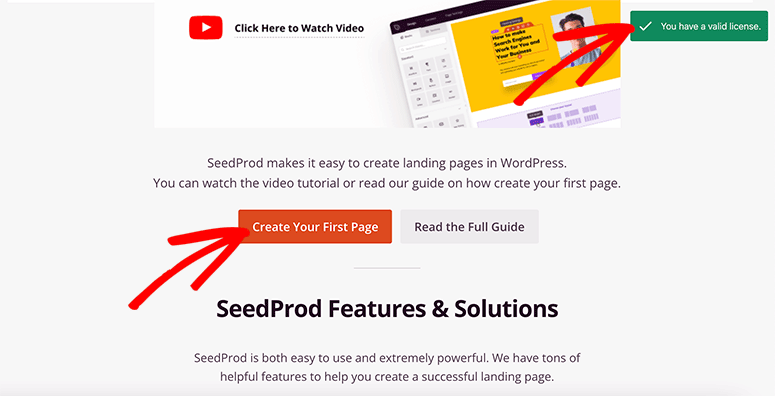
عند التحقق من مفتاح الترخيص الخاص بك ، يجب عليك التمرير لأسفل في نفس الصفحة والنقر فوق الزر " إنشاء صفحتك الأولى" .

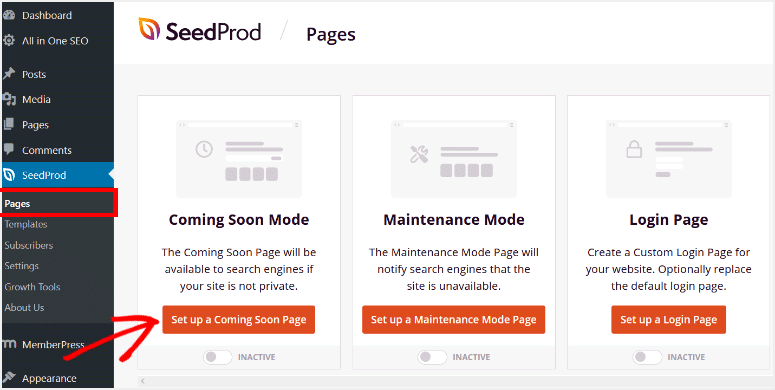
سينقلك إلى صفحات SeedProd المقصودة. تأتي أربع صفحات افتراضية مدمجة مع البرنامج المساعد.
- قريبا الوضع
- نمط الصيانة
- صفحة تسجيل الدخول
- 404 صفحة
تم تصميم وضع "قريبًا" لمواقع الويب التي لم يتم إطلاقها بعد ، بينما يعمل وضع الصيانة لمواقع الويب الموجودة بالفعل على الإنترنت ولكن تم إيقافها بسبب أعمال الصيانة.

بالنسبة إلى موقع قيد الإنشاء ، ستحتاج إلى النقر فوق الزر إعداد صفحة ستظهر قريبًا . سينقلك إلى قوالب الصفحة القادمة قريبًا.

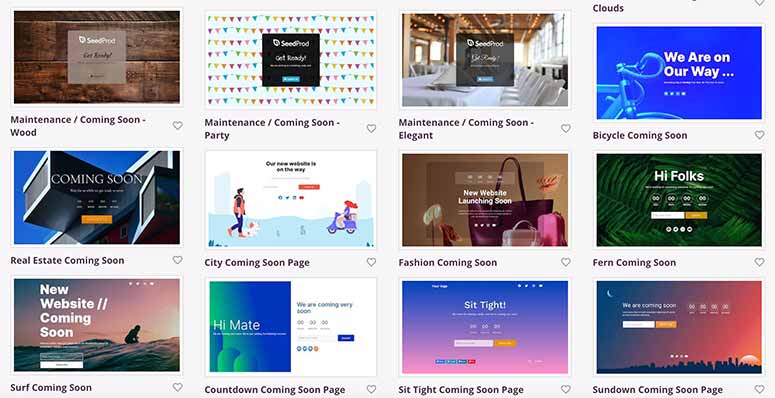
هناك العشرات من القوالب لأنواع مختلفة من مواقع الويب. يمكنك اختيار أفضل قالب للصفحة قريبًا ، وسيأخذك إلى مُنشئ الصفحة SeedProd.
الخطوة الثالثة. تخصيص قالب "Under Construction Page"
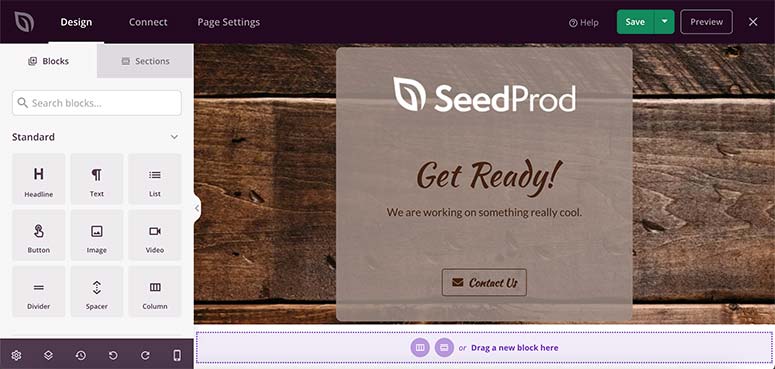
ستجد كتل وأقسام مخصصة على الجانب الأيسر ومعاينة قالب صفحتك على الجانب الأيمن من الشاشة.

ستساعدك الكتل المخصصة على إضافة المحتوى والصور ومقاطع الفيديو والأزرار والمزيد إلى صفحتك القادمة قريبًا.
يأتي SeedProd أيضًا مع كتل متقدمة لإضافة المزيد من الميزات والخيارات:
- يتبرع
- نموذج الاتصال
- شكل Optin
- العد التنازلي
- شريط التقدم
- مربع الصورة
- مشاركه إجتماعيه
- تقييمات النجوم
- و اكثر…
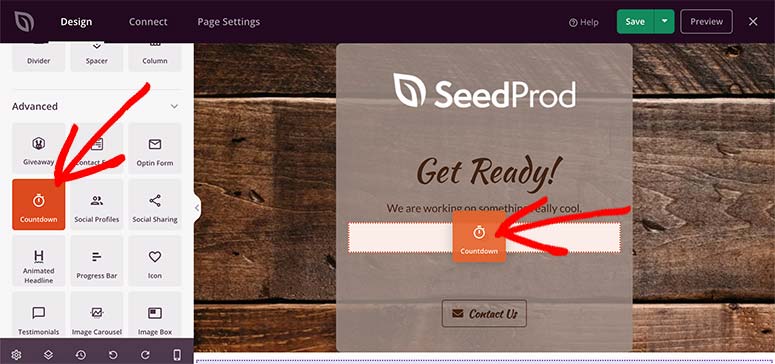
يمكنك سحب وإسقاط قالب مخصص من الجانب الأيسر إلى الجانب الأيمن بسرعة. ستظهر خيارات الحظر على الجانب الأيسر.


على سبيل المثال ، تتيح لنا إضافة كتلة مؤقت للعد التنازلي على الصفحة تحديد نوع العد التنازلي وتعيين المؤقت ومحاذاة المؤقت وتغيير قالب المؤقت والمزيد.

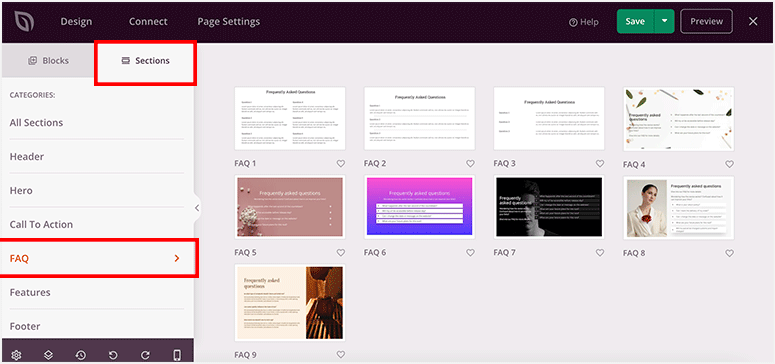
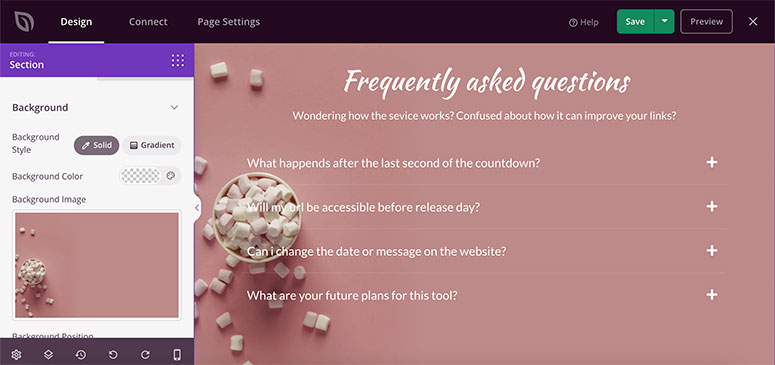
يتيح لك SeedProd أيضًا إضافة أقسام مخصصة إلى صفحتك قيد الإنشاء. هذا يعني أنه يمكنك إضافة رأس أو تذييل أو CTA أو قسم الأسئلة الشائعة المخصص باستخدام وظيفة السحب والإفلات.

من السهل تخصيص القسم بالنقر فوقه. على سبيل المثال ، إذا قمت بإضافة قسم الأسئلة الشائعة ، فيمكنك بسهولة إضافة محتوى باستخدام محرر النص المضمّن.

بعد إضافة الكتل والأقسام ، انقر فوق الزر حفظ لتخزين تقدمك.
الخطوة 4. قم بتحرير الإعدادات العامة للصفحة قيد الإنشاء
يتيح لك SeedProd تطبيق إعدادات الصفحة العامة مثل الخطوط ولوحات الألوان والمزيد. هذا سيجعل عناصر صفحتك تبدو موحدة.
قم بزيارة الإعدادات العامة من الركن الأيسر السفلي من الشاشة. سيتم فتح قائمة بالخيارات التالية:
- الخطوط: قم بتغيير الخط الخاص بالعنوان والنص والروابط والكتل المخصصة. يمكنك أيضًا تحديد قالب خط احترافي لتغيير نمط خط الصفحة بسرعة.
- الألوان: قم بتغيير لون الرؤوس والنص والأزرار والروابط والخلفية. توجد لوحات ألوان مدمجة للمساعدة في اختيار مجموعة من الألوان لكل قسم من صفحتك.
- الخلفية: حدد نمط الخلفية واللون والصورة والموضع والمزيد. سيتجاوز هذا الإعداد إعدادات النموذج الافتراضية لتغيير خلفية صفحتك.
- CSS مخصص: أضف رمز نمط مخصص لأي قسم.

بمجرد الانتهاء من تحرير الإعدادات العامة ، تكون صفحتك قيد الإنشاء مصممة وجاهزة للنشر. انطلق وانقر على زر حفظ مرة أخرى لتخزين تقدمك.
قبل أن نجعل هذه الصفحة مباشرة ، سنوضح لك بسرعة كيفية توصيلها بخدمة التسويق عبر البريد الإلكتروني.
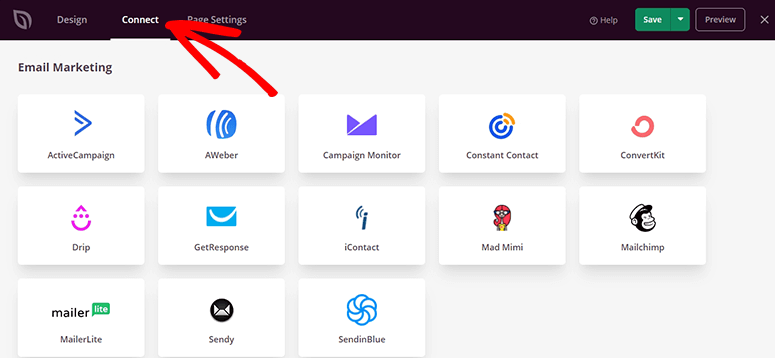
الخطوة 5. ربط خدمة التسويق عبر البريد الإلكتروني
يتيح لك SeedProd توصيل خدمات التسويق عبر البريد الإلكتروني الشائعة بصفحتك المقصودة. يساعدك هذا في إنشاء قائمة بريد إلكتروني حتى قبل إطلاق موقع الويب الخاص بك.
تحتاج إلى زيارة علامة التبويب الاتصال من شريط التنقل العلوي.

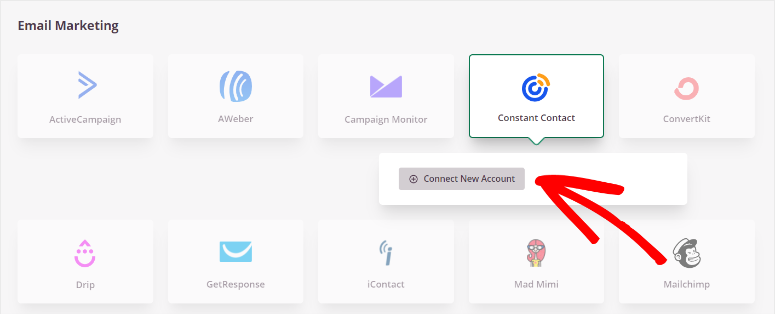
انقر الآن على خدمة البريد الإلكتروني التي تريد دمجها مع SeedProd وانقر فوق الزر Connect New Account .

سيطلب منك تسجيل الدخول إلى حسابك والتحقق من الاتصال. انها حقا بهذه البساطة.
الآن سيتم ربط صفحتك بحساب بريدك الإلكتروني. أثناء قيام المستخدمين بالتسجيل للحصول على رسائل البريد الإلكتروني ، ستتم إضافة معلومات الاتصال الخاصة بهم تلقائيًا إلى قائمة جهات الاتصال الخاصة بك.
بصرف النظر عن البريد الإلكتروني ، يتيح لك SeedProd أيضًا دمج Zapier و Google Analytics و Recaptcha في نفس الصفحة. باستخدام هذه الأدوات ، يمكنك زيادة تحسين وظائف صفحتك قيد الإنشاء.
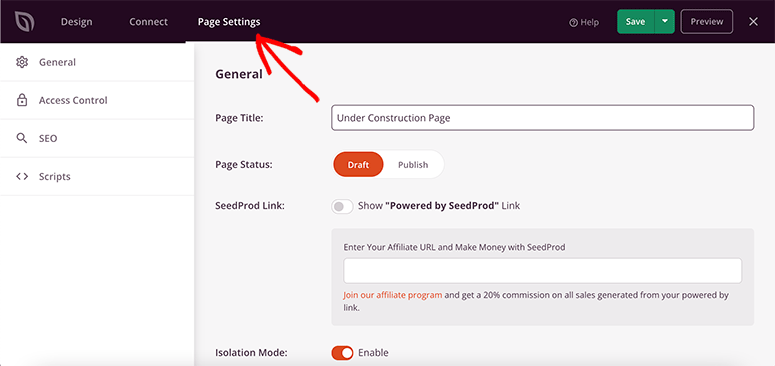
الخطوة 6. إدارة ضمن إعدادات صفحة البناء
يضيف SeedProd تلقائيًا إعدادات الصفحة الموصى بها ولكن قد ترغب في تكوينها حسب تفضيلاتك.
في علامة التبويب " إعدادات الصفحة " من شريط التنقل العلوي ، ستجد إعدادات الصفحة العامة ، بما في ذلك عنوان الصفحة وعنوان URL للصفحة وحالة الصفحة والمزيد.

بعد ذلك ، يمكنك أيضًا تخصيص إعدادات تحسين محركات البحث والتحليلات.
بالنسبة إلى تحسين محركات البحث ، نوصي باستخدام المكون الإضافي All in One SEO WordPress. إنه أفضل مكون إضافي لتحسين تصنيفات محرك البحث الخاص بك والمساعدة في ترتيب موقع الويب الخاص بك قبل إطلاقه.
عندما يتعلق الأمر بالتحليلات ، فإن MonsterInsights هو أفضل مكون إضافي لبرنامج Google Analytics لبرنامج WordPress. يضيف تحليلات كاملة إلى لوحة معلومات WordPress الخاصة بك ويتتبع زوار صفحتك المقصودة.
يتيح لك SeedProd أيضًا منح حق الوصول إلى موقع الويب الخاص بك قيد الإنشاء لمستخدمين محددين. لذلك يمكنك السماح للمطورين أو المستقلين أو أعضاء الفريق بتجاوز الوضع قريبًا والدخول إلى موقع الويب الخاص بك.
بمجرد الانتهاء من ذلك ، لا تنس حفظ الإعدادات الخاصة بك.
الخطوة 7. انشر واعرض ضمن صفحة الإنشاء في WordPress
الآن بعد أن أصبحت صفحتك قيد الإنشاء جاهزة ، يمكنك المضي قدمًا ونشرها على موقع الويب الخاص بك.
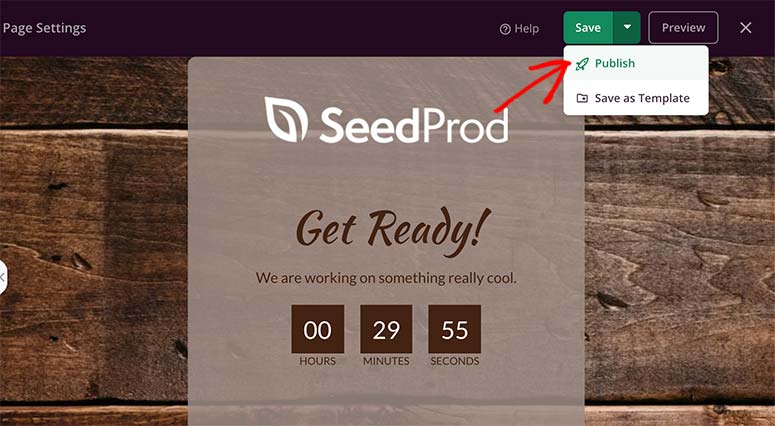
ستحتاج إلى النقر فوق السهم لأسفل بجوار الزر " حفظ " ثم النقر فوق خيار " نشر ".

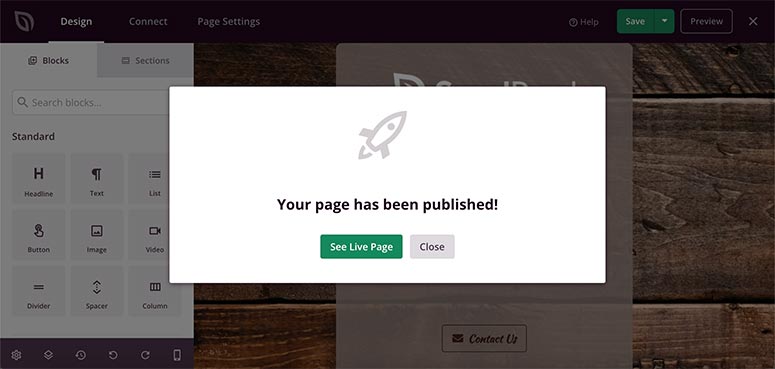
سيتم فتح نافذة منبثقة ، حيث ستجد رسالة النجاح. انقر فوق الزر " مشاهدة الصفحة المباشرة " لرؤية صفحة قيد الإنشاء قيد التشغيل.

تذكر أنه يمكنك دائمًا العودة لتحرير الصفحة وتخصيصها بشكل أكبر. يمكنك إضافة أو إزالة العناصر وتغيير القوالب وإضافة أيقونات اجتماعية ومؤقتات للعد التنازلي والمزيد.
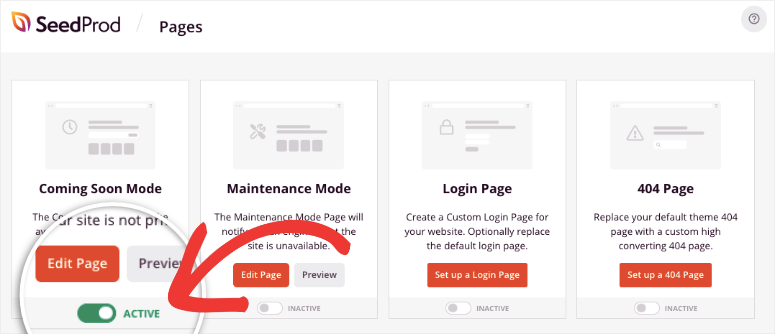
بعد ذلك ، سترغب في الخروج من مُنشئ الصفحة والعودة إلى لوحة معلومات SeedProd في WordPress. ستحتاج إلى تفعيل وضع "قادم قريبًا" هنا.

بمجرد تنشيطه ، سيخفي SeedProd موقع الويب الخاص بك ويعرض الصفحة قيد الإنشاء التي أنشأتها للتو.
عندما تكون جاهزًا لبدء تشغيل موقع الويب الخاص بك ، يمكنك المضي قدمًا وتعطيل وضع "قريبًا". سيقوم SeedProd بإزالة الصفحة قيد الإنشاء وعرض موقع الويب الخاص بك بدلاً من ذلك.
منشئ صفحات SeedProd مرن مما يعني أنه يمكنك استخدامه لمجموعة متنوعة من الأغراض. يمكنك إنشاء مواقع ويب من صفحة واحدة وبيع المنتجات والترويج للمبيعات والحملات وغير ذلك الكثير.
هذا كل شئ حتى الان. نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء صفحة قيد الإنشاء في WordPress.
قد ترغب أيضًا في الاطلاع على أدلةنا التالية:
- كيفية إنشاء صفحة التقاط الرصاص في WordPress
- كيفية إنشاء صفحة البداية المذهلة لموقع WordPress الخاص بك
- كيفية إنشاء صفحة مبيعات في WordPress (خطوة بخطوة)
ستساعدك هذه الأدلة في إنشاء أنواع مختلفة من الصفحات المقصودة لتنمية موقعك على الويب وتسويقه.
أفضل جزء هو أنه يمكنك القيام بكل هذا باستخدام المكون الإضافي SeedProd ، لذلك لا تحتاج إلى إنفاق الأموال على المكونات الإضافية باهظة الثمن.
