Comment concevoir et créer des formulaires pour améliorer l'UX dans WordPress
Publié: 2019-04-08Bien qu'il s'agisse d'un aspect crucial sur chaque site Web, c'est un secret de polichinelle que tout le monde déteste remplir des formulaires sur le Web.
Mais la question se pose…
Pourquoi ces formulaires en ligne sont-ils détestés ? Qu'est-ce qui les rend si ennuyeux ?
La réponse est assez simple et directe. En bref, c'est le résultat d'une mauvaise conception et d'un placement inapproprié ; en un mot, la mauvaise forme UX est le principal coupable. Aujourd'hui, dans cet article, vous apprendrez à concevoir de meilleurs formulaires, puis à créer en conséquence pour garantir une excellente expérience utilisateur.
Comment concevoir de meilleurs formulaires et les créer avec une bonne UX ?
La plupart des interactions en ligne se sont produites avec des formulaires en ligne et cela devient indispensable pour tout type d'activité en ligne. Par conséquent, si vous avez une entreprise en ligne, vous devez vous occuper de la conception et être conscient de la meilleure utilisation des formulaires.
Avant d'aller plus loin, faisons une liste sous forme de tableau :
| 1. Formulaires authentiques |
| 2. Disposition des colonnes et alignement des sections |
| 3. Gardez votre formulaire simple et direct |
| 4. Posez les questions les plus pertinentes |
| 5. Fournir des options alternatives |
| 6. Création de formulaires en plusieurs étapes |
| 7. Validation du formulaire en ligne |
| 8. Placer les formulaires en conséquence |
| 9. Définir un fort appel à l'action |
| 10. Placement des étiquettes |
| 11. Ajout de la saisie automatique |
| 12. Disposition des colonnes et alignement des sections |
| 13. Formulaire conforme au RGPD |
| 14. Divers |
Maintenant, jetez un oeil à la tactique
Concevoir des formulaires authentiques
La plupart du temps, les formulaires semblent ennuyeux et manquent d'authenticité car ils sont conçus de manière négligente et non professionnelle. Il est nécessaire que vous fassiez connaître à vos utilisateurs le but du formulaire.
La première étape pour faire remplir un formulaire aux utilisateurs est de gagner leur confiance et de leur donner un but !
Les utilisateurs n'ont pas tendance à fournir des informations sur eux-mêmes. Et pourquoi quelqu'un confierait-il ses précieuses données à un étranger qui ne parvient pas à établir un sentiment de confiance ? Dans ce cas, vous devez vous assurer que les informations qu'ils fournissent sont entre de bonnes mains et comment elles seront utilisées par vous.
Pendant que vous concevez de meilleurs formulaires, vous pouvez déployer Google Captcha ou Goggle reCAPTCHA car ils empêchent les formulaires Web d'être manipulés par le spam. Vous verrez que le résultat du spam sera supprimé et, plus important encore, les utilisateurs se sentiront à l'aise de remplir les formulaires.
Retour à l'index
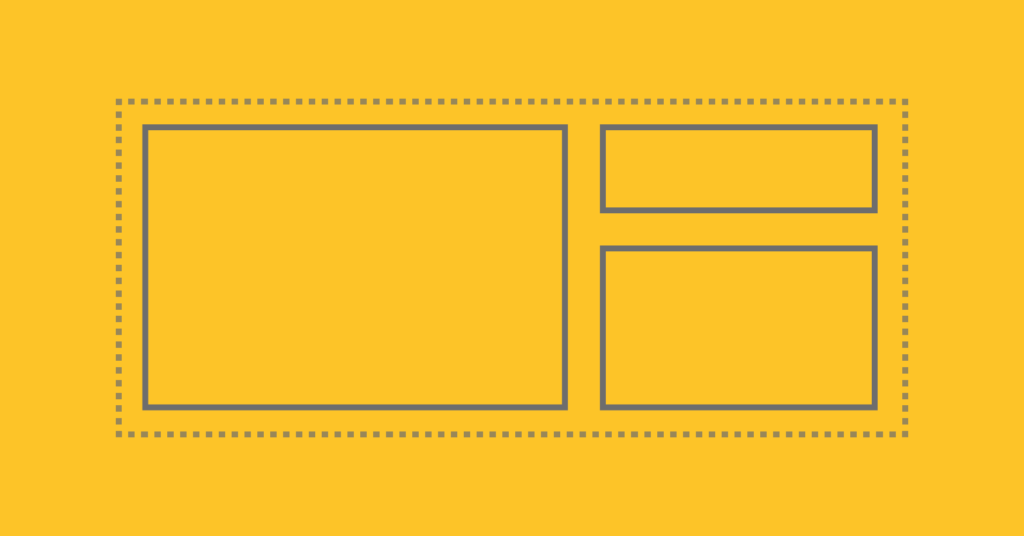
Disposition des colonnes et alignement des sections
Des études sur le suivi oculaire ont montré que les formulaires à une seule colonne sont meilleurs que les formulaires à plusieurs colonnes. Généralement, nous avons tendance à remplir le formulaire au fur et à mesure que nous faisons défiler un site Web : en allant de haut en bas, et c'est ainsi que nous nous concentrons sur le contenu que nous allons

Dans ce cas, un formulaire à plusieurs colonnes peut égarer les utilisateurs et les distraire du contenu. Un formulaire avec des colonnes parallèles peut casser le flux et interrompre, mais le garder dans une seule disposition peut être plus pratique. De plus, le formulaire à une seule colonne est plus rapide à remplir et augmente le niveau de confiance jusqu'à 95 %.
Retour à l'index
Gardez votre formulaire simple et direct
La simplicité a le pouvoir inné de rendre tout ce qui est authentique et convivial. Il en va de même pour la conception de formulaires Web. Essayez de simplifier les formulaires Web et de créer un moyen de communication facile et simple. Faites une étude et, si nécessaire, faites une brève recherche sur ce qui fait du formulaire un obstacle pour ses utilisateurs.
Il existe des études qui indiquent l'apathie de l'utilisateur pour soumettre les informations dans le formulaire. Cela signifie que vous risquez de perdre votre conversion si le formulaire n'est pas conçu et géré correctement. C'est pourquoi il serait sage de garder les formulaires simples et faciles à remplir.
Retour à l'index
Posez les questions les plus pertinentes
Pour garantir l'intérêt de l'utilisateur à remplir des formulaires, ne demandez que ce dont vous avez vraiment besoin afin qu'il ne s'ennuie pas. Cela devrait être mis en œuvre immédiatement pour assurer une meilleure UX. Rendez-le minimal pour obtenir le résultat maximal.

Une chose, vous devez vous rappeler lors de la conception des formulaires, la longueur et le nombre de champs de saisie dans un formulaire sont quelques-uns des éléments clés qui doivent être pris en compte. Parce que la longueur d'un formulaire est proportionnelle au taux d'abandon. Cela signifie que plus les formulaires que vous collez sur votre site sont longs, plus le taux d'abandon auquel vous pouvez vous attendre est élevé.
Une fois, Neil Patel a révélé dans l'un de ses articles qu'il avait pu augmenter la conversion de 26% en supprimant un seul champ de formulaire de son formulaire de contact. Assurez-vous donc que votre formulaire de contact comporte la demande la plus pertinente.
Création de formulaires en plusieurs étapes
Concevoir des formulaires Web pour créer des formulaires en plusieurs étapes pourrait être un autre excellent moyen d'augmenter l'engagement des utilisateurs et de rendre les formulaires moins aggravants. Cela signifie que la division des formulaires en plusieurs étapes garantit moins de fatigue lors du remplissage du formulaire.
Lors de la conception pour créer un formulaire en plusieurs étapes, essayez de ne pas conserver plus de 2-3 champs dans la première étape. En plus de cela, la barre de progression du formulaire incite également les utilisateurs à terminer l'ensemble du processus de remplissage du formulaire. Cela ne créera aucune distraction lors du remplissage du formulaire.
Retour à l'index
Validation de formulaire en ligne
Vos formulaires en ligne doivent être conçus de manière à garantir la collecte des informations les plus valides auprès des utilisateurs. Par exemple, si quelqu'un fournit des informations non valides, le formulaire affichera un signal rouge en cas d'erreur. Cet événement aide finalement les utilisateurs à remplir le formulaire.
Il y a un certain nombre d'avantages si vous placez la validation dans le formulaire. Certains d'entre eux sont donnés ci-dessous:
- La validation aide les utilisateurs à comprendre les erreurs lors du remplissage du formulaire. Cela garantit l'exactitude des données qu'ils fournissent en utilisant le formulaire.
- Cela donne également un sentiment de confiance aux utilisateurs. Le remplissage du formulaire rempli avec succès présente des pouces vers le haut avec des commentaires visuels encourageants.
- Les utilisateurs fournissent des informations exactes et valides, en même temps, les destinataires obtiennent également des données authentiques.
Fournir des options alternatives
Pendant que vous fournissez aux utilisateurs un moyen de s'inscrire sur votre site, conservez un ou plusieurs moyens alternatifs pour y parvenir. Cela augmentera certainement l'intérêt de vos utilisateurs à remplir le formulaire respectif.

La meilleure façon de fournir des options alternatives est de permettre à vos utilisateurs de se connecter via Google, Facebook, Twitter ou d'autres médias. Dans l'ensemble, vous pouvez définir l'idée comme une philosophie "moins c'est plus" que vous devez mettre en pratique lors de la conception de formulaires.
Retour à l'index
Placer les formulaires en conséquence
Après avoir conçu des formulaires Web, il est temps de les placer au bon endroit. Cela augmentera l'engagement des utilisateurs et aidera à amener les bonnes personnes à faire confiance aux services que vous fournissez.
Certaines statistiques montrent que le temps d'engagement atteint généralement son maximum lorsque vous placez les formulaires en première position. Cela attire l'attention de vos utilisateurs en premier lieu lorsqu'ils visitent votre site Web.
Mais encore une fois, mettre un formulaire d'abonnement avant que les utilisateurs ne voient le contenu de votre page peut être trop insistant et ennuyer les utilisateurs. En un mot, il n'y a pas de règle définie sur l'endroit où vous devez placer votre formulaire sur une page. Cela dépend de plusieurs variables telles que le but de cette page particulière, votre objectif commercial, le comportement générique de l'audience, etc.
Fondamentalement, vous devez trouver un équilibre entre votre objectif et ce dont vos utilisateurs pourraient avoir besoin ; et placez le formulaire en conséquence.
Retour à l'index
Définir un fort appel à l'action
Les statistiques montrent un fait surprenant : 72 % des spécialistes du marketing B2B n'ont pas d'appel à l'action sur leurs pages intérieures. Assurez-vous d'avoir un appel à l'action fort et accrocheur. Gardez à l'esprit lors de la conception d'un formulaire que le CTA est un point de basculement entre les conversions et le taux de rebond.

Un CTA approprié se retrouve avec des tonnes de clics car il oblige les utilisateurs à agir positivement. De plus, trop de CTA confondent également les gens et vous devez être sûr de ce que vous proposez et la copie du CTA doit le montrer.
Dans l'ensemble, la taille, la couleur et le texte du CTA doivent être significatifs pour qu'il puisse créer un impact. Vous pouvez aligner le CTA sur la voix et le ton de votre marque. Essayez de créer un sentiment d'urgence qui peut avoir un impact sur les gros utilisateurs.
Retour à l'index
Emplacement de l'étiquette
Les étiquettes indiquent aux utilisateurs les informations qu'ils doivent saisir dans le champ de saisie. Fondamentalement, ils sont positionnés en dehors du champ du formulaire. Tout comme le placement de formulaire lui-même, le placement d'étiquettes n'a pas de guide précis sur où et comment l'aligner et le placer. Cela dépend surtout de la situation et des besoins.
Les concepteurs de formulaires peuvent masquer l'étiquette pour animer les formulaires au lieu d'utiliser des espaces réservés. Mais le plus courant est de se positionner en dehors du champ du formulaire. Vous pouvez également aligner l'étiquette pour attirer davantage l'attention des utilisateurs. L'étiquette justifiée à gauche attire généralement plus l'attention des utilisateurs. Assurez-vous donc que vous avez conçu l'étiquette du formulaire en conséquence.
Retour à l'index
Ajout de la saisie automatique
Envisagez le remplissage automatique si les utilisateurs sont déjà inscrits auprès de vos services dans les champs pertinents. Cela vous fera gagner du temps et des charges inutiles auxquelles vous pourriez être confronté lorsque vous remplissez un formulaire particulier.
Vous pouvez également remplir automatiquement certains champs de saisie à l'aide de la géolocalisation. Cela les aidera à remplir le formulaire rapidement. Dans ce cas, assurez-vous que tous les champs de saisie sont disponibles pour la personnalisation et fournissez-leur le maximum de contrôle pendant qu'ils remplissent le formulaire respectif.

Retour à l'index
Formulaire conforme au RGPD
Rendez vos formulaires compatibles avec le RGPD afin qu'ils fonctionnent dans le cadre des réglementations définies par l'Union européenne (UE). C'est l'un des aspects les plus importants de nos jours et cela empêchera votre entreprise d'être affectée par le droit de l'UE.

Bien qu'il ne soit pas évident de savoir comment vous pouvez être affecté par le RGPD, cela peut être la source de destruction pour tout type d'organisation. Faites une étude appropriée à ce sujet ou vous pouvez consulter un expert qui s'occupe du RGPD.
Lisez également : Comment rendre votre site Web compatible avec le RGPD à l'aide d'un plugin WordPress.
Retour à l'index
Divers
Outre les problèmes mentionnés ci-dessus, il existe également d'autres problèmes à prendre en compte pour avoir une meilleure UX sur votre site Web. Jetons un coup d'œil à la liste ci-dessous :
- Certaines statistiques montrent que les espaces réservés dans les champs du formulaire nuisent souvent à la convivialité, ce qui peut parfois compliquer le processus de remplissage du formulaire. Mais parfois, il peut être judicieux de conserver le seul espace réservé à la place de l'étiquette du champ. Ça dépend de la situation. Par exemple, dans le cas d'un abonnement à la newsletter, nous ne pouvons utiliser que l'espace réservé au lieu d'une étiquette.
- Il n'est pas nécessaire ou nécessaire de conserver simultanément l'étiquette et l'espace réservé.
- Si nécessaire, les étiquettes de champ et leurs champs de saisie doivent être regroupés visuellement pour aider les utilisateurs à comprendre le formulaire plus facilement. Dans ce cas, faites attention aux rembourrages lâches, ils peuvent parfois être un buzzkill.
- Vous pouvez accentuer la mise au point automatique pour mettre en évidence le point de départ. Cela aidera l'utilisateur à démarrer correctement.
- Les lettres en majuscules sont difficiles à lire ; il serait sage d'écrire l'étiquette dans la combinaison des deux. Parfois, les textes des boutons peuvent être écrits en lettres majuscules.
- Le bouton est quelque chose qui est destiné à prendre l'action directe de l'utilisateur. Par conséquent, la conception des boutons doit faire l'objet d'une attention particulière. Le bouton doit être conçu et créé après avoir attaché les champs.
- N'oubliez pas d'intégrer la saisie masquée pour faciliter le remplissage du formulaire.
- Il est sage d'utiliser un bouton radio au lieu d'utiliser un menu déroulant. Cela accélérera le processus de remplissage du formulaire. Cela rend la procédure de remplissage du formulaire facile et fluide.
- Conservez une option d'aperçu du mot de passe ou la possibilité pour les utilisateurs de vérifier leurs informations avant d'appuyer sur le bouton Soumettre. Dans ce cas, vous informez également les utilisateurs du bouton de verrouillage des majuscules enfoncé.
Retour à l'index
Avant de terminer
Les formulaires sont l'une des parties les plus indispensables d'un site Web. C'est pourquoi concevoir des formulaires puis en créer un pourrait être l'aspect crucial d'avoir un bon UX sur votre site. Avant de concevoir des formulaires, vous devez voir les choses du point de vue de l'utilisateur.
WP Fluent Forms Pro
Essayez Fluent Forms aujourd'hui et voyez par vous-même !
Faites en sorte que tous les formulaires soient concis du début à la fin et soulagez les utilisateurs pour qu'ils remplissent l'intégralité du formulaire. Faites une étude appropriée à partir des ressources pertinentes et faites le meilleur effort dont vous avez besoin. Les formulaires étant une partie importante de la réussite de la conversion, assurez-vous que les utilisateurs sont en mesure de les parcourir rapidement et en douceur.
Conclusion
Comme les formulaires sont une partie essentielle de votre site Web, vous devez être prudent lors de leur conception et de leur création. Lors de la conception de formulaires Web, il est toujours important de mener des tests A/B et d'inspecter toutes les tendances marketing actuelles.
De plus, vous devez vous assurer que tous les formulaires que vous avez créés sont compatibles avec les appareils mobiles. En fin de compte, on peut dire que si vous suivez les tactiques dont nous avons discuté ici, ce serait certainement le meilleur pari pour votre site Web.
Comme ma recommandation, si vous souhaitez utiliser un plugin de création de formulaire WordPress, assurez-vous que vous utilisez WP Fluent Forms pour améliorer votre UX dans WordPress. J'espère que cet article vous a beaucoup aidé à en savoir plus sur la conception de formulaires sur votre site pour améliorer l'UX du site. Si vous avez des questions concernant le contexte, faites-moi part de votre préoccupation en laissant un commentaire ci-dessous. J'espère que je vous répondrai sous peu.
Quelques lectures recommandées cool :
? Alternatives à TypeForm
? Formulaires Caldera vs WP Fluent Form
? Augmenter l'engagement des utilisateurs
