WordPressでUXを強化するためのフォームを設計および作成する方法
公開: 2019-04-08すべてのウェブサイトで重要な側面であるにもかかわらず、誰もがウェブ上のフォームに記入することを嫌うことは公然の秘密です。
しかし、疑問が生じます…
なぜこれらのオンラインフォームが嫌われているのですか? 何がそんなに迷惑なのですか?
答えはやや単純で簡単です。 簡単に言えば、それは貧弱なデザインと不適切な配置の結果です。 一言で言えば、悪い形のUXが主な原因です。 今日、この記事では、優れたユーザーエクスペリエンスを保証するために、より優れたフォームを設計し、それに応じて作成する方法を学習します。
より良いフォームを設計し、優れたUXでそれらを作成する方法は?
オンラインでのやり取りのほとんどはオンラインフォームで行われており、あらゆる種類のオンラインビジネスに不可欠になっています。 したがって、オンラインビジネスを利用している場合は、フォームの設計に注意を払い、フォームの最適な使用法に注意する必要があります。
詳細に進む前に、表形式のリストを作成しましょう。
| 1.デザイン-本物のフォーム |
| 2.列のレイアウトとセクションの配置 |
| 3.フォームをシンプルかつわかりやすく保つ |
| 4.最も関連性の高い質問をする |
| 5.代替オプションを提供する |
| 6.マルチステップフォームの作成 |
| 7.インラインフォーム検証 |
| 8.それに応じてフォームを配置する |
| 9.強力な召喚状を設定する |
| 10.ラベルの配置 |
| 11.自動入力の追加 |
| 12.列のレイアウトとセクションの配置 |
| 13.GDPRフレンドリーフォーム |
| 14.その他 |
さて、戦術を見てみましょう
本物のフォームをデザインする
ほとんどの場合、フォームは不注意で専門的でない方法で設計されているため、退屈で信頼性に欠けるように見えます。 フォームの目的をユーザーに知らせる必要があります。
ユーザーにフォームに記入させるための最初のステップは、信頼を得て目的を提供することです。
ユーザーは自分自身に関する情報を提供する傾向がありません。 そして、なぜ誰かが信頼感を構築できない見知らぬ人と貴重なデータを信頼するのでしょうか? その場合、あなたは彼らが提供する情報が安全な手にあり、あなたがそれをどのように使用するかを確認する必要があります。
より優れたフォームを設計する際に、GoogleCaptchaまたはGogglereCAPTCHAをデプロイして、Webフォームがスパムによって操作されるのを防ぐことができます。 スパムの結果が削除され、最も重要なことに、ユーザーがフォームに入力するのに快適であることがわかります。
インデックスに戻る
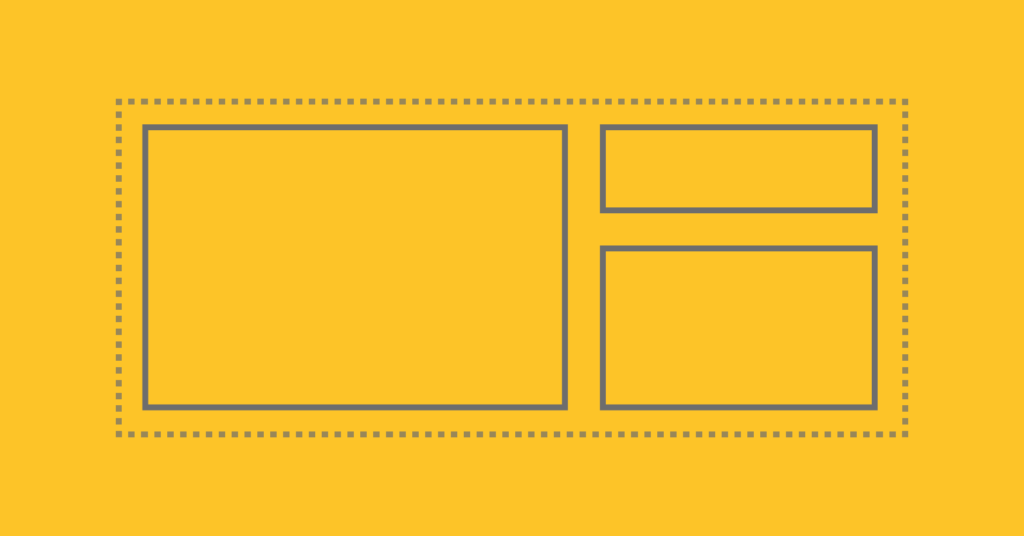
列のレイアウトとセクションの配置
アイトラッキングに関する研究では、単一列のフォームが複数列のフォームよりも優れていることが示されています。 一般的に、私たちはWebサイトを下にスクロールするときにフォームに入力する傾向があります。つまり、上から下に移動します。これが、移動するコンテンツに焦点を当てる方法です。

この場合、複数の列を持つフォームは、ユーザーを迷わせ、コンテンツに気を取られてしまう可能性があります。 平行な列を持つフォームは、フローを中断して中断する可能性がありますが、単一のレイアウトを維持する方が便利な場合があります。 さらに、単一列のフォームはより速く完了し、信頼水準を最大95%まで高めます。
インデックスに戻る
フォームをシンプルかつわかりやすくする
シンプルさには、何でも本物で親しみやすいものに感じさせる本質的な力があります。 Webフォームのデザインについても同じことが言えます。 Webフォームを簡素化し、簡単でシンプルなコミュニケーション方法を作成してください。 調査を行い、必要に応じて、フォームがユーザーの妨げになる原因について簡単に調査します。
フォームに情報を送信することに対するユーザーの無関心を示す研究があります。 これは、フォームが適切に設計および管理されていない場合、コンバージョンを失うリスクがある可能性があることを意味します。 そのため、フォームをシンプルで簡単に記入できるようにしておくのが賢明です。
インデックスに戻る
最も関連性の高い質問をする
フォームへの入力に対するユーザーの関心を確実にするために、ユーザーが退屈しないように、本当に必要なものだけを尋ねてください。 これは、より良いUXを確保するために、すぐに実装する必要があります。 最大の結果を得るには、最小にします。

フォームを設計する際には、フォームの入力フィールドの長さと数が考慮が必要な重要なコンポーネントの一部であることを覚えておく必要があります。 フォームの長さはドロップオフ率に比例するためです。 つまり、サイトに貼り付けるフォームが長いほど、期待できるドロップオフ率が高くなります。
かつて、ニール・パテルは彼の記事の1つで、連絡先フォームから1つのフォームフィールドのみを削除することでコンバージョンを26%増やすことができたと述べています。 したがって、お問い合わせフォームに最も関連性の高い質問が含まれていることを確認してください。
マルチステップフォームの作成
マルチステップフォームを作成するためのWebフォームを設計することは、ユーザーエンゲージメントを高め、フォームの悪化を少なくするためのもう1つの優れた方法です。 これは、フォームを複数のステップに分割することで、フォームに入力する際の疲労を軽減できることを意味します。
マルチステップフォームを作成するように設計するときは、最初のステップで2〜3フィールドを超えないようにしてください。 これに加えて、フォームの進行状況バーは、ユーザーがフォーム入力プロセス全体を完了するように動機付けます。 これにより、フォームへの入力中に気が散ることはありません。
インデックスに戻る
インラインフォーム検証
オンラインフォームは、ユーザーから最も有効な情報を確実に収集できるように設計する必要があります。 たとえば、誰かが無効な情報を提供した場合、フォームは間違い時に赤い信号を表示します。 このイベントは、最終的にユーザーがフォームに入力する際に役立ちます。
フォーム内に検証を配置すると、多くの利点があります。 それらのいくつかを以下に示します。
- 検証は、ユーザーがフォームに入力するときにエラーを理解するのに役立ちます。 これにより、フォームを使用して提供されるデータの正確性が保証されます。
- また、ユーザーの間に自信を与えます。 フォームへの入力が正常に完了すると、視覚的なフィードバックが得られます。
- ユーザーは正確で有効な情報を提供すると同時に、受信者は本物のデータを取得します。
代替オプションを提供する
ユーザーにサイトにサインアップする方法を提供する一方で、これを実現するための1つ以上の代替方法を維持します。 これにより、ユーザーがそれぞれのフォームに記入することへの関心が確実に高まります。

代替オプションを提供する最良の方法は、ユーザーがGoogle、Facebook、Twitterを介してログインできるようにすることです。または、他のメディアを使用することもできます。 全体として、このアイデアは、フォームを設計する際に実践する必要のある「少ないほど多い」という哲学として定義できます。
インデックスに戻る
それに応じてフォームを配置する
Webフォームをデザインしたら、正しい位置に配置します。 これにより、ユーザーのエンゲージメントが高まり、適切なユーザーが提供するサービスを信頼できるようになります。
一部の統計によると、通常、フォームを一番上の位置に配置すると、エンゲージメント時間がピークになります。 これにより、ユーザーがWebサイトにアクセスしたときに、そもそもユーザーの注意を引くことができます。
しかし、繰り返しになりますが、ユーザーがページのコンテンツを見る前にサブスクリプションフォームを配置することは、あまりにも強引であり、ユーザーを苛立たせる可能性があります。 一言で言えば、フォームをページのどこに配置するかについての決まったルールはありません。 それは、その特定のページの目的、ビジネス目標、オーディエンスの一般的な行動など、複数の変数に依存します。
基本的に、目標とユーザーが必要とするものとの間でバランスを取る必要があります。 それに応じてフォームを配置します。
インデックスに戻る
強力な召喚状を設定する
統計によると、B2Bマーケターの72%が内部ページに行動を呼びかけることがないという驚くべき事実が1つあります。 強力でキャッチーな行動の呼びかけがあることを確認してください。 フォームをデザインするときは、CTAがコンバージョンとバウンス率の間の転換点であることに注意してください。

適切なCTAは、ユーザーに積極的な行動を強いるため、クリック数が多くなります。 さらに、CTAが多すぎると人々は混乱し、何を提供しているのかを確認する必要があり、CTAのコピーにそれを表示する必要があります。
全体として、CTAのサイズ、色、およびテキストは、影響を与えることができるように重要である必要があります。 CTAをブランドの声やトーンに合わせることができます。 グロスユーザーに影響を与える可能性のある切迫感を作り出すようにしてください。
インデックスに戻る
ラベルの配置
ラベルは、入力フィールドに入力する必要のある情報をユーザーに通知します。 基本的に、それらはフォームフィールドの外側に配置されます。 フォームの配置自体と同様に、ラベルの配置には、配置と配置の場所と方法に関する明確なガイドがありません。 それは主に状況と要件に依存します。
フォームデザイナーは、プレースホルダーを使用する代わりに、ラベルを非表示にしてフォームをアニメーション化できます。 ただし、最も一般的なのは、フォームフィールドの外側に配置することです。 ラベルを揃えて、ユーザーの注意を引くこともできます。 左寄せのラベルは通常、ユーザーからより多くの注目を集めます。 したがって、それに応じてフォームラベルをデザインしたことを確認してください。
インデックスに戻る
自動入力の追加
ユーザーが関連フィールドでサービスにすでに登録されている場合は、自動入力を検討してください。 これにより、特定のフォームに入力するときに直面する可能性のある時間と不要な負担を節約できます。
ジオロケーションを使用して、一部の入力フィールドを自動入力することもできます。 これは、フォームにすばやく記入するのに役立ちます。 この場合、すべての入力フィールドがカスタマイズに使用できることを確認し、それぞれのフォームに入力するときに最大限の制御を提供してください。
インデックスに戻る
GDPRフレンドリーフォーム
フォームをGDPRに適したものにして、欧州連合(EU)が設定した規制の範囲内で動作するようにします。 これは最近の最も重要な側面の1つであり、EU法の影響を受けないようにビジネスを保護します。

GDPRの影響を受ける可能性があるかどうかは明らかではありませんが、あらゆる種類の組織にとって破壊の原因となる可能性があります。 これに関して適切な調査を行うか、GDPRを扱っている専門家に相談することができます。
また読む:WordPressプラグインを使用してウェブサイトをGDPRに適したものにする方法。
インデックスに戻る
その他
上記の問題とは別に、Webサイトでより優れたUXを実現するために考慮すべき問題もいくつかあります。 以下のリストを見てみましょう。
- 一部の統計によると、フォームフィールドのプレースホルダーは使いやすさを損なうことが多く、フォームの入力プロセスが複雑になる場合があります。 ただし、フィールドラベルの代わりに唯一のプレースホルダーを保持することをお勧めする場合もあります。 状況によります。 たとえば、ニュースレターの購読の場合、ラベルの代わりにプレースホルダーのみを使用できます。
- ラベルとプレースホルダーの両方を同時に保持する必要はありません。
- 必要に応じて、フィールドラベルとその入力フィールドを視覚的にグループ化して、ユーザーがフォームをより簡単に理解できるようにする必要があります。 この場合、パディングの緩みに注意してください。パディングがバズキルになることがあります。
- 開始点を強調するためにオートフォーカスを強調することができます。 これは、ユーザーが適切に開始するのに役立ちます。
- 大文字は読みにくいです。 両方の組み合わせでラベルを書くのが賢明でしょう。 ボタンのテキストを大文字で書くことができる場合があります。
- ボタンは、ユーザーの直接のアクションを実行するためのものです。 したがって、ボタンのデザインには特別な配慮が必要です。 ボタンは、フィールドをアタッチした後に設計および作成する必要があります。
- フォームへの入力を容易にするために、マスクされた入力を組み込むことを忘れないでください。
- ドロップダウンメニューを使用する代わりに、ラジオボタンを使用することをお勧めします。 これにより、フォーム入力プロセスが高速化されます。 これにより、フォームの入力手順が簡単かつスムーズになります。
- ユーザーが送信ボタンを押す前に自分の情報を確認するためのパスワードプレビューオプションまたは機会を保持します。 この場合、CapsLockボタンが押されたこともユーザーに通知します。
インデックスに戻る
終了する前に
フォームは、Webサイトの最も不可欠な部分の1つです。 そのため、フォームをデザインしてから作成することが、サイトに健全なUXを導入するための重要な側面となる可能性があります。 フォームをデザインする前に、ユーザーの視点から物事を見る必要があります。

WP Fluent Forms Pro
今日FluentFormsを試して、自分の目で確かめてください!
すべてのフォームを最初から最後まで簡潔にし、ユーザーがフォーム全体に記入できるようにします。 関連するリソースから適切な調査を行い、必要な最善の努力を尽くしてください。 フォームはコンバージョン達成の重要な部分であるため、ユーザーがフォームをすばやくスムーズに通過できるようにしてください。
結論
フォームはWebサイトの重要な部分であるため、フォームの設計と作成には注意が必要です。 Webフォームを設計する際には、A / Bテストを推進し、現在のすべてのマーケティングトレンドを検査することが常に重要です。
また、作成したすべてのフォームがモバイルフレンドリーであることを確認する必要があります。 結構ですが、ここで説明した戦術に従えば、間違いなくそれがあなたのWebサイトにとって最善の策であると言えます。
私の推奨事項として、WordPressフォームビルダープラグインを使用する場合は、WPFluentFormsを使用してWordPressのUXを改善していることを確認してください。 この記事が、サイトのUXを改善するためのサイトでのフォームのデザインについて詳しく知るのに役立つことを願っています。 コンテキストに関して質問がある場合は、以下にコメントを残して懸念事項をお知らせください。 うまくいけば、私はすぐにあなたに戻ります。
いくつかのクールな推奨読書:
? TypeFormの代替
? カルデラフォームとWP流暢なフォーム
? ユーザーエンゲージメントを高める
