Cum să proiectați și să creați formulare pentru îmbunătățirea UX în WordPress
Publicat: 2019-04-08În ciuda faptului că este un aspect crucial pe fiecare site web, este un secret deschis că toată lumea urăște să completeze formulare de pe web.
Dar se pune întrebarea…
De ce aceste formulare online sunt urate? Ce le face atât de enervante?
Răspunsul este oarecum destul de simplu și direct. Pe scurt, este rezultatul unui design slab și al plasării inadecvate; într-un cuvânt, UX în formă proastă este principalul vinovat. Astăzi, în acest articol, veți învăța cum să proiectați formulare mai bune și apoi să creați în consecință, care să asigure o experiență excelentă pentru utilizator.
Cum să proiectați forme mai bune și să le creați cu un UX bun?
Majoritatea interacțiunilor online s-au întâmplat cu formularele online și devine indispensabilă pentru orice tip de afacere online. Prin urmare, dacă aveți o afacere online, trebuie să vă ocupați de proiectare și să fiți conștient de cea mai bună utilizare a formularelor.
Înainte de a trece la adâncime, să facem o listă în format tabelar:
| 1. Design-Forme autentice |
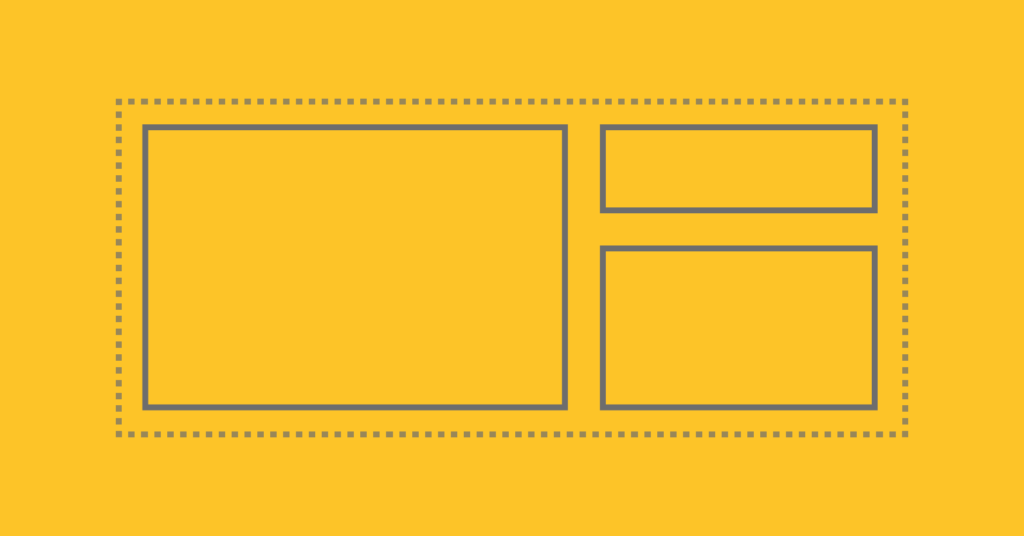
| 2. Aspect coloane și aliniere secțiuni |
| 3. Păstrați-vă formularul simplu și direct |
| 4. Pune cele mai relevante întrebări |
| 5. Furnizați opțiuni alternative |
| 6. Crearea formularelor cu mai mulți pași |
| 7. Validarea formularului inline |
| 8. Plasarea formularelor în consecință |
| 9. Setați un apel puternic la acțiune |
| 10. Plasarea etichetelor |
| 11. Adăugarea de completare automată |
| 12. Aspect coloane și aliniere secțiuni |
| 13. Formular prietenos GDPR |
| 14. Diverse |
Acum, aruncați o privire la tactici
Proiectați forme autentice
De cele mai multe ori formele par plictisitoare și lipsite de autenticitate deoarece sunt concepute într-o manieră neglijentă și neprofesională. Este necesar să-i faceți pe utilizatori să cunoască scopul formularului.
Primul pas pentru ca utilizatorii să completeze un formular este să le câștige încrederea și să le ofere un scop!
Utilizatorii nu au tendința de a furniza informații despre ei înșiși. Și de ce ar avea cineva încredere în datele lor valoroase cu un străin care nu reușește să construiască un sentiment de încredere? În acest caz, trebuie să vă asigurați că informațiile pe care le furnizează sunt în mâini sigure și cum vor fi folosite de dvs.
În timp ce creați formulare mai bune, puteți implementa Google Captcha sau Goggle reCAPTCHA, deoarece acestea împiedică manipularea formularelor web prin spam. Veți vedea că rezultatul spamului va fi eliminat și, cel mai important, utilizatorii se vor simți confortabil să completeze formularele.
Înapoi la index
Aspectul coloanei și alinierea secțiunilor
Studiile privind urmărirea ochilor au arătat că formele cu o singură coloană sunt mai bune decât formele cu mai multe coloane. În general, avem tendința de a completa formularul pe măsură ce derulăm în jos pe un site web: deplasându-ne de sus în jos și acesta este modul în care ne concentrăm asupra conținutului pe care îl accesăm

În acest caz, un formular cu mai multe coloane îi poate conduce pe utilizatori în rătăcire și îi poate distra de la conținut. Un formular cu coloane paralele poate întrerupe fluxul și întrerupe, dar păstrarea acestuia într-un singur aspect poate fi mai convenabilă. În plus, formularul cu o singură coloană este mai rapid de completat și crește nivelul de încredere cu până la 95%.
Înapoi la index
Păstrați-vă formularul simplu și direct
Simplitatea are puterea înnăscută de a face orice să pară autentic și prietenos. Același lucru este valabil și pentru proiectarea formularelor web. Încercați să simplificați formularele web și să creați o modalitate ușoară și simplă de comunicare. Faceți un studiu și, dacă este necesar, căutați pe scurt ceea ce face ca formularul să fie o piedică pentru utilizatorii săi.
Există studii care indică apatia utilizatorului pentru trimiterea informațiilor în formular. Înseamnă că este posibil să aveți riscul de a vă pierde conversia dacă formularul nu este conceput și gestionat corespunzător. De aceea, ar fi înțelept să păstrați formularele să arate simplu și ușor de completat.
Înapoi la index
Pune cele mai relevante întrebări
Pentru a asigura interesul utilizatorului pentru completarea formularelor, cereți doar ceea ce aveți cu adevărat nevoie pentru a nu se plictisi. Acest lucru ar trebui implementat imediat pentru a asigura o UX mai bună. Fă-l minim pentru a obține rezultatul maxim.

Un lucru, trebuie să vă amintiți atunci când proiectați formulare, lungimea și numărul câmpurilor de intrare dintr-un formular sunt unele dintre componentele cheie care trebuie luate în considerare. Deoarece lungimea unui formular este proporțională cu rata de abandon. Aceasta înseamnă că, cu cât lipiți formularele mai lungi pe site-ul dvs., cu atât rata de abandon la care vă puteți aștepta este mai mare.
Odată, Neil Patel a dezvăluit într-unul dintre articolele sale în care a spus că a putut crește conversia cu 26% eliminând doar un singur câmp de formular din formularul său de contact. Prin urmare, asigurați-vă că formularul dvs. de contact conține cea mai relevantă întrebare.
Crearea formularelor cu mai mulți pași
Proiectarea formularelor web pentru crearea de formulare în mai mulți pași ar putea fi o altă modalitate excelentă de a crește implicarea utilizatorilor și de a face formele mai puțin agravante. Aceasta înseamnă că împărțirea formularelor în mai mulți pași asigură mai puțină oboseală în timp ce completați formularul.
În timp ce proiectați pentru a crea un formular în mai mulți pași, încercați să nu păstrați mai mult de 2-3 câmpuri în primul pas. În plus, bara de progres a formularului îi motivează pe utilizatori să finalizeze și întregul proces de completare a formularului. Acest lucru nu va crea nicio distragere a atenției în timp ce completați formularul.
Înapoi la index
Validarea formularului inline
Formularele dvs. online ar trebui să fie concepute astfel încât să asigure colectarea celor mai valide informații de la utilizatori. De exemplu, dacă cineva furnizează informații nevalide, formularul va afișa un semnal roșu la greșeală. În cele din urmă, acest eveniment ajută utilizatorii în timp ce completează formularul.
Există o serie de avantaje dacă plasați validarea în formular. Unele dintre ele sunt prezentate mai jos:
- Validarea ajută utilizatorii să înțeleagă erorile în timp ce completează formularul. Acest lucru asigură acuratețea datelor pe care le furnizează prin intermediul formularului.
- De asemenea, oferă un sentiment de încredere în rândul utilizatorilor. Completarea cu succes a formularelor oferă feedback vizual încurajator.
- Utilizatorii furnizează informații corecte și valide, în același timp, destinatarii primesc și date autentice.
Furnizați opțiuni alternative
În timp ce oferiți utilizatorilor o modalitate de a se înscrie pe site-ul dvs., păstrați una sau mai multe modalități alternative de a face acest lucru. Acest lucru va crește cu siguranță interesul utilizatorilor dvs. de a completa formularul respectiv.

Cea mai bună modalitate de a oferi opțiuni alternative este de a permite utilizatorilor să se conecteze prin Google, Facebook, Twitter sau poate fi prin alte media. În general, puteți defini ideea ca o filozofie „mai puțin este mai mult” pe care trebuie să o puneți în practică în timp ce proiectați formulare.
Înapoi la index
Plasarea formularelor în consecință
După proiectarea formularelor web, este timpul să le plasați în poziția potrivită. Acest lucru va crește implicarea utilizatorilor și va ajuta să convingă oamenii potriviți să aibă încredere în serviciile pe care le furnizați.
Unele statistici arată că timpul de angajare atinge de obicei vârful atunci când plasezi formularele în poziția de sus. Acest lucru atrage atenția utilizatorilor dvs. în primul rând atunci când vă vizitează site-ul web.
Dar, din nou, introducerea unui formular de abonare înainte ca utilizatorii să poată vedea conținutul paginii dvs. poate fi prea insistent și poate enerva utilizatorii. Pe scurt, nu există o regulă stabilită cu privire la locul în care ar trebui să plasați formularul pe o pagină. Depinde de mai multe variabile, cum ar fi scopul acelei pagini, obiectivul dvs. de afaceri, comportamentul generic al publicului etc.
Practic, trebuie să echilibrezi între obiectivul tău și ceea ce ar putea avea nevoie utilizatorii tăi; și plasați formularul în consecință.
Înapoi la index
Setați un îndemn puternic la acțiune
Statisticile arată un fapt surprinzător că 72% dintre agenții de marketing B2B nu au un apel la acțiune pe paginile lor interioare. Asigurați-vă că aveți un apel la acțiune puternic și captivant. Rețineți că atunci când proiectați un formular, CTA este un punct de basculanță între conversii și rata de respingere.

Un CTA potrivit se termină cu tone de clicuri pe el, deoarece îi obligă pe utilizatori să acționeze pozitiv. În plus, prea multe CTA determină oamenii confuzi și trebuie să fii sigur de ceea ce oferiți și copia CTA trebuie să o arate.
În general, dimensiunea, culoarea și textul CTA trebuie să fie semnificative, astfel încât să poată crea un impact. Puteți alinia CTA cu vocea și tonul mărcii dvs. Încercați să creați un sentiment de urgență care poate crea un impact asupra utilizatorilor bruti.
Înapoi la index
Plasarea etichetei
Etichetele le spun utilizatorilor despre informațiile pe care trebuie să le introducă în câmpul de introducere. Practic, acestea sunt poziționate în afara câmpului formularului. La fel ca și plasarea formularului în sine, plasarea etichetelor nu are niciun ghid clar unde și cum să o aliniați și să o plasați. Depinde cel mai mult de situație și cerințe.
Designerii de formulare pot ascunde eticheta pentru a anima formularele în loc să folosească substituenți. Dar cel mai obișnuit este poziționarea în afara câmpului formularului. De asemenea, puteți alinia eticheta pentru a obține mai multă atenție din partea utilizatorilor. Eticheta justificată din stânga atrage, de obicei, mai multă atenție din partea utilizatorilor. Așadar, asigurați-vă că ați proiectat eticheta formularului în consecință.
Înapoi la index
Adăugarea de completare automată
Luați în considerare completarea automată dacă utilizatorii sunt deja înregistrați cu serviciile dvs. în câmpurile relevante. Acest lucru va economisi timp și sarcini inutile cu care vă puteți confrunta atunci când completați un anumit formular.
De asemenea, puteți completa automat unele câmpuri de introducere folosind geolocalizarea. Acest lucru îi va ajuta să completeze formularul rapid. În acest caz, asigurați-vă că toate câmpurile de intrare sunt disponibile pentru personalizare și oferiți-le controlul maxim în timp ce completează formularul respectiv.
Înapoi la index
Formular prietenos GDPR
Asigurați-vă formularele GDPR, astfel încât să funcționeze în conformitate cu reglementările stabilite de Uniunea Europeană (UE). Acesta este unul dintre cele mai importante aspecte din aceste zile și vă va asigura ca afacerea să nu fie afectată de legislația UE.


Deși nu este evident cum poți fi afectat de GDPR, poate fi sursa de distrugere pentru orice tip de organizație. Faceți un studiu adecvat în acest sens sau puteți consulta un expert care se ocupă de GDPR.
Citește și: Cum să faci site-ul tău prietenos cu GDPR folosind un plugin WordPress.
Înapoi la index
Diverse
În afară de problemele menționate mai sus, există și alte probleme de luat în considerare pentru a avea un UX mai bun pe site-ul dvs. Să aruncăm o privire la lista de mai jos:
- Unele statistici arată că substituenții din câmpurile formularului afectează adesea utilizarea, uneori acest lucru poate complica procesul de completare a formularelor. Dar uneori ar putea fi o alegere excelentă să păstrați singurul substituent în locul etichetei de câmp. Depinde de situație. De exemplu, în cazul abonării la newsletter, putem folosi doar substituentul în loc de o etichetă.
- Nu este necesar sau necesar să păstrați atât eticheta, cât și substituentul simultan.
- Dacă este necesar, etichetele câmpurilor și câmpurile lor de intrare ar trebui grupate vizual pentru a ajuta utilizatorii să înțeleagă formularul într-un mod mai ușor. În acest caz, aveți grijă la căptușelele libere, acestea pot fi uneori o ucidere.
- Puteți sublinia focalizarea automată pentru evidențierea punctului de plecare. Acest lucru va ajuta utilizatorul să înceapă corect.
- Literele cu majuscule sunt greu de citit; ar fi înțelept să scrieți eticheta în combinația celor două. Uneori, textele butoanelor pot fi scrise cu majuscule.
- Butonul este ceva care este menit să ia acțiunea directă a utilizatorului. Prin urmare, designul butoanelor ar trebui să fie tratat cu o atenție specială. Butonul trebuie proiectat și creat după atașarea câmpurilor.
- Nu uitați să încorporați intrarea mascata pentru a ușura completarea formularului.
- Este înțelept să folosiți un buton radio în loc să utilizați un meniu drop-down. Acest lucru va accelera procesul de completare a formularelor. Face procedura de completare a formularelor ușoară și lină.
- Păstrați o opțiune de previzualizare a parolei sau o oportunitate pentru utilizatori de a-și verifica informațiile înainte de a apăsa butonul de trimitere. În acest caz, notificați utilizatorii și despre butonul de blocare a majusculelor apăsat.
Înapoi la index
Înainte de a se termina
Formularele sunt una dintre cele mai indispensabile părți ale unui site web. De aceea, proiectarea formularelor și apoi crearea unuia ar putea fi aspectul crucial pentru a avea un UX sunet pe site-ul tău. Înainte de a proiecta formulare, trebuie să vedeți lucrurile din perspectiva utilizatorului.
WP Fluent Forms Pro
Încercați Fluent Forms astăzi și vedeți singur!
Faceți toate formularele concise de la început până la sfârșit și oferiți utilizatorilor ușurare să completeze întregul formular. Faceți un studiu adecvat din resursele relevante și depuneți tot efortul de care aveți nevoie. Întrucât formularele reprezintă o parte importantă a realizării conversiei, asigurați-vă că utilizatorii le pot trece rapid și fără probleme.
Concluzie
Întrucât formularele sunt o parte critică a site-ului dvs. web, trebuie să aveți grijă să le proiectați și să le creați. În timp ce proiectați formulare web, este întotdeauna important să conduceți teste A/B și să inspectați toate tendințele actuale de marketing.
De asemenea, ar trebui să vă asigurați că toate formularele pe care le-ați creat sunt compatibile cu dispozitivele mobile. În fine, se poate spune că dacă urmați tactica pe care am discutat aici, cu siguranță ar fi cel mai bun pariu pentru site-ul dvs.
Ca și recomandarea mea, dacă doriți să utilizați orice plugin pentru generatorul de formulare WordPress, asigurați-vă că utilizați WP Fluent Forms pentru a vă îmbunătăți UX în WordPress. Sper că acest articol v-a ajutat mult să aflați mai multe despre proiectarea formularelor pe site-ul dvs. pentru a îmbunătăți UX-ul site-ului. Dacă aveți întrebări cu privire la context, anunțați-mi îngrijorarea lăsând un comentariu mai jos. Sper că voi reveni la tine în scurt timp.
Câteva lecturi interesante recomandate:
? Alternative TypeForm
? Caldera Forms vs. WP Fluent Form
? Creșteți implicarea utilizatorilor
