Come progettare e creare moduli per migliorare l'esperienza utente in WordPress
Pubblicato: 2019-04-08Nonostante sia un aspetto cruciale su ogni sito web, è un segreto di Pulcinella che tutti odiano compilare moduli sul web.
Ma sorge la domanda...
Perché questi moduli online vengono odiati? Cosa li rende così fastidiosi?
La risposta è piuttosto semplice e diretta. In breve, è il risultato di un design scadente e di un posizionamento inappropriato; in una parola, la cattiva forma UX è il principale colpevole. Oggi, in questo articolo, imparerai come progettare moduli migliori e quindi creare di conseguenza che garantiscano un'esperienza utente eccellente.
Come progettare moduli migliori e crearli con una buona UX?
La maggior parte delle interazioni online è avvenuta con moduli online e diventa indispensabile per qualsiasi tipo di attività online. Quindi, se hai un'attività online, devi occuparti della progettazione ed essere consapevole del miglior utilizzo dei moduli.
Prima di approfondire, facciamo un elenco in formato tabellare:
| 1. Moduli dal design autentico |
| 2. Layout delle colonne e allineamento delle sezioni |
| 3. Mantieni il tuo modulo semplice e diretto |
| 4. Poni le domande più rilevanti |
| 5. Fornire opzioni alternative |
| 6. Creazione di moduli a più passaggi |
| 7. Convalida del modulo in linea |
| 8. Inserimento di moduli di conseguenza |
| 9. Imposta un forte invito all'azione |
| 10. Posizionamento dell'etichetta |
| 11. Aggiunta del riempimento automatico |
| 12. Layout delle colonne e allineamento delle sezioni |
| 13. Modulo GDPR Friendly |
| 14. Varie |
Ora, dai un'occhiata alle tattiche
Progetta forme autentiche
Il più delle volte le forme sembrano noiose e mancano di autenticità perché sono progettate in modo negligente e poco professionale. È necessario che i tuoi utenti conoscano lo scopo del modulo.
Il primo passo per far compilare un modulo agli utenti è guadagnare la loro fiducia e fornire uno scopo!
Gli utenti non tendono a fornire informazioni su se stessi. E perché qualcuno dovrebbe affidare i propri dati preziosi a un estraneo che non riesce a creare un senso di fiducia? In tal caso, devi assicurarti che le informazioni che forniscono siano in mani sicure e come verranno utilizzate da te.
Mentre progetti moduli migliori, puoi distribuire Google Captcha o Goggle reCAPTCHA poiché impediscono che i moduli Web vengano manipolati dallo spamming. Vedrai che il risultato dello spam verrà rimosso e, soprattutto, gli utenti si sentiranno a proprio agio nel compilare i moduli.
Torna all'indice
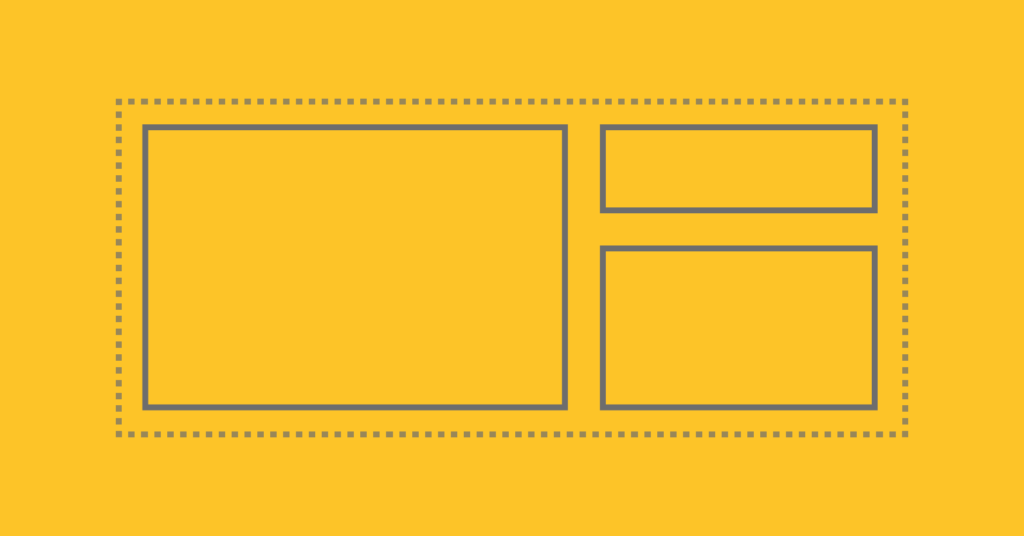
Layout delle colonne e allineamento delle sezioni
Gli studi sull'eye-tracking hanno dimostrato che i moduli a colonna singola sono migliori dei moduli a più colonne. In genere, tendiamo a compilare il modulo mentre scorriamo verso il basso un sito Web: spostandoci dall'alto verso il basso, ed è questo il modo in cui ci concentriamo sui contenuti che andiamo

In questo caso, un modulo con più colonne può sviare gli utenti e distrarli dai contenuti. Un modulo con colonne parallele può interrompere il flusso e interromperlo, ma mantenerlo in un unico layout può essere più conveniente. Inoltre, il modulo a colonna singola è più veloce da completare e aumenta il livello di confidenza fino al 95%.
Torna all'indice
Mantieni il tuo modulo semplice e diretto
La semplicità ha il potere innato di far sembrare tutto autentico e amichevole. Lo stesso vale per la progettazione di moduli web. Prova a semplificare i moduli web e a rendere facile e semplice la comunicazione. Fai uno studio e, se necessario, fai una breve ricerca di ciò che rende il modulo un ostacolo per i suoi utenti.
Ci sono studi che indicano l'apatia dell'utente per l'invio delle informazioni nel modulo. Significa che è probabile che tu corra il rischio di perdere la tua conversione se il modulo non è progettato e gestito correttamente. Ecco perché sarebbe saggio mantenere i moduli semplici e facili da riempire.
Torna all'indice
Poni le domande più rilevanti
Per garantire l'interesse dell'utente nella compilazione dei moduli, chiedi solo ciò di cui hai veramente bisogno in modo che non si annoi. Questo dovrebbe essere implementato immediatamente per garantire una migliore UX. Rendilo minimo per ottenere il massimo risultato.

Una cosa che devi ricordare durante la progettazione dei moduli, la lunghezza e il numero di campi di input in un modulo sono alcuni dei componenti chiave che devono essere presi in considerazione. Perché la lunghezza di un modulo è proporzionale al tasso di abbandono. Ciò significa che più moduli a lungo rimani sul tuo sito, maggiore è il tasso di abbandono che puoi aspettarti.
Una volta, Neil Patel ha rivelato in uno dei suoi articoli in cui ha affermato di essere stato in grado di aumentare la conversione del 26% rimuovendo un solo campo modulo dal suo modulo di contatto. Quindi assicurati che il tuo modulo di contatto includa la richiesta più pertinente.
Creazione di moduli in più passaggi
La progettazione di moduli Web per la creazione di moduli in più passaggi potrebbe essere un altro ottimo modo per aumentare il coinvolgimento degli utenti e rendere i moduli meno complicati. Ciò significa che la suddivisione dei moduli in più passaggi garantisce meno fatica durante la compilazione del modulo.
Durante la progettazione per creare un modulo in più passaggi, cerca di mantenere non più di 2-3 campi nel primo passaggio. Inoltre, la barra di avanzamento del modulo motiva gli utenti a completare anche l'intero processo di compilazione del modulo. Questo non creerà alcuna distrazione durante la compilazione del modulo.
Torna all'indice
Convalida del modulo in linea
I tuoi moduli online dovrebbero essere progettati in modo tale da garantire la raccolta delle informazioni più valide dagli utenti. Ad esempio, se qualcuno fornisce informazioni non valide, il modulo mostrerà un segnale rosso sull'errore. Questo evento alla fine aiuta gli utenti durante la compilazione del modulo.
Ci sono una serie di vantaggi se si inserisce la convalida all'interno del modulo. Alcuni di essi sono riportati di seguito:
- La convalida aiuta gli utenti a comprendere gli errori durante la compilazione del modulo. Ciò garantisce l'accuratezza dei dati forniti tramite il modulo.
- Fornisce anche un senso di fiducia tra gli utenti. La compilazione del modulo completata con successo presenta il pollice in alto con un feedback visivo incoraggiante.
- Gli utenti forniscono informazioni accurate e valide, allo stesso tempo, i destinatari ottengono anche dati autentici.
Fornisci opzioni alternative
Mentre fornisci agli utenti un modo per registrarsi sul tuo sito, mantieni uno o più modi alternativi per farlo accadere. Ciò aumenterà sicuramente l'interesse dei tuoi utenti a compilare il rispettivo modulo.

Il modo migliore per fornire opzioni alternative è consentire agli utenti di accedere tramite Google, Facebook, Twitter o altri media. Nel complesso, puoi definire l'idea come una filosofia "less is more" che devi mettere in pratica mentre progetti i moduli.
Torna all'indice
Immissione di moduli di conseguenza
Dopo aver progettato i moduli web, è il momento di posizionarli nella giusta posizione. Ciò aumenterà il coinvolgimento degli utenti e aiuterà a convincere le persone giuste a fidarsi dei servizi che offri.
Alcune statistiche mostrano che il tempo di coinvolgimento di solito raggiunge il picco quando si posizionano i moduli nella prima posizione. Questo attira l'attenzione dei tuoi utenti in primo luogo quando visitano il tuo sito web.
Ma ancora una volta, inserire un modulo di iscrizione prima che gli utenti possano vedere il contenuto della tua pagina può essere troppo invadente e infastidire gli utenti. In poche parole, non esiste una regola fissa su dove posizionare il modulo su una pagina. Dipende da più variabili come lo scopo di quella particolare pagina, il tuo obiettivo aziendale, il comportamento generico del pubblico, ecc.
Fondamentalmente, devi bilanciare tra il tuo obiettivo e ciò di cui i tuoi utenti potrebbero aver bisogno; e inserire il modulo di conseguenza.
Torna all'indice
Imposta un forte invito all'azione
Le statistiche mostrano un fatto sorprendente che il 72% dei marketer B2B non ha un invito all'azione nelle proprie pagine interne. Assicurati di avere un invito all'azione forte e accattivante. Tieni presente quando progetti un modulo che CTA è un punto di svolta tra conversioni e frequenza di rimbalzo.

Un CTA adatto finisce con tonnellate di clic su di esso perché costringe gli utenti ad agire in modo positivo. Inoltre, troppe CTA confondono anche le persone e devi essere sicuro di ciò che stai offrendo e la copia di CTA deve mostrarlo.
Nel complesso, le dimensioni, il colore e il testo della CTA devono essere significativi in modo da poter creare un impatto. Puoi allineare CTA con la voce e il tono del tuo marchio. Cerca di creare un senso di urgenza che possa avere un impatto sugli utenti lordi.
Torna all'indice
Posizionamento dell'etichetta
Le etichette indicano agli utenti le informazioni che devono inserire nel campo di input. Fondamentalmente, sono posizionati all'esterno del campo del modulo. Proprio come il posizionamento del modulo stesso, il posizionamento dell'etichetta non ha una guida definita su dove e come allinearlo e posizionarlo. Dipende principalmente dalla situazione e dai requisiti.
I progettisti di moduli possono nascondere l'etichetta per animare i moduli invece di utilizzare i segnaposto. Ma il più comune è posizionare al di fuori del campo del modulo. Puoi anche allineare l'etichetta per ottenere maggiore attenzione dagli utenti. L'etichetta giustificata a sinistra di solito riceve più attenzione dagli utenti. Quindi, assicurati di aver progettato l'etichetta del modulo di conseguenza.
Torna all'indice
Aggiunta di riempimento automatico
Considera la compilazione automatica se gli utenti sono già registrati ai tuoi servizi nei campi pertinenti. Ciò farà risparmiare tempo e oneri inutili che potresti dover affrontare durante la compilazione di un modulo particolare.
Puoi anche compilare automaticamente alcuni campi di input utilizzando la geolocalizzazione. Questo li aiuterà a compilare il modulo rapidamente. In questo caso, assicurati che tutti i campi di input siano disponibili per la personalizzazione e fornisci loro il massimo controllo durante la compilazione del rispettivo modulo.
Torna all'indice
Modulo compatibile con GDPR
Rendi i tuoi moduli compatibili con il GDPR in modo che operino all'interno delle normative stabilite dall'Unione Europea (UE). Questo è uno degli aspetti più importanti in questi giorni e proteggerà la tua attività dall'influenza del diritto dell'UE.


Sebbene non sia chiaro come tu possa essere influenzato dal GDPR, potrebbe essere la fonte di distruzione per qualsiasi tipo di organizzazione. Fai uno studio adeguato in merito o puoi consultare un esperto che si occupa di GDPR.
Leggi anche: Come rendere il tuo sito web compatibile con il GDPR usando un plugin per WordPress.
Torna all'indice
Varie
Oltre ai problemi sopra menzionati, ci sono anche altri problemi da considerare per avere una migliore UX sul tuo sito web. Diamo un'occhiata all'elenco qui sotto:
- Alcune statistiche mostrano che i segnaposto nei campi del modulo spesso danneggiano l'usabilità, a volte ciò può complicare il processo di compilazione del modulo. Ma a volte potrebbe essere un'ottima scelta mantenere l'unico segnaposto al posto dell'etichetta del campo. Dipende dalla situazione. Ad esempio, nel caso di iscrizione alla newsletter, possiamo utilizzare solo il segnaposto invece di un'etichetta.
- Non è necessario o necessario mantenere contemporaneamente etichetta e segnaposto.
- Se necessario, le etichette dei campi e i relativi campi di input devono essere raggruppati visivamente per aiutare gli utenti a comprendere il modulo in modo più semplice. In questo caso, fai attenzione alle imbottiture larghe, a volte possono essere un rompicapo.
- È possibile enfatizzare l'autofocus per evidenziare il punto di partenza. Questo aiuterà l'utente a iniziare correttamente.
- Le lettere maiuscole sono difficili da leggere; sarebbe saggio scrivere l'etichetta nella combinazione di entrambi. A volte i testi dei pulsanti possono essere scritti in maiuscolo.
- Il pulsante è qualcosa che ha lo scopo di eseguire l'azione diretta dell'utente. Pertanto, il design dei pulsanti dovrebbe essere trattato con particolare attenzione. Il pulsante deve essere progettato e creato dopo aver collegato i campi.
- Non dimenticare di incorporare l'input mascherato per facilitare la compilazione del modulo.
- È consigliabile utilizzare un pulsante di opzione invece di utilizzare un menu a discesa. Ciò accelererà il processo di compilazione del modulo. Rende la procedura di riempimento del modulo facile e agevole.
- Mantieni un'opzione di anteprima della password o un'opportunità per consentire agli utenti di controllare le proprie informazioni prima di premere il pulsante di invio. In questo caso, informi anche gli utenti del pulsante di blocco maiuscole premuto.
Torna all'indice
Prima di finire
I moduli sono una delle parti più indispensabili di un sito web. Ecco perché progettare moduli e poi crearne uno potrebbe essere l'aspetto cruciale per avere una solida UX sul tuo sito. Prima di progettare moduli è necessario vedere le cose dal punto di vista dell'utente.
WP Fluent Forms Pro
Prova Fluent Forms oggi e verifica di persona!
Rendi concisi tutti i moduli dall'inizio alla fine e offri agli utenti un sollievo per compilare l'intero modulo. Fai uno studio adeguato dalle risorse pertinenti e fai il miglior sforzo di cui hai bisogno. Poiché i moduli sono una parte importante del raggiungimento della conversione, assicurati che gli utenti siano in grado di superarli rapidamente e senza intoppi.
Conclusione
Poiché i moduli sono una parte fondamentale del tuo sito Web, devi fare attenzione a progettarli e crearli. Durante la progettazione di moduli web, è sempre importante guidare i test A/B e ispezionare tutte le attuali tendenze di marketing.
Inoltre, dovresti assicurarti che tutti i moduli che hai creato siano ottimizzati per i dispositivi mobili. In definitiva, si può dire che se segui le tattiche di cui abbiamo discusso qui, sarebbe sicuramente la soluzione migliore per il tuo sito web.
Come mio consiglio, se desideri utilizzare qualsiasi plug-in per la creazione di moduli di WordPress, assicurati di utilizzare WP Fluent Forms per migliorare la tua UX in WordPress. Spero che questo articolo ti abbia aiutato molto a saperne di più sulla progettazione di moduli sul tuo sito per migliorare l'esperienza utente del sito. Se hai domande sul contesto, fammi sapere la tua preoccupazione lasciando un commento qui sotto. Spero di risponderti a breve.
Alcune letture consigliate interessanti:
? TypeForm Alternative
? Caldera Forms vs. WP Fluent Form
? Aumenta il coinvolgimento degli utenti
