WordPress 塊模式:終極指南
已發表: 2020-10-23WordPress 塊模式是一種令人興奮的新方式,可以利用 WordPress 塊編輯器快速構建具有預先設計佈局的帖子和頁面。 使用 WordPress 塊模式,您現在可以構建和共享預定義的塊佈局。

在本指南中,我們將涵蓋您需要了解的有關 WordPress 塊模式的所有信息,包括如何充分利用塊模式,以及如何構建自定義塊模式。
一旦您開始使用 WordPress 塊模式設計頁面,您將很快發現此功能在您的設計和編輯體驗中是多麼有用。
現在,如果您想從頭開始為包含多個列、定價選項和項目描述的定價表構建 WordPress 站點佈局,您會怎麼做?
您可以嘗試 WordPress 塊系統,但以這種方式生成定價表將非常困難。 即使沒有塊模式,您的站點主題也需要自定義塊樣式才能實現。
最明顯的選擇可能是依靠 WordPress 插件來填補此類複雜設計輸出的空白。 事實上,插件多年來一直在承擔定價表設計的工作。
但是,如果您能夠在網站主題內生成這些類型的複雜佈局呢? 這是 WordPress 塊模式介入的地方。
什麼是 WordPress 塊模式?
WordPress 塊模式是即用型的、預定義的 WordPress 塊佈局。 塊模式是一組 WordPress 塊,允許用戶通過單擊幾個按鈕來創建任意數量的複雜佈局。
作為 WordPress 5.5 的主要功能之一首次引入,塊模式真正為 WordPress 塊編輯器成為成熟的頁面構建器鋪平了道路。 塊模式旨在幫助用戶將塊組合在一起,以實現其頁面的最佳設計。

新的塊模式使創建複雜、美觀的頁面和帖子佈局變得簡單,使用可以混合和匹配的塊組合。 您還將在各種插件和主題中找到塊模式,並且一直在添加更多。
WordPress 5.5 發布屏幕
例如,WordPress 塊模式可以是預先設計的按鈕(如兩列)、文本列、標題、引用或圖片庫。 塊模式可能更複雜,例如詳細的定價列。
從普通 WordPress 開發人員和設計人員的角度來看,WordPress 塊模式是頁面元素的組,包含預定義的設置。 塊模式由 WordPress 核心、插件和主題提供。 主題和插件可以註冊為塊模式以顯示在 WordPress 編輯器中。
關於 WordPress 塊模式的一些快速說明:
- 塊模式真正為塊編輯器成為頁面構建器鋪平了道路。 隨著塊編輯器繼續朝著這個方向發展,請注意塊模式的興起。
- WordPress 5.5 帶有許多內置的塊模式,但第三方插件和主題也可以註冊額外的塊模式或刪除現有的塊模式。 這裡有更多關於 WordPress 5.5 中的塊模式。
- 要查看實際塊模式,請查看二十二十默認主題。 二十二十始終是安裝在開發服務器上的好主題,因為它確實突出了最新版本的 WordPress 的可能性。
- 主題作者可能希望選擇退出捆綁模式並提供他們自己的設置。 這是開發人員的塊模式文檔,包括註冊/取消註冊和類別。
定義的 WordPress 塊模式
塊模式只不過是一組註冊為一個的 WordPress 塊。 WordPress 塊模式的基本概念是插件和主題可以輕鬆地向編輯器添加華麗的、預先構建的塊部分。 這意味著,用戶不必一次將每個佈局塊添加到頁面,而是已經可以訪問塊庫中可用的模式。
從根本上說,大多數 WordPress 塊都是簡單的 HTML。 WordPress 塊目錄中現在可用的 WordPress 塊插件僅支持 javascript 並且僅註冊 WordPress 塊。
塊模式界面的第一次迭代是在 Gutenberg 插件 7.7 版中發布的。 在那個時候,塊模式是非常基本的。
雖然編輯器有一組豐富的內置塊,但有時用戶將這些塊組合在一起以實現其頁面的最佳設計有時具有挑戰性。 隨著我們加速實現全站點編輯,這成為需要解決的重要挑戰。
古騰堡 7.7 發布貼
核心 WordPress 現在帶有很多流行的塊模式。 但是這些有限的選項甚至無法覆蓋 WordPress 塊模式可能的幾乎無限的設計選項。
塊模式的好處是什麼?
當您熟悉 WordPress 塊模式並開始定期使用它們時,您將開始了解塊模式如何為古騰堡編輯器帶來另一個層次的獨創性。
節省時間和挫折
您會注意到的第一件事是您可以節省多少時間來創建網站。 與 WordPress 可重用塊相同,WordPress 塊模式將常見的預先設計的頁面元素帶入一個塊模式庫,您可以插入到任何帖子或頁面中。塊模式使開發人員更容易在他們的網站上包含複雜的佈局,否則需要數小時才能構建。
WordPress 塊模式將幫助您避免數小時的沮喪。 您浪費了多少時間想知道為什麼在您最喜歡的主題的演示中構建看起來如此完美的定制首頁是如此不可能? 您現在可以使用 WordPress 塊模式自行構建這些類型的頁面。
靈活的頁面和帖子佈局
塊模式非常靈活。 事實上,您可以刪除或交換模式中選定的塊,或將不同的模式插入帖子並調整位置。
輕鬆構建看起來像主題演示的網站
我們都知道看到一個漂亮的主題演示是什麼感覺。 然後您上傳主題,但不知道如何重新創建它。 塊模式使主題(和插件)開發人員可以提供塊模式來輕鬆地重新創建由他們的主題演示展示的主頁、關於頁面、投資組合等。 您可以在 WordPress 塊編輯器中完成所有操作。
利用自定義塊組合
除了明顯的節省時間的好處之外,塊模式使設計師和開發人員更容易為觀眾提供更複雜和令人印象深刻的塊組合。 這允許主題和插件提供自己的自定義塊模式,以便在整個網站中使用,而無需自定義任何代碼。
輕鬆切換主題
當您想要更改網站的主題時,丟失幾乎所有佈局的日子已經一去不復返了。 塊模式為您提供了大量的設計靈活性,並節省了重做佈局的工作時間。
這意味著當您在站點上切換 WordPress 主題時,塊模式的內容會完全保持原樣。 即使您的新 WordPress 主題沒有註冊與舊主題相同的模式,這也是正確的。
創建您自己的塊模式
這些對於新手來說也是一個很好的頁面構建解決方案,因為它們創建起來並不復雜。 您真的不需要成為編碼員或了解 HTML 和 PHP 來創建自定義模式。 您需要做的就是在編輯器中構建您的佈局,然後將 HTML 複製到您的插件或主題代碼中。 使用 WordPress 塊模式,這些複雜的佈局可以在幾秒鐘內復製到您想要的任何地方。
WordPress 塊模式如何工作?
新的 WordPress 塊模式系統幫助為 WordPress 內更多變化的、前瞻性的未來奠定了基礎,而不是我們過去所使用的。
當 WordPress 塊模式完善後,將會有一個完全集成的界面,並允許您選擇多個模式。 當您看到想要在設計中實現的模式時,您只需單擊該模式並將其插入到您的頁面或帖子中。
您將不再需要處理插入大量短代碼或弄清楚主題中復雜選項的工作方式。
塊模式與頁面構建器有何相似之處?
WordPress 塊模式對 WordPress 頁面構建器的未來意味著什麼? 時間只會證明一切,但隨著塊模式的發展,我們可能會看到更多關於這兩種在 WordPress 中構建頁面的方法的討論。在網站設計中使用預定義頁面內容部分的概念並不新鮮。 大多數主要的網站建設者,如 SquareSpace、Weebly 和 Wix,早就為用戶提供了一些“模式”選擇,以幫助他們進行網頁設計。 例如,我們在 WordPress 中稱為塊模式的內容在 SquareSpace 設計平台中稱為部分。
WordPress 頁面構建器已經存在了一段時間,無論是主題迭代還是插件迭代,或者兩者的組合。 WordPress 頁面構建器仍然是市場上一些最具創新性和前瞻性的 WordPress 產品示例。 他們領先於時代,解決了 WordPress 迫切需要的問題。 他們有頑固的忠實粉絲。
但是,雖然 WordPress 頁面構建器解決了一個非常現實的問題,但始終存在一個潛在的問題:不同的插件或主題機制以及架構的差異給用戶帶來了碎片化的體驗(充其量)。 Page Builder 插件和主題還可以為站點的代碼庫添加額外的膨脹,從而導致速度和性能問題。
所以很高興知道古騰堡項目的貢獻者一直在討論他們如何幫助統一 WordPress 塊編輯器界面、使用塊模式構建頁面的實現和經驗。 他們也不羞於使用 WordPress 核心進行全站點編輯的目標,這可能會極大地影響對單獨的頁面構建插件或主題的需求。
我如何使用 WordPress 塊模式?
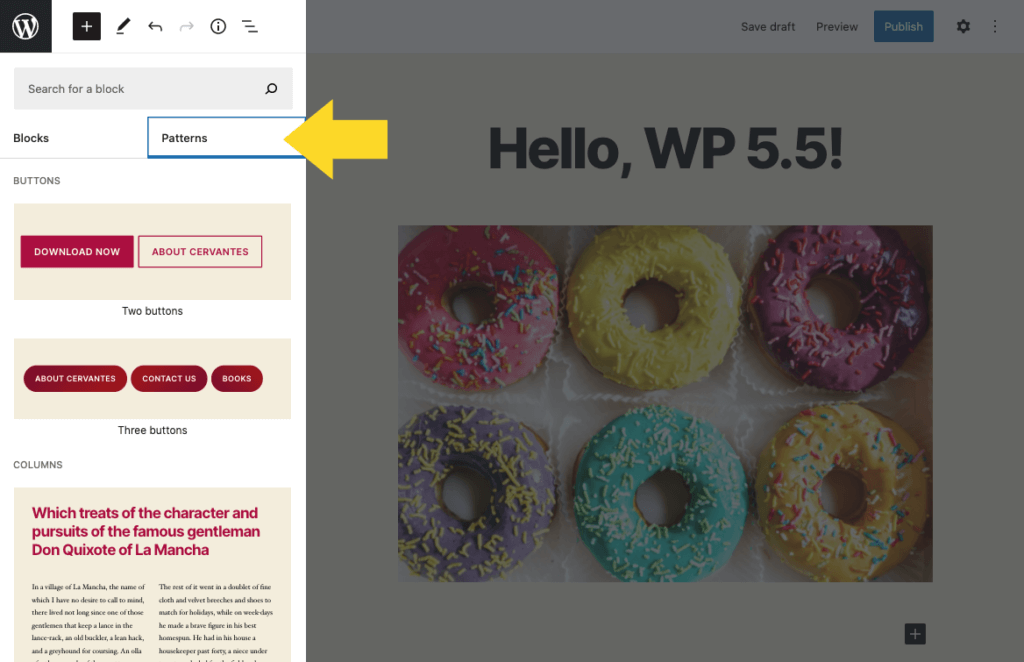
在您的 WordPress 管理儀表板中,您可以使用 WordPress 頁面/帖子編輯器屏幕左上角的“+”圖標找到已註冊的塊模式。
您將看到三個選項卡:Blocks、Resuable 和Patterns 選項卡。 “模式”選項卡將顯示您站點的所有可用塊模式。
您可以像任何其他塊一樣將塊模式添加到您的帖子/頁面。
如何構建 WordPress 塊模式
您可能想知道如何構建自己的塊模式。 只需幾個步驟,您就可以註冊自定義塊模式。 我們已經看到了從自定義插件或主題的functions.php文件中註冊自定義塊模式的位置的不同方法。
在開始構建 WordPress 塊模式之前,讓我們介紹一下 WordPress 塊 API 和塊模式註冊。
WordPress 塊模式 API
要開始構建您自己的自定義 WordPress 塊模式,您將需要使用 WordPress 塊模式 API。 這將允許您向自定義插件或主題的functions.php文件添加塊模式。
但無論採用哪種方式實現,塊模式 API 都將用於註冊您的自定義塊模式和您的塊模式類別。
塊模式註冊
主題和插件作者可以使用register_block_pattern函數註冊額外的自定義塊模式。
register_block_pattern函數接收模式名稱作為第一個參數和一個描述模式屬性的數組作為第二個參數。
我們將稍後展示一些塊模式註冊的示例代碼。
塊模式屬性
title(必需):模式的“人類可讀”標題。-
content(必需):這是模式的原始 HTML 內容。 -
description:用於描述插入器中圖案的視覺隱藏文本。 描述是可選的,但當標題沒有完全描述模式的作用時,強烈建議使用描述。 -
categories:用於對塊模式進行分組的模式類別列表。 塊模式可以顯示在多個類別上。 -
keywords:幫助用戶在搜索時發現它的別名或關鍵字。 -
viewportWidth:指定插入器中圖案的寬度。
創建自定義 WordPress 模式插件的示例步驟
下面我們來看看構建WordPress塊模式的步驟。
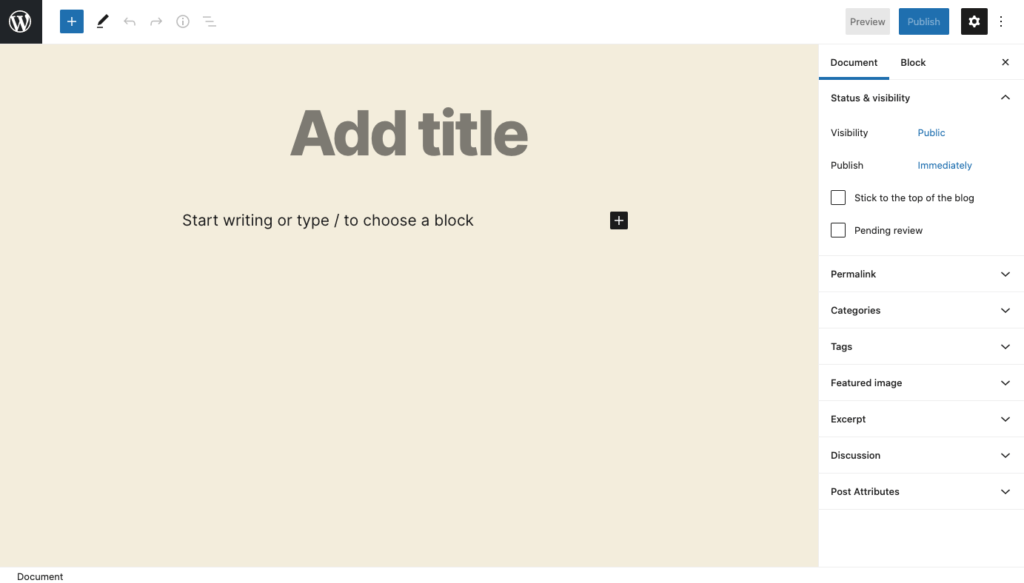
1. 創建一個草稿帖子
您的第一步是在 WordPress 儀表板的帖子或頁面中構建自定義模式。 但是,這不需要使用現有內容來完成。 您可以簡單地創建帖子草稿以構建塊模式。

2. 開始添加塊
假設我們已經創建了一個草稿頁面,可以讓我們進行大量的實驗。
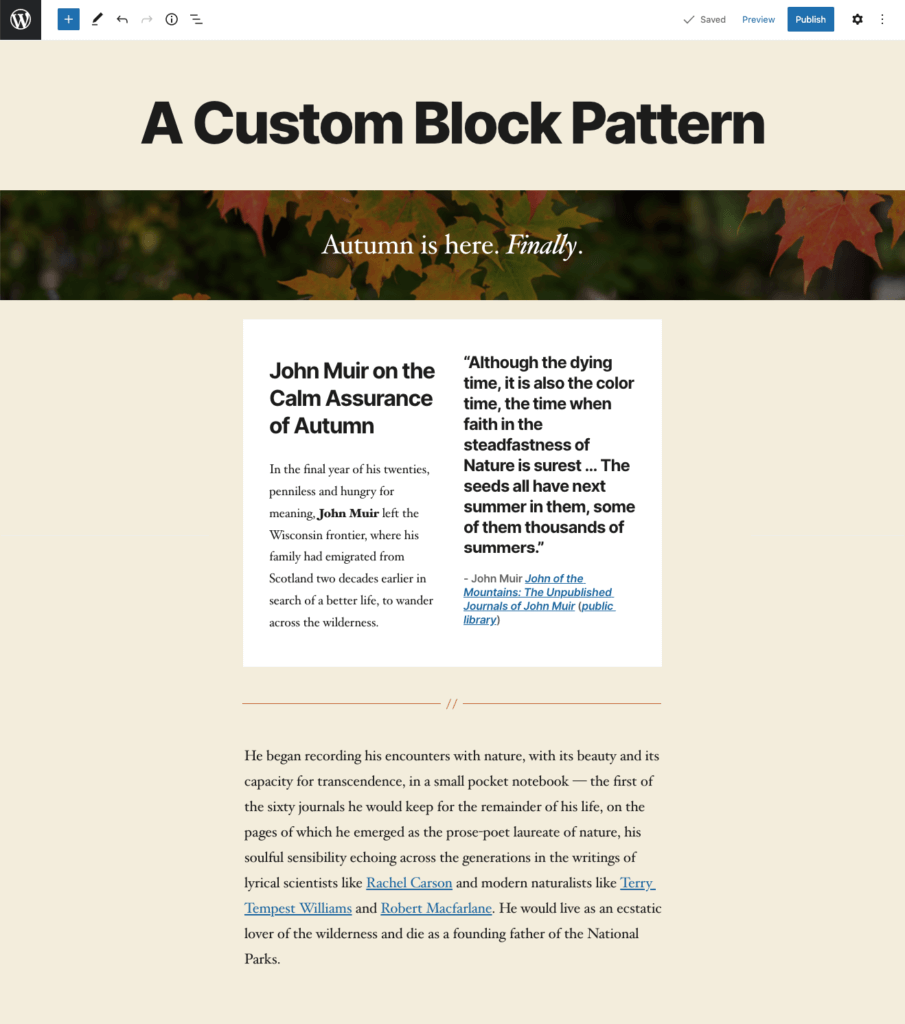
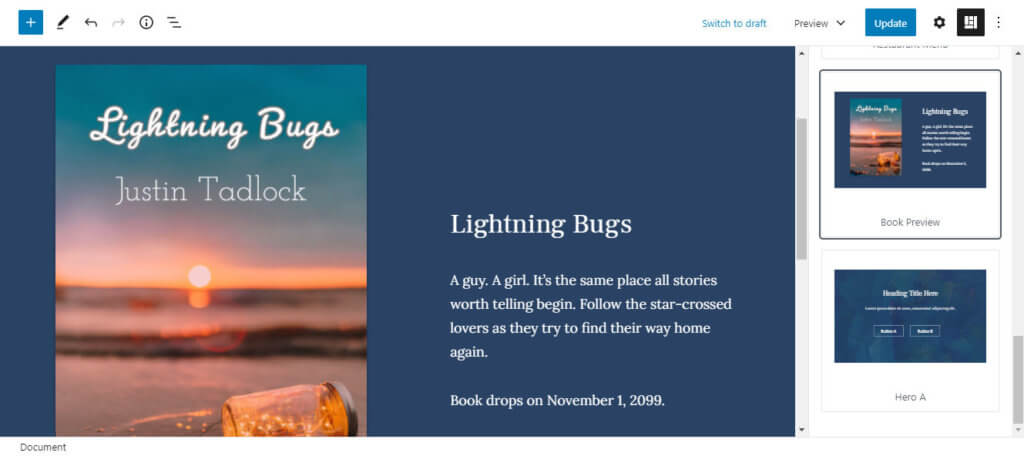
對於此示例,我們將自定義塊模式稱為“頁面介紹塊”。 裡面有這些塊,
- 封面圖片
- 一組列:一個帶有標題和段落文本的列; 第二個帶引號
- 分隔符
- 附加段落文本

從理論上講,我們虛構的網站可能會在網站的每篇博文中使用它。 通過創建自定義 WordPress 塊模式,您無需每次想要使用它時都一遍又一遍地重建它。
您現在可以開始以您喜歡的任何方式為每個塊設置樣式。 例如,您可以考慮使用古騰堡調色板進行預先確定的著色。 這裡有更多關於向塊添加額外 CSS 類的內容。
3. 選擇並複制你的區塊
在您按照您想要的方式設置好所有塊之後,下一步就是獲取它們的源代碼。 雖然這聽起來很困難,但實際上很簡單。
這實際上只是手動選擇您想要的模式中的每個塊的問題。 您需要做的就是單擊您的第一個塊,按住鍵盤上的 ALT 鍵,然後單擊您想要的模式中的最後一個塊。

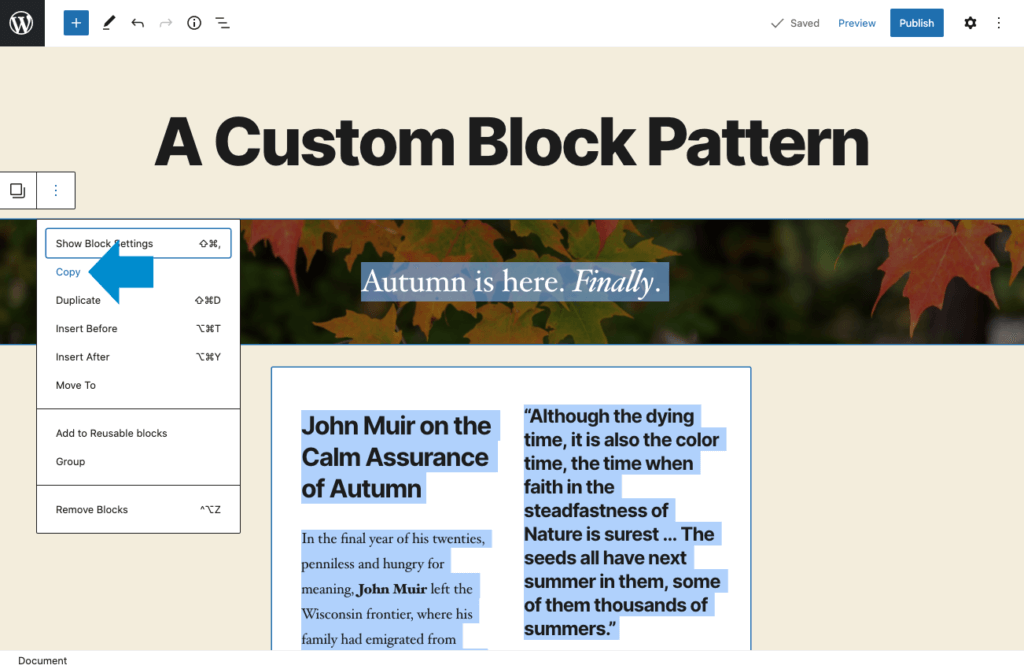
選擇所有所需的塊後,單擊編輯器頂部附近的“更多選項”按鈕(它是三個垂直點)。 從該菜單中,單擊複製。 這將立即從您選擇的所有塊中復制所有源代碼。
4. 轉義 HTML 輸出
這是絕對不能錯過的一步。 您的 HTML 輸出必須被轉義。 這使它能夠與塊模式 API 完美配合。
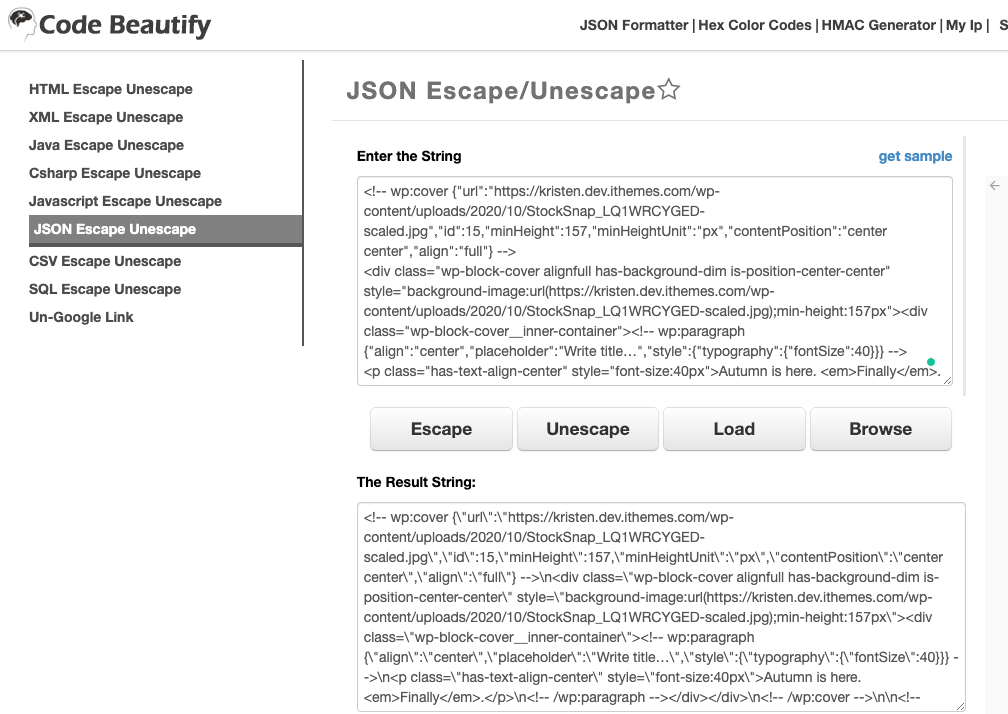
為此,您必須通過 JSON Escape/Unescape 工具運行所有代碼。 將 HTML 代碼粘貼到輸入字符串框中,然後單擊退出按鈕。

接下來,複製第二個框中提供的結果字符串代碼。
代碼整理好後,就可以在WordPress平台內註冊模式了。
使用塊模式 API,您將有兩種選擇來註冊自定義塊模式。
- 自定義插件- 即使您決定稍後更改主題,這也允許您使用該模式。
- 你的主題的
functions.php文件。 如果您正在構建大量自定義塊模式並且不想安裝大量附加插件,則此位置也可能有意義。
5. 構建自定義 WordPress 塊模式插件
對於此示例,我們將使用我們的自定義塊模式“頁面介紹塊”創建一個名為“我的模式”的自定義插件。
這是有關如何創建此自定義 WordPress WordPress 塊模式插件的快速清單。
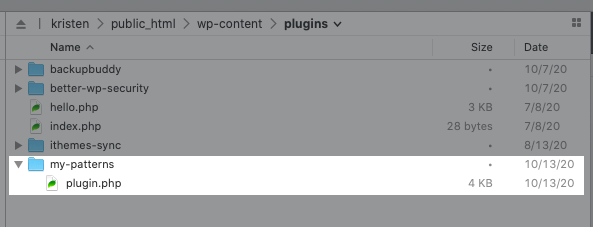
- 1. 在
wp-content目錄中創建一個名為“my-patterns”的新插件目錄/文件夾。 - 2. 在“my-patterns”目錄/文件夾中,創建一個名為“plugin.php”的新文件。

- 3. 在 plugin.php 文件中,這是創建自定義模式插件的示例代碼,包括我們示例代碼中的
register_block_pattern函數。
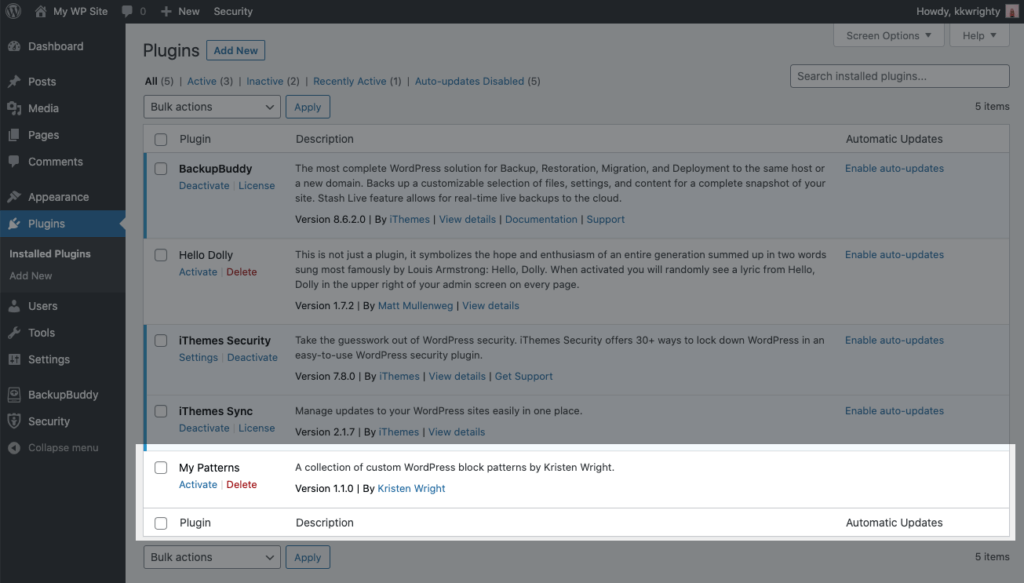
<?php /** * Plugin Name: My Patterns * Description: A collection of custom WordPress block patterns by Kristen Wright. * Version: 1.0 * Author: Kristen Wright * Author URI: https://kristenwebbwright.com */ register_block_pattern( 'my-patterns/my-awesome-pattern', array( 'title' => __( 'Page Introduction Blocks', 'my-patterns' ), 'description' => _x( 'A header, columns, separator and paragraph text.', 'Block pattern description', 'my-patterns' ), 'content' => "<!-- wp:cover {\"url\":\"https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg\",\"id\":15,\"minHeight\":157,\"minHeightUnit\":\"px\",\"contentPosition\":\"center center\",\"align\":\"full\"} -->\n<div class=\"wp-block-cover alignfull has-background-dim is-position-center-center\" style=\"background-image:url(https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg);min-height:157px\"><div class=\"wp-block-cover__inner-container\"><!-- wp:paragraph {\"align\":\"center\",\"placeholder\":\"Write title…\",\"style\":{\"typography\":{\"fontSize\":40}}} -->\n<p class=\"has-text-align-center\" style=\"font-size:40px\">Autumn is here. <em>Finally</em>.</p>\n<!-- /wp:paragraph --></div></div>\n<!-- /wp:cover -->\n\n<!-- wp:columns {\"style\":{\"color\":{\"background\":\"#ffffff\"}}} -->\n<div class=\"wp-block-columns has-background\" style=\"background-color:#ffffff\"><!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:heading {\"level\":4} -->\n<h4>John Muir on the Calm Assurance of Autumn</h4>\n<!-- /wp:heading -->\n\n<!-- wp:paragraph -->\n<p>In the final year of his twenties, penniless and hungry for meaning, <strong>John Muir</strong> left the Wisconsin frontier, where his family had emigrated from Scotland two decades earlier in search of a better life, to wander across the wilderness.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column -->\n\n<!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:quote {\"className\":\"is-style-large\"} -->\n<blockquote class=\"wp-block-quote is-style-large\"><p>“Although the dying time, it is also the color time, the time when faith in the steadfastness of Nature is surest … The seeds all have next summer in them, some of them thousands of summers.”</p><cite>- John Muir <strong><em>John of the Mountains: The Unpublished Journals of John Muir</em></strong> (<em>public library</em>)</cite></blockquote>\n<!-- /wp:quote --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->\n\n<!-- wp:separator {\"customColor\":\"#cf6626\",\"className\":\"is-style-default\"} -->\n<hr class=\"wp-block-separator has-text-color has-background is-style-default\" style=\"background-color:#cf6626;color:#cf6626\"/>\n<!-- /wp:separator -->\n\n<!-- wp:paragraph {\"fontSize\":\"normal\"} -->\n<p class=\"has-normal-font-size\">He began recording his encounters with nature, with its beauty and its capacity for transcendence, in a small pocket notebook — the first of the sixty journals he would keep for the remainder of his life, on the pages of which he emerged as the prose-poet laureate of nature, his soulful sensibility echoing across the generations in the writings of lyrical scientists like Rachel Carson and modern naturalists like Terry Tempest Williams and Robert Macfarlane. He would live as an ecstatic lover of the wilderness and die as a founding father of the National Parks.</p>\n<!-- /wp:paragraph -->", ) );- 4. 在您的插件文件夾中安裝新模式文件後,前往 WordPress 管理儀表板中的插件 > 已安裝插件,然後單擊以激活插件。

- 現在,轉到添加新帖子或添加新頁面。
如何使用自定義 WordPress 塊模式
您已經創建了自己的模式並通過 WordPress 插件實現了它,現在您可以隨時隨地開始使用它。

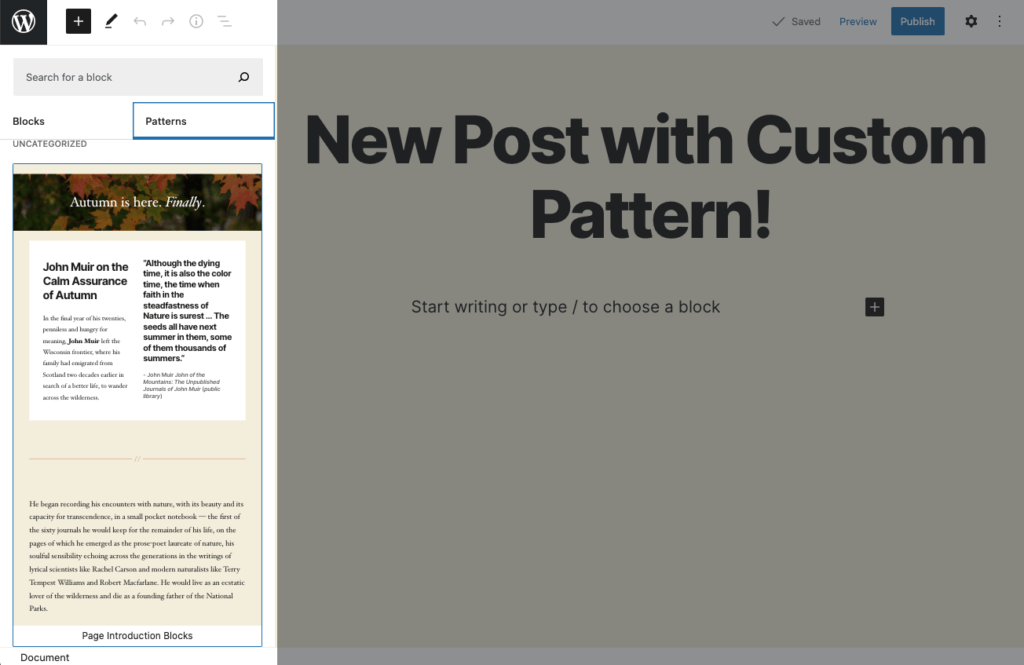
首先要做的是創建一個新的帖子或頁面(如果您願意,也可以使用現有的帖子或頁面)。 要將新的自定義塊模式添加到帖子中,請單擊編輯器左上角附近的“添加塊” 。 它是藍色方框內的一個大“+” 。 接下來,單擊“模式”選項卡。
在該選項卡中,您會找到幾個預製模式,這些模式會自動包含在 WordPress 安裝中。 要找到您的自定義塊,請向下滾動,直到看到我們命名為“頁面介紹塊”的塊。 很酷,對吧?

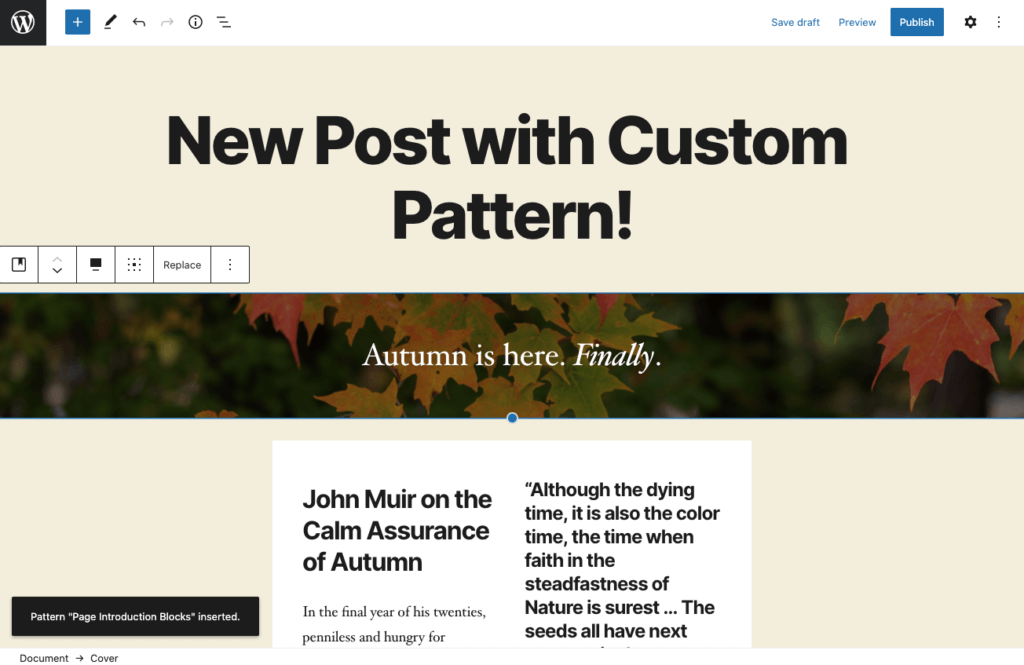
當您單擊該模式時,它會立即添加到您的帖子中。 在此之後,您可以以任何您認為合適的方式更改和操作塊。

自定義塊模式的另一個很酷的功能(與可重用塊不同)是能夠調整塊模式的內容。 這允許用戶使用塊模式作為其頁面佈局和設計的基礎,然後從那裡進行自定義。 只需單擊任何塊即可對其進行自定義。
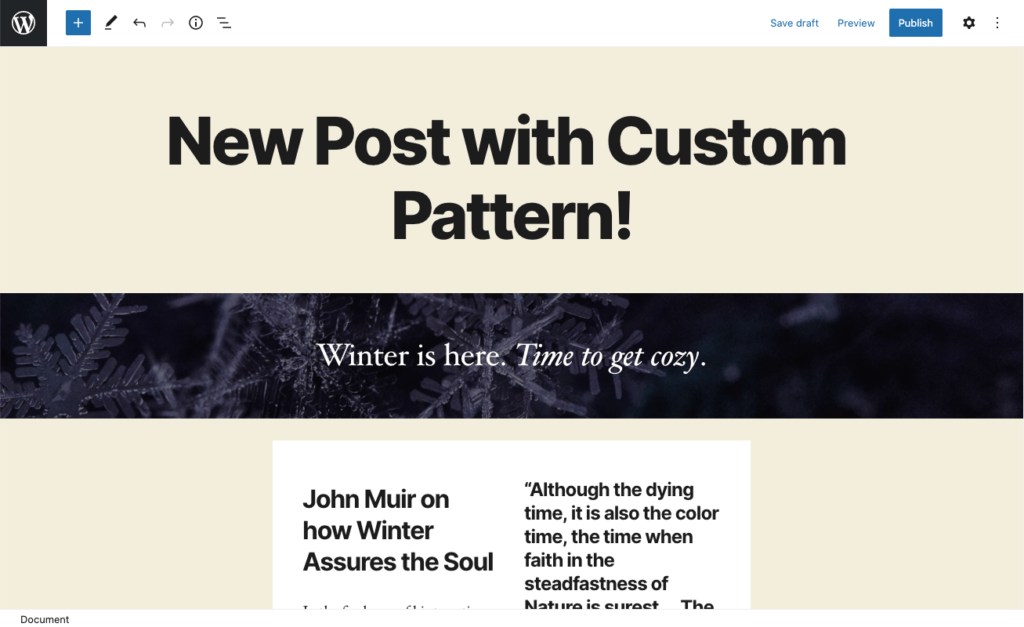
我們將交換標題圖像和文本作為示例。 太簡單!

更多 WordPress 塊模式資源
如果您還沒有準備好開始創建和設計自己的自定義模式,請前往 Gutenberg Hub 模式庫。 這個很棒的資源有相當大的模板庫,你可以用它來實現一堆預製的佈局。 您仍然需要逃脫並註冊這些模式,但它們開啟了一個充滿新可能性的世界。
另請查看 Justin Tadlock 的 Block Pattern Builder 插件。 這個簡單的插件允許最終用戶在 WordPress 插件目錄中創建自定義塊模式。 該插件目前需要 Gutenberg 插件才能工作。 該插件刪除了編碼部分,以便用戶可以直接從編輯器中創建塊模式。
單擊編輯器工具欄中的“更多選項”按鈕(省略號圖標)並選擇至少一個塊。 然後,單擊“添加到塊模式”選項。

如果您完全不熟悉 WordPress 塊編輯器,我們還有一些額外的 WordPress 塊指南。

WordPress 可重用塊:終極指南
WordPress 可重用塊是 WordPress 塊編輯器的一個強大功能。 可重複使用的塊允許您快速保存您經常使用的任何 WordPress 塊。 閱讀更多 …

WordPress 塊目錄:基本指南
WordPress 5.5 中引入的 WordPress 塊目錄使您可以更輕鬆地找到最適合您需求的 WordPress 塊。 閱讀更多 …

WordPress 塊:古騰堡塊的終極指南
使用 WordPress 塊,也稱為古騰堡塊,用戶可以體驗一種更簡單的方式,以真正的視覺方式在帖子和頁面中創建豐富的內容。 閱讀更多 …
WordPress 塊模式和 WordPress 的未來
您現在可以清楚地看到,WordPress 塊模式可以節省大量時間。 作為開發人員,您不再需要反復重新創建頁面佈局。 當您註冊自定義模式時,您可以隨時在需要時立即擁有自定義起點。
對於普通的內容創建者來說,塊模式消除了設計一致佈局的所有謎團。 新的 WordPress 塊模式可幫助您為塊編輯器帶來全新級別的個人定制。
為了讓 WordPress 塊模式成為他們能夠成為的一切,需要來自 WordPress 插件和主題開發社區的大量支持。 當插件和主題開發人員開始應用他們廣泛的藝術和技術技能時,我們將真正開始看到塊模式能夠做什麼。
但這並不意味著您不應該立即開始使用塊模式。 事實上,它們在新設計中使用得越多,它們就會越快演變成比現有更有用的東西。
那麼,您如何看待 WordPress 塊模式? 讓我們知道您的想法。
自 2011 年以來,Kristen 一直在編寫教程來幫助 WordPress 用戶。您通常會發現她在為 iThemes 博客撰寫新文章或為 #WPprosper 開發資源。 工作之餘,克里斯汀喜歡寫日記(她寫了兩本書!)、遠足和露營、烹飪以及與家人一起進行日常冒險,希望過上更現代的生活。