WordPress 블록 패턴: 궁극적인 가이드
게시 됨: 2020-10-23WordPress 블록 패턴은 WordPress 블록 편집기를 활용하여 미리 디자인된 레이아웃으로 게시물과 페이지를 빠르게 구축할 수 있는 흥미롭고 새로운 방법입니다. WordPress 블록 패턴을 사용하면 이제 사전 정의된 블록 레이아웃을 구축하고 공유할 수 있습니다.

이 가이드에서는 블록 패턴을 최대한 활용하는 방법과 사용자 지정 블록 패턴을 구축하는 방법을 포함하여 WordPress 블록 패턴에 대해 알아야 할 모든 것을 다룹니다.
WordPress 블록 패턴으로 페이지를 디자인하기 시작하면 이 기능이 디자인 및 편집 환경에서 얼마나 유용한지 빠르게 알게 될 것입니다.
지금 당장 여러 열, 가격 옵션 및 항목 설명이 포함된 가격 테이블에 대한 WordPress 사이트 레이아웃을 처음부터 구축하려면 어떻게 하시겠습니까?
WordPress 블록 시스템을 시도할 수는 있지만 이 방법으로 가격표를 생성하는 것은 상당히 어려울 것입니다. 그리고 블록 패턴이 없더라도 사이트 테마에는 사용자 정의 블록 스타일이 필요합니다.
가장 확실한 옵션은 이러한 유형의 복잡한 디자인 출력에 대한 공백을 채우기 위해 WordPress 플러그인에 의존하는 것일 수 있습니다. 사실, 플러그인은 수년 동안 가격표 디자인 작업을 맡아왔습니다.
그러나 웹사이트의 테마 내에서 바로 이러한 종류의 복잡한 레이아웃을 생성할 수 있다면 어떨까요? 여기에서 WordPress 블록 패턴이 시작됩니다.
WordPress 블록 패턴이란 무엇입니까?
WordPress 블록 패턴은 삽입할 준비가 된 사전 정의된 WordPress 블록 레이아웃입니다. 블록 패턴은 사용자가 몇 개의 버튼만 클릭하여 복잡한 레이아웃을 원하는 수만큼 생성할 수 있도록 하는 WordPress 블록 그룹입니다.
WordPress 5.5의 주요 기능 중 하나로 처음 도입된 블록 패턴은 WordPress 블록 편집기가 본격적인 페이지 빌더가 될 수 있는 길을 진정으로 열어줍니다. 블록 패턴은 사용자가 페이지에 대한 최상의 디자인을 달성하기 위해 블록 조합을 함께 활용하는 데 도움이 되도록 설계되었습니다.

새로운 블록 패턴을 사용하면 혼합하고 일치시킬 수 있는 블록 조합을 사용하여 복잡하고 아름다운 페이지 및 게시물 레이아웃을 간단하게 만들 수 있습니다. 또한 다양한 플러그인과 테마에서 블록 패턴을 찾을 수 있으며 계속 추가됩니다.
WordPress 5.5 릴리스 화면
예를 들어, WordPress 블록 패턴은 미리 디자인된 버튼(예: 두 개의 열), 텍스트 열, 헤더, 따옴표 또는 이미지 갤러리일 수 있습니다. 블록 패턴은 자세한 가격 열과 같이 더 복잡한 것일 수 있습니다.
일반적인 WordPress 개발자 및 디자이너의 관점에서 WordPress 블록 패턴은 미리 정의된 설정을 포함하는 페이지 요소 그룹입니다. 블록 패턴은 WordPress 코어, 플러그인 및 테마에서 제공됩니다. 테마와 플러그인은 블록 패턴으로 등록하여 WordPress 편집기에 표시할 수 있습니다.
WordPress 블록 패턴에 대한 몇 가지 간단한 참고 사항:
- 블록 패턴은 블록 편집기가 페이지 빌더가 될 수 있는 진정한 길을 열어줍니다. 블록 편집기가 이 방향으로 계속 발전함에 따라 블록 패턴이 이륙할 수 있는지 확인하십시오.
- WordPress 5.5에는 여러 블록 패턴이 내장되어 있지만 타사 플러그인 및 테마가 추가 블록 패턴을 등록하거나 기존 패턴을 제거하는 것도 가능합니다. WordPress 5.5의 블록 패턴에 대한 자세한 내용은 다음과 같습니다.
- 작동 중인 블록 패턴을 보려면 Twenty Twenty 기본 테마를 확인하세요. Twenty Twenty는 최신 버전의 WordPress로 가능한 것을 실제로 강조하므로 개발 서버에 설치하는 것이 항상 좋은 테마입니다.
- 테마 작성자는 번들 패턴을 선택 해제하고 고유한 세트를 제공하기를 원할 수 있습니다. 다음은 등록/등록 취소 및 카테고리를 포함하여 개발자를 위한 블록 패턴 문서입니다.
WordPress 블록 패턴 정의
블록 패턴은 하나로 등록된 WordPress 블록 그룹에 불과합니다. 워드프레스 블록 패턴의 기본 개념은 플러그인과 테마가 편집기에 미리 만들어진 멋진 블록 섹션을 쉽게 추가할 수 있다는 것입니다. 이는 레이아웃의 모든 블록을 한 번에 하나씩 페이지에 추가하는 대신 사용자가 이미 블록 라이브러리 내에서 사용 가능한 패턴에 액세스할 수 있음을 의미합니다.
기본적으로 WordPress 블록의 대부분은 단순한 HTML입니다. 이제 WordPress 블록 디렉토리에서 사용할 수 있는 WordPress 블록 플러그인은 javascript 전용이며 WordPress 블록만 등록합니다.
블록 패턴 인터페이스의 첫 번째 반복은 Gutenberg 플러그인 버전 7.7에서 제공되었습니다. 그 당시 블록 패턴은 매우 기본적이었습니다.
편집기에는 풍부한 기본 제공 블록 세트가 있지만 사용자가 페이지에 대한 최상의 디자인을 달성하기 위해 이러한 블록을 함께 구성하는 것이 어려울 때가 있습니다. 그리고 우리가 전체 사이트 편집을 향해 가속함에 따라 이것은 해결해야 할 중요한 과제가 되었습니다.
구텐베르크 7.7 릴리스 포스트
Core WordPress에는 이제 몇 가지 인기 있는 블록 패턴이 제공됩니다. 그러나 이러한 제한된 옵션은 워드프레스 블록 패턴으로 가능한 거의 무한한 디자인 옵션을 다루지 못할 것입니다.
블록 패턴의 이점은 무엇입니까?
WordPress 블록 패턴에 익숙해지고 정기적으로 사용하기 시작하면 블록 패턴이 Gutenberg 편집기에 또 다른 수준의 독창성을 가져오는 방법을 시작할 것입니다.
시간과 좌절을 절약하십시오
가장 먼저 눈에 띄는 것은 웹 사이트를 만드는 데 얼마나 많은 시간을 절약할 수 있는지입니다. WordPress 재사용 가능 블록의 동일한 라인을 따라 WordPress 블록 패턴은 사전 설계된 일반적인 페이지 요소를 모든 게시물이나 페이지에 삽입할 수 있는 블록 패턴 라이브러리로 가져옵니다.블록 패턴을 사용하면 개발자가 사이트에 빌드하는 데 몇 시간이 걸릴 복잡한 레이아웃을 훨씬 쉽게 포함할 수 있습니다.
WordPress 블록 패턴은 몇 시간 동안의 좌절을 피하는 데 도움이 됩니다. 좋아하는 테마의 데모에서 완벽하게 제작된 것처럼 보이는 맞춤형 첫 페이지를 만드는 것이 왜 그렇게 불가능했는지 궁금해하면서 얼마나 많은 시간을 허비했습니까? 이제 WordPress 블록 패턴을 사용하여 이러한 유형의 페이지를 직접 구축할 수 있습니다.
유연한 페이지 및 게시물 레이아웃
블록 패턴은 매우 유연합니다. 실제로 패턴 내에서 선택한 블록을 삭제 또는 교환하거나 게시물에 다른 패턴을 삽입하고 위치 지정을 가지고 놀 수 있습니다.
테마 데모처럼 보이는 웹 사이트를 쉽게 구축
우리 모두는 아름다운 테마 데모를 보는 것이 어떤 것인지 압니다. 그런 다음 테마를 업로드하고 다시 만드는 방법을 모릅니다. 블록 패턴을 사용하면 테마(및 플러그인) 개발자가 테마 데모에서 선보인 페이지, 포트폴리오 등에 대한 홈 페이지를 쉽게 다시 만들 수 있는 블록 패턴을 제공할 수 있습니다. 그리고 WordPress 블록 편집기 내에서 이 모든 작업을 수행할 수 있습니다.
사용자 정의 블록 조합 활용
명백한 시간 절약 이점 외에도 블록 패턴을 사용하면 디자이너와 개발자가 청중에게 더 복잡하고 인상적인 블록 조합을 제공하는 것이 훨씬 쉬워집니다. 이를 통해 테마와 플러그인은 사용자 정의 코딩 없이 웹사이트 전체에서 사용할 수 있는 자체 사용자 정의 블록 패턴을 제공할 수 있습니다.
쉽게 테마 전환
사이트 테마를 변경하려고 할 때 거의 모든 레이아웃을 잃어버리던 시대는 지났습니다. 블록 패턴을 사용하면 설계 유연성이 크게 향상되고 레이아웃을 다시 실행하는 데 드는 시간을 절약할 수 있습니다.
즉, 사이트에서 WordPress 테마를 전환할 때 블록 패턴의 내용이 완전히 그대로 유지됩니다. 이것은 새 WordPress 테마가 이전 테마와 동일한 패턴을 등록하지 않더라도 마찬가지입니다.
나만의 블록 패턴 만들기
만들기가 그렇게 복잡하지 않기 때문에 초보자를 위한 훌륭한 페이지 구축 솔루션이기도 합니다. 사용자 정의 패턴을 생성하기 위해 코더가 되거나 HTML 및 PHP를 알 필요가 없습니다. 편집기 내에서 레이아웃을 빌드한 다음 HTML을 플러그인 또는 테마 코드에 복사하기만 하면 됩니다. WordPress 블록 패턴을 사용하면 이러한 복잡한 레이아웃을 원하는 곳 어디에서나 몇 초 만에 복제할 수 있습니다.
WordPress 블록 패턴은 어떻게 작동합니까?
새로운 WordPress 블록 패턴 시스템은 과거에 작업했던 것보다 WordPress 내에서 더 많은 변화하고 미래 지향적인 미래를 위한 토대를 마련하는 데 도움이 되었습니다.
WordPress 블록 패턴이 완성되면 완전히 통합되어 여러 패턴을 선택할 수 있는 인터페이스가 생깁니다. 디자인에 구현하려는 패턴이 보이면 해당 패턴을 클릭하고 페이지나 게시물에 삽입하기만 하면 됩니다.
더 이상 수많은 단축 코드를 삽입하거나 테마 내에서 복잡한 옵션이 어떻게 작동하는지 알아낼 필요가 없습니다.
블록 패턴은 페이지 빌더와 어떻게 유사합니까?
WordPress 페이지 빌더의 미래에 WordPress 블록 패턴은 무엇을 의미합니까? 시간이 지나면 알려줄 것이지만 블록 패턴이 발전함에 따라 WordPress 내에서 페이지 작성에 대한 이 두 가지 접근 방식에 대해 더 많은 논의를 보게 될 것입니다.웹사이트 디자인에서 미리 정의된 페이지 콘텐츠 섹션을 활용하는 개념은 새로운 것이 아닙니다. SquareSpace, Weebly 및 Wix와 같은 대부분의 주요 웹사이트 빌더는 웹 디자인을 지원하기 위해 사용자에게 "패턴" 선택을 제공한지 오래입니다. 예를 들어 WordPress에서 블록 패턴이라고 하는 것을 SquareSpace 디자인 플랫폼에서 섹션이라고 합니다.
WordPress 페이지 빌더는 테마와 플러그인 반복 또는 이 둘의 조합으로 한동안 사용되었습니다. WordPress 페이지 빌더는 여전히 시장에서 가장 혁신적이고 미래 지향적인 WordPress 제품의 예입니다. 그들은 시대를 앞서갔고 WordPress가 절실히 필요로 하는 문제를 해결했습니다. 그리고 그들은 열성적이고 충성스러운 팬을 가지고 있습니다.
그러나 WordPress 페이지 빌더가 매우 실제적인 문제를 해결하는 동안에는 항상 근본적인 문제가 있었습니다. 다양한 플러그인 또는 테마 메커니즘과 아키텍처의 차이가 사용자에게 (기껏해야) 단편화된 경험을 제공한다는 것입니다. Page Builder 플러그인 및 테마는 사이트의 코드 베이스에 추가 팽창을 추가하여 속도 및 성능 문제를 일으킬 수도 있습니다.
따라서 Gutenberg 프로젝트의 기고자들이 WordPress 블록 편집기 인터페이스, 구현 및 페이지 빌드를 위한 블록 패턴 사용 경험을 통합하는 데 도움이 될 수 있는 방법에 대해 지속적으로 논의하고 있다는 사실을 아는 것이 좋습니다. 그들은 또한 별도의 페이지 구축 플러그인 또는 테마의 필요성에 큰 영향을 줄 수 있는 WordPress 코어를 사용한 전체 사이트 편집에 대한 목표에 대해 부끄러워하지 않습니다.
WordPress 블록 패턴을 어떻게 사용합니까?
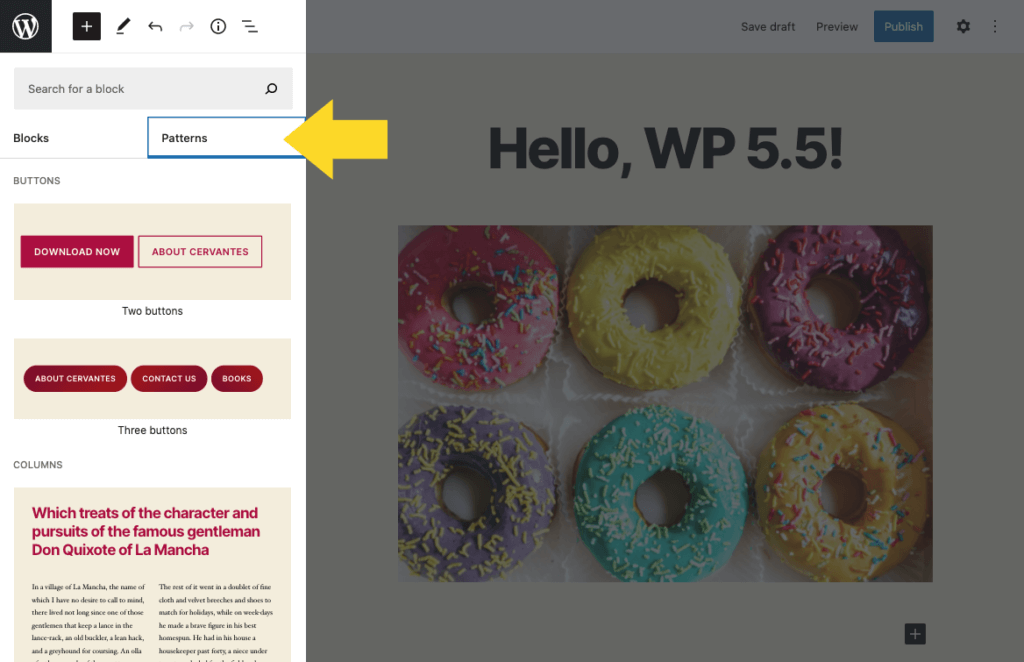
WordPress 관리자 대시보드에서 WordPress 페이지/게시물 편집기 화면의 왼쪽 상단 모서리에 있는 "+" 아이콘을 사용하여 등록된 블록 패턴을 찾을 수 있습니다.
Blocks, Resuable 및 Patterns 탭의 세 가지 탭이 표시됩니다. 패턴 탭에는 사이트에 사용할 수 있는 모든 블록 패턴이 표시됩니다.
다른 블록과 마찬가지로 게시물/페이지에 블록 패턴을 추가할 수 있습니다.
WordPress 블록 패턴을 구축하는 방법
자신만의 블록 패턴을 구축하는 방법이 궁금할 수 있습니다. 몇 단계만 거치면 맞춤형 블록 패턴을 등록할 수 있습니다. 사용자 정의 플러그인 또는 테마의 functions.php 파일에서 사용자 정의 블록 패턴을 등록할 위치에 대한 다양한 접근 방식을 보았습니다.
워드프레스 블록 패턴 구축을 시작하기 전에 워드프레스 블록 API와 블록 패턴 등록에 대해 알아보겠습니다.
WordPress 블록 패턴 API
사용자 정의 WordPress 블록 패턴을 빌드하려면 WordPress 블록 패턴 API를 사용해야 합니다. 이렇게 하면 사용자 정의 플러그인이나 테마의 functions.php 파일에 블록 패턴을 추가할 수 있습니다.
그러나 어떤 방식으로 구현되든 블록 패턴 API는 사용자 정의 블록 패턴과 블록 패턴 범주를 모두 등록하는 데 활용됩니다.
블록 패턴 등록
테마 및 플러그인 작성자는 register_block_pattern 함수를 사용하여 추가 사용자 정의 블록 패턴을 등록할 수 있습니다.
register_block_pattern 함수는 패턴의 이름을 첫 번째 인수로 받고 패턴의 속성을 설명하는 배열을 두 번째 인수로 받습니다.
잠시 후에 블록 패턴 등록의 몇 가지 예제 코드를 보여드리겠습니다.
블록 패턴 속성
-
title(필수): 패턴에 대한 "사람이 읽을 수 있는" 제목입니다. -
content(필수): 패턴의 원시 HTML 콘텐츠입니다. -
description: 삽입기의 패턴을 설명하는 데 사용되는 시각적으로 숨겨진 텍스트입니다. 설명은 선택 사항이지만 제목이 패턴이 하는 일을 완전히 설명하지 않을 때 강력하게 권장됩니다. -
categories: 블록 패턴을 그룹화하는 데 사용되는 패턴 범주 목록입니다. 블록 패턴은 여러 범주에 표시될 수 있습니다. -
keywords: 사용자가 검색 중에 찾을 수 있도록 하는 별칭 또는 키워드입니다. -
viewportWidth: 삽입기에서 패턴의 너비를 지정합니다.
사용자 지정 WordPress 패턴 플러그인을 만드는 단계의 예
WordPress 블록 패턴을 구축하는 단계를 살펴보겠습니다.
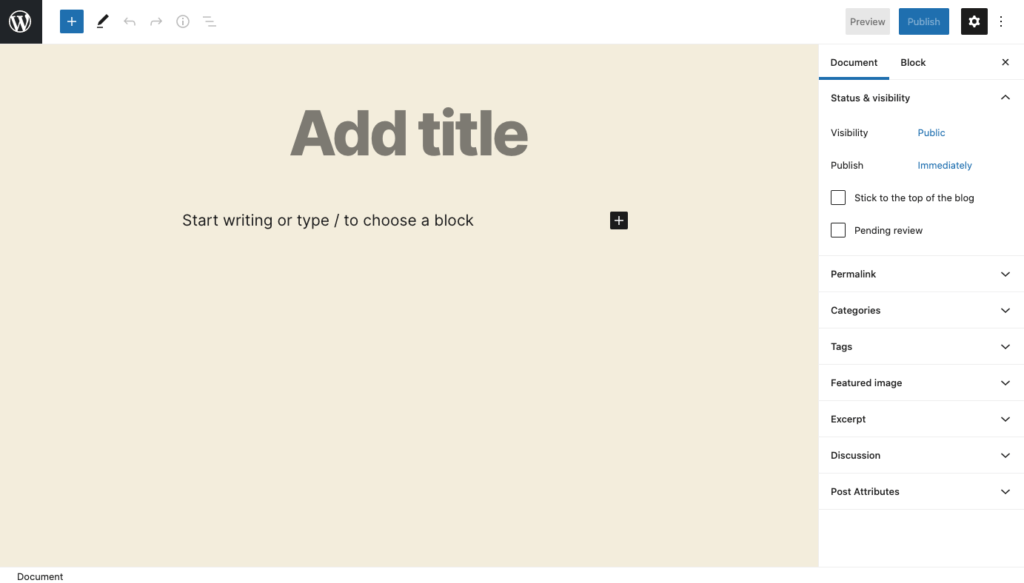
1. 임시 게시물 만들기
첫 번째 단계는 WordPress 대시보드의 게시물 또는 페이지 내에서 사용자 정의 패턴을 구축하는 것입니다. 그러나 기존 콘텐츠를 사용하여 이 작업을 수행할 필요는 없습니다. 블록 패턴을 구축할 목적으로 게시물의 초안을 간단히 만들 수 있습니다.

2. 블록 추가 시작
상당한 양의 실험을 수행할 수 있는 초안 페이지를 만들었다고 가정해 보겠습니다.
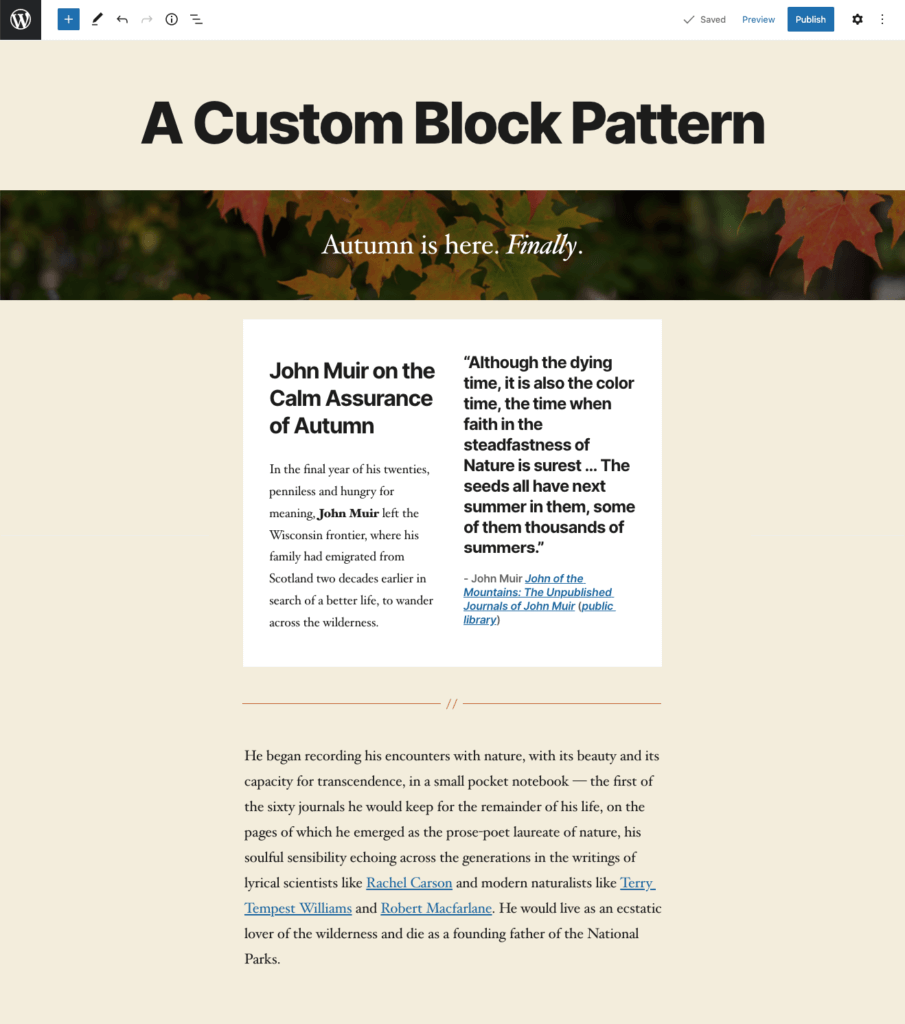
이 예에서는 사용자 정의 블록 패턴을 "페이지 소개 블록"이라고 합니다. 그 안에는 이러한 블록이 있습니다.
- 표지 이미지
- 열 집합: 머리글과 단락 텍스트가 있는 열. 인용문이 있는 두 번째
- 구분자
- 추가 단락 텍스트

이론적으로 가상의 웹 사이트는 사이트의 각 블로그 게시물 전체에서 이를 사용할 수 있습니다. 사용자 지정 WordPress 블록 패턴을 생성하면 사용할 때마다 반복해서 다시 빌드할 필요가 없습니다.
이제 원하는 방식으로 각 블록의 스타일을 지정할 수 있습니다. 예를 들어, 미리 결정된 색상에 구텐베르크 색상 팔레트를 사용하는 것을 고려할 수 있습니다. 블록에 CSS 클래스를 추가하는 방법에 대한 자세한 내용은 다음과 같습니다.
3. 블록 선택 및 복사
모든 블록을 원하는 대로 정확하게 설정했으면 다음 단계는 소스 코드를 가져 오는 것입니다. 어렵게 들릴지 모르지만 실제로는 매우 간단합니다.
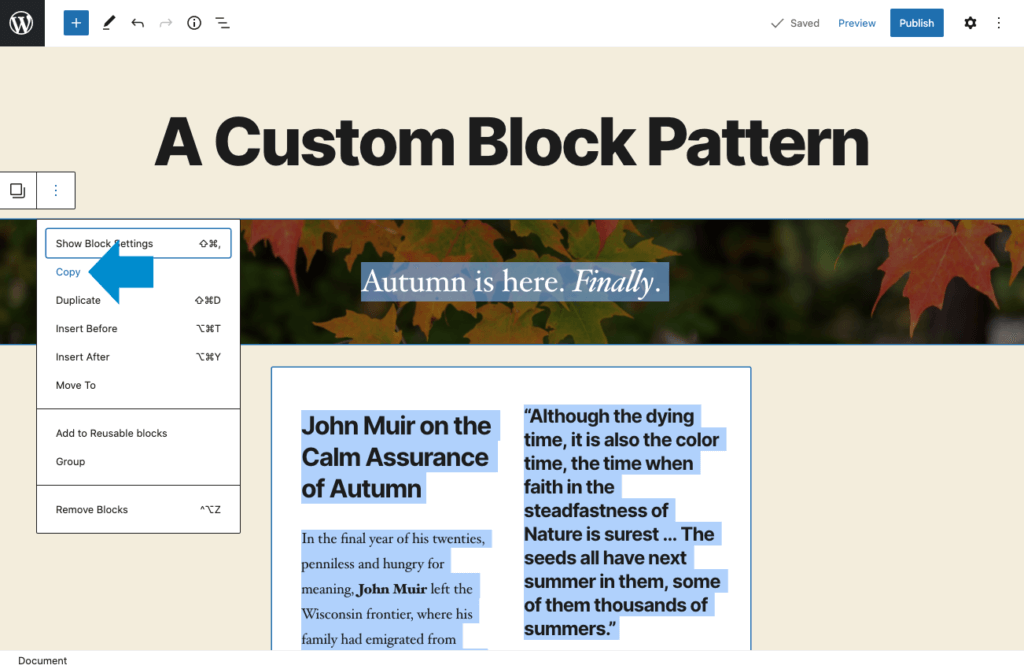
패턴에서 원하는 모든 블록을 수동으로 선택하기만 하면 됩니다. 첫 번째 블록을 클릭하고 키보드의 ALT 키를 누른 상태에서 패턴에서 원하는 마지막 블록을 클릭하기만 하면 됩니다.

원하는 블록을 모두 선택한 후 편집기 상단 근처에 있는 "추가 옵션" 버튼(세로 점 3개)을 클릭합니다. 해당 메뉴에서 복사를 클릭 합니다 . 이렇게 하면 전체 블록 선택에서 모든 소스 코드가 즉시 복사됩니다.
4. HTML 출력 탈출
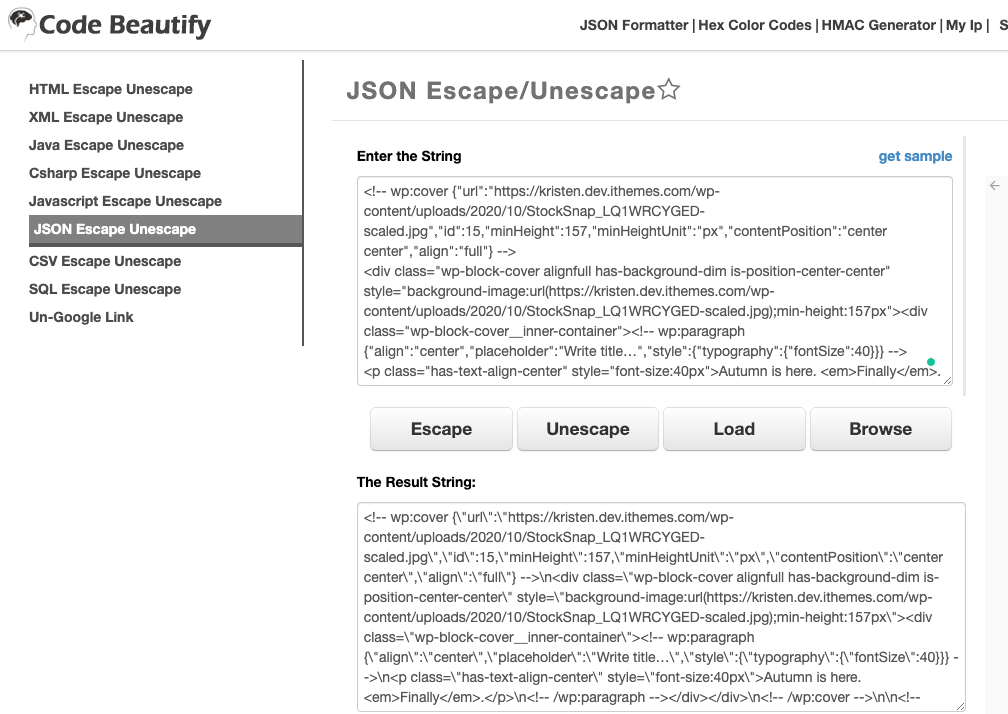
절대 놓칠 수 없는 단계입니다. HTML 출력은 이스케이프되어야 합니다. 이를 통해 블록 패턴 API와 완벽하게 작동할 수 있습니다.
이렇게 하려면 JSON Escape/Unescape 도구를 통해 모든 코드를 실행해야 합니다. HTML 코드를 문자열 입력 상자에 붙여넣고 이스케이프 버튼 을 클릭합니다 .

그런 다음 두 번째 상자에 제공된 결과 문자열 코드를 복사합니다 .
코드가 정리되면 WordPress 플랫폼에 패턴을 등록할 차례입니다.
블록 패턴 API를 사용하면 사용자 정의 블록 패턴을 등록할 위치에 대해 두 가지 선택이 있습니다.
- 사용자 정의 플러그인 - 나중에 테마를 변경하기로 결정한 경우에도 패턴을 사용할 수 있습니다.
- 테마의
functions.php파일. 이 위치는 사용자 정의 블록 패턴을 많이 구축하고 추가 플러그인을 많이 설치하지 않으려는 경우에도 적합할 수 있습니다.
5. 맞춤형 WordPress 블록 패턴 플러그인 구축
이 예에서는 사용자 정의 블록 패턴 "Page Introduction Blocks "를 사용 하여 "My Patterns"라는 사용자 정의 플러그인을 생성합니다 .

다음은 이 사용자 지정 WordPress WordPress 블록 패턴 플러그인을 만드는 방법에 대한 빠른 체크리스트입니다.
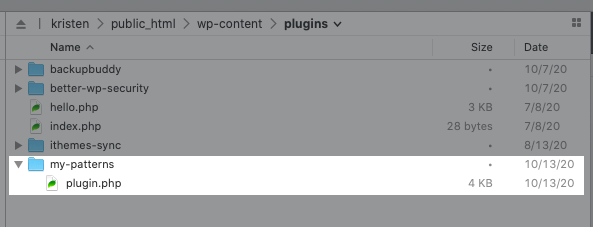
- 1.
wp-content디렉토리 안에 "my-patterns"라는 새 플러그인 디렉토리/폴더를 만듭니다. - 2. "my-patterns" 디렉토리/폴더 안에 "plugin.php"라는 새 파일을 만듭니다.

- 3. plugin.php 파일 안에는 우리의 예제 코드와 함께
register_block_pattern함수를 포함하여 커스텀 패턴 플러그인을 생성하기 위한 예제 코드가 있습니다.
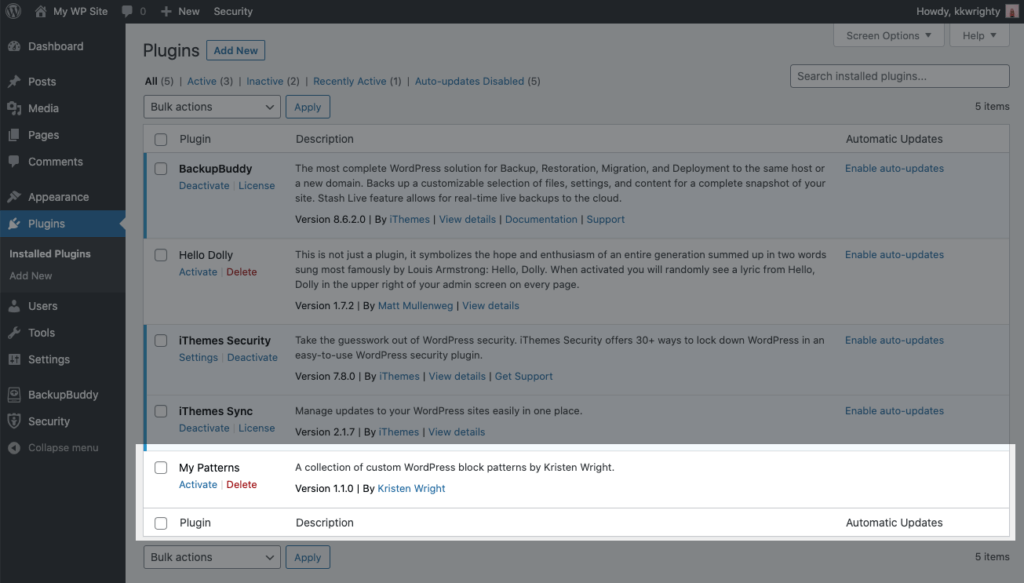
<?php /** * Plugin Name: My Patterns * Description: A collection of custom WordPress block patterns by Kristen Wright. * Version: 1.0 * Author: Kristen Wright * Author URI: https://kristenwebbwright.com */ register_block_pattern( 'my-patterns/my-awesome-pattern', array( 'title' => __( 'Page Introduction Blocks', 'my-patterns' ), 'description' => _x( 'A header, columns, separator and paragraph text.', 'Block pattern description', 'my-patterns' ), 'content' => "<!-- wp:cover {\"url\":\"https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg\",\"id\":15,\"minHeight\":157,\"minHeightUnit\":\"px\",\"contentPosition\":\"center center\",\"align\":\"full\"} -->\n<div class=\"wp-block-cover alignfull has-background-dim is-position-center-center\" style=\"background-image:url(https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg);min-height:157px\"><div class=\"wp-block-cover__inner-container\"><!-- wp:paragraph {\"align\":\"center\",\"placeholder\":\"Write title…\",\"style\":{\"typography\":{\"fontSize\":40}}} -->\n<p class=\"has-text-align-center\" style=\"font-size:40px\">Autumn is here. <em>Finally</em>.</p>\n<!-- /wp:paragraph --></div></div>\n<!-- /wp:cover -->\n\n<!-- wp:columns {\"style\":{\"color\":{\"background\":\"#ffffff\"}}} -->\n<div class=\"wp-block-columns has-background\" style=\"background-color:#ffffff\"><!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:heading {\"level\":4} -->\n<h4>John Muir on the Calm Assurance of Autumn</h4>\n<!-- /wp:heading -->\n\n<!-- wp:paragraph -->\n<p>In the final year of his twenties, penniless and hungry for meaning, <strong>John Muir</strong> left the Wisconsin frontier, where his family had emigrated from Scotland two decades earlier in search of a better life, to wander across the wilderness.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column -->\n\n<!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:quote {\"className\":\"is-style-large\"} -->\n<blockquote class=\"wp-block-quote is-style-large\"><p>“Although the dying time, it is also the color time, the time when faith in the steadfastness of Nature is surest … The seeds all have next summer in them, some of them thousands of summers.”</p><cite>- John Muir <strong><em>John of the Mountains: The Unpublished Journals of John Muir</em></strong> (<em>public library</em>)</cite></blockquote>\n<!-- /wp:quote --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->\n\n<!-- wp:separator {\"customColor\":\"#cf6626\",\"className\":\"is-style-default\"} -->\n<hr class=\"wp-block-separator has-text-color has-background is-style-default\" style=\"background-color:#cf6626;color:#cf6626\"/>\n<!-- /wp:separator -->\n\n<!-- wp:paragraph {\"fontSize\":\"normal\"} -->\n<p class=\"has-normal-font-size\">He began recording his encounters with nature, with its beauty and its capacity for transcendence, in a small pocket notebook — the first of the sixty journals he would keep for the remainder of his life, on the pages of which he emerged as the prose-poet laureate of nature, his soulful sensibility echoing across the generations in the writings of lyrical scientists like Rachel Carson and modern naturalists like Terry Tempest Williams and Robert Macfarlane. He would live as an ecstatic lover of the wilderness and die as a founding father of the National Parks.</p>\n<!-- /wp:paragraph -->", ) );- 4. 새 패턴 파일이 플러그인 폴더에 설치되면 WordPress 관리 대시보드에서 플러그인 > 설치된 플러그인 으로 이동 하여 플러그인을 활성화하기 위해 클릭합니다 .

- 이제 새 게시물 추가 또는 새 페이지 추가로 이동하십시오.
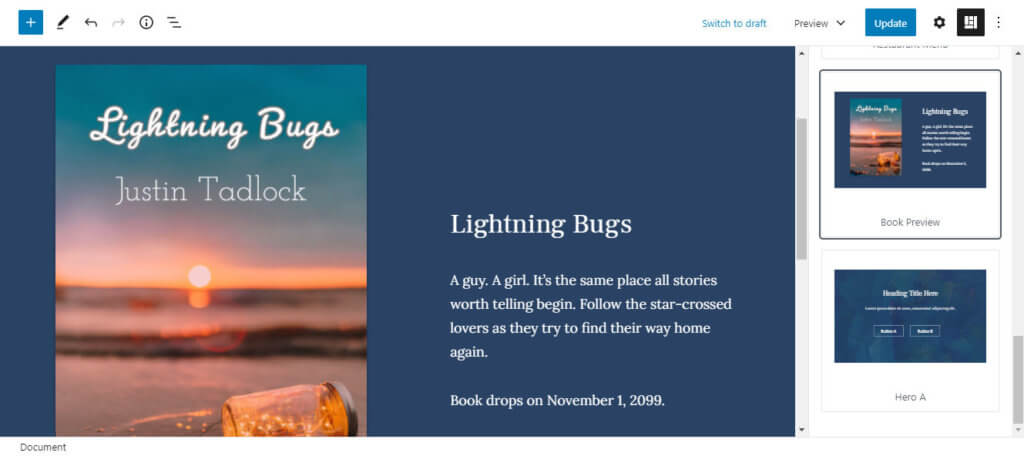
사용자 정의 WordPress 블록 패턴을 사용하는 방법
패턴을 만들고 WordPress 플러그인을 통해 구현했으므로 이제 원하는 곳에서 사용할 수 있습니다.
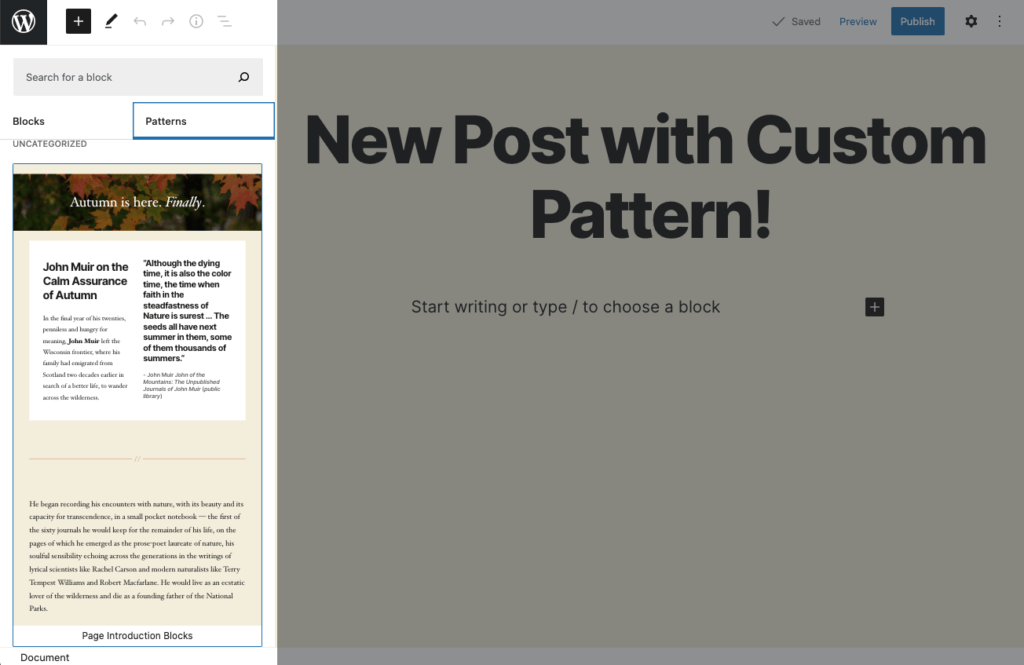
가장 먼저 할 일은 새 게시물이나 페이지를 만드는 것입니다(원하는 경우 기존 게시물이나 페이지를 사용할 수도 있습니다). 게시물에 새 사용자 정의 블록 패턴을 추가 하려면 편집기의 왼쪽 상단 모서리 근처에 있는 "블록 추가"를 클릭하십시오 . 파란색 상자 안의 큰 "+" 입니다. 그런 다음 "패턴" 탭을 클릭합니다.
해당 탭에는 WordPress 설치에 자동으로 포함되는 미리 만들어진 여러 패턴이 있습니다. 사용자 정의 블록을 찾으려면 "페이지 소개 블록"이라는 이름이 나타날 때까지 아래로 스크롤하십시오. 꽤 멋지죠?

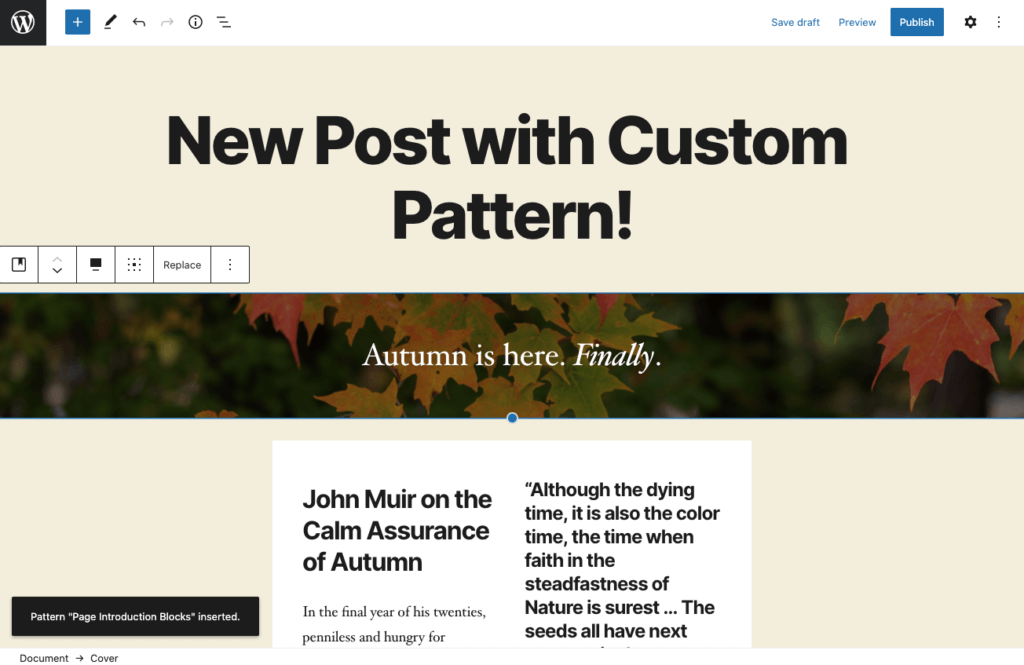
해당 패턴을 클릭하면 즉시 게시물에 추가됩니다. 그런 다음 원하는 대로 블록을 변경하고 조작할 수 있습니다.

재사용 가능한 블록과 달리 사용자 정의 블록 패턴의 또 다른 멋진 기능은 블록 패턴의 내용을 조정할 수 있다는 것입니다. 이를 통해 사용자는 블록 패턴을 페이지 레이아웃 및 디자인의 기초로 사용한 다음 거기에서 사용자 정의할 수 있습니다. 블록을 클릭하기만 하면 사용자 정의할 수 있습니다.
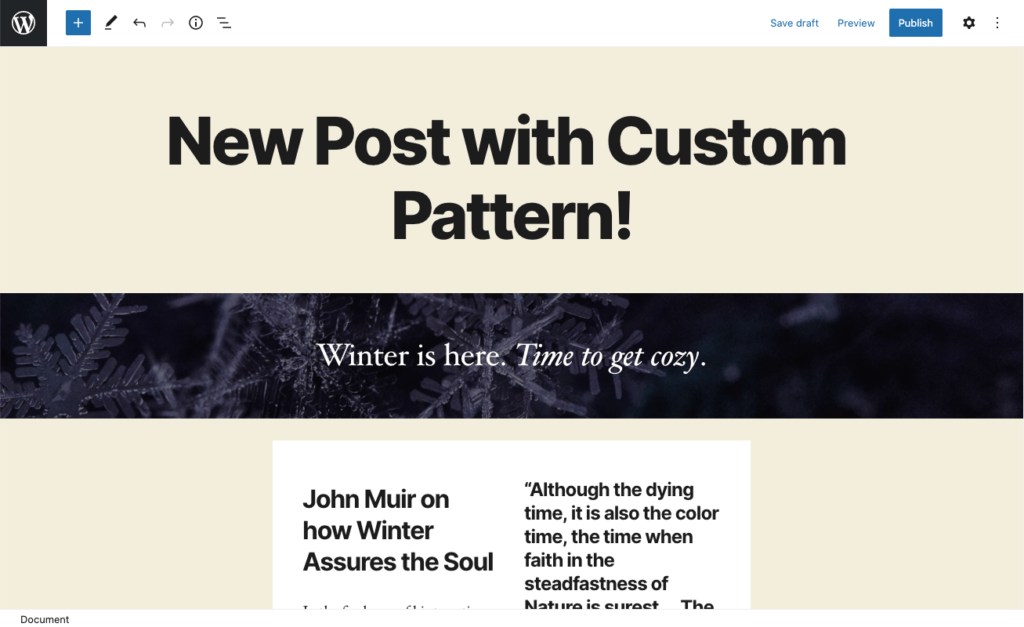
헤더 이미지와 텍스트를 예로 바꿔보겠습니다. 너무 쉽게!

더 많은 WordPress 블록 패턴 리소스
아직 사용자 정의 패턴을 만들고 디자인할 준비가 되지 않았다면 Gutenberg Hub Patterns 라이브러리로 이동하십시오. 이 멋진 리소스에는 미리 만들어진 레이아웃을 구현하는 데 사용할 수 있는 방대한 템플릿 라이브러리가 있습니다. 여전히 이러한 패턴을 탈출하고 등록해야 하지만 새로운 가능성의 전체 세계를 열어줍니다.
Justin Tadlock의 Block Pattern Builder 플러그인도 확인하십시오. 이 간단한 플러그인을 통해 최종 사용자는 WordPress 플러그인 디렉토리 내에서 사용자 정의 블록 패턴을 생성할 수 있습니다. 플러그인이 작동하려면 현재 Gutenberg 플러그인이 필요합니다. 이 플러그인은 사용자가 편집기에서 직접 블록 패턴을 생성할 수 있도록 코딩 부분을 제거합니다.
적어도 하나의 블록이 선택된 상태에서 편집기 도구 모음에서 "추가 옵션" 버튼(줄임표 아이콘)을 클릭합니다. 그런 다음 "블록 패턴에 추가" 옵션을 클릭합니다.

WordPress 블록 편집기를 완전히 처음 사용하는 경우 추가 WordPress 블록 가이드도 있습니다.

WordPress 재사용 가능 블록: 최고의 가이드
WordPress 재사용 가능 블록은 WordPress 블록 편집기의 강력한 기능입니다. 재사용 가능한 블록을 사용하면 자주 사용하는 WordPress 블록을 빠르게 저장할 수 있습니다. 더 읽기…

WordPress 블록 디렉토리: 필수 가이드
WordPress 5.5에 도입된 WordPress 블록 디렉토리를 사용하면 필요에 가장 잘 맞는 WordPress 블록을 더 쉽게 찾을 수 있습니다. 더 읽기…

WordPress 블록: 구텐베르크 블록에 대한 궁극적인 가이드
구텐베르크 블록이라고도 하는 워드프레스 블록을 사용하면 사용자는 게시물과 페이지에 풍부한 콘텐츠를 보다 쉽게 시각적인 방식으로 생성할 수 있습니다. 더 읽기…
워드프레스 블록 패턴과 워드프레스의 미래
이제 분명히 알 수 있듯이 WordPress 블록 패턴은 시간을 크게 절약해 줍니다. 개발자는 더 이상 페이지 레이아웃을 반복적으로 다시 만들 필요가 없습니다. 사용자 지정 패턴을 등록하면 필요할 때마다 즉시 사용자 지정 시작 지점을 갖게 됩니다.
평균적인 콘텐츠 제작자에게 블록 패턴은 일관된 레이아웃을 디자인하는 과정에서 모든 미스터리를 제거합니다. 새로운 WordPress 블록 패턴을 사용하면 블록 편집기에 완전히 새로운 수준의 개인 사용자 정의를 가져올 수 있습니다.
WordPress 블록 패턴이 가능한 모든 것이 되려면 WordPress 플러그인 및 테마 개발 커뮤니티의 엄청난 구매가 필요합니다. 플러그인 및 테마 개발자가 광범위한 예술 및 기술 기술을 적용하기 시작하면 블록 패턴이 수행할 수 있는 작업을 실제로 보기 시작할 것입니다.
그러나 이것이 바로 블록 패턴을 사용하지 말아야 한다는 의미는 아닙니다. 사실, 새로운 디자인에 더 많이 사용할수록 이미 있는 것보다 훨씬 더 유용한 것으로 더 빨리 진화할 것입니다.
그렇다면 WordPress 블록 패턴에 대해 어떻게 생각하십니까? 당신의 생각을 알려주세요.
Kristen은 2011년부터 WordPress 사용자를 돕기 위해 튜토리얼을 작성해 왔습니다. 일반적으로 그녀가 iThemes 블로그의 새 기사를 작성하거나 #WPprosper를 위한 리소스를 개발하는 것을 볼 수 있습니다. 직장 밖에서 Kristen은 일기 쓰기(그녀는 두 권의 책을 썼습니다!), 하이킹과 캠핑, 요리, 가족과 함께 하는 일상적인 모험을 즐깁니다.