WordPress 可重用塊:終極指南
已發表: 2020-10-08WordPress 可重用塊是新的 WordPress 塊編輯器中的一項強大功能。 可重複使用的塊允許您快速保存您經常使用的任何 WordPress 塊。 然後,您可以立即在整個 WordPress 網站的其他頁面和帖子中重複使用保存的塊。

在這篇文章中,我們將看看在 WordPress 塊編輯器中創建 WordPress 可重用塊是多麼容易。 我們還將教您如何導出它們並在您管理的任何其他 WordPress 站點上使用它們。 讓我們潛入。
什麼是 WordPress 可重用塊?
在 WordPress 塊編輯器中,可重用塊是 WordPress 塊,可以保存以在帖子或頁面中重複使用。
可重用塊可以在您編寫內容的方式上為您節省大量時間,因為您最常用的塊及其塊設置可以保存在可重用塊的特殊“庫”中。

如果您是那種經常在 WordPress 帖子和頁面中使用相同內容片段的 WordPress 用戶,那麼 WordPress 可重用塊將成為您最好的朋友之一。
此外,如果您是在多個 WordPress 站點上工作的開發人員,則可以從一個站點導出可重用塊並在其他站點上使用。
WordPress 中的可重用塊解釋
問問自己:在您的設計中不斷“再造輪子”浪費了您多少設計時間? WordPress 可重用塊功能可以讓您回饋所有這些寶貴的時間,同時還可以讓您的網站和您設計的網站保持一致。
WordPress 設計師和博主通常會在不同的文章或頁面帖子中添加相同的內容片段。 一個很好的例子是一個特定的號召性用語塊設計,你想在你寫的每篇文章的結尾使用它。 此號召性用語可能是加入您的電子郵件列表的邀請、產品或服務頁面的鏈接或在社交媒體頁面上關注您的鏈接。

過去,您可能已將這些單獨的內容片段保存為計算機上某處的文本文件,然後在您想再次使用它們時復制並粘貼它們。 但是,有了古騰堡 WordPress 編輯器中的可重用塊,您將永遠不需要再次參與這個古老的過程。 現在,您需要做的就是在編輯器中保存您的代碼片段,您可以立即在其他地方使用它們。
在我們生活的忙碌、有時間限制的世界中,盡可能高效地工作比以往任何時候都更加重要。
可重用塊的示例
以下是幾個不同的場景,說明了使用 WordPress 可重用塊如何提高效率:
- 在選定的帖子和頁面上自動添加您的內聯聯屬網絡營銷橫幅
- 保存并快速重用相同的表格
- 只需單擊即可將反饋表單添加到多個頁面
- 在所有相關頁面和帖子上添加強大的號召性用語按鈕
- 要求您的讀者在每篇博客文章的結尾發表評論
- 每篇文章底部的“關於作者”部分。
而這只是冰山一角。 一旦您開始使用 WordPress 可重用塊,您就會看到它們的使用是多麼的無限制。
WordPress 可重用塊的好處
到目前為止,毫無疑問,您已經看到了幾種可以使用 WordPress 可重用塊來讓您的生活更輕鬆並保持網站品牌一致的方法。
以下是可重用塊功能的一些最大好處,以及為什麼您應該在下次登錄 WordPress 管理區域時開始使用它。
- 可重複使用的塊允許您保存表單、測驗、調查等事物的設計元素,然後根據需要針對每個場合更新它們。
- 複雜的表不容易創建。 您可以通過將它們轉換為可重複使用的塊來將它們複製到您想要的任何位置。
- 您再也不需要將內容複製到文本編輯器中並將其粘貼到新頁面或帖子中。 這通常會導致格式問題,並且是一個笨拙、低效的過程。
- 可重用塊允許您設計一個完整的網頁並在當前站點或您管理的任何其他 WordPress 站點上複製該頁面。
- 塊是在文章的結尾(或開頭)添加相關內容的最快方法。 您可以將它們用於諸如電子郵件註冊、作者簡介、社交媒體按鈕或其他任何對您的網站有意義的事情。
- 有影響力的網頁具有直接的號召性用語按鈕和文本。 可重用塊允許您輕鬆地包含這些。 擁有大量登陸頁面的網站可以大量使用此功能。
- 如果您的大多數帖子和頁面上都有聯屬網絡營銷橫幅或廣告,那麼您將通過添加可重複使用的塊來減少大量時間。
- 可重複使用的塊可以從一個站點導出和導入到另一個站點。 稍後再談。
這絕不是 WordPress 可重用塊的好處的完整列表。 實際上,用途幾乎是無限的。 但歸根結底,任何使用可重用塊的 WordPress 開發人員都知道它可以節省時間並擺脫重複性工作。
如何在 WordPress 中添加可重用塊?
在塊編輯器中創建可重用塊也很容易。 讓我們來看看它是如何完成的。
首先,重要的是要了解每個 WordPress 塊都是 WordPress 編輯器中的一個單獨的內容元素。 每個都可以單獨保存為一個塊,您可以在以後重複使用。
首先創建一個全新的帖子或找到一個您可以編輯的當前帖子。
在查看帖子編輯屏幕時,您首先要單擊“添加新塊”按鈕。 在此之後,只需選擇適合您要保存的內容類型的塊類型。

在這個例子中,我們假設我們在一個段落塊中保存了幾行純文本。 添加塊後,開始添加您打算在其他帖子和頁面上重複使用的內容。
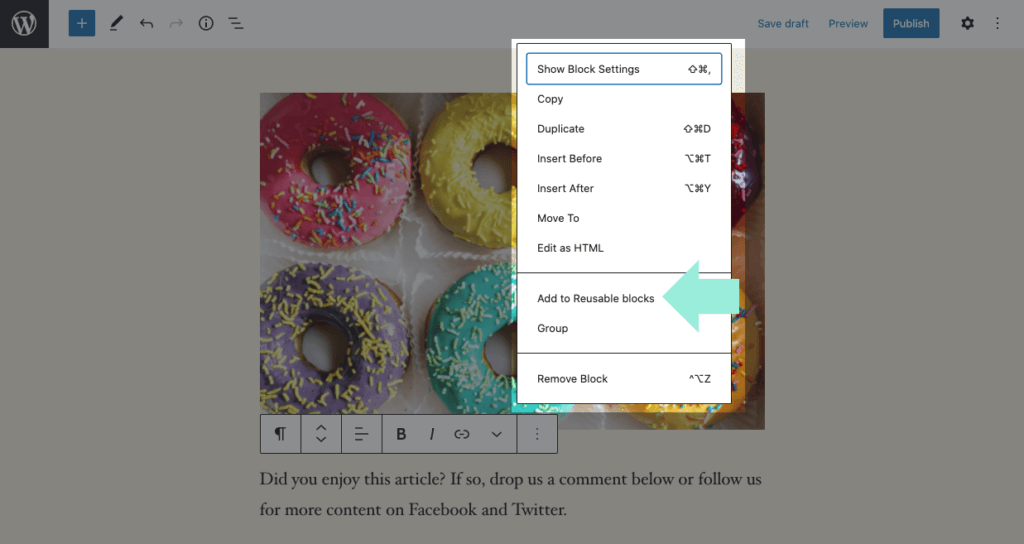
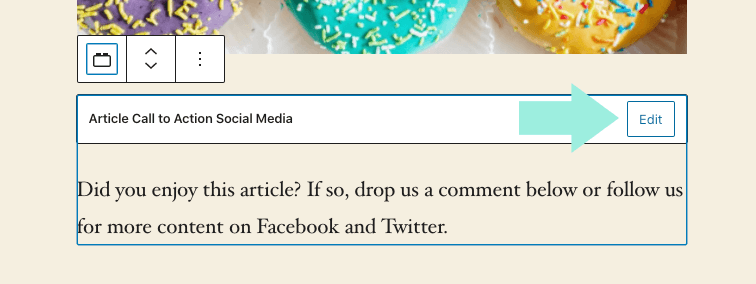
假設您希望文本閱讀以下內容:“您喜歡這篇文章嗎? 如果是這樣,請在下方給我們留言或在 Facebook 和 Twitter 上關注我們以獲取更多內容。” 將此文本鍵入段落塊後,使用塊設置和塊工具欄中的格式和样式選項。

編輯完成後,您需要做的就是單擊帶有三個點的菜單按鈕(在工具欄中),然後選擇顯示“添加到可重用塊”的選項。 “
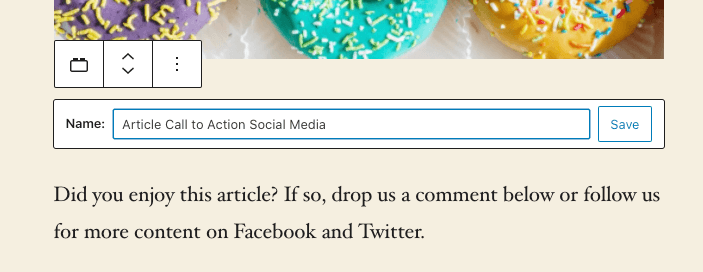
然後 WordPress 會提示您為剛剛創建的可重用塊輸入新名稱。 當然,最好選擇一個名稱,當您想再次使用它時,可以讓您快速識別該塊。
這個塊的一個好名字應該是“文章號召性用語社交媒體”。

最後,只需單擊“保存”,您的可重用塊及其所有設置就會存儲在 WordPress 數據庫中,以備將來使用。
如何使用可重用塊?
您現在已經看到創建 WordPress 可重用塊是多麼容易。 希望您在閱讀本文時嘗試過自己做一些事情。 如果你還沒有,為什麼不現在試一試呢? 完成後,您將學習的下一件事是如何在 WordPress 上的頁面和帖子中使用可重複使用的塊。
為此,您需要再次編輯現有帖子(您要添加新的可重用塊的帖子)或創建新帖子。 當您在編輯屏幕上時,單擊顯示“添加新塊”的按鈕。
如果您知道要查找的塊的名稱,則可以通過在搜索框中鍵入該特定名稱來找到它。 請注意,搜索功能現在從 WordPress 塊目錄中提取第三方塊,這也很有用。


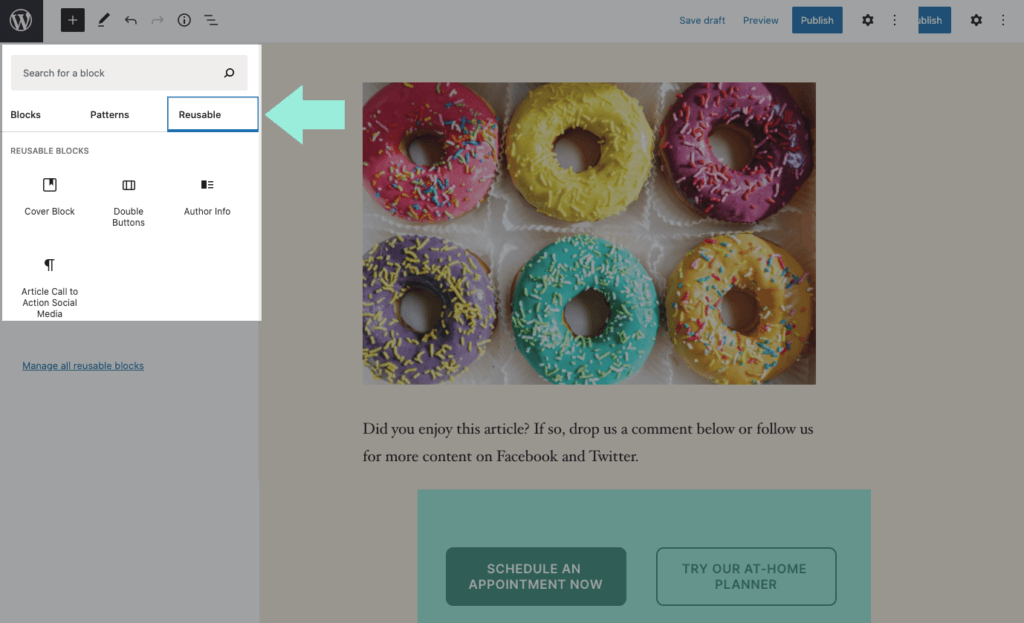
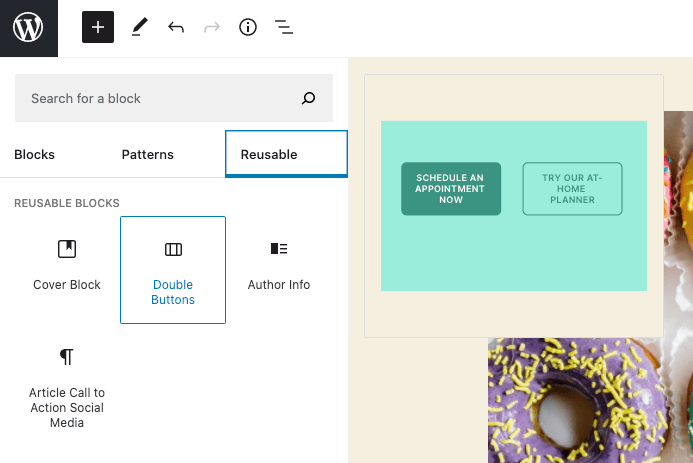
如果您不記得給塊起什麼名字,或者只是想瀏覽所有塊,您可以單擊“可重用”選項卡。 在這裡,您將看到所有當前的 WordPress 可重用塊。
您會注意到,當您將鼠標懸停在列表中的塊上時,WordPress 會向您顯示塊預覽。 這允許您確認您正在選擇您打算使用的塊。

繼續並通過單擊將塊插入到您的帖子中。 然後可重用塊出現在編輯器中。
如何編輯可重用塊?
WordPress 可重用塊的美妙之處在於您可以在帖子或頁面上單獨編輯它們,或者您可以編輯它們以便它們立即在整個站點範圍內更新。

編輯可重用塊所需要做的就是單擊塊上的編輯按鈕。 但這是你需要小心的地方。
編輯可重用塊與轉換為常規塊
如果您只想在特定頁面或帖子上進行更改,您首先需要將其轉換為該位置的常規塊。
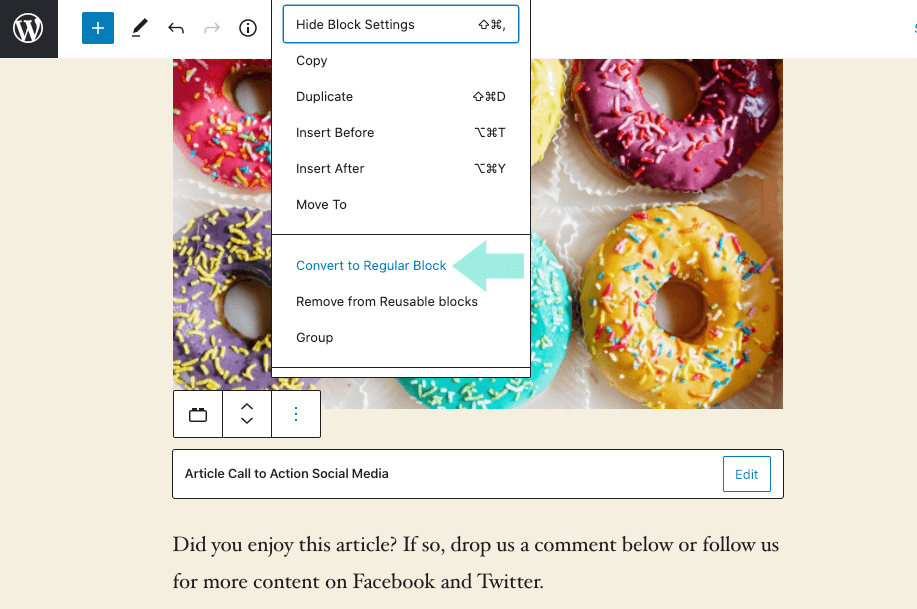
為此,您需要做的就是單擊塊工具欄中帶有三個點的菜單,然後從菜單中選擇“轉換為常規塊”選項。

此過程將帖子的可重用塊轉換為常規塊。 您現在可以對單個塊進行更改,而不會影響可重用塊或更改它在整個網站的其他帖子和頁面上的外觀。
在 WordPress 編輯器中管理您的可重用塊
在您使用 WordPress 可重用塊功能一段時間後,您可能會有幾個不再使用的塊。
對於其他塊,您可能希望將它們重命名為更具描述性或更易於在搜索功能中找到的名稱。
塊編輯器可讓您從單個屏幕管理所有 WordPress 可重用塊。 而且這個過程很簡單。
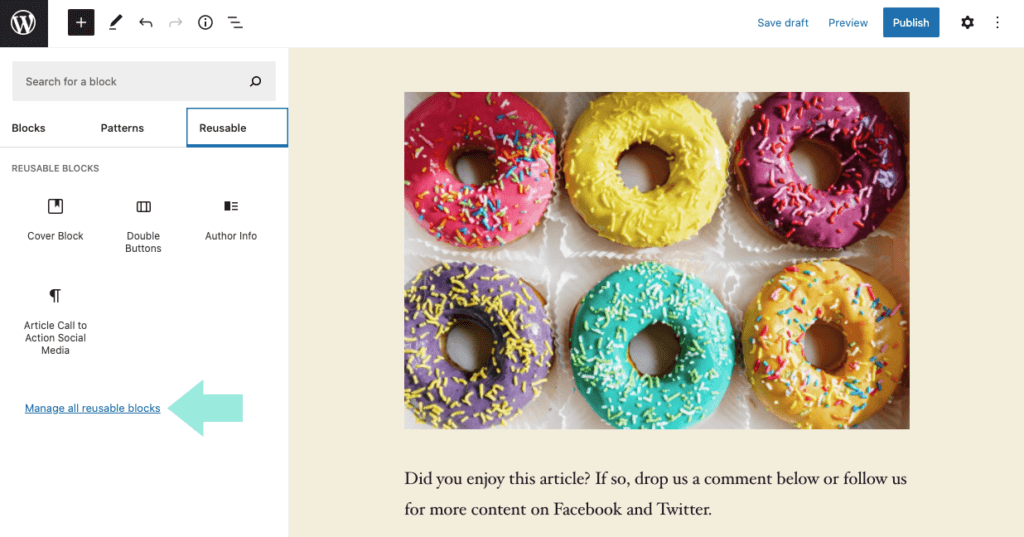
要管理塊,請單擊“添加塊”按鈕。 然後,您需要找到顯示“可重複使用”的選項卡。

在這裡,您將看到“管理所有可重用塊”鏈接,該鏈接會將您帶到一個頁面,您可以在其中管理可重用塊。
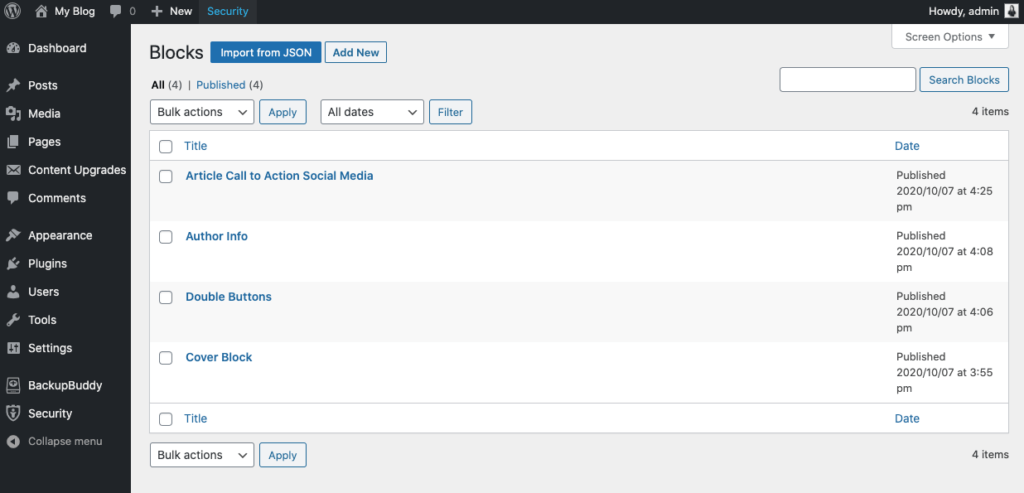
塊屏幕
當您點擊鏈接時,您將進入一個頁面,您可以輕鬆地:
- 導出塊
- 導入塊
- 刪除塊
- 編輯塊

在多個 WordPress 站點上使用 WordPress 可重用塊
正如文章前面提到的,WordPress 可重用塊不僅可以在創建它們的站點上重用。 您可以在任何其他由 WordPress 提供支持的網站上使用相同的可重用塊。
這是通過導出和導入功能完成的。 可重用塊的導出和導入功能非常有用,但有些被 WordPress 開發人員忽略。
導出和導入可重用塊
WordPress 現在導入並安裝可重用塊並將其保存在新網站的數據庫中。 此時,它已準備好在新站點上的任何地方使用。
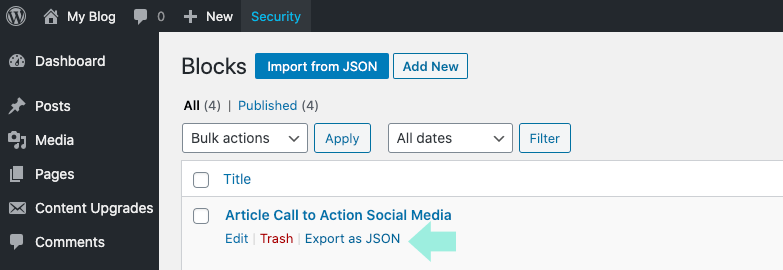
導出為 JSON
可以從塊管理屏幕導出可重複使用的塊。 您需要做的就是單擊塊下方的“導出”按鈕。 然後 WordPress 以 JSON 文件的形式將其發送給您。

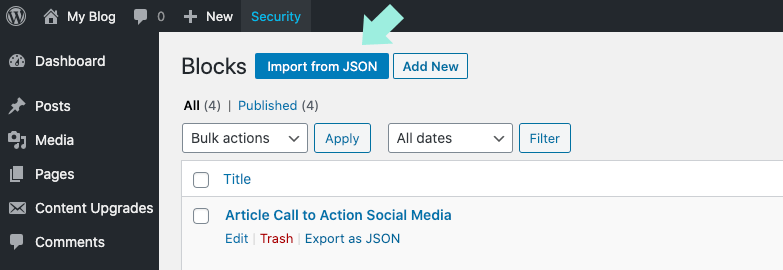
從 JSON 導入
獲得 JSON 文件後,您可以切換到您管理的另一個 WordPress 站點。 登錄管理區域並前往區塊管理屏幕。 到達那里後,您需要單擊“從 JSON 導入”按鈕。

將出現一個文件上傳框。 單擊“選擇文件”按鈕,然後選擇從您管理的其他站點下載的塊的 JSON 文件。 單擊“導入”按鈕。
如何為可重用塊添加自定義樣式?
如果您想為可重用塊添加一些自定義樣式怎麼辦? 例如,也許您想用適合 WordPress 網站其餘部分的樣式和流程的特定邊框將它們全部包裹起來。
有沒有辦法做到這一點? 或者可重複使用的塊就像普通塊一樣,您必須單獨設置它們的樣式? 值得慶幸的是,有一種方法可以將自定義樣式普遍添加到可重用塊中。
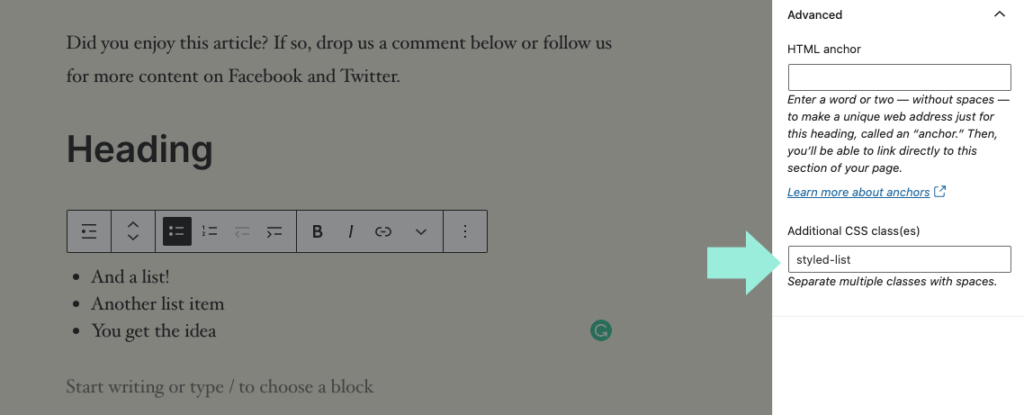
在塊的右側邊欄上,進入高級區域。 在這裡,您可以給它一個自定義類。 您分配的類將應用於整個塊,以便您的 CSS 可以定位它。
附加 CSS 類

額外的 CSS 類允許您以自己的自定義方式設置可重用塊的樣式。 您應用的樣式將在塊的所有未來使用中填充。
有關如何向可重用塊添加自定義樣式的更全面說明,請考慮參加全面的 WordPress 培訓課程,在那裡您將學到更多內容。
WordPress 可重用塊:節省時間,擴展塊的有用性
現在您對 WordPress 可重用塊及其功能有了全面的了解,是時候開始集思廣益,將這一強大的功能充分運用到您的網站中。
用這個跳出框框思考。 您可能會發現使用可重用塊的最有用的方式與本文中給出的示例大不相同。 畢竟,多功能性和定制化使 WordPress 成為開發人員的強大工具。
還要記住,認真對待站點的安全和保障對您來說很重要。 WordPress 安全插件與 WordPress 備份插件相結合,將大大有助於保護您的網站免受潛在危險。
享受使用 WordPress 可重用塊的樂趣! 讓我們知道您發現使用這個方便的功能的獨特方式。
自 2011 年以來,Kristen 一直在編寫教程來幫助 WordPress 用戶。您通常會發現她在為 iThemes 博客撰寫新文章或為 #WPprosper 開發資源。 工作之餘,克里斯汀喜歡寫日記(她寫了兩本書!)、遠足和露營、烹飪以及與家人一起進行日常冒險,希望過上更現代的生活。