Wzory blokowe WordPress: najlepszy przewodnik
Opublikowany: 2020-10-23Wzory bloków WordPress to ekscytujący nowy sposób wykorzystania edytora bloków WordPress do szybkiego tworzenia postów i stron z wstępnie zaprojektowanymi układami. Dzięki wzorcom blokowym WordPress możesz teraz budować i udostępniać predefiniowane układy blokowe.

W tym przewodniku omówimy wszystko, co musisz wiedzieć o wzorcach blokowych WordPress, w tym o tym, jak w pełni wykorzystać wzorce blokowe, a także jak budować niestandardowe wzorce blokowe.
Gdy zaczniesz projektować strony za pomocą wzorców blokowych WordPress, szybko odkryjesz, jak przydatna jest ta funkcja w projektowaniu i edycji.
Co byś teraz zrobił, gdybyś chciał zbudować od podstaw układ witryny WordPress dla tabeli cenowej, która zawiera kilka kolumn, opcje cenowe i opisy przedmiotów?
Możesz wypróbować system blokowy WordPress, ale w ten sposób byłoby dość trudno stworzyć tabelę cenową. Nawet bez wzorców blokowych motyw witryny wymagałby niestandardowych stylów bloków, aby było to możliwe.
Najbardziej oczywistą opcją może być poleganie na wtyczkach WordPress, które wypełnią pustkę dla tego typu skomplikowanych danych wyjściowych projektu. W rzeczywistości wtyczki od wielu lat zajmują się projektowaniem tabel cenowych.
Ale co by było, gdybyś był w stanie stworzyć tego rodzaju złożone układy bezpośrednio w motywie swojej witryny? W tym miejscu wkraczają wzorce blokowe WordPress.
Czym są wzorce blokowe WordPress?
Wzory blokowe WordPress to gotowe do wstawienia, predefiniowane układy blokowe WordPress. Wzory bloków to grupa bloków WordPress, która pozwala użytkownikom tworzyć dowolną liczbę złożonych układów, klikając tylko kilka przycisków.
Po raz pierwszy wprowadzone jako jedna z najważniejszych funkcji WordPressa 5.5, wzorce bloków naprawdę torują drogę edytorowi bloków WordPress do stania się pełnoprawnym kreatorem stron. Wzory bloków zostały zaprojektowane, aby pomóc użytkownikom wykorzystywać kombinacje bloków razem w celu uzyskania najlepszych projektów na swojej stronie.

Nowe wzory bloków ułatwiają tworzenie złożonych, pięknych układów stron i postów przy użyciu kombinacji bloków, które można mieszać i dopasowywać. Znajdziesz również wzorce blokowe w szerokiej gamie wtyczek i motywów, a przez cały czas dodawane są nowe.
Ekran wydania WordPress 5.5
Na przykład wzory bloków WordPress mogą być wstępnie zaprojektowanymi przyciskami (jak w dwóch kolumnach), kolumnami tekstowymi, nagłówkami, cytatami lub galeriami obrazów. Wzorce blokowe mogą być czymś bardziej złożonym, takim jak szczegółowe kolumny cen.
Z perspektywy przeciętnego programisty i projektanta WordPressa wzorce blokowe WordPressa to grupy elementów strony zawierające predefiniowane ustawienia. Wzory blokowe są dostarczane przez rdzeń WordPress, wtyczki i motywy. Motywy i wtyczki mogą rejestrować się jako wzorce blokowe, aby pojawiały się w edytorze WordPress.
Kilka krótkich uwag na temat wzorców blokowych WordPress:
- Wzorce bloków naprawdę torują drogę edytorowi bloków, aby stał się kreatorem stron. Rozglądaj się za wzorami bloków, które wystartują, ponieważ edytor bloków nadal ewoluuje w tym kierunku.
- WordPress 5.5 ma wiele wbudowanych wzorców blokowych , ale możliwe jest również, aby wtyczki i motywy innych firm rejestrowały dodatkowe wzorce blokowe lub usuwały istniejące. Oto więcej na temat wzorców blokowych w WordPress 5.5.
- Aby zobaczyć wzory bloków w akcji, sprawdź domyślny motyw Twenty Twenty. Twenty Twenty to zawsze dobry motyw do zainstalowania na serwerze deweloperskim, ponieważ naprawdę podkreśla możliwości najnowszej wersji WordPressa.
- Autorzy motywów mogą chcieć zrezygnować z dołączonych wzorów i zapewnić własny zestaw. Oto dokumentacja wzorców bloków dla programistów, w tym rejestracja/wyrejestrowanie i kategorie.
Zdefiniowane wzorce blokowe WordPress
Wzorzec blokowy to nic innego jak grupa bloków WordPressa zarejestrowanych razem jako jeden. Podstawową koncepcją wzorców blokowych WordPress jest to, że wtyczki i motywy z łatwością będą mogły dodawać do edytora wspaniałe, wstępnie zbudowane sekcje bloków. Oznacza to, że zamiast dodawać każdy blok układu do strony pojedynczo, użytkownik będzie miał już dostęp do wzorców dostępnych w bibliotece bloków.
U podstaw większość bloków WordPress to prosty HTML. Wtyczki blokowe WordPress teraz dostępne w katalogu bloków WordPress są dostępne tylko w języku javascript i rejestrują tylko bloki WordPress.
Pierwsza iteracja interfejsu wzorców blokowych została dostarczona we wtyczce Gutenberg w wersji 7.7. W tamtych czasach wzory blokowe były bardzo podstawowe.
Chociaż edytor ma bogaty zestaw wbudowanych bloków, czasami użytkownikom trudno jest skomponować te bloki, aby uzyskać najlepsze projekty dla swoich stron. A gdy przyspieszamy w kierunku pełnej edycji witryny, staje się to ważnym wyzwaniem do rozwiązania.
Gutenberg 7.7 Po wydaniu
Core WordPress zawiera teraz kilka popularnych wzorców blokowych. Ale te ograniczone opcje nie zbliżą się nawet do pokrycia prawie nieskończonych opcji projektowych, które są możliwe dzięki wzorcom blokowym WordPress.
Jakie są zalety wzorców blokowych?
Kiedy zapoznasz się z wzorcami blokowymi WordPress i zaczniesz z nich regularnie korzystać, zaczniesz widzieć, jak wzorce blokowe wnoszą kolejny poziom pomysłowości do edytora Gutenberga.
Oszczędzaj czas i frustrację
Pierwszą rzeczą, którą zauważysz, jest to, ile czasu zaoszczędzisz na tworzeniu stron internetowych. Wzdłuż tych samych linii bloków wielokrotnego użytku WordPress, wzorce blokowe WordPress wprowadzają wspólne wstępnie zaprojektowane elementy strony do biblioteki wzorców blokowych, które można wstawić do dowolnego postu lub strony.Wzorce blokowe znacznie ułatwiają programistom umieszczanie w swoich witrynach złożonych układów, których zbudowanie w przeciwnym razie zajęłoby wiele godzin.
Wzorce blokowe WordPress pomogą Ci uniknąć godzin frustracji. Ile czasu zmarnowałeś na zastanawianie się, dlaczego stworzenie spersonalizowanej strony głównej, która wygląda tak doskonale w wersji demonstracyjnej Twojego ulubionego motywu, było tak niemożliwe? Teraz będziesz mógł samodzielnie budować tego typu strony, korzystając z wzorców blokowych WordPress.
Elastyczne układy stron i postów
Wzory blokowe są bardzo elastyczne. W rzeczywistości możesz usuwać lub wymieniać wybrane bloki we wzorcu lub wstawiać różne wzorce do posta i bawić się pozycjonowaniem.
Z łatwością twórz strony internetowe, które wyglądają jak motywy demonstracyjne
Wszyscy wiemy, jak to jest zobaczyć piękne demo motywu. Następnie przesyłasz motyw i nie masz pojęcia, jak go odtworzyć. Wzorce blokowe umożliwiają twórcom motywów (i wtyczek) dostarczanie wzorców blokowych w celu łatwego odtwarzania stron głównych, stron, portfolio itp. prezentowanych przez ich demonstrację motywu. I możesz to wszystko zrobić z poziomu edytora bloków WordPress.
Skorzystaj z niestandardowych kombinacji bloków
Poza oczywistą korzyścią oszczędzającą czas, wzorce blokowe znacznie ułatwiają projektantom i programistom oferowanie odbiorcom bardziej skomplikowanych i imponujących kombinacji bloków. Pozwala to motywom i wtyczkom na dostarczanie własnych niestandardowych wzorców bloków, które mogą być używane w całej witrynie bez konieczności niestandardowego kodowania czegokolwiek.
Łatwe przełączanie motywów
Dawno minęły czasy utraty prawie wszystkich układów, gdy chcesz zmienić motyw witryny. Wzory blokowe zapewniają ogromną elastyczność projektowania i oszczędzają godziny pracy przy przerabianiu układów.
Oznacza to, że po zmianie motywów WordPress na swojej stronie zawartość wzorców blokowych pozostaje całkowicie nienaruszona. Dzieje się tak, nawet jeśli nowy motyw WordPress nie rejestruje tych samych wzorców, co stary.
Stwórz własne wzory blokowe
Są to również świetne rozwiązanie do tworzenia stron dla początkujących, ponieważ nie są tak skomplikowane w tworzeniu. Naprawdę nie musisz być programistą ani znać HTML i PHP, aby tworzyć niestandardowe wzorce. Wszystko, co musisz zrobić, to zbudować swój układ w edytorze, a następnie skopiować kod HTML do kodu wtyczki lub motywu. Dzięki wzorcom blokowym WordPress te złożone układy można replikować w ciągu kilku sekund w dowolnym miejscu.
Jak działają wzorce blokowe WordPress?
Nowy system wzorców blokowych WordPress pomógł położyć podwaliny pod bardziej zmieniającą się, przyszłościową przyszłość w WordPress niż to, z czym pracowaliśmy w przeszłości.
Kiedy wzorce blokowe WordPress zostaną udoskonalone, pojawi się interfejs, który będzie w pełni zintegrowany i umożliwi wybór wielu wzorców. Gdy zobaczysz wzór, który chcesz zaimplementować w swoim projekcie, po prostu kliknij wzór i wstaw go na swoją stronę lub post.
Nie będziesz już musiał zajmować się wstawianiem ton skrótów lub zastanawianiem się, jak skomplikowane opcje działają w twoich motywach.
W jaki sposób wzorce blokowe są podobne do kreatorów stron?
Co oznaczają wzorce blokowe WordPress dla przyszłości twórców stron WordPress? Czas pokaże, ale prawdopodobnie zobaczymy więcej dyskusji na temat tych dwóch podejść do tworzenia stron w WordPressie w miarę ewolucji wzorców blokowych.Koncepcja wykorzystania predefiniowanych sekcji treści strony w projektowaniu stron internetowych nie jest nowa. Większość głównych twórców stron internetowych, takich jak SquareSpace, Weebly i Wix, już dawno udostępnia użytkownikom pewien wybór „wzorców”, które pomagają im w projektowaniu stron internetowych. Na przykład to, co w WordPressie nazywamy wzorcami blokowymi, nazywamy sekcjami na platformie projektowej SquareSpace.
Kreatory stron WordPress istnieją już od jakiegoś czasu, zarówno w iteracjach motywów, jak i wtyczek lub kombinacji obu. Kreatory stron WordPress są nadal jednymi z najbardziej innowacyjnych i przyszłościowych przykładów produktów WordPress na rynku. Wyprzedzali swój czas, rozwiązując problem, którego WordPress desperacko potrzebował. I mają zagorzałych, lojalnych fanów.
Ale chociaż kreatory stron WordPress rozwiązują bardzo realny problem, zawsze istniał podstawowy problem: różne mechanizmy wtyczek lub motywów oraz różnice w architekturze zapewniają użytkownikowi wrażenia fragmentaryczne (w najlepszym razie). Wtyczki i motywy Kreatora Stron mogą również dodać dodatkowe rozdęcie do bazy kodu witryny, powodując problemy z szybkością i wydajnością.
Warto więc wiedzieć, że współtwórcy projektu Gutenberg nieustannie dyskutują, w jaki sposób mogą pomóc ujednolicić interfejs edytora bloków WordPress, implementację i doświadczenie w używaniu wzorców blokowych do tworzenia stron. Nie wstydzą się również swoich celów związanych z edycją całej witryny za pomocą rdzenia WordPress, co może drastycznie wpłynąć na potrzebę oddzielnych wtyczek lub motywów do tworzenia stron.
Jak korzystać z wzorców blokowych WordPress?
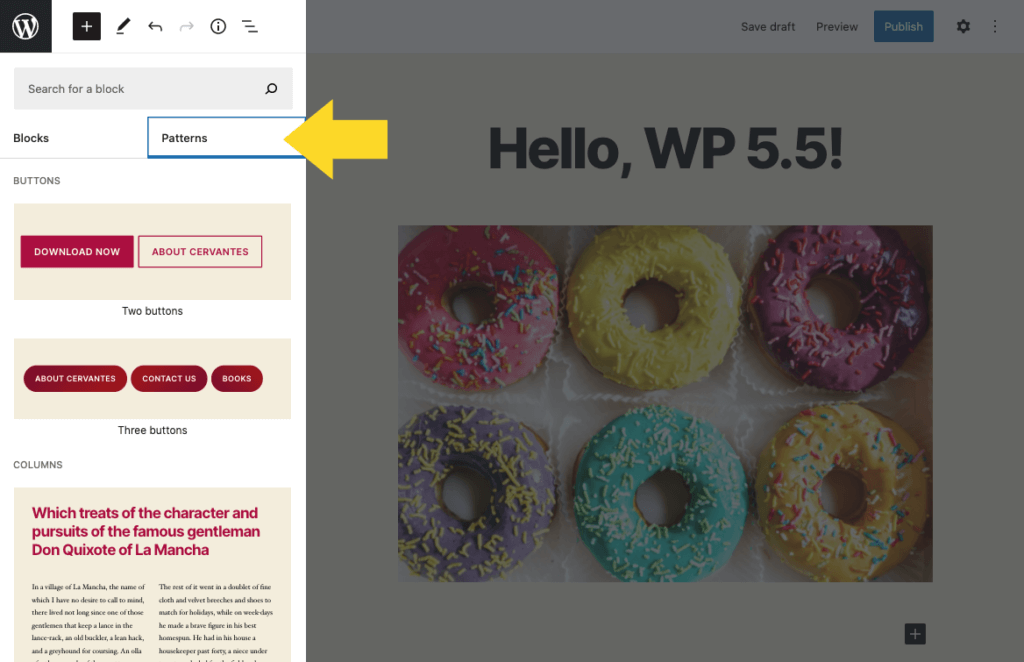
Z pulpitu administracyjnego WordPress możesz znaleźć zarejestrowane wzorce blokowe, używając ikony „+” w lewym górnym rogu ekranu edytora stron/postów WordPress.
Zobaczysz trzy zakładki: Bloki, Możliwość ponownego wykorzystania i Wzorce . Zakładka Wzory pokaże Ci wszystkie dostępne wzory bloków dla Twojej witryny.
Możesz dodać wzory blokowe do swojego posta/strony, jak każdy inny blok.
Jak budować wzorce blokowe WordPress
Być może zastanawiasz się, jak zbudować własne wzorce blokowe. W kilku krokach możesz zarejestrować niestandardowe wzorce bloków. Widzieliśmy różne podejścia do lokalizacji, w których można rejestrować niestandardowe wzorce bloków, od niestandardowych wtyczek lub pliku functions.php motywu.
Zanim zaczniesz budować wzorce blokowe WordPress, omówimy API blokowe WordPress i rejestrację wzorców blokowych.
API wzorców blokowych WordPress
Aby rozpocząć tworzenie własnych niestandardowych wzorców blokowych WordPress, musisz użyć interfejsu API wzorców blokowych WordPress. Umożliwi to dodanie wzorca blokowego do niestandardowej wtyczki lub do pliku functions.php motywu.
Ale bez względu na to, w jaki sposób zostanie zaimplementowany, interfejs API wzorca blokowego zostanie wykorzystany do zarejestrowania zarówno niestandardowego wzorca blokowego, jak i kategorii wzorców blokowych.
Rejestracja wzorów blokowych
Autorzy motywów i wtyczek mogą rejestrować dodatkowe niestandardowe wzorce blokowe za pomocą funkcji register_block_pattern .
Funkcja register_block_pattern jako pierwszy argument otrzymuje nazwę wzorca, a jako drugi argument tablicę opisującą właściwości wzorca.
Za chwilę pokażemy przykładowy kod rejestracji wzorców blokowych.
Właściwości wzorów bloków
-
title(wymagane): „czytelny dla człowieka” tytuł wzorca. -
content(wymagane): To jest surowa zawartość HTML wzorca. -
description: wizualnie ukryty tekst używany do opisu wzoru w inserterze. Opis jest opcjonalny, ale zdecydowanie zaleca się, gdy tytuł nie opisuje w pełni, co robi wzór. -
categories: lista kategorii szyków używanych do grupowania szyków blokowych. Wzory blokowe mogą być wyświetlane w wielu kategoriach. -
keywords: aliasy lub słowa kluczowe, które pomagają użytkownikom je znaleźć podczas wyszukiwania. -
viewportWidth: Określ szerokość wzoru w module wstawiania.
Przykładowe kroki tworzenia niestandardowej wtyczki wzorców WordPress
Przyjrzyjmy się krokom budowania wzorca blokowego WordPress.
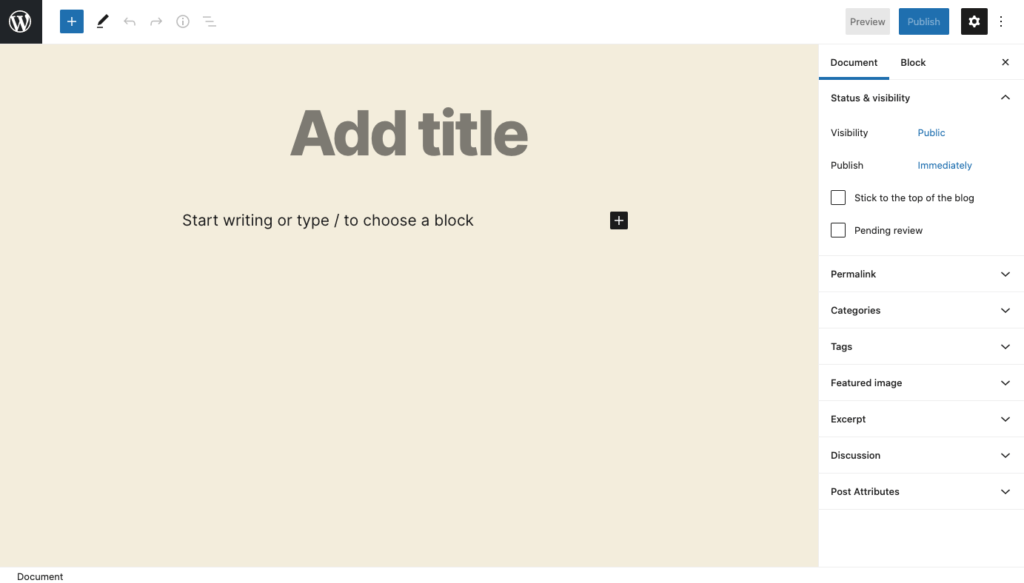
1. Utwórz szkic posta
Pierwszym krokiem jest zbudowanie niestandardowego wzorca w poście lub na stronie w panelu WordPress. Nie trzeba tego jednak robić przy użyciu istniejącej zawartości. Możesz po prostu utworzyć szkic posta w celu zbudowania wzoru blokowego.

2. Rozpocznij dodawanie bloków
Wyobraźmy sobie, że stworzyliśmy wersję roboczą strony, która pozwoli nam na przyzwoitą ilość eksperymentów.
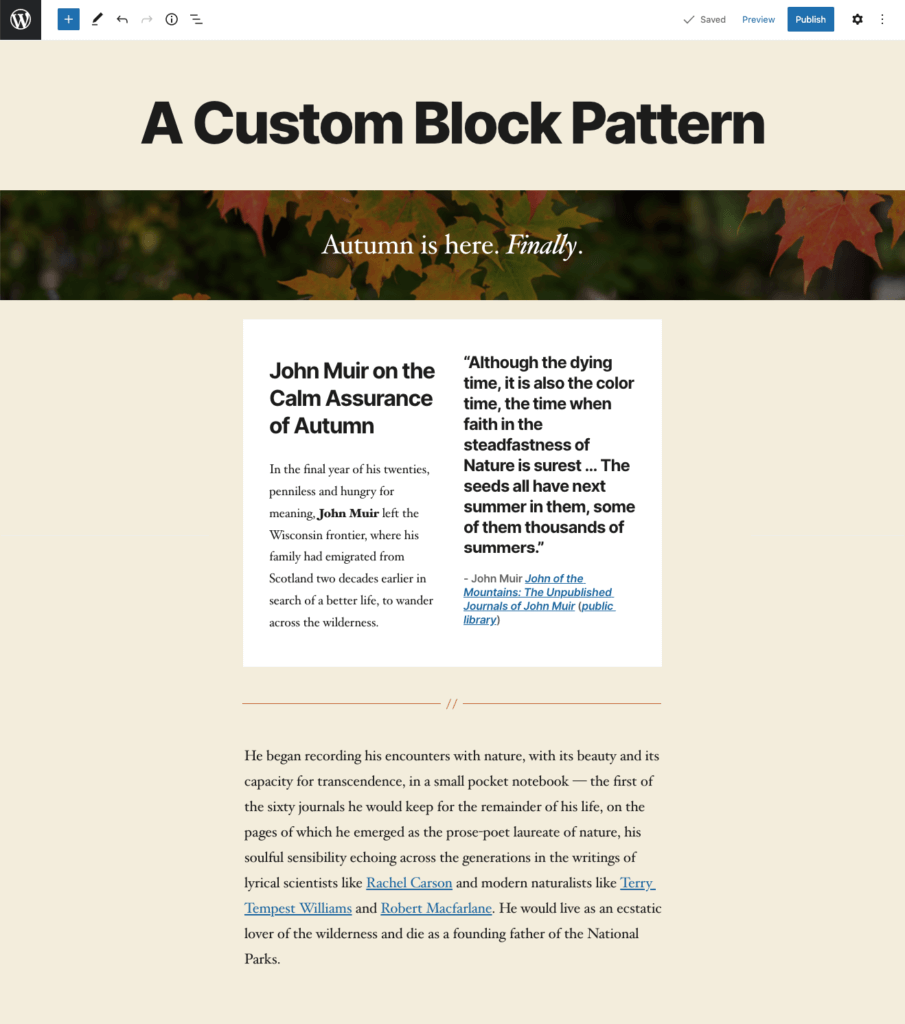
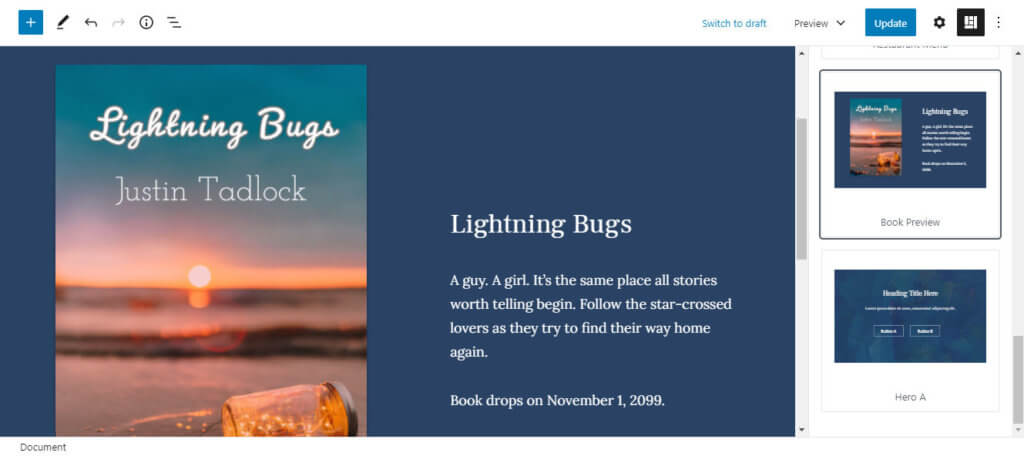
W tym przykładzie nazwiemy nasz niestandardowy wzorzec blokowy „Bloki wprowadzające do strony”. W nim są te bloki,
- Okładka
- Zestaw kolumn: jedna z nagłówkiem i tekstem akapitu; drugi z cytatem
- Separator
- Dodatkowy tekst akapitu

Teoretycznie nasza fikcyjna witryna internetowa może wykorzystywać to w każdym poście na blogu w witrynie. Tworząc niestandardowy wzór blokowy WordPress, nie będziesz musiał go ciągle przebudowywać za każdym razem, gdy chcesz go użyć.

Możesz teraz zacząć stylizować każdy ze swoich bloków w dowolny sposób. Na przykład możesz rozważyć użycie palety kolorów Gutenberga do wstępnie określonego kolorowania. Oto więcej informacji na temat dodawania dodatkowych klas CSS do bloków.
3. Wybierz i skopiuj swoje bloki
Po skonfigurowaniu wszystkich bloków dokładnie tak, jak chcesz, następnym krokiem jest pobranie ich kodu źródłowego . Choć może to wydawać się trudne, w rzeczywistości jest całkiem proste.
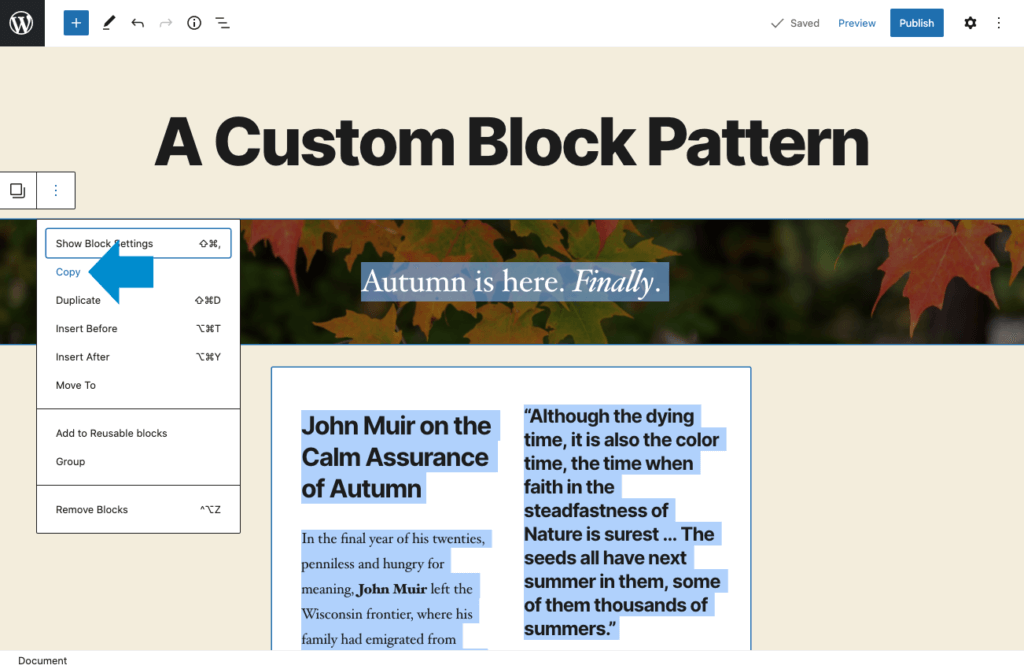
To naprawdę tylko kwestia ręcznego wybrania każdego bloku, który chcesz we wzorze. Wszystko, co musisz zrobić, to kliknąć pierwszy blok, nacisnąć i przytrzymać klawisz ALT na klawiaturze, a następnie kliknąć ostatni blok, który chcesz we wzorze.

Po wybraniu wszystkich żądanych bloków kliknij przycisk „Więcej opcji” (są to trzy pionowe kropki) w górnej części edytora. W tym menu kliknij Kopiuj. Spowoduje to natychmiastowe skopiowanie całego kodu źródłowego z pełnego wyboru bloków.
4. Wyjdź z wyjścia HTML
To krok, którego zdecydowanie nie można przegapić. Twój wynik HTML musi zostać zmieniony. Dzięki temu doskonale współpracuje z API Block Pattern.
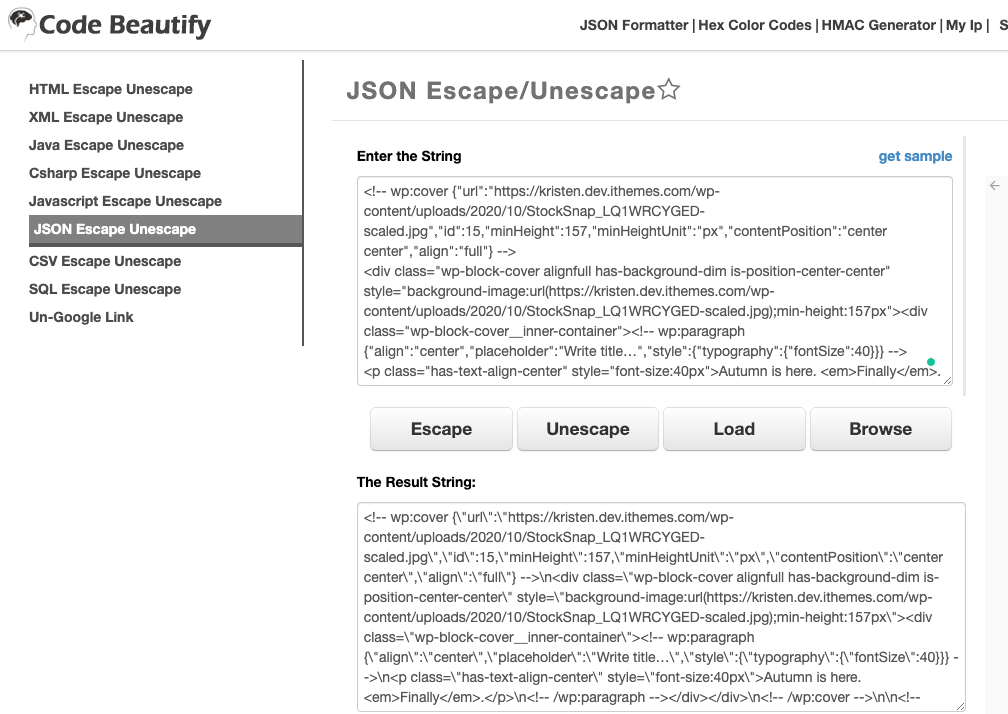
Aby to zrobić, musisz uruchomić cały kod za pomocą narzędzia JSON Escape/Unescape. Wklej kod HTML w polu Enter the String , a następnie kliknij przycisk Escape .

Następnie skopiuj kod ciągu wyników podany w drugim polu.
Po uporządkowaniu kodu czas na zarejestrowanie wzorca na platformie WordPress.
Korzystając z interfejsu API wzorców blokowych, masz dwie możliwości wyboru miejsca, w którym chcesz zarejestrować niestandardowe wzorce blokowe.
- Wtyczka niestandardowa – pozwoli Ci użyć wzorca, nawet jeśli zdecydujesz się zmienić motyw w późniejszym czasie.
- Plik
functions.phpTwojego motywu. Ta lokalizacja może mieć również sens, jeśli budujesz wiele niestandardowych wzorców blokowych i nie chcesz instalować wielu dodatkowych wtyczek.
5. Zbuduj niestandardową wtyczkę wzorców bloków WordPress
W tym przykładzie utworzymy niestandardową wtyczkę o nazwie „Moje wzorce” z naszym niestandardowym wzorcem blokowym „Bloki wprowadzające do strony”.
Oto krótka lista kontrolna, jak utworzyć tę niestandardową wtyczkę wzorców blokowych WordPress.
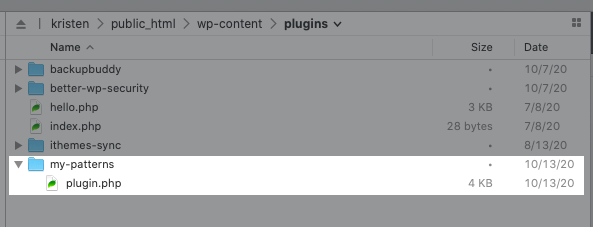
- 1. Utwórz nowy katalog/folder wtyczek o nazwie „my-patterns” w katalogu
wp-content. - 2. Wewnątrz katalogu/folderu „my-patterns” utwórz nowy plik o nazwie „plugin.php”.

- 3. Wewnątrz pliku plugin.php, oto przykładowy kod do utworzenia wtyczki z własnym wzorcem, w tym funkcja
register_block_patternz naszym przykładowym kodem.
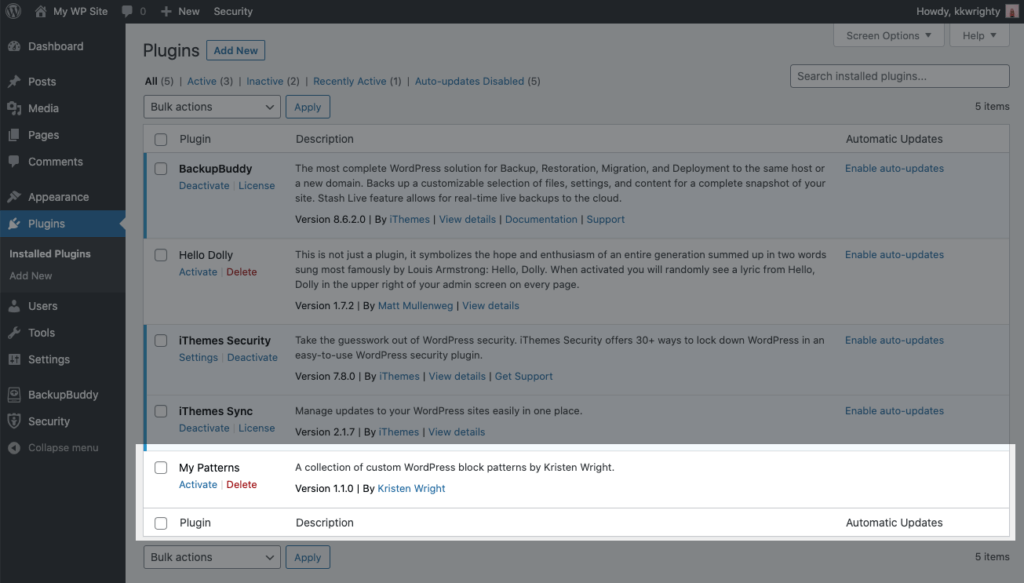
<?php /** * Plugin Name: My Patterns * Description: A collection of custom WordPress block patterns by Kristen Wright. * Version: 1.0 * Author: Kristen Wright * Author URI: https://kristenwebbwright.com */ register_block_pattern( 'my-patterns/my-awesome-pattern', array( 'title' => __( 'Page Introduction Blocks', 'my-patterns' ), 'description' => _x( 'A header, columns, separator and paragraph text.', 'Block pattern description', 'my-patterns' ), 'content' => "<!-- wp:cover {\"url\":\"https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg\",\"id\":15,\"minHeight\":157,\"minHeightUnit\":\"px\",\"contentPosition\":\"center center\",\"align\":\"full\"} -->\n<div class=\"wp-block-cover alignfull has-background-dim is-position-center-center\" style=\"background-image:url(https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg);min-height:157px\"><div class=\"wp-block-cover__inner-container\"><!-- wp:paragraph {\"align\":\"center\",\"placeholder\":\"Write title…\",\"style\":{\"typography\":{\"fontSize\":40}}} -->\n<p class=\"has-text-align-center\" style=\"font-size:40px\">Autumn is here. <em>Finally</em>.</p>\n<!-- /wp:paragraph --></div></div>\n<!-- /wp:cover -->\n\n<!-- wp:columns {\"style\":{\"color\":{\"background\":\"#ffffff\"}}} -->\n<div class=\"wp-block-columns has-background\" style=\"background-color:#ffffff\"><!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:heading {\"level\":4} -->\n<h4>John Muir on the Calm Assurance of Autumn</h4>\n<!-- /wp:heading -->\n\n<!-- wp:paragraph -->\n<p>In the final year of his twenties, penniless and hungry for meaning, <strong>John Muir</strong> left the Wisconsin frontier, where his family had emigrated from Scotland two decades earlier in search of a better life, to wander across the wilderness.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column -->\n\n<!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:quote {\"className\":\"is-style-large\"} -->\n<blockquote class=\"wp-block-quote is-style-large\"><p>“Although the dying time, it is also the color time, the time when faith in the steadfastness of Nature is surest … The seeds all have next summer in them, some of them thousands of summers.”</p><cite>- John Muir <strong><em>John of the Mountains: The Unpublished Journals of John Muir</em></strong> (<em>public library</em>)</cite></blockquote>\n<!-- /wp:quote --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->\n\n<!-- wp:separator {\"customColor\":\"#cf6626\",\"className\":\"is-style-default\"} -->\n<hr class=\"wp-block-separator has-text-color has-background is-style-default\" style=\"background-color:#cf6626;color:#cf6626\"/>\n<!-- /wp:separator -->\n\n<!-- wp:paragraph {\"fontSize\":\"normal\"} -->\n<p class=\"has-normal-font-size\">He began recording his encounters with nature, with its beauty and its capacity for transcendence, in a small pocket notebook — the first of the sixty journals he would keep for the remainder of his life, on the pages of which he emerged as the prose-poet laureate of nature, his soulful sensibility echoing across the generations in the writings of lyrical scientists like Rachel Carson and modern naturalists like Terry Tempest Williams and Robert Macfarlane. He would live as an ecstatic lover of the wilderness and die as a founding father of the National Parks.</p>\n<!-- /wp:paragraph -->", ) );- 4. Po zainstalowaniu nowego pliku sygnatur w folderze wtyczek przejdź do Wtyczki> Zainstalowane wtyczki na pulpicie nawigacyjnym WordPress i kliknij, aby aktywować wtyczkę .

- Teraz przejdź do Dodaj nowy post lub Dodaj nową stronę.
Jak korzystać z niestandardowych wzorców bloków WordPress
Stworzyłeś swój wzór i zaimplementowałeś go za pomocą wtyczki WordPress, możesz teraz zacząć go używać gdziekolwiek chcesz.
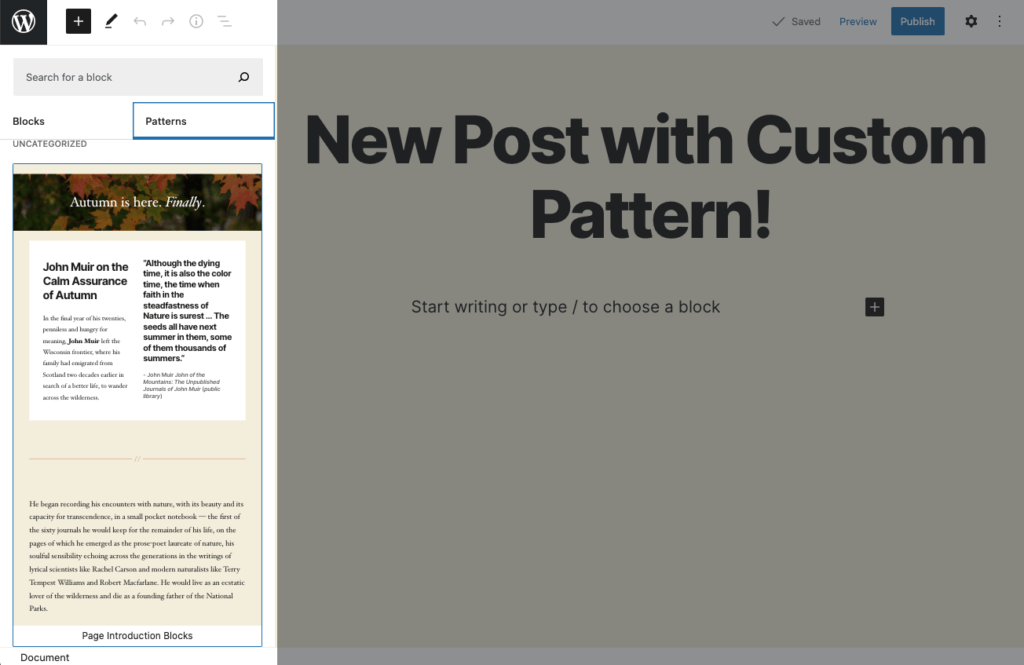
Pierwszą rzeczą do zrobienia jest utworzenie nowego posta lub strony (możesz również użyć istniejącego posta lub strony, jeśli wolisz). Aby dodać nowy niestandardowy wzór bloku do posta, kliknij "Dodaj blok" w lewym górnym rogu edytora. To duży „+” w niebieskim pudełku. Następnie kliknij zakładkę „Wzory” .
Wewnątrz tej zakładki znajdziesz kilka gotowych wzorów, które są automatycznie dołączane do instalacji WordPressa. Aby znaleźć swój niestandardowy blok, przewiń w dół, aż zobaczysz ten, który nazwaliśmy „Bloki wprowadzające do strony”. Całkiem fajnie, prawda?

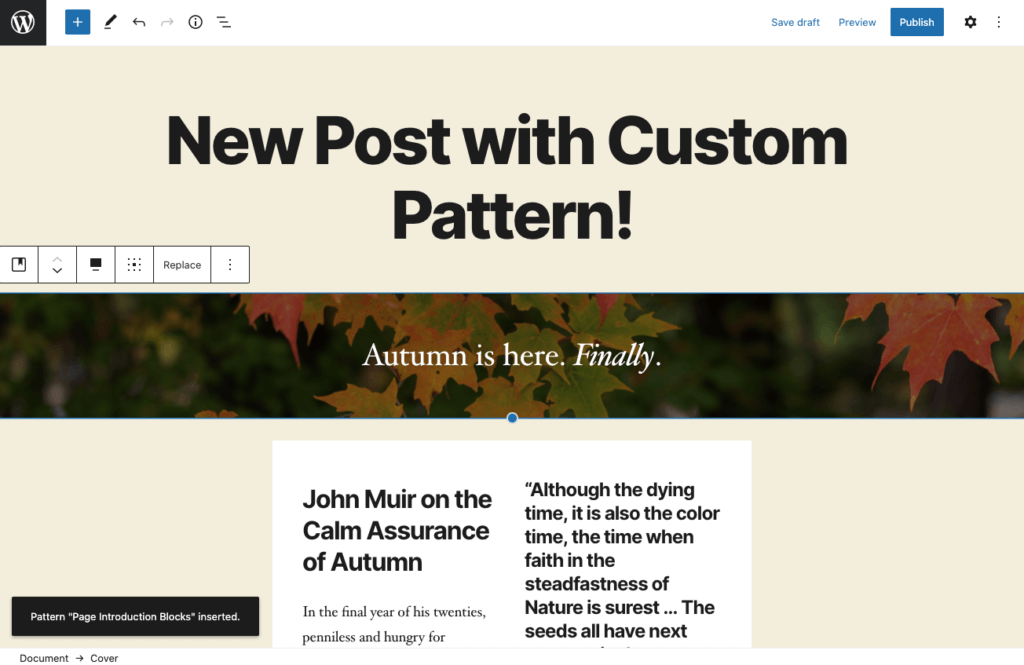
Gdy klikniesz ten wzór, zostanie on natychmiast dodany do Twojego posta. Następnie możesz zmienić i manipulować blokiem w dowolny sposób, który uznasz za stosowny.

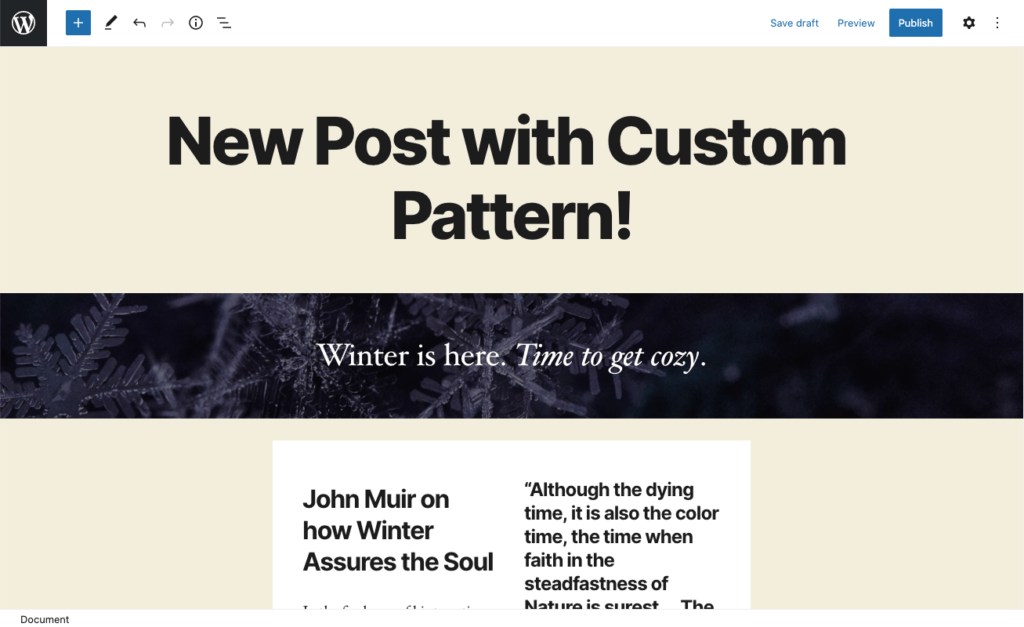
Kolejną fajną cechą niestandardowych wzorców blokowych (w przeciwieństwie do bloków wielokrotnego użytku) jest możliwość dostosowania zawartości wzorca blokowego. Dzięki temu użytkownicy mogą używać wzorca blokowego jako podstawy układu i projektu strony, a następnie dostosowywać je z tego miejsca. Wystarczy kliknąć dowolny blok, aby go dostosować.
Jako przykład zamienimy obraz i tekst nagłówka. Tak łatwo!

Więcej zasobów wzorców blokowych WordPress
Jeśli nie jesteś jeszcze gotowy, aby zacząć tworzyć i projektować własne niestandardowe wzory, przejdź do biblioteki Gutenberg Hub Patterns. Te niesamowite zasoby mają dość obszerną bibliotekę szablonów, których możesz użyć do zaimplementowania kilku gotowych układów. Nadal będziesz musiał uciec i zarejestrować te wzorce, ale otwierają one cały świat nowych możliwości.
Sprawdź także wtyczkę Block Pattern Builder autorstwa Justina Tadlocka. Ta prosta wtyczka umożliwia użytkownikom końcowym tworzenie niestandardowych wzorców bloków w katalogu wtyczek WordPress. Wtyczka obecnie wymaga do działania wtyczki Gutenberg. Ta wtyczka usuwa część kodującą, dzięki czemu użytkownicy mogą tworzyć wzór blokowy bezpośrednio z edytora.
Kliknij przycisk „więcej opcji” (ikona wielokropka) na pasku narzędzi edytora z zaznaczonym co najmniej jednym blokiem. Następnie kliknij opcję „Dodaj do wzorców blokowych”.

Mamy również kilka dodatkowych przewodników po blokach WordPress, jeśli jesteś zupełnie nowy w edytorze bloków WordPress.

Bloki wielokrotnego użytku WordPress: najlepszy przewodnik
Bloki wielokrotnego użytku WordPress to potężna funkcja edytora bloków WordPress. Bloki wielokrotnego użytku pozwalają szybko zapisać dowolny blok WordPress, którego często używasz. Czytaj więcej …

Katalog bloków WordPress: niezbędny przewodnik
Wprowadzony w WordPress 5.5 katalog bloków WordPress ułatwia znalezienie bloku WordPress, który najlepiej odpowiada Twoim potrzebom. Czytaj więcej …

Bloki WordPress: najlepszy przewodnik po blokach Gutenberga
Dzięki blokom WordPress, znanym również jako bloki Gutenberga, użytkownicy mogą łatwiej tworzyć bogate treści w postach i stronach w prawdziwie wizualny sposób. Czytaj więcej …
Wzory blokowe WordPressa i przyszłość WordPressa
Jak teraz wyraźnie widać, wzorce blokowe WordPress to duża oszczędność czasu. Jako programista nie musisz już wielokrotnie odtwarzać układów stron. Po zarejestrowaniu niestandardowego wzoru natychmiast otrzymujesz dostosowany punkt początkowy w dowolnym momencie, gdy go potrzebujesz.
Dla przeciętnego twórcy treści wzorce blokowe usuwają całą tajemnicę z projektowania spójnych układów. Nowe wzorce bloków WordPress pomagają wprowadzić zupełnie nowy poziom personalizacji w edytorze bloków.
Aby wzorce blokowe WordPress stały się wszystkim, czym mogą być, konieczne będzie ogromne zainteresowanie społeczności twórców wtyczek i motywów WordPress. Kiedy twórcy wtyczek i motywów zaczną stosować swój szeroki wachlarz umiejętności artystycznych i technicznych, wtedy naprawdę zaczniemy dostrzegać, jakie wzorce blokowe są w stanie zrobić.
Ale to nie znaczy, że nie powinieneś od razu zacząć używać wzorców blokowych. W rzeczywistości im częściej są używane w nowych projektach, tym szybciej przekształcą się w coś jeszcze bardziej użytecznego niż już są.
Co sądzisz o wzorcach blokowych WordPress? Pozwól nam wiedzieć co myślisz.
Kristen pisze samouczki, które pomagają użytkownikom WordPressa od 2011 roku. Zwykle można ją znaleźć, gdy pracuje nad nowymi artykułami na blogu iThemes lub opracowuje zasoby dla #WPprosper. Poza pracą Kristen lubi prowadzić dzienniki (napisała dwie książki!), wędrować i biwakować, gotować i codzienne przygody z rodziną, mając nadzieję na bardziej obecne życie.