أنماط قوالب ووردبريس: الدليل النهائي
نشرت: 2020-10-23تعد أنماط كتلة WordPress طريقة جديدة ومثيرة للاستفادة من محرر قوالب WordPress لإنشاء منشورات وصفحات بسرعة مع تخطيطات مصممة مسبقًا. باستخدام أنماط كتلة WordPress ، يمكنك الآن إنشاء تخطيطات كتلة محددة مسبقًا ومشاركتها.

في هذا الدليل ، سنغطي كل ما تحتاج لمعرفته حول أنماط كتلة WordPress ، بما في ذلك كيفية استخدام أنماط الكتلة لإمكاناتها الكاملة ، وكذلك كيفية إنشاء أنماط كتلة مخصصة.
بمجرد أن تبدأ في تصميم الصفحات باستخدام أنماط كتلة WordPress ، ستكتشف بسرعة مدى فائدة هذه الوظيفة في تجربة التصميم والتحرير.
في الوقت الحالي ، ماذا ستفعل إذا أردت إنشاء تخطيط موقع WordPress من البداية لجدول أسعار يحتوي على عدة أعمدة وخيارات تسعير وأوصاف عناصر؟
يمكنك تجربة نظام قوالب WordPress ، ولكن سيكون من الصعب جدًا إنشاء جدول أسعار بهذه الطريقة. وحتى بدون أنماط الحظر ، فإن سمة موقعك تتطلب أنماط كتلة مخصصة حتى تكون ممكنة.
قد يكون الخيار الأكثر وضوحًا هو الاعتماد على مكونات WordPress الإضافية لملء الفراغ لهذا النوع من مخرجات التصميم المعقدة. في الواقع ، كانت المكونات الإضافية تتولى مهمة تصميم جدول التسعير لسنوات عديدة.
ولكن ماذا لو كنت قادرًا على إنتاج هذه الأنواع من التخطيطات المعقدة داخل سمة موقع الويب الخاص بك؟ هذا هو المكان الذي تتدخل فيه أنماط كتلة WordPress.
ما هي أنماط بلوك ووردبريس؟
أنماط كتلة WordPress عبارة عن تخطيطات قوالب WordPress جاهزة للإدراج ومحددة مسبقًا. أنماط الحظر عبارة عن مجموعة من كتل WordPress تتيح للمستخدمين إنشاء أي عدد من التخطيطات المعقدة عن طريق النقر فقط على عدد قليل من الأزرار.
تم تقديمه لأول مرة كواحد من أهم ميزات WordPress 5.5 ، حيث تمهد أنماط الحظر الطريق حقًا لمحرر قوالب WordPress ليصبح منشئ صفحات متكامل. تم تصميم أنماط الكتل لمساعدة المستخدمين على استخدام مجموعات من الكتل معًا لتحقيق أفضل التصميمات لصفحتهم.

تجعل أنماط الكتلة الجديدة من السهل إنشاء تخطيطات معقدة ورائعة للصفحة ونشرها ، باستخدام مجموعات من الكتل التي يمكنك مزجها ومطابقتها. ستجد أيضًا أنماطًا للحظر في مجموعة متنوعة من المكونات الإضافية والسمات ، مع إضافة المزيد طوال الوقت.
شاشة إصدار ووردبريس 5.5
على سبيل المثال ، يمكن أن تكون أنماط قوالب WordPress عبارة عن أزرار مصممة مسبقًا (مثل عمودين) أو أعمدة نصية أو رؤوس أو علامات اقتباس أو معارض صور. قد تكون أنماط الكتل شيئًا أكثر تعقيدًا مثل أعمدة التسعير التفصيلية.
من منظور مطور ومصمم WordPress العادي ، فإن أنماط كتلة WordPress هي مجموعات من عناصر الصفحة ، تحتوي على إعدادات محددة مسبقًا. يتم توفير أنماط الكتلة من خلال نواة WordPress والإضافات والسمات. يمكن تسجيل السمات والإضافات كنماذج كتلة لتظهر في محرر WordPress.
بعض الملاحظات السريعة حول أنماط كتلة WordPress:
- تمهد أنماط الكتلة حقًا الطريق لمحرر الكتلة ليصبح منشئ الصفحات. كن على اطلاع على أنماط الكتلة لتتطور حيث يستمر محرر الكتلة في التطور في هذا الاتجاه.
- يأتي WordPress 5.5 مع عدد من أنماط الكتل المضمنة ، ولكن من الممكن أيضًا أن تقوم المكونات الإضافية والقوالب التابعة لجهات خارجية بتسجيل أنماط كتلة إضافية أو إزالة الأنماط الموجودة. إليك المزيد عن Block Patterns في WordPress 5.5.
- لرؤية أنماط الحظر قيد التنفيذ ، تحقق من السمة الافتراضية Twenty Twenty. يعد Twenty Twenty دائمًا موضوعًا جيدًا يجب تثبيته على خادم تطوير لأنه يسلط الضوء حقًا على ما هو ممكن مع أحدث إصدار من WordPress.
- قد يرغب مؤلفو السمات في إلغاء الاشتراك في الأنماط المجمعة وتقديم مجموعتهم الخاصة. إليك وثائق أنماط الحظر للمطورين ، بما في ذلك التسجيل / إلغاء التسجيل والفئات.
تعريف أنماط بلوك ووردبريس
نمط الكتلة ليس أكثر من مجموعة من كتل WordPress مسجلة معًا كواحد. يتمثل المفهوم الأساسي لأنماط قوالب WordPress في أن المكونات الإضافية والسمات ستتمكن بسهولة من إضافة أقسام رائعة ومبنية مسبقًا من الكتلة إلى المحرر. هذا يعني أنه بدلاً من إضافة كل كتلة تخطيط إلى صفحة واحدة في كل مرة ، سيتمكن المستخدم بالفعل من الوصول إلى الأنماط المتاحة داخل مكتبة الكتلة.
غالبية كتل WordPress في جذرها عبارة عن HTML بسيط. إضافات كتلة WordPress المتوفرة الآن في دليل قوالب WordPress هي جافا سكريبت فقط وتسجل كتل WordPress فقط.
تم شحن التكرار الأول لواجهة نمط الكتلة في الإصدار 7.7 من ملحق Gutenberg. في ذلك الوقت ، كانت أنماط الكتلة أساسية للغاية.
بينما يحتوي المحرر على مجموعة غنية من الكتل المضمنة ، فإنه من الصعب أحيانًا على المستخدمين تكوين هذه الكتل معًا من أجل تحقيق أفضل التصميمات لصفحاتهم. وبينما نتسارع نحو تحرير الموقع بالكامل ، يصبح هذا تحديًا مهمًا يجب حله.
منشور إصدار جوتنبرج 7.7
يأتي Core WordPress الآن مع عدد غير قليل من أنماط الكتل الشائعة. لكن هذه الخيارات المحدودة لن تقترب حتى من تغطية خيارات التصميم اللانهائية تقريبًا الممكنة باستخدام أنماط قوالب WordPress.
ما هي فوائد أنماط الكتلة؟
عندما تتعرف على أنماط كتلة WordPress وتبدأ في استخدامها بانتظام ، ستبدأ في معرفة كيف تجلب أنماط الكتلة مستوى آخر من البراعة لمحرر Gutenberg.
وفر الوقت والإحباط
أول شيء ستلاحظه هو مقدار الوقت الذي توفره في إنشاء مواقع الويب. على غرار الكتل القابلة لإعادة الاستخدام في WordPress ، تجلب أنماط كتلة WordPress عناصر الصفحة الشائعة المصممة مسبقًا إلى مكتبة أنماط الحظر التي يمكنك إدراجها في أي منشور أو صفحة.تُسهل أنماط الحظر على المطورين تضمين التخطيطات المعقدة على مواقعهم التي قد يستغرق بناؤها ساعات.
ستساعدك أنماط كتلة WordPress على تجنب ساعات من الإحباط. كم من الوقت أهدرت في التساؤل عن سبب استحالة إنشاء تلك الصفحة الأمامية المخصصة التي تبدو متقنة الصنع في العرض التوضيحي لموضوعك المفضل؟ ستتمكن الآن من إنشاء هذه الأنواع من الصفحات بنفسك باستخدام أنماط كتلة WordPress.
الصفحة المرنة وتخطيطات النشر
أنماط الكتلة مرنة للغاية. في الواقع ، يمكنك حذف أو تبادل الكتل المحددة داخل نمط أو إدراج أنماط مختلفة في منشور واللعب مع تحديد المواقع.
قم ببناء مواقع الويب التي تشبه العروض التوضيحية للموضوع بسهولة
نعلم جميعًا كيف يبدو الأمر عند رؤية عرض توضيحي جميل للموضوع. ثم تقوم بتحميل الموضوع وليس لديك أي فكرة عن كيفية إعادة إنشائه. تتيح أنماط الكتل لمطوري السمات (والمكونات الإضافية) توفير أنماط كتلة لإعادة إنشاء الصفحات الرئيسية بسهولة ، وحول الصفحات ، والمحافظ ، وما إلى ذلك ، والتي يتم عرضها من خلال العرض التوضيحي للموضوع. ويمكنك القيام بكل ذلك من داخل محرر قوالب WordPress.
استفد من مجموعات الكتل المخصصة
بالإضافة إلى ميزة توفير الوقت الواضحة ، تجعل أنماط الكتل من السهل جدًا على المصممين والمطورين تقديم مجموعات كتل أكثر تعقيدًا وإعجابًا للجمهور. يسمح هذا للقوالب والمكونات الإضافية بتوفير أنماط الحظر المخصصة الخاصة بها لاستخدامها في جميع أنحاء موقع الويب دون الحاجة إلى تخصيص أي شيء.
تبديل الموضوعات بسهولة
لقد ولت أيام فقدان كل تخطيطاتك تقريبًا عندما تريد تغيير سمة موقعك. تمنحك أنماط الكتل قدرًا كبيرًا من المرونة في التصميم وتوفر ساعات من العمل لإعادة تخطيطاتك.
هذا يعني أنه عند تبديل سمات WordPress على موقعك ، يظل محتوى أنماط الحظر ساريًا تمامًا. هذا صحيح حتى إذا كان موضوع WordPress الجديد الخاص بك لا يسجل نفس الأنماط مثل القديم.
قم بإنشاء أنماط الكتلة الخاصة بك
هذه أيضًا حل رائع لبناء الصفحات للمبتدئين لأنها ليست معقدة في إنشائها. لا تحتاج حقًا إلى أن تكون مبرمجًا أو تعرف HTML و PHP لإنشاء أنماط مخصصة. كل ما عليك القيام به هو إنشاء التخطيط الخاص بك داخل المحرر ، ثم نسخ HTML إلى المكون الإضافي أو رمز المظهر. باستخدام أنماط كتلة WordPress ، يمكن تكرار هذه التخطيطات المعقدة في ثوانٍ في أي مكان تريده.
كيف تعمل أنماط قوالب ووردبريس؟
ساعد نظام قوالب قوالب WordPress الجديد على إرساء الأساس لمستقبل متغير وتطلعي داخل WordPress أكثر مما عملنا معه في الماضي.
عندما يتم إتقان أنماط قوالب WordPress ، ستكون هناك واجهة متكاملة تمامًا وتسمح لك بتحديد أنماط متعددة. عندما ترى نمطًا تريد تنفيذه في تصميمك ، ستقوم ببساطة بالنقر فوق النمط وإدراجه في صفحتك أو منشورك.
لن تحتاج بعد الآن إلى التعامل مع إدخال الكثير من الرموز القصيرة أو معرفة كيفية عمل الخيارات المعقدة داخل السمات الخاصة بك.
كيف تتشابه أنماط الكتلة مع أدوات إنشاء الصفحات؟
ماذا تعني أنماط كتلة WordPress لمستقبل منشئي صفحات WordPress؟ سيخبرنا الوقت فقط ، لكن من المحتمل أن نرى المزيد من النقاش حول هاتين الطريقتين لبناء الصفحة داخل WordPress مع تطور أنماط الكتلة.مفهوم استخدام أقسام محتوى الصفحة المحددة مسبقًا في تصميم موقع الويب ليس جديدًا. منذ فترة طويلة ، قدم معظم منشئي مواقع الويب الرئيسيين ، مثل SquareSpace و Weebly و Wix ، للمستخدمين بعض الاختيار من "الأنماط" لمساعدتهم في تصميم مواقع الويب الخاصة بهم. على سبيل المثال ، ما نشير إليه باسم أنماط الكتلة في WordPress يسمى الأقسام في منصة تصميم SquareSpace.
كان منشئو صفحات WordPress موجودون منذ فترة ، في كل من تكرارات السمات والمكونات الإضافية ، أو مجموعات من كليهما. لا يزال منشئو صفحات WordPress من أكثر الأمثلة ابتكارًا وتفكيرًا في المستقبل لمنتجات WordPress في السوق. لقد كانوا متقدمين على وقتهم ، وحلوا مشكلة كان WordPress في أمس الحاجة إليها. ولديهم معجبون مخلصون ومتشددون.
ولكن بينما يحل منشئو صفحات WordPress مشكلة حقيقية جدًا ، فقد كانت هناك دائمًا مشكلة أساسية: تنوع المكوِّن الإضافي أو آليات السمات والاختلافات في الهندسة المعمارية تمنح المستخدم تجربة مجزأة (في أحسن الأحوال). يمكن أيضًا أن تضيف المكونات الإضافية والسمات الخاصة بـ Page Builder زيادة سخونة إلى قاعدة التعليمات البرمجية الخاصة بالموقع ، مما يتسبب في حدوث مشكلات في السرعة والأداء.
لذلك من الجيد معرفة أن المساهمين في مشروع Gutenberg يناقشون باستمرار كيف يمكنهم المساعدة في توحيد واجهة محرر قوالب WordPress والتنفيذ والخبرة في استخدام أنماط الكتلة لبناء الصفحات. كما أنهم لا يخجلون من أهدافهم الخاصة بتحرير الموقع بالكامل باستخدام نواة WordPress ، وهو أمر يمكن أن يؤثر بشكل كبير على الحاجة إلى مكونات إضافية أو سمات منفصلة لبناء الصفحة.
كيف يمكنني استخدام أنماط بلوك ووردبريس؟
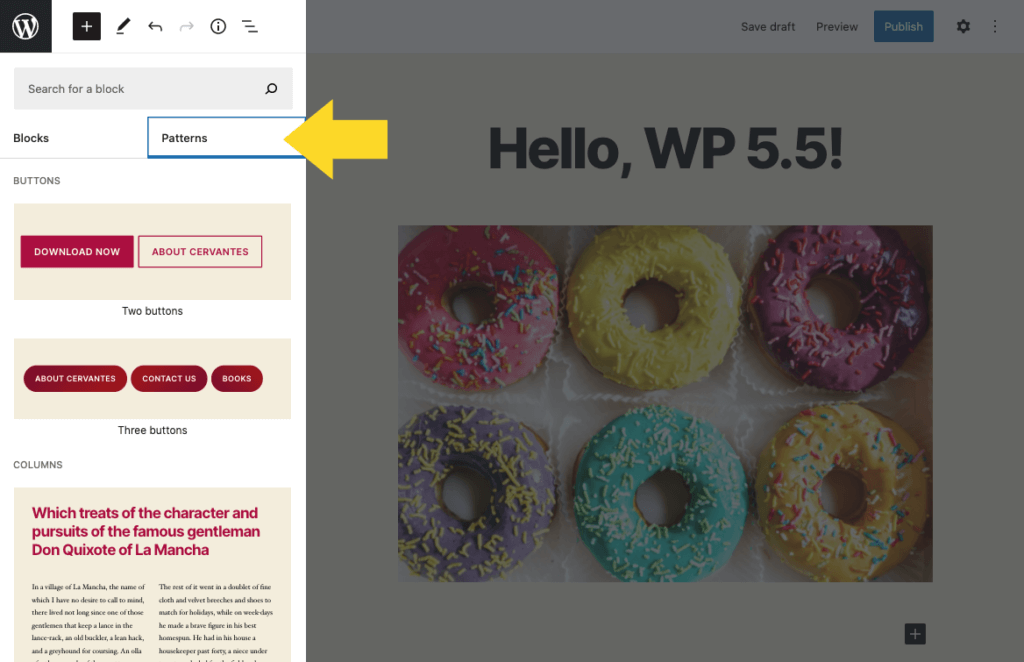
من لوحة تحكم مسؤول WordPress الخاصة بك ، يمكنك العثور على أنماط الحظر المسجلة باستخدام رمز "+" في الزاوية اليسرى العليا من صفحة محرر WordPress / شاشة محرر المنشورات.
سترى ثلاث علامات تبويب: علامة التبويب " الكتل" و "قابلة لإعادة الاستخدام" و " الأنماط" . ستظهر لك علامة التبويب الأنماط جميع أنماط الحظر المتاحة لموقعك.
يمكنك إضافة Block Patterns إلى منشورك / صفحتك مثل أي كتلة أخرى.
كيفية بناء أنماط بلوك ووردبريس
قد تتساءل عن كيفية بناء أنماط الكتلة الخاصة بك. من خلال بضع خطوات ، يمكنك تسجيل أنماط الكتلة المخصصة. لقد رأينا طرقًا مختلفة لموقع حيث يتم تسجيل أنماط الحظر المخصصة ، سواء من المكونات الإضافية المخصصة أو من ملف functions.php للقالب.
قبل أن تبدأ في بناء أنماط قوالب WordPress ، دعنا نغطي واجهة برمجة تطبيقات WordPress Block وحظر تسجيل الأنماط.
واجهة برمجة تطبيقات قوالب قوالب ووردبريس
لبدء إنشاء أنماط قوالب WordPress المخصصة الخاصة بك ، ستحتاج إلى استخدام واجهة برمجة تطبيقات WordPress Block Pattern API. سيسمح لك ذلك بإضافة نمط كتلة إلى مكون إضافي مخصص أو ملف jobs.php الخاص functions.php .
ولكن بغض النظر عن الطريقة التي يتم تنفيذها بها ، سيتم استخدام واجهة برمجة تطبيقات Block Pattern لتسجيل كل من نمط الكتلة المخصص وفئة نمط الحظر الخاص بك.
تسجيل أنماط الكتلة
يمكن لمؤلفي السمات والمكونات الإضافية تسجيل أنماط كتلة مخصصة إضافية باستخدام وظيفة register_block_pattern .
تستقبل الدالة register_block_pattern اسم النمط باعتباره الوسيطة الأولى وصفيفًا يصف خصائص النمط باعتباره الوسيطة الثانية.
سنعرض بعض أمثلة التعليمات البرمجية لتسجيل أنماط الكتلة في وقت قصير.
خصائص أنماط الكتلة
-
title(مطلوب): عنوان "يمكن للبشر قراءته" للنمط. -
content(مطلوب): هذا هو محتوى HTML الخام للنمط. -
description: نص مخفي مرئيًا يستخدم لوصف النمط في أداة الإدخال. الوصف اختياري ولكن يتم تشجيعه بشدة عندما لا يصف العنوان ما يفعله النمط بشكل كامل. -
categories: قائمة بفئات الأنماط المستخدمة لتجميع أنماط الكتلة. يمكن عرض أنماط الكتلة في فئات متعددة. -
keywords: الأسماء المستعارة أو الكلمات الرئيسية التي تساعد المستخدمين على اكتشافها أثناء البحث. -
viewportWidth: تحديد عرض النمط في الواضع.
أمثلة على خطوات إنشاء البرنامج المساعد لأنماط WordPress المخصصة
دعنا نلقي نظرة على خطوات بناء نمط قالب WordPress.
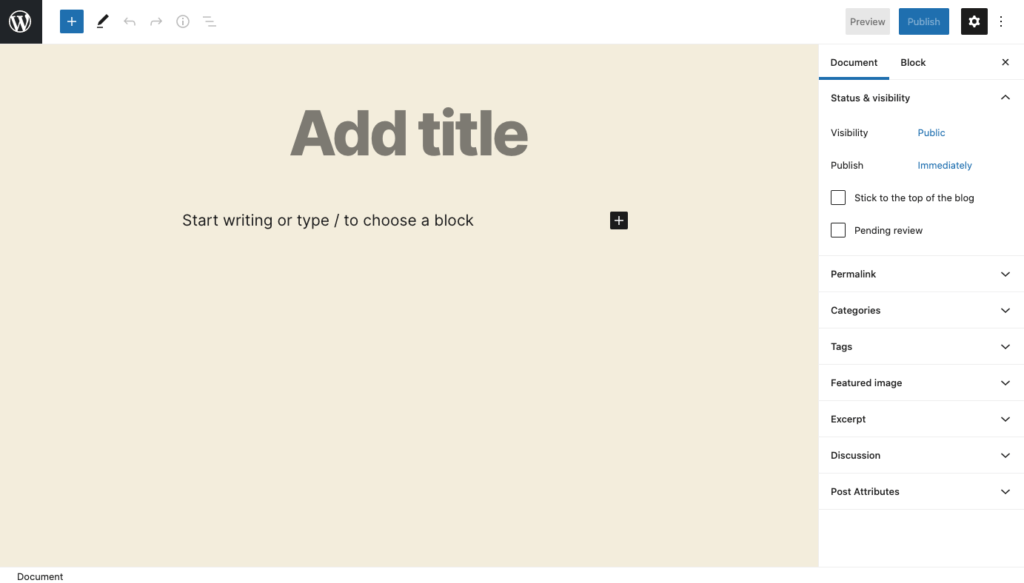
1. إنشاء مسودة
خطوتك الأولى هي بناء النمط المخصص داخل منشور أو صفحة في لوحة معلومات WordPress الخاصة بك. ومع ذلك ، لا يلزم القيام بذلك باستخدام المحتوى الموجود. يمكنك ببساطة إنشاء مسودة منشور لغرض بناء نمط الكتلة الخاص بك.

2. ابدأ في إضافة الكتل
لنتخيل أننا أنشأنا مسودة صفحة تتيح لنا إجراء قدر مناسب من التجارب.
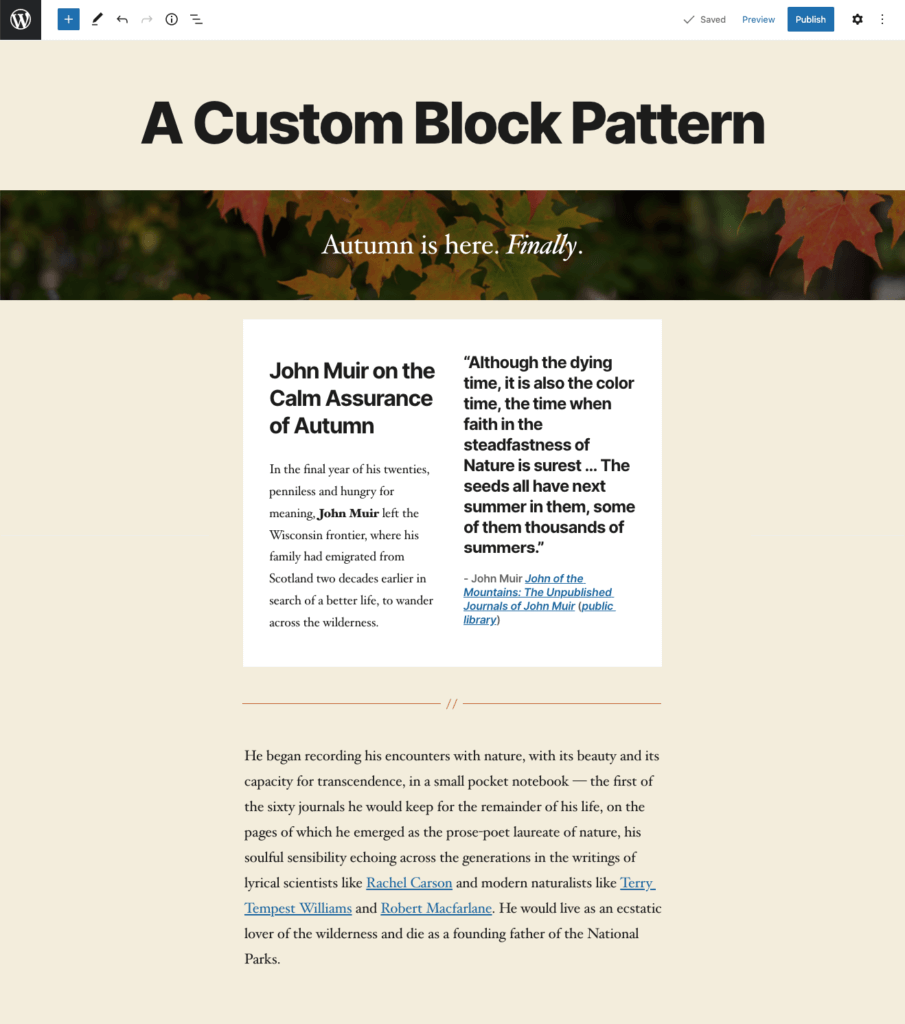
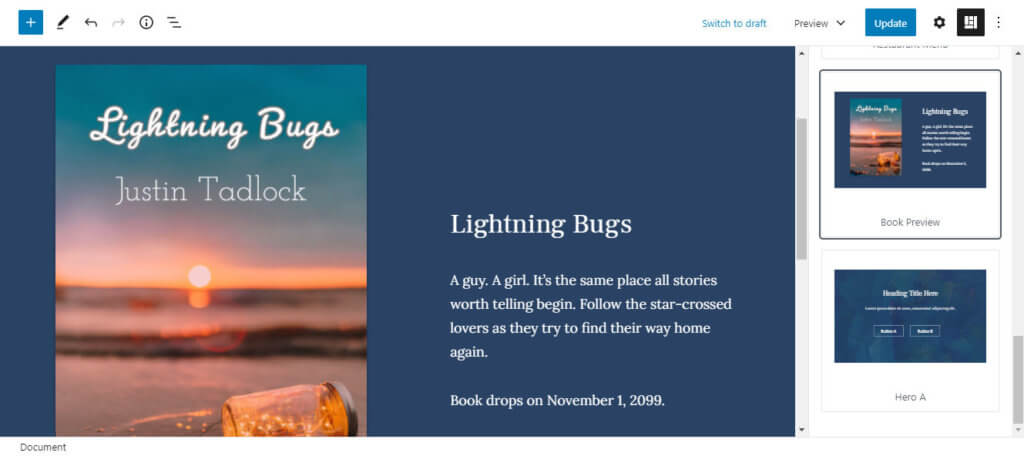
في هذا المثال ، سنطلق على نمط الحظر المخصص "قوالب مقدمة الصفحة". داخلها هذه الكتل ،
- صورة الغلاف
- مجموعة من الأعمدة: واحدة بها عنوان ونص فقرة ؛ الثاني مع اقتباس
- فاصل
- نص فقرة إضافية

من الناحية النظرية ، قد يستخدم موقع الويب الوهمي هذا في كل مشاركة مدونة بالموقع. من خلال إنشاء نمط كتلة WordPress مخصص ، لن تحتاج إلى إعادة بنائه مرارًا وتكرارًا في كل مرة تريد استخدامه.
يمكنك الآن البدء في تصميم كل من الكتل الخاصة بك بأي طريقة تريدها. على سبيل المثال ، يمكنك التفكير في استخدام لوحة ألوان Gutenberg للتلوين المحدد مسبقًا. إليك المزيد حول إضافة فئات CSS إضافية إلى الكتل.

3. حدد القوالب الخاصة بك وانسخها
بعد أن تقوم بإعداد كل الكتل الخاصة بك بالطريقة التي تريدها بالضبط ، فإن الخطوة التالية هي الحصول على شفرة المصدر الخاصة بها . في حين أن هذا قد يبدو صعبًا ، إلا أنه في الواقع بسيط للغاية.
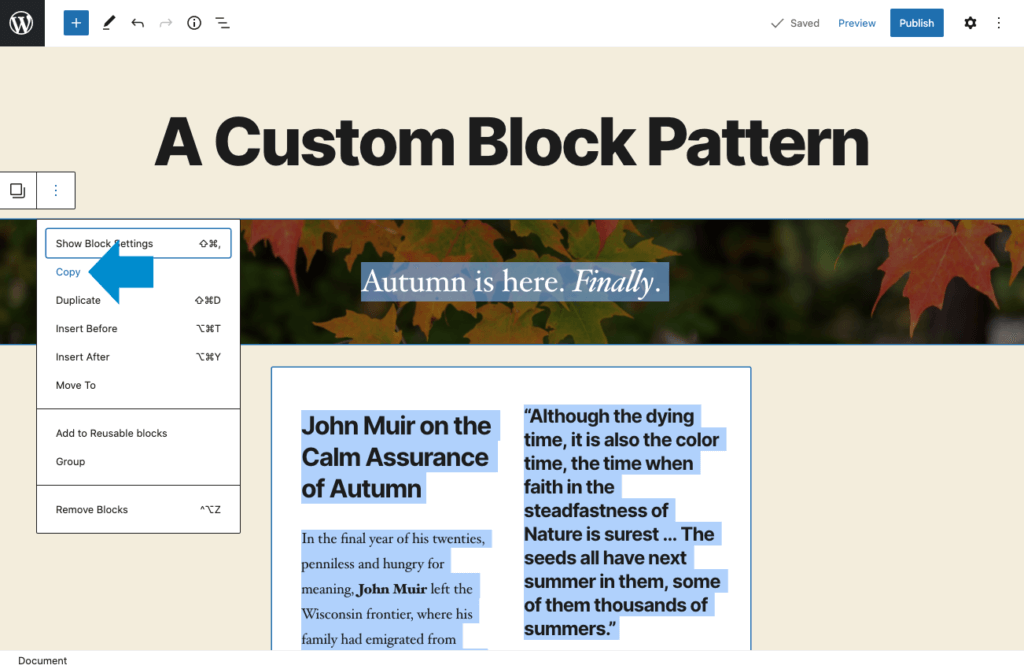
إنها حقًا مجرد مسألة اختيار يدوي لكل كتلة تريدها في نمطك. كل ما عليك فعله هو النقر فوق الكتلة الأولى ، والضغط مع الاستمرار على مفتاح ALT على لوحة المفاتيح ، ثم النقر فوق الكتلة النهائية التي تريدها في النمط.

بعد تحديد جميع الكتل المرغوبة ، انقر فوق الزر "المزيد من الخيارات" (ثلاث نقاط رأسية) بالقرب من أعلى المحرر. من تلك القائمة ، انقر فوق نسخ. سيؤدي هذا على الفور إلى نسخ جميع التعليمات البرمجية المصدر من اختيارك الكامل للكتل.
4. الهروب من إخراج HTML
هذه خطوة بالتأكيد لا يمكن تفويتها. يجب تخطي إخراج HTML الخاص بك. هذا يسمح لها بالعمل بشكل مثالي مع Block Pattern API.
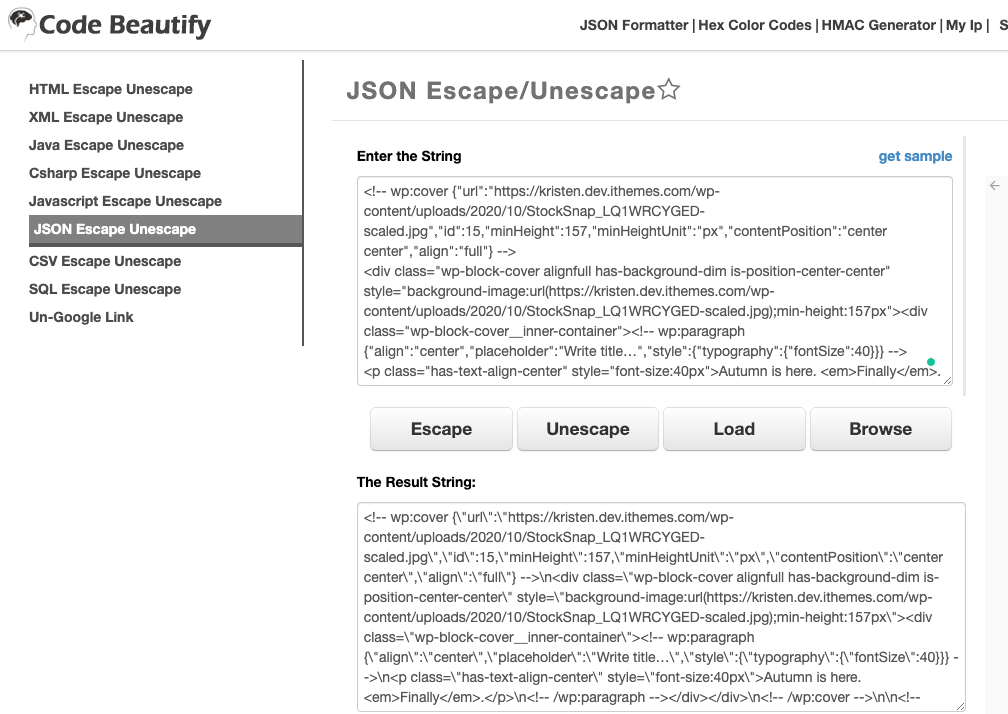
للقيام بذلك ، سيتعين عليك تشغيل كل التعليمات البرمجية من خلال أداة JSON Escape / Unescape. الصق كود HTML في مربع Enter the String ، ثم انقر فوق الزر Escape .

بعد ذلك ، انسخ رمز سلسلة النتيجة المتوفر في المربع الثاني.
بعد ترتيب الكود ، حان الوقت لتسجيل النمط داخل منصة WordPress.
باستخدام Block Pattern API ، سيكون لديك خياران فيما يتعلق بمكان تسجيل أنماط الحظر المخصصة الخاصة بك.
- مكون إضافي مخصص - سيسمح لك ذلك باستخدام النمط حتى إذا قررت تغيير المظهر الخاص بك في وقت لاحق.
- موضوع الخاص بك
functions.phpالملف. قد يكون هذا الموقع منطقيًا أيضًا إذا كنت تقوم ببناء الكثير من أنماط الكتل المخصصة ولا تريد تثبيت الكثير من المكونات الإضافية.
5. إنشاء البرنامج المساعد لأنماط قوالب ووردبريس المخصصة
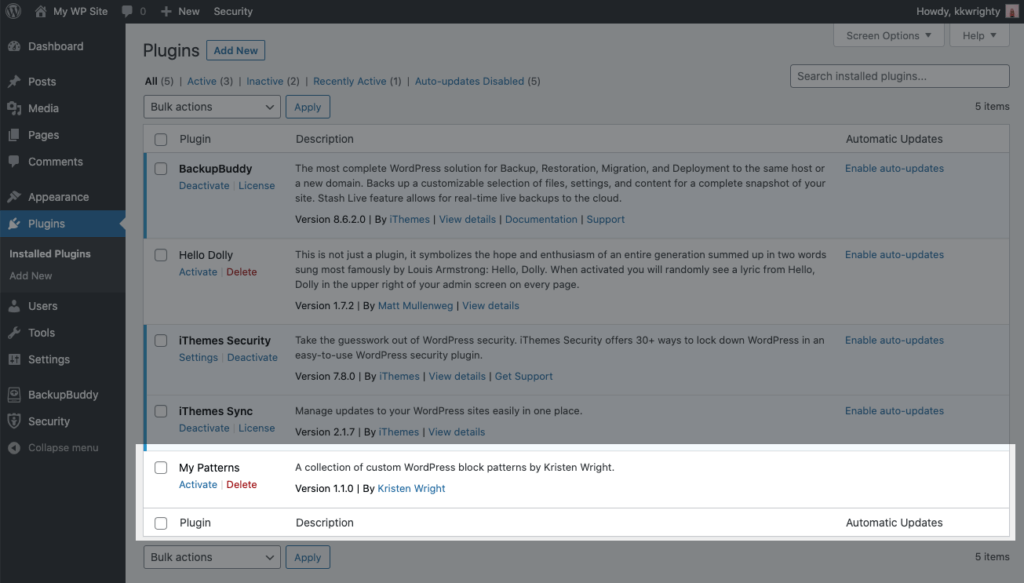
في هذا المثال ، سننشئ مكونًا إضافيًا مخصصًا يسمى "الأنماط الخاصة بي" بنمط الكتلة المخصص "كتل مقدمة الصفحة".
فيما يلي قائمة تحقق سريعة حول كيفية إنشاء هذا المكون الإضافي المخصص لأنماط قوالب WordPress WordPress.
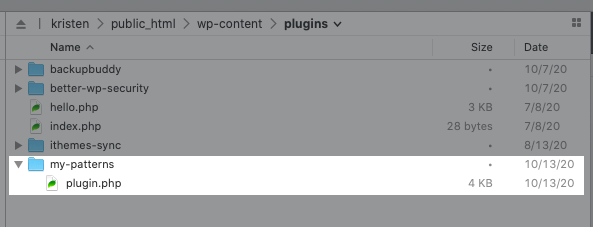
- 1. قم بإنشاء دليل / مجلد ملحق جديد يسمى "my-Patterns" داخل دليل
wp-content. - 2. داخل مجلد / مجلد "my-Patterns" ، أنشئ ملفًا جديدًا يسمى "plugin.php".

- 3. داخل ملف plugin.php ، إليك مثال الكود لإنشاء ملحق نمط مخصص ، بما في ذلك وظيفة
register_block_patternمع كود المثال الخاص بنا.
<?php /** * Plugin Name: My Patterns * Description: A collection of custom WordPress block patterns by Kristen Wright. * Version: 1.0 * Author: Kristen Wright * Author URI: https://kristenwebbwright.com */ register_block_pattern( 'my-patterns/my-awesome-pattern', array( 'title' => __( 'Page Introduction Blocks', 'my-patterns' ), 'description' => _x( 'A header, columns, separator and paragraph text.', 'Block pattern description', 'my-patterns' ), 'content' => "<!-- wp:cover {\"url\":\"https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg\",\"id\":15,\"minHeight\":157,\"minHeightUnit\":\"px\",\"contentPosition\":\"center center\",\"align\":\"full\"} -->\n<div class=\"wp-block-cover alignfull has-background-dim is-position-center-center\" style=\"background-image:url(https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg);min-height:157px\"><div class=\"wp-block-cover__inner-container\"><!-- wp:paragraph {\"align\":\"center\",\"placeholder\":\"Write title…\",\"style\":{\"typography\":{\"fontSize\":40}}} -->\n<p class=\"has-text-align-center\" style=\"font-size:40px\">Autumn is here. <em>Finally</em>.</p>\n<!-- /wp:paragraph --></div></div>\n<!-- /wp:cover -->\n\n<!-- wp:columns {\"style\":{\"color\":{\"background\":\"#ffffff\"}}} -->\n<div class=\"wp-block-columns has-background\" style=\"background-color:#ffffff\"><!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:heading {\"level\":4} -->\n<h4>John Muir on the Calm Assurance of Autumn</h4>\n<!-- /wp:heading -->\n\n<!-- wp:paragraph -->\n<p>In the final year of his twenties, penniless and hungry for meaning, <strong>John Muir</strong> left the Wisconsin frontier, where his family had emigrated from Scotland two decades earlier in search of a better life, to wander across the wilderness.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column -->\n\n<!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:quote {\"className\":\"is-style-large\"} -->\n<blockquote class=\"wp-block-quote is-style-large\"><p>“Although the dying time, it is also the color time, the time when faith in the steadfastness of Nature is surest … The seeds all have next summer in them, some of them thousands of summers.”</p><cite>- John Muir <strong><em>John of the Mountains: The Unpublished Journals of John Muir</em></strong> (<em>public library</em>)</cite></blockquote>\n<!-- /wp:quote --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->\n\n<!-- wp:separator {\"customColor\":\"#cf6626\",\"className\":\"is-style-default\"} -->\n<hr class=\"wp-block-separator has-text-color has-background is-style-default\" style=\"background-color:#cf6626;color:#cf6626\"/>\n<!-- /wp:separator -->\n\n<!-- wp:paragraph {\"fontSize\":\"normal\"} -->\n<p class=\"has-normal-font-size\">He began recording his encounters with nature, with its beauty and its capacity for transcendence, in a small pocket notebook — the first of the sixty journals he would keep for the remainder of his life, on the pages of which he emerged as the prose-poet laureate of nature, his soulful sensibility echoing across the generations in the writings of lyrical scientists like Rachel Carson and modern naturalists like Terry Tempest Williams and Robert Macfarlane. He would live as an ecstatic lover of the wilderness and die as a founding father of the National Parks.</p>\n<!-- /wp:paragraph -->", ) );- 4. بمجرد تثبيت ملف النمط الجديد في مجلد الملحقات ، توجه إلى الإضافات> الإضافات المثبتة في لوحة تحكم مسؤول WordPress وانقر لتنشيط المكون الإضافي .

- الآن ، توجه إلى إضافة منشور جديد أو إضافة صفحة جديدة.
كيفية استخدام أنماط قوالب ووردبريس المخصصة
لقد قمت بإنشاء النمط الخاص بك وقمت بتطبيقه عن طريق مكون WordPress الإضافي ، يمكنك الآن البدء في استخدامه أينما تريد.
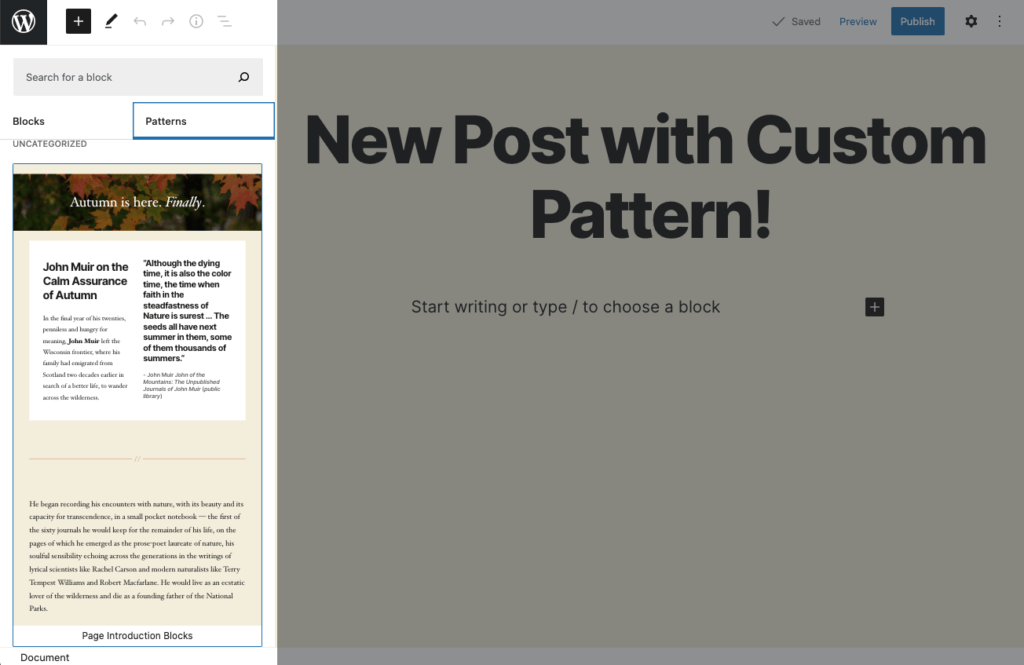
أول شيء تفعله هو إنشاء منشور أو صفحة جديدة (يمكنك أيضًا استخدام منشور أو صفحة موجودة إذا كنت تفضل ذلك). لإضافة نمط الحظر المخصص الجديد إلى المنشور ، انقر على "إضافة كتلة" بالقرب من الزاوية العلوية اليسرى من المحرر. إنها علامة "+" كبيرة داخل صندوق أزرق. بعد ذلك ، انقر فوق علامة التبويب "أنماط" .
ستجد داخل علامة التبويب هذه العديد من الأنماط المعدة مسبقًا والتي يتم تضمينها تلقائيًا مع تثبيت WordPress. للعثور على الكتلة المخصصة الخاصة بك ، قم بالتمرير لأسفل حتى ترى الكتلة التي أطلقنا عليها اسم "كتل مقدمة الصفحة". رائع ، أليس كذلك؟

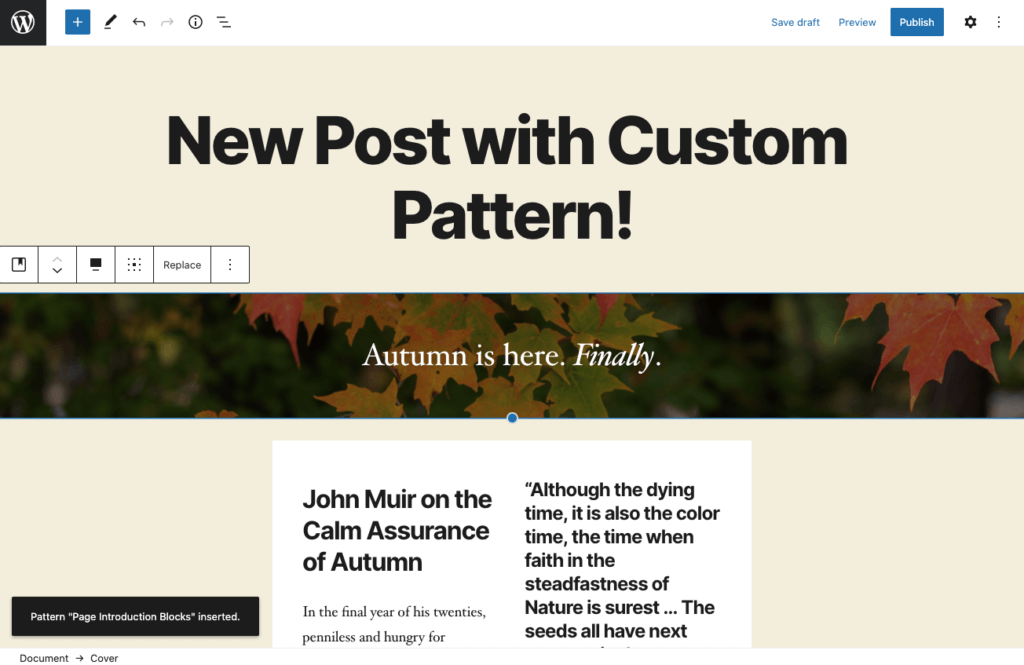
عند النقر فوق هذا النمط ، تتم إضافته على الفور إلى منشورك. بعد ذلك ، يمكنك تغيير الكتلة ومعالجتها بأي طريقة تراها مناسبة.

ميزة أخرى رائعة لأنماط الكتل المخصصة (على عكس الكتل القابلة لإعادة الاستخدام) هي القدرة على تعديل محتوى نمط الكتلة. يتيح ذلك للمستخدمين استخدام نمط الكتلة كأساس لتخطيط الصفحة وتصميمها ، ثم التخصيص من هناك. فقط انقر فوق أي كتلة لتخصيصها.
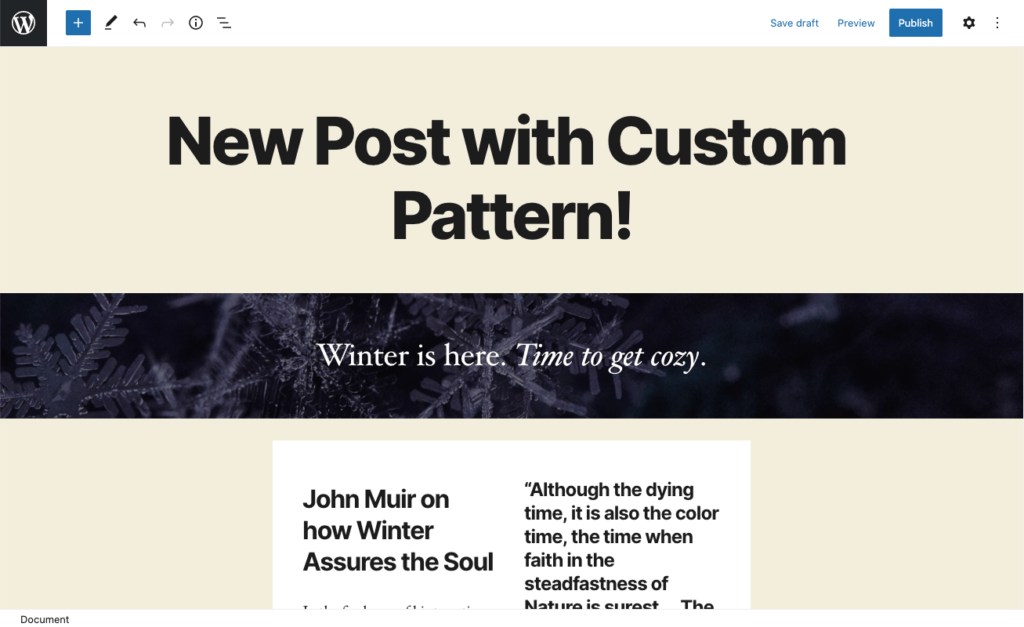
سنقوم بتبديل صورة الرأس والنص كمثال. سهل جدا!

المزيد من موارد أنماط بلوك ووردبريس
إذا لم تكن مستعدًا بعد لبدء إنشاء وتصميم أنماطك المخصصة ، فتوجه إلى مكتبة Gutenberg Hub Patterns. تحتوي هذه الموارد الرائعة على مكتبة واسعة من القوالب التي يمكنك استخدامها لتنفيذ مجموعة من التخطيطات المعدة مسبقًا. ستظل بحاجة للهروب من هذه الأنماط وتسجيلها ، لكنها تفتح عالماً كاملاً من الاحتمالات الجديدة.
تحقق أيضًا من المكون الإضافي Block Pattern Builder بواسطة Justin Tadlock. يعمل هذا المكون الإضافي البسيط على حث المستخدمين النهائيين على إنشاء أنماط كتلة مخصصة داخل دليل البرنامج المساعد WordPress. يتطلب المكون الإضافي حاليًا أن يعمل المكون الإضافي Gutenberg. يزيل هذا المكون الإضافي جزء الترميز بحيث يمكن للمستخدمين إنشاء نمط كتلة مباشرة من المحرر.
انقر فوق الزر "المزيد من الخيارات" (رمز علامة القطع) في شريط أدوات المحرر مع تحديد كتلة واحدة على الأقل. ثم انقر فوق الخيار "إضافة إلى أنماط الحظر".

لدينا أيضًا بعض أدلة كتلة WordPress الإضافية إذا كنت جديدًا تمامًا على محرر قوالب WordPress.

الكتل القابلة لإعادة الاستخدام في WordPress: الدليل النهائي
تعد كتل WordPress القابلة لإعادة الاستخدام ميزة قوية لمحرر قوالب WordPress. تسمح لك الكتل القابلة لإعادة الاستخدام بحفظ أي كتلة WordPress تستخدمها بشكل متكرر بسرعة. اقرأ أكثر …

دليل قوالب WordPress: الدليل الأساسي
تم تقديمه في WordPress 5.5 ، يجعل دليل قوالب WordPress من السهل العثور على كتلة WordPress التي تناسب احتياجاتك على أفضل وجه. اقرأ أكثر …

كتل WordPress: الدليل النهائي لكتل جوتنبرج
باستخدام كتل WordPress ، المعروفة أيضًا باسم كتل Gutenberg ، يحصل المستخدمون على تجربة أسهل لإنشاء محتوى ثري في المنشورات والصفحات بطريقة مرئية حقًا. اقرأ أكثر …
أنماط قوالب ووردبريس ومستقبل ووردبريس
كما ترى الآن بوضوح ، تعد أنماط كتلة WordPress موفرًا كبيرًا للوقت. بصفتك مطورًا ، لم تعد بحاجة إلى إعادة إنشاء تخطيطات صفحتك بشكل متكرر. عندما تقوم بتسجيل نمط مخصص ، يكون لديك على الفور نقطة بداية مخصصة في أي لحظة تحتاجها.
بالنسبة لمنشئ المحتوى العادي ، تزيل أنماط الكتل كل الغموض عن تصميم التخطيطات المتسقة. تساعدك أنماط كتلة WordPress الجديدة على جلب مستوى جديد تمامًا من التخصيص الشخصي لمحرر الكتلة.
لكي تصبح أنماط كتلة WordPress كل ما يمكن أن تكون عليه ، يجب أن يكون هناك اشتراك ضخم من مكون WordPress الإضافي ومجتمع تطوير السمات. عندما يبدأ مطورو المكونات الإضافية والقوالب في تطبيق مجموعتهم الواسعة من المهارات الفنية والتقنية ، سنبدأ حقًا في معرفة أنماط الكتلة التي يمكن أن تقوم بها.
لكن هذا لا يعني أنه لا يجب عليك البدء في استخدام أنماط الكتلة على الفور. في الواقع ، كلما زاد استخدامها في التصميمات الجديدة ، زادت سرعة تطورها لتصبح شيئًا أكثر فائدة مما هي عليه بالفعل.
لذا ، ما رأيك في أنماط كتلة WordPress؟ اسمحوا لنا أن نعرف ما هو رأيك.
تكتب كريستين دروسًا تعليمية لمساعدة مستخدمي WordPress منذ 2011. يمكنك عادةً العثور عليها وهي تعمل على مقالات جديدة لمدونة iThemes أو تطور موارد لـ #WPprosper. خارج العمل ، تستمتع كريستين بكتابة اليوميات (كتبت كتابين!) ، والمشي لمسافات طويلة والتخييم ، والطهي ، والمغامرات اليومية مع عائلتها ، على أمل أن تعيش حياة أكثر حاضرًا.