WordPress Block Patterns: Der ultimative Leitfaden
Veröffentlicht: 2020-10-23WordPress-Blockmuster sind eine aufregende neue Möglichkeit, den WordPress-Blockeditor zu nutzen, um schnell Beiträge und Seiten mit vorgefertigten Layouts zu erstellen. Mit WordPress-Blockmustern können Sie jetzt vordefinierte Blocklayouts erstellen und teilen.

In diesem Handbuch behandeln wir alles, was Sie über WordPress-Blockmuster wissen müssen, einschließlich der Nutzung von Blockmustern in vollem Umfang und der Erstellung benutzerdefinierter Blockmuster.
Sobald Sie mit dem Entwerfen von Seiten mit WordPress-Blockmustern beginnen, werden Sie schnell feststellen, wie nützlich diese Funktion für Ihre Design- und Bearbeitungserfahrung ist.
Was würden Sie jetzt tun, wenn Sie von Grund auf ein WordPress-Site-Layout für eine Preistabelle erstellen möchten, die mehrere Spalten, Preisoptionen und Artikelbeschreibungen enthält?
Sie könnten das WordPress-Blocksystem ausprobieren, aber es wäre ziemlich schwierig, auf diese Weise eine Preistabelle zu erstellen. Und selbst ohne Blockmuster würde Ihr Website-Thema benutzerdefinierte Blockstile erfordern, damit es überhaupt möglich ist.
Die naheliegendste Option könnte darin bestehen, sich auf WordPress-Plugins zu verlassen, um die Lücke für diese Art von komplizierter Designausgabe zu füllen. Tatsächlich übernehmen Plugins seit vielen Jahren die Aufgabe des Preistabellen-Designs.
Aber was wäre, wenn Sie diese Art von komplexen Layouts direkt im Thema Ihrer Website erstellen könnten? Hier kommen WordPress-Blockmuster ins Spiel.
Was sind WordPress-Blockmuster?
WordPress-Blockmuster sind einfügbare, vordefinierte WordPress-Blocklayouts. Blockmuster sind eine Gruppierung von WordPress-Blöcken, mit denen Benutzer eine beliebige Anzahl komplexer Layouts erstellen können, indem sie nur auf wenige Schaltflächen klicken.
Blockmuster wurden erstmals als eines der Top-Features von WordPress 5.5 eingeführt und ebnen dem WordPress-Blockeditor wirklich den Weg, um ein vollwertiger Seitenersteller zu werden. Blockmuster wurden entwickelt, um Benutzern zu helfen, Kombinationen von Blöcken zusammen zu verwenden, um die besten Designs für ihre Seite zu erzielen.

Neue Blockmuster machen es einfach, komplexe, schöne Seiten- und Post-Layouts zu erstellen, indem Kombinationen von Blöcken verwendet werden, die Sie mischen und anpassen können. Sie finden auch Blockmuster in einer Vielzahl von Plugins und Themen, wobei ständig weitere hinzugefügt werden.
WordPress 5.5-Veröffentlichungsbildschirm
WordPress-Blockmuster können beispielsweise vorgefertigte Schaltflächen (wie in zwei Spalten), Textspalten, Überschriften, Zitate oder Bildergalerien sein. Blockmuster können etwas komplexer sein, z. B. detaillierte Preisspalten.
Aus der Sicht des durchschnittlichen WordPress-Entwicklers und -Designers sind WordPress-Blockmuster Gruppen von Seitenelementen, die vordefinierte Einstellungen enthalten. Blockmuster werden von WordPress-Kern, Plugins und Themes bereitgestellt. Themes und Plugins können sich als Blockmuster registrieren, um im WordPress-Editor angezeigt zu werden.
Ein paar kurze Hinweise zu WordPress-Blockmustern:
- Blockmuster ebnen wirklich den Weg für den Blockeditor, um ein Page Builder zu werden. Halten Sie Ausschau nach Blockmustern, die sich entwickeln, während sich der Blockeditor in diese Richtung weiterentwickelt.
- WordPress 5.5 wird mit einer Reihe von integrierten Blockmustern geliefert , aber es ist auch für Plugins und Themes von Drittanbietern möglich, zusätzliche Blockmuster zu registrieren oder vorhandene zu entfernen. Hier erfahren Sie mehr über Blockmuster in WordPress 5.5.
- Um Blockmuster in Aktion zu sehen, sehen Sie sich das Twenty Twenty-Standarddesign an. Twenty Twenty ist immer ein gutes Thema für die Installation auf einem Entwicklungsserver, da es wirklich hervorhebt, was mit der neuesten Version von WordPress möglich ist.
- Theme-Autoren möchten sich möglicherweise von den gebündelten Mustern abmelden und ihr eigenes Set bereitstellen. Hier ist die Blockmuster-Dokumentation für Entwickler, einschließlich Registrierung/Aufhebung der Registrierung und Kategorien.
WordPress Blockmuster definiert
Ein Blockmuster ist nichts anderes als eine Gruppe von WordPress-Blöcken, die zusammen als einer registriert sind. Das Grundkonzept von WordPress-Blockmustern besteht darin, dass Plugins und Themes dem Editor problemlos wunderschöne, vorgefertigte Blockabschnitte hinzufügen können. Dies bedeutet, dass ein Benutzer, anstatt jeden Layoutblock einzeln zu einer Seite hinzuzufügen, bereits Zugriff auf die in der Blockbibliothek verfügbaren Muster hat.
An ihrer Wurzel sind die meisten WordPress-Blöcke einfaches HTML. WordPress-Block-Plugins, die jetzt im WordPress-Block-Verzeichnis verfügbar sind, sind nur Javascript und registrieren nur WordPress-Blöcke.
Die erste Iteration einer Blockmusterschnittstelle wurde in der Gutenberg-Plugin-Version 7.7 ausgeliefert. Zu dieser Zeit waren Blockmuster sehr einfach.
Obwohl der Editor über eine Vielzahl integrierter Blöcke verfügt, ist es für Benutzer manchmal schwierig, diese Blöcke zusammenzustellen, um die besten Designs für ihre Seiten zu erzielen. Und da wir uns in Richtung Full Site Editing beschleunigen, wird dies zu einer wichtigen Herausforderung, die es zu lösen gilt.
Gutenberg 7.7 Release-Post
Core WordPress kommt jetzt mit einigen beliebten Blockmustern. Aber diese begrenzten Optionen werden nicht einmal annähernd die fast unendlichen Designoptionen abdecken, die mit WordPress-Blockmustern möglich sind.
Was sind die Vorteile von Blockmustern?
Wenn Sie sich mit WordPress-Blockmustern vertraut machen und anfangen, sie regelmäßig zu verwenden, werden Sie feststellen, wie Blockmuster dem Gutenberg-Editor ein weiteres Maß an Einfallsreichtum verleihen.
Sparen Sie Zeit und Frust
Das erste, was Sie bemerken werden, ist, wie viel Zeit Sie beim Erstellen von Websites sparen. Ähnlich wie bei wiederverwendbaren WordPress-Blöcken bringen WordPress-Blockmuster gängige vorgefertigte Seitenelemente in eine Bibliothek von Blockmustern, die Sie in jeden Beitrag oder jede Seite einfügen können.Blockmuster machen es Entwicklern viel einfacher, komplexe Layouts in ihre Sites einzubinden, deren Erstellung sonst Stunden dauern würde.
WordPress-Blockmuster helfen Ihnen, stundenlange Frustration zu vermeiden. Wie viel Zeit haben Sie damit verschwendet, sich zu fragen, warum es so unmöglich war, diese benutzerdefinierte Titelseite zu erstellen, die in der Demo Ihres Lieblingsthemas so perfekt aussieht? Sie können diese Art von Seiten jetzt selbst erstellen, indem Sie WordPress-Blockmuster verwenden.
Flexible Seiten- und Beitragslayouts
Blockmuster sind sehr flexibel. Tatsächlich können Sie ausgewählte Blöcke innerhalb eines Musters löschen oder austauschen oder verschiedene Muster in einen Beitrag einfügen und mit der Positionierung herumspielen.
Erstellen Sie ganz einfach Websites, die wie Theme-Demos aussehen
Wir alle wissen, wie es ist, eine schöne Theme-Demo zu sehen. Dann lädst du das Theme hoch und hast keine Ahnung, wie du es neu erstellen kannst. Blockmuster ermöglichen es Entwicklern von Themes (und Plugins), Blockmuster bereitzustellen, um Homepages, über Seiten, Portfolios usw., die in ihrer Theme-Demo präsentiert werden, einfach neu zu erstellen. Und Sie können alles im WordPress-Blockeditor tun.
Profitieren Sie von benutzerdefinierten Blockkombinationen
Abgesehen von der offensichtlichen Zeitersparnis machen es Blockmuster für Designer und Entwickler viel einfacher, dem Publikum kompliziertere und beeindruckendere Blockkombinationen anzubieten. Auf diese Weise können Themes und Plugins ihre eigenen benutzerdefinierten Blockmuster bereitstellen, die auf einer Website verwendet werden können, ohne dass etwas kundenspezifisch codiert werden muss.
Themes einfach wechseln
Vorbei sind die Zeiten, in denen Sie fast alle Ihre Layouts verloren haben, wenn Sie das Thema Ihrer Website ändern möchten. Blockmuster bieten Ihnen eine Menge Designflexibilität und sparen stundenlange Arbeit beim Überarbeiten Ihrer Layouts.
Dies bedeutet, dass beim Wechseln von WordPress-Themes auf Ihrer Website der Inhalt der Blockmuster vollständig intakt bleibt. Dies gilt auch dann, wenn Ihr neues WordPress-Theme nicht die gleichen Muster wie das alte registriert.
Erstellen Sie Ihre eigenen Blockmuster
Diese sind auch eine großartige Lösung zum Erstellen von Seiten für Anfänger, da sie nicht so kompliziert zu erstellen sind. Sie müssen wirklich kein Programmierer sein oder HTML und PHP kennen, um benutzerdefinierte Muster zu erstellen. Alles, was Sie tun müssen, ist Ihr Layout im Editor zu erstellen und dann den HTML-Code in Ihren Plugin- oder Theme-Code zu kopieren. Mit WordPress-Blockmustern können diese komplexen Layouts in Sekundenschnelle an jedem beliebigen Ort repliziert werden.
Wie funktionieren WordPress-Blockmuster?
Das neue WordPress-Blockmustersystem hat dazu beigetragen, den Grundstein für eine sich verändernde, zukunftsorientierte Zukunft innerhalb von WordPress zu legen, als wir in der Vergangenheit damit gearbeitet haben.
Wenn WordPress-Blockmuster perfektioniert sind, gibt es eine vollständig integrierte Schnittstelle, mit der Sie mehrere Muster auswählen können. Wenn Sie ein Muster sehen, das Sie in Ihr Design integrieren möchten, klicken Sie einfach auf das Muster und lassen es in Ihre Seite oder Ihren Beitrag einfügen.
Sie müssen sich nicht mehr damit befassen, Tonnen von Shortcodes einzufügen oder herauszufinden, wie komplizierte Optionen in Ihren Designs funktionieren.
Inwiefern ähneln Blockmuster den Page Buildern?
Was bedeuten WordPress-Blockmuster für die Zukunft der WordPress-Seitenersteller? Die Zeit wird es nur zeigen, aber wir werden wahrscheinlich mehr Diskussionen über diese beiden Ansätze zum Seitenaufbau in WordPress sehen, wenn sich Blockmuster entwickeln.Das Konzept, vordefinierte Seiteninhaltsabschnitte im Website-Design zu verwenden, ist nicht neu. Die meisten großen Website-Builder wie SquareSpace, Weebly und Wix bieten den Benutzern seit langem eine Auswahl an „Mustern“, um sie bei ihrem Webdesign zu unterstützen. Was wir beispielsweise in WordPress als Blockmuster bezeichnen, werden in der SquareSpace-Designplattform als Abschnitte bezeichnet.
WordPress Page Builder gibt es schon seit einiger Zeit, sowohl in Theme- als auch in Plugin-Iterationen oder Kombinationen aus beiden. WordPress Page Builder sind immer noch einige der innovativsten und zukunftsweisendsten Beispiele für WordPress-Produkte auf dem Markt. Sie waren ihrer Zeit voraus und lösten ein Problem, das WordPress dringend brauchte. Und sie haben eingefleischte, treue Fans.
Aber während WordPress Page Builder ein sehr reales Problem lösen, gab es immer ein zugrunde liegendes Problem: Die unterschiedlichen Plugin- oder Theme-Mechanismen und die Unterschiede in der Architektur geben dem Benutzer ein (bestenfalls fragmentiertes) Erlebnis. Page Builder-Plugins und -Designs können die Codebasis einer Site zusätzlich aufblähen, was zu Geschwindigkeits- und Leistungsproblemen führt.
Daher ist es gut zu wissen, dass die Mitwirkenden des Gutenberg-Projekts ständig darüber diskutieren, wie sie dazu beitragen können, die WordPress-Blockeditor-Oberfläche, die Implementierung und die Erfahrung mit der Verwendung von Blockmustern zum Erstellen von Seiten zu vereinheitlichen. Sie schrecken auch nicht vor ihren Zielen für die Full-Site-Bearbeitung mit WordPress-Kern zurück, was sich drastisch auf die Notwendigkeit separater Plugins oder Themes zum Erstellen von Seiten auswirken könnte.
Wie verwende ich WordPress-Blockmuster?
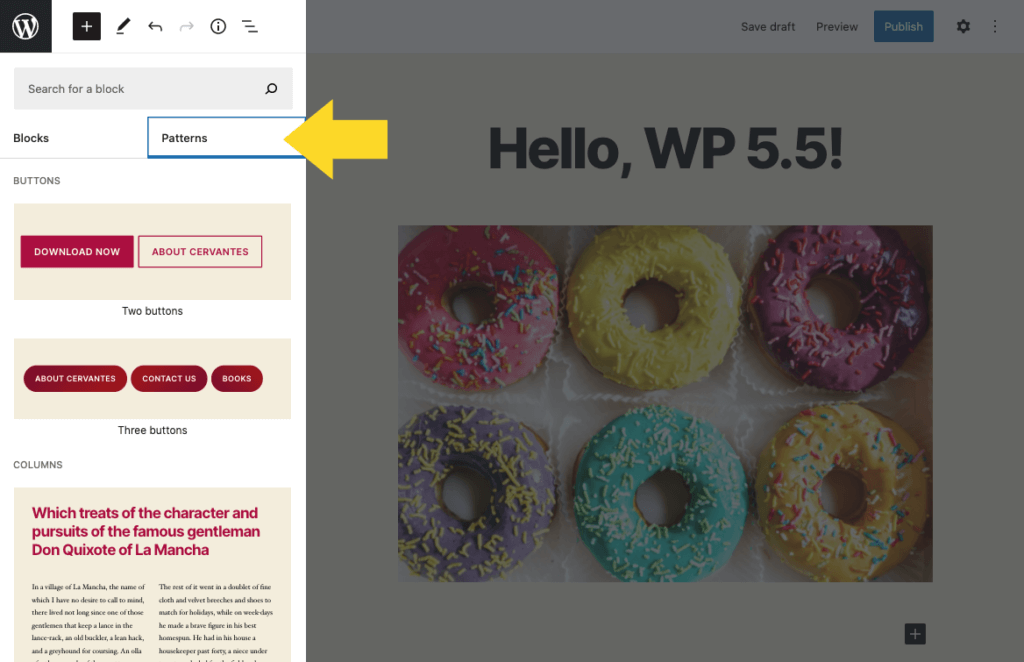
In Ihrem WordPress-Admin-Dashboard finden Sie die registrierten Blockmuster, indem Sie das „+“-Symbol in der oberen linken Ecke des WordPress-Seiten-/Post-Editor-Bildschirms verwenden.
Sie sehen drei Registerkarten: Blöcke, Wiederverwendbare und Muster-Register . Die Registerkarte Muster zeigt Ihnen alle verfügbaren Blockmuster für Ihre Site an.
Sie können Ihrem Beitrag/Ihrer Seite wie jeden anderen Block Blockmuster hinzufügen.
So erstellen Sie WordPress-Blockmuster
Sie fragen sich vielleicht, wie Sie Ihre eigenen Blockmuster erstellen können. Mit wenigen Schritten können Sie benutzerdefinierte Blockmuster registrieren. Wir haben verschiedene Ansätze zum Registrieren von benutzerdefinierten Blockmustern gesehen, entweder von benutzerdefinierten Plugins oder der Datei functions.php des Themas.
Bevor Sie mit dem Erstellen von WordPress-Blockmustern beginnen, lassen Sie uns die WordPress-Block-API und die Blockmusterregistrierung behandeln.
Die WordPress Block Patterns API
Um Ihre eigenen benutzerdefinierten WordPress-Blockmuster zu erstellen, müssen Sie die WordPress-Blockmuster-API verwenden. Auf diese Weise können Sie entweder einem benutzerdefinierten Plugin oder der Datei functions.php des Themas ein Blockmuster hinzufügen.
Unabhängig davon, wie es implementiert ist, wird die Blockmuster-API verwendet, um sowohl Ihr benutzerdefiniertes Blockmuster als auch Ihre Blockmusterkategorie zu registrieren.
Registrierung von Blockmustern
Theme- und Plugin-Autoren können mit der Funktion register_block_pattern zusätzliche benutzerdefinierte Blockmuster register_block_pattern .
Die Funktion register_block_pattern erhält als erstes Argument den Namen des Musters und als zweites Argument ein Array, das die Eigenschaften des Musters beschreibt.
Wir werden in Kürze einige Beispielcodes für die Registrierung von Blockmustern zeigen.
Eigenschaften von Blockmustern
-
title(erforderlich): Ein „menschenlesbarer“ Titel für das Muster. -
content(erforderlich): Dies ist der rohe HTML-Inhalt für das Muster. -
description: Ein visuell versteckter Text, der verwendet wird, um das Muster im Inserter zu beschreiben. Eine Beschreibung ist optional, wird jedoch dringend empfohlen, wenn der Titel die Funktion des Musters nicht vollständig beschreibt. -
categories: Eine Liste von Musterkategorien, die zum Gruppieren von Blockmustern verwendet werden. Blockmuster können in mehreren Kategorien angezeigt werden. -
keywords: Aliase oder Schlüsselwörter, die Benutzern helfen, sie während der Suche zu entdecken. -
viewportWidth: Geben Sie die Breite des Musters im Inserter an.
Beispielschritte zum Erstellen eines benutzerdefinierten WordPress-Pattern-Plugins
Werfen wir einen Blick auf die Schritte zum Erstellen eines WordPress-Blockmusters.
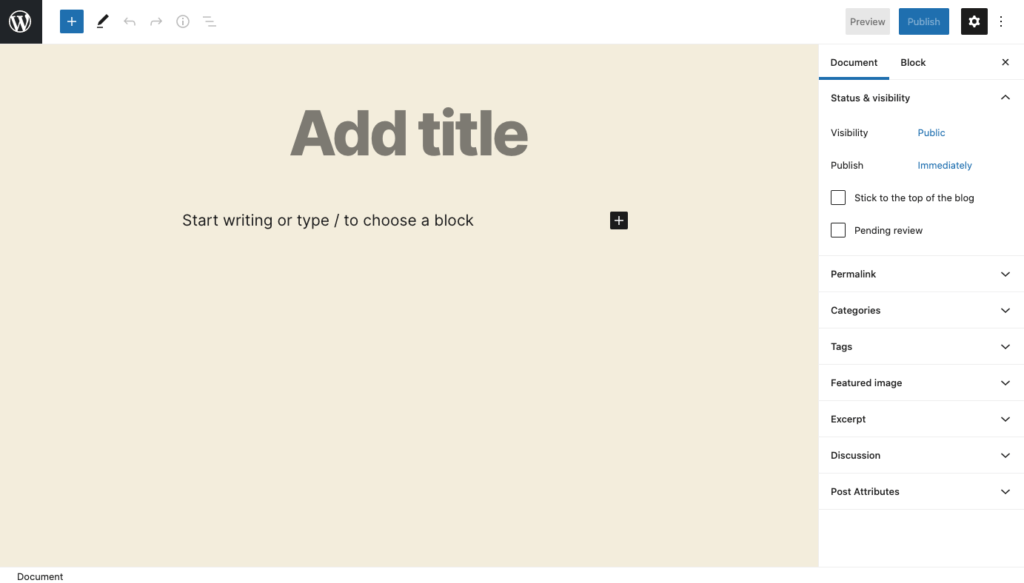
1. Erstellen Sie einen Beitragsentwurf
Ihr erster Schritt besteht darin, das benutzerdefinierte Muster innerhalb eines Beitrags oder einer Seite in Ihrem WordPress-Dashboard zu erstellen. Dies muss jedoch nicht mit vorhandenen Inhalten erfolgen. Sie können einfach einen Entwurf eines Beitrags erstellen, um Ihr Blockmuster zu erstellen.

2. Beginnen Sie mit dem Hinzufügen von Blöcken
Stellen wir uns vor, wir haben eine Entwurfsseite erstellt, die es uns ermöglicht, ordentlich zu experimentieren.
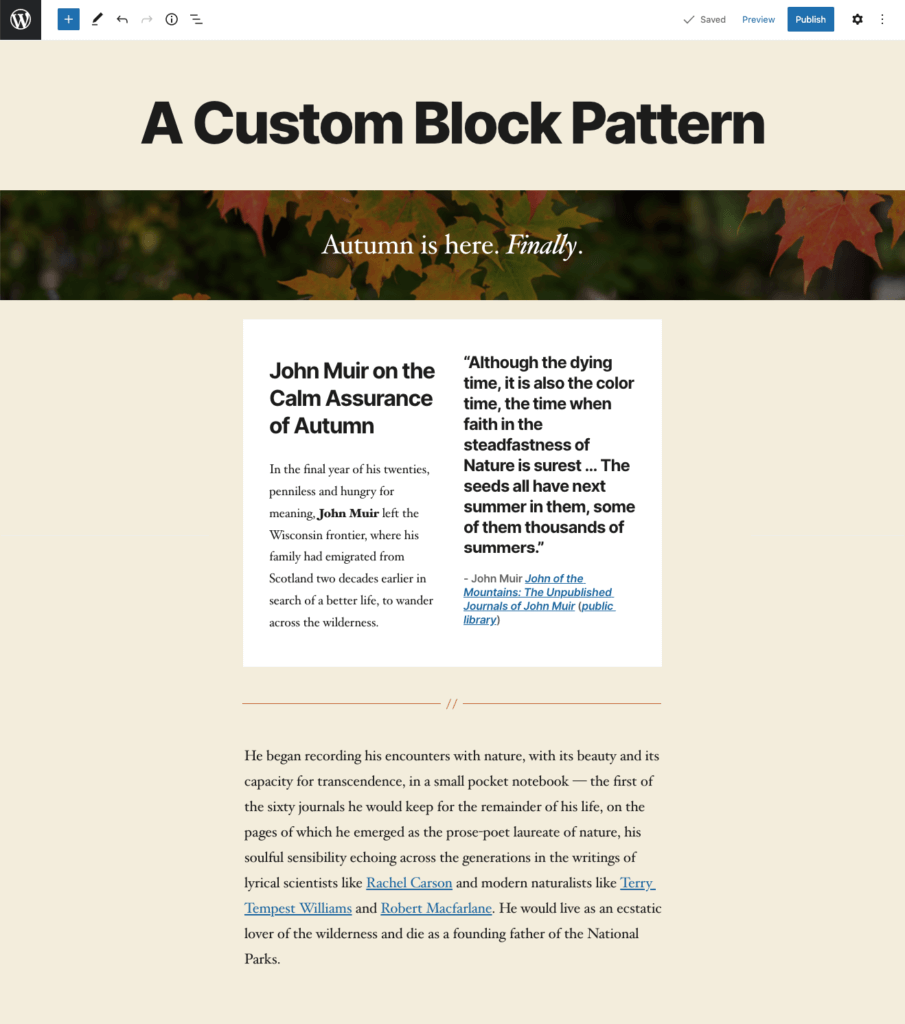
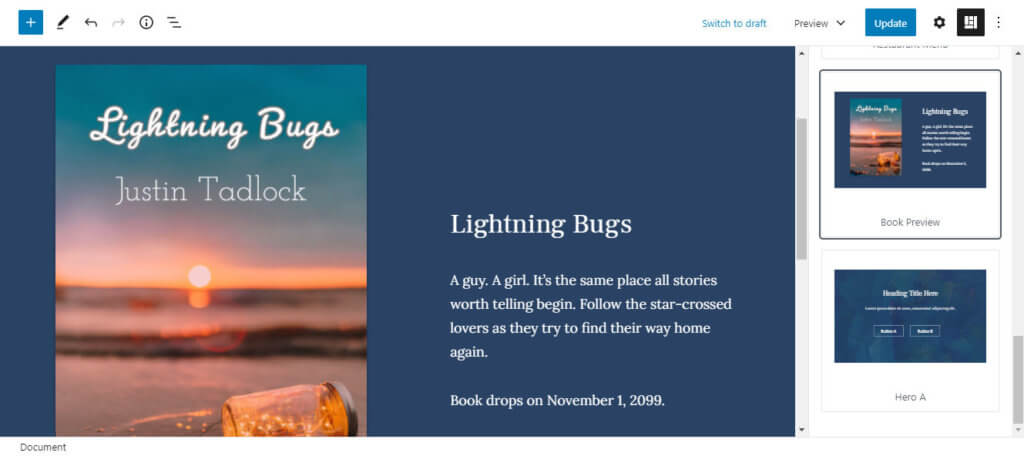
In diesem Beispiel nennen wir unser benutzerdefiniertes Blockmuster „Seiteneinführungsblöcke“. Darin sind diese Blöcke,
- Titelbild
- Eine Reihe von Spalten: eine mit einer Überschrift und einem Absatztext; der zweite mit einem Zitat
- Ein Trennzeichen
- Zusätzlicher Absatztext

Theoretisch könnte unsere fiktive Website dies in jedem Blogbeitrag der Website verwenden. Durch das Erstellen eines benutzerdefinierten WordPress-Blockmusters müssen Sie es nicht jedes Mal neu erstellen, wenn Sie es verwenden möchten.

Sie können jetzt jeden Ihrer Blöcke nach Belieben stylen. Sie können beispielsweise erwägen, die Gutenberg-Farbpalette für eine vordefinierte Farbgebung zu verwenden. Hier erfahren Sie mehr über das Hinzufügen zusätzlicher CSS-Klassen zu Blöcken.
3. Wählen und kopieren Sie Ihre Blöcke
Nachdem Sie alle Ihre Blöcke genau so eingerichtet haben, wie Sie sie haben möchten, ist der nächste Schritt das Abrufen ihres Quellcodes . Das mag schwierig klingen, ist aber eigentlich ganz einfach.
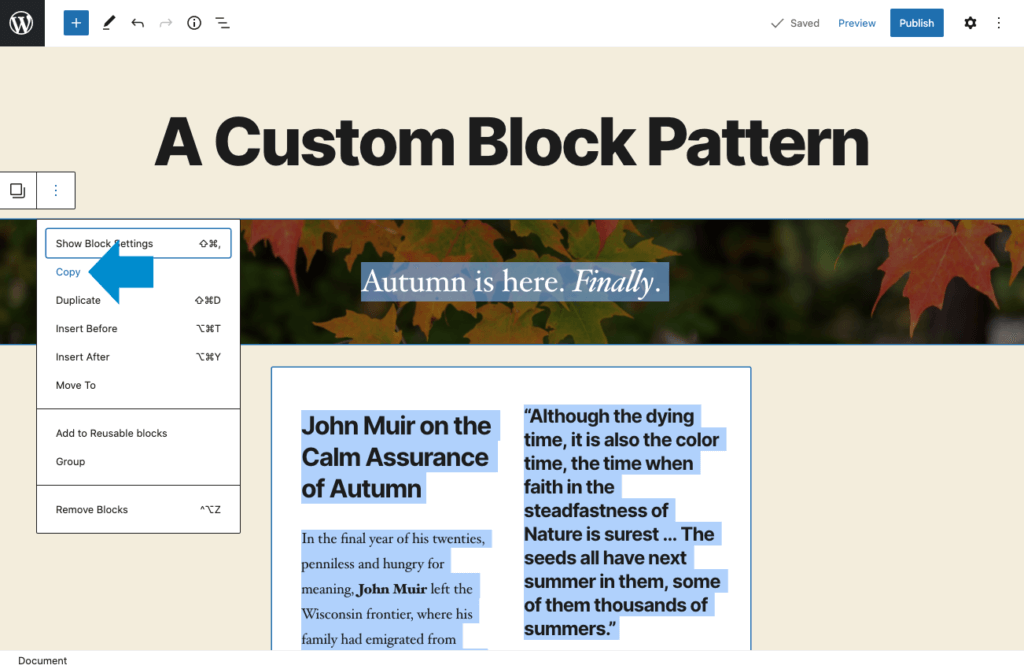
Es ist wirklich nur eine Frage der manuellen Auswahl jedes Blocks, den Sie in Ihrem Muster haben möchten. Alles, was Sie tun müssen, ist auf Ihren ersten Block klicken, die ALT-Taste auf Ihrer Tastatur gedrückt halten und dann auf den letzten Block klicken, den Sie im Muster haben möchten.

Nachdem alle gewünschten Blöcke ausgewählt wurden, klicken Sie oben in Ihrem Editor auf die Schaltfläche „Weitere Optionen“ (drei vertikale Punkte). Klicken Sie in diesem Menü auf Kopieren. Dadurch wird sofort der gesamte Quellcode aus Ihrer vollständigen Auswahl an Blöcken kopiert.
4. Escape der HTML-Ausgabe
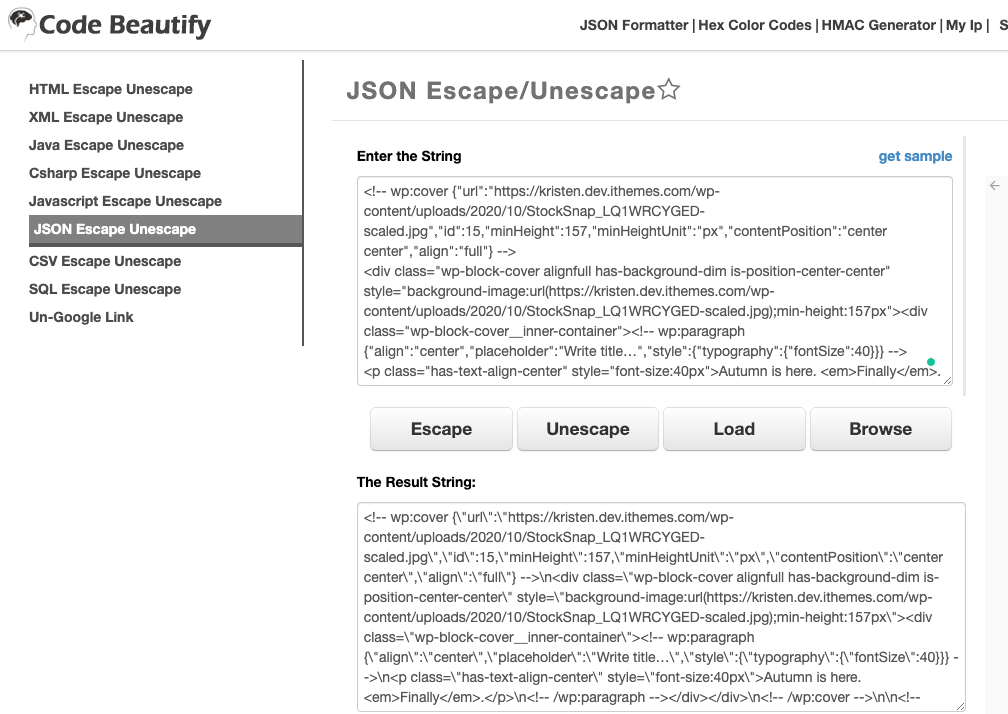
Dies ist ein Schritt, den Sie definitiv nicht verpassen dürfen. Ihre HTML-Ausgabe muss maskiert werden. Dadurch funktioniert es perfekt mit der Block Pattern API.
Dazu müssen Sie den gesamten Code über ein JSON Escape/Unescape-Tool ausführen. Fügen Sie den HTML-Code in das Feld Geben Sie die Zeichenfolge ein und klicken Sie dann auf die Escape-Schaltfläche .

Kopieren Sie als Nächstes den im zweiten Feld bereitgestellten Ergebniszeichenfolgencode .
Nachdem der Code aufgeräumt ist, ist es an der Zeit, das Muster auf der WordPress-Plattform zu registrieren.
Mit der Blockmuster-API haben Sie zwei Möglichkeiten, wo Sie Ihre benutzerdefinierten Blockmuster registrieren möchten.
- Ein benutzerdefiniertes Plugin – Dadurch können Sie das Muster auch dann verwenden, wenn Sie Ihr Design zu einem späteren Zeitpunkt ändern möchten.
- Die Datei
functions.phpdeines Themes. Dieser Speicherort kann auch sinnvoll sein, wenn Sie viele benutzerdefinierte Blockmuster erstellen und nicht viele zusätzliche Plugins installieren möchten.
5. Erstellen Sie ein benutzerdefiniertes WordPress Block Patterns Plugin
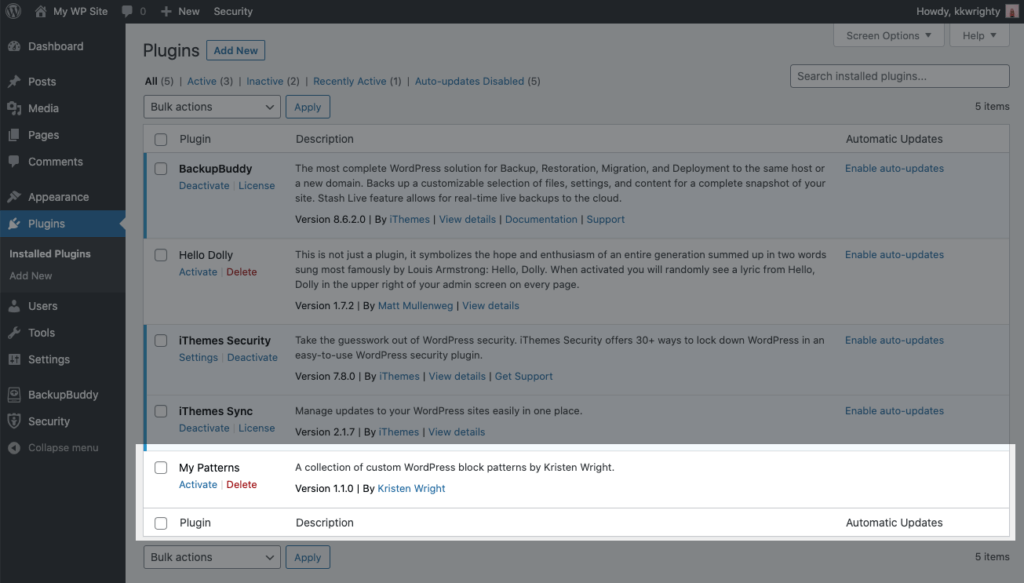
In diesem Beispiel erstellen wir ein benutzerdefiniertes Plugin namens „My Patterns“ mit unserem benutzerdefinierten Blockmuster „Page Introduction Blocks“.
Hier ist eine kurze Checkliste zum Erstellen dieses benutzerdefinierten WordPress-WordPress-Blockmuster-Plugins.
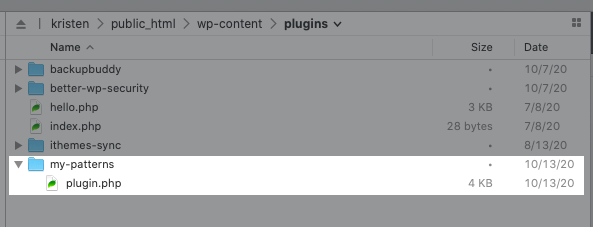
- 1. Erstellen Sie ein neues Plugin-Verzeichnis/Ordner namens „my-patterns“ innerhalb des
wp-contentVerzeichnisses. - 2. Erstellen Sie im Verzeichnis/Ordner „my-patterns“ eine neue Datei namens „plugin.php“.

- 3. In der Datei plugin.php finden Sie hier den Beispielcode zum Erstellen des benutzerdefinierten Muster-Plugins, einschließlich der Funktion
register_block_patternmit unserem Beispielcode.
<?php /** * Plugin Name: My Patterns * Description: A collection of custom WordPress block patterns by Kristen Wright. * Version: 1.0 * Author: Kristen Wright * Author URI: https://kristenwebbwright.com */ register_block_pattern( 'my-patterns/my-awesome-pattern', array( 'title' => __( 'Page Introduction Blocks', 'my-patterns' ), 'description' => _x( 'A header, columns, separator and paragraph text.', 'Block pattern description', 'my-patterns' ), 'content' => "<!-- wp:cover {\"url\":\"https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg\",\"id\":15,\"minHeight\":157,\"minHeightUnit\":\"px\",\"contentPosition\":\"center center\",\"align\":\"full\"} -->\n<div class=\"wp-block-cover alignfull has-background-dim is-position-center-center\" style=\"background-image:url(https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg);min-height:157px\"><div class=\"wp-block-cover__inner-container\"><!-- wp:paragraph {\"align\":\"center\",\"placeholder\":\"Write title…\",\"style\":{\"typography\":{\"fontSize\":40}}} -->\n<p class=\"has-text-align-center\" style=\"font-size:40px\">Autumn is here. <em>Finally</em>.</p>\n<!-- /wp:paragraph --></div></div>\n<!-- /wp:cover -->\n\n<!-- wp:columns {\"style\":{\"color\":{\"background\":\"#ffffff\"}}} -->\n<div class=\"wp-block-columns has-background\" style=\"background-color:#ffffff\"><!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:heading {\"level\":4} -->\n<h4>John Muir on the Calm Assurance of Autumn</h4>\n<!-- /wp:heading -->\n\n<!-- wp:paragraph -->\n<p>In the final year of his twenties, penniless and hungry for meaning, <strong>John Muir</strong> left the Wisconsin frontier, where his family had emigrated from Scotland two decades earlier in search of a better life, to wander across the wilderness.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column -->\n\n<!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:quote {\"className\":\"is-style-large\"} -->\n<blockquote class=\"wp-block-quote is-style-large\"><p>“Although the dying time, it is also the color time, the time when faith in the steadfastness of Nature is surest … The seeds all have next summer in them, some of them thousands of summers.”</p><cite>- John Muir <strong><em>John of the Mountains: The Unpublished Journals of John Muir</em></strong> (<em>public library</em>)</cite></blockquote>\n<!-- /wp:quote --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->\n\n<!-- wp:separator {\"customColor\":\"#cf6626\",\"className\":\"is-style-default\"} -->\n<hr class=\"wp-block-separator has-text-color has-background is-style-default\" style=\"background-color:#cf6626;color:#cf6626\"/>\n<!-- /wp:separator -->\n\n<!-- wp:paragraph {\"fontSize\":\"normal\"} -->\n<p class=\"has-normal-font-size\">He began recording his encounters with nature, with its beauty and its capacity for transcendence, in a small pocket notebook — the first of the sixty journals he would keep for the remainder of his life, on the pages of which he emerged as the prose-poet laureate of nature, his soulful sensibility echoing across the generations in the writings of lyrical scientists like Rachel Carson and modern naturalists like Terry Tempest Williams and Robert Macfarlane. He would live as an ecstatic lover of the wilderness and die as a founding father of the National Parks.</p>\n<!-- /wp:paragraph -->", ) );- 4. Sobald die neue Musterdatei in Ihrem Plugin-Ordner installiert ist, gehen Sie in Ihrem WordPress-Admin-Dashboard zu Plugins > Installierte Plugins und klicken Sie auf , um das Plugin zu aktivieren .

- Gehen Sie nun zu Neuen Beitrag hinzufügen oder Neue Seite hinzufügen.
So verwenden Sie benutzerdefinierte WordPress-Blockmuster
Sie haben Ihr Muster erstellt und über ein WordPress-Plugin implementiert, können Sie es jetzt verwenden, wo immer Sie möchten.
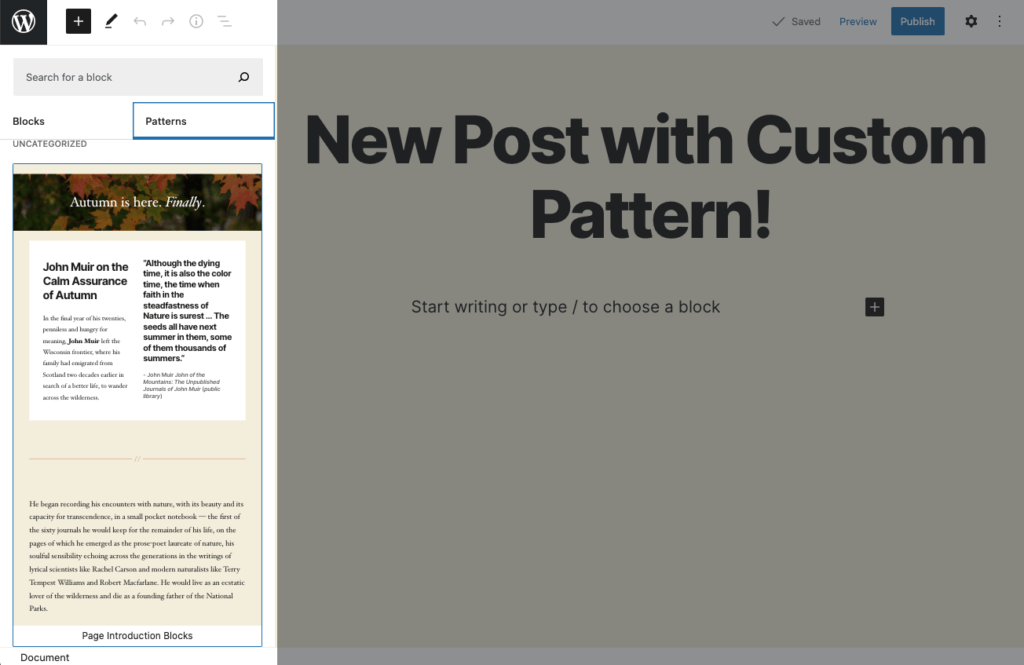
Als erstes erstellen Sie einen neuen Beitrag oder eine neue Seite (Sie können auch einen vorhandenen Beitrag oder eine vorhandene Seite verwenden, wenn Sie möchten). Um dein neues benutzerdefiniertes Blockmuster zum Beitrag hinzuzufügen, klicke auf „Block hinzufügen “ in der oberen linken Ecke des Editors. Es ist ein großes „+“ in einem blauen Kästchen. Klicken Sie anschließend auf die Registerkarte "Muster" .
Auf dieser Registerkarte finden Sie mehrere vorgefertigte Muster, die automatisch in einer WordPress-Installation enthalten sind. Um Ihren benutzerdefinierten Block zu finden, scrollen Sie nach unten, bis Sie den Block sehen, den wir "Seiteneinführungsblöcke" genannt haben. Ziemlich cool, oder?

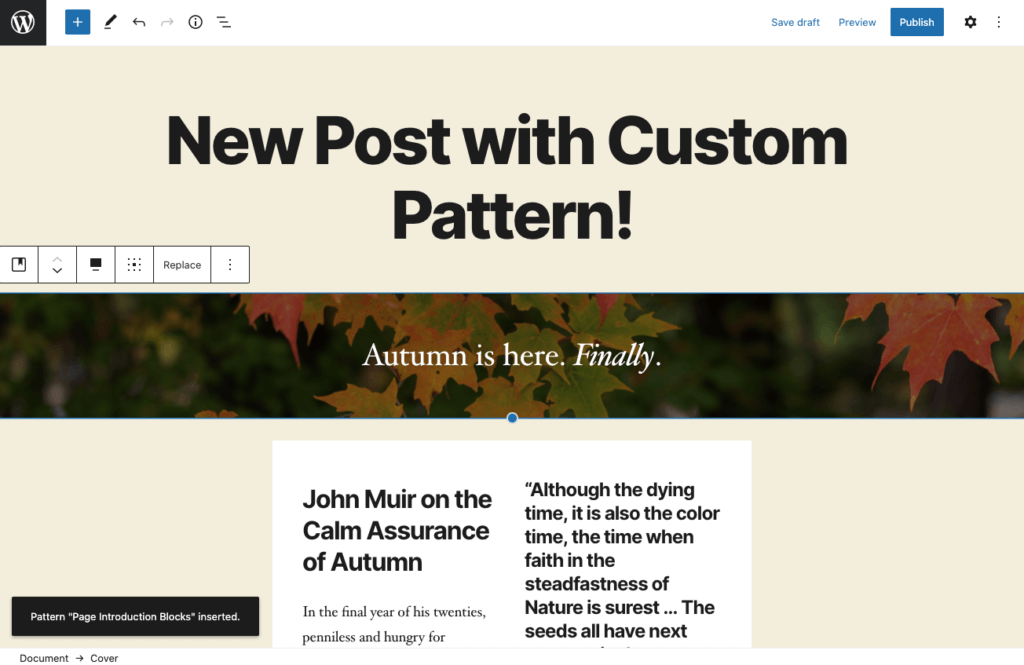
Wenn Sie auf dieses Muster klicken, wird es sofort zu Ihrem Beitrag hinzugefügt. Danach können Sie den Block beliebig ändern und manipulieren.

Ein weiteres cooles Feature von benutzerdefinierten Blockmustern (im Gegensatz zu wiederverwendbaren Blöcken) ist die Möglichkeit, den Inhalt des Blockmusters zu optimieren. Auf diese Weise können Benutzer das Blockmuster als Grundlage ihres Seitenlayouts und -designs verwenden und dann von dort aus anpassen. Klicken Sie einfach auf einen beliebigen Block, um ihn anzupassen.
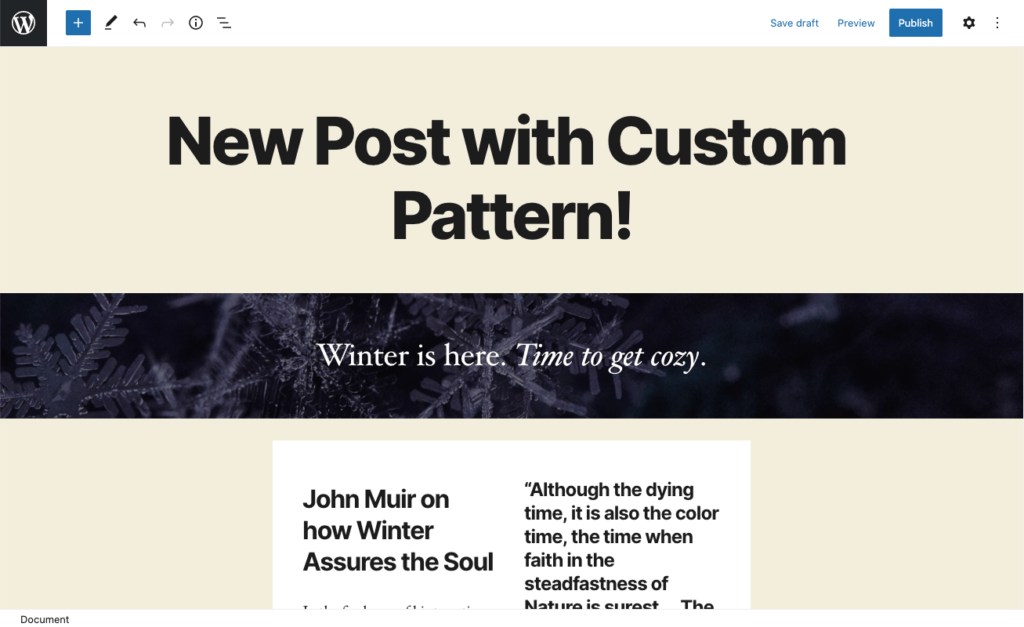
Als Beispiel tauschen wir das Header-Bild und den Text aus. So einfach!

Weitere WordPress Block Patterns-Ressourcen
Wenn Sie noch nicht bereit sind, Ihre eigenen benutzerdefinierten Muster zu erstellen und zu entwerfen, besuchen Sie die Gutenberg Hub-Musterbibliothek. Diese großartigen Ressourcen verfügen über eine ziemlich umfangreiche Bibliothek von Vorlagen, mit denen Sie eine Reihe vorgefertigter Layouts implementieren können. Sie müssen diesen Mustern immer noch entkommen und sie registrieren, aber sie eröffnen eine ganze Welt neuer Möglichkeiten.
Schauen Sie sich auch das Block Pattern Builder-Plugin von Justin Tadlock an. Dieses einfache Plugin ermöglicht es Endbenutzern, benutzerdefinierte Blockmuster innerhalb des WordPress-Plugin-Verzeichnisses zu erstellen. Das Plugin benötigt derzeit das Gutenberg-Plugin, um zu funktionieren. Dieses Plugin entfernt den Codierungsteil, sodass Benutzer ein Blockmuster direkt aus dem Editor erstellen können.
Klicken Sie auf die Schaltfläche „Weitere Optionen“ (Ellipsen-Symbol) in der Editor-Symbolleiste, während mindestens ein Block ausgewählt ist. Klicken Sie dann auf die Option „Zu Blockmustern hinzufügen“.

Wir haben auch einige zusätzliche WordPress-Block-Anleitungen, wenn Sie mit dem WordPress-Block-Editor völlig neu sind.

Wiederverwendbare WordPress-Blöcke: Der ultimative Leitfaden
Wiederverwendbare WordPress-Blöcke sind eine leistungsstarke Funktion des WordPress-Blockeditors. Mit wiederverwendbaren Blöcken können Sie jeden WordPress-Block, den Sie häufig verwenden, schnell speichern. Weiterlesen …

Das WordPress-Block-Verzeichnis: Die grundlegende Anleitung
Das in WordPress 5.5 eingeführte WordPress Block Directory macht es einfacher, den WordPress-Block zu finden, der Ihren Anforderungen am besten entspricht. Weiterlesen …

WordPress-Blöcke: Der ultimative Leitfaden für Gutenberg-Blöcke
Mit WordPress-Blöcken, auch als Gutenberg-Blöcke bekannt, erleben Benutzer eine einfachere Möglichkeit, Rich Content in Beiträgen und Seiten auf wirklich visuelle Weise zu erstellen. Weiterlesen …
WordPress Block Patterns & die Zukunft von WordPress
Wie Sie jetzt deutlich sehen können, sind WordPress-Blockmuster eine große Zeitersparnis. Als Entwickler müssen Sie Ihre Seitenlayouts nicht mehr immer wieder neu erstellen. Wenn Sie ein benutzerdefiniertes Muster registrieren, haben Sie sofort einen benutzerdefinierten Ausgangspunkt, wenn Sie ihn brauchen.
Für den durchschnittlichen Ersteller von Inhalten nehmen Blockmuster das Mysterium aus der Gestaltung konsistenter Layouts heraus. Die neuen WordPress-Blockmuster helfen Ihnen, dem Blockeditor eine völlig neue Ebene der persönlichen Anpassung zu verleihen.
Damit WordPress-Blockmuster zu allem werden, was sie sein können, muss die WordPress-Plugin- und Theme-Entwicklungs-Community ein großes Buy-In haben. Wenn Plugin- und Theme-Entwickler beginnen, ihr breites Spektrum an künstlerischen und technischen Fähigkeiten einzusetzen, werden wir wirklich sehen, was Blockmuster leisten können.
Das bedeutet jedoch nicht, dass Sie nicht sofort mit der Verwendung von Blockmustern beginnen sollten. Je öfter sie in neuen Designs verwendet werden, desto schneller entwickeln sie sich sogar zu etwas, das noch nützlicher ist, als sie es bereits sind.
Was halten Sie von WordPress-Blockmustern? Lass uns wissen was du denkst.
Kristen schreibt seit 2011 Tutorials, um WordPress-Benutzern zu helfen. Normalerweise arbeitet sie an neuen Artikeln für den iThemes-Blog oder entwickelt Ressourcen für #WPprosper. Außerhalb der Arbeit schreibt Kristen gerne Tagebuch (sie hat zwei Bücher geschrieben!), wandert und zeltet, kocht und erlebt tägliche Abenteuer mit ihrer Familie, in der Hoffnung, ein präsenteres Leben zu führen.