古騰堡 WordPress 編輯器:您需要知道的 10 件事
已發表: 2020-10-23Gutenberg WordPress 編輯器,也稱為 WordPress 塊編輯器,現在是 WordPress 核心的一部分。 這種 WordPress 編輯器的新方法對您意味著什麼? 如果您已經在使用 WordPress 頁面構建器怎麼辦?
在本指南中,我們將介紹適用於 WordPress 的新古騰堡編輯器的基礎知識以及您需要了解的內容。
什麼是古騰堡 WordPress 編輯器?
Gutenberg WordPress 編輯器,也稱為 WordPress 塊編輯器,是 WordPress 5.0+ 中包含的新頁面構建器。 Gutenberg 編輯器為每個最新的 WordPress 網站添加了內容塊和類似頁面構建器的功能。
Gutenberg 取代了之前使用 TinyMCE (WYSIWYG) 作為帖子和頁面默認內容編輯器的 WordPress 經典編輯器。 使用 Gutenberg,內容被添加到單獨的“塊”中,而不是在一個更大的內容區域內。
新的 WordPress 塊包括從段落、標題、列表、圖像、畫廊、嵌入等等的所有內容。

Gutenberg 與 WordPress 5.0 一起發布,這是多年來對 WordPress 的最大更新。 自古騰堡發布以來,關於新 WordPress 編輯器的健康辯論仍在繼續,涉及許多使用 WordPress 開發、使用和設計網站的人。
古騰堡的目的
Gutenberg 編輯器的主要目標是幫助用戶更靈活地創建帖子和頁面。 也可以推測,Gutenberg 旨在幫助 WordPress 更直接地與其他頁面構建網站平台競爭。
對於上下文,這裡有一些關於新古騰堡 WordPress 編輯器目的的引述。
- “塊編輯器的目標是讓向 WordPress 添加豐富的內容變得簡單而有趣。” – 來自 WordPress.org 上的 Gutenberg 插件描述。
- “古騰堡是 WordPress 向前邁出的重要一步。 Gutenberg 使 WordPress 能夠構建內容佈局,而不僅僅是寫文章。 這是 WordPress 向更簡化用戶體驗的眾多轉變之一。” – Zack Katz,在 WordCamp Denver 2017 上發言
為什麼古騰堡是 WordPress 的進步? WordPress 可視化編輯器多年來一直停滯不前。 雖然這是可以預測的,但這並不是一次奇妙的體驗。 目標是為新用戶提供一個更直觀的界面,例如 Wix 和 Squarespace 提供的界面。
1. WordPress 創始人 Matt Mullenweg 完全落後於古騰堡
- 在 The State of the Word 2016 中,Mullenweg 宣布可視化編輯器將成為 2017 年的三個核心焦點之一。
- Matt 在今年早些時候接任 Gutenberg 的項目負責人,並指派 Automattic 員工 Matias Ventura 和 Joen Asmussen 領導開發工作。
- 在這裡閱讀馬特對古騰堡的看法:我們稱其為古騰堡是有原因的。
- 另請注意,古騰堡是使用 REACT javascript 編寫的。 隨著 Facebook 最近在 MIT 許可下重新授權該項目,Matt Mullenweg 宣布將使用不同的庫重寫 WordPress.com 和 Gutenberg。 這是有關 REACT 和 WordPress 的更多信息。
2. Gutenberg 是第一個仍在積極開發的獨立插件
在 Gutenberg 被納入 WordPress 的核心版本之前,Gutenberg 最初是作為一個單獨的插件開發的,允許用戶對其進行測試,看看它將如何改變他們在 WordPress 中撰寫和編輯內容的方式。
- 今天,Gutenberg 插件仍在積極開發中,每週更新一次。
- Gutenberg 插件通常比核心 WordPress 早幾個版本發布,因此您可以在將 WordPress 塊編輯器引入 WordPress 核心之前預覽它們的新功能。
- 運行 Gutenberg 插件是獲取 WordPress 塊編輯器最新功能的好方法。 對於開發人員和與客戶合作的人員來說,了解塊編輯器即將發生的事情也非常有用。
3. Gutenberg 被納入 WordPress 5.0 作為默認內容編輯器
2018 年 12 月 16 日,WordPress 5.0 發布。 這個主要版本的 WordPress 包括對帖子和頁面編輯器的重大改革,引入古騰堡作為默認的 WordPress 編輯器。
作為 WordPress 歷史上最受期待和爭論最激烈的版本,Gutenberg 編輯器代表了自 WordPress 誕生以來一直存在的先前經典編輯器的戲劇性背離。 一些用戶可能對 5.0 版本發布後 WordPress 編輯器的巨大差異感到措手不及。
4. Gutenberg 也常被稱為 WordPress 塊編輯器
隨著時間的推移,人們對如何稱呼新的 WordPress 編輯器仍然有些困惑。 項目名稱是古騰堡,所以有些人仍然稱它為古騰堡編輯器及其“塊”古騰堡塊。

另一方面,新編輯器在 WordPress 用戶界面中被稱為塊編輯器。 WordPress.org 上的文檔簡稱為 WordPress 編輯器。
5. 古騰堡隨著每個版本的不斷發展和改進
自 2018 年 12 月以來,WordPress 核心的所有主要版本都包含了古騰堡編輯器的新功能、增強功能和錯誤修復。 編輯體驗不斷發展,而且發展良好。
例如,WordPress 5.5 的頂級新功能和改進在很大程度上與塊編輯器有關。 對用戶界面、可訪問性、拖放和其他可用性問題的改進繼續得到解決。
6. 古騰堡塊繼續擴大和改進
Gutenberg 的主要目標是創建更好、更豐富的內容編輯體驗,這些體驗與在 WordPress 中如何撰寫和編輯帖子和頁面相關。 除此之外,Gutenberg 的願景從帖子/頁面編輯器擴展到小部件和側邊欄,甚至網站的頁眉和頁腳。
從本質上講,古騰堡允許您發布帖子或頁面,並將內容分解為各種“塊”。 例如,WordPress 塊包括圖像塊、段落塊、引用塊、標題塊,甚至是按鈕塊。 在WordPress Blocks: The Ultimate Guide to Gutenberg Blocks 中閱讀更多內容。
以下是古騰堡編輯器中包含的一些默認 WordPress 塊。
| WordPress 塊 | 描述 |
|---|---|
| 聲音的 | 嵌入一個簡單的音頻播放器。 |
| 鈕扣 | 使用漂亮的按鈕推動轉化。 |
| 類別 | 顯示所有類別的列表。 |
| 經典的 | 使用經典的 WordPress 編輯器 |
| 代碼 | 顯示尊重您的間距和製表符的代碼片段。 |
| 列 | 添加一個在多列中顯示內容的塊,然後添加您想要的任何內容塊。 |
| 覆蓋 | 添加帶有文本疊加層的圖像或視頻 - 非常適合標題。 |
| 嵌入 | 嵌入來自外部來源的視頻、圖像、推文、音頻和其他內容。 |
| 文件 | 添加指向可下載文件的鏈接。 |
| 畫廊 | 在豐富的圖庫中顯示多個圖像。 |
| 標題 | 引入新部分並組織內容以幫助訪問者(和搜索引擎)了解您的內容結構。 |
| 圖片 | 插入圖像以進行視覺陳述。 |
| 最新的帖子 | 顯示您最近的帖子列表。 |
| 列表 | 創建項目符號或編號列表。 |
| 段落 | 所有敘事的基石。 |
| 拉報價 | 對文本中的引用賦予特殊的視覺興趣。 |
| 引用 | 給予引用文本視覺強調。 |
| 更多的 | 添加“閱讀更多”元素 |
| 分隔器 | 使用水平分隔符在想法或部分之間創建中斷。 |
| 短代碼 | 使用 WordPress 短代碼插入其他自定義元素。 |
| 墊片 | 在塊之間添加空白並自定義高度。 |
7.您可以禁用古騰堡,但可能不會永遠
不喜歡古騰堡編輯器? 有時您可能會發現新的塊編輯器與您現有的主題或運行您網站的插件不完全兼容。 好消息是您可以使用一個名為...的插件返回經典編輯器,您猜對了,它是經典編輯器。
經典編輯器是由 WordPress 團隊維護的官方插件,用於恢復以前(“經典”)WordPress 編輯器和“編輯帖子”屏幕。 它可以使用擴展該屏幕的插件、添加舊式元框或以其他方式依賴於以前的編輯器。
根據 WordPress 團隊的說法,經典編輯器是一個官方的 WordPress 插件,至少會在 2022 年之前得到全面支持和維護。儘管他們最近添加了“或只要有必要”。
以下是有關如何在 WordPress 中使用經典編輯器的更多信息。
8. 古騰堡現在有第三方區塊目錄
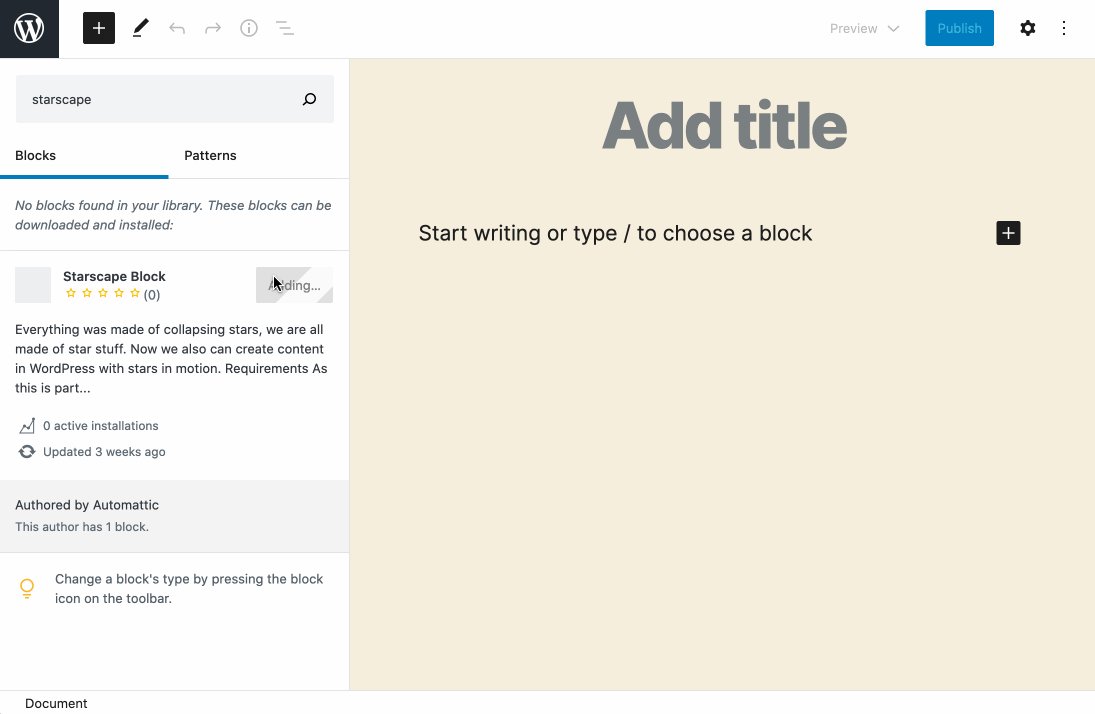
WordPress 塊目錄是 WordPress 用戶可以從 WordPress 塊編輯器中發現、安裝和測試第三方 WordPress 塊的一種新方式。 WordPress 5.5 中引入的 WordPress 塊目錄使您可以更輕鬆地找到最適合您需求的 WordPress 塊。

根據有關如何將塊插件與 WordPress.org 插件目錄中的其他插件區分開來的討論,新的塊目錄被創建為插件目錄中僅包含單個塊插件的部分。 新的 WordPress 塊目錄與主插件目錄分開,因此您可以瀏覽常規 WordPress 插件或單塊插件。
單塊插件旨在是一個相對較小、簡單的插件,它提供單個古騰堡塊,因此插件就是塊。
現在在 WordPress 5.5 中,找到您需要的塊比以往任何時候都容易。 新的 WordPress 塊目錄內置於塊編輯器中,因此您無需離開編輯器即可將新的塊類型安裝到您的站點。
只需使用頁面左上角的“+”圖標即可使用新塊插入器並蒐索可用塊。 注意塊目錄在未來真正起飛,因為它看起來仍然很新(仍然沒有很多選擇;幾乎沒有任何評論)。

9. 新的塊模式為全頁面構建鋪平了道路
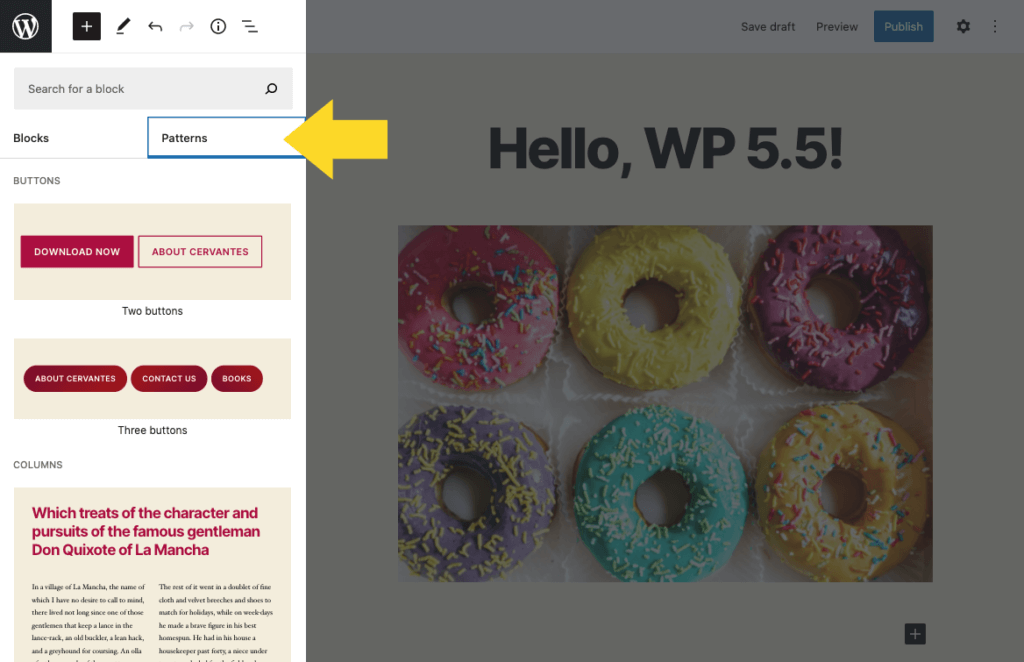
在 WordPress 5.5 中,塊編輯器引入了一個稱為塊模式的新概念。 使用塊模式,您現在可以構建和共享預定義的塊佈局。 塊模式真正為塊編輯器成為頁面構建器鋪平了道路。 隨著塊編輯器繼續朝著這個方向發展,請注意塊模式的興起。


您可以使用屏幕左上角的“+”圖標找到已註冊的塊模式。 您現在將看到 Blocks 和Patterns 選項卡(加上可重用,如果有的話),因此您可以在這些選項之間切換。 然後您可以像任何其他塊一樣將塊模式添加到您的帖子/頁面。
新的塊模式使創建複雜、美觀的頁面和帖子佈局變得簡單,使用可以混合和匹配的塊組合。 您還將在各種插件和主題中找到塊模式,並且一直在添加更多。
WordPress 5.5 發布屏幕
WordPress 5.5 帶有許多內置的塊模式,但第三方插件和主題也可以註冊額外的塊模式或刪除現有的。 要查看實際塊模式,請查看二十二十默認主題。 二十二十始終是安裝在開發服務器上的好主題,因為它確實突出了最新版本的 WordPress 的可能性。
10. Gutenberg 改變了對 WordPress 短代碼的需求
在 WordPress 塊編輯器之前,WordPress 短代碼是使用 WordPress 編輯器的最佳工具之一,它可以更輕鬆地向 WordPress 網站的頁面、帖子和其他部分添加插件和主題功能。
隨著移動到塊編輯器,這對於大多數仍然充滿短代碼的舊插件和網站意味著什麼? WordPress 短代碼仍然有效嗎? 有沒有辦法輕鬆地從使用 WordPress 短代碼轉移到 WordPress 塊?
簡而言之,WordPress 塊編輯器對短代碼有重大影響。 WordPress 塊編輯器從根本上改變了大多數插件和主題的短代碼的需求和目的。 使用基於塊的編輯系統,頁面上的每個“元素”都有自己的塊,而不是包含在一個可編輯的 WYSIWYG 編輯器中。
關於古騰堡 WordPress 編輯器的注意事項
這是迄今為止我讀過的關於古騰堡的最佳文章的集合。
Chris Lema 談論古騰堡
http://chrislema.com/misunderstanding-goal-gutenberg-writing-experience/
摘抄:
- “如果我們要解決這個插件的問題,不應該是人們在一個界面中編輯並看到他們的工作產品出現在看起來不像他們想像的不同界面時的認知失調嗎?將?”
Beaver Builder 對古騰堡的回應
摘抄:
- “簡而言之,我們對古騰堡感到非常興奮和支持! 我們希望該項目繼續發展成為 Beaver Builder 可以接受和擴展的東西。 我們一直在與該項目的核心團隊合作,我們一直在樂觀和謹慎地推測古騰堡對我們的業務和整個 WordPress 空間的潛在影響。 想像一下,如果 Gutenberg “Blocks” 我們可以與 Beaver Builder 模塊互換,或者如果您可以將保存的行拖到 Gutenberg 頁面中。 或者,可以在 Beaver Builder 中內聯使用 Gutenberg 的文本編輯器。 很有樂趣的潛力,對吧!?”
優雅的主題
摘抄:
- “在討論辯論時,重要的是要記住,每一次變化都會帶來一些慣性和阻力。 WordPress 需要向前發展才能在不斷變化的環境中競爭。 然而,這並不意味著所表達的擔憂是無效的,不需要解決。 值得慶幸的是,開發人員正在盡最大努力做到這一點。 然而,看到有多少人擔心並感到被冷落,也許需要進行一些額外的溝通。”
WPMU 相當嚴厲的評論
這一招毫不費力。
摘抄:
- “雖然開發 Gutenberg 編輯器插件的開發人員顯然在創建插件方面投入了大量工作,我讚揚他們迄今為止所做的努力,但事實是,這個插件還遠未準備好包含在 WordPress 中,需要很多更多的工作,尤其是用戶體驗工作。”
Yoast 為古騰堡推薦了一個替代課程
指出了一些重大問題並提出了解決方案。
摘抄:
- “我們對區塊的想法非常熱情,但對一些技術選擇和實施過程的速度有強烈的擔憂。 我們還擔心項目中沒有優先考慮可訪問性問題。 但最重要的是,我們非常擔心插件無法與新編輯器集成的事實。”
Yoast 談論將他的插件與 Gutenberg 集成的概念
這是其他插件開發人員可能會遵循的線索。
https://yoast.com/gutenberg-integration/
摘抄:
- “我們首先分解我們的所有功能,看看我們可以在哪裡將它們集成到古騰堡中。 我們不認為在編輯器下方保留一個單獨的、巨大的框會最好地為我們的客戶服務。 我們更願意在行動發生的地方整合,而古騰堡為我們提供了這個機會。”
Caldera Forms 的 Josh Pollock
他希望通過五種方式證明古騰堡是錯誤的:
摘抄:
- “這是關於 WordPress 未來的重大決定。 我相信我們作為一個社區會做到這一點,但需要進行大量測試、迭代和討論才能做到這一點。”
總結:你應該對古騰堡做什麼?
- 試一試。 親自了解古騰堡。 在測試站點或您的實時站點上嘗試一下(是的,它足夠穩定)。 看你喜歡什麼,不喜歡什麼。
- 提交反饋。 Gutenberg 插件最近在其側邊欄菜單項下添加了一個反饋鏈接。 花一些時間就您使用古騰堡的體驗提供深思熟慮的觀察結果。 “你們是白痴”不是他們想要的。
- 不要驚慌。 許多好人對此進行了很多深思熟慮的討論。 塊編輯器不斷改進,雖然需要一些時間來適應,但我們現在一致認為完全採用新編輯器是一個很好的舉措。
更多 WordPress 塊編輯器(古騰堡編輯器)資源

WordPress 可重用塊:終極指南
WordPress 可重用塊是 WordPress 塊編輯器的一個強大功能。 可重複使用的塊允許您快速保存您經常使用的任何 WordPress 塊。 閱讀更多 …

WordPress 塊目錄:基本指南
WordPress 5.5 中引入的 WordPress 塊目錄使您可以更輕鬆地找到最適合您需求的 WordPress 塊。 閱讀更多 …

WordPress 塊:古騰堡塊的終極指南
使用 WordPress 塊,也稱為古騰堡塊,用戶可以體驗一種更簡單的方式,以真正的視覺方式在帖子和頁面中創建豐富的內容。 閱讀更多 …
自 2011 年以來,Kristen 一直在編寫教程來幫助 WordPress 用戶。您通常會發現她在為 iThemes 博客撰寫新文章或為 #WPprosper 開發資源。 工作之餘,克里斯汀喜歡寫日記(她寫了兩本書!)、遠足和露營、烹飪以及與家人一起進行日常冒險,希望過上更現代的生活。