WordPress 块模式:终极指南
已发表: 2020-10-23WordPress 块模式是一种令人兴奋的新方式,可以利用 WordPress 块编辑器快速构建具有预先设计布局的帖子和页面。 使用 WordPress 块模式,您现在可以构建和共享预定义的块布局。

在本指南中,我们将涵盖您需要了解的有关 WordPress 块模式的所有信息,包括如何充分利用块模式,以及如何构建自定义块模式。
一旦您开始使用 WordPress 块模式设计页面,您将很快发现此功能在您的设计和编辑体验中是多么有用。
现在,如果您想从头开始为包含多个列、定价选项和项目描述的定价表构建 WordPress 站点布局,您会怎么做?
您可以尝试 WordPress 块系统,但以这种方式生成定价表将非常困难。 即使没有块模式,您的站点主题也需要自定义块样式才能实现。
最明显的选择可能是依靠 WordPress 插件来填补此类复杂设计输出的空白。 事实上,插件多年来一直在承担定价表设计的工作。
但是,如果您能够在网站主题内生成这些类型的复杂布局呢? 这是 WordPress 块模式介入的地方。
什么是 WordPress 块模式?
WordPress 块模式是即用型的、预定义的 WordPress 块布局。 块模式是一组 WordPress 块,允许用户通过单击几个按钮来创建任意数量的复杂布局。
作为 WordPress 5.5 的主要功能之一首次引入,块模式真正为 WordPress 块编辑器成为成熟的页面构建器铺平了道路。 块模式旨在帮助用户将块组合在一起,以实现其页面的最佳设计。

新的块模式使创建复杂、美观的页面和帖子布局变得简单,使用可以混合和匹配的块组合。 您还将在各种插件和主题中找到块模式,并且一直在添加更多。
WordPress 5.5 发布屏幕
例如,WordPress 块模式可以是预先设计的按钮(如两列)、文本列、标题、引用或图片库。 块模式可能更复杂,例如详细的定价列。
从普通 WordPress 开发人员和设计人员的角度来看,WordPress 块模式是页面元素的组,包含预定义的设置。 块模式由 WordPress 核心、插件和主题提供。 主题和插件可以注册为块模式以显示在 WordPress 编辑器中。
关于 WordPress 块模式的一些快速说明:
- 块模式真正为块编辑器成为页面构建器铺平了道路。 随着块编辑器继续朝着这个方向发展,请注意块模式的兴起。
- WordPress 5.5 带有许多内置的块模式,但第三方插件和主题也可以注册额外的块模式或删除现有的。 这里有更多关于 WordPress 5.5 中的块模式。
- 要查看实际块模式,请查看二十二十默认主题。 二十二十始终是安装在开发服务器上的好主题,因为它确实突出了最新版本的 WordPress 的可能性。
- 主题作者可能希望选择退出捆绑模式并提供他们自己的设置。 这是开发人员的块模式文档,包括注册/取消注册和类别。
定义的 WordPress 块模式
块模式只不过是一组注册为一个的 WordPress 块。 WordPress 块模式的基本概念是插件和主题可以轻松地向编辑器添加华丽的、预先构建的块部分。 这意味着,用户不必一次将每个布局块添加到页面,而是已经可以访问块库中可用的模式。
从根本上说,大多数 WordPress 块都是简单的 HTML。 WordPress 块目录中现在可用的 WordPress 块插件仅支持 javascript 并且仅注册 WordPress 块。
块模式界面的第一次迭代是在 Gutenberg 插件 7.7 版中发布的。 在那个时候,块模式是非常基本的。
虽然编辑器有一组丰富的内置块,但有时用户将这些块组合在一起以实现其页面的最佳设计有时具有挑战性。 随着我们加速实现全站点编辑,这成为需要解决的重要挑战。
古腾堡 7.7 发布贴
核心 WordPress 现在带有很多流行的块模式。 但是这些有限的选项甚至无法覆盖 WordPress 块模式可能的几乎无限的设计选项。
块模式的好处是什么?
当您熟悉 WordPress 块模式并开始定期使用它们时,您将开始了解块模式如何为古腾堡编辑器带来另一个层次的独创性。
节省时间和挫折
您会注意到的第一件事是您可以节省多少时间来创建网站。 与 WordPress 可重用块相同,WordPress 块模式将常见的预先设计的页面元素带入一个块模式库,您可以插入到任何帖子或页面中。块模式使开发人员更容易在他们的网站上包含复杂的布局,否则需要数小时才能构建。
WordPress 块模式将帮助您避免数小时的沮丧。 您浪费了多少时间想知道为什么在您最喜欢的主题的演示中构建看起来如此完美的定制首页是如此不可能? 您现在可以使用 WordPress 块模式自行构建这些类型的页面。
灵活的页面和帖子布局
块模式非常灵活。 事实上,您可以删除或交换模式中选定的块,或将不同的模式插入帖子并调整位置。
轻松构建看起来像主题演示的网站
我们都知道看到一个漂亮的主题演示是什么感觉。 然后您上传主题,但不知道如何重新创建它。 块模式使主题(和插件)开发人员可以提供块模式来轻松地重新创建由他们的主题演示展示的主页、关于页面、投资组合等。 您可以在 WordPress 块编辑器中完成所有操作。
利用自定义块组合
除了明显的节省时间的好处之外,块模式使设计师和开发人员更容易为观众提供更复杂和令人印象深刻的块组合。 这允许主题和插件提供自己的自定义块模式,以便在整个网站中使用,而无需自定义任何代码。
轻松切换主题
当您想要更改网站的主题时,丢失几乎所有布局的日子已经一去不复返了。 块模式为您提供了大量的设计灵活性,并节省了重做布局的工作时间。
这意味着当您在站点上切换 WordPress 主题时,块模式的内容会完全保持原样。 即使您的新 WordPress 主题没有注册与旧主题相同的模式,这也是正确的。
创建您自己的块模式
这些对于新手来说也是一个很好的页面构建解决方案,因为它们创建起来并不复杂。 您真的不需要成为编码员或了解 HTML 和 PHP 来创建自定义模式。 您需要做的就是在编辑器中构建您的布局,然后将 HTML 复制到您的插件或主题代码中。 使用 WordPress 块模式,这些复杂的布局可以在几秒钟内复制到您想要的任何地方。
WordPress 块模式如何工作?
新的 WordPress 块模式系统帮助为 WordPress 内更多变化的、前瞻性的未来奠定了基础,而不是我们过去所使用的。
当 WordPress 块模式完善后,将会有一个完全集成的界面,并允许您选择多个模式。 当您看到想要在设计中实现的模式时,您只需单击该模式并将其插入到您的页面或帖子中。
您将不再需要处理插入大量短代码或弄清楚主题中复杂选项的工作方式。
块模式与页面构建器有何相似之处?
WordPress 块模式对 WordPress 页面构建器的未来意味着什么? 时间只会证明一切,但随着块模式的发展,我们可能会看到更多关于这两种在 WordPress 中构建页面的方法的讨论。在网站设计中使用预定义页面内容部分的概念并不新鲜。 大多数主要的网站建设者,如 SquareSpace、Weebly 和 Wix,早就为用户提供了一些“模式”选择,以帮助他们进行网页设计。 例如,我们在 WordPress 中称为块模式的内容在 SquareSpace 设计平台中称为部分。
WordPress 页面构建器已经存在了一段时间,无论是主题迭代还是插件迭代,或者两者的组合。 WordPress 页面构建器仍然是市场上一些最具创新性和前瞻性的 WordPress 产品示例。 他们领先于时代,解决了 WordPress 迫切需要的问题。 他们有顽固的忠实粉丝。
但是,虽然 WordPress 页面构建器解决了一个非常现实的问题,但始终存在一个潜在的问题:不同的插件或主题机制以及架构的差异给用户带来了碎片化的体验(充其量)。 Page Builder 插件和主题还可以为站点的代码库添加额外的膨胀,从而导致速度和性能问题。
所以很高兴知道古腾堡项目的贡献者一直在讨论他们如何帮助统一 WordPress 块编辑器界面、使用块模式构建页面的实现和经验。 他们也不羞于使用 WordPress 核心进行全站点编辑的目标,这可能会极大地影响对单独的页面构建插件或主题的需求。
我如何使用 WordPress 块模式?
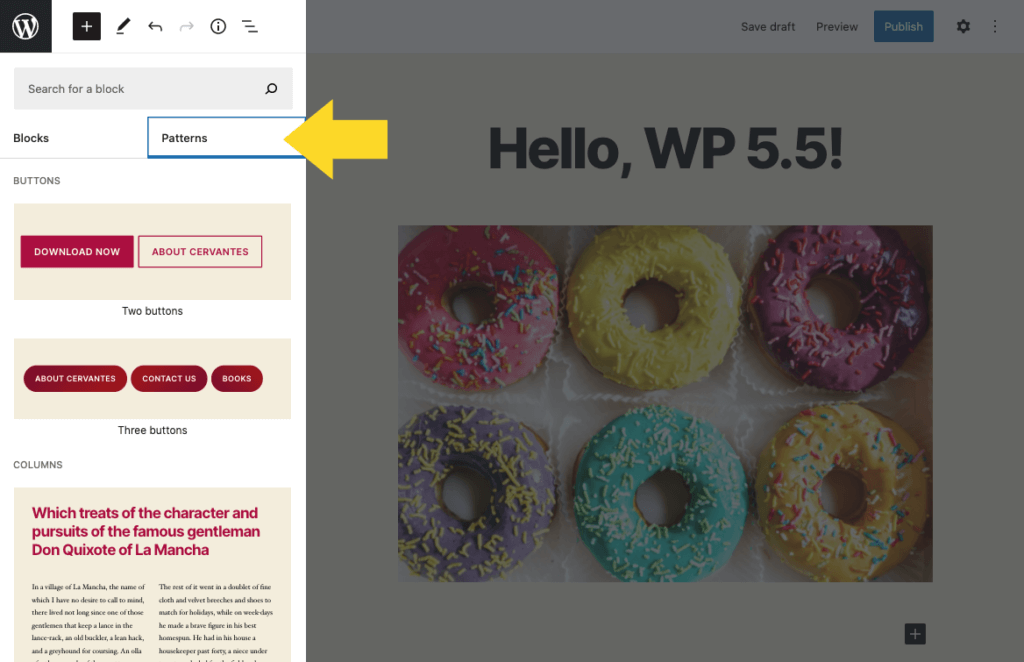
在您的 WordPress 管理仪表板中,您可以使用 WordPress 页面/帖子编辑器屏幕左上角的“+”图标找到已注册的块模式。
您将看到三个选项卡:Blocks、Resuable 和Patterns 选项卡。 “模式”选项卡将显示您站点的所有可用块模式。
您可以像任何其他块一样将块模式添加到您的帖子/页面。
如何构建 WordPress 块模式
您可能想知道如何构建自己的块模式。 只需几个步骤,您就可以注册自定义块模式。 我们已经看到了从自定义插件或主题的functions.php文件中注册自定义块模式的位置的不同方法。
在开始构建 WordPress 块模式之前,让我们介绍一下 WordPress 块 API 和块模式注册。
WordPress 块模式 API
要开始构建您自己的自定义 WordPress 块模式,您将需要使用 WordPress 块模式 API。 这将允许您向自定义插件或主题的functions.php文件添加块模式。
但无论采用哪种方式实现,块模式 API 都将用于注册您的自定义块模式和您的块模式类别。
块模式注册
主题和插件作者可以使用register_block_pattern函数注册额外的自定义块模式。
register_block_pattern函数接收模式名称作为第一个参数和一个描述模式属性的数组作为第二个参数。
我们将稍后展示一些块模式注册的示例代码。
块模式属性
title(必需):模式的“人类可读”标题。-
content(必需):这是模式的原始 HTML 内容。 -
description:用于描述插入器中图案的视觉隐藏文本。 描述是可选的,但当标题没有完全描述模式的作用时,强烈建议使用描述。 -
categories:用于对块模式进行分组的模式类别列表。 块模式可以显示在多个类别上。 -
keywords:帮助用户在搜索时发现它的别名或关键字。 -
viewportWidth:指定插入器中图案的宽度。
创建自定义 WordPress 模式插件的示例步骤
下面我们来看看构建WordPress块模式的步骤。
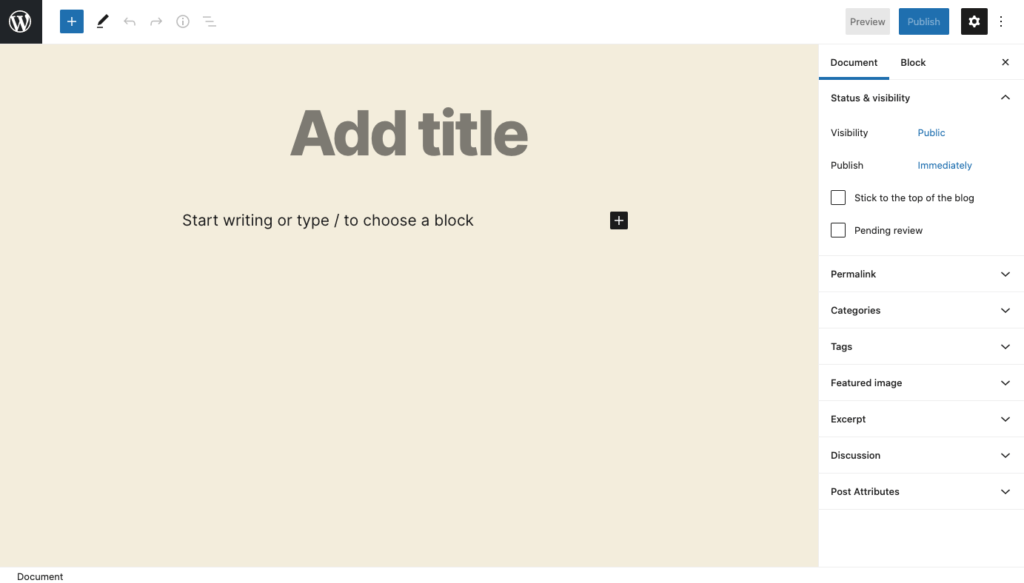
1. 创建一个草稿帖子
您的第一步是在 WordPress 仪表板的帖子或页面中构建自定义模式。 但是,这不需要使用现有内容来完成。 您可以简单地创建帖子草稿以构建块模式。

2. 开始添加块
假设我们已经创建了一个草稿页面,可以让我们进行大量的实验。
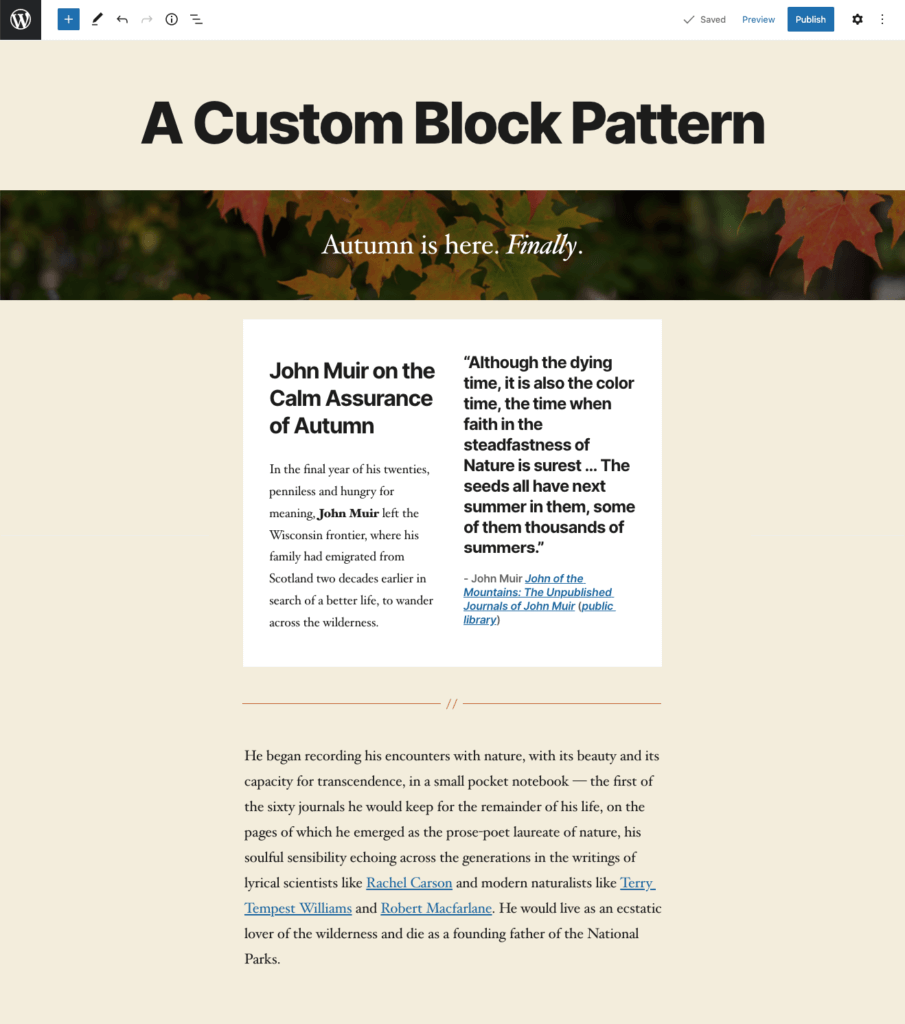
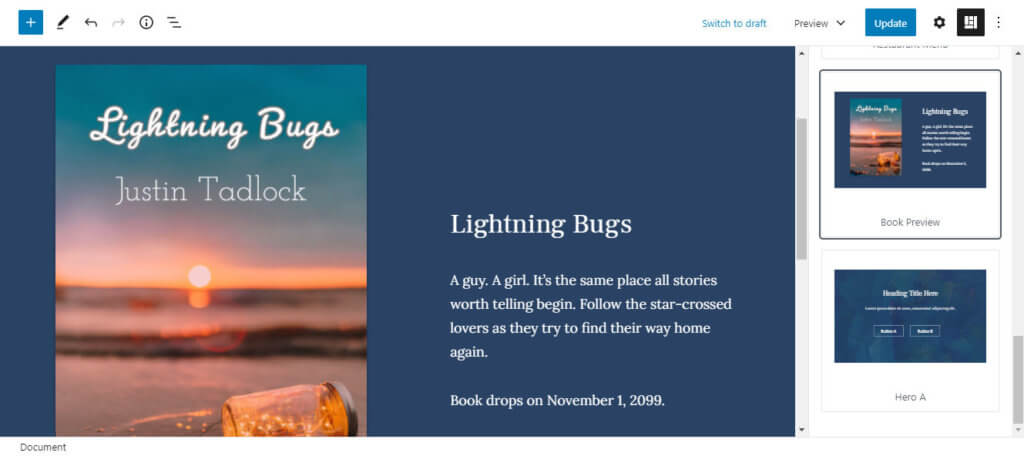
对于此示例,我们将自定义块模式称为“页面介绍块”。 里面有这些块,
- 封面图片
- 一组列:一个带有标题和段落文本的列; 第二个带引号
- 分隔符
- 附加段落文本

从理论上讲,我们虚构的网站可能会在网站的每篇博文中使用它。 通过创建自定义 WordPress 块模式,您无需每次想要使用它时都一遍又一遍地重建它。
您现在可以开始以您喜欢的任何方式为每个块设置样式。 例如,您可以考虑使用古腾堡调色板进行预先确定的着色。 这里有更多关于向块添加额外 CSS 类的内容。
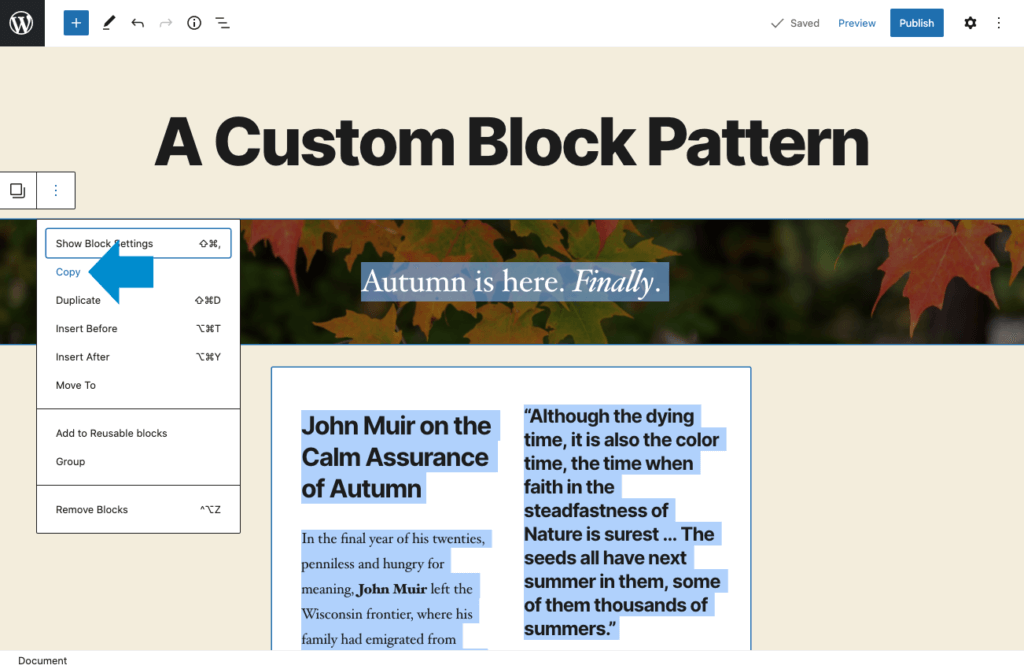
3. 选择并复制你的区块
在您按照您想要的方式设置好所有块之后,下一步就是获取它们的源代码。 虽然这听起来很困难,但实际上很简单。
这实际上只是手动选择您想要的模式中的每个块的问题。 您需要做的就是单击您的第一个块,按住键盘上的 ALT 键,然后单击您想要的模式中的最后一个块。

选择所有所需的块后,单击编辑器顶部附近的“更多选项”按钮(它是三个垂直点)。 从该菜单中,单击复制。 这将立即从您选择的所有块中复制所有源代码。
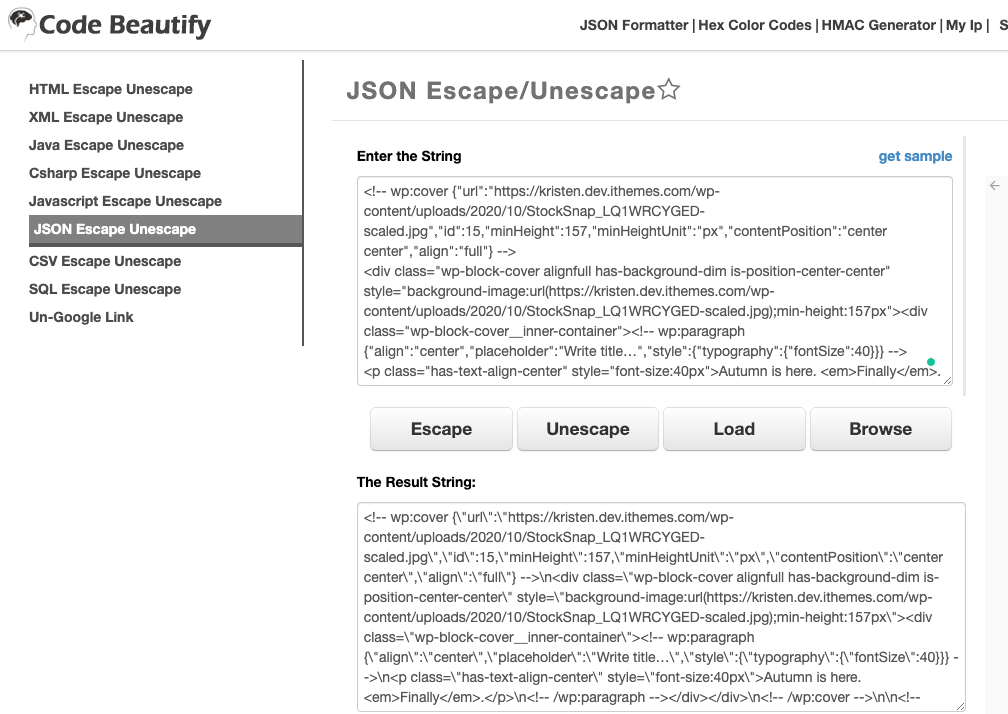
4. 转义 HTML 输出
这是绝对不能错过的一步。 您的 HTML 输出必须被转义。 这使它能够与块模式 API 完美配合。
为此,您必须通过 JSON Escape/Unescape 工具运行所有代码。 将 HTML 代码粘贴到输入字符串框中,然后单击退出按钮。

接下来,复制第二个框中提供的结果字符串代码。
代码整理好后,就可以在WordPress平台内注册模式了。
使用块模式 API,您将有两种选择来注册自定义块模式。
- 自定义插件- 即使您决定稍后更改主题,这也允许您使用该模式。
- 您的主题的
functions.php文件。 如果您正在构建大量自定义块模式并且不想安装大量附加插件,则此位置也可能有意义。
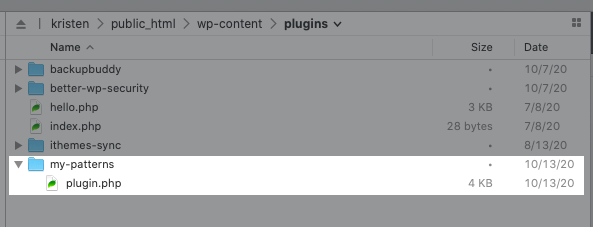
5. 构建自定义 WordPress 块模式插件
对于此示例,我们将使用我们的自定义块模式“页面介绍块”创建一个名为“我的模式”的自定义插件。
这是有关如何创建此自定义 WordPress WordPress 块模式插件的快速清单。
- 1. 在
wp-content目录中创建一个名为“my-patterns”的新插件目录/文件夹。 - 2. 在“my-patterns”目录/文件夹中,创建一个名为“plugin.php”的新文件。

- 3. 在 plugin.php 文件中,这是创建自定义模式插件的示例代码,包括
register_block_pattern函数和我们的示例代码。
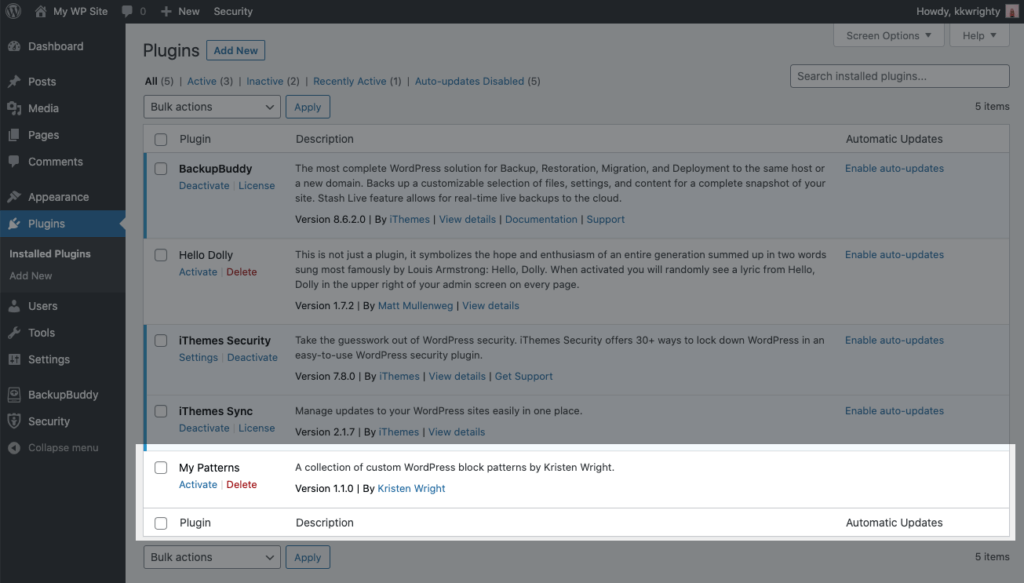
<?php /** * Plugin Name: My Patterns * Description: A collection of custom WordPress block patterns by Kristen Wright. * Version: 1.0 * Author: Kristen Wright * Author URI: https://kristenwebbwright.com */ register_block_pattern( 'my-patterns/my-awesome-pattern', array( 'title' => __( 'Page Introduction Blocks', 'my-patterns' ), 'description' => _x( 'A header, columns, separator and paragraph text.', 'Block pattern description', 'my-patterns' ), 'content' => "<!-- wp:cover {\"url\":\"https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg\",\"id\":15,\"minHeight\":157,\"minHeightUnit\":\"px\",\"contentPosition\":\"center center\",\"align\":\"full\"} -->\n<div class=\"wp-block-cover alignfull has-background-dim is-position-center-center\" style=\"background-image:url(https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg);min-height:157px\"><div class=\"wp-block-cover__inner-container\"><!-- wp:paragraph {\"align\":\"center\",\"placeholder\":\"Write title…\",\"style\":{\"typography\":{\"fontSize\":40}}} -->\n<p class=\"has-text-align-center\" style=\"font-size:40px\">Autumn is here. <em>Finally</em>.</p>\n<!-- /wp:paragraph --></div></div>\n<!-- /wp:cover -->\n\n<!-- wp:columns {\"style\":{\"color\":{\"background\":\"#ffffff\"}}} -->\n<div class=\"wp-block-columns has-background\" style=\"background-color:#ffffff\"><!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:heading {\"level\":4} -->\n<h4>John Muir on the Calm Assurance of Autumn</h4>\n<!-- /wp:heading -->\n\n<!-- wp:paragraph -->\n<p>In the final year of his twenties, penniless and hungry for meaning, <strong>John Muir</strong> left the Wisconsin frontier, where his family had emigrated from Scotland two decades earlier in search of a better life, to wander across the wilderness.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column -->\n\n<!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:quote {\"className\":\"is-style-large\"} -->\n<blockquote class=\"wp-block-quote is-style-large\"><p>“Although the dying time, it is also the color time, the time when faith in the steadfastness of Nature is surest … The seeds all have next summer in them, some of them thousands of summers.”</p><cite>- John Muir <strong><em>John of the Mountains: The Unpublished Journals of John Muir</em></strong> (<em>public library</em>)</cite></blockquote>\n<!-- /wp:quote --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->\n\n<!-- wp:separator {\"customColor\":\"#cf6626\",\"className\":\"is-style-default\"} -->\n<hr class=\"wp-block-separator has-text-color has-background is-style-default\" style=\"background-color:#cf6626;color:#cf6626\"/>\n<!-- /wp:separator -->\n\n<!-- wp:paragraph {\"fontSize\":\"normal\"} -->\n<p class=\"has-normal-font-size\">He began recording his encounters with nature, with its beauty and its capacity for transcendence, in a small pocket notebook — the first of the sixty journals he would keep for the remainder of his life, on the pages of which he emerged as the prose-poet laureate of nature, his soulful sensibility echoing across the generations in the writings of lyrical scientists like Rachel Carson and modern naturalists like Terry Tempest Williams and Robert Macfarlane. He would live as an ecstatic lover of the wilderness and die as a founding father of the National Parks.</p>\n<!-- /wp:paragraph -->", ) );- 4. 在您的插件文件夹中安装新模式文件后,前往 WordPress 管理仪表板中的插件 > 已安装插件,然后单击以激活插件。

- 现在,转到添加新帖子或添加新页面。
如何使用自定义 WordPress 块模式
您已经创建了自己的模式并通过 WordPress 插件实现了它,现在您可以随时随地开始使用它。

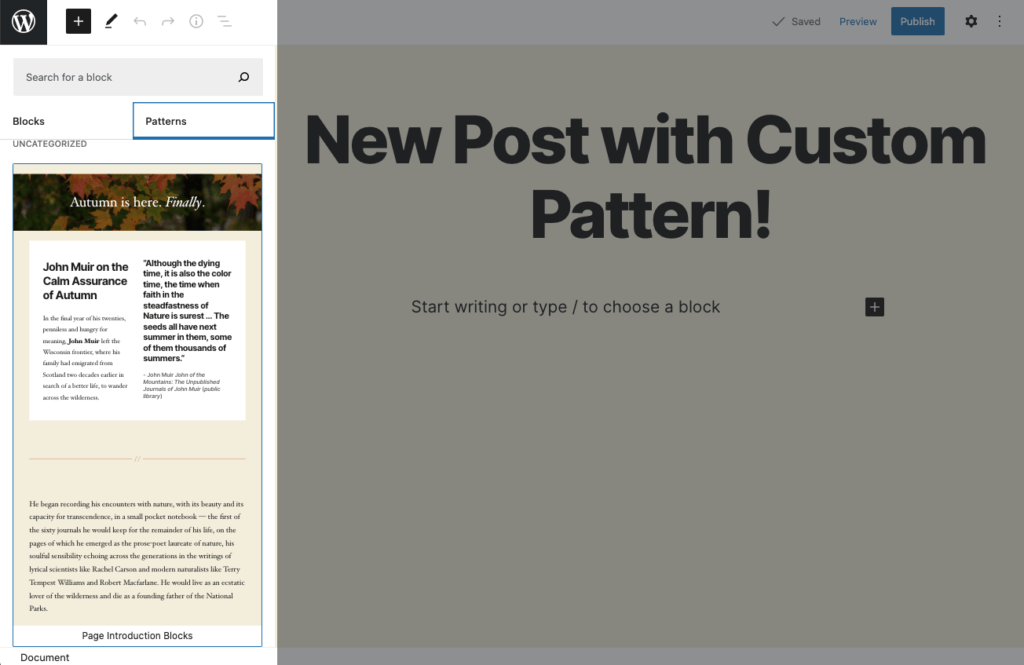
首先要做的是创建一个新的帖子或页面(如果您愿意,也可以使用现有的帖子或页面)。 要将新的自定义块模式添加到帖子中,请单击编辑器左上角附近的“添加块” 。 它是蓝色方框内的一个大“+” 。 接下来,单击“模式”选项卡。
在该选项卡中,您会找到几个预制模式,这些模式会自动包含在 WordPress 安装中。 要找到您的自定义块,请向下滚动,直到看到我们命名为“页面介绍块”的块。 很酷,对吧?

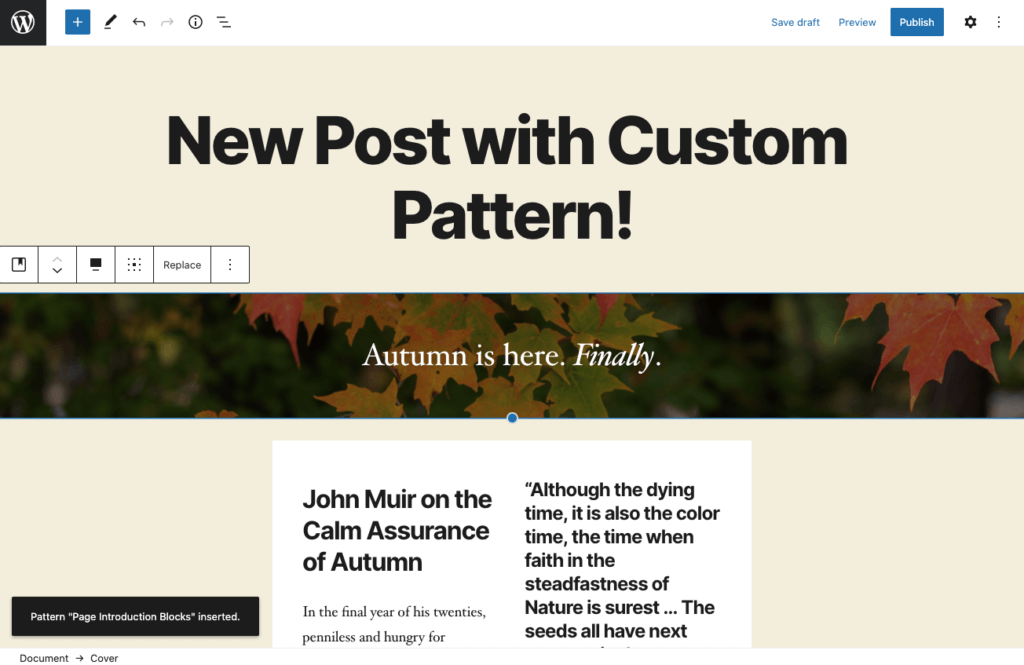
当您单击该模式时,它会立即添加到您的帖子中。 在此之后,您可以以任何您认为合适的方式更改和操作块。

自定义块模式的另一个很酷的功能(与可重用块不同)是能够调整块模式的内容。 这允许用户使用块模式作为其页面布局和设计的基础,然后从那里进行自定义。 只需单击任何块即可对其进行自定义。
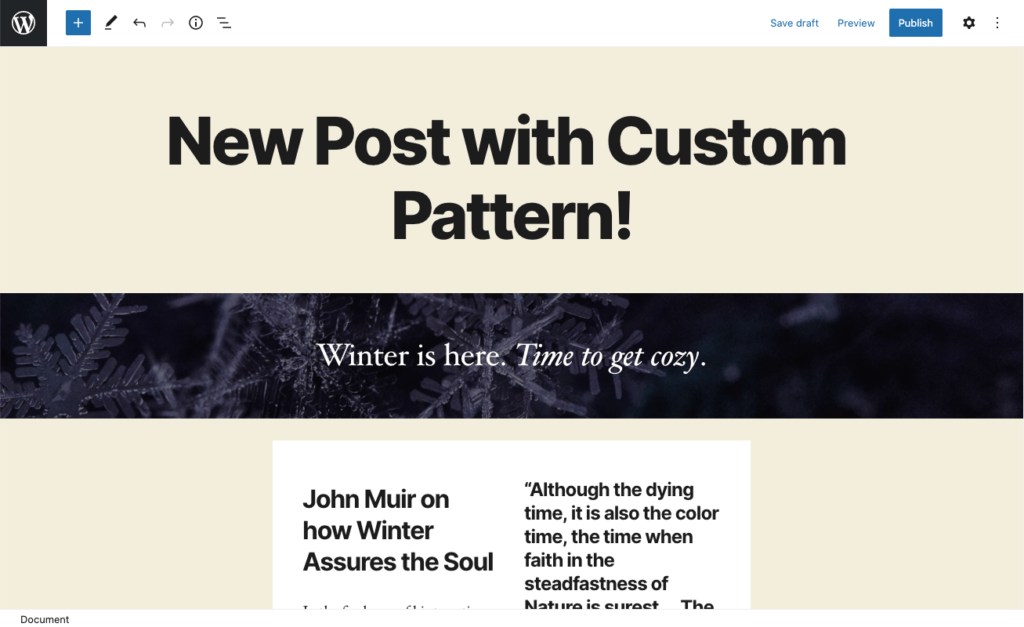
我们将交换标题图像和文本作为示例。 太简单!

更多 WordPress 块模式资源
如果您还没有准备好开始创建和设计自己的自定义模式,请前往 Gutenberg Hub 模式库。 这个很棒的资源有相当大的模板库,你可以用它来实现一堆预制的布局。 您仍然需要逃脱并注册这些模式,但它们开启了一个充满新可能性的世界。
另请查看 Justin Tadlock 的 Block Pattern Builder 插件。 这个简单的插件允许最终用户在 WordPress 插件目录中创建自定义块模式。 该插件目前需要 Gutenberg 插件才能工作。 该插件删除了编码部分,以便用户可以直接从编辑器中创建块模式。
单击编辑器工具栏中的“更多选项”按钮(省略号图标)并选择至少一个块。 然后,单击“添加到块模式”选项。

如果您完全不熟悉 WordPress 块编辑器,我们还有一些额外的 WordPress 块指南。

WordPress 可重用块:终极指南
WordPress 可重用块是 WordPress 块编辑器的一个强大功能。 可重复使用的块允许您快速保存您经常使用的任何 WordPress 块。 阅读更多 …

WordPress 块目录:基本指南
WordPress 5.5 中引入的 WordPress 块目录使您可以更轻松地找到最适合您需求的 WordPress 块。 阅读更多 …

WordPress 块:古腾堡块的终极指南
使用 WordPress 块,也称为古腾堡块,用户可以体验一种更简单的方式,以真正的视觉方式在帖子和页面中创建丰富的内容。 阅读更多 …
WordPress 块模式和 WordPress 的未来
您现在可以清楚地看到,WordPress 块模式可以节省大量时间。 作为开发人员,您不再需要反复重新创建页面布局。 当您注册自定义模式时,您可以随时在需要时立即拥有自定义起点。
对于普通的内容创建者来说,块模式消除了设计一致布局的所有谜团。 新的 WordPress 块模式可帮助您为块编辑器带来全新级别的个人定制。
为了让 WordPress 块模式成为他们能够成为的一切,需要来自 WordPress 插件和主题开发社区的大量支持。 当插件和主题开发人员开始应用他们广泛的艺术和技术技能时,我们将真正开始看到块模式能够做什么。
但这并不意味着您不应该立即开始使用块模式。 事实上,它们在新设计中使用得越多,它们就会越快演变成比现有更有用的东西。
那么,您如何看待 WordPress 块模式? 让我们知道您的想法。
自 2011 年以来,Kristen 一直在编写教程来帮助 WordPress 用户。您通常可以找到她为 iThemes 博客撰写新文章或为 #WPprosper 开发资源。 工作之余,克里斯汀喜欢写日记(她写了两本书!)、远足和露营、烹饪以及与家人一起进行日常冒险,希望过上更现代的生活。