Шаблоны блоков WordPress: полное руководство
Опубликовано: 2020-10-23Шаблоны блоков WordPress - это новый захватывающий способ воспользоваться преимуществами редактора блоков WordPress для быстрого создания сообщений и страниц с предварительно разработанными макетами. С шаблонами блоков WordPress теперь вы можете создавать и публиковать предопределенные макеты блоков.

В этом руководстве мы рассмотрим все, что вам нужно знать о шаблонах блоков WordPress, в том числе о том, как использовать шаблоны блоков в полной мере, а также о том, как создавать собственные шаблоны блоков.
Как только вы начнете создавать страницы с использованием шаблонов блоков WordPress, вы быстро обнаружите, насколько полезна эта функция в вашем дизайне и редактировании.
Что бы вы сделали прямо сейчас, если бы хотели создать с нуля макет сайта WordPress для таблицы цен, содержащей несколько столбцов, варианты цен и описания товаров?
Вы можете попробовать блочную систему WordPress, но составить таким образом таблицу цен будет довольно сложно. И даже без шаблонов блоков для темы вашего сайта потребуются пользовательские стили блоков, чтобы это было возможно.
Самый очевидный вариант - полагаться на плагины WordPress, чтобы заполнить пустоту для такого сложного вывода дизайна. Фактически, плагины уже много лет занимаются созданием таблиц цен.
Но что, если бы вы могли создавать такие сложные макеты прямо в теме вашего веб-сайта? Здесь на помощь приходят шаблоны блоков WordPress.
Что такое шаблоны блоков WordPress?
Шаблоны блоков WordPress - это готовые к вставке предопределенные макеты блоков WordPress. Шаблоны блоков - это группы блоков WordPress, которые позволяют пользователям создавать любое количество сложных макетов, нажимая всего несколько кнопок.
Впервые представленные в качестве одной из основных функций WordPress 5.5, шаблоны блоков действительно открывают путь для редактора блоков WordPress, чтобы стать полноценным конструктором страниц. Шаблоны блоков были разработаны, чтобы помочь пользователям использовать комбинации блоков вместе для достижения наилучшего дизайна для своей страницы.

Новые шаблоны блоков упрощают создание сложных и красивых макетов страниц и публикаций, используя комбинации блоков, которые вы можете смешивать и сопоставлять. Вы также найдете шаблоны блоков в большом количестве плагинов и тем, и их количество постоянно увеличивается.
Экран выпуска WordPress 5.5
Например, шаблоны блоков WordPress могут быть предварительно спроектированными кнопками (например, в двух столбцах), текстовыми столбцами, заголовками, цитатами или галереями изображений. Шаблоны блоков могут быть более сложными, например столбцами с подробными ценами.
С точки зрения обычного разработчика и дизайнера WordPress, шаблоны блоков WordPress - это группы элементов страницы, содержащие предопределенные настройки. Шаблоны блоков предоставляются ядром, плагинами и темами WordPress. Темы и плагины могут быть зарегистрированы как шаблоны блоков, которые будут отображаться в редакторе WordPress.
Несколько замечаний по шаблонам блоков WordPress:
- Шаблоны блоков действительно открывают путь редактору блоков к созданию страниц. Следите за появлением паттернов блоков, поскольку редактор блоков продолжает развиваться в этом направлении.
- WordPress 5.5 поставляется с рядом встроенных шаблонов блоков , но сторонние плагины и темы также могут зарегистрировать дополнительные шаблоны блоков или удалить существующие. Подробнее о шаблонах блоков в WordPress 5.5.
- Чтобы увидеть шаблоны блоков в действии, ознакомьтесь с темой Twenty Twenty по умолчанию. Twenty Twenty - это всегда хорошая тема для установки на сервере разработки, поскольку она действительно подчеркивает возможности последней версии WordPress.
- Авторы тем могут захотеть отказаться от связанных шаблонов и предоставить свой собственный набор. Вот документация по шаблонам блоков для разработчиков, включая регистрацию / отмена регистрации и категории.
Определение шаблонов блоков WordPress
Шаблон блока - это не что иное, как группа блоков WordPress, зарегистрированных вместе как один. Основная концепция шаблонов блоков WordPress заключается в том, что плагины и темы легко смогут добавлять великолепные, предварительно созданные разделы блока в редактор. Это будет означать, что вместо того, чтобы добавлять каждый блок макета на страницу по одному, пользователь уже будет иметь доступ к шаблонам, доступным внутри библиотеки блоков.
По сути, большинство блоков WordPress представляют собой простой HTML. Плагины блоков WordPress, которые теперь доступны в каталоге блоков WordPress, предназначены только для javascript и регистрируют только блоки WordPress.
Первая итерация интерфейса блочного шаблона была отправлена в плагине Gutenberg версии 7.7. В то время блочные шаблоны были очень простыми.
Хотя редактор имеет богатый набор встроенных блоков, пользователям иногда бывает сложно составить эти блоки вместе, чтобы добиться наилучшего дизайна для своих страниц. И по мере того, как мы приближаемся к полному редактированию сайта, это становится важной проблемой, которую необходимо решить.
Сообщение о выпуске Gutenberg 7.7
В Core WordPress теперь есть несколько популярных шаблонов блоков. Но эти ограниченные возможности даже близко не охватывают почти бесконечные варианты дизайна, которые возможны с шаблонами блоков WordPress.
Каковы преимущества блочных шаблонов?
Когда вы познакомитесь с шаблонами блоков WordPress и начнете их регулярно использовать, вы поймете, как шаблоны блоков привносят еще один уровень изобретательности в редактор Гутенберга.
Экономьте время и разочарование
Первое, что вы заметите, - это сколько времени вы экономите на создании веб-сайтов. Наряду с теми же линиями многоразовых блоков WordPress, шаблоны блоков WordPress объединяют стандартные предварительно разработанные элементы страницы в библиотеку шаблонов блоков, которые вы можете вставить в любой пост или страницу.Шаблоны блоков значительно упрощают разработчикам включение сложных макетов на свои сайты, создание которых в противном случае заняло бы часы.
Шаблоны блоков WordPress помогут вам избежать многих часов разочарования. Сколько времени вы потратили на размышления, почему было так невозможно создать эту настраиваемую главную страницу, которая выглядит так идеально в демонстрации вашей любимой темы? Теперь вы сможете создавать эти типы страниц самостоятельно, используя шаблоны блоков WordPress.
Гибкие макеты страниц и публикаций
Шаблоны блоков очень гибкие. Фактически, вы можете удалить или обменять выбранные блоки в шаблоне или вставить различные шаблоны в сообщение и поиграть с позиционированием.
Легко создавайте веб-сайты, похожие на демонстрационные темы
Все мы знаем, каково видеть красивую демоверсию темы. Затем вы загружаете тему и не знаете, как ее воссоздать. Шаблоны блоков позволяют разработчикам тем (и плагинов) предоставлять шаблоны блоков, позволяющие легко воссоздавать домашние страницы, страницы, портфолио и т. Д., Демонстрируемые их демонстрацией темы. И все это можно сделать из редактора блоков WordPress.
Воспользуйтесь преимуществами пользовательских комбинаций блоков
Помимо очевидной экономии времени, шаблоны блоков значительно упрощают дизайнерам и разработчикам возможность предлагать аудитории более сложные и впечатляющие комбинации блоков. Это позволяет темам и плагинам предоставлять свои собственные настраиваемые шаблоны блоков для использования на веб-сайте без необходимости что-либо настраивать.
Легко переключать темы
Прошли те времена, когда вы теряли почти все свои макеты, когда вы хотели изменить тему своего сайта. Блочные шаблоны дают вам массу возможностей для гибкости дизайна и позволяют сэкономить часы на переделке макетов.
Это означает, что когда вы переключаете темы WordPress на своем сайте, содержимое шаблонов блоков остается полностью неизменным. Это верно, даже если ваша новая тема WordPress не регистрирует те же шаблоны, что и старая.
Создавайте собственные шаблоны блоков
Это также отличное решение для создания страниц для новичков, потому что их не так сложно создать. Вам действительно не нужно быть программистом или знать HTML и PHP, чтобы создавать собственные шаблоны. Все, что вам нужно сделать, это создать макет в редакторе, а затем скопировать HTML-код в свой плагин или код темы. С шаблонами блоков WordPress эти сложные макеты могут быть воспроизведены за секунды в любом месте.
Как работают блочные шаблоны WordPress?
Новая система блочных шаблонов WordPress помогла заложить основу для более изменчивого и перспективного будущего в WordPress, чем то, с чем мы работали в прошлом.
Когда шаблоны блоков WordPress будут доведены до совершенства, появится полностью интегрированный интерфейс, позволяющий выбирать несколько шаблонов. Когда вы видите шаблон, который хотите внедрить в свой дизайн, вы просто нажимаете на него и вставляете его на свою страницу или в публикацию.
Вам больше не нужно будет вставлять тонны коротких кодов или выяснять, как сложные параметры работают в ваших темах.
Чем шаблоны блоков похожи на конструкторы страниц?
Что означают шаблоны блоков WordPress для будущего конструкторов страниц WordPress? Время покажет, но мы, вероятно, увидим больше дискуссий об этих двух подходах к созданию страниц в WordPress по мере развития блочных шаблонов.Концепция использования предварительно определенных разделов содержимого страницы в дизайне веб-сайта не нова. Большинство основных разработчиков веб-сайтов, таких как SquareSpace, Weebly и Wix, уже давно предоставляют пользователям некоторый набор «шаблонов», чтобы помочь им в их веб-дизайне. Например, то, что мы называем шаблонами блоков в WordPress, называется разделами в платформе проектирования SquareSpace.
Конструкторы страниц WordPress существуют уже некоторое время, как в итерациях тем и плагинов, так и в их комбинациях. Конструкторы страниц WordPress по-прежнему являются одними из самых инновационных и перспективных примеров продуктов WordPress на рынке. Они опередили свое время, решив проблему, в которой отчаянно нуждался WordPress. И у них есть стойкие и преданные поклонники.
Но в то время как конструкторы страниц WordPress решают вполне реальную проблему, всегда существовала основная проблема: различные механизмы плагинов или тем и различия в архитектуре дают пользователю фрагментированный опыт (в лучшем случае). Плагины и темы компоновщика страниц также могут добавить дополнительный объем к кодовой базе сайта, вызывая проблемы со скоростью и производительностью.
Поэтому приятно знать, что участники проекта Gutenberg постоянно обсуждают, как они могут помочь унифицировать интерфейс редактора блоков WordPress, реализацию и опыт использования шаблонов блоков для создания страниц. Они также не стесняются своих целей по полносайтовому редактированию с использованием ядра WordPress, что может существенно повлиять на потребность в отдельных плагинах или темах для построения страниц.
Как использовать шаблоны блоков WordPress?
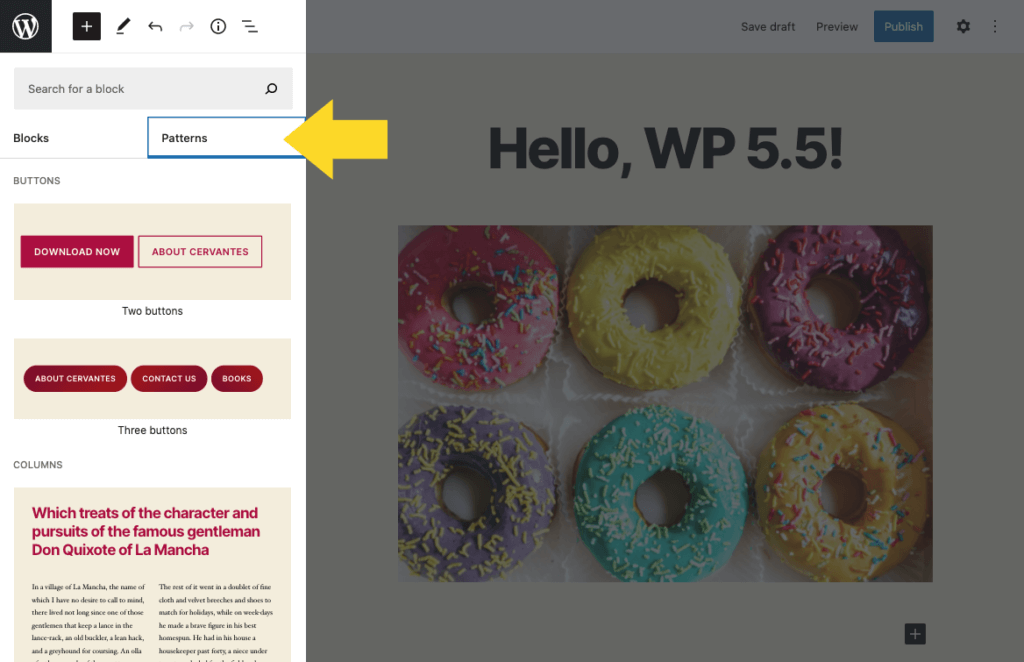
На панели управления администратора WordPress вы можете найти зарегистрированные шаблоны блоков, используя значок «+» в верхнем левом углу экрана редактора страниц / сообщений WordPress.
Вы увидите три вкладки: «Блоки», «Возобновляемость» и « Шаблоны» . Вкладка Шаблоны покажет вам все доступные шаблоны блоков для вашего сайта.
Вы можете добавить шаблоны блоков в свой пост / страницу, как и любой другой блок.
Как создавать шаблоны блоков WordPress
Вам может быть интересно, как создавать свои собственные шаблоны блоков. Выполнив несколько шагов, вы можете зарегистрировать пользовательские шаблоны блоков. Мы видели разные подходы к тому, где регистрировать пользовательские шаблоны блоков, либо из настраиваемых плагинов, либо из файла functions.php темы.
Прежде чем вы начнете создавать шаблоны блоков WordPress, давайте рассмотрим API блоков WordPress и регистрацию шаблонов блоков.
API шаблонов блоков WordPress
Чтобы начать создавать свои собственные шаблоны блоков WordPress, вам нужно будет использовать API шаблонов блоков WordPress. Это позволит вам добавить шаблон блока либо в настраиваемый плагин, либо в файл functions.php темы.
Но независимо от того, каким образом он реализован, API шаблона блоков будет использоваться для регистрации как вашего пользовательского шаблона блока, так и вашей категории шаблона блока.
Регистрация шаблонов блоков
Авторы тем и плагинов могут регистрировать дополнительные шаблоны пользовательских блоков с помощью функции register_block_pattern .
Функция register_block_pattern получает имя шаблона в качестве первого аргумента и массив, описывающий свойства шаблона, в качестве второго аргумента.
Чуть позже мы покажем пример кода регистрации шаблонов блоков.
Свойства шаблонов блоков
-
title(обязательно): «удобочитаемый» заголовок рисунка. -
content(обязательно): это необработанное HTML-содержимое шаблона. -
description: визуально скрытый текст, используемый для описания шаблона в средстве вставки. Описание необязательно, но настоятельно рекомендуется, если заголовок не полностью описывает, что делает шаблон. -
categories: список категорий шаблонов, используемых для группировки шаблонов блоков. Шаблоны блоков могут отображаться в нескольких категориях. -
keywords: псевдонимы или ключевые слова, которые помогают пользователям обнаружить его во время поиска. -
viewportWidth: укажите ширину узора в устройстве для вставки.
Примеры шагов по созданию настраиваемого плагина шаблонов WordPress
Давайте посмотрим на этапы создания блочного шаблона WordPress.
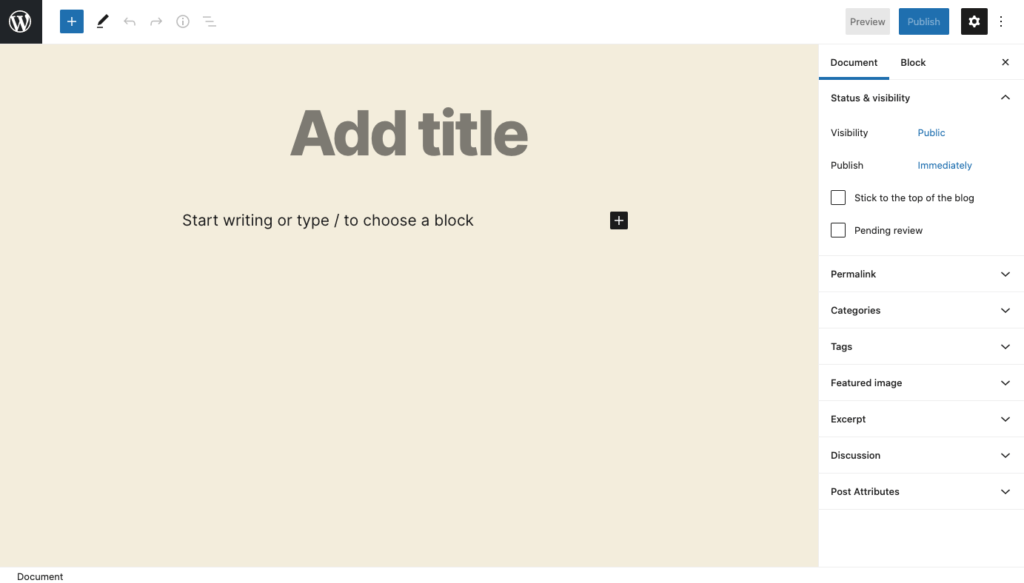
1. Создайте черновик сообщения
Ваш первый шаг - создание пользовательского шаблона в записи или на странице на панели инструментов WordPress. Однако этого не нужно делать с использованием существующего контента. Вы можете просто создать черновик сообщения с целью построения шаблона блока.

2. Начните добавлять блоки.
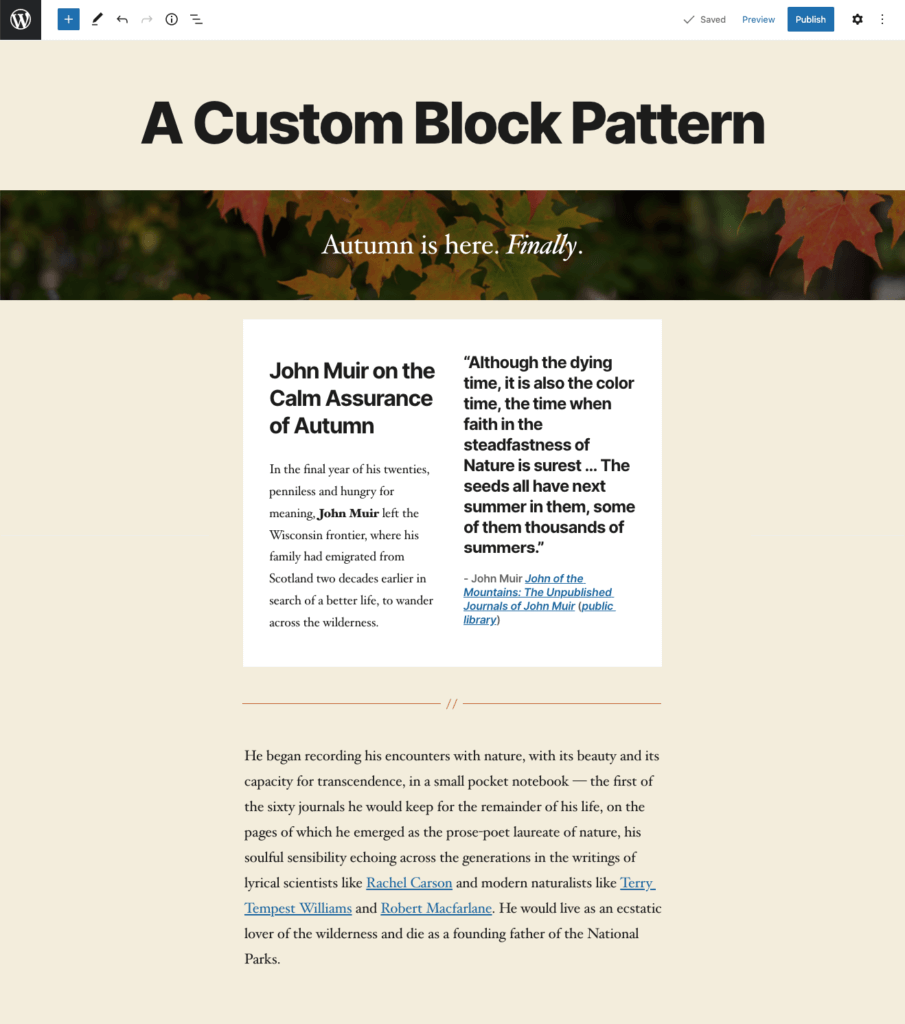
Давайте представим, что мы создали черновик страницы, который позволит нам провести приличное количество экспериментов.
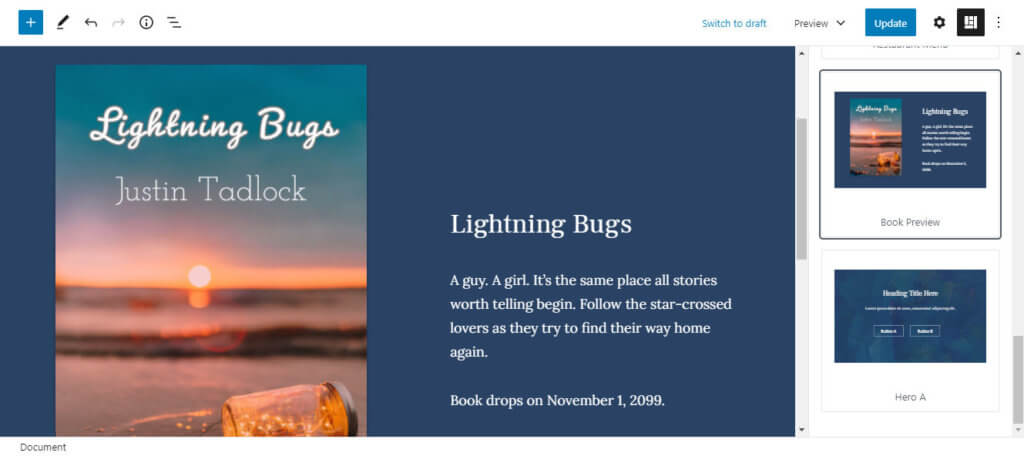
В этом примере мы назовем наш шаблон настраиваемого блока «Блоки введения в страницу». Внутри него эти блоки,
- Изображение на обложке
- Набор столбцов: один с заголовком и текстом абзаца; второй с цитатой
- Разделитель
- Дополнительный текст абзаца

Теоретически наш вымышленный веб-сайт может использовать это во всех сообщениях блога на сайте. Создав собственный шаблон блока WordPress, вам не придется перестраивать его снова и снова каждый раз, когда вы захотите его использовать.

Теперь вы можете начать стилизовать каждый из своих блоков так, как вам нравится. Например, вы можете рассмотреть возможность использования цветовой палитры Гутенберга для заранее заданной окраски. Подробнее о добавлении дополнительных классов CSS в блоки.
3. Выберите и скопируйте свои блоки.
После того, как вы настроили все свои блоки именно так, как вы хотите, следующим шагом будет получение их исходного кода . Хотя это может показаться трудным, на самом деле это довольно просто.
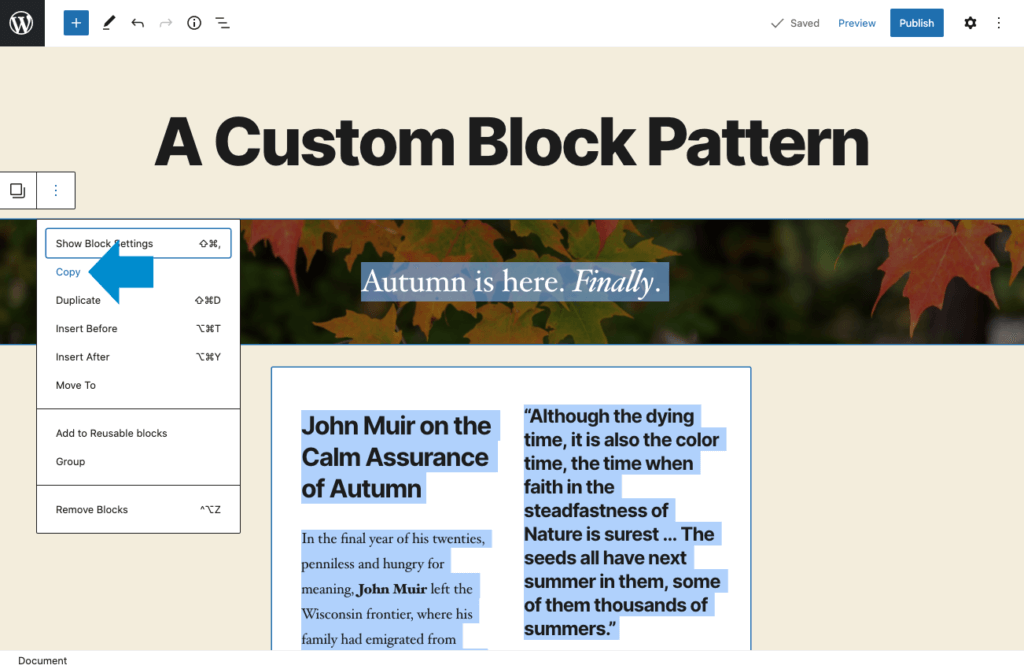
На самом деле это просто вопрос ручного выбора каждого блока, который вы хотите в своем шаблоне. Все, что вам нужно сделать, это щелкнуть свой первый блок, нажать и удерживать клавишу ALT на клавиатуре, затем щелкнуть последний блок, который вы хотите в шаблоне.

После того, как все нужные блоки выбраны, нажмите кнопку «Дополнительные параметры» (это три вертикальные точки) в верхней части редактора. В этом меню нажмите Копировать. Это немедленно скопирует весь исходный код из вашего полного набора блоков.
4. Выйдите из вывода HTML.
Это шаг, который нельзя пропустить. Ваш HTML-вывод должен быть экранирован. Это позволяет ему отлично работать с API шаблона блока.
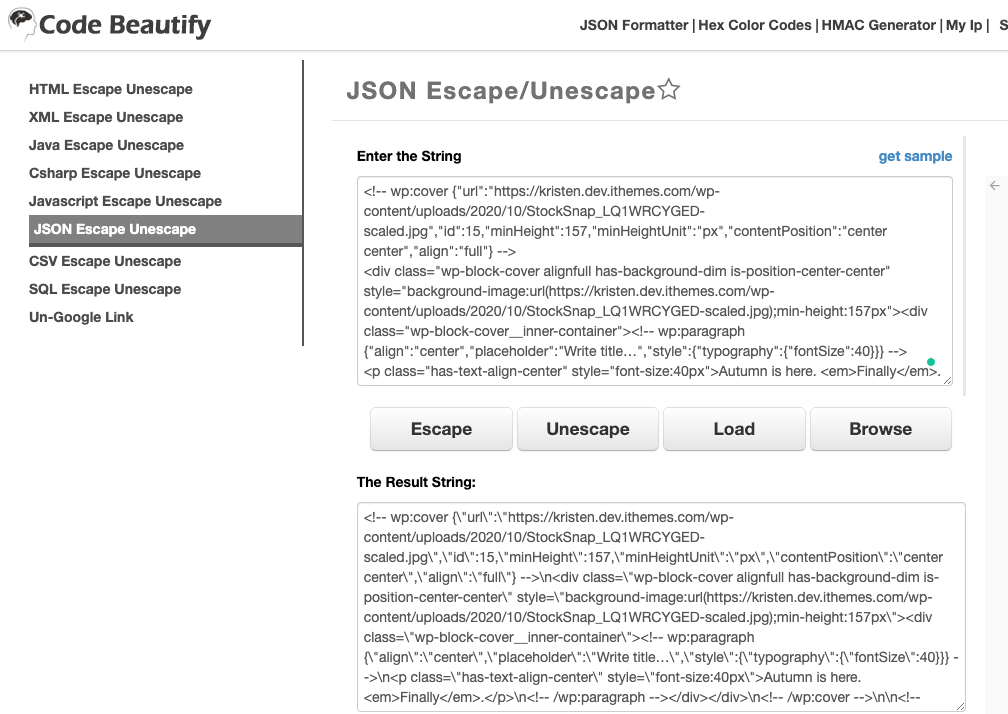
Для этого вам нужно будет запустить весь код с помощью инструмента JSON Escape / Unescape. Вставьте HTML-код в поле Enter the String , затем нажмите кнопку Escape .

Затем скопируйте код строки результата, указанный во втором поле.
После того, как код приведен в порядок, пора зарегистрировать шаблон на платформе WordPress.
Используя API шаблонов блоков, у вас будет два варианта регистрации пользовательских шаблонов блоков.
- Пользовательский плагин - это позволит вам использовать шаблон, даже если вы решите изменить свою тему позже.
- Файл
functions.phpвашей темы. Это расположение также может иметь смысл, если вы создаете множество пользовательских шаблонов блоков и не хотите устанавливать множество дополнительных плагинов.
5. Создайте собственный плагин шаблонов блоков WordPress.
В этом примере мы создадим настраиваемый плагин под названием «Мои шаблоны» с нашим настраиваемым шаблоном блока «Блоки представления страницы».
Вот краткий контрольный список того, как создать этот настраиваемый плагин шаблонов блоков WordPress WordPress.
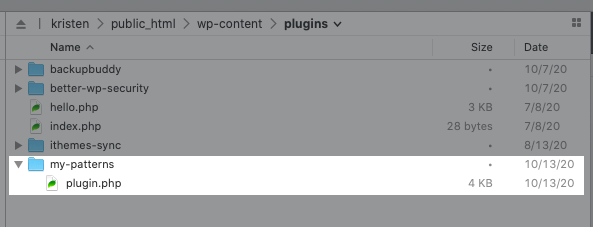
- 1. Создайте новый каталог / папку плагинов под названием «my-patterns» внутри каталога
wp-content. - 2. Внутри каталога / папки «my-patterns» создайте новый файл с именем «plugin.php».

- 3. Внутри файла plugin.php находится пример кода для создания подключаемого модуля пользовательского шаблона, включая функцию
register_block_patternс нашим примером кода.
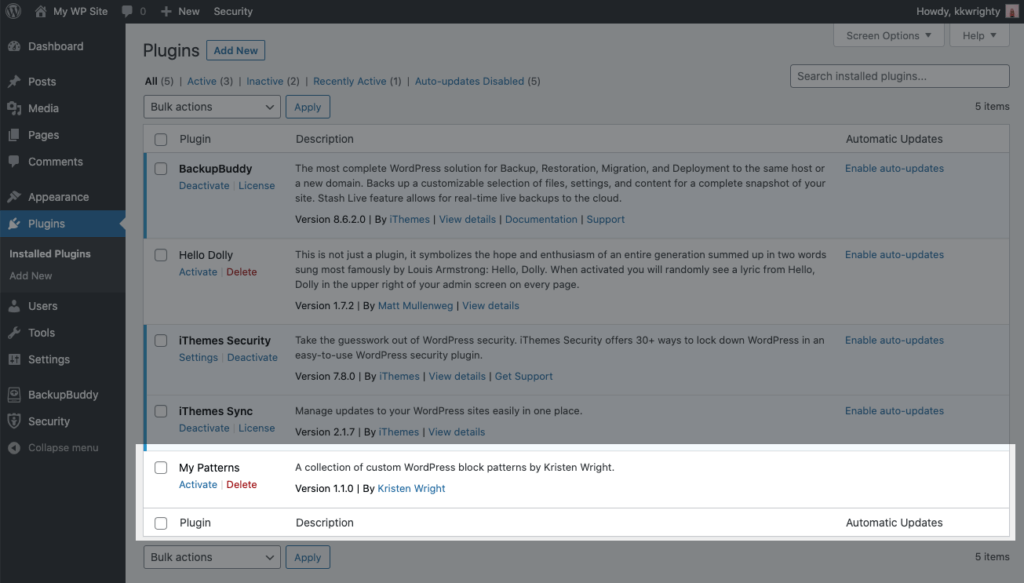
<?php /** * Plugin Name: My Patterns * Description: A collection of custom WordPress block patterns by Kristen Wright. * Version: 1.0 * Author: Kristen Wright * Author URI: https://kristenwebbwright.com */ register_block_pattern( 'my-patterns/my-awesome-pattern', array( 'title' => __( 'Page Introduction Blocks', 'my-patterns' ), 'description' => _x( 'A header, columns, separator and paragraph text.', 'Block pattern description', 'my-patterns' ), 'content' => "<!-- wp:cover {\"url\":\"https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg\",\"id\":15,\"minHeight\":157,\"minHeightUnit\":\"px\",\"contentPosition\":\"center center\",\"align\":\"full\"} -->\n<div class=\"wp-block-cover alignfull has-background-dim is-position-center-center\" style=\"background-image:url(https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg);min-height:157px\"><div class=\"wp-block-cover__inner-container\"><!-- wp:paragraph {\"align\":\"center\",\"placeholder\":\"Write title…\",\"style\":{\"typography\":{\"fontSize\":40}}} -->\n<p class=\"has-text-align-center\" style=\"font-size:40px\">Autumn is here. <em>Finally</em>.</p>\n<!-- /wp:paragraph --></div></div>\n<!-- /wp:cover -->\n\n<!-- wp:columns {\"style\":{\"color\":{\"background\":\"#ffffff\"}}} -->\n<div class=\"wp-block-columns has-background\" style=\"background-color:#ffffff\"><!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:heading {\"level\":4} -->\n<h4>John Muir on the Calm Assurance of Autumn</h4>\n<!-- /wp:heading -->\n\n<!-- wp:paragraph -->\n<p>In the final year of his twenties, penniless and hungry for meaning, <strong>John Muir</strong> left the Wisconsin frontier, where his family had emigrated from Scotland two decades earlier in search of a better life, to wander across the wilderness.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column -->\n\n<!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:quote {\"className\":\"is-style-large\"} -->\n<blockquote class=\"wp-block-quote is-style-large\"><p>“Although the dying time, it is also the color time, the time when faith in the steadfastness of Nature is surest … The seeds all have next summer in them, some of them thousands of summers.”</p><cite>- John Muir <strong><em>John of the Mountains: The Unpublished Journals of John Muir</em></strong> (<em>public library</em>)</cite></blockquote>\n<!-- /wp:quote --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->\n\n<!-- wp:separator {\"customColor\":\"#cf6626\",\"className\":\"is-style-default\"} -->\n<hr class=\"wp-block-separator has-text-color has-background is-style-default\" style=\"background-color:#cf6626;color:#cf6626\"/>\n<!-- /wp:separator -->\n\n<!-- wp:paragraph {\"fontSize\":\"normal\"} -->\n<p class=\"has-normal-font-size\">He began recording his encounters with nature, with its beauty and its capacity for transcendence, in a small pocket notebook — the first of the sixty journals he would keep for the remainder of his life, on the pages of which he emerged as the prose-poet laureate of nature, his soulful sensibility echoing across the generations in the writings of lyrical scientists like Rachel Carson and modern naturalists like Terry Tempest Williams and Robert Macfarlane. He would live as an ecstatic lover of the wilderness and die as a founding father of the National Parks.</p>\n<!-- /wp:paragraph -->", ) );- 4. После того, как новый файл шаблона будет установлен в папке плагинов, перейдите в Плагины> Установленные плагины на панели администратора WordPress и нажмите, чтобы активировать плагин .

- Теперь перейдите к Добавить новый пост или Добавить новую страницу.
Как использовать собственные шаблоны блоков WordPress
Вы создали свой шаблон и реализовали его с помощью плагина WordPress, теперь вы можете начать использовать его где угодно.
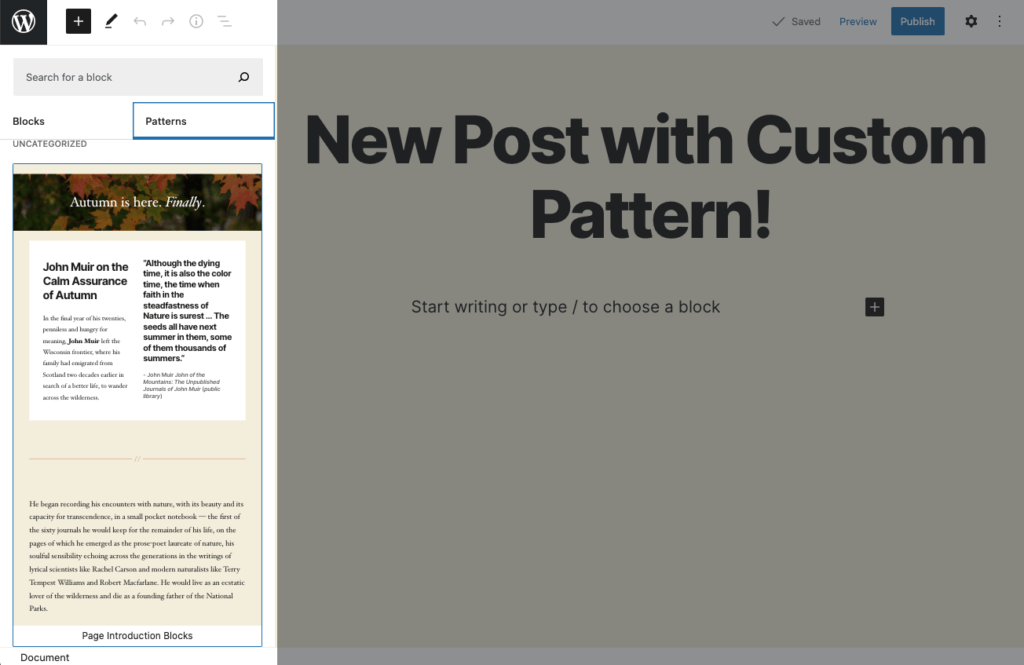
Первое, что нужно сделать, это создать новую запись или страницу (вы также можете использовать существующую публикацию или страницу, если хотите). Чтобы добавить в сообщение свой новый шаблон блока, нажмите «Добавить блок» в верхнем левом углу редактора. Это большой «+» внутри синей рамки. Затем щелкните вкладку «Узоры» .
Внутри этой вкладки вы найдете несколько готовых шаблонов, которые автоматически включаются при установке WordPress. Чтобы найти свой настраиваемый блок, прокрутите вниз, пока не увидите тот, который мы назвали «Блоки ознакомления со страницей». Довольно круто, правда?

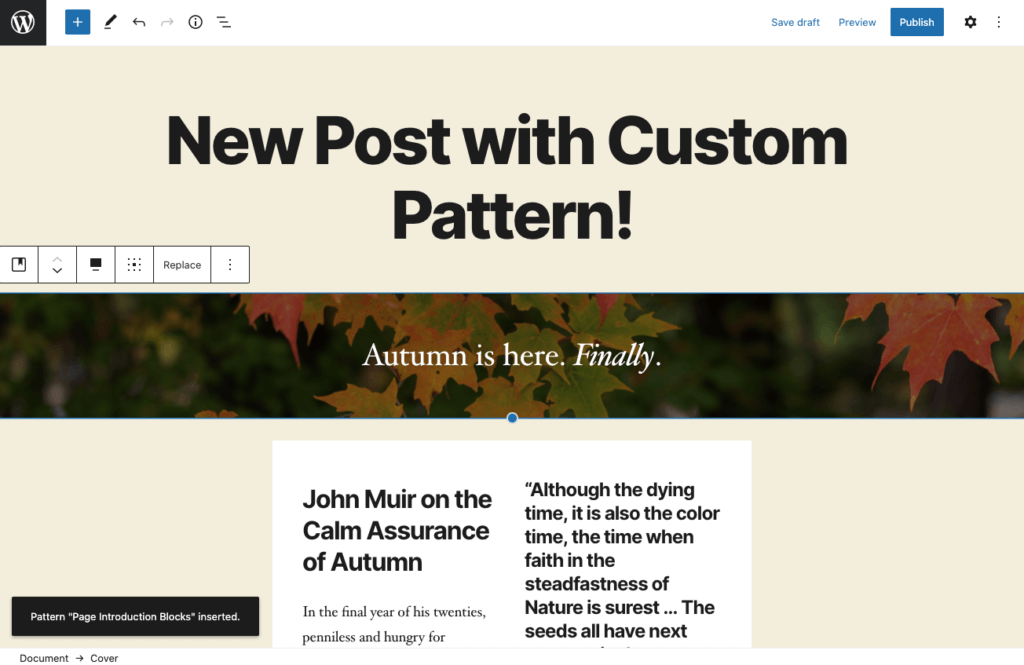
Когда вы нажимаете на этот узор, он сразу же добавляется к вашему сообщению. После этого вы можете изменять блок и манипулировать им любым удобным для вас способом.

Еще одна интересная особенность пользовательских шаблонов блоков (в отличие от многоразовых блоков) - это возможность настраивать содержимое шаблона блоков. Это позволяет пользователям использовать шаблон блока в качестве основы для макета и дизайна своей страницы, а затем настраивать оттуда. Просто нажмите на любой блок, чтобы настроить его.
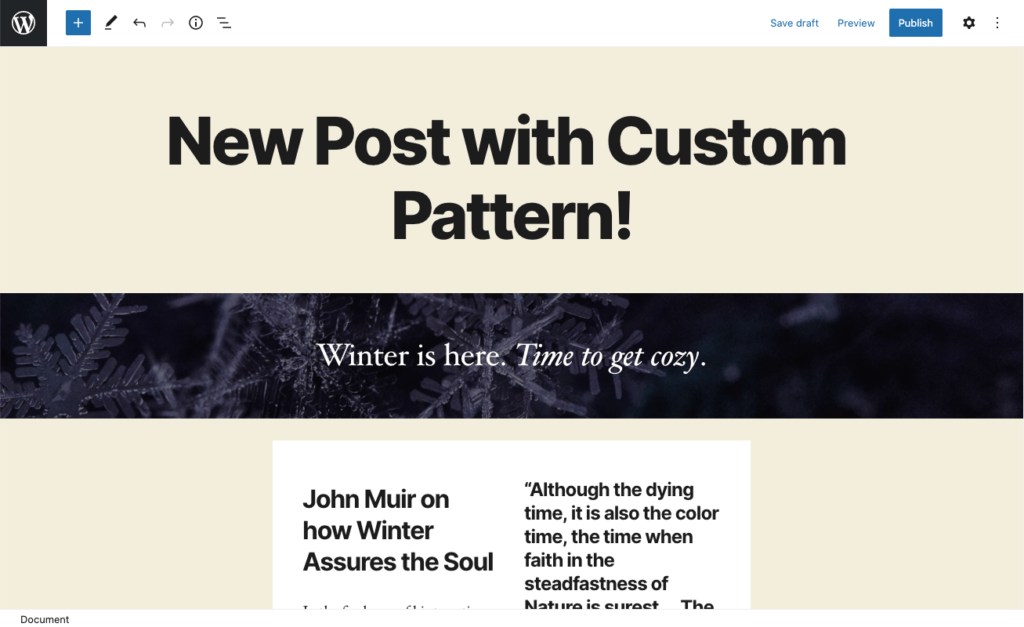
В качестве примера мы заменим изображение заголовка и текст. Так просто!

Дополнительные ресурсы по шаблонам блоков WordPress
Если вы еще не готовы начать создавать и разрабатывать свои собственные шаблоны, перейдите в библиотеку Gutenberg Hub Patterns. Эти замечательные ресурсы содержат довольно обширную библиотеку шаблонов, которые вы можете использовать для реализации множества готовых макетов. Вам все равно придется сбежать и зарегистрировать эти шаблоны, но они открывают целый мир новых возможностей.
Также ознакомьтесь с плагином Block Pattern Builder от Джастина Тэдлока. Этот простой плагин позволяет конечным пользователям создавать собственные шаблоны блоков в каталоге плагинов WordPress. В настоящее время для работы плагина требуется плагин Gutenberg. Этот плагин удаляет часть кодирования, чтобы пользователи могли создавать шаблон блока прямо из редактора.
Нажмите кнопку «Дополнительные параметры» (значок с многоточием) на панели инструментов редактора, выбрав хотя бы один блок. Затем нажмите кнопку «Добавить в шаблоны блоков».

У нас также есть несколько дополнительных руководств по блокам WordPress, если вы новичок в редакторе блоков WordPress.

Многоразовые блоки WordPress: полное руководство
Многоразовые блоки WordPress - это мощная функция редактора блоков WordPress. Многоразовые блоки позволяют быстро сохранять любой блок WordPress, который вы часто используете. Подробнее …

Каталог блоков WordPress: Основное руководство
Введенный в WordPress 5.5 каталог блоков WordPress упрощает поиск блока WordPress, который лучше всего соответствует вашим потребностям. Подробнее …

Блоки WordPress: полное руководство по блокам Гутенберга
С блоками WordPress, также известными как блоки Гутенберга, пользователи получают более простой способ создавать богатый контент в сообщениях и страницах по-настоящему визуально. Подробнее …
Шаблоны блоков WordPress и будущее WordPress
Как вы теперь ясно видите, шаблоны блоков WordPress значительно экономят время. Как разработчику вам больше не нужно многократно воссоздавать макеты страниц. Когда вы регистрируете пользовательский узор, у вас сразу же появляется настроенная начальная точка в любой момент, когда она вам нужна.
Для среднестатистического создателя контента шаблоны блоков снимают всю загадку с разработки согласованных макетов. Новые шаблоны блоков WordPress помогут вам вывести редактор блоков на совершенно новый уровень персональной настройки.
Чтобы шаблоны блоков WordPress стали всем, на что они способны, потребуется огромная поддержка со стороны сообщества разработчиков плагинов и тем WordPress. Когда разработчики плагинов и тем начнут применять свои обширные художественные и технические навыки, тогда мы действительно начнем видеть, на что способны шаблоны блоков.
Но это не значит, что вам не следует сразу начинать использовать шаблоны блоков. Фактически, чем больше они используются в новых проектах, тем быстрее они превратятся во что-то еще более полезное, чем они есть.
Итак, что вы думаете о шаблонах блоков WordPress? Сообщите нам свое мнение.
Кристен пишет учебные пособия, чтобы помочь пользователям WordPress с 2011 года. Обычно вы можете увидеть, что она работает над новыми статьями для блога iThemes или разрабатывает ресурсы для #WPprosper. Вне работы Кристен любит вести дневник (она написала две книги!), Ходить в походы и кемпинги, готовить и ежедневные приключения с семьей, надеясь жить более настоящей жизнью.