Pola Blok WordPress: Panduan Utama
Diterbitkan: 2020-10-23Pola blok WordPress adalah cara baru yang menarik untuk memanfaatkan editor blok WordPress untuk membuat posting dan halaman dengan cepat dengan tata letak yang telah dirancang sebelumnya. Dengan pola blok WordPress, Anda sekarang dapat membuat dan berbagi tata letak blok yang telah ditentukan sebelumnya.

Dalam panduan ini, kami akan membahas semua yang perlu Anda ketahui tentang pola blok WordPress, termasuk cara menggunakan pola blok secara maksimal, serta cara membuat pola blok khusus.
Setelah Anda mulai mendesain halaman dengan pola blok WordPress, Anda akan segera menemukan betapa bergunanya fungsi ini dalam pengalaman desain dan pengeditan Anda.
Saat ini, apa yang akan Anda lakukan jika Anda ingin membangun, dari awal, tata letak situs WordPress untuk tabel harga yang berisi beberapa kolom, opsi harga, dan deskripsi item?
Anda dapat mencoba sistem blok WordPress, tetapi akan sangat sulit untuk membuat tabel harga dengan cara ini. Dan bahkan tanpa pola blok, tema situs Anda akan membutuhkan gaya blok khusus agar bisa memungkinkan.
Opsi yang paling jelas mungkin mengandalkan plugin WordPress untuk mengisi kekosongan untuk jenis keluaran desain yang rumit ini. Faktanya, plugin telah melakukan pekerjaan desain tabel harga selama bertahun-tahun.
Tetapi bagaimana jika Anda dapat menghasilkan tata letak kompleks semacam ini tepat di dalam tema situs web Anda? Di sinilah pola blok WordPress masuk.
Apa itu Pola Blok WordPress?
Pola blok WordPress siap untuk disisipkan, tata letak blok WordPress yang telah ditentukan sebelumnya. Pola blok adalah pengelompokan blok WordPress yang memungkinkan pengguna membuat sejumlah tata letak kompleks hanya dengan mengklik beberapa tombol.
Pertama kali diperkenalkan sebagai salah satu fitur teratas WordPress 5.5, pola blok benar-benar membuka jalan bagi editor blok WordPress untuk menjadi pembuat halaman yang lengkap. Pola blok dirancang untuk membantu pengguna memanfaatkan kombinasi blok bersama-sama untuk mencapai desain terbaik untuk halaman mereka.

Pola blok baru mempermudah pembuatan tata letak halaman dan posting yang kompleks dan indah, menggunakan kombinasi blok yang dapat Anda padu-padankan. Anda juga akan menemukan pola blok dalam berbagai macam plugin dan tema, dengan lebih banyak ditambahkan setiap saat.
Layar Rilis WordPress 5.5
Misalnya, pola blok WordPress dapat berupa tombol pra-desain (seperti dalam dua kolom), kolom teks, header, kutipan, atau galeri gambar. Pola blok mungkin sesuatu yang lebih kompleks seperti kolom harga terperinci.
Dari perspektif pengembang dan perancang WordPress rata-rata, pola blok WordPress adalah grup elemen halaman, yang berisi pengaturan yang telah ditentukan sebelumnya. Pola blok disediakan oleh inti WordPress, plugin, dan tema. Tema dan plugin dapat mendaftar sebagai pola blok untuk muncul di editor WordPress.
Beberapa catatan singkat tentang pola blok WordPress:
- Pola blok benar-benar membuka jalan bagi editor blok untuk menjadi pembuat halaman. Waspadai pola blok untuk lepas landas saat editor blok terus berkembang ke arah ini.
- WordPress 5.5 hadir dengan sejumlah pola blok bawaan , tetapi plugin dan tema pihak ketiga juga dapat mendaftarkan pola blok tambahan atau menghapus yang sudah ada. Berikut selengkapnya tentang Pola Blok di WordPress 5.5.
- Untuk melihat pola blok beraksi, lihat tema default Twenty Twenty. Twenty Twenty selalu merupakan tema yang bagus untuk diinstal pada server pengembangan karena tema ini benar-benar menyoroti apa yang mungkin dilakukan dengan versi terbaru WordPress.
- Penulis tema mungkin ingin menyisih dari pola yang dibundel dan menyediakan set mereka sendiri. Berikut dokumentasi pola blok untuk pengembang, termasuk mendaftar/membatalkan pendaftaran dan kategori.
Pola Blok WordPress Ditetapkan
Pola blok tidak lebih dari sekelompok blok WordPress yang terdaftar bersama sebagai satu. Konsep dasar pola blok WordPress adalah bahwa plugin dan tema akan dengan mudah dapat menambahkan bagian blok yang cantik dan sudah dibuat sebelumnya ke editor. Ini berarti bahwa, alih-alih menambahkan setiap blok tata letak ke halaman satu per satu, pengguna sudah akan memiliki akses ke pola yang tersedia di dalam pustaka blok.
Pada dasarnya, sebagian besar blok WordPress adalah HTML sederhana. Plugin blok WordPress yang sekarang tersedia di direktori blok WordPress adalah hanya javascript dan hanya mendaftarkan blok WordPress.
Iterasi pertama dari antarmuka pola blok dikirimkan dalam plugin Gutenberg versi 7.7. Pada saat itu, pola blok sangat mendasar.
Meskipun editor memiliki kumpulan blok bawaan yang kaya, terkadang sulit bagi pengguna untuk menyusun blok ini bersama-sama untuk mencapai desain terbaik untuk halaman mereka. Dan saat kami berakselerasi menuju Pengeditan Situs Penuh, ini menjadi tantangan penting untuk dipecahkan.
Posting Rilis Gutenberg 7.7
Core WordPress sekarang hadir dengan beberapa pola blok yang populer. Tetapi opsi terbatas ini bahkan tidak akan mencakup opsi desain yang hampir tak terbatas yang dimungkinkan dengan pola blok WordPress.
Apa Manfaat Pola Blok?
Ketika Anda terbiasa dengan pola blok WordPress dan mulai menggunakannya secara teratur, Anda akan mulai melihat bagaimana pola blok membawa tingkat kecerdasan lain ke editor Gutenberg.
Hemat Waktu & Frustrasi
Hal pertama yang akan Anda perhatikan adalah berapa banyak waktu yang Anda hemat untuk membuat situs web. Sepanjang baris yang sama dari blok WordPress yang dapat digunakan kembali, pola blok WordPress membawa elemen halaman pra-desain umum ke dalam perpustakaan pola blok yang dapat Anda masukkan ke dalam posting atau halaman mana pun.Pola blok memudahkan pengembang untuk menyertakan tata letak kompleks di situs mereka yang membutuhkan waktu berjam-jam untuk membuatnya.
Pola blok WordPress akan membantu Anda menghindari frustrasi berjam-jam. Berapa banyak waktu yang Anda buang untuk bertanya-tanya mengapa sangat tidak mungkin untuk membuat halaman depan yang disesuaikan yang terlihat sangat sempurna dalam demo tema favorit Anda? Anda sekarang dapat membuat jenis halaman ini sendiri dengan menggunakan pola blok WordPress.
Layout Halaman & Postingan Fleksibel
Pola blok sangat fleksibel. Bahkan, Anda dapat menghapus atau menukar blok yang dipilih dalam suatu pola atau menyisipkan pola yang berbeda ke dalam pos dan bermain-main dengan pemosisian.
Mudah Membangun Situs Web yang Terlihat Seperti Demo Tema
Kita semua tahu bagaimana rasanya melihat demo tema yang indah. Kemudian Anda mengunggah tema dan tidak tahu cara membuatnya kembali. Pola blok memungkinkan pengembang tema (dan plugin) menyediakan pola blok untuk dengan mudah membuat ulang halaman beranda, tentang halaman, portofolio, dll. yang ditampilkan oleh demo tema mereka. Dan Anda dapat melakukan semuanya dari dalam editor blok WordPress.
Manfaatkan Kombinasi Blok Kustom
Di luar manfaat penghematan waktu yang jelas, pola blok membuatnya jauh lebih mudah bagi desainer dan pengembang untuk menawarkan kombinasi blok yang lebih rumit dan mengesankan kepada audiens. Ini memungkinkan tema dan plugin untuk menyediakan pola blok khusus mereka sendiri untuk digunakan di seluruh situs web tanpa harus mengkodekan apa pun.
Ganti Tema dengan Mudah
Lewatlah sudah hari-hari kehilangan hampir semua tata letak Anda ketika Anda ingin mengubah tema situs Anda. Pola blok memberi Anda banyak fleksibilitas desain dan menghemat jam kerja untuk mengulang tata letak Anda.
Ini berarti bahwa ketika Anda mengganti tema WordPress di situs Anda, konten dari pola blok tetap sepenuhnya bijaksana. Ini berlaku bahkan jika tema WordPress baru Anda tidak memiliki pola yang sama dengan yang lama.
Buat Pola Blok Anda Sendiri
Ini juga merupakan solusi pembuatan halaman yang bagus untuk pemula karena pembuatannya tidak terlalu rumit. Anda benar-benar tidak perlu menjadi pembuat kode atau mengetahui HTML dan PHP untuk membuat pola kustom. Yang perlu Anda lakukan adalah membangun tata letak Anda di dalam editor, lalu salin HTML ke dalam plugin atau kode tema Anda. Dengan pola blok WordPress, tata letak kompleks tersebut dapat direplikasi dalam hitungan detik di mana pun Anda mau.
Bagaimana Pola Blokir WordPress Bekerja?
Sistem pola blok WordPress yang baru telah membantu meletakkan dasar untuk masa depan yang lebih berubah dan berwawasan ke depan dalam WordPress daripada apa yang telah kami kerjakan di masa lalu.
Saat pola blok WordPress disempurnakan, akan ada antarmuka yang terintegrasi penuh dan memungkinkan Anda memilih beberapa pola. Saat Anda melihat pola yang ingin Anda terapkan ke dalam desain, Anda cukup mengeklik pola tersebut dan memasukkannya ke halaman atau postingan Anda.
Anda tidak perlu lagi berurusan dengan memasukkan banyak kode pendek atau mencari tahu bagaimana opsi rumit bekerja dalam tema Anda.
Bagaimana Pola Blok Mirip dengan Pembuat Halaman?
Apa arti pola blok WordPress untuk masa depan pembuat halaman WordPress? Waktu hanya akan memberi tahu, tetapi kita mungkin akan melihat lebih banyak diskusi tentang dua pendekatan ini untuk membangun halaman dalam WordPress seiring dengan berkembangnya pola blok.Konsep memanfaatkan bagian konten halaman yang telah ditentukan dalam desain situs web bukanlah hal baru. Sebagian besar pembuat situs web utama, seperti SquareSpace, Weebly, dan Wix, telah lama memberi pengguna beberapa pilihan "pola" untuk membantu mereka dalam desain web mereka. Misalnya, apa yang kami sebut sebagai pola blok di WordPress disebut bagian dalam platform desain SquareSpace.
Pembuat halaman WordPress telah ada untuk sementara waktu, baik dalam iterasi tema dan plugin, atau kombinasi keduanya. Pembuat halaman WordPress masih merupakan beberapa contoh produk WordPress yang paling inovatif dan berpikiran masa depan di pasar. Mereka lebih dulu, memecahkan masalah yang sangat dibutuhkan WordPress. Dan mereka memiliki penggemar berat dan setia.
Tetapi sementara pembuat halaman WordPress memecahkan masalah yang sangat nyata, selalu ada masalah mendasar: Mekanisme plugin atau tema yang bervariasi dan perbedaan dalam arsitektur memberi pengguna pengalaman yang terfragmentasi (paling baik). Plugin dan tema Pembuat Halaman juga dapat menambahkan pengasapan tambahan ke basis kode situs, yang menyebabkan masalah kecepatan dan kinerja.
Jadi, senang mengetahui bahwa kontributor untuk proyek Gutenberg terus mendiskusikan bagaimana mereka dapat membantu menyatukan antarmuka editor blok WordPress, implementasi, dan pengalaman menggunakan pola blok untuk membuat halaman. Mereka juga tidak malu dengan tujuan mereka untuk Pengeditan Situs Lengkap dengan inti WordPress, sesuatu yang secara drastis dapat memengaruhi kebutuhan akan plugin atau tema pembuatan halaman terpisah.
Bagaimana Saya Menggunakan Pola Blok WordPress?
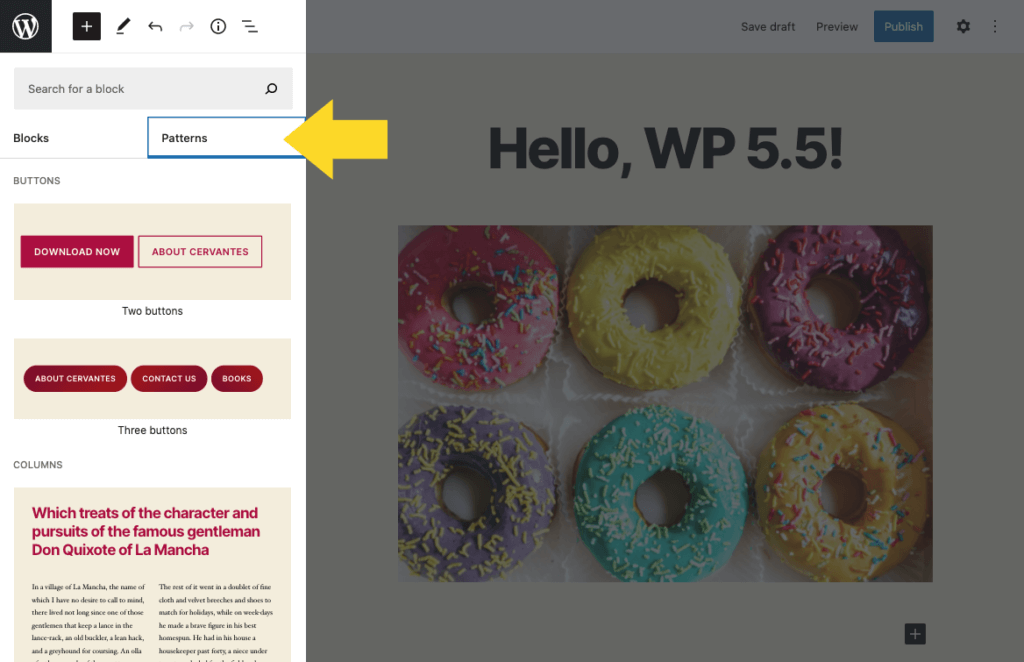
Dari dasbor admin WordPress Anda, Anda dapat menemukan pola blok terdaftar dengan menggunakan ikon “+” di sudut kiri atas layar editor halaman/posting WordPress.
Anda akan melihat tiga tab: Blocks, Resuable dan tab Patterns . Tab Pola akan menunjukkan semua pola blok yang tersedia untuk situs Anda.
Anda dapat menambahkan Pola Blok ke postingan/halaman Anda seperti blok lainnya.
Cara Membangun Pola Blok WordPress
Anda mungkin bertanya-tanya bagaimana membangun pola blok Anda sendiri. Dengan beberapa langkah, Anda dapat mendaftarkan pola blok khusus. Kami telah melihat pendekatan yang berbeda ke lokasi di mana untuk mendaftarkan pola blok kustom, baik dari plugin kustom atau file functions.php tema.
Sebelum Anda mulai membangun pola blok WordPress, mari kita bahas API Blok WordPress dan pendaftaran pola blok.
API Pola Blok WordPress
Untuk mulai membangun pola blok WordPress kustom Anda sendiri, Anda harus menggunakan API Pola Blok WordPress. Ini akan memungkinkan Anda untuk menambahkan pola blok ke plugin khusus atau file functions.php tema.
Namun bagaimanapun cara penerapannya, Block Pattern API akan digunakan untuk mendaftarkan pola blok khusus Anda dan kategori pola blok Anda.
Pendaftaran Pola Blok
Penulis tema dan plugin dapat mendaftarkan pola blok khusus tambahan menggunakan fungsi register_block_pattern .
Fungsi register_block_pattern menerima nama pola sebagai argumen pertama dan larik yang menjelaskan properti pola sebagai argumen kedua.
Kami akan menunjukkan beberapa contoh kode pendaftaran pola blok sebentar lagi.
Blok Pola Properti
-
title(wajib): Judul "dapat dibaca manusia" untuk pola tersebut. -
content(wajib): Ini adalah konten HTML mentah untuk pola tersebut. -
description: Teks yang tersembunyi secara visual yang digunakan untuk menggambarkan pola di penyisipan. Deskripsi bersifat opsional tetapi sangat dianjurkan bila judul tidak sepenuhnya menggambarkan apa yang dilakukan pola tersebut. -
categories: Daftar kategori pola yang digunakan untuk mengelompokkan pola blok. Pola blok dapat ditampilkan pada beberapa kategori. -
keywords: Alias atau kata kunci yang membantu pengguna menemukannya saat mencari. -
viewportWidth: Tentukan lebar pola di inserter.
Contoh Langkah Membuat Plugin Pola WordPress Kustom
Mari kita lihat langkah-langkah membangun pola blok WordPress.
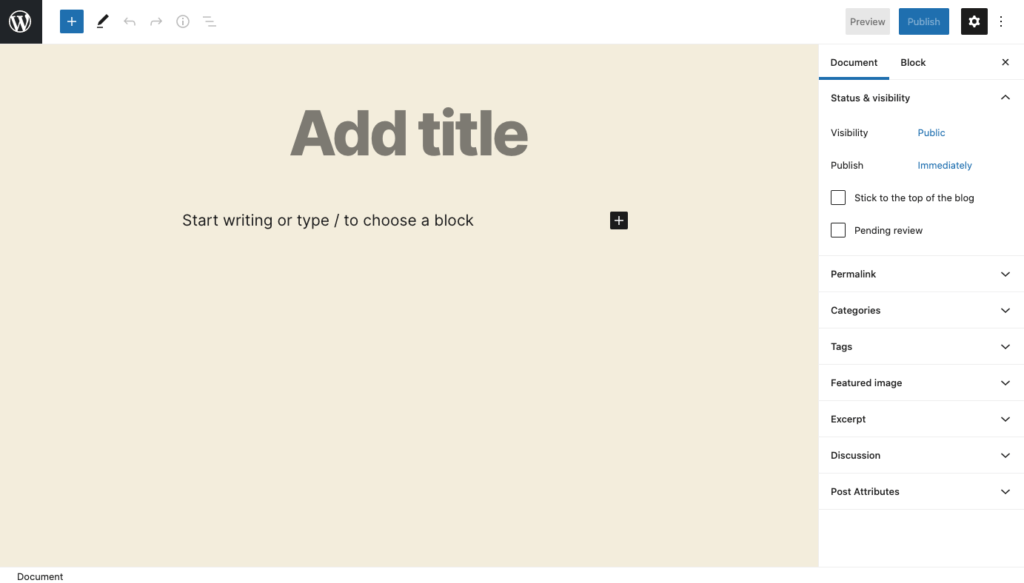
1. Buat Draf Posting
Langkah pertama Anda adalah membangun pola kustom dalam posting atau halaman di dasbor WordPress Anda. Namun, ini tidak perlu dilakukan dengan menggunakan konten yang ada. Anda cukup membuat draf posting untuk tujuan membangun pola blok Anda.

2. Mulai Menambahkan Blok
Mari kita bayangkan bahwa kita telah membuat halaman draf yang memungkinkan kita melakukan eksperimen dalam jumlah yang layak.
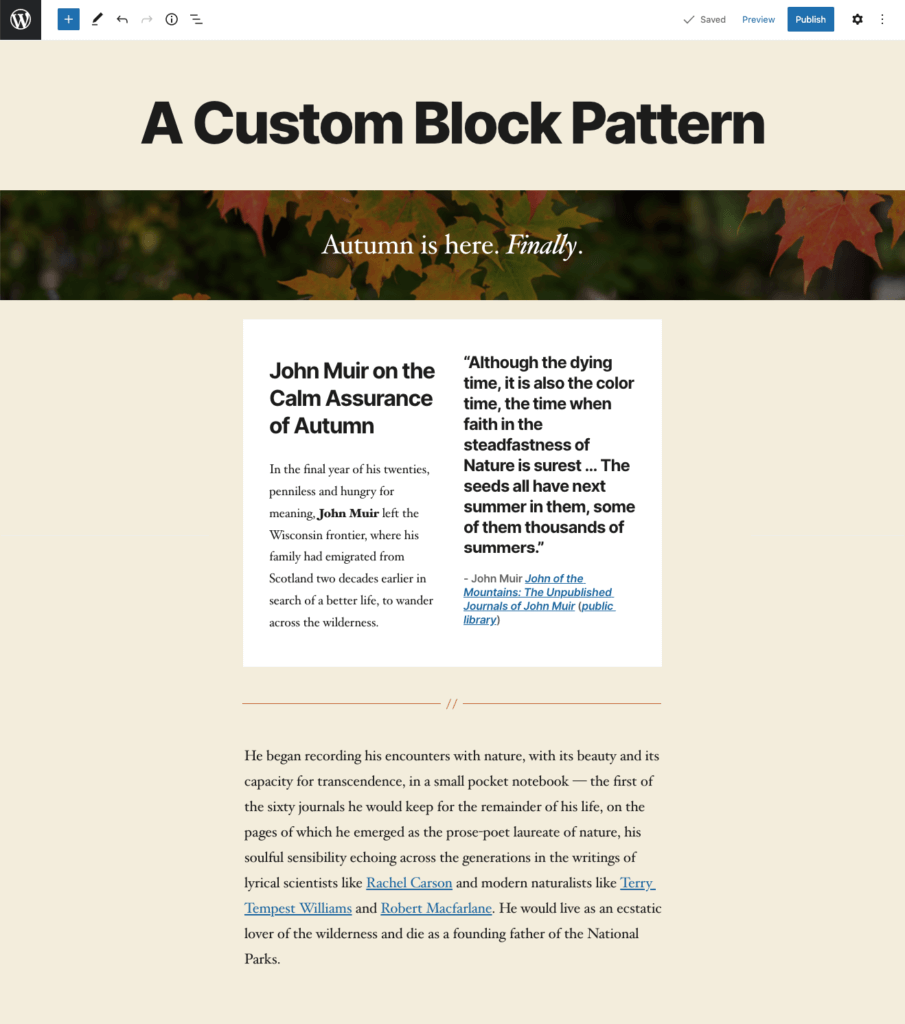
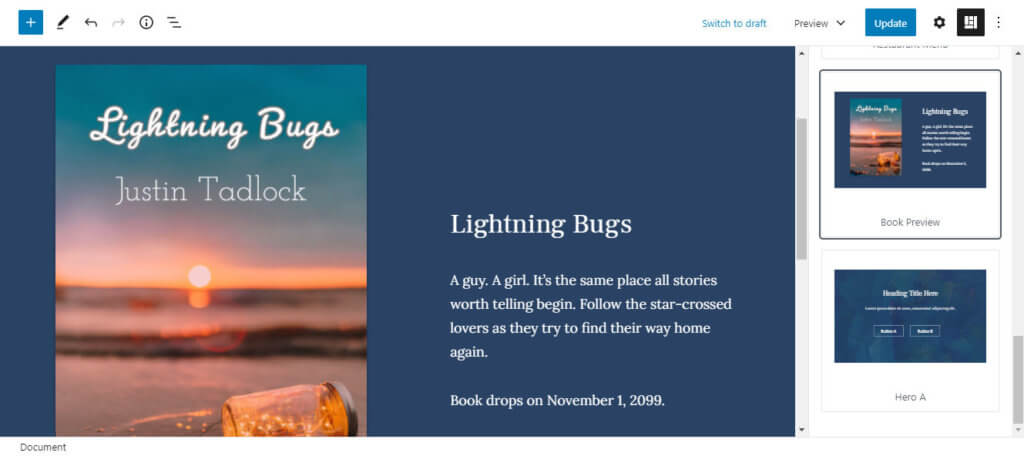
Untuk contoh ini, kami akan memanggil pola blok khusus kami "Blok Pengantar Halaman." Di dalamnya ada blok-blok ini,
- Gambar sampul
- Satu set kolom: satu dengan judul dan teks paragraf; yang kedua dengan kutipan
- Pemisah
- Teks paragraf tambahan

Secara teori, situs web fiktif kami mungkin menggunakan ini di setiap posting blog situs. Dengan membuat pola blok WordPress kustom, Anda tidak perlu membangunnya lagi dan lagi setiap kali Anda ingin menggunakannya.
Anda sekarang dapat mulai menata setiap blok Anda dengan cara apa pun yang Anda suka. Misalnya, Anda dapat mempertimbangkan untuk menggunakan palet warna Gutenberg untuk pewarnaan yang telah ditentukan sebelumnya. Berikut selengkapnya tentang menambahkan kelas CSS tambahan ke blok.

3. Pilih dan Salin Blok Anda
Setelah semua blok Anda diatur persis seperti yang Anda inginkan, langkah selanjutnya adalah mengambil kode sumbernya . Meskipun mungkin terdengar sulit, sebenarnya cukup sederhana.
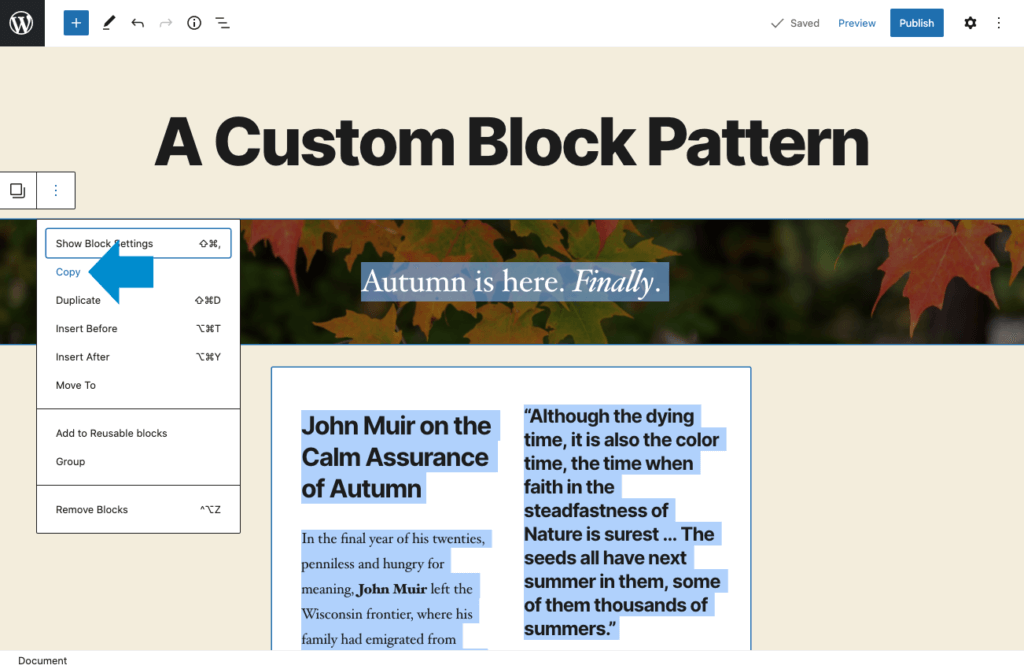
Ini benar-benar hanya masalah memilih secara manual setiap blok yang Anda inginkan dalam pola Anda. Yang perlu Anda lakukan adalah mengklik blok pertama Anda, tekan dan tahan tombol ALT pada keyboard Anda, lalu klik blok terakhir yang Anda inginkan dalam pola.

Setelah semua blok yang diinginkan dipilih, klik tombol "Opsi Lainnya" (tiga titik vertikal) di dekat bagian atas editor Anda. Dari menu itu, klik Salin. Ini akan segera menyalin semua kode sumber dari pilihan penuh blok Anda.
4. Keluar dari Output HTML
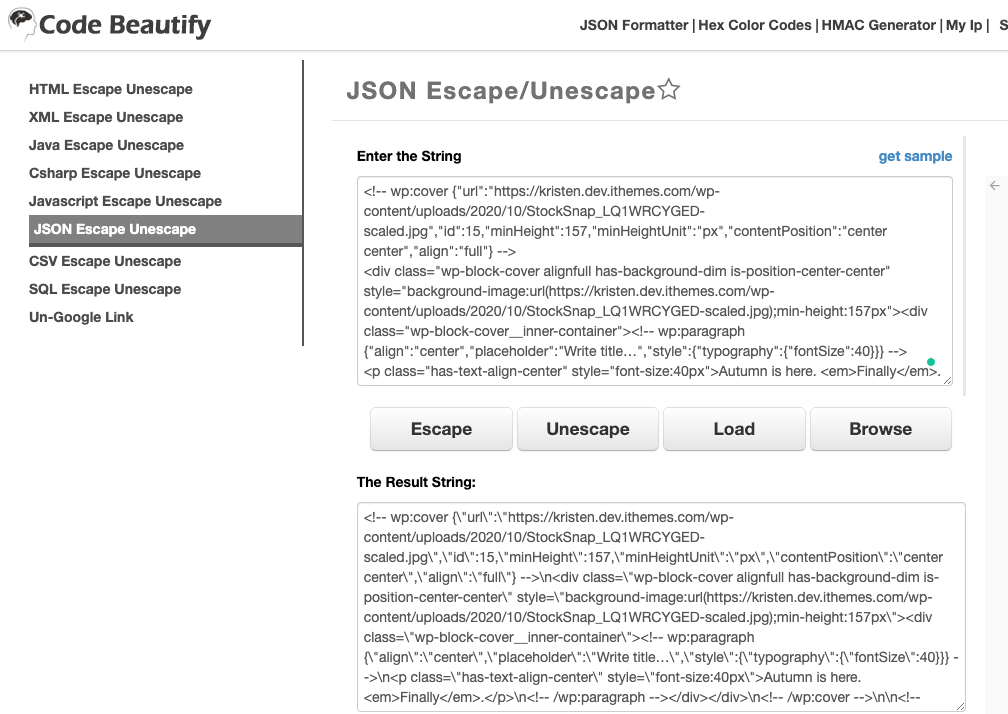
Ini adalah langkah yang pasti tidak boleh dilewatkan. Output HTML Anda harus di-escape. Ini memungkinkannya bekerja sempurna dengan Block Pattern API.
Untuk melakukan ini, Anda harus menjalankan semua kode melalui alat JSON Escape/Unescape. Tempelkan kode HTML ke dalam kotak Enter the String , lalu klik tombol Escape .

Selanjutnya, salin kode Result String yang disediakan di kotak kedua.
Setelah kode dirapikan, saatnya mendaftarkan pola di platform WordPress.
Dengan menggunakan Block Pattern API, Anda akan memiliki dua pilihan tempat untuk mendaftarkan pola blok kustom Anda.
- Plugin khusus – Ini akan memungkinkan Anda untuk menggunakan pola bahkan jika Anda memutuskan untuk mengubah tema di lain waktu.
- File
functions.phptema Anda. Lokasi ini mungkin juga masuk akal jika Anda membuat banyak pola blok khusus dan tidak ingin banyak plugin tambahan terpasang.
5. Buat Plugin Pola Blok WordPress Kustom
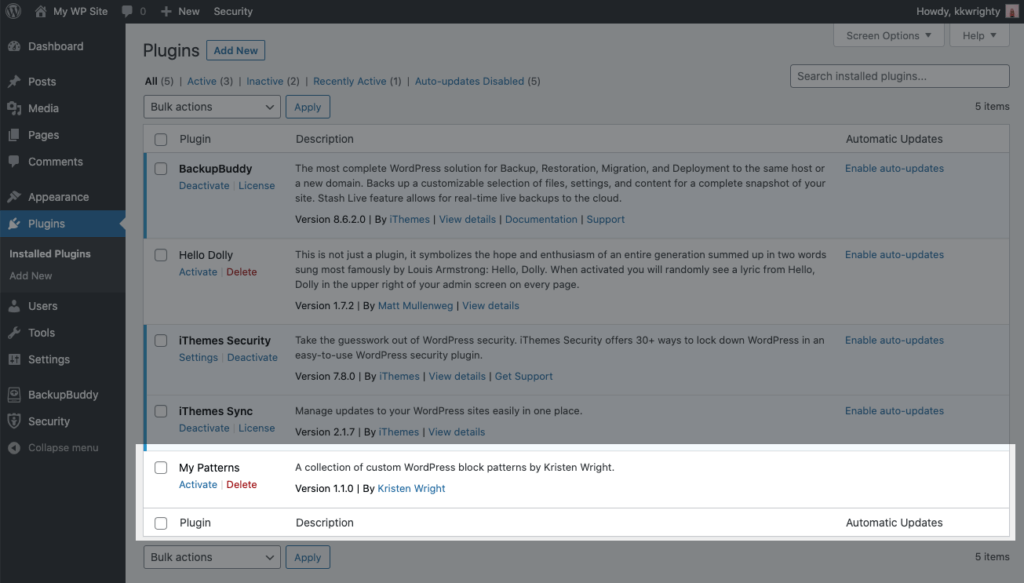
Untuk contoh ini, kami akan membuat plugin khusus yang disebut "Pola Saya" dengan pola blok khusus kami "Blok Pengenalan Halaman".
Berikut adalah daftar periksa cepat tentang cara membuat plugin pola blok WordPress WordPress kustom ini.
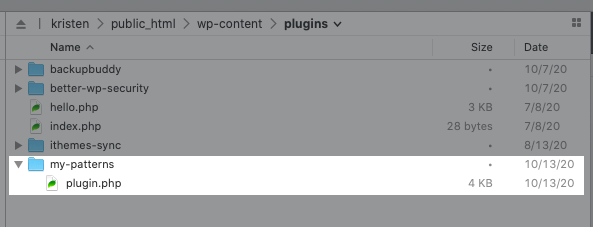
- 1. Buat direktori/folder plugin baru bernama “my-patterns” di dalam
wp-content. - 2. Di dalam direktori/folder “my-patterns”, buat file baru bernama “plugin.php.”

- 3. Di dalam file plugin.php, inilah contoh kode untuk membuat plugin pola kustom, termasuk fungsi
register_block_patterndengan kode contoh kita.
<?php /** * Plugin Name: My Patterns * Description: A collection of custom WordPress block patterns by Kristen Wright. * Version: 1.0 * Author: Kristen Wright * Author URI: https://kristenwebbwright.com */ register_block_pattern( 'my-patterns/my-awesome-pattern', array( 'title' => __( 'Page Introduction Blocks', 'my-patterns' ), 'description' => _x( 'A header, columns, separator and paragraph text.', 'Block pattern description', 'my-patterns' ), 'content' => "<!-- wp:cover {\"url\":\"https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg\",\"id\":15,\"minHeight\":157,\"minHeightUnit\":\"px\",\"contentPosition\":\"center center\",\"align\":\"full\"} -->\n<div class=\"wp-block-cover alignfull has-background-dim is-position-center-center\" style=\"background-image:url(https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg);min-height:157px\"><div class=\"wp-block-cover__inner-container\"><!-- wp:paragraph {\"align\":\"center\",\"placeholder\":\"Write title…\",\"style\":{\"typography\":{\"fontSize\":40}}} -->\n<p class=\"has-text-align-center\" style=\"font-size:40px\">Autumn is here. <em>Finally</em>.</p>\n<!-- /wp:paragraph --></div></div>\n<!-- /wp:cover -->\n\n<!-- wp:columns {\"style\":{\"color\":{\"background\":\"#ffffff\"}}} -->\n<div class=\"wp-block-columns has-background\" style=\"background-color:#ffffff\"><!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:heading {\"level\":4} -->\n<h4>John Muir on the Calm Assurance of Autumn</h4>\n<!-- /wp:heading -->\n\n<!-- wp:paragraph -->\n<p>In the final year of his twenties, penniless and hungry for meaning, <strong>John Muir</strong> left the Wisconsin frontier, where his family had emigrated from Scotland two decades earlier in search of a better life, to wander across the wilderness.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column -->\n\n<!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:quote {\"className\":\"is-style-large\"} -->\n<blockquote class=\"wp-block-quote is-style-large\"><p>“Although the dying time, it is also the color time, the time when faith in the steadfastness of Nature is surest … The seeds all have next summer in them, some of them thousands of summers.”</p><cite>- John Muir <strong><em>John of the Mountains: The Unpublished Journals of John Muir</em></strong> (<em>public library</em>)</cite></blockquote>\n<!-- /wp:quote --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->\n\n<!-- wp:separator {\"customColor\":\"#cf6626\",\"className\":\"is-style-default\"} -->\n<hr class=\"wp-block-separator has-text-color has-background is-style-default\" style=\"background-color:#cf6626;color:#cf6626\"/>\n<!-- /wp:separator -->\n\n<!-- wp:paragraph {\"fontSize\":\"normal\"} -->\n<p class=\"has-normal-font-size\">He began recording his encounters with nature, with its beauty and its capacity for transcendence, in a small pocket notebook — the first of the sixty journals he would keep for the remainder of his life, on the pages of which he emerged as the prose-poet laureate of nature, his soulful sensibility echoing across the generations in the writings of lyrical scientists like Rachel Carson and modern naturalists like Terry Tempest Williams and Robert Macfarlane. He would live as an ecstatic lover of the wilderness and die as a founding father of the National Parks.</p>\n<!-- /wp:paragraph -->", ) );- 4. Setelah file pola baru diinstal di folder plugin Anda, buka Plugins > Installed Plugins di dasbor admin WordPress Anda dan klik untuk mengaktifkan plugin .

- Sekarang, buka Add New post atau Add New Page.
Cara Menggunakan Pola Blok WordPress Kustom
Anda telah membuat pola dan menerapkannya melalui plugin WordPress, sekarang Anda dapat mulai menggunakannya di mana pun Anda mau.
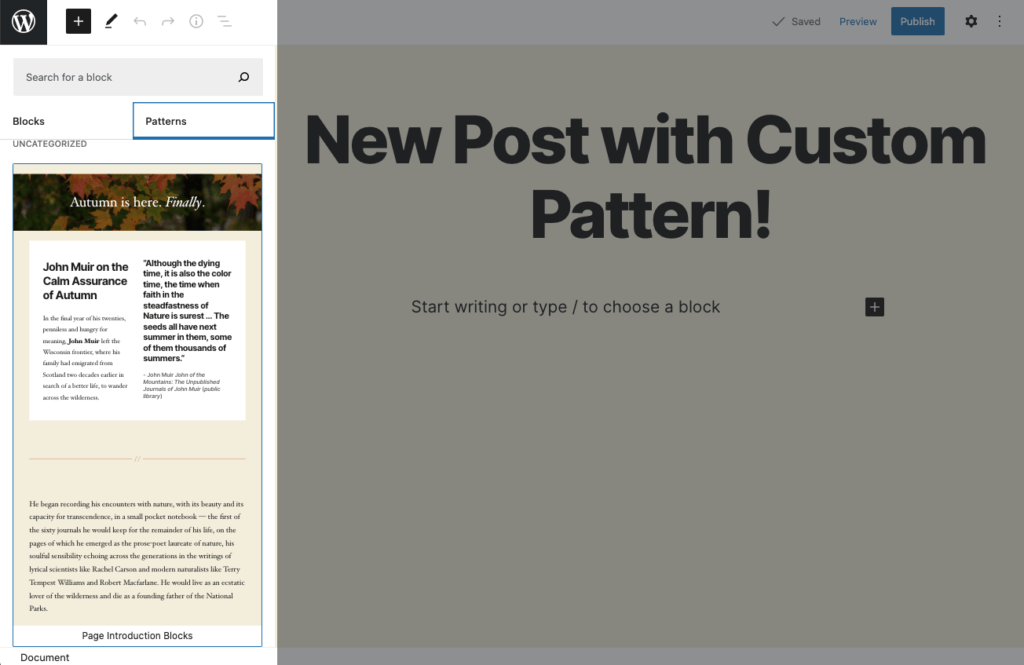
Hal pertama yang harus dilakukan adalah membuat postingan atau halaman baru (Anda juga dapat menggunakan postingan atau halaman yang sudah ada jika diinginkan). Untuk menambahkan pola blok kustom baru Anda ke pos, klik "Tambah Blok" di dekat sudut kiri atas editor. Ini adalah "+" besar di dalam kotak biru. Selanjutnya, klik tab "Pola" .
Di dalam tab itu Anda akan menemukan beberapa pola yang sudah dibuat sebelumnya yang secara otomatis disertakan dengan instalasi WordPress. Untuk menemukan blok khusus Anda, gulir ke bawah hingga Anda melihat yang kami beri nama "Blok Pengantar Halaman." Cukup keren, bukan?

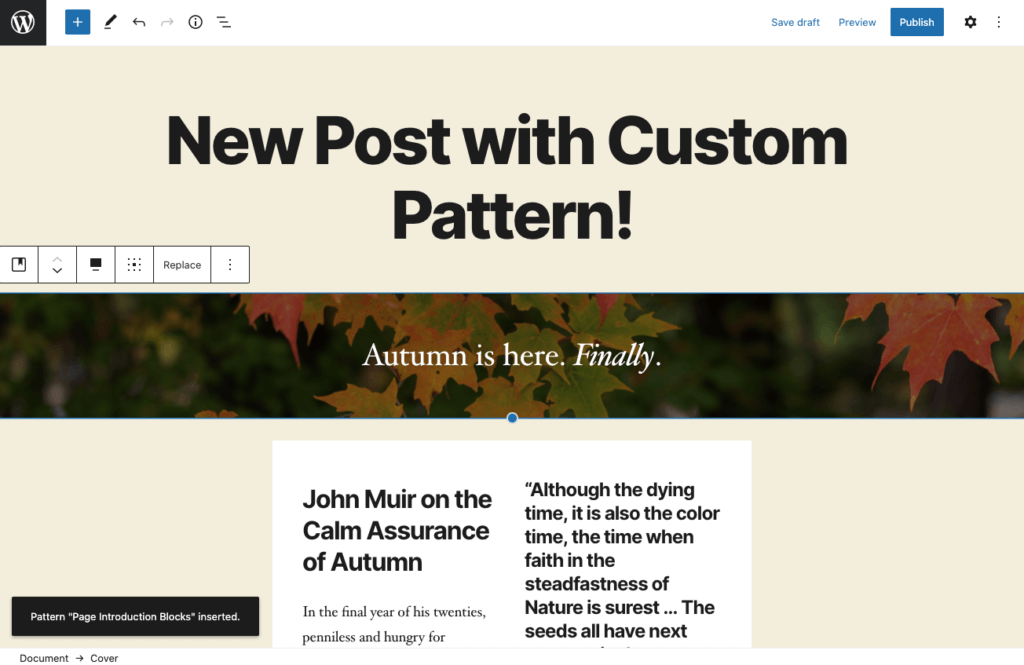
Ketika Anda mengklik pola itu, itu akan segera ditambahkan ke posting Anda. Setelah ini, Anda dapat mengubah dan memanipulasi blok dengan cara apa pun yang Anda inginkan.

Fitur keren lainnya dari pola blok khusus (tidak seperti blok yang dapat digunakan kembali) adalah kemampuan untuk mengubah konten pola blok. Ini memungkinkan pengguna untuk menggunakan pola blok sebagai dasar tata letak dan desain halaman mereka, dan kemudian menyesuaikan dari sana. Cukup klik pada blok mana saja untuk menyesuaikannya.
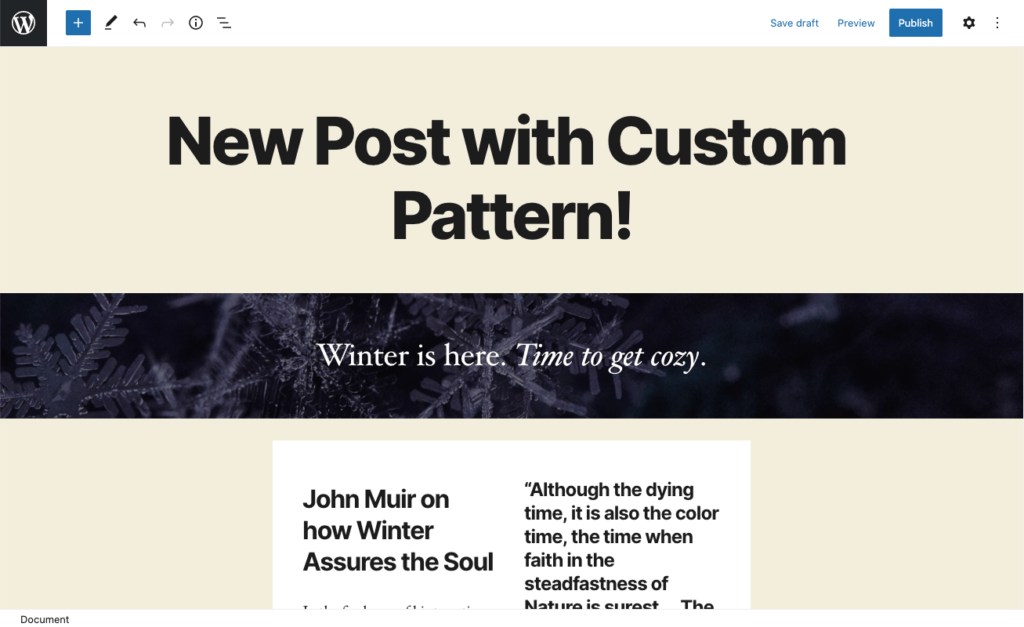
Kami akan menukar gambar header dan teks sebagai contoh. Begitu mudah!

Lebih Banyak Sumber Daya Pola Blok WordPress
Jika Anda belum siap untuk mulai membuat dan mendesain pola kustom Anda sendiri, buka pustaka Gutenberg Hub Patterns. Sumber daya yang luar biasa ini memiliki perpustakaan templat yang cukup luas yang dapat Anda gunakan untuk mengimplementasikan banyak tata letak yang telah dibuat sebelumnya. Anda masih harus melarikan diri dan mendaftarkan pola-pola ini, tetapi mereka membuka seluruh dunia kemungkinan baru.
Lihat juga plugin Block Pattern Builder oleh Justin Tadlock. Plugin sederhana ini memungkinkan pengguna akhir untuk membuat pola blok khusus di dalam direktori plugin WordPress. Plugin saat ini membutuhkan plugin Gutenberg untuk bekerja. Plugin ini menghapus bagian pengkodean sehingga pengguna dapat membuat pola blok langsung dari editor.
Klik tombol "opsi lainnya" (ikon elipsis) di bilah alat editor dengan setidaknya satu blok dipilih. Kemudian, klik opsi "Tambahkan ke Blokir Pola".

Kami juga memiliki beberapa panduan blok WordPress tambahan jika Anda benar-benar baru dalam editor blok WordPress.

Blok WordPress yang Dapat Digunakan Kembali: Panduan Utama
Blok WordPress yang dapat digunakan kembali adalah fitur hebat dari editor blok WordPress. Blok yang dapat digunakan kembali memungkinkan Anda dengan cepat menyimpan blok WordPress apa pun yang sering Anda gunakan. Baca lebih lajut …

Direktori Blok WordPress: Panduan Penting
Diperkenalkan di WordPress 5.5, Direktori Blok WordPress memudahkan untuk menemukan blok WordPress yang paling sesuai dengan kebutuhan Anda. Baca lebih lajut …

Blok WordPress: Panduan Utama untuk Blok Gutenberg
Dengan blok WordPress, juga dikenal sebagai blok Gutenberg, pengguna dapat merasakan cara yang lebih mudah untuk membuat konten yang kaya di postingan dan halaman dengan cara yang benar-benar visual. Baca lebih lajut …
Pola Blok WordPress & Masa Depan WordPress
Seperti yang sekarang dapat Anda lihat dengan jelas, pola blok WordPress adalah penghemat waktu yang besar. Sebagai pengembang, Anda tidak perlu lagi membuat ulang tata letak halaman berulang kali. Saat Anda mendaftarkan pola kustom, Anda segera memiliki titik awal yang disesuaikan setiap saat Anda membutuhkannya.
Untuk pembuat konten rata-rata, pola blok menghilangkan semua misteri dari merancang tata letak yang konsisten. Pola blok WordPress yang baru membantu Anda menghadirkan tingkat penyesuaian pribadi yang sepenuhnya baru ke editor blok.
Agar pola blok WordPress menjadi semua yang mereka mampu, perlu ada dukungan besar dari komunitas pengembangan plugin dan tema WordPress. Ketika pengembang plugin dan tema mulai menerapkan beragam keterampilan artistik dan teknis mereka, maka kita akan benar-benar mulai melihat apa yang mampu dilakukan oleh pola blok.
Tapi itu tidak berarti bahwa Anda tidak harus mulai menggunakan pola blok segera. Faktanya, semakin sering digunakan dalam desain baru, semakin cepat mereka akan berkembang menjadi sesuatu yang bahkan lebih berguna daripada yang sudah ada.
Jadi, apa pendapat Anda tentang pola blok WordPress? Beri tahu kami pendapat Anda.
Kristen telah menulis tutorial untuk membantu pengguna WordPress sejak 2011. Anda biasanya dapat menemukannya mengerjakan artikel baru untuk blog iThemes atau mengembangkan sumber daya untuk #WPprosper. Di luar pekerjaan, Kristen menikmati jurnal (dia menulis dua buku!), hiking dan berkemah, memasak, dan petualangan sehari-hari bersama keluarganya, berharap untuk menjalani kehidupan yang lebih kekinian.