WordPress Blok Kalıpları: En İyi Kılavuz
Yayınlanan: 2020-10-23WordPress blok kalıpları, önceden tasarlanmış mizanpajlarla hızlı bir şekilde gönderiler ve sayfalar oluşturmak için WordPress blok düzenleyicisinden yararlanmanın heyecan verici yeni bir yoludur. WordPress blok kalıpları ile artık önceden tanımlanmış blok düzenleri oluşturabilir ve paylaşabilirsiniz.

Bu kılavuzda, blok kalıplarının tam potansiyeliyle nasıl kullanılacağı ve özel blok kalıplarının nasıl oluşturulacağı da dahil olmak üzere WordPress blok kalıpları hakkında bilmeniz gereken her şeyi ele alacağız.
WordPress blok desenleriyle sayfa tasarlamaya başladığınızda, bu işlevin tasarım ve düzenleme deneyiminizde ne kadar yararlı olduğunu hemen keşfedeceksiniz.
Şu anda, birkaç sütun, fiyatlandırma seçenekleri ve ürün açıklamaları içeren bir fiyatlandırma tablosu için sıfırdan bir WordPress site düzeni oluşturmak isteseydiniz ne yapardınız?
WordPress blok sistemini deneyebilirsiniz, ancak bu şekilde bir fiyat tablosu oluşturmak oldukça zor olacaktır. Ve blok kalıpları olmasa bile, site temanızın mümkün olması için özel blok stilleri gerekir.
En belirgin seçenek, bu tür karmaşık tasarım çıktıları için boşluğu doldurmak için WordPress eklentilerine güvenmek olabilir. Aslında, eklentiler uzun yıllardır fiyatlandırma tablosu tasarımı işini üstleniyor.
Peki ya bu tür karmaşık düzenleri web sitenizin teması içinde üretebilseydiniz? WordPress blok kalıplarının devreye girdiği yer burasıdır.
WordPress Blok Kalıpları nedir?
WordPress blok kalıpları, eklemeye hazır, önceden tanımlanmış WordPress blok düzenleridir. Blok kalıpları, kullanıcıların yalnızca birkaç düğmeyi tıklatarak istedikleri sayıda karmaşık düzen oluşturmasına olanak tanıyan bir WordPress blok grubudur.
İlk olarak WordPress 5.5'in en iyi özelliklerinden biri olarak tanıtılan blok kalıpları, WordPress blok düzenleyicisinin tam teşekküllü bir sayfa oluşturucu olmasının yolunu gerçekten açıyor. Blok desenleri, kullanıcıların sayfaları için en iyi tasarımları elde etmek için blok kombinasyonlarını birlikte kullanmalarına yardımcı olmak için tasarlanmıştır.

Yeni blok desenleri, karıştırabileceğiniz ve eşleştirebileceğiniz blok kombinasyonlarını kullanarak karmaşık, güzel sayfa ve gönderi düzenleri oluşturmayı basitleştirir. Ayrıca, her zaman daha fazla eklenen çok çeşitli eklenti ve temalarda blok kalıpları bulacaksınız.
WordPress 5.5 Sürüm Ekranı
Örneğin, WordPress blok kalıpları önceden tasarlanmış düğmeler (iki sütunda olduğu gibi), metin sütunları, başlıklar, alıntılar veya resim galerileri olabilir. Blok kalıplar, ayrıntılı fiyatlandırma sütunları gibi daha karmaşık bir şey olabilir.
Ortalama bir WordPress geliştiricisi ve tasarımcısının bakış açısından, WordPress blok kalıpları, önceden tanımlanmış ayarları içeren sayfa öğeleri gruplarıdır. Blok kalıpları, WordPress çekirdeği, eklentiler ve temalar tarafından sağlanır. Temalar ve eklentiler, WordPress düzenleyicide görünecek blok kalıpları olarak kaydedilebilir.
WordPress blok kalıpları hakkında birkaç kısa not:
- Blok kalıpları, blok düzenleyicinin bir sayfa oluşturucu haline gelmesinin yolunu gerçekten açıyor. Blok düzenleyici bu yönde gelişmeye devam ederken, çıkarılacak blok kalıplarına dikkat edin.
- WordPress 5.5, bir dizi yerleşik blok deseniyle birlikte gelir , ancak üçüncü taraf eklentilerin ve temaların ek blok desenleri kaydetmesi veya mevcut olanları kaldırması da mümkündür. İşte WordPress 5.5'teki Blok Kalıpları hakkında daha fazlası.
- Blok kalıplarını çalışırken görmek için Twenty Twenty varsayılan temasına göz atın. Twenty Twenty, WordPress'in en son sürümüyle nelerin mümkün olduğunu gerçekten vurguladığı için bir geliştirme sunucusuna yüklemek için her zaman iyi bir temadır.
- Tema yazarları, paketlenmiş desenleri devre dışı bırakmak ve kendi setlerini sağlamak isteyebilir. İşte geliştiriciler için kaydetme/kaydı iptal etme ve kategoriler dahil blok kalıpları belgeleri.
WordPress Blok Kalıpları Tanımlandı
Bir blok kalıbı, tek olarak birlikte kaydedilmiş bir grup WordPress bloğundan başka bir şey değildir. WordPress blok kalıplarının temel konsepti, eklentilerin ve temaların editöre önceden oluşturulmuş muhteşem blok bölümlerini kolayca ekleyebilmesidir. Bu, bir sayfaya her bir yerleşim bloğunu birer birer eklemek yerine, bir kullanıcının blok kitaplığındaki mevcut kalıplara zaten erişebileceği anlamına gelir.
Köklerinde, WordPress bloklarının çoğu basit HTML'dir. Artık WordPress blok dizininde bulunan WordPress blok eklentileri yalnızca javascript'tir ve yalnızca WordPress bloklarını kaydeder.
Bir blok desen arayüzünün ilk yinelemesi, Gutenberg eklentisi 7.7 sürümünde gönderildi. O zamanlar blok kalıpları çok basitti.
Düzenleyici zengin bir yerleşik blok grubuna sahip olsa da, sayfalarında en iyi tasarımları elde etmek için kullanıcıların bu blokları birlikte oluşturması bazen zor olabilir. Tam Site Düzenlemeye doğru hızlandıkça, bu çözülmesi gereken önemli bir zorluk haline geliyor.
Gutenberg 7.7 Yayın Gönderisi
Core WordPress artık birkaç popüler blok deseni ile birlikte geliyor. Ancak bu sınırlı seçenekler, WordPress blok desenleriyle mümkün olan neredeyse sonsuz tasarım seçeneklerini kapsamaya bile yaklaşmaz.
Blok Kalıpların Faydaları Nelerdir?
WordPress blok kalıplarına aşina olduğunuzda ve bunları düzenli olarak kullanmaya başladığınızda, blok kalıplarının Gutenberg editörüne nasıl başka bir ustalık düzeyi getirdiğini görmeye başlayacaksınız.
Zamandan ve Hayal Kırıklığından Tasarruf Edin
Fark edeceğiniz ilk şey, web siteleri oluştururken ne kadar zamandan tasarruf ettiğinizdir. WordPress yeniden kullanılabilir bloklarının aynı satırları boyunca, WordPress blok kalıpları, önceden tasarlanmış ortak sayfa öğelerini herhangi bir gönderiye veya sayfaya ekleyebileceğiniz bir blok kalıpları kitaplığına getirir.Blok kalıpları, geliştiricilerin sitelerine, aksi takdirde oluşturulması saatler alacak karmaşık düzenler eklemelerini çok daha kolay hale getirir.
WordPress blok kalıpları, saatlerce süren hayal kırıklığından kaçınmanıza yardımcı olur. En sevdiğiniz temanın demosunda mükemmel bir şekilde hazırlanmış görünen bu özelleştirilmiş ön sayfayı oluşturmanın neden bu kadar imkansız olduğunu merak ederek ne kadar zaman harcadınız? Artık WordPress blok kalıplarını kullanarak bu tür sayfaları kendi başınıza oluşturabileceksiniz.
Esnek Sayfa ve Gönderi Düzenleri
Blok desenler çok esnektir. Aslında, bir kalıp içindeki seçili blokları silebilir veya değiştirebilir veya bir gönderiye farklı kalıplar ekleyebilir ve konumlandırma ile oynayabilirsiniz.
Tema Demolarına benzeyen Web Sitelerini Kolayca Oluşturun
Güzel bir tema demosu görmenin nasıl bir şey olduğunu hepimiz biliyoruz. Ardından temayı yüklersiniz ve nasıl yeniden oluşturacağınız hakkında hiçbir fikriniz yoktur. Blok kalıpları, tema (ve eklenti) geliştiricilerinin, tema demolarında gösterilen ana sayfaları, sayfalar, portföyler vb. hakkında kolayca yeniden oluşturmaları için blok kalıpları sağlamasını mümkün kılar. Ve hepsini WordPress blok düzenleyicisinden yapabilirsiniz.
Özel Blok Kombinasyonlarından Yararlanın
Zaman kazandıran bariz avantajın ötesinde, blok desenleri, tasarımcıların ve geliştiricilerin izleyicilere daha karmaşık ve etkileyici blok kombinasyonları sunmasını çok daha kolay hale getiriyor. Bu, temaların ve eklentilerin, herhangi bir özel kodlamaya gerek kalmadan bir web sitesinde kullanılmak üzere kendi özel blok modellerini sağlamalarına olanak tanır.
Temaları Kolayca Değiştirin
Sitenizin temasını değiştirmek istediğinizde neredeyse tüm düzenlerinizi kaybettiğiniz günler geride kaldı. Blok desenler size bir ton tasarım esnekliği sağlar ve mizanpajlarınızı yeniden yapmak için saatlerce çalışmadan tasarruf etmenizi sağlar.
Bu, sitenizdeki WordPress temalarını değiştirdiğinizde, blok kalıplarının içeriğinin tamamen inceliğini koruduğu anlamına gelir. Bu, yeni WordPress temanız eskisiyle aynı kalıpları kaydetmese bile geçerlidir.
Kendi Blok Kalıplarınızı Yaratın
Bunlar aynı zamanda acemiler için harika bir sayfa oluşturma çözümüdür çünkü oluşturmaları o kadar karmaşık değildir. Özel desenler oluşturmak için gerçekten kodlayıcı olmanıza veya HTML ve PHP bilmenize gerek yok. Tek yapmanız gereken, düzeninizi düzenleyicide oluşturmak ve ardından HTML'yi eklenti veya tema kodunuza kopyalamak. WordPress blok kalıpları ile bu karmaşık düzenler, istediğiniz her yerde saniyeler içinde çoğaltılabilir.
WordPress Blok Kalıpları Nasıl Çalışır?
Yeni WordPress blok kalıp sistemi, WordPress'te geçmişte çalıştığımızdan daha fazla değişen, ileriye dönük bir gelecek için zemin hazırlamaya yardımcı oldu.
WordPress blok kalıpları mükemmelleştirildiğinde, tamamen entegre olan ve birden fazla kalıp seçmenize izin veren bir arayüz olacaktır. Tasarımınıza uygulamak istediğiniz bir desen gördüğünüzde, desene tıklayıp sayfanıza veya yayınınıza eklemeniz yeterlidir.
Artık tonlarca kısa kod eklemekle veya temalarınızda ne kadar karmaşık seçeneklerin çalıştığını bulmakla uğraşmanıza gerek kalmayacak.
Blok Kalıpları Sayfa Oluşturuculara Nasıl Benzer?
WordPress blok kalıpları, WordPress sayfa oluşturucularının geleceği için ne anlama geliyor? Bunu zaman gösterecek, ancak blok kalıpları geliştikçe WordPress içinde sayfa oluşturmaya yönelik bu iki yaklaşım hakkında daha fazla tartışma göreceğiz.Web sitesi tasarımında önceden tanımlanmış sayfa içeriği bölümlerinin kullanılması kavramı yeni değil. SquareSpace, Weebly ve Wix gibi büyük web sitesi oluşturucularının çoğu, uzun zamandan beri kullanıcılara web tasarımlarında yardımcı olmak için bazı "kalıplar" seçeneği sunuyor. Örneğin, WordPress'te blok desenler olarak adlandırdığımız şeye SquareSpace tasarım platformunda bölümler denir.
WordPress sayfa oluşturucuları, hem tema hem de eklenti yinelemelerinde veya her ikisinin kombinasyonlarında bir süredir var. WordPress sayfa oluşturucuları, piyasadaki WordPress ürünlerinin en yenilikçi ve geleceği düşünen örneklerinden bazılarıdır. WordPress'in umutsuzca ihtiyaç duyduğu bir sorunu çözerek zamanlarının ötesindeydiler. Ve ölmez, sadık hayranları var.
Ancak WordPress sayfa oluşturucuları çok gerçek bir sorunu çözerken, her zaman altta yatan bir sorun olmuştur: Değişen eklenti veya tema mekanizmaları ve mimarideki farklılıklar, kullanıcıya (en iyi ihtimalle) parçalanmış bir deneyim sunar. Sayfa Oluşturucu eklentileri ve temaları, bir sitenin kod tabanına ek şişkinlik ekleyerek hız ve performans sorunlarına neden olabilir.
Bu nedenle, Gutenberg projesine katkıda bulunanların, WordPress blok düzenleyici arayüzünü birleştirmeye nasıl yardımcı olabileceklerini, sayfa oluşturmak için blok kalıpları kullanma deneyimini ve uygulamasını sürekli olarak tartıştıklarını bilmek güzel. Ayrıca, ayrı sayfa oluşturma eklentileri veya temaları ihtiyacını büyük ölçüde etkileyebilecek WordPress çekirdeği ile Tam Site Düzenleme hedeflerinden de çekinmiyorlar.
WordPress Blok Kalıplarını Nasıl Kullanırım?
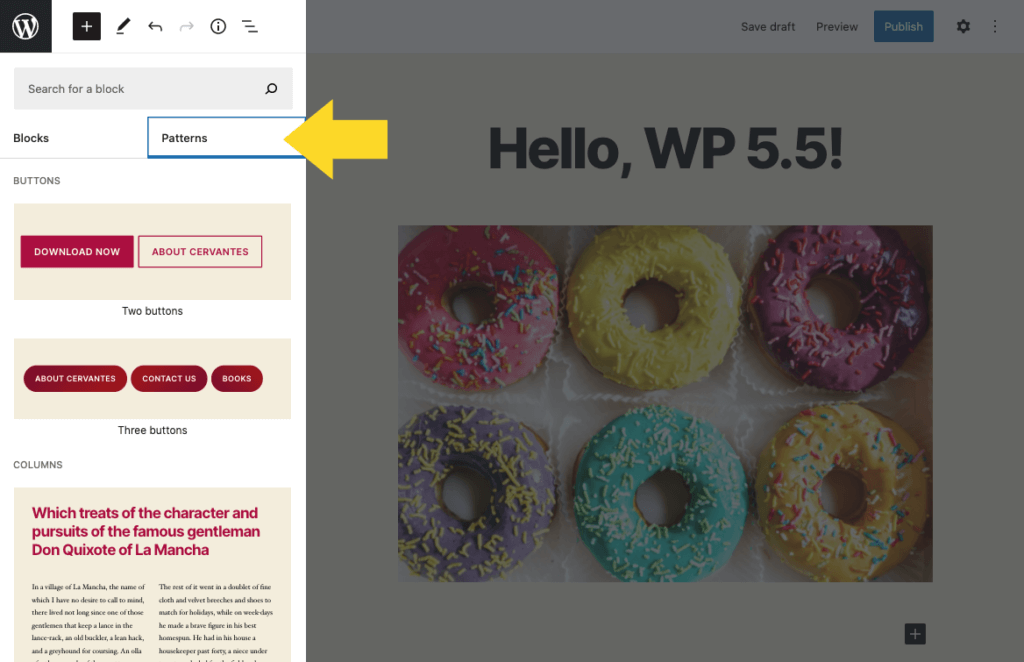
WordPress yönetici panonuzdan, WordPress sayfasının/yazı düzenleyici ekranının sol üst köşesindeki “+” simgesini kullanarak kayıtlı blok kalıplarını bulabilirsiniz.
Üç sekme göreceksiniz: Bloklar, Yeniden Kullanılabilirler ve Kalıplar sekmesi . Kalıplar sekmesi, siteniz için mevcut tüm blok kalıplarını size gösterecektir.
Yazınıza/sayfanıza diğer bloklar gibi Blok Kalıpları ekleyebilirsiniz.
WordPress Blok Kalıpları Nasıl Oluşturulur
Kendi blok kalıplarınızı nasıl oluşturacağınızı merak ediyor olabilirsiniz. Birkaç adımda özel blok kalıpları kaydedebilirsiniz. Özel eklentilerden veya temanın functions.php dosyasından, özel blok kalıplarının nereye kaydedileceği konusunda farklı yaklaşımlar gördük.
WordPress blok kalıpları oluşturmaya başlamadan önce, WordPress Blok API'sini ve blok kalıbı kaydını ele alalım.
WordPress Blok Kalıpları API'sı
Kendi özel WordPress blok kalıplarınızı oluşturmaya başlamak için WordPress Blok Kalıp API'sini kullanmanız gerekecek. Bu, özel bir eklentiye veya temanın functions.php dosyasına bir blok deseni eklemenize olanak tanır.
Ancak hangi yolla uygulanırsa uygulansın, Blok Modeli API'si hem özel blok modelinizi hem de blok model kategorinizi kaydetmek için kullanılacaktır.
Blok Kalıpları Kaydı
Tema ve eklenti yazarları, register_block_pattern işlevini kullanarak ek özel blok kalıpları register_block_pattern .
register_block_pattern işlevi, ilk argüman olarak kalıbın adını ve ikinci argüman olarak kalıbın özelliklerini açıklayan bir diziyi alır.
Birazdan blok desen kaydının bazı örnek kodlarını göstereceğiz.
Blok Modelleri Özellikleri
-
title(gerekli): Kalıp için "insan tarafından okunabilir" bir başlık. -
content(gerekli): Bu, kalıp için ham HTML içeriğidir. -
description: Yerleştiricideki deseni açıklamak için kullanılan görsel olarak gizli bir metin. Açıklama isteğe bağlıdır, ancak başlık kalıbın ne yaptığını tam olarak açıklamadığında şiddetle tavsiye edilir. -
categories: Blok modellerini gruplamak için kullanılan model kategorilerinin listesi. Blok desenleri birden fazla kategoride gösterilebilir. -
keywords: Kullanıcıların arama yaparken onu keşfetmesine yardımcı olan takma adlar veya anahtar kelimeler. -
viewportWidth: Yerleştiricideki desenin genişliğini belirtin.
Özel WordPress Kalıpları Eklentisi Oluşturmak için Örnek Adımlar
Şimdi bir WordPress blok kalıbı oluşturma adımlarına bir göz atalım.
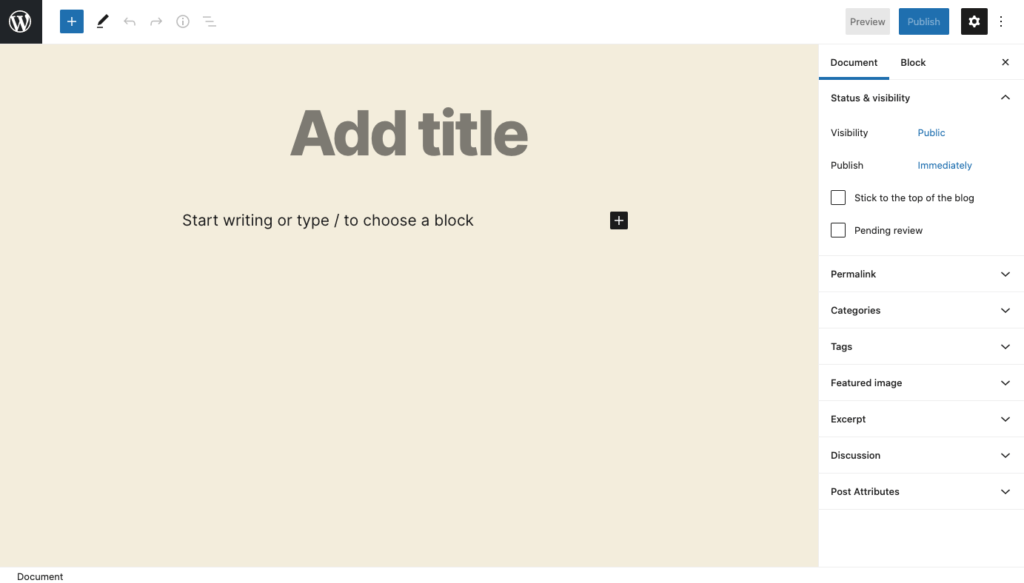
1. Taslak Gönderi Oluşturun
İlk adımınız, WordPress panonuzdaki bir gönderi veya sayfa içinde özel desen oluşturmaktır. Ancak bunun mevcut içerik kullanılarak yapılması gerekmez. Blok kalıbınızı oluşturmak amacıyla bir gönderi taslağı oluşturabilirsiniz.

2. Blok Eklemeye Başlayın
Yeterli miktarda deneme yapmamızı sağlayacak bir taslak sayfa oluşturduğumuzu düşünelim.
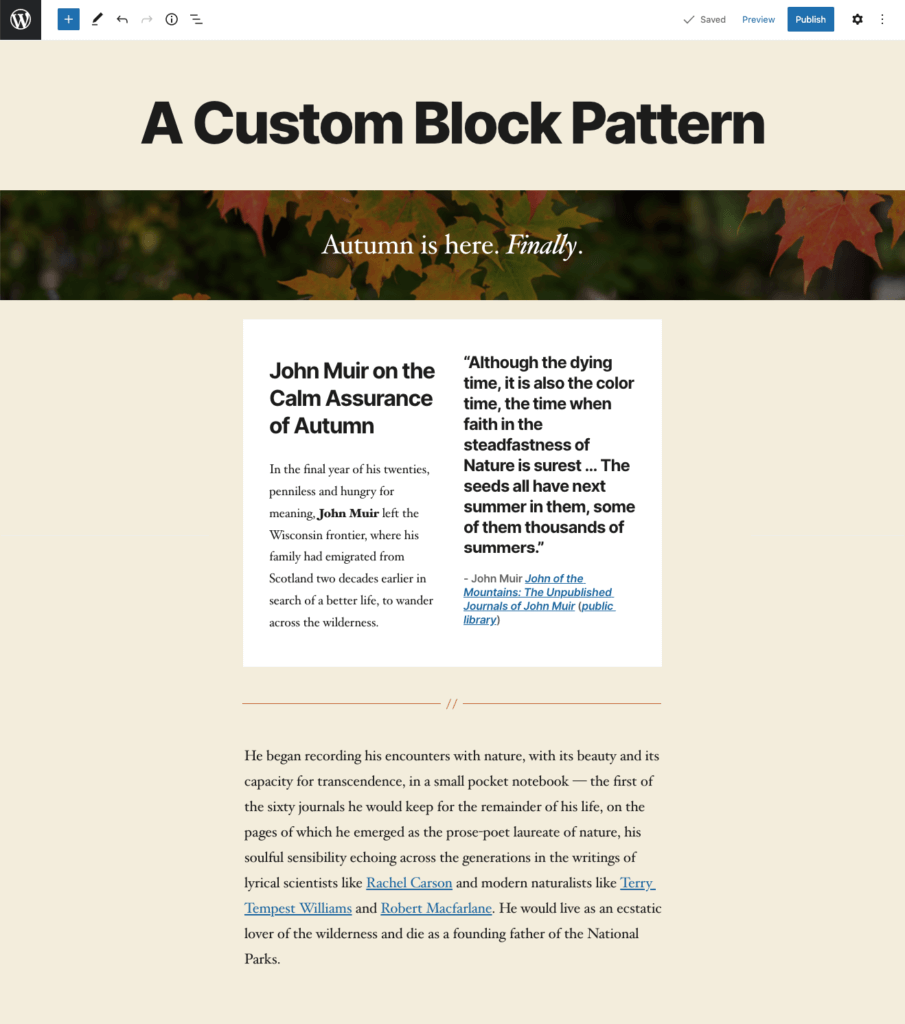
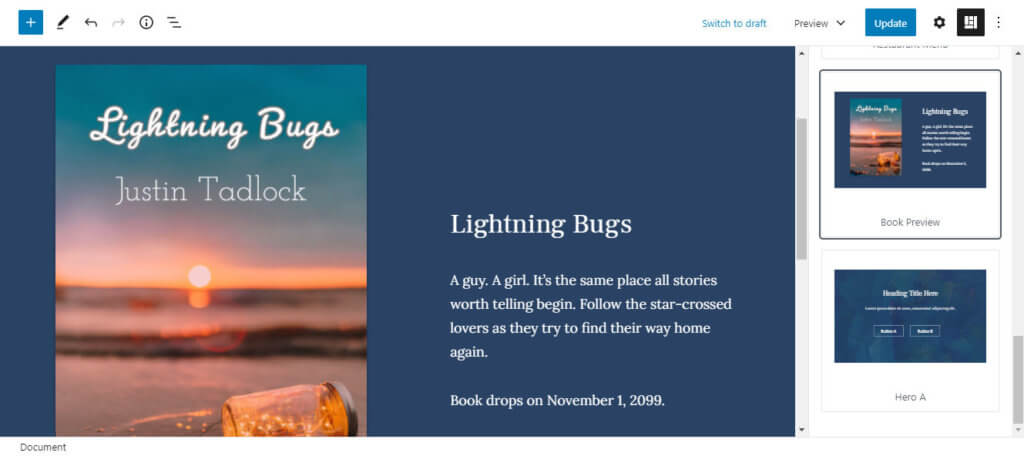
Bu örnek için özel blok kalıbımızı "Sayfa Tanıtım Blokları" olarak adlandıracağız. İçinde bu bloklar var,
- Kapak resmi
- Bir sütun kümesi: biri başlık ve paragraf metni; bir alıntı ile ikinci
- ayırıcı
- Ek paragraf metni

Teorik olarak, hayali web sitemiz bunu sitenin her blog gönderisinde kullanabilir. Özel bir WordPress blok kalıbı oluşturarak, onu her kullanmak istediğinizde tekrar tekrar oluşturmanız gerekmez.

Artık bloklarınızın her birini istediğiniz şekilde şekillendirmeye başlayabilirsiniz. Örneğin, önceden belirlenmiş renklendirme için Gutenberg renk paletini kullanmayı düşünebilirsiniz. Bloklara ek CSS sınıfları eklemeyle ilgili daha fazla bilgiyi burada bulabilirsiniz.
3. Bloklarınızı Seçin ve Kopyalayın
Tüm bloklarınızı tam olarak istediğiniz gibi kurduktan sonraki adım, onların kaynak kodunu almaktır . Bu kulağa zor gelse de aslında oldukça basit.
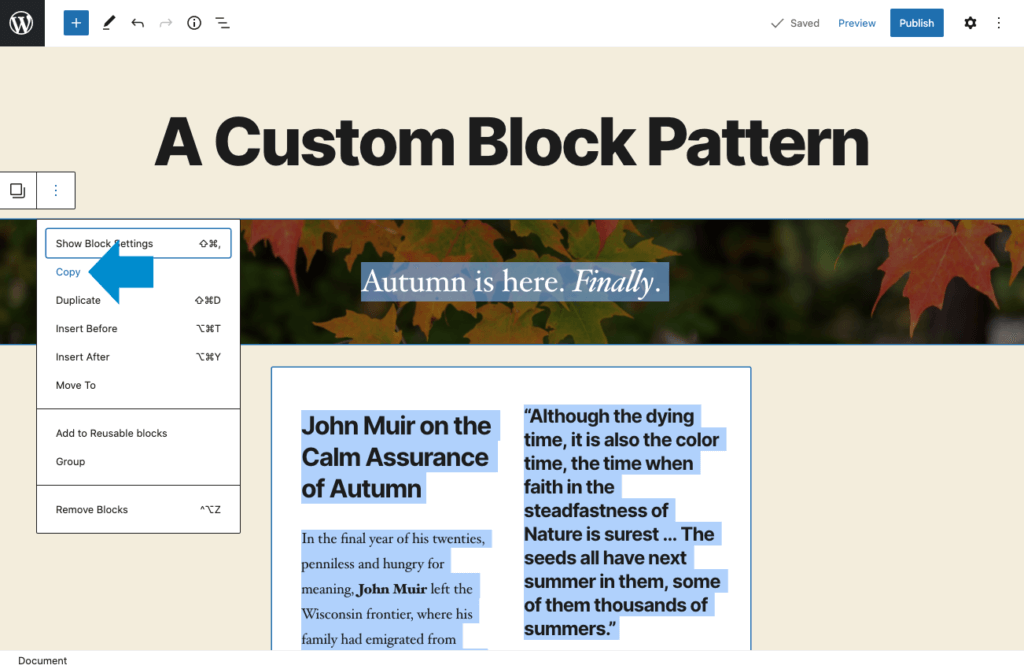
Bu gerçekten sadece deseninizde istediğiniz her bloğu manuel olarak seçmek meselesi. Tek yapmanız gereken ilk bloğunuza tıklamak, klavyenizdeki ALT tuşunu basılı tutmak ve ardından desende istediğiniz son bloğa tıklamak.

İstenen tüm bloklar seçildikten sonra , editörünüzün üst kısmındaki “Daha Fazla Seçenek” düğmesine (üç dikey nokta) tıklayın. Bu menüden Kopyala'yı tıklayın. Bu, tüm blok seçiminizden tüm kaynak kodunu hemen kopyalayacaktır.
4. HTML Çıktısından Kaçış
Bu kesinlikle kaçırılmaması gereken bir adımdır. HTML çıktınız kaçmalı. Bu, Block Pattern API ile mükemmel şekilde çalışmasına izin verir.
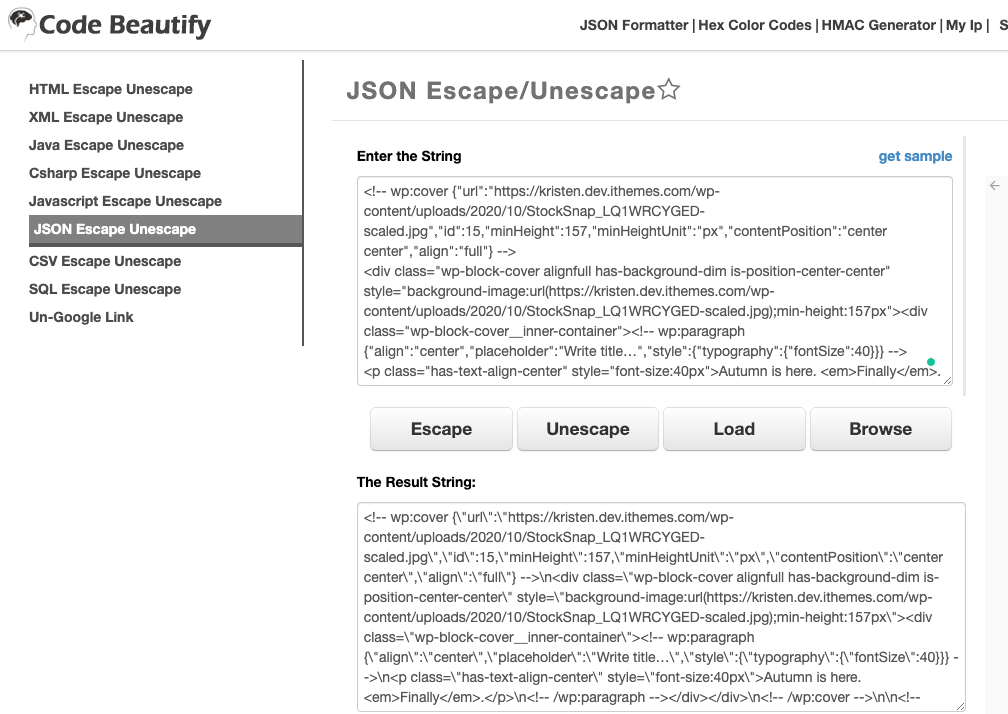
Bunu yapmak için tüm kodu bir JSON Escape/Unescape aracıyla çalıştırmanız gerekir. HTML kodunu Dizeyi Girin kutusuna yapıştırın, ardından Escape düğmesini tıklayın .

Ardından, ikinci kutuda sağlanan Result String kodunu kopyalayın .
Kod toplandıktan sonra, kalıbı WordPress platformuna kaydetme zamanı.
Blok Kalıbı API'sini kullanarak, özel blok kalıplarınızı nereye kaydedeceğiniz konusunda iki seçeneğiniz olacaktır.
- Özel bir eklenti – Bu, temanızı daha sonra değiştirmeye karar verseniz bile kalıbı kullanmanıza izin verir.
- Temanızın
functions.phpdosyası. Bu konum, çok sayıda özel blok deseni oluşturuyorsanız ve çok sayıda ek eklentinin yüklenmesini istemiyorsanız da anlamlı olabilir.
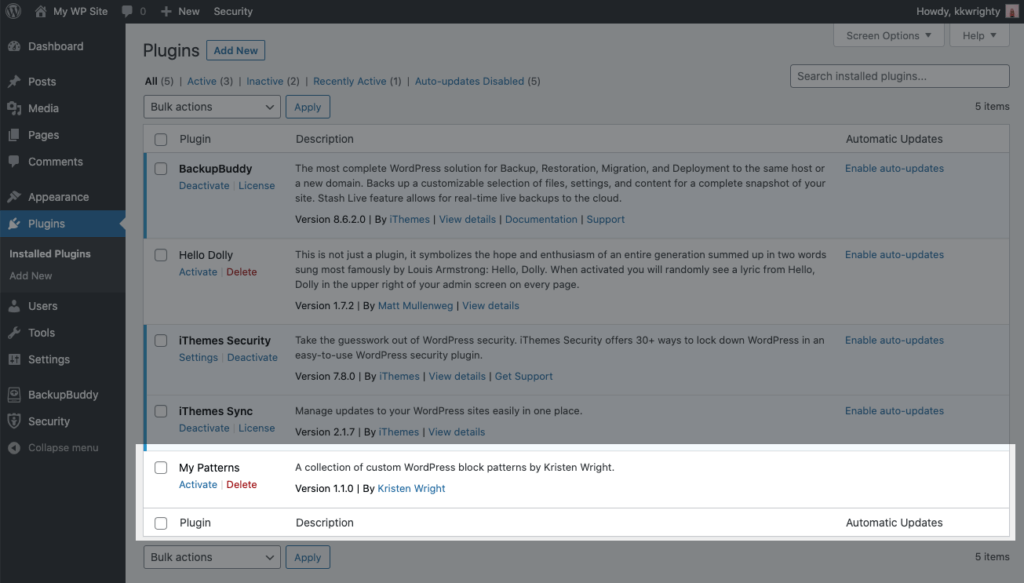
5. Özel Bir WordPress Blok Kalıpları Eklentisi Oluşturun
Bu örnek için, "Sayfa Tanıtım Blokları" özel blok kalıbımızla "Desenlerim" adlı özel bir eklenti oluşturacağız .
İşte bu özel WordPress WordPress blok kalıpları eklentisinin nasıl oluşturulacağına dair hızlı bir kontrol listesi.
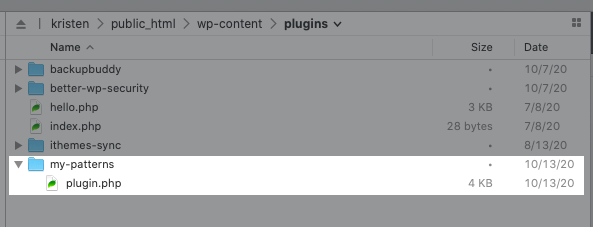
- 1.
wp-contentdizini içinde "my-patterns" adında yeni bir eklenti dizini/klasörü oluşturun. - 2. “My-patterns” dizini/klasörü içinde “plugin.php” adında yeni bir dosya oluşturun.

- 3. plugin.php dosyasının içinde, örnek kodumuzla
register_block_patternişlevi dahil olmak üzere özel kalıp eklentisini oluşturmak için örnek kod burada.
<?php /** * Plugin Name: My Patterns * Description: A collection of custom WordPress block patterns by Kristen Wright. * Version: 1.0 * Author: Kristen Wright * Author URI: https://kristenwebbwright.com */ register_block_pattern( 'my-patterns/my-awesome-pattern', array( 'title' => __( 'Page Introduction Blocks', 'my-patterns' ), 'description' => _x( 'A header, columns, separator and paragraph text.', 'Block pattern description', 'my-patterns' ), 'content' => "<!-- wp:cover {\"url\":\"https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg\",\"id\":15,\"minHeight\":157,\"minHeightUnit\":\"px\",\"contentPosition\":\"center center\",\"align\":\"full\"} -->\n<div class=\"wp-block-cover alignfull has-background-dim is-position-center-center\" style=\"background-image:url(https://examplesite.com/wp-content/uploads/2020/10/StockSnap_LQ1WRCYGED-scaled.jpg);min-height:157px\"><div class=\"wp-block-cover__inner-container\"><!-- wp:paragraph {\"align\":\"center\",\"placeholder\":\"Write title…\",\"style\":{\"typography\":{\"fontSize\":40}}} -->\n<p class=\"has-text-align-center\" style=\"font-size:40px\">Autumn is here. <em>Finally</em>.</p>\n<!-- /wp:paragraph --></div></div>\n<!-- /wp:cover -->\n\n<!-- wp:columns {\"style\":{\"color\":{\"background\":\"#ffffff\"}}} -->\n<div class=\"wp-block-columns has-background\" style=\"background-color:#ffffff\"><!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:heading {\"level\":4} -->\n<h4>John Muir on the Calm Assurance of Autumn</h4>\n<!-- /wp:heading -->\n\n<!-- wp:paragraph -->\n<p>In the final year of his twenties, penniless and hungry for meaning, <strong>John Muir</strong> left the Wisconsin frontier, where his family had emigrated from Scotland two decades earlier in search of a better life, to wander across the wilderness.</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:column -->\n\n<!-- wp:column -->\n<div class=\"wp-block-column\"><!-- wp:quote {\"className\":\"is-style-large\"} -->\n<blockquote class=\"wp-block-quote is-style-large\"><p>“Although the dying time, it is also the color time, the time when faith in the steadfastness of Nature is surest … The seeds all have next summer in them, some of them thousands of summers.”</p><cite>- John Muir <strong><em>John of the Mountains: The Unpublished Journals of John Muir</em></strong> (<em>public library</em>)</cite></blockquote>\n<!-- /wp:quote --></div>\n<!-- /wp:column --></div>\n<!-- /wp:columns -->\n\n<!-- wp:separator {\"customColor\":\"#cf6626\",\"className\":\"is-style-default\"} -->\n<hr class=\"wp-block-separator has-text-color has-background is-style-default\" style=\"background-color:#cf6626;color:#cf6626\"/>\n<!-- /wp:separator -->\n\n<!-- wp:paragraph {\"fontSize\":\"normal\"} -->\n<p class=\"has-normal-font-size\">He began recording his encounters with nature, with its beauty and its capacity for transcendence, in a small pocket notebook — the first of the sixty journals he would keep for the remainder of his life, on the pages of which he emerged as the prose-poet laureate of nature, his soulful sensibility echoing across the generations in the writings of lyrical scientists like Rachel Carson and modern naturalists like Terry Tempest Williams and Robert Macfarlane. He would live as an ecstatic lover of the wilderness and die as a founding father of the National Parks.</p>\n<!-- /wp:paragraph -->", ) );- 4. Eklentiler klasörünüze yeni kalıp dosyası yüklendikten sonra, WordPress yönetici kontrol panelinizde Eklentiler > Yüklü Eklentiler'e gidin ve eklentiyi etkinleştirmek için tıklayın .

- Şimdi, Yeni gönderi Ekle veya Yeni Sayfa Ekle'ye gidin.
Özel WordPress Blok Kalıpları Nasıl Kullanılır
Kalıbınızı oluşturdunuz ve bir WordPress eklentisi aracılığıyla uyguladınız, artık istediğiniz yerde kullanmaya başlayabilirsiniz.
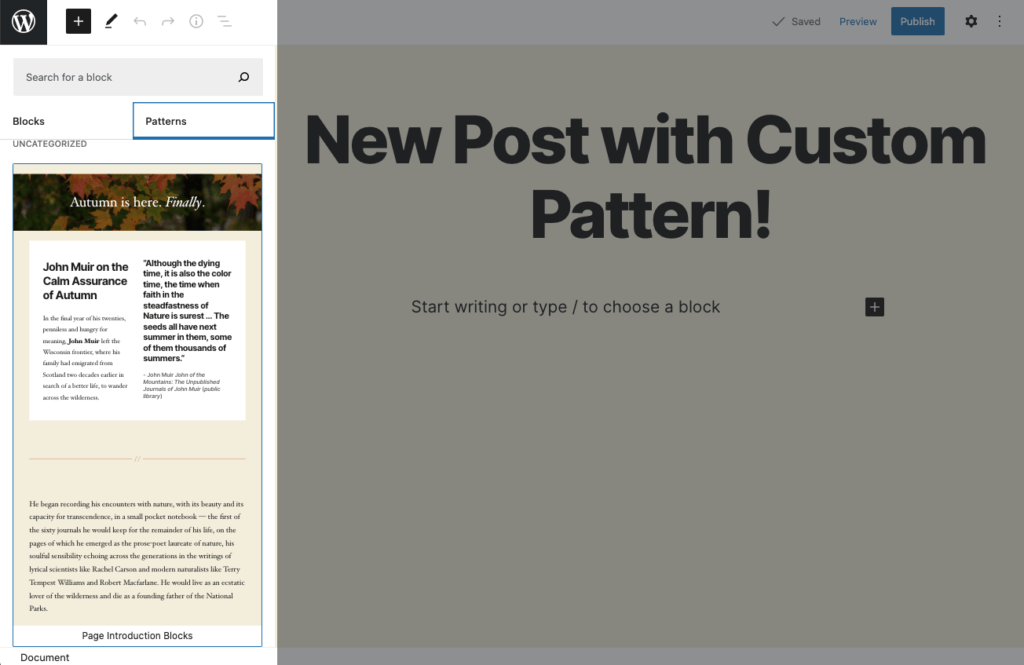
Yapılacak ilk şey, yeni bir gönderi veya sayfa oluşturmaktır (isterseniz mevcut bir gönderiyi veya sayfayı da kullanabilirsiniz). Yeni özel blok kalıbınızı gönderiye eklemek için düzenleyicinin sol üst köşesindeki "Blok Ekle"yi tıklayın . Mavi bir kutunun içinde büyük bir "+" var. Ardından, "Desenler" sekmesine tıklayın.
Bu sekmenin içinde, bir WordPress kurulumuna otomatik olarak dahil edilen önceden hazırlanmış birkaç desen bulacaksınız. Özel bloğunuzu bulmak için "Sayfa Giriş Blokları" adını verdiğimizi görene kadar aşağı kaydırın. Oldukça havalı, değil mi?

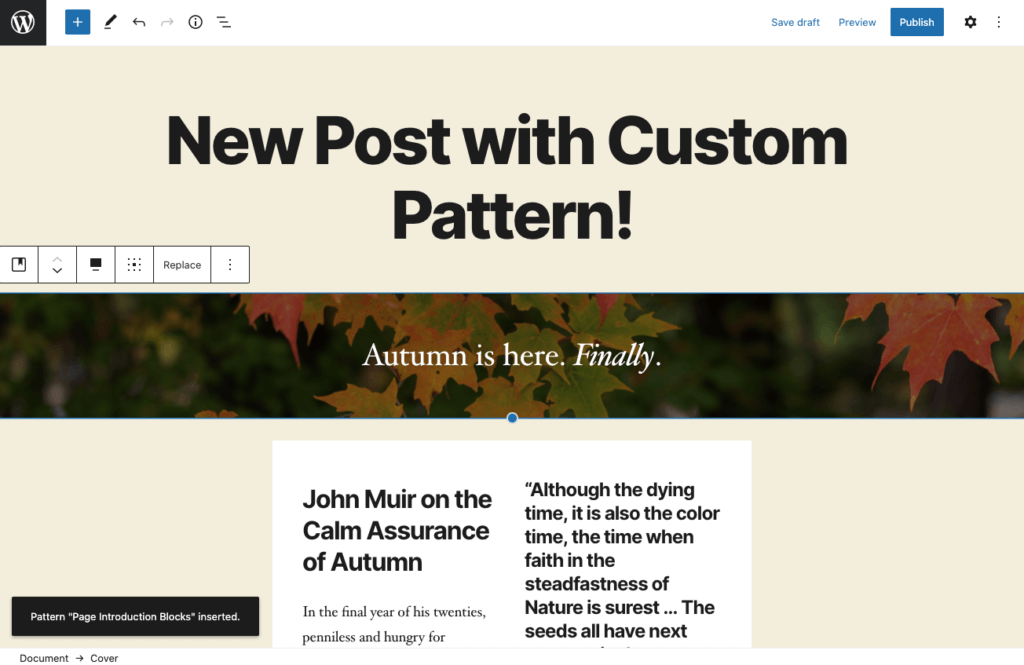
Bu kalıba tıkladığınızda, hemen gönderinize eklenir. Bundan sonra, bloğu uygun gördüğünüz herhangi bir şekilde değiştirebilir ve değiştirebilirsiniz.

Özel blok kalıplarının (Yeniden Kullanılabilir blokların aksine) bir başka harika özelliği de blok kalıbının içeriğini değiştirebilme yeteneğidir. Bu, kullanıcıların blok düzenini sayfa düzeni ve tasarımının temeli olarak kullanmalarına ve ardından buradan özelleştirmelerine olanak tanır. Özelleştirmek için herhangi bir bloğa tıklamanız yeterlidir.
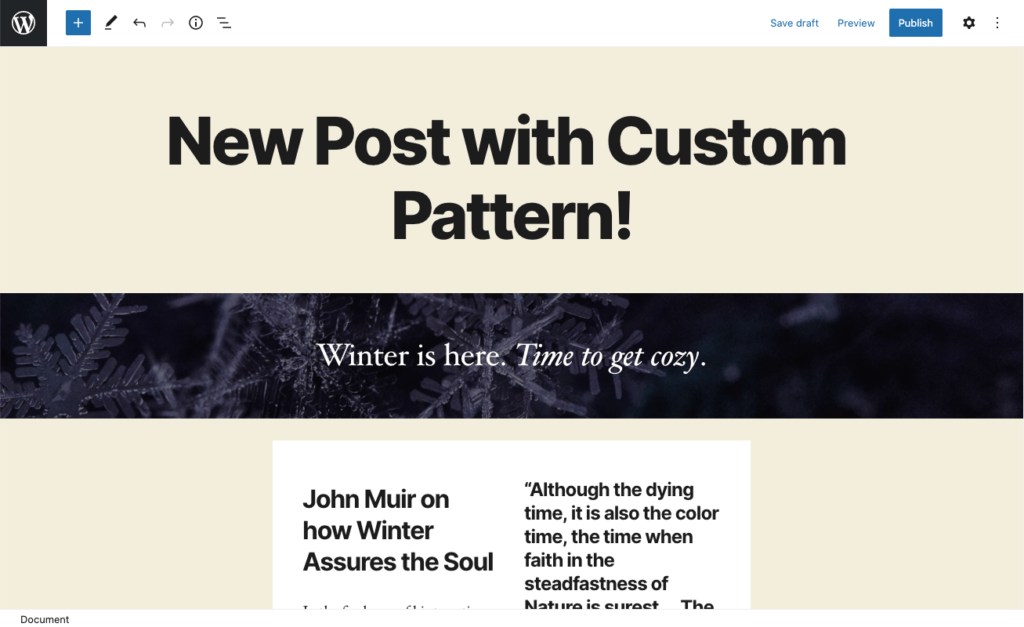
Örnek olarak başlık resmini ve metnini değiştireceğiz. Çok kolay!

Daha Fazla WordPress Blok Modeli Kaynakları
Kendi özel kalıplarınızı oluşturmaya ve tasarlamaya henüz hazır değilseniz, Gutenberg Hub Kalıpları kitaplığına gidin. Bu harika kaynaklar, bir dizi önceden hazırlanmış düzeni uygulamak için kullanabileceğiniz oldukça geniş bir şablon kitaplığına sahiptir. Yine de bu kalıplardan kaçmanız ve kaydetmeniz gerekecek, ancak bunlar yepyeni bir olasılıklar dünyasının kapılarını açıyor.
Ayrıca Justin Tadlock'un Block Pattern Builder eklentisine de göz atın. Bu basit eklenti, son kullanıcıların WordPress eklenti dizini içinde özel blok kalıpları oluşturmasını sağlar. Eklenti şu anda Gutenberg eklentisinin çalışmasını gerektiriyor. Bu eklenti, kullanıcıların doğrudan düzenleyiciden bir blok deseni oluşturabilmeleri için kodlama bölümünü kaldırır.
En az bir blok seçiliyken düzenleyici araç çubuğundaki "daha fazla seçenek" düğmesine (üç nokta simgesi) tıklayın. Ardından, “Blok Kalıplarına Ekle” seçeneğini tıklayın.

WordPress blok düzenleyicide tamamen yeniyseniz, bazı ek WordPress blok kılavuzlarımız da var.

WordPress Yeniden Kullanılabilir Blokları: En İyi Kılavuz
WordPress yeniden kullanılabilir blokları, WordPress blok düzenleyicisinin güçlü bir özelliğidir. Yeniden kullanılabilir bloklar, sık kullandığınız herhangi bir WordPress bloğunu hızlı bir şekilde kaydetmenize olanak tanır. Devamını oku …

WordPress Blok Dizini: Temel Kılavuz
WordPress 5.5'te tanıtılan WordPress Blok Dizini, ihtiyaçlarınıza en uygun WordPress bloğunu bulmayı kolaylaştırır. Devamını oku …

WordPress Blokları: Gutenberg Blokları İçin En İyi Kılavuz
Gutenberg blokları olarak da bilinen WordPress blokları ile kullanıcılar, gönderilerde ve sayfalarda gerçekten görsel bir şekilde zengin içerik oluşturmanın daha kolay bir yolunu deneyimler. Devamını oku …
WordPress Blok Kalıpları ve WordPress'in Geleceği
Artık açıkça görebileceğiniz gibi, WordPress blok kalıpları büyük bir zaman tasarrufu sağlar. Bir geliştirici olarak artık sayfa düzenlerinizi tekrar tekrar oluşturmanıza gerek yok. Özel bir desen kaydettiğinizde, ihtiyacınız olan her an özelleştirilmiş bir başlangıç noktanız olur.
Ortalama bir içerik oluşturucu için, blok kalıpları, tutarlı düzenleri tasarlamanın tüm gizemini ortadan kaldırır. Yeni WordPress blok kalıpları, blok düzenleyiciye tamamen yeni bir kişisel kişiselleştirme düzeyi getirmenize yardımcı olur.
WordPress blok kalıplarının olabilecekleri her şey olması için, WordPress eklentisi ve tema geliştirme topluluğundan büyük bir katılım olması gerekir. Eklenti ve tema geliştiricileri, geniş sanatsal ve teknik becerilerini uygulamaya başladıklarında, blok kalıplarının neler yapabildiğini gerçekten görmeye başlayacağız.
Ancak bu, blok kalıpları hemen kullanmaya başlamamanız gerektiği anlamına gelmez. Aslında, yeni tasarımlarda ne kadar çok kullanılırlarsa, halihazırda olduklarından daha kullanışlı bir şeye o kadar hızlı gelişeceklerdir.
Peki, WordPress blok kalıpları hakkında ne düşünüyorsunuz? Haydi ne düşündüğünü söyle.
Kristen, 2011'den beri WordPress kullanıcılarına yardımcı olmak için eğitimler yazıyor. Onu genellikle iThemes blogu için yeni makaleler üzerinde çalışırken veya #WPprosper için kaynaklar geliştirirken bulabilirsiniz. Kristen iş dışında günlük tutmaktan (iki kitap yazdı!), doğa yürüyüşü yapmaktan ve kamp yapmaktan, yemek pişirmekten ve daha güncel bir hayat yaşamayı umarak ailesiyle günlük maceralardan hoşlanıyor.