在設計中使用變量在2025年提高效率
已發表: 2025-07-05Web Design就是要以更少的精力創建一致,可擴展的網站。設計變量可以改變設計人員在從無花果到我們自己的Divi的多個Web設計工具上工作的方式。在這篇文章中,我們將探討變量如何簡化工作流程,確保品牌凝聚力和對未來的網絡項目,並仔細研究Divi 5的變量管理器如何使每個人都輕鬆。
Divi 5適用於新網站,很快就可以安全地升級現有網站。
- 1現代設計中的設計變量是什麼?
- 2為什麼設計變量很重要
- 3 Divi 5中的設計變量是什麼?
- 使用設計變量的4個好處
- 4.1 1。一致性
- 4.2 2。效率
- 4.3 3。可伸縮性
- 4.4 4。協作
- 4.5 5。未來
- 5個設計變量的實際應用
- 5.1品牌管理
- 5.2尺寸和間距系統
- 5.3預設整合
- 5.4管理重複的內容
- 6如何在Divi 5中實現設計變量
- 6.1有效使用設計變量的最佳實踐
- 7使用Divi 5以外的變量
- 7.1無花果和草圖
- 7.2 CSS自定義屬性
- 7.3跨平台應用
- 8通過設計變量擁抱效率
現代設計中的設計變量是什麼?
設計變量是現代設計工作流的基本元素。它們充當設計屬性(例如顏色,版式,間距或動畫)的全球價值,並在中央存儲並在網絡設計項目中應用。將它們視為可重複使用的小塊,以確保一致性和可擴展性。
變量並不新鮮,但是它們的採用卻隨著設計系統和工具(如Figma,Sketch和Modern CSS)的興起而爆炸。變量是高效設計的基石,使團隊能夠在網站,應用程序甚至跨平台產品之間創造具有凝聚力的體驗。例如,諸如- 藍色之類的顏色變量可以在網站的CSS,移動應用程序的UI和設計原型中使用,從而確保沒有手動更新的一致設計。
除了一致性之外,變量節省了時間並減少錯誤。想像一下,在50頁的網站上更新品牌的原色。沒有變量,這是一項繁瑣的,容易出錯的任務。使用變量,您可以更改一個值,每個實例會自動更新。這種效率就是為什麼Divi 5或Figma之類的工具將變量在工作流程中的優先級。 Divi 5將這個通用的概念帶到了其視覺構建器中,使各個技能水平的設計人員無需編碼即可訪問變量。
為什麼設計變量很重要
在2025年,網頁設計與速度,可擴展性和適應性有關。設計變量是這種轉變的核心,為有效的工作流提供了動力,並使設計師能夠滿足不斷發展的需求。這就是變量很重要的原因:
- 設計系統很聰明:大多數大型公司都依靠設計系統來維持跨產品的一致品牌。變量是這些系統的基礎,使團隊可以輕鬆管理複雜的項目。
- 跨平台一致性:用戶在各種數字平台上進行交互,因此變量無論平台如何,都可以確保凝聚力設計。按鈕邊框半徑的一個變量可以在網站的CSS,FIGMA原型或React應用程序上同步樣式。
- 協作:變量彌合了設計與開發之間的差距。設計人員可以在諸如無花果之類的工具中定義變量,而開發人員可以使用CSS屬性。
Divi 5中的設計變量是什麼?
Divi 5中的設計變量是集中的,可重複使用的值,可存儲特定的設計屬性,例如顏色,字體,鏈接或間距,以在網站上進行一致的應用。您沒有手動更新顏色或邊距的每個實例,而是定義一個變量並在整個網站中應用。
編輯變量可以立即更新所有鏈接的元素,從而確保統一性並節省寶貴的時間。設計變量簡化了重複的任務,並賦予設計師能夠輕鬆保持對設計的控制。
Divi 5的設計變量是針對視覺構建器量身定制的,使其對所有技能水平的Divi用戶都是直觀的。與Divi 4(全局更改僅限於字體和顏色)不同,Divi 5引入了專用的變量管理器,使全球設計變化變得輕而易舉。設計人員可以直接在設置面板中定義,管理和應用變量,並將它們與模塊,預設和主題構建器集成在一起。設計變量反映了Divi 5對現代設計工作流的承諾,提供了強大的工具集,以使2025年對效率和靈活性的需求保持同步。
使用設計變量的好處
設計變量提供了一種變化的優勢,可以改變您的網絡設計。以下是Divi 5的實施能夠提供價值,與現代設計系統和效率保持一致:
1。一致性
Divi 5的設計變量可確保網站的每一頁上的統一品牌。通過定義顏色或高級單元(例如clamp()用於排版的值,您可以將這些變量應用於按鈕,標題,鏈接等。這可以確保每個元素都遵守您品牌的視覺標識,從而消除了顏色或字體變化的不一致。例如,單個顏色變量可以統一您的網站的美學,使其看起來很精緻且專業,而無需對每個模塊進行手動調整。
2。效率
Divi 5設計變量的出色優勢之一是能夠通過編輯單個值來更新整個站點。是否需要為排版或間距創建數字變量? Divi 5的設計變量可以在您的網站上一鍵更新應用該變量的每個實例。這消除了手動調整每個元素,節省工作時間並減少錯誤的繁瑣過程,尤其是在大型或複雜的網站上。
3。可伸縮性
設計變量使擴展您的Divi 5項目毫不費力。無論是添加新頁面,創建佈局的變化還是重新設計部分,變量都可以使您可以快速應用一致的樣式。例如,您可以製作一個數字變量以填充跨部分或行標準化間距。此可擴展性意味著您可以在不從頭開始的情況下擴展網站或樞軸設計。
4。協作
Divi 5的設計變量簡化了與團隊成員的合作。通過全球設計價值,設計師,開發人員最終可以訪問和應用相同的變量,從而確保每個人都可以從同一劇本中工作。諸如使用錯誤顏色之類的變量減少了溝通不暢,並使交接更加順暢。無論您是管理客戶網站還是與遠程團隊合作,Divi 5的設計變量都使每個人都保持一致。
5。未來
Divi 5的設計變量與現代設計系統保持一致,使其成為構建網站的未來方式。隨著網頁設計趨向於更模塊化,可重複使用的框架,變量與視覺構建器,主題建造器和預設無縫集成。這種前瞻性的方法使工作流與未來的Divi更新保持兼容。通過現在採用變量,您正在構建易於維護和調整站點,使您領先於曲線。
設計變量的實際應用
設計變量解鎖了改善工作流程的一系列實用用例。 Divi 5提供了針對網頁設計的強大解決方案,但其基本原則適用於整個行業。這是您可以使它們工作的方式:
品牌管理
Divi 5的設計變量非常適合保持凝聚力的品牌標識。通過將品牌資產(如顏色或字體)存儲為變量,您可以在標頭,頁腳,按鈕等上應用它們。如果您的客戶端重新品牌,更新單個變量會立即確保新的調色板在整個網站上推出。這種集中的方法使您的設計與品牌準則,無論是建立業務網站還是多頁投資組合。


尺寸和間距系統
通過Divi 5的設計變量,可以更輕鬆地創建響應迅速,和諧的佈局。使用calc()公式進行間距,使您可以在各節,行和模塊之間定義一致的填充和間隙。例如,使用CARC(5% + 20px)允許使用柔性填充,將百分比(響應)和固定偏移量(用於最小間距)結合在一起。更新變量,其每個實例都反映了變化。這種方法可最大程度地減少重複的編輯,使其非常適合具有重複設計元素的網站。

預設整合
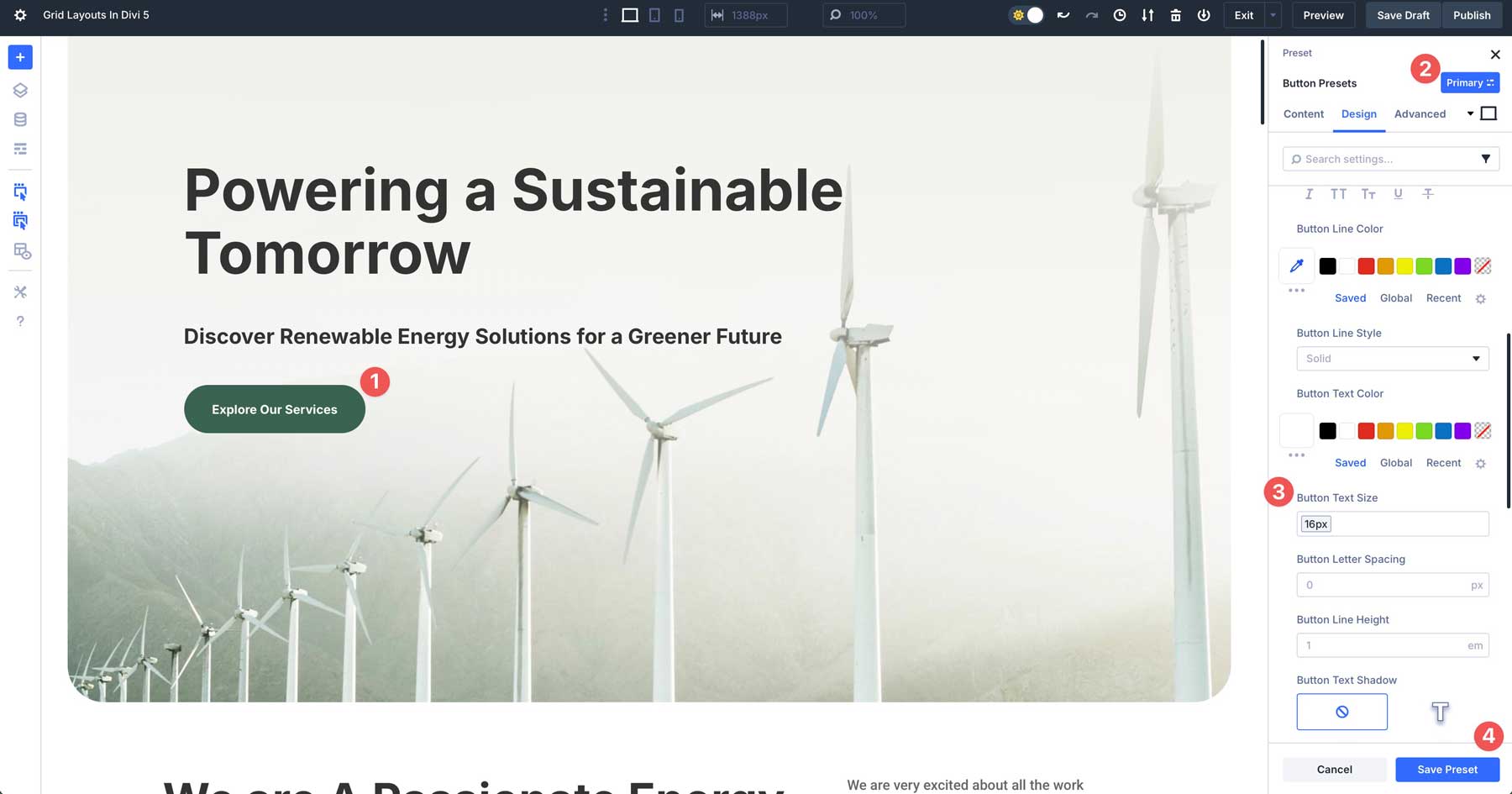
Divi 5的設計變量與元素和選件組預設配對,可重複使用的設計值。預設使您可以節省樣式的模塊,而變量可確保這些樣式保持動態性。例如,您可以為按鈕創建一個元素預設,並應用設計變量以保持文本大小一致。在為文本變量進行數字變量之後,您可以將其用於按鈕模塊的預設,並將其應用於網站上的每個按鈕。

管理重複的內容
設計變量簡化了重複內容的更新,例如標題,頁腳或促銷橫幅。例如,如果您想創建一個具有一致的圖像背景的內部頁面標頭,則可以為圖像創建圖像設計變量,並單擊一鍵即可輕鬆地將其應用於任何位置。這種方法使重複編輯不那麼艱鉅,因此非常適合具有重複設計元素的網站。
如何在Divi 5中實現設計變量
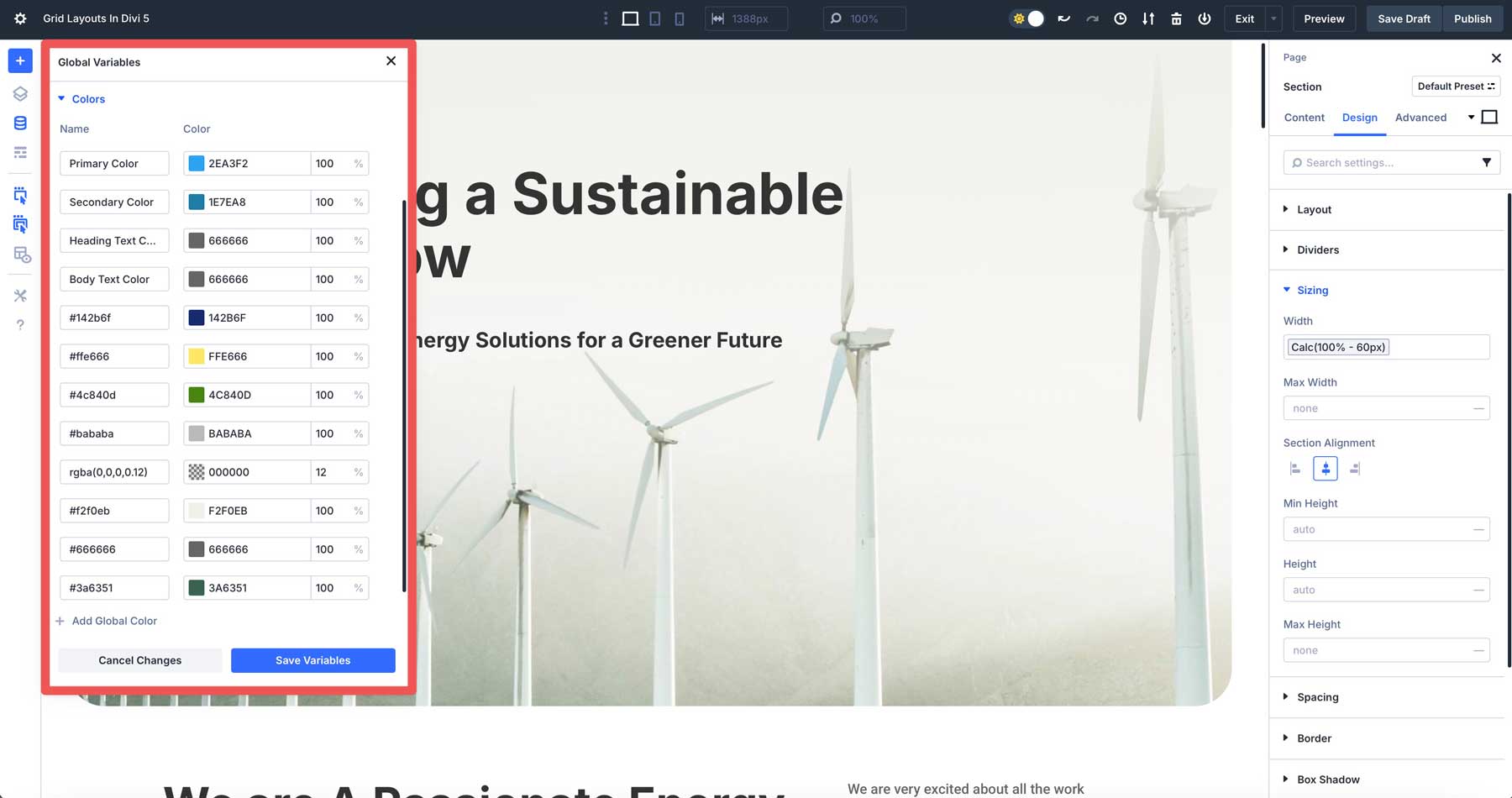
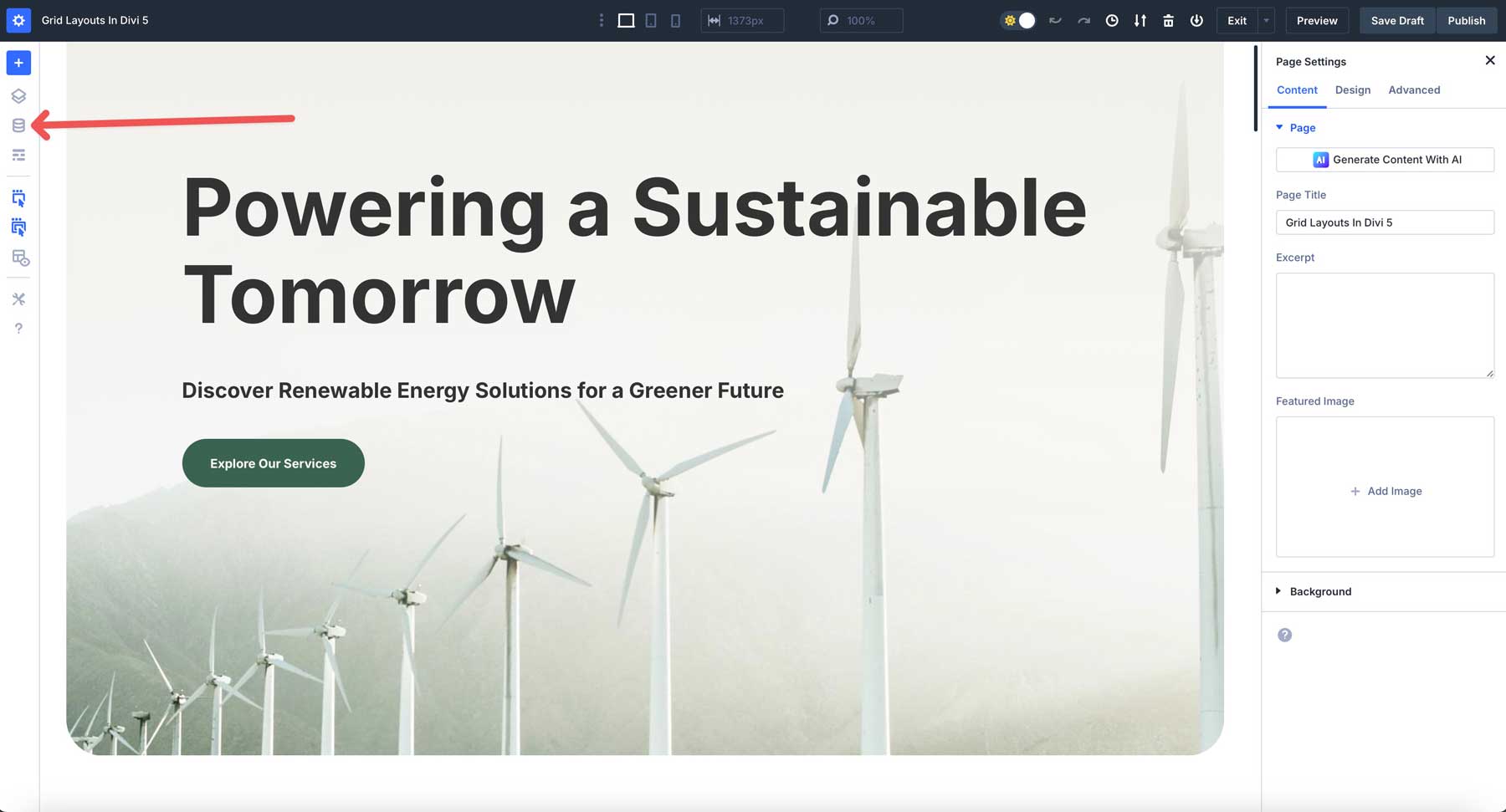
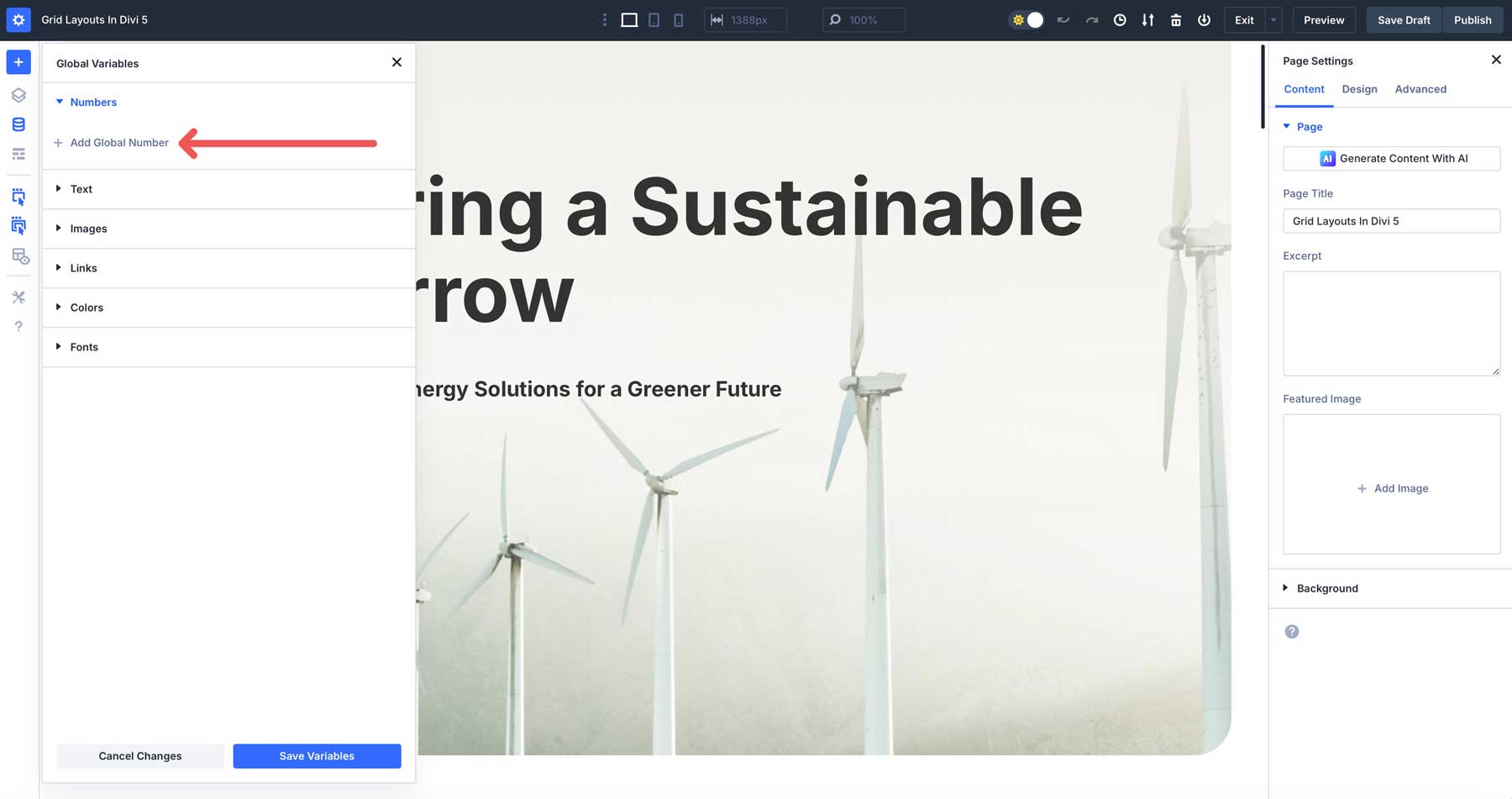
Divi 5中的設計變量很簡單。首先,激活視覺構建器。接下來,在左工具面板中查找變量管理器圖標。

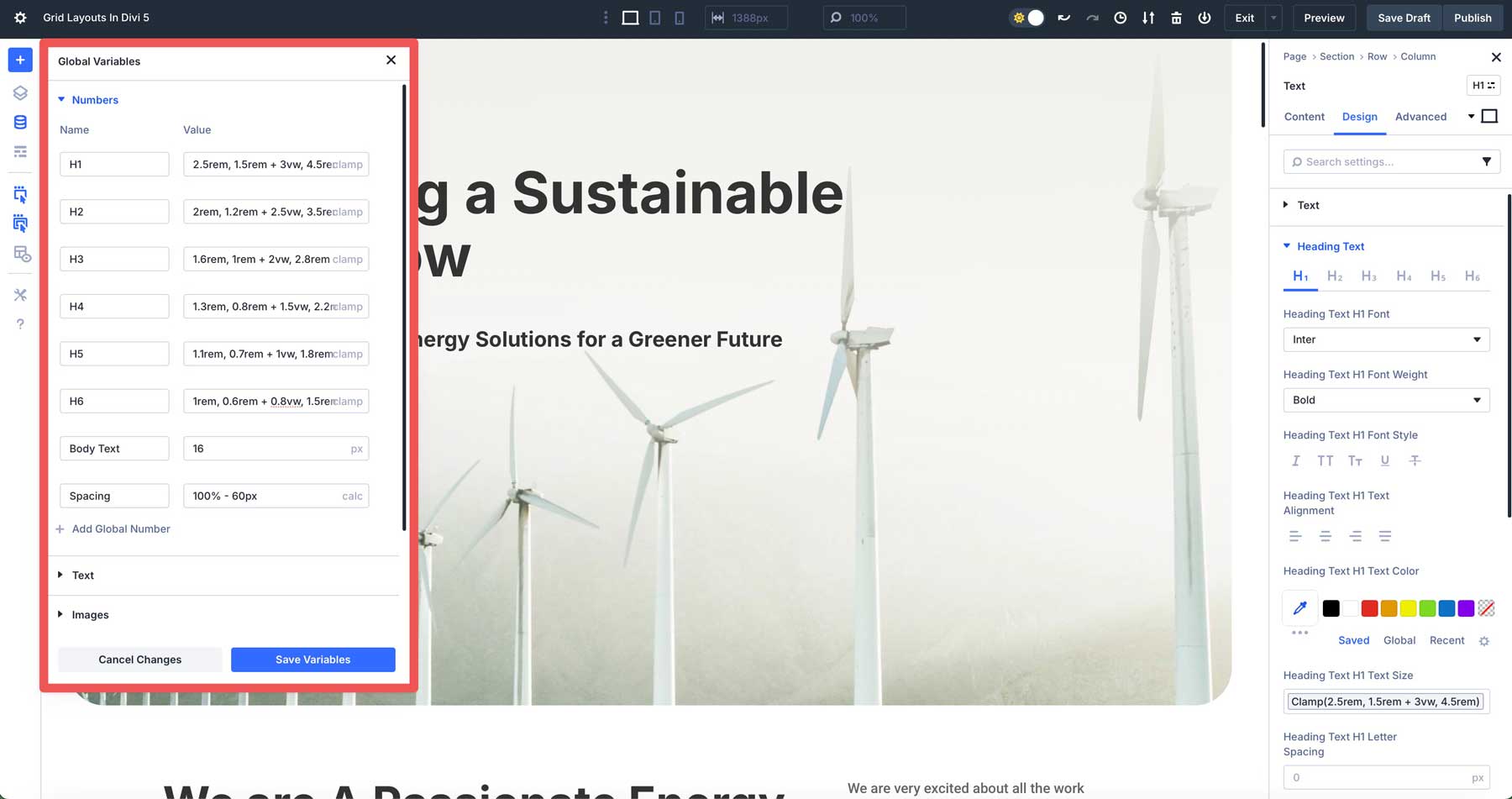
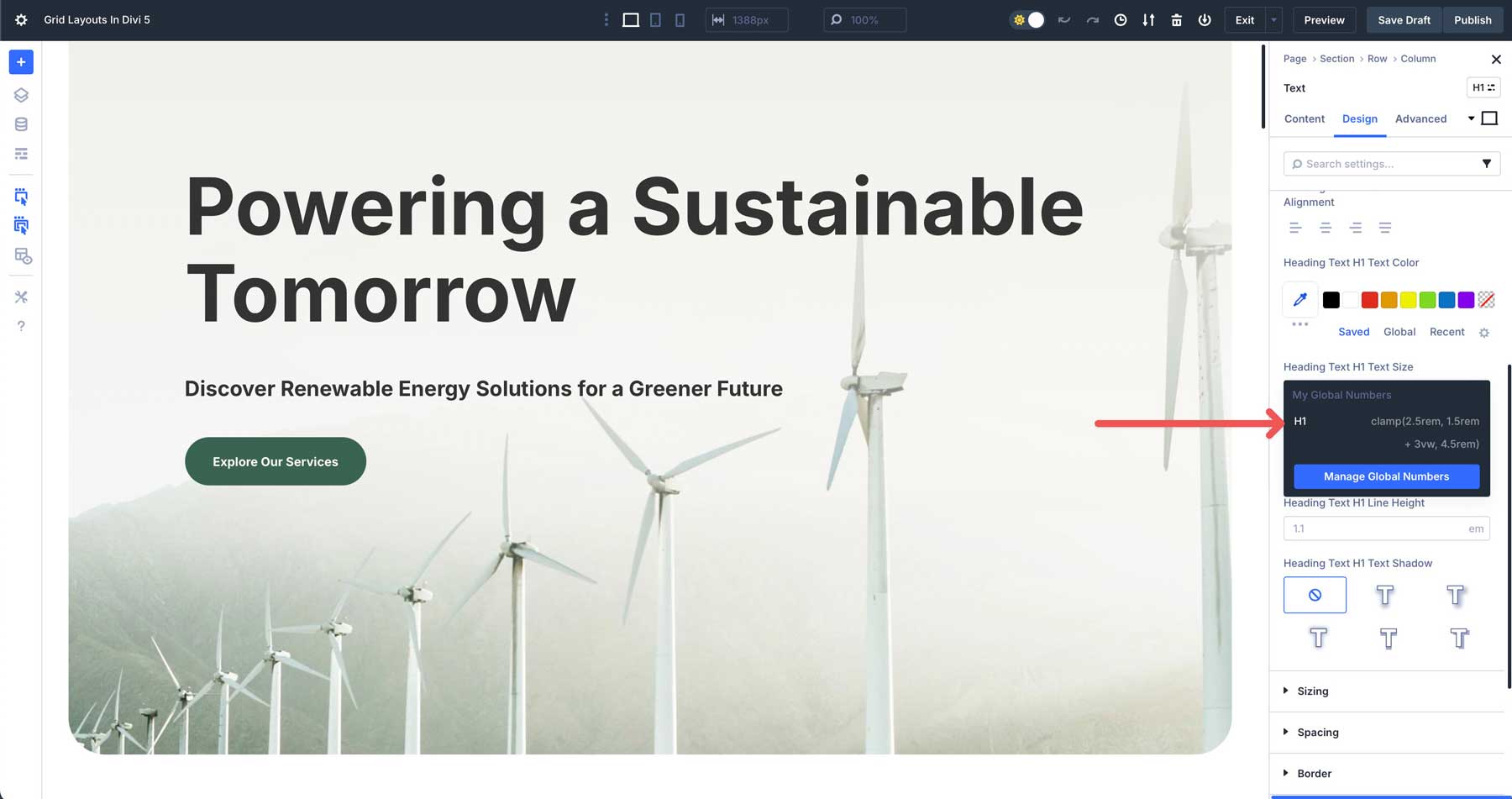
首先,我們添加數字變量來建立排版規則,我們可以將其應用於整個網站的標題和正文文本,以保持一致。例如,我們將為H1 - H6標題分配Clamp()公式。單擊+添加全局數字按鈕以創建一個新變量。

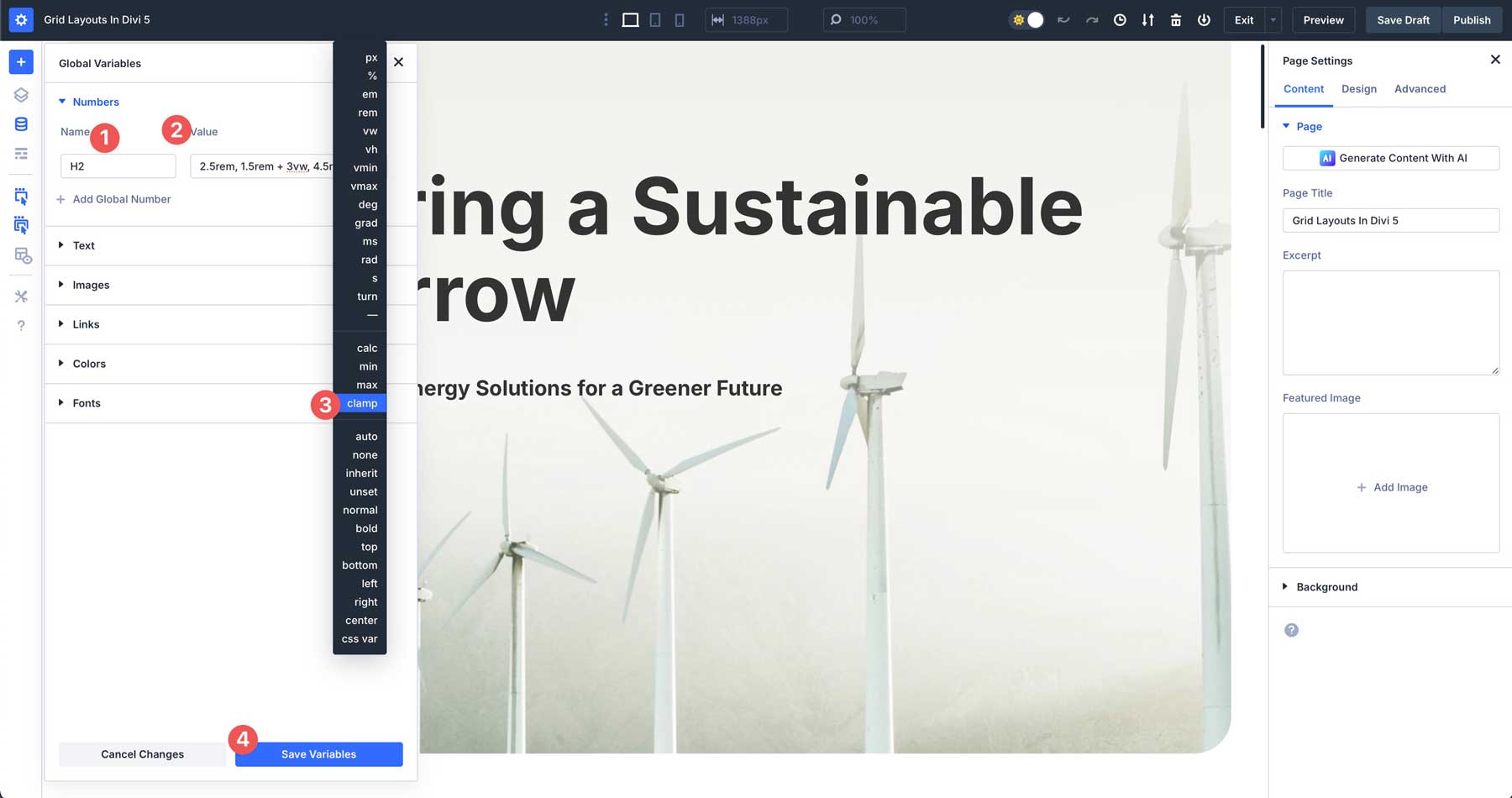
給您的變量一個名稱,為2.5REM,1.5REM + 3VW,4.5REM分配一個值,然後從下拉列表中選擇夾具。通過單擊“保存變量”按鈕來保存價值。

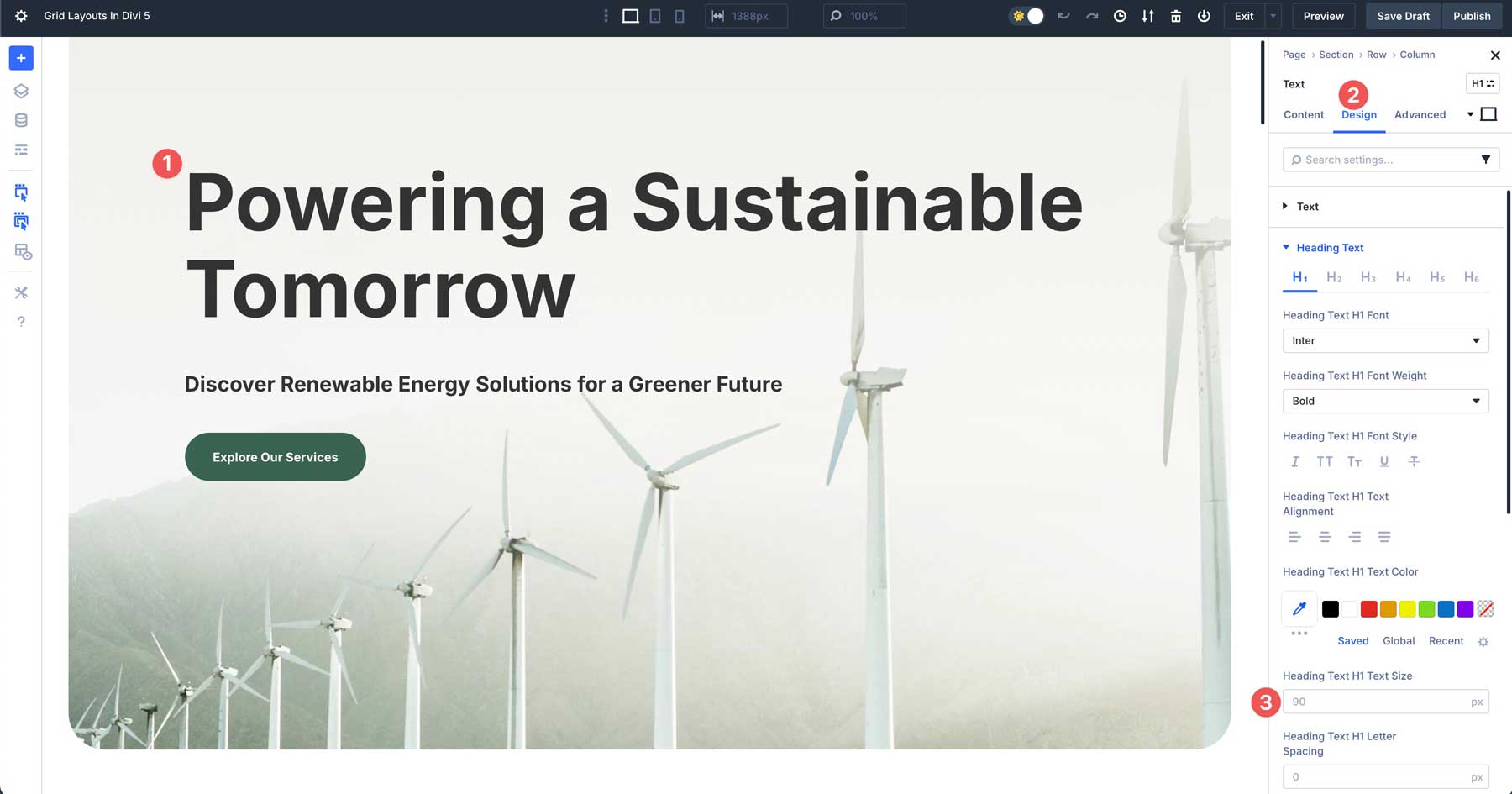
要應用變量,請選擇頁面上的H1標題。導航到“設計”選項卡並找到標題文本H1文本大小字段。

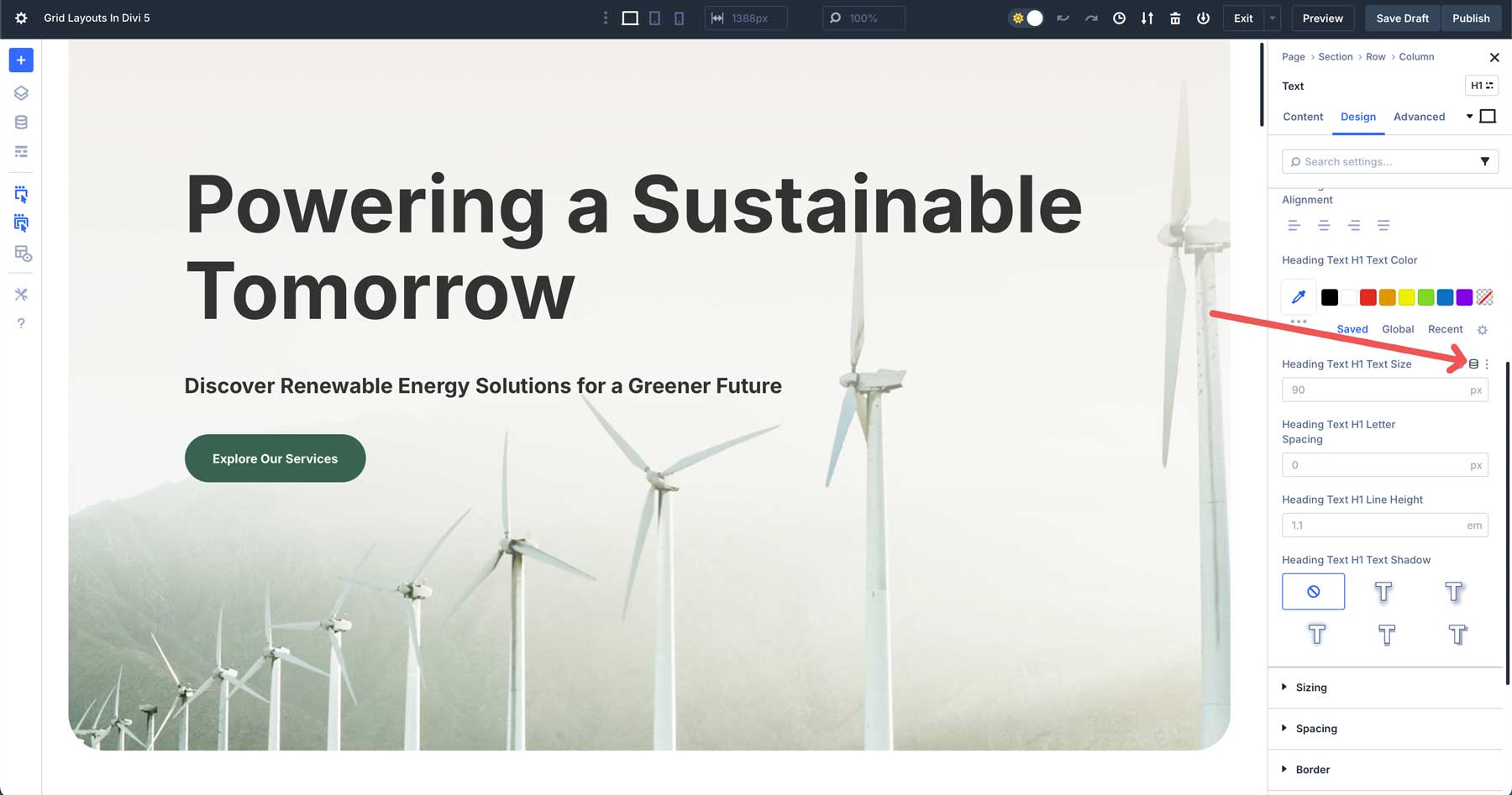
將鼠標懸停在場上,直到出現動態內容圖標。

選擇H1數字變量以將其分配為標題的大小。

選擇後,您的標題將隨變量中分配的新大小而更新。當您循環瀏覽Divi 5的響應性斷點時,您將看到應用的變量以及它如何隨屏幕尺寸調整。
數字變量也可以用於間距。例如,如果您想在網站上保持間距制服,則可以使用calc()公式(例如100% - 60px) 。這會從一排的左側和右側減去30px的填充物。
無論您要建立全球調色板,調整間距,啟用響應式排版還是簡單地為業務信息設置鏈接,設計變量都可以使您更有效地工作並在一個地方控制全局樣式。
有效使用設計變量的最佳實踐
為了最大化Divi 5的設計變量的力量並保持工作流程平穩,請遵循以下最佳實踐:
- 組織變量:為變量使用清晰的描述性名稱,例如原色,H1字體大小或部分填充。一致的命名會阻止混亂,尤其是在數十個變量的大型項目中。
- 開始小:如果您是新手設計變量的新手,請以一些關鍵值(例如顏色和排版)開始。例如,在處理間距或高級單元(如夾具)之前,為品牌的顏色和身體文本大小設置變量()。這種漸進的方法可以幫助您掌握系統而不會壓倒您。
- 測試響應能力:利用響應式設計的高級單元,但始終在Divi 5的可自定義斷點上預覽更改。例如,夾具(1REM,2VW,1.5 REM)尺寸在台式機上看起來很完美,但在移動設備上感到局促。測試可確保您的變量無縫調整而不會破壞佈局。
- 創建用於交接的樣式指南:使用設計變量在Divi 5中創建樣式指南,從而使客戶能夠在不需要技術技能的情況下保持一致的設計。
通過遵循這些技巧,您將有效利用Divi 5的設計變量,使您的項目井井有條,響應迅速且易於交出,同時簡化設計過程。
使用Divi 5以外的變量
儘管Divi 5的設計變量是根據其視覺構建器量身定制的,但變量的概念擴展到其他設計和開發工具,使其成為一種多功能技能。這是變量在其他情況下的工作方式:
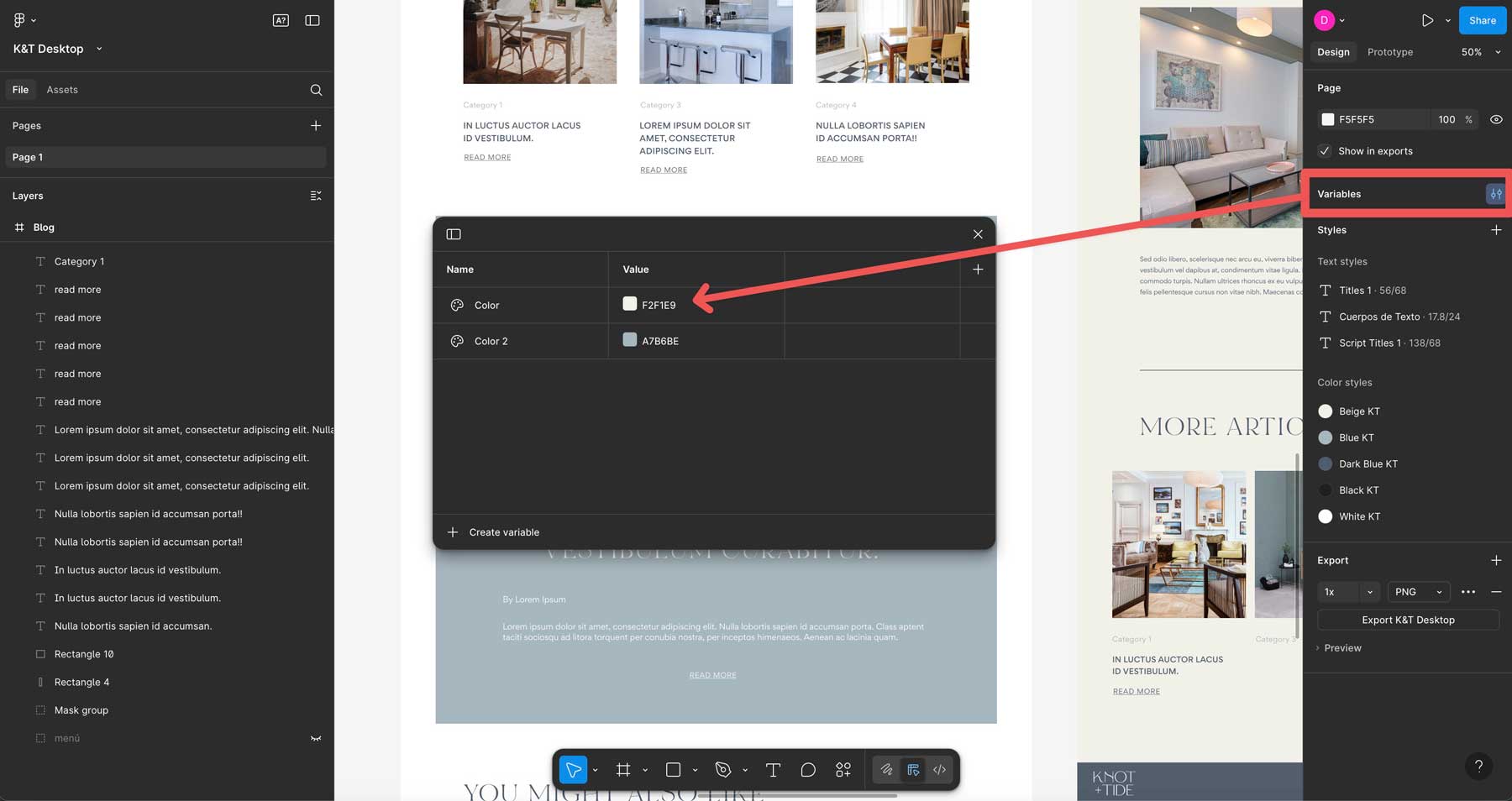
無花果和草圖
變量在設計工具中存儲顏色,版式和尺寸。例如,無花果變量功能使您可以定義顏色並在整個設計中應用它,從而確保跨模型的一致性。與Divi 5中的所有設計更新所有設計。

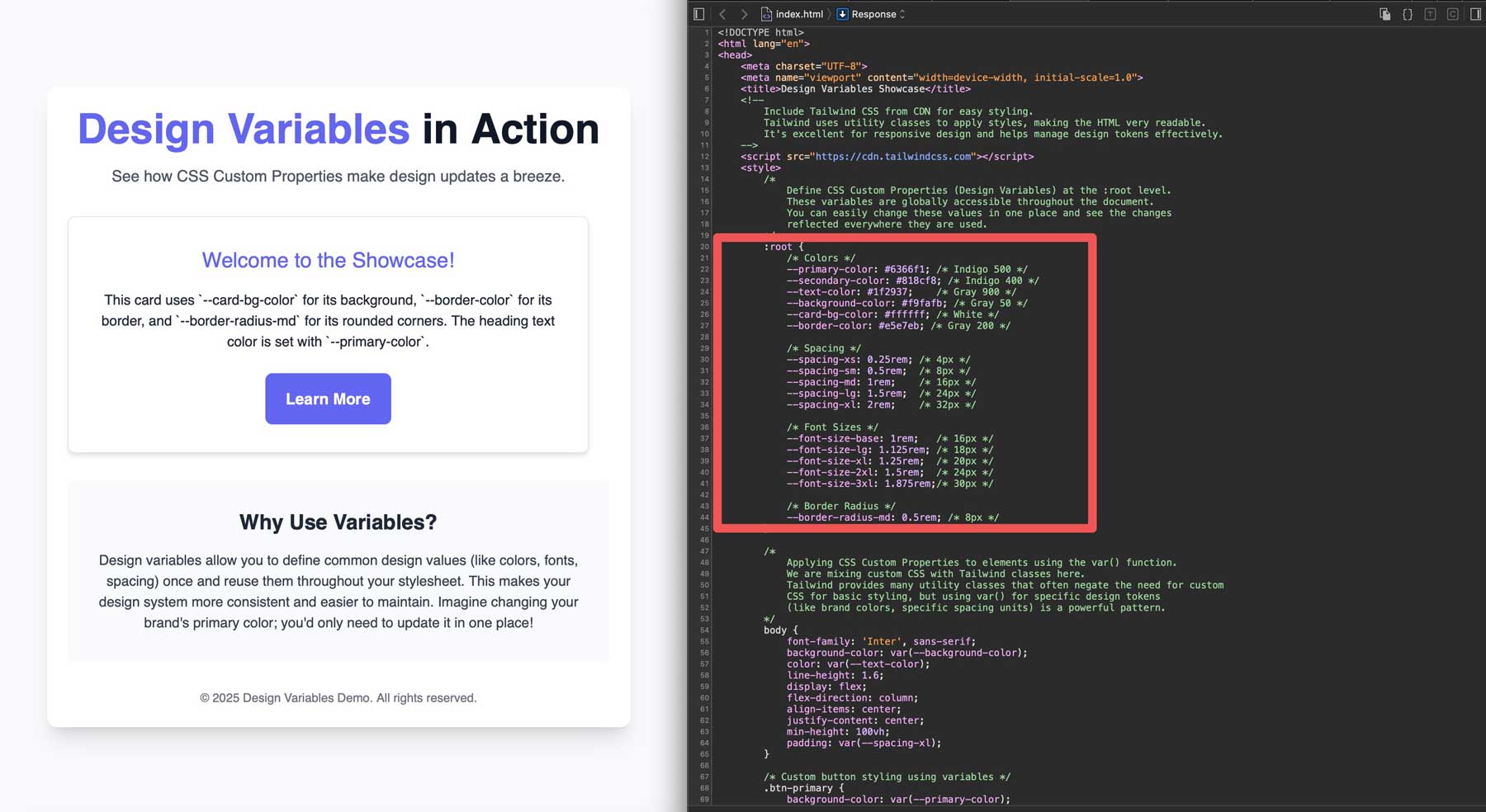
CSS自定義屬性
在Web開發中,變量以CSS自定義屬性實現。這些使開發人員能夠創建動態,可維護的樣式表。

Divi 5的變量反映了這種方法,將視覺編輯轉換為幕後類似邏輯。
跨平台應用程序
諸如反應本機或顫動的框架使用變量,以保持iOS和Android設備之間的一致性UI元素。例如,按鈕填充的變量可確保在兩個平台上看起來相同。

Divi 5中的學習變量為您提供了可轉移的技能。無論是在無花果上設計,編碼自定義網站還是在移動應用程序上進行協作,變量的邏輯(定義一次,在任何地方應用)保持不變。
用設計變量擁抱效率
在2025年,速度,可擴展性和一致性定義了成功的Web設計,設計變量使您可以更聰明,而不是更努力。通過集中對顏色,排版,間距等的控制,變量消除了重複的任務,確保品牌凝聚力和未來的項目,以實現不斷發展的設計趨勢。隨著Web設計朝著更模塊化的可重複使用框架發展,採用變量使您可以保持領先地位,並提供專業的拋光網站。
準備提高您的工作流程了嗎?潛入最新的Divi 5 alpha,與變量管理器進行實驗,並通過Divi解鎖更快,更一致的方法來設計網站。不過,一張。 Divi 5已準備好用於新站點,但仍需要一些現有站點的精煉。我們的團隊正在努力工作,以完善Divi 5的向後兼容性系統,並進行新功能,並消除錯誤,因此很快就會發布Beta版本。同時,通過在下面評論或在社交媒體渠道上分享您的想法,讓我們知道您對Divi 5的想法。
