2025年網頁設計的最佳排版
已發表: 2025-07-04排版可以在訪問者閱讀您的內容之前製作或破壞您的網站。當某人降落在您的頁面上時,糟糕的字體選擇會立即向您的訪問者提出危險信號,甚至在他們開始閱讀單詞。
大多數設計師討厭處理網站字體。他們的建築商使排版太難了。但是,像Divi這樣的現代建築商再次使排版再次簡單。讓我們查看排版問題,找到有效的解決方案,並查看Divi 5如何使應用它們易於使用。
- 1為什麼文本可以製作或破壞您的網站
- 2 3損害網站的大型排版問題
- 2.1陷阱1:靜態文本問題
- 2.2陷阱2:層次結構噩夢
- 2.3問題3:慢加載字體
- 3今天的版式基礎知識
- 3.1版式系統擊敗隨機選擇
- 3.2上下文形狀字體性能
- 3.3技術實施推動了結果
- 4現代網站建築商應如何處理排版
- 4.1 …以及為什麼大多數網站建設者不
- 5個網頁設計(和排版)用Divi簡單
- 5.1版式(以及其他所有)隨著Divi 5的好轉而變得更好
- 5.2在Divi 5中設置可擴展的排版系統
- 6嘗試Divi 5以獲取最佳網站版式
為什麼文字可以製作或破壞您的網站
您網站的版式在訪問者甚至處理您的話之前就產生了即時的情感反應。研究表明,不良的字體選擇實際上會使人們皺眉。這會觸發杏仁核的負面情緒,這是您大腦的一部分處理情感和記憶。您的字體選擇成為人們記住您的業務的一部分。
看到設計良好的文字的訪客對您的網站感到更糟,從而創造了與您的品牌相關的持久的負面記憶。大多數訪問者在您的網站上花費不到一分鐘的時間,僅閱讀您的內容四分之一。在這些珍貴的幾秒鐘內,排版要么將它們拉入或將其推開。
超過一半的用戶認為美學是他們不會返回網站的主要原因。您的版式構成了該判斷的骨幹。糟糕的文字設計觸發了立即的“看起來不專業”的反應,而訪客無法動搖這種感覺。
經驗豐富的設計師知道排版是參與和品牌消息傳遞的強大工具。排版不僅僅是可讀性;這也是關於個性和情感聯繫。
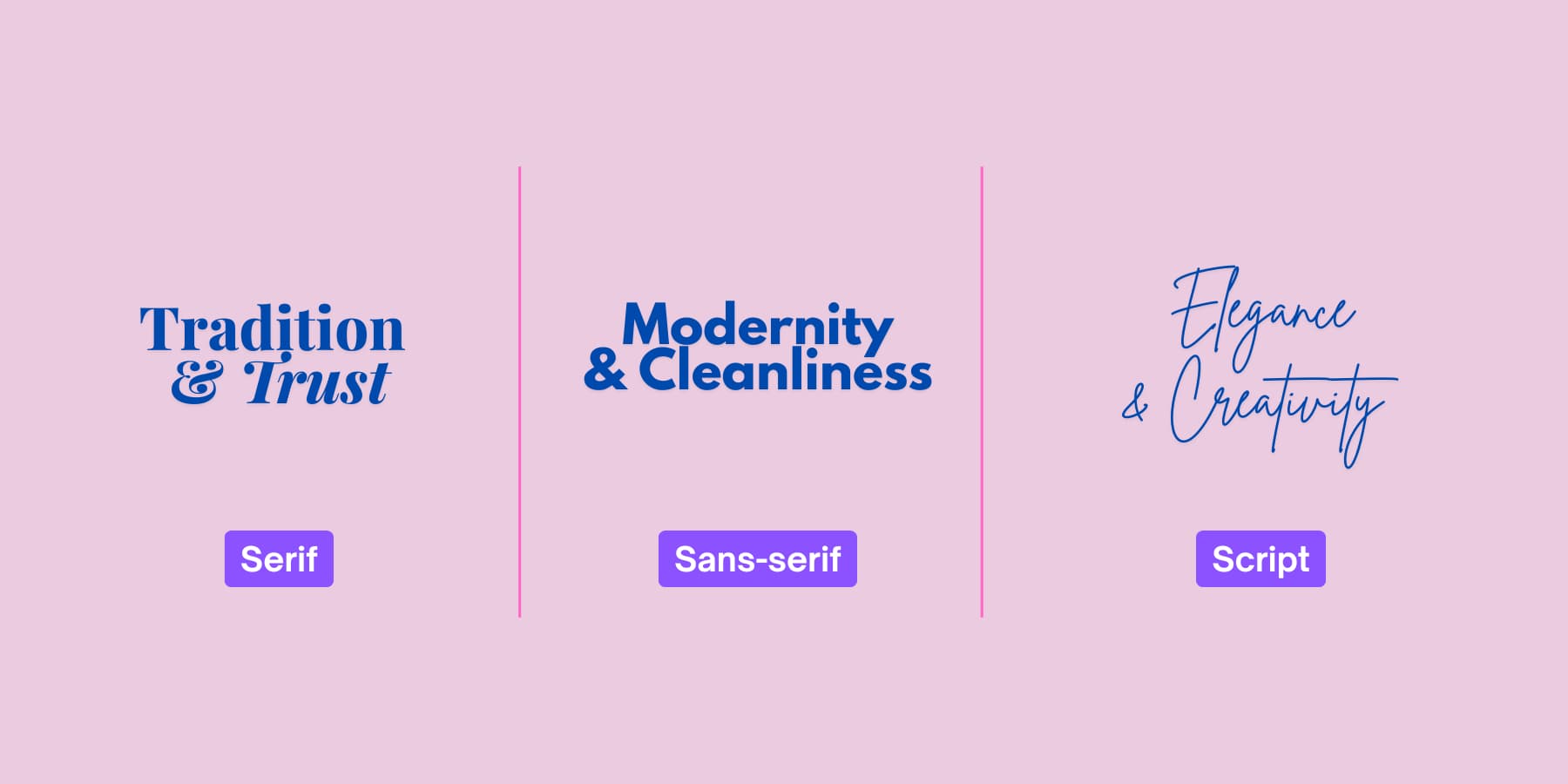
表達版本的舉動顯示了對字體心理學的更深入的理解。字體帶有情感:
- 襯線字體建議傳統和信任。
- sans-serif字體感覺現代和乾淨。
- 腳本字體顯示優雅或創造力。

這些感覺塑造了訪客如何看待您的信譽和信任。在他們讀一個單詞之前,這發生在他們之前。
日益增長的“時尚”字體問題
在為您的品牌選擇字體時,首先定義您的核心個性特徵。您是專業人士嗎?考慮Playfair Display或Crimson文字等精緻的襯線。建立技術初創公司或現代服務?當代的sans-serifs,例如國際貿易委員會(Inter),poppins或蒙特塞拉特(Montserrat),可以傳達創新和可接近性。經營豪華品牌或創意工作室?諸如Cormorant Garamond或Abril Fatface之類的優雅選擇可以傳達精緻。

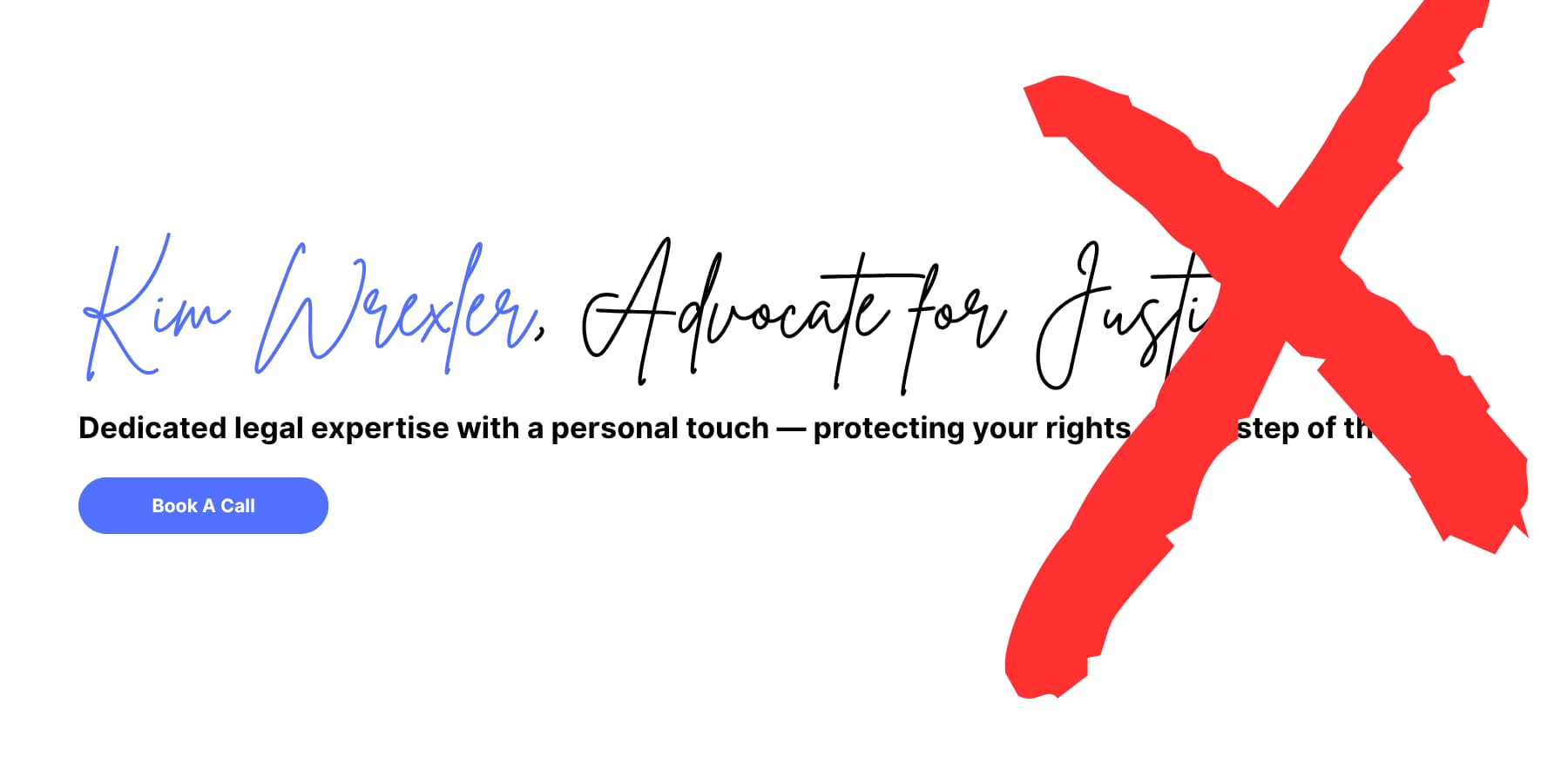
考慮到目標受眾,測試您的字體選擇。使用嬉戲腳本字體的律師事務所可能會使人們期望認真,傳統風格的客戶感到困惑。選擇適合您想要創造的感覺的版式,而不僅僅是時尚的感覺。

例如,Jaguar最近的品牌重塑可能被認為是失敗的。新徽標字體類似於一家技術公司,這可能會使目標受眾感到困惑。向不知道該品牌的人展示它,他們不會猜這是豪華車的。
品牌重塑與豪華汽車購買者的需求不符:精緻和力量。自1945年以來使用的經典美洲虎符號被一種時尚的字體所取代,這種時尚的字體感覺很原始。

3個損害網站的大型排版問題
當排版在網站上失敗時,通常以三種方式中的一種或全部發生。這些問題看起來如此持續,以至於學習發現它們成為邁向更好網站版式的第一步。讓我們探索。
陷阱1:靜態文本問題
想像以下圖片:您花了幾個小時將網站的文字正當放在筆記本電腦上。頭條新聞看起來很棒,身體文字流很好,一切感覺都正確。然後,您在電話上打開網站,不得不斜視以閱讀任何內容。
您已經擊中了靜態文本陷阱。當設計人員將字體設置為固定像素尺寸時,他們會設計一個屏幕,並為其他所有內容交叉手指。這種舊方法將網站像打印頁面一樣,沒有任何變化的大小。
設備品種使情況變得更糟。您的文字必須在手機,平板電腦,筆記本電腦和巨型桌面屏幕上使用。固定尺寸無法處理此範圍。在iPhone上讀取的內容在智能手錶上變得很小,或者在4K顯示屏上大量讀寫。
頭條新聞和身體文本之間的大小差異在不同的屏幕上弄亂了,讀者無法說出重要的事情。
完美的排版需要隨著屏幕尺寸而流暢地縮放。無論有人在過時的手機還是超速監視器上訪問您的網站,它都應保持可讀的比例。這種自適應方法尊重您的設計意圖和讀者的各種觀看條件。
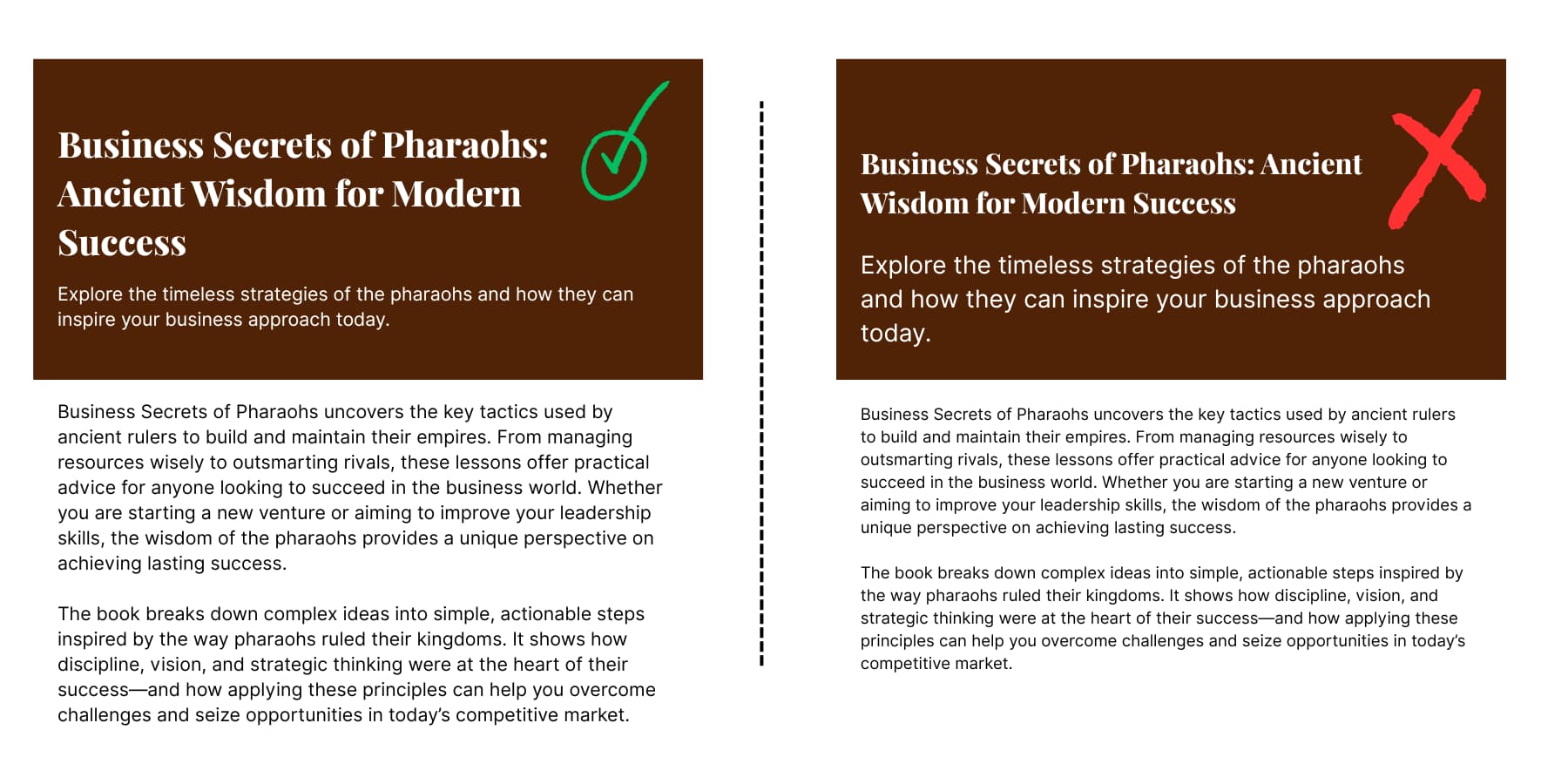
陷阱2:等級制噩夢
當您走進組織良好的商店時,您立即知道在哪裡看。清晰的標誌指導您進入不同的部分。您網站的文字以相同的方式運行。
不良版式層次結構將您的內容變成了令人困惑的迷宮。想像一下,試圖閱讀一份報紙,標題,子標題和身體文本都使用幾乎相同的字體和尺寸。你會很快放棄,對嗎?
這不斷發生在網站上。設計師使頭條太小,或者身體文字太大。一切都將其融合到外觀相似文本的灰色塊中。訪客在這些頁面上著陸,立即感到不知所措。

和傷口的鹽,大多數人實際上並沒有通過Word讀網站。他們首先掃描,尋找有趣的部分。清晰的排版層次結構可幫助用戶有效地導航內容,而差的層次結構迫使他們花費額外的精神能量來弄清楚什麼是重要的。當您的文本大小不會產生明顯的差異時,掃描就變得不可能。
層次結構差也標誌著質量差。訪客下意識地根據內容的組織方式來判斷您的專業知識。凌亂的文本層次結構暗示了混亂的思維。清晰的文本層次結構在人們甚至閱讀您的第一句話之前就建立了信任。
問題3:慢加載字體
您的品牌字體在無花果上看起來很完美。您將其導出並將其上傳到您的網站,但是突然之間,您的頁面永遠需要加載。
大多數設計師沒有意識到實際的字體實際上有多重。那漂亮的自定義字體?每個重量大概是幾百千字節。添加常規,粗體和斜體版本,您正在查看字體數據的兆字節。
字體文件通常比使用未壓縮格式(例如TrueType字體(TTF)或Opentype字體(OTF))大3倍,並且每個字體需要單獨的HTTP請求,以增加加載時間。
您的訪客付出了代價。在字體完成下載之前,瀏覽器不會顯示文本。慢速連接的人們可以看到您的頭條新聞的空白空間,稱為無形文本的閃光燈(FOIT)。
該問題具有多個字體文件。三個字體權重意味著三個單獨的下載,每個下載都會阻止您的內容順利出現。 Safari隱藏文本直到可以自定義字體準備就緒,而其他瀏覽器則顯示後退字體,這些字體可能會導致佈局變化時,當真實字體最終出現時。
可變字體解決了這一混亂。可變字體將多種樣式包裝到一個文件中,從而削減了加載時間。使用Web Open字體格式(WOFF/WOFF2)字體更好。
今天的排版基礎
現代網絡排版以三個核心原則與偉大網站分開的三個核心原則。正確獲得這些基本原理會影響從用戶參與到搜索排名的一切。
排版系統擊敗隨機選擇
類型刻度確定了較大或較小的字體紮根於基礎或默認字體中。使用此方法,如果您喜歡Percents或1EM,則您的基本大小為100%,如果是您的首選單元。不要隨機選擇字體尺寸。使用文本元素之間的數學關係。
從基本字體尺寸(16-18px很常見)開始,然後根據您的應用程序的需求量量身定制的縮放比例從1x到2倍。例如,電子商務應用程序通常使用較大的比例使文本元素更加突出,而具有數據富含數據儀表板的站點可能會達到較小的比例。 1.25的比率創造出非常適合文本較重站點的細微差異。例如:
- 正文:16px
- H5:20px(16×1.25)
- H4:25px(20×1.25)
- H3:32PX(25×1.25)
- H2:40px(32×1.25)
- H1:49px(40×1.25)
1.618的比率創造出巨大的對比是營銷頁面的理想選擇。也稱為黃金比率。例如:
- 正文:16px
- H4:26px(16×1.618)
- H3:42px(26×1.618)
- H2:68px(42×1.618)
- H1:68px(42×1.618)
這會產生巨大的尺寸差異,從而引起人們的注意,並通過您的內容層次結構引導讀者。
這種系統的方法阻止了我們前面討論的層次結構噩夢。當您的H1,H2和身體文本遵循數學關係時,讀者會立即理解您的內容結構。
使用clamp()自動縮放
CSS夾具功能創建流體版式,可平滑地在最小和最大尺寸之間縮放文本。 Clamp()沒有在斷點之間跳躍固定尺寸,而是創建在每個屏幕寬度上工作的平滑轉換。
語法很簡單:夾具(最小,首選,最大)。例如,夾具(16px,4vw,32px)表示您的文本在小屏幕上以16px的速度開始,在視口寬度的4%處縮放,並且在大屏幕上以32px的帽子開始。這條線替代了多個媒體查詢。
您應該使用流體排版來平滑地縮放文本,並在最小和最大尺寸之間具有更大的差異並保持一致的尺寸。
這最適合頭條新聞,並顯示出巨大尺寸變化很有意義的文本。具有較小尺寸差異的身體文本可以遵循傳統的響應方法。
您可以將夾具()應用於量表中的任何文本元素。 H1可以使用夾具(32px,8vw,72px),而H3使用夾具(20px,3vw,28px)。這會創建印刷術,在沒有復雜計算的情況下,在任何屏幕尺寸上都感覺自然。
上下文形狀字體性能
基於內容的設計尺寸和比例:可讀版本可以與其他內容相同,而不是字體選擇。文本元素的規模和大小通常取決於一次渲染的文本以及屏幕上的內容類型。
博客文章需要與產品頁面不同的排版。長篇文章受益於寬敞的線間距和舒適的閱讀尺寸。產品頁面需要有力的標題和可掃描的描述。
排版選擇:首先,從看起來不錯的字體開始,並在小屏幕上讀得很好。然後,在較大的屏幕上進行測試。這種移動優先的方法可防止選擇在台式機上看起來不錯但在電話上變得不可讀的字體。
內容類型確定版式
也考慮您的聽眾的閱讀行為。新聞網站的訪問者希望快速獲取信息。他們快速地穿過頭條新聞,因此文本必須清晰明確。身體文字應幫助您找到關鍵細節而不會減慢您的速度。
金融服務網站上的字體選擇旨在使用戶感到安全和自信。嚴重的傳統字體增強了這種信任的感覺。
如果您登陸創意公司的網站,他們有時會希望大膽的設計選擇。在這裡,排版吸引了他們的注意力,並且經常成為品牌體驗的一部分。異常的字體或佈局有助於該機構展示其個性和創造力。
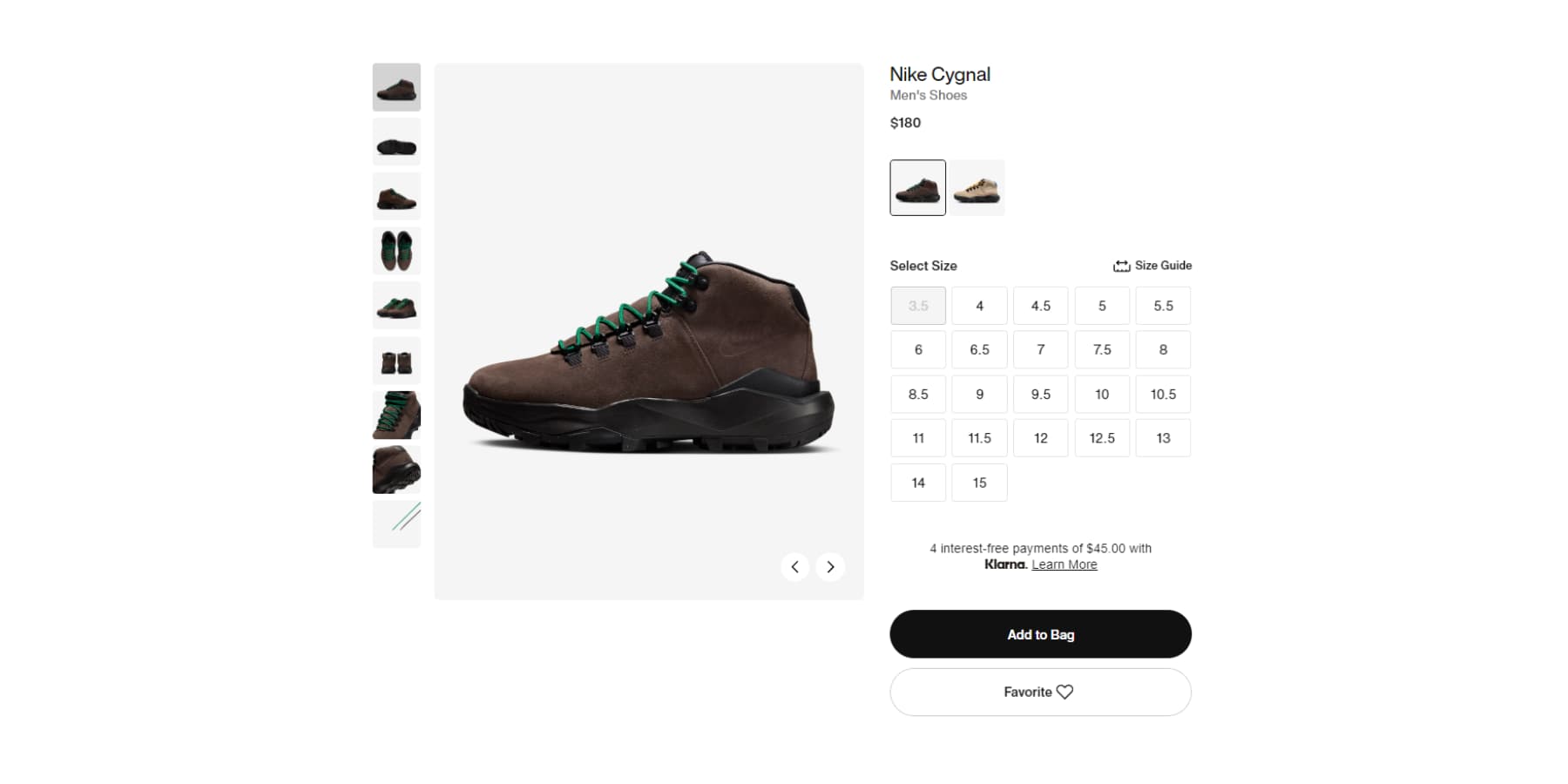
電子商務網站面臨獨特的挑戰。產品名稱的長度差異很大,從“ iPhone”到“具有高級懸架系統的超輕質山地自行車”。您的版式系統必須優雅地處理兩者,而不會破壞佈局。

登錄頁面的工作方式與信息站點不同。訪客花幾秒鐘決定是留下還是離開。頭條新聞需要立即影響。身體文本應該是可以掃描的。通話行動按鈕需要可單擊和緊急字體。
文檔站點優先於表格。代碼片段需要單個字體才能適當對齊,並且分步說明從具有清晰層次結構的編號列表中受益。
技術實施推動了結果
根據Baymard Institute的說法,共識似乎在每行50至75個字符之間。線長度直接影響閱讀理解。太寬的文本迫使讀者更加努力地跟踪一行。
太多的字體尺寸和样式會創造出混亂且不一致的設計。在不同的設備和屏幕尺寸上未測試版式會導致某些屏幕上的可讀性問題。
字體加載策略也很重要。在自定義字體下載之前,瀏覽器不會顯示文本,創建了應該出現內容的空格。規劃與自定義字體間距相匹配的後備字體可阻止刺激的佈局在字體加載時會發生變化。
字體加載速度與眾不同
選擇與您的自定義字體的指標非常匹配的後備字體。如果使用Montserrat,則將Arial指定為備份,因為兩者都具有相似的字符寬度。使用新羅馬人作為Playfair Display等襯線字體的後備。當自定義字體最終加載時,這會防止文本跳轉。
預加載您最重要的字體。 WP Rocket會自動處理字體預裝,而無需觸摸主題文件。您只需在WP Rocket的設置中啟用字體預加載選項,然後處理技術實施。它還可以緩存您的網頁,因此它們對所有訪問者都持續了快速。
這與快速託管(例如Siteground)一起工作,可以從優化的服務器快速提供字體文件,從而為快速加載版式創建了理想的設置。

現代網站建築商應如何處理排版
大多數網站建築商將排版視為事後的想法。它們為您提供基本的字體下拉列表和尺寸滑塊,然後讓您弄清楚其餘的。這種古老的方法到處都會產生相同的排版問題:靜態文本在移動設備上破裂,層次結構混淆和緩慢加載頁面。
現代建築商應以不同的方式工作。他們應該提供系統,而不僅僅是以下選項:
- 可變字體支持:現代建築商應在沒有額外工作的情況下支持這些格式。他們還應支持現代Web字體格式,例如Woff/Woff2。
- 流體版式:更好的構建器應包括內置在其界面中的clamp()之類的數學功能。您鍵入夾具(16px,4vw,32px),並在所有設備上平穩地觀看文本比例。較少的媒體查詢所需的問題。
- 排版系統集成:好的構建器可讓您創建可重複使用的文本樣式。您將H1大小定義為變量一次,然後將其應用到任何地方。在一個地方更改標題尺寸,並在您的網站上更新。將一個字體系列設置為變量,並在整個設計中引用它。
- 全球字體管理:它們還應包括用於排版變量的集中控制。您將標題字體設置一次,一個主體字體一次,並將字體大小作為可重複使用的變量。需要更大的文本範圍內嗎?更新變量並觀察每個實例自動更改。
…以及為什麼大多數網站建設者不
許多網站建設者不提供您需要的版式工具,這通常是由於業務選擇。
- 用戶體驗:大多數建築商專注於使事情易於立即使用,而不是提供長期靈活性。對於新用戶而言,簡單的字體菜單比複雜功能要少得多。
- 開發投資:創建高級排版工具需要大量的工程工作。可變字體支持和設計系統之類的功能需要自定義接口,徹底的瀏覽器測試和連續維護。
- 支持挑戰:複雜的排版功能可以導致更多支持問題。當您可以調整夾具值或可變字體之類的內容時,您可能會遇到更簡單的控件不會引起的問題。一些建築商避免了這種複雜性,以降低其支持成本。
- 較舊的系統:在存在可變字體之前,建造了許多較舊的構建器。添加這些新功能意味著要大修核心系統,同時仍確保舊站點繼續工作。通常,他們選擇較小的改進,而不是可能破壞當前用戶的重大變化。
儘管經驗豐富的程序員曾經是主要的編程工具,但新的構建者看到,如果初學者俱有正確的界面,則可以創建高級版式。
這些構建者為快速任務提供了簡單的控件,並為您做更多的事情提供了可靠的選項。這樣,您就可以啟動簡單並提高印刷技能而無需切換平台。
Web設計(和排版)用Divi簡單
當您使用Web版式工作時,錯誤的工具可以將應該是創造性的工作變成技術挫敗感。大多數頁面構建器都為您提供基本的字體控件,這些控件在移動設備上斷開或在幕後創建凌亂的代碼。您花更多的時間來打擊工具,而不是設計。
Divi採取了不同的方法。此WordPress頁面構建器優先考慮視覺設計,同時提供專業排版所需的技術控制。視覺編輯器在進行它們時向您展示更改,因此,當您調整字體大小或線間距時,您可以準確地看到它如何影響頁面。


構建器包含200多個模塊,您可以在頁面上的任何位置放置。文本模塊,標題模塊和專業內容都可以堵塞所有它們,因此您不會被預設的佈局所困擾,這些佈局迫使您的內容變成不舒服的盒子。
設定Divi與眾不同的是其2000多個專業佈局的庫。這些不是基本模板。每個設計都是為特定行業建造的。餐館,攝影師,顧問,科技公司 - 您會發現理解您的受眾和業務目標的佈局。

立即獲得Divi
沒有技術障礙的建造
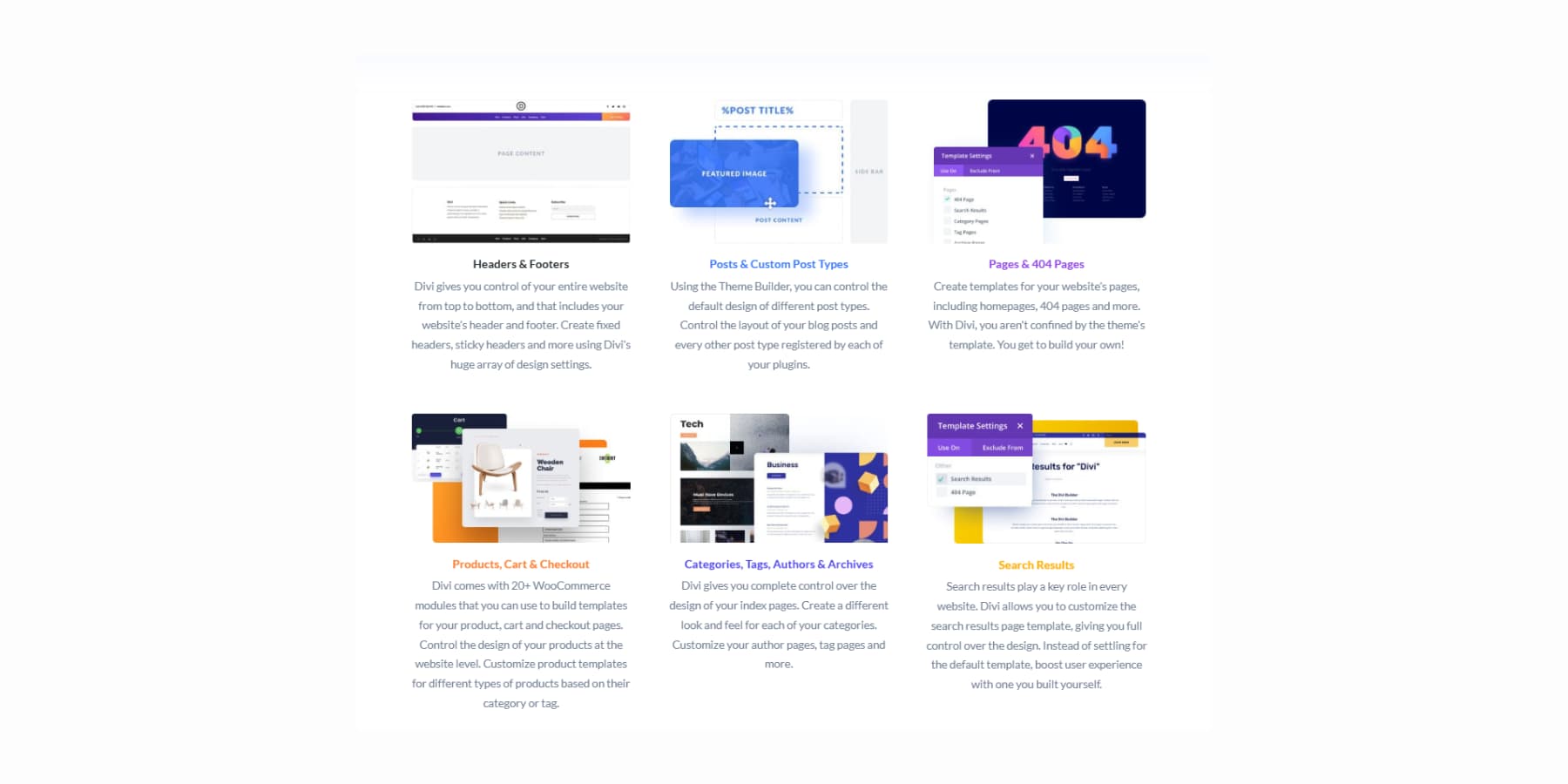
主題構建器使您可以控製網站版式的各個方面。您可以設計與品牌聲音相匹配的自定義標題。博客佈局可以使長材內容可讀。即使您的404頁也可以保持一致的版式和品牌。

Divi AI將人工智能直接帶入您的設計過程中。產生頭條新聞,使您的音調和產品描述聽起來像您的品牌。
即使是理解您的業務環境的整頁部分。
和相關的代碼時。
照片編輯也發生在建造者中。描述您需要在圖像中更改的內容,並且AI進行了這些調整。當然,它可以生成新圖像。
Divi快速站點解決了空白頁問題,該問題會在啟動之前停止許多項目。專業入門網站附帶已經建立的版式。我們的設計團隊使用您在其他地方看不到的獨特圖像和藝術品創建這些模板。
Divi快速站點帶有Divi AI也可以根據您的業務描述構建自定義佈局。告訴您有關您的諮詢業務或餐廳的信息,並為您的行業創建相關頁面。
這不僅僅是線框:您會獲得對業務有意義的真實頭條,身體副本和圖像。
您可以預先設置品牌字體和顏色,並讓AI在這些參數中工作。之後,一切都可以完全編輯,因此您可以完善排版以匹配確切的視野。
Divi 5的版式(以及其他所有內容)變得更好
創建網站應該像在您喜歡的筆記本中寫作一樣自然。你有想法;您的工具應在不產生障礙的情況下清楚地表達它們。這種哲學驅使我們完全從基礎上重建Divi。
目前在Alpha的Divi 5已準備好進行新的網站項目。我們聽了誠實的反饋,內容使網頁設計更好地工作。在演示中看起來不錯的功能不是浮華的功能,而是實用的改進,可以使您的日常工作更快,更有趣。

我們將所有在當前的分區中都效果很好並建立在其基礎上。界面刷新了,下面的所有內容都更好。重建整個過程中都使用現代最佳實踐。頁面的加載速度更快。控件響應更順利。您可以在整個網站上保持一致的排版,而無需額外的手動工作。
實際上是什麼?
- 完整的框架重建完全刪除了舊的短碼系統。現在,一切都在基於塊的現代體系結構上運行,該體系結構瀏覽器更有效地處理。
- 一單擊的編輯意味著單擊任何文本元素立即打開其版式控件。不再需要尋找小型編輯圖標或通過多個菜單導航以更改字體。
- 可自定義的斷點從三個屏幕尺寸擴展到七個。您可以調整每個斷點以符合不同設備的特定版式需求。
- 高級單位支持將CSS功能直接進入Calc(),Clamp(),min()和Max()直接進入視覺界面。創建流體版式,在不編寫自定義代碼的情況下完美縮放。
- 設計變量可讓您在一個中心位置存儲字體,顏色,尺寸和間距值。更改您的標題字體一次,並且在網站上進行的每個H1都會自動更新。
- 選項組預設節省了邊界,字體,陰影和間距的完整版式樣式。這些預設在不同的模塊上起作用,因此您的排版保持一致。
- 嵌套行允許行內行。構建複雜的排版佈局,而無需特殊的部分類型。
- 模塊組將多個模塊組合到一個單元中。它們使使用混合版式管理複雜佈局變得更加容易,您甚至可以創建自定義模塊。
- 多面板工作區可讓您將面板定位在最適合您的地方。您可以在調整其他設計元素的同時保持排版控件的打開狀態。
- 屬性管理可以在頁面元素之間複製,粘貼和重置字體樣式時為您提供精確的控制。
- 輕/暗模式提供了界面主題,可在長時間的設計過程中減少眼睛勞累。
- 帆布縮放調整了您的工作區域,以預覽不同屏幕尺寸上的版式外觀,而無需切換到預覽模式。
- 性能改進使頁面負載更快,顯示更快,並在建造時感覺更靈敏。
現在嘗試Divi 5
Divi 5今天可用於新的網站項目。我們從頭開始重建它,使排版和設計工作流程更自然。下載公共alpha並在下一個新網站上對其進行測試,以親身體驗改進。所有Divi成員都無需額外訪問。
我們建議僅在新網站上使用它,而我們完善了現有Divi 4網站的遷移系統。如果您正在開始一個新的項目,那麼這是體驗更新界面和改進性能的最佳時機。
在Divi 5中設置可擴展的排版系統
良好的排版系統為您節省了數小時的工作,同時保持網站看起來專業。借助Divi 5的新功能,您可以創建一個中央系統,以單擊幾下更新整個站點的中央系統。看看:
構建在所有設備上工作的版式系統始於選擇正確的字體。在Google字體上開始搜索,該字體包含1,700多個字體系列,其中包括令人印象深刻的可變字體集合。所有Google字體都可以在Divi字體選擇器中可用。
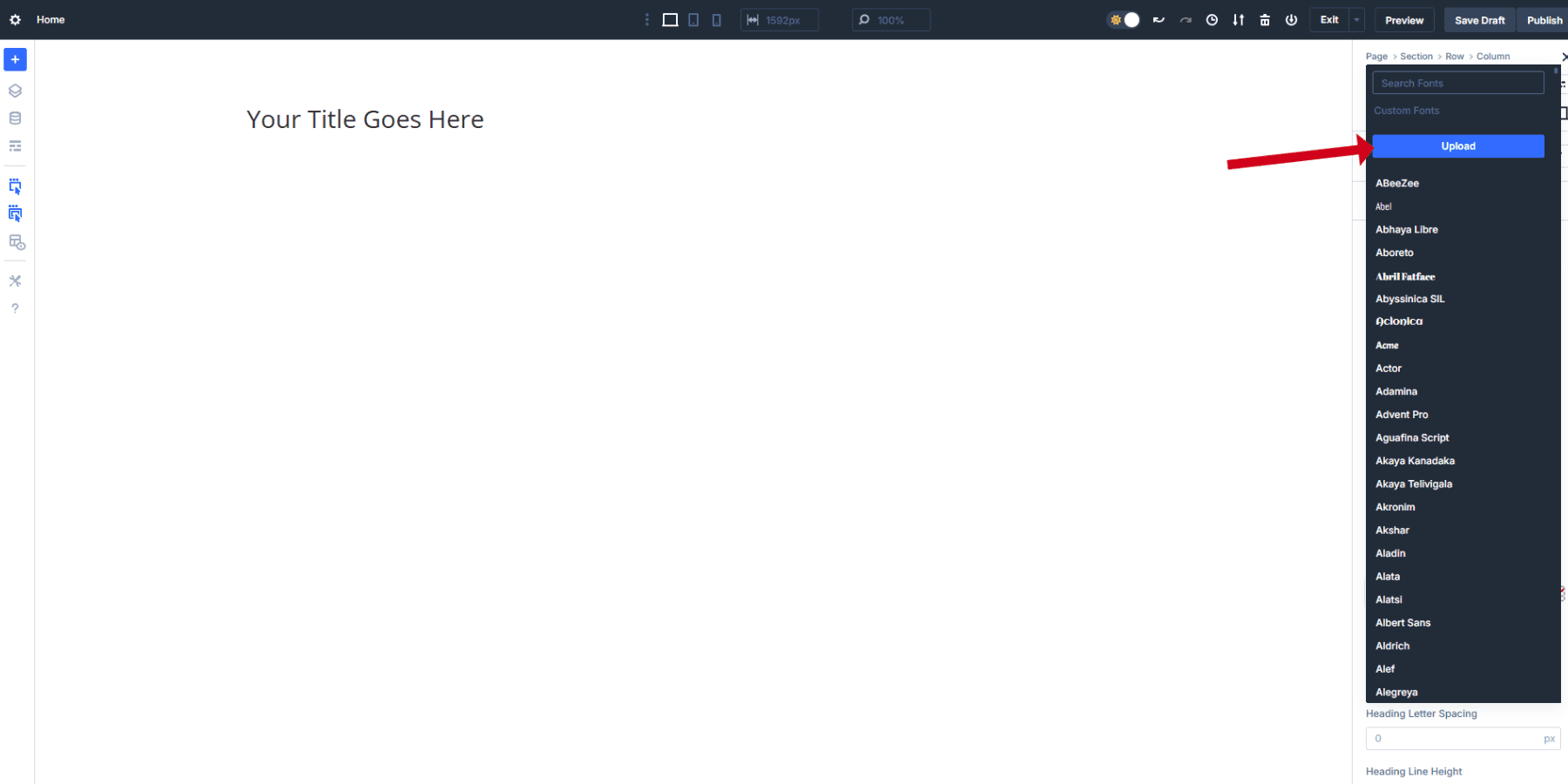
您還可以將自定義字體直接上傳到Divi。但是,目前,我們僅支持上傳TTF和OTF字體。

設計變量:設計的基礎
Divi 5中的設計變量可讓您對網站的每個設計方面的中心控制。您可以創建六種不同類型的變量:
- 顏色變量:存儲品牌顏色,漸變和文本顏色,這些顏色在您的網站上保持一致
- 字體變量:保存您的標題和身體字體,以便在任何地方進行即時應用
- 數字變量:控製字體尺寸,間距,邊界半徑和其他測量值
- 圖像變量:存儲徽標,背景模式或經常使用的圖像
- 文本變量:保存電話號碼,地址,標語或任何重複的文本內容
- URL變量:保持社交媒體鏈接,會員URL或召喚行動按鈕
每種變量類型都處理網站的不同部分。當您更改變量時,使用該變量的每個元素會在整個站點上自動更新。
要訪問設計變量,請在Visual Builder的左上角打開變量管理器。該界面在單獨的選項卡中顯示了所有六種變量類型,從而易於組織設計系統。
使用設計變量創建印刷系統
首先設置:
- 字體變量,用於存儲主要標題和車身字體,以供整個網站始終使用。這樣,您避免每次滾動並從大列表中進行選擇。
- 顏色變量,以使您的文本顏色在所有元素中保持一致。無需記住十六進制代碼。
接下來,您可以為文本設置數字變量。 Divi 5支持靜態像素值,例如REM和EM等相對單元,以及用於流體排版的clamp()等高級功能。
Clamp()函數最適合響應網站,因為它可以在最小值和最大尺寸之間平穩縮放文本。我們建議您從一開始就設置Clamp()。
使用前面討論的1.25比例,以下是可以添加為數量變量的最佳clamp()值:
- H1:夾具(2.5REM,5VW,3.8REM)
- H2:夾具(2REM,4VW,3.05REM)
- H3:夾具(1.6REM,3VW,2.44REM)
- H4:夾具(1.25REM,2.5VW,1.95REM)
- H5:夾具(1REM,2VW,1.56REM)
- H6:夾具(0.8REM,1.5VW,1.25REM)
- 正文:夾具(1REM,1VW,1.25REM)
- 小身體:夾具(0.75REM,0.8VW,1REM)
這些值將取決於您的設計,但是它們提供了適當的跳板以適應您的需求。每個夾具()函數包含三個值:最小尺寸,首選大小(創建縮放行為)和最大尺寸。中間值使用視口寬度(VW)單元在屏幕尺寸變化時創建平滑縮放。
在變量管理器中創建這些數字變量。給他們清晰的名稱,例如“ Heading-H1”或“ Body-Text”,以便在構建頁面時可以輕鬆找到它們。
將設計變量應用於您的文本元素
保存變量後,應用它們只需單擊幾下即可。在文本模塊中,導航到“設計”選項卡,單擊“字體下拉”旁邊的變量圖標,然後選擇保存的字體變量。文本立即採用您的變量設置。
然後,找到字體大小字段。您將在輸入框旁邊看到一個小的變量圖標。單擊它打開您保存的數字變量。選擇您的“ heading-h1”變量,而不是輸入靜態尺寸。
重複所有六個標題和正文文本相同的重複。如果您希望將特定顏色應用於特定標題,則可以重複使用字體顏色。
創建可重複使用的選項組預設
選項組預設保存特定的樣式組,這些樣式組在Divi 5中的不同模塊類型中工作。與元素預設不同,該預設可節省整個模塊,選項組預設專注於特定的設計方面,例如文本樣式,邊界或間距。
相同的文本預設在標題模塊,Blurb模塊和任何其他帶有文本選項的元素上都起作用。這種跨模塊兼容性意味著您一次樣式並在任何地方應用。當您更新選項組預設時,使用預設的每個元素會立即在您的網站上更新。
這樣可以節省數小時的手動工作,並使您的設計保持一致,而無需通過單個模塊進行狩獵。
將版式和顏色添加到文本模塊中後,您還可以以這種樣式添加所需的間距和視覺效果。您還可以使用數字變量來創建可重複使用的間距值。您甚至會將動畫添加到文本中,這些動畫將在使用預設的任何地方存儲和重複。
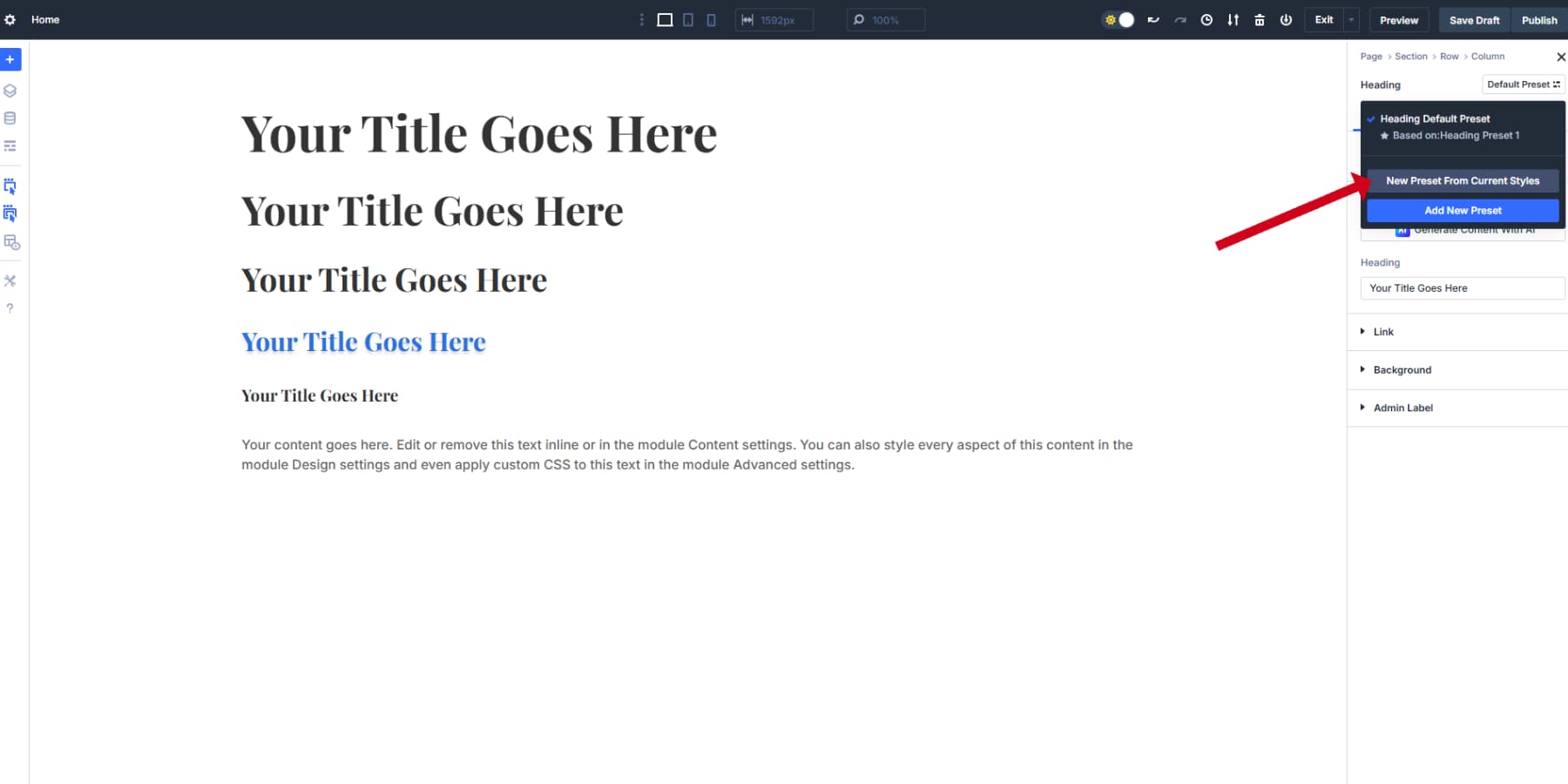
當您的文本樣式看起來完美時,請懸停在“標題”標籤旁邊的選項組預設圖標上。單擊它打開預設管理菜單。

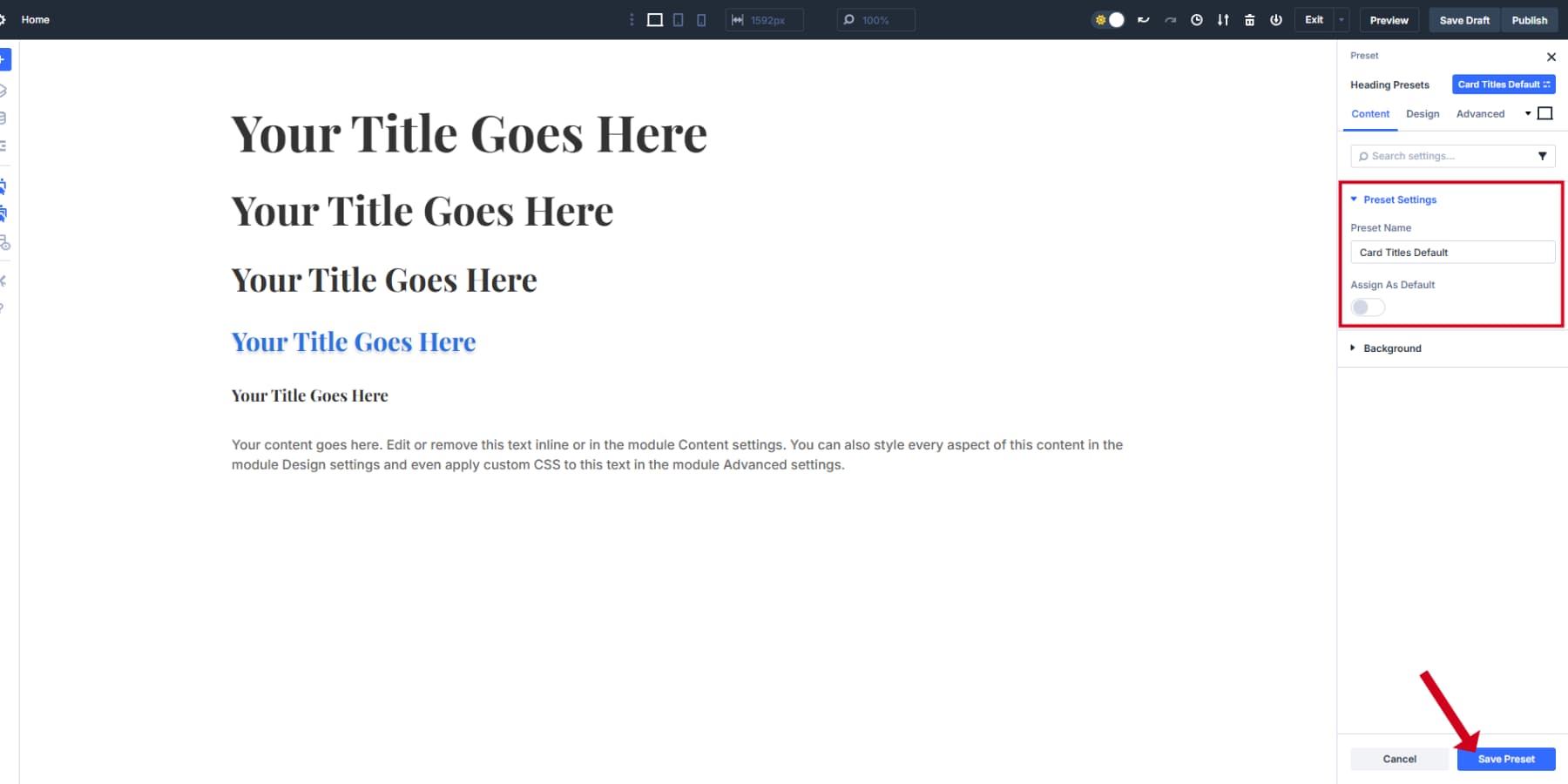
選擇“從當前樣式創建預設”,然後將其命名為“ H4樣式”或“卡標題默認”之類的清晰明了。預設捕獲了您應用於該選項組的所有樣式,包括您的變量引用。單擊保存以存儲它。

應用選項組預設
現在,您可以將此精確的樣式應用於具有文本選項的任何模塊。添加一張卡,然後在其文本設置中單擊選項組預設圖標。您的“卡標題默認值”出現在下拉列表中。選擇它,並且標題立即採用您的原始樣式。
將預設設置為默認設置可以節省更多的時間。單擊最常用的預設旁邊的星圖標,以使其成為默認選擇。每個新的文本元素都會在沒有手動設置的情況下自動使用印刷系統。
為每個標題級別和身體文本變化構建單獨的預設。為推薦文本,按鈕標籤或呼叫框創建特殊的預設。這種系統的方法意味著您一次風格並在任何地方重複使用。基礎變量可在需要時保持所有連接且易於更新。
這種系統的方法改變了您與Divi 5的合作方式。當客戶要求“稍大較大的標題”或想要測試其他字體時,您會更改一個變量,而不是編輯數十頁。您的排版在所有設備上都保持數學成正比,而新頁面自動繼承您的設計決策。最重要的是,您花時間創建而不是重複相同的字體選擇。
Divi 5具有更多功能,這將使您的網站設計旅程變得幸福。查看我們的資源,以獲取Divi 5上的詳細指南,以便在幾天內開始並掌握Divi 5,並保持領先地位。
嘗試Divi 5以獲取最佳網站版式
排版不良殺死網站。人們甚至在閱讀您的內容之前就根據您的字體來判斷您的業務。我們已經瀏覽了主要問題:靜態文本在移動設備上破裂,使層次結構混淆,並使較慢的字體使訪問者感到沮喪。
良好的排版需要工作。您需要適當的尺度,流體尺寸和快速加載。大多數建築商使這比應該更難。您的版式很重要。不要讓它傷害您的業務。
Divi 5是一個網站構建器,實際上正確地排版了。設計變量將您的字體和尺寸存儲在一個地方。 Option Group Presets let you apply consistent styling across different modules. The clamp() support means your text scales smoothly without writing media queries.
️ Divi 5 is ready for new websites, but we don't recommend migrating existing Divi websites yet.
