Utilizarea variabilelor în proiectare pentru a stimula eficiența în 2025
Publicat: 2025-07-05Designul web se referă la crearea de site -uri consistente, scalabile, cu mai puțin efort. Variabilele de proiectare pot transforma modul în care proiectanții funcționează pe mai multe instrumente de design web, de la Figma la propriul nostru div. În această postare, vom explora modul în care variabilele eficientizează fluxurile de lucru, vom asigura coeziunea mărcii și proiecte web rezistente la viitor, cu o privire mai atentă asupra modului în care managerul variabil al Divi 5 face ușor pentru toată lumea.
Divi 5 este potrivit pentru site -urile noi și va fi în curând în siguranță pentru modernizarea site -urilor existente.
- 1 Care sunt variabilele de design în designul modern?
- 2 De ce contează variabilele de proiectare
- 3 Care sunt variabilele de design în Divi 5?
- 4 beneficii ale utilizării variabilelor de proiectare
- 4.1 1. Consistență
- 4.2 2. Eficiență
- 4.3 3. Scalabilitate
- 4.4 4. Colaborare
- 4.5 5. Propunerea viitoare
- 5 aplicații practice ale variabilelor de proiectare
- 5.1 Managementul mărcii
- 5.2 Sisteme de dimensionare și distanțare
- 5.3 Integrare presetată
- 5.4 Gestionați conținutul repetat
- 6 Cum se implementează variabile de proiectare în Divi 5
- 6.1 Cele mai bune practici pentru utilizarea variabilelor de proiectare în mod eficient
- 7 Utilizarea variabilelor dincolo de Divi 5
- 7.1 Figma și schiță
- 7.2 Proprietăți personalizate CSS
- 7.3 Aplicații încrucișate
- 8 Îmbrățișați eficiența cu variabile de proiectare
Care sunt variabilele de design în designul modern?
Variabilele de proiectare sunt elemente fundamentale ale fluxurilor de lucru moderne de design. Ele acționează ca valori globale pentru proprietăți de design, cum ar fi culori, tipografie, distanțare sau animații, stocate central și aplicate pe un proiect de design web. Gândiți -vă la ele ca niște piese mici, reutilizabile, care asigură consecvența și scalabilitatea.
Variabilele nu sunt noi, dar adoptarea lor a explodat odată cu creșterea sistemelor și instrumentelor de proiectare precum Figma, Sketch și CSS modern. Variabilele sunt pietrele de temelie ale unui design eficient, permițând echipelor să creeze experiențe coerente pe site-uri web, aplicații și chiar produse multiplice. De exemplu, o variabilă de culoare, cum ar fi -Primar-albastru poate fi utilizat în CSS-ul unui site web, UI-ul unei aplicații mobile și un prototip de proiectare, asigurând un design consecvent fără actualizări manuale.
Dincolo de consistență, variabilele economisesc timp și reduc erorile. Imaginează-ți actualizarea culorii primare a unei mărci pe un site web de 50 de pagini. Fără variabile, aceasta este o sarcină obositoare, predispusă la erori. Cu variabile, schimbați o valoare și fiecare instanță se actualizează automat. Această eficiență este motivul pentru care instrumente precum Divi 5 sau Figma acordă prioritate variabilelor din fluxurile lor de lucru. Divi 5 aduce acest concept universal la constructorul său vizual, făcând variabile accesibile proiectanților de toate nivelurile de abilități, fără a necesita codificare.
De ce contează variabilele de proiectare
În 2025, designul web este despre viteză, scalabilitate și adaptabilitate. Variabilele de proiectare sunt în centrul acestei schimbări, alimentează fluxuri de lucru eficiente și permițând proiectanților să răspundă cerințelor în evoluție. Iată de ce variabilele sunt importante:
- Sistemele de proiectare sunt inteligente: Majoritatea companiilor mari se bazează pe sisteme de proiectare pentru a menține branduri consistente între produse. Variabilele sunt blocurile de construcție ale acestor sisteme, permițând echipelor să gestioneze cu ușurință proiecte complexe.
- Coerență multiplă platformă: utilizatorii interacționează pe diverse platforme digitale, astfel încât variabilele asigură proiecte coezive indiferent de platformă. O singură variabilă pentru raza de frontieră a unui buton poate sincroniza stiluri pe CSS -ul unui site web, un prototip Figma sau o aplicație React.
- Colaborare: variabilele pun la punct decalajul dintre proiectare și dezvoltare. Proiectanții pot defini variabile în instrumente precum Figma, în timp ce dezvoltatorii pot utiliza proprietăți CSS.
Care sunt variabilele de design în Divi 5?
Variabilele de proiectare din Divi 5 sunt valori centralizate, reutilizabile, care stochează proprietăți specifice de proiectare, cum ar fi culori, fonturi, link -uri sau distanțare, pentru o aplicație consistentă pe un site web. În loc să actualizați manual fiecare instanță a unei culori sau a unei marje, definiți o variabilă o dată și o aplicați pe site -ul dvs. web.
Editarea variabilei actualizează instantaneu toate elementele legate, asigurând uniformitatea și economisind timp valoros. Variabilele de proiectare simplifică sarcinile repetitive și împuternicesc proiectanții să mențină cu ușurință controlul asupra proiectelor lor.
Variabilele de design ale Divi 5 sunt adaptate constructorului vizual, ceea ce le face intuitive pentru utilizatorii Divi de toate nivelurile de abilități. Spre deosebire de Divi 4, unde schimbările globale s -au limitat la fonturi și culori, Divi 5 introduce un manager variabil dedicat care face ca proiectarea globală să schimbe o adiere. Designerii pot defini, gestiona și aplica variabile direct în panoul de setări, integrându -le cu module, presetări și constructor de teme. Variabilele de proiectare reflectă angajamentul Divi 5 față de fluxurile de lucru moderne de proiectare, oferind un set de instrumente robuste pentru a ține pasul cu cerințele de eficiență și flexibilitate din 2025.
Beneficiile utilizării variabilelor de proiectare
Variabilele de proiectare oferă un avantaj care transformă modul în care abordați designul web. Iată cum implementarea Divi 5 oferă valoare, alinându -se cu sisteme de proiectare moderne și eficiență:
1. Consistență
Variabilele de design Divi 5 asigură brandul uniform pe fiecare pagină a site -ului dvs. web. Prin definirea valorilor pentru culori sau unități avansate precum Clamp () Pentru tipografie, puteți aplica aceste variabile pe butoane, anteturi, link -uri și multe altele. Acest lucru garantează că fiecare element respectă identitatea vizuală a mărcii dvs., eliminând neconcordanțele în variații de culoare sau fonturi. De exemplu, o singură variabilă de culoare poate uni estetica site -ului dvs., făcând -o să pară lustruită și profesională fără modificări manuale la fiecare modul.
2. Eficiență
Unul dintre avantajele deosebite ale variabilelor de proiectare Divi 5 este capacitatea de a actualiza un întreg site prin editarea unei singure valori. Trebuie să creați variabile de număr pentru tipografie sau distanțare? Variabilele de proiectare Divi 5 pot actualiza fiecare instanță în care se aplică acea variabilă - pe site -ul dvs. cu un singur clic. Acest lucru elimină procesul obositor de reglare manuală a fiecărui element, economisind ore de muncă și reducerea erorilor, în special pe site -urile mari sau complexe.
3. Scalabilitate
Variabilele de proiectare fac ca scalarea proiectelor Divi 5 fără efort. Indiferent dacă adăugați pagini noi, creând variații ale unui aspect sau reproiectarea secțiunilor, variabilele vă permit să aplicați rapid stiluri consistente. De exemplu, puteți face o variabilă de număr pentru căptușeală pentru a standardiza distanțarea pe secțiuni sau rânduri. Această scalabilitate înseamnă că vă puteți extinde site -ul sau design -urile pivot fără a începe de la zero.
4. Colaborare
Variabilele de proiectare Divi 5 simplifică lucrul cu membrii echipei. Prin centralizarea valorilor de proiectare la nivel global, proiectanții, dezvoltatorii și, în cele din urmă, clienții pot accesa și aplica aceleași variabile, asigurându -se că toată lumea funcționează din același joc de joacă. Variabile precum utilizarea culorilor greșite reduc comunicarea greșită și fac înșelările mai ușoare. Indiferent dacă gestionați un site de client sau lucrați cu o echipă de la distanță, variabilele de proiectare Divi 5 îi mențin pe toți aliniați.
5. Instalație de viitor
Variabilele de design ale Divi 5 se aliniază cu sistemele de design moderne, ceea ce îl face un mod rezistent la viitor de a construi site-uri web. Ca tendințe de design web către un cadru mai modular, reutilizabil, variabilele se integrează perfect cu constructorul vizual, constructorul de teme și presetările. Această abordare de gândire înainte permite fluxurilor de lucru să rămână compatibile cu viitoarele actualizări DIVI. Prin adoptarea variabilelor acum, construiți site-uri mai ușor de întreținut și adaptați-vă, păstrându-vă înaintea curbei.
Aplicații practice ale variabilelor de proiectare
Variabilele de proiectare deblochează o serie de cazuri de utilizare practică care îți îmbunătățesc fluxul de lucru. Divi 5 oferă soluții puternice pentru designul web, dar principiile sale de bază se aplică în întreaga industrie. Iată cum le puteți pune la treabă:
Managementul mărcii
Variabilele de design Divi 5 sunt excelente pentru menținerea unei identități de marcă coezivă. Prin stocarea activelor mărcii, cum ar fi culorile sau fonturile ca variabile, le puteți aplica pe anteturi, subsoluri, butoane și multe altele. Dacă clientul dvs. se rebrand, actualizarea unei singure variabile asigură instantaneu noua paletă derulează la nivelul întregului site. Această abordare centralizată menține proiectele dvs. aliniate cu ghidurile de marcă, fie că construiți un site de afaceri sau un portofoliu cu mai multe pagini.


Sisteme de dimensionare și distanțare
Crearea unor machete responsive, armonioase, este mai ușoară cu variabilele de design Divi 5. Utilizarea formulelor Calc () pentru distanțare vă permite să definiți căptușeala și lacunele consistente pe secțiuni, rânduri și module. De exemplu, utilizarea Calc (5% + 20px) permite o căptușeală flexibilă care combină un procent (receptiv) și o compensare fixă (pentru distanțare minimă). Actualizați variabila și fiecare instanță a acesteia reflectă modificarea. Această abordare minimizează modificări repetitive, ceea ce o face ideală pentru site -urile cu elemente de design recurente.

Integrare prestabilită
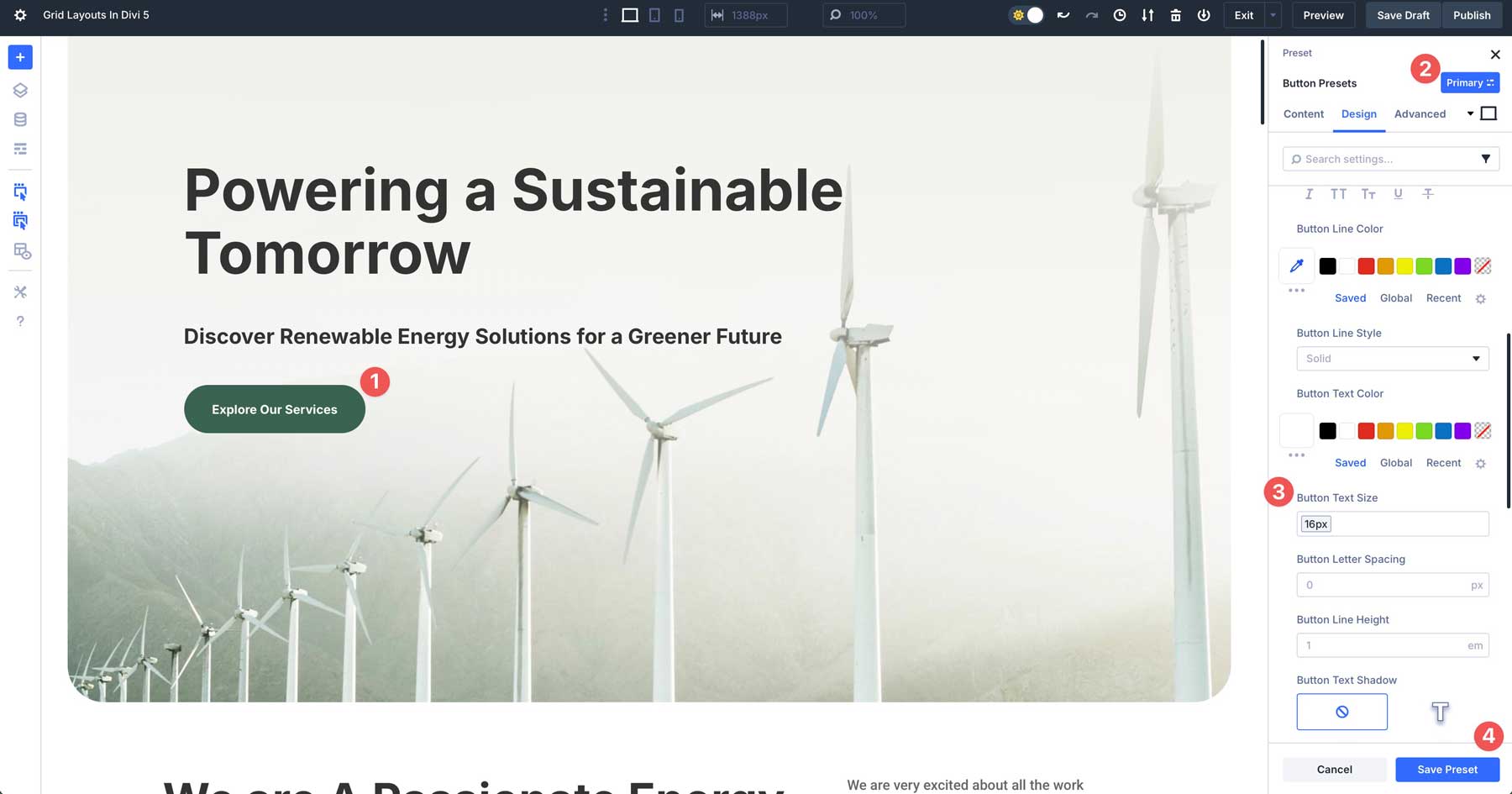
Variabilele de design Divi 5 se împerechează bine cu presetările grupului de elemente și opțiuni, permițând valori de proiectare reutilizabile. Presetările vă permit să salvați module stilate, în timp ce variabilele asigură că aceste stiluri rămân dinamice. De exemplu, puteți crea o presetare a elementelor pentru un buton și puteți aplica o variabilă de proiectare pentru a menține dimensiunea textului consecvent. După ce faceți o variabilă de număr pentru text, îl puteți utiliza la presetarea unui modul de buton și să o aplicați pe fiecare buton de pe site -ul dvs. web.

Gestionați conținutul repetat
Variabilele de proiectare simplifică actualizările pentru conținut repetat, cum ar fi anteturi, subsoluri sau bannere promoționale. De exemplu, dacă doriți să creați un antet de pagină interioară cu un fundal de imagine consistent, puteți crea o variabilă de design de imagine pentru imagine și să o aplicați cu ușurință oriunde cu un singur clic. Această abordare face ca modificările repetitive să fie mai puțin descurajante, ceea ce o face ideală pentru site -urile cu elemente de design recurente.
Cum se implementează variabile de proiectare în Divi 5
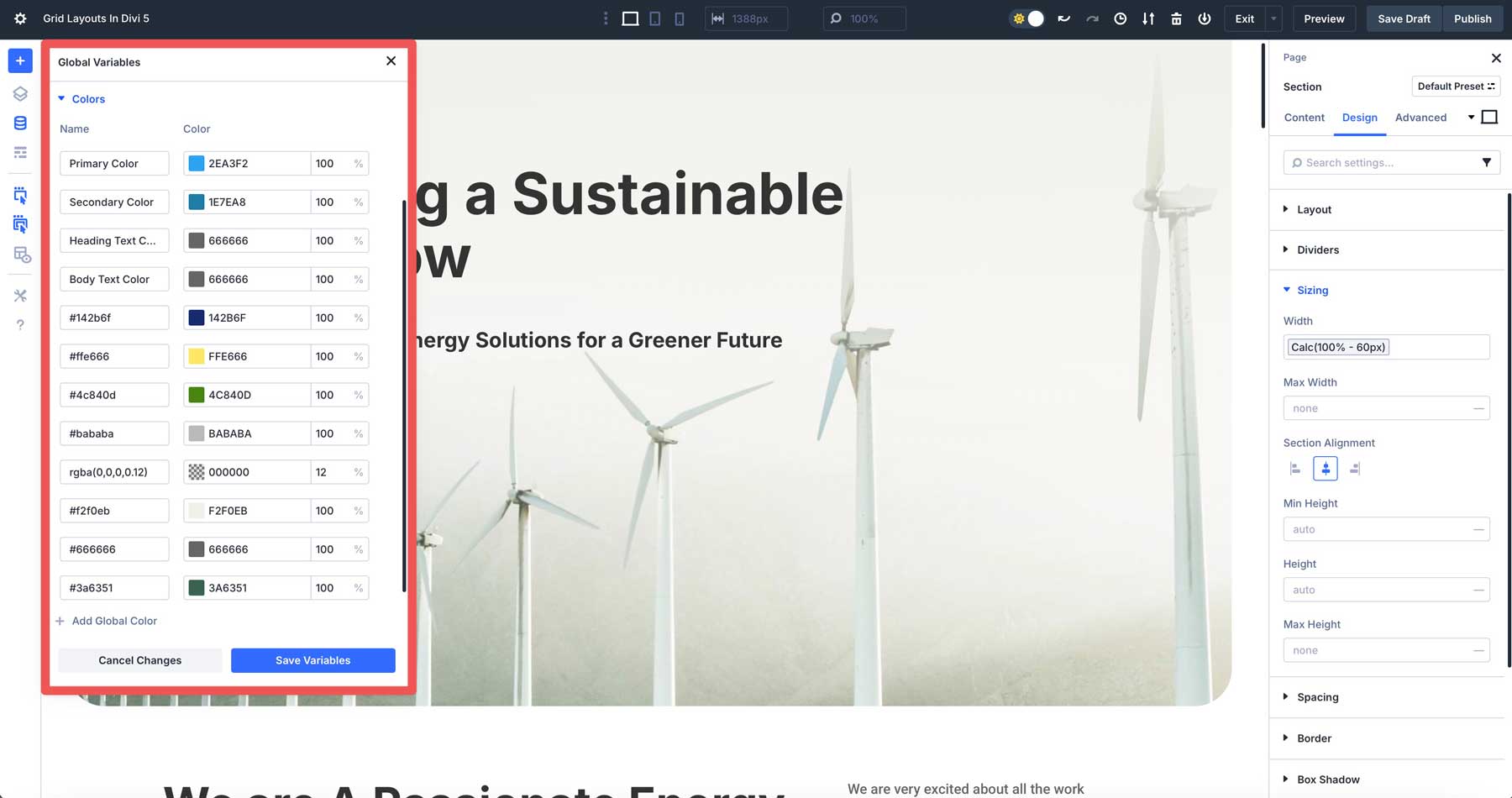
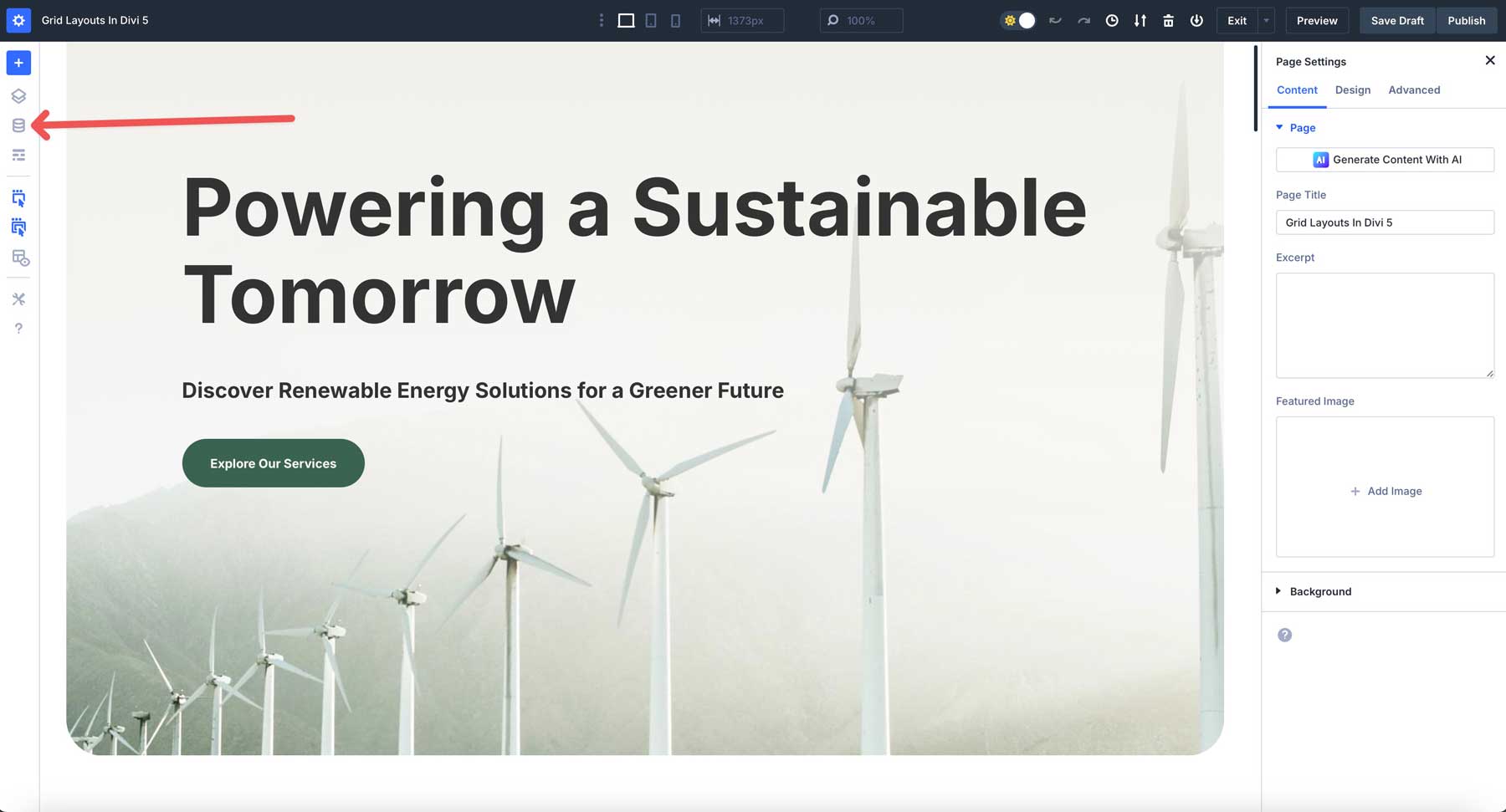
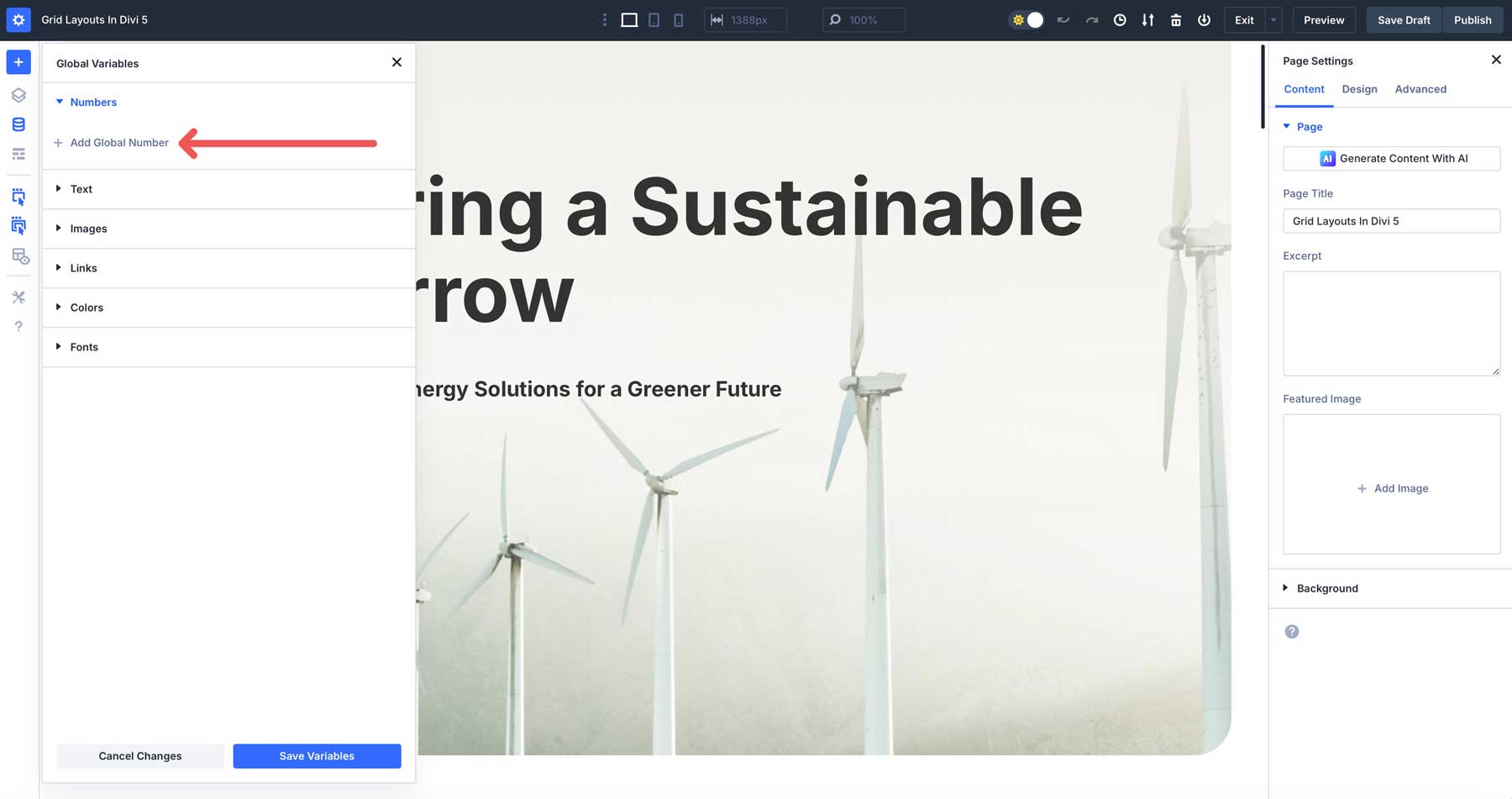
Configurarea variabilelor de proiectare în DIVI 5 este simplă. În primul rând, activați constructorul vizual. Apoi, căutați pictograma managerului variabil în panoul de instrumente din stânga.

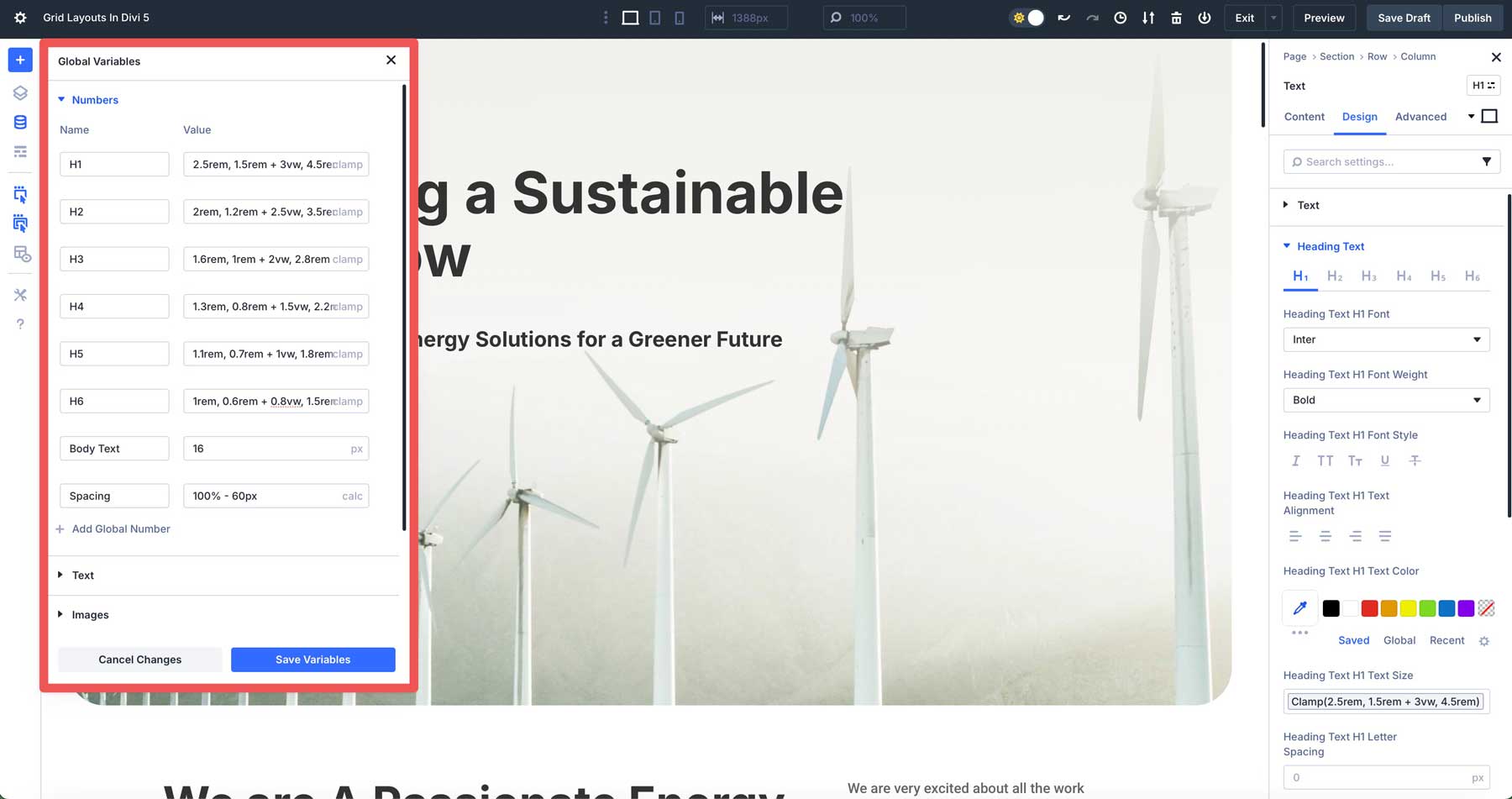
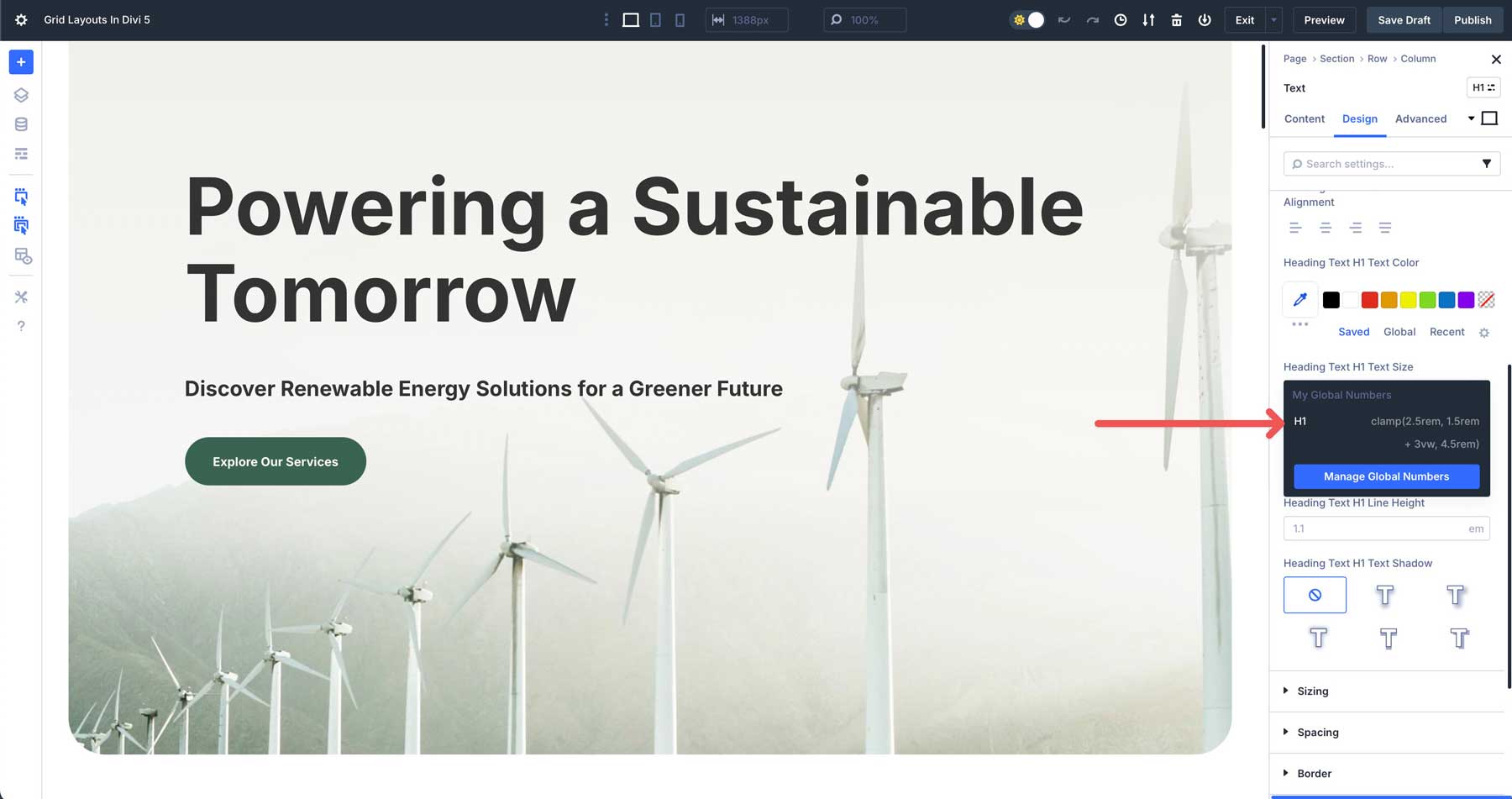
Vom începe prin a adăuga variabile de număr pentru a stabili reguli de tipografie pe care le putem aplica la rubricile și textul corpului pe întregul site pentru a menține lucrurile consecvente. De exemplu, vom atribui formule CLAMP () pentru titluri H1 - H6. Faceți clic pe butonul + Adăugare Global Number pentru a crea o nouă variabilă.

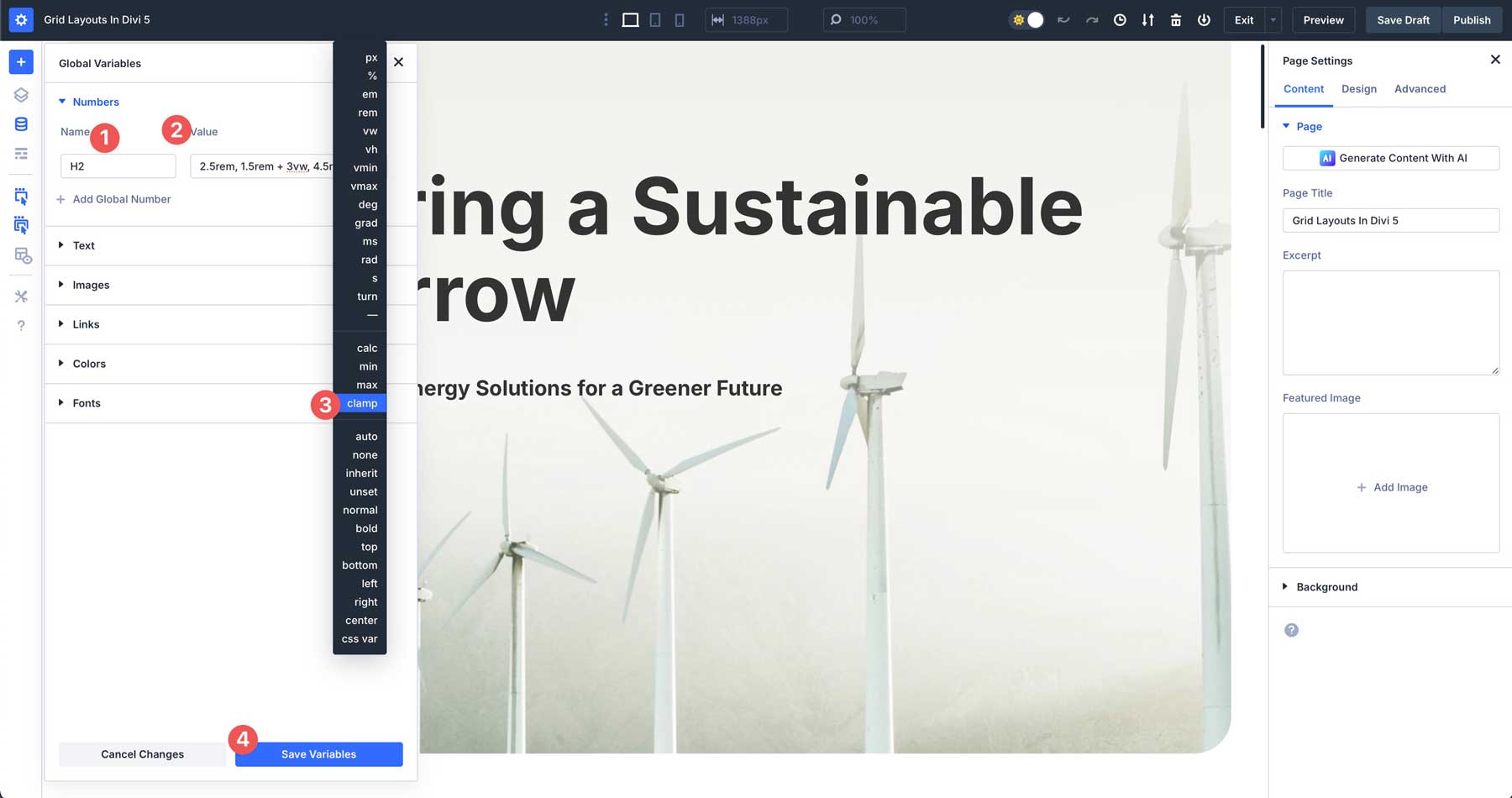
Dă -ți variabila dvs. un nume, alocați o valoare precum 2.5rem, 1.5rem + 3VW, 4.5rem și selectați Clamp din lista derulantă. Salvați -vă valoarea făcând clic pe butonul Salvați Variabilele.

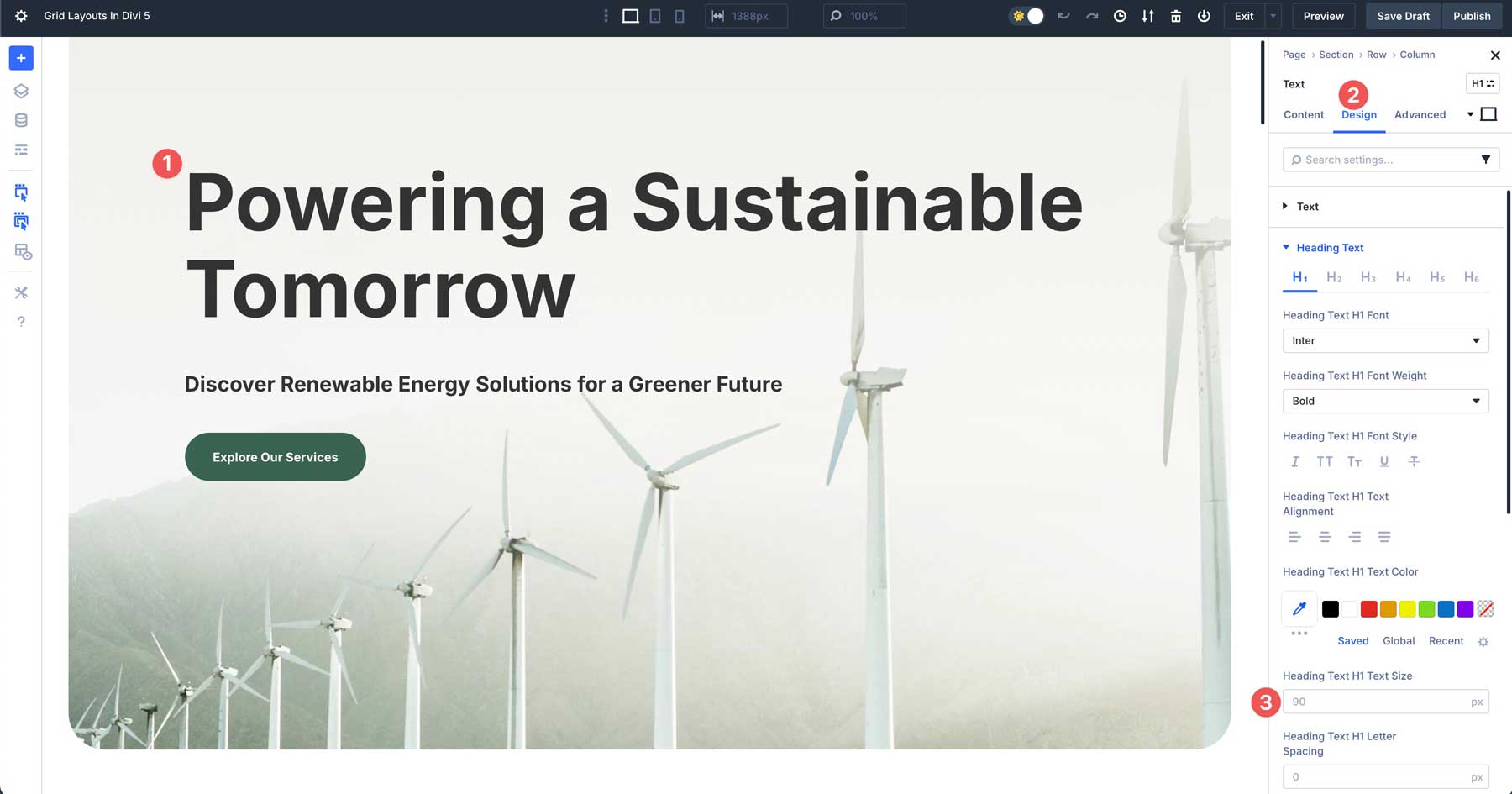
Pentru a aplica variabila, selectați titlul H1 pe pagina dvs. Navigați în fila Design și localizați câmpul de mărime a textului H1 .

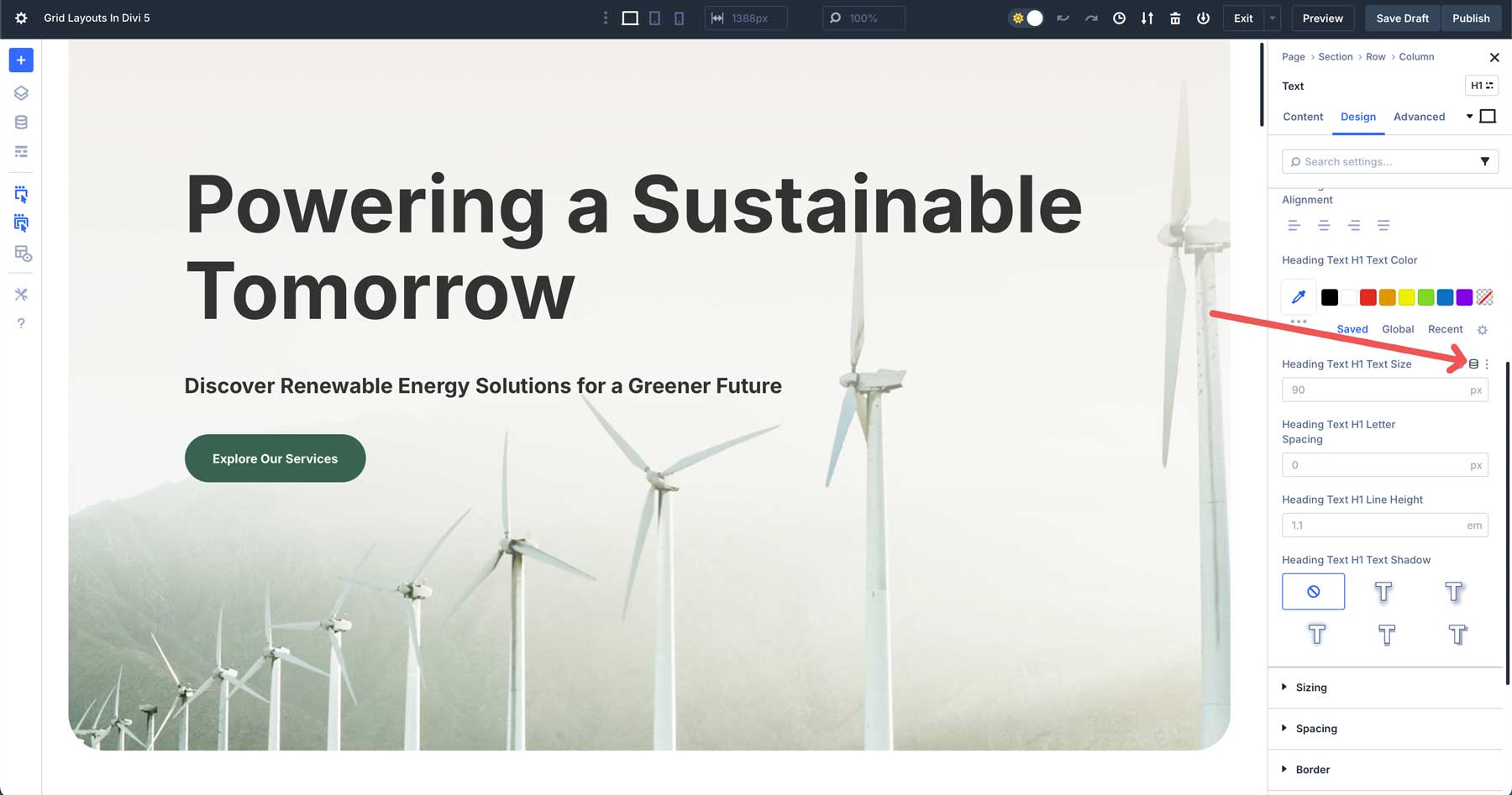
Treceți mouse -ul peste câmp până când apare pictograma conținut dinamic .

Selectați variabila numărului H1 pentru a o atribui ca dimensiune a titlului.

Odată selectat, titlul dvs. se va actualiza cu noua dimensiune atribuită în variabilă. Pe măsură ce parcurgeți punctele de întrerupere receptive ale Divi 5, veți vedea variabila aplicată și cum se ajustează cu dimensiunea ecranului.
Variabilele de număr pot fi utilizate și pentru distanțare. De exemplu, dacă doriți să păstrați uniforma de distanțare pe site -ul dvs., puteți utiliza o formulă Calc () precum 100% - 60px . Aceasta scade 30px de căptușeală din stânga și dreapta într -un rând.
Indiferent dacă doriți să stabiliți o paletă de culori globală, să ajustați distanțarea, să activați tipografia receptivă sau pur și simplu să stabiliți link -uri pentru informații de afaceri, variabile de proiectare vă permite să lucrați mai eficient și să controlați stilul global într -un singur loc.
Cele mai bune practici pentru utilizarea variabilelor de proiectare în mod eficient
Pentru a maximiza puterea variabilelor de design Divi 5 și a vă menține fluxul de lucru lin, urmați aceste bune practici:
- Organizați variabile: utilizați nume clare, descriptive pentru variabilele dvs., cum ar fi culoarea primară, dimensiunea fontului H1 sau căptușeala secțiunii. Denumirea constantă previne confuzia, în special în proiecte mari cu zeci de variabile.
- Începeți mic: dacă sunteți nou pentru a proiecta variabile, începeți cu câteva valori cheie, cum ar fi culorile și tipografia. De exemplu, configurați variabile pentru culorile mărcii și dimensiunea textului corpului înainte de a aborda distanță sau unități avansate precum Clamp (). Această abordare treptată vă ajută să stăpâniți sistemul fără a vă copleși.
- Răspunderea testelor: efectuați unități avansate pentru proiecte receptive, dar previzualizați întotdeauna schimbările în punctele de întrerupere personalizabile ale Divi 5. De exemplu, o clemă (1rem, 2VW, 1,5 REM) dimensiunea fontului poate arăta perfect pe un desktop, dar se simte înghesuit pe mobil. Testarea vă asigură că variabilele dvs. se adaptează perfect fără a rupe machete.
- Creați ghiduri de stil pentru transfer: utilizați variabile de design pentru a crea un ghid de stil în Divi 5, permițând clienților să mențină proiecte consistente post-sarcină, fără a avea nevoie de abilități tehnice.
Urmând aceste sfaturi, veți valorifica eficient variabilele de design Divi 5, păstrând proiectele organizate, receptive și ușor de predat în timp ce eficientizați procesul de proiectare.
Utilizarea variabilelor dincolo de Divi 5
În timp ce variabilele de design Divi 5 sunt adaptate constructorului său vizual, conceptul de variabile se extinde la alte instrumente de proiectare și dezvoltare, ceea ce le face o abilitate versatilă. Iată cum funcționează variabilele în alte contexte:
Figma și schiță
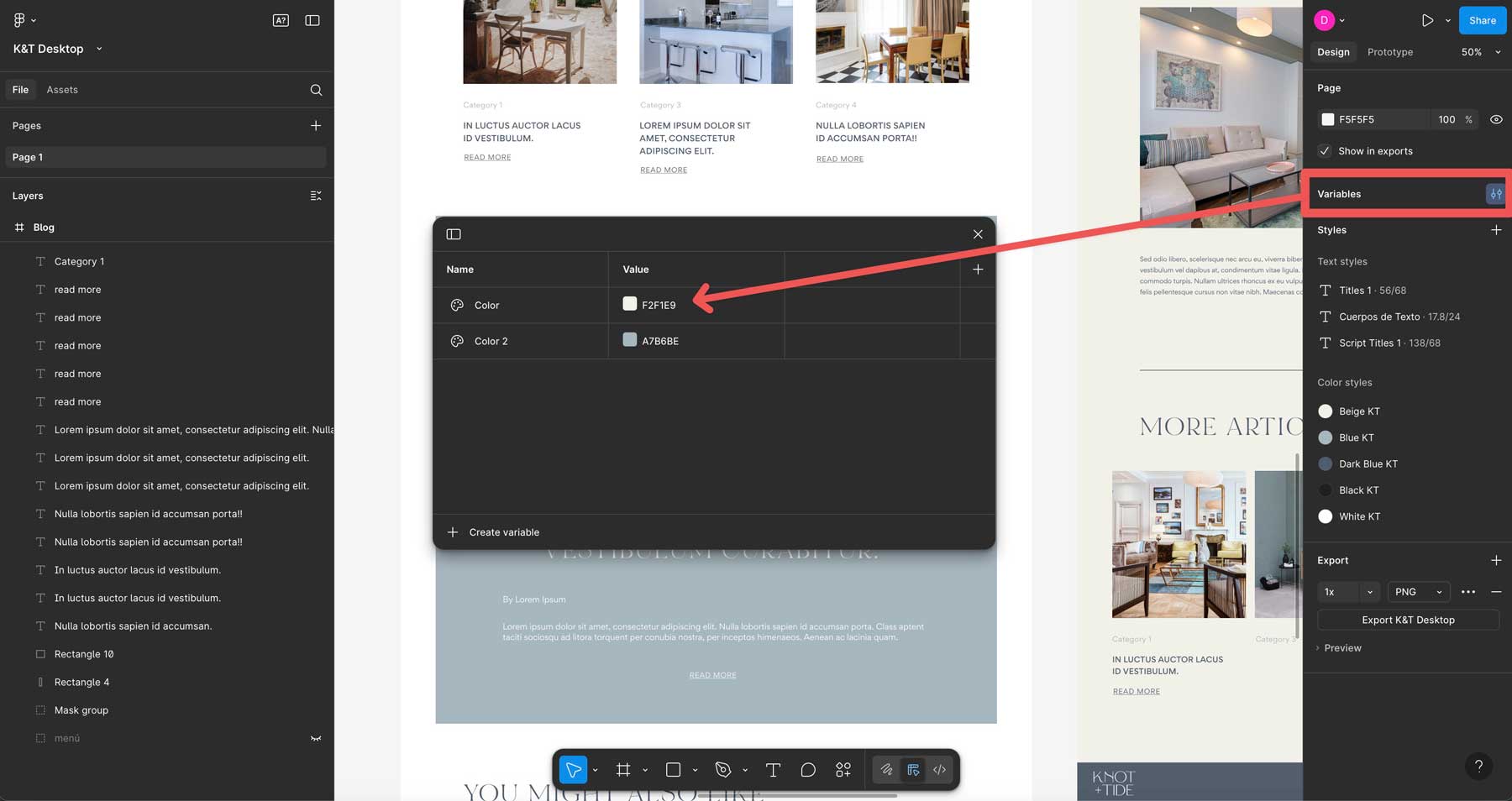
Variabilele stochează culori, tipografie și dimensiuni în instrumente de design. De exemplu, caracteristica variabilelor Figma vă permite să definiți o culoare și să o aplicați pe întregul design, asigurând consistența pe machete. Actualizarea variabilei sincronizează toate proiectele, la fel ca în Divi 5.

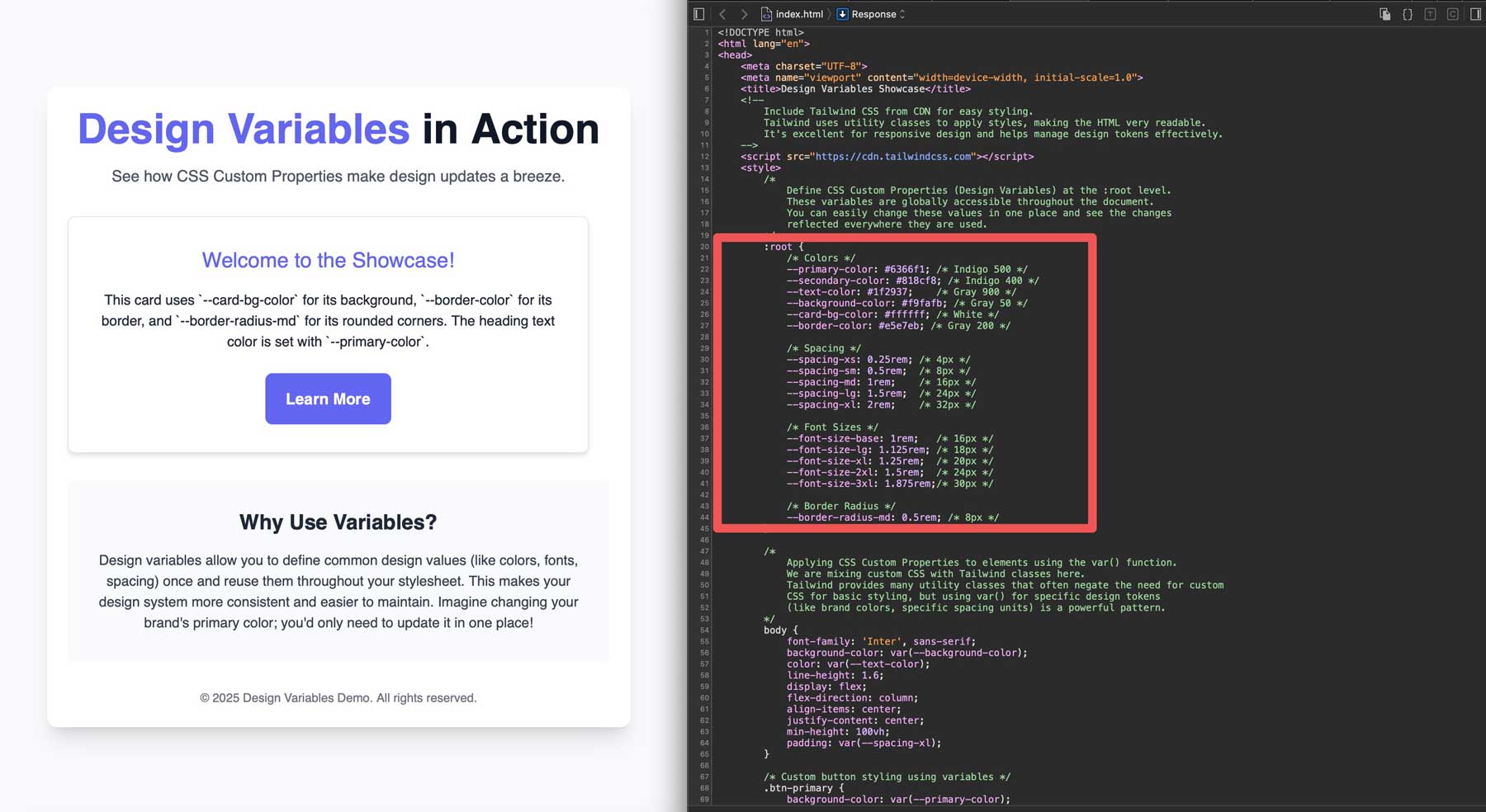
Proprietăți personalizate CSS
În dezvoltarea web, variabilele sunt implementate ca proprietăți personalizate CSS. Acestea permit dezvoltatorilor să creeze foi de stil dinamice și întreținute.

Variabilele Divi 5 reflectă această abordare, traducând modificări vizuale într -o logică similară în culise.
Aplicații multiplă platforme
Cadre precum React Native sau Flutter folosesc variabile pentru a menține elemente UI consistente pe dispozitivele iOS și Android. De exemplu, o variabilă pentru căptușeala unui buton asigură că pare identic pe ambele platforme.

Învățarea variabilelor din Divi 5 vă echipează cu o abilitate transferabilă. Indiferent dacă proiectați în Figma, codificarea unui site web personalizat, fie colaborarea la o aplicație mobilă, logica variabilelor - definiți o dată, aplicați peste tot - rămâne aceeași.
Îmbrățișați eficiența cu variabile de proiectare
În 2025, unde viteza, scalabilitatea și consistența definesc designul web de succes, variabilele de proiectare vă permit să lucrați mai inteligent, nu mai greu. Prin centralizarea controlului asupra culorilor, tipografiei, distanțarea și multe altele, variabilele elimină sarcinile repetitive, asigură coeziunea mărcii și proiectele dvs. de rezistență la viitorul dvs. pentru evoluția tendințelor de proiectare. Pe măsură ce designul web se îndreaptă către cadre mai modulare, reutilizabile, adoptarea variabilelor vă permite să rămâneți în fața curbei, livrând site -uri web profesionale și lustruite.
Sunteți gata să vă sporiți fluxul de lucru? Scufundați -vă în cea mai recentă alfa Divi 5, experimentați cu managerul variabil și deblocați un mod mai rapid, mai consistent de a proiecta site -uri web cu Divi. O notă, totuși. Divi 5 este pregătit pentru producție pentru noi site-uri, dar mai are nevoie de unele rafinări pentru site-urile existente. Echipa noastră lucrează din greu pentru a perfecționa sistemul de compatibilitate înapoi Divi 5 și noi funcții și a elimina bug -urile, astfel încât o versiune beta va veni în curând. Între timp, anunțați -vă gândurile despre Divi 5, comentând mai jos sau împărtășind gândurile dvs. pe canalele noastre de socializare.
