Utilizzo delle variabili nel design per aumentare l'efficienza nel 2025
Pubblicato: 2025-07-05Il web design è incentrato sulla creazione di siti Web coerenti e scalabili con meno sforzo. Le variabili di progettazione possono trasformare il modo in cui i designer funzionano su più strumenti di web design, da Figma alla nostra Divi. In questo post, esploreremo come le variabili semplificano i flussi di lavoro, garantiscono la coesione del marchio e i progetti Web a prova di futuro, con uno sguardo più attento a come il gestore variabile di Divi 5 semplifica tutti.
Divi 5 è adatto a nuovi siti Web e presto sarà sicuro per l'aggiornamento dei siti esistenti.
- 1 Cosa sono le variabili di design nel design moderno?
- 2 Perché le variabili di progettazione contano
- 3 Cosa sono le variabili di design in Divi 5?
- 4 vantaggi dell'utilizzo delle variabili di progettazione
- 4.1 1. Coerenza
- 4.2 2. Efficienza
- 4.3 3. Scalabilità
- 4.4 4. Collaborazione
- 4.5 5. Affermazione futura
- 5 applicazioni pratiche di variabili di progettazione
- 5.1 Gestione del marchio
- 5.2 Sistemi di dimensionamento e spaziatura
- 5.3 Integrazione preimpostata
- 5.4 Gestisci contenuti ripetuti
- 6 Come implementare le variabili di progettazione in Divi 5
- 6.1 Best practice per l'utilizzo delle variabili di progettazione in modo efficace
- 7 Utilizzo delle variabili oltre Divi 5
- 7.1 Figma e schizzo
- 7.2 Proprietà personalizzate CSS
- 7.3 App multipiattaforma
- 8 Abbraccia l'efficienza con le variabili di progettazione
Quali sono le variabili di design nel design moderno?
Le variabili di progettazione sono elementi fondamentali dei moderni flussi di lavoro di progettazione. Agiscono come valori globali per proprietà di progettazione come colori, tipografia, spaziatura o animazioni, memorizzati centralmente e applicati attraverso un progetto di web design. Pensa a loro pezzi piccoli e riutilizzabili che garantiscono coerenza e scalabilità.
Le variabili non sono nuove, ma la loro adozione è esplosa con l'ascesa di sistemi di progettazione e strumenti come Figma, Sketch e CSS moderni. Le variabili sono pietre miliari di un design efficiente, che consentono ai team di creare esperienze coerenti su siti Web, app e persino prodotti multipiattaforma. Ad esempio, una variabile a colori simile a-Blue primario può essere utilizzata nel CSS di un sito Web, nell'interfaccia utente di un'app mobile e un prototipo di progettazione, garantendo un design coerente senza aggiornamenti manuali.
Oltre la coerenza, le variabili risparmiano tempo e riducono gli errori. Immagina di aggiornare il colore principale di un marchio su un sito Web di 50 pagine. Senza variabili, questa è un'attività noiosa e soggetta a errori. Con le variabili, si cambia un valore e ogni istanza si aggiorna automaticamente. Questa efficienza è il motivo per cui strumenti come Divi 5 o Figma danno la priorità alle variabili nei loro flussi di lavoro. Divi 5 porta questo concetto universale al suo costruttore visivo, rendendo le variabili accessibili ai progettisti di tutti i livelli di abilità senza richiedere la codifica.
Perché le variabili di progettazione contano
Nel 2025, il web design riguarda velocità, scalabilità e adattabilità. Le variabili di progettazione sono al centro di questo spostamento, alimentando flussi di lavoro efficienti e consentendo ai progettisti di soddisfare le esigenze in evoluzione. Ecco perché le variabili sono importanti:
- I sistemi di progettazione sono intelligenti: la maggior parte delle grandi aziende si affidano a sistemi di progettazione per mantenere il marchio coerente tra i prodotti. Le variabili sono i mattoni di questi sistemi, consentendo ai team di gestire facilmente progetti complessi.
- Coerenza multipiattaforma: gli utenti interagiscono su varie piattaforme digitali, quindi le variabili garantiscono progetti coesivi indipendentemente dalla piattaforma. Una singola variabile per il raggio del bordo di un pulsante può sincronizzare gli stili su CSS di un sito Web, un prototipo Figma o un'app React.
- Collaborazione: le variabili colmano il divario tra design e sviluppo. I progettisti possono definire variabili in strumenti come Figma, mentre gli sviluppatori possono utilizzare le proprietà CSS.
Quali sono le variabili di design in Divi 5?
Le variabili di progettazione in Divi 5 sono valori centralizzati e riutilizzabili che archiviano proprietà di progettazione specifiche, come colori, caratteri, collegamenti o spaziature, per un'applicazione coerente su un sito Web. Invece di aggiornare manualmente ogni istanza di un colore o di un margine, si definisce una variabile una volta e la applicò in tutto il tuo sito Web.
La modifica della variabile aggiorna istantaneamente tutti gli elementi collegati, garantendo l'uniformità e risparmiando tempo prezioso. Le variabili di progettazione semplificano compiti ripetitivi e consentono ai progettisti di mantenere facilmente il controllo sui loro progetti.
Le variabili di progettazione di Divi 5 sono adattate al Visual Builder, rendendole intuitive per gli utenti Divi di tutti i livelli di abilità. A differenza di Divi 4, in cui i cambiamenti globali erano limitati a caratteri e colori, Divi 5 introduce un gestore variabile dedicato che rende le modifiche al design globale un gioco da ragazzi. I progettisti possono definire, gestire e applicare le variabili direttamente nel pannello delle impostazioni, integrandole con moduli, preset e Theme Builder. Le variabili di progettazione riflettono l'impegno di Divi 5 nei confronti dei flussi di lavoro di progettazione moderni, offrendo un solido set di strumenti per tenere il passo con le richieste del 2025 di efficienza e flessibilità.
Vantaggi dell'utilizzo delle variabili di progettazione
Le variabili di progettazione offrono un vantaggio che trasforma il modo in cui ti avvicini al web design. Ecco come l'implementazione di Divi 5 offre valore, allineandosi con moderni sistemi di progettazione ed efficienza:
1. Coerenza
Le variabili di progettazione di Divi 5 assicurano un marchio uniforme su ogni pagina del tuo sito Web. Definendo i valori per i colori o unità avanzate come il clamp () per la tipografia, è possibile applicare queste variabili a pulsanti, intestazioni, collegamenti e altro ancora. Ciò garantisce che ogni elemento aderisca all'identità visiva del tuo marchio, eliminando le incoerenze nelle variazioni di colore o di font. Ad esempio, una variabile a colori single può unificare l'estetica del tuo sito, rendendolo lucido e professionale senza modifiche manuali a ciascun modulo.
2. Efficienza
Uno dei vantaggi straordinari delle variabili di progettazione di Divi 5 è la possibilità di aggiornare un intero sito modificando un unico valore. Hai bisogno di creare variabili numeriche per la tipografia o la spaziatura? Le variabili di progettazione di Divi 5 possono aggiornare ogni istanza in cui viene applicata quella variabile, attraverso il tuo sito con un clic. Ciò elimina il noioso processo di regolazione manuale di ciascun elemento, risparmiando ore di lavoro e riducendo gli errori, in particolare su siti Web grandi o complessi.
3. Scalabilità
Le variabili di progettazione rendono il ridimensionamento dei tuoi progetti Divi 5 senza sforzo. Che si tratti di aggiungere nuove pagine, creare varianti di un layout o riprogettare sezioni, le variabili consentono di applicare rapidamente stili coerenti. Ad esempio, è possibile rendere una variabile numero per l'imbottitura per standardizzare la spaziatura tra sezioni o righe. Questa scalabilità significa che è possibile espandere i disegni del tuo sito o per giri senza iniziare da zero.
4. Collaborazione
Le variabili di progettazione di Divi 5 semplificano il lavoro con i membri del team. Centralizzando i valori di progettazione a livello globale, designer, sviluppatori e infine i clienti possono accedere e applicare le stesse variabili, garantendo che tutti lavorino dallo stesso playbook. Le variabili come l'uso dei colori sbagliati riducono la cattiva comunicazione e rendono più fluidi i trasferimenti. Sia che tu stia gestendo un sito client o lavori con un team remoto, le variabili di progettazione di Divi 5 mantengono tutti allineati.
5. Afferratura futura
Le variabili di progettazione di Divi 5 si allineano con i moderni sistemi di progettazione, rendendolo un modo a prova di futuro per creare siti Web. Man mano che il web design si basa verso un framework più modulare e riutilizzabile, le variabili si integrano perfettamente con Visual Builder, Tema Builder e Preset. Questo approccio lungimirante consente ai flussi di lavoro di rimanere compatibili con i futuri aggiornamenti Divi. Adottando le variabili ora, stai costruendo i siti più facili da mantenere e adattare i siti, tenendoti davanti alla curva.
Applicazioni pratiche delle variabili di progettazione
Le variabili di progettazione sblocca una gamma di casi d'uso pratici che migliorano il flusso di lavoro. Divi 5 offre potenti soluzioni per il web design, ma i suoi principi sottostanti si applicano in tutto il settore. Ecco come puoi metterli al lavoro:
Gestione del marchio
Le variabili di progettazione di Divi 5 sono ottime per mantenere un'identità coesa del marchio. Conservando le risorse del marchio come colori o caratteri come variabili, puoi applicarle attraverso intestazioni, piè di pagina, bottoni e altro ancora. Se il tuo client rinomina, l'aggiornamento di un'unica variabile assicura immediatamente che la nuova tavolozza si lancia in tutto il sito. Questo approccio centralizzato mantiene i tuoi progetti allineati con le linee guida del marchio, sia che si tratti di un sito commerciale o di un portafoglio di più pagine.


Sistemi di dimensionamento e spaziatura
Creare layout reattivi e armoniosi è più facile con le variabili di progettazione di Divi 5. L'uso di formule calc () per la spaziatura consente di definire imbottitura e spazi vuoti coerenti tra sezioni, file e moduli. Ad esempio, l'utilizzo di CALC (5% + 20px) consente un'imbottitura flessibile che combina una percentuale (reattiva) e un offset fisso (per spaziatura minima). Aggiorna la variabile e ogni istanza riflette il cambiamento. Questo approccio minimizza le modifiche ripetitive, rendendolo ideale per i siti con elementi di design ricorrenti.

Integrazione preimpostata
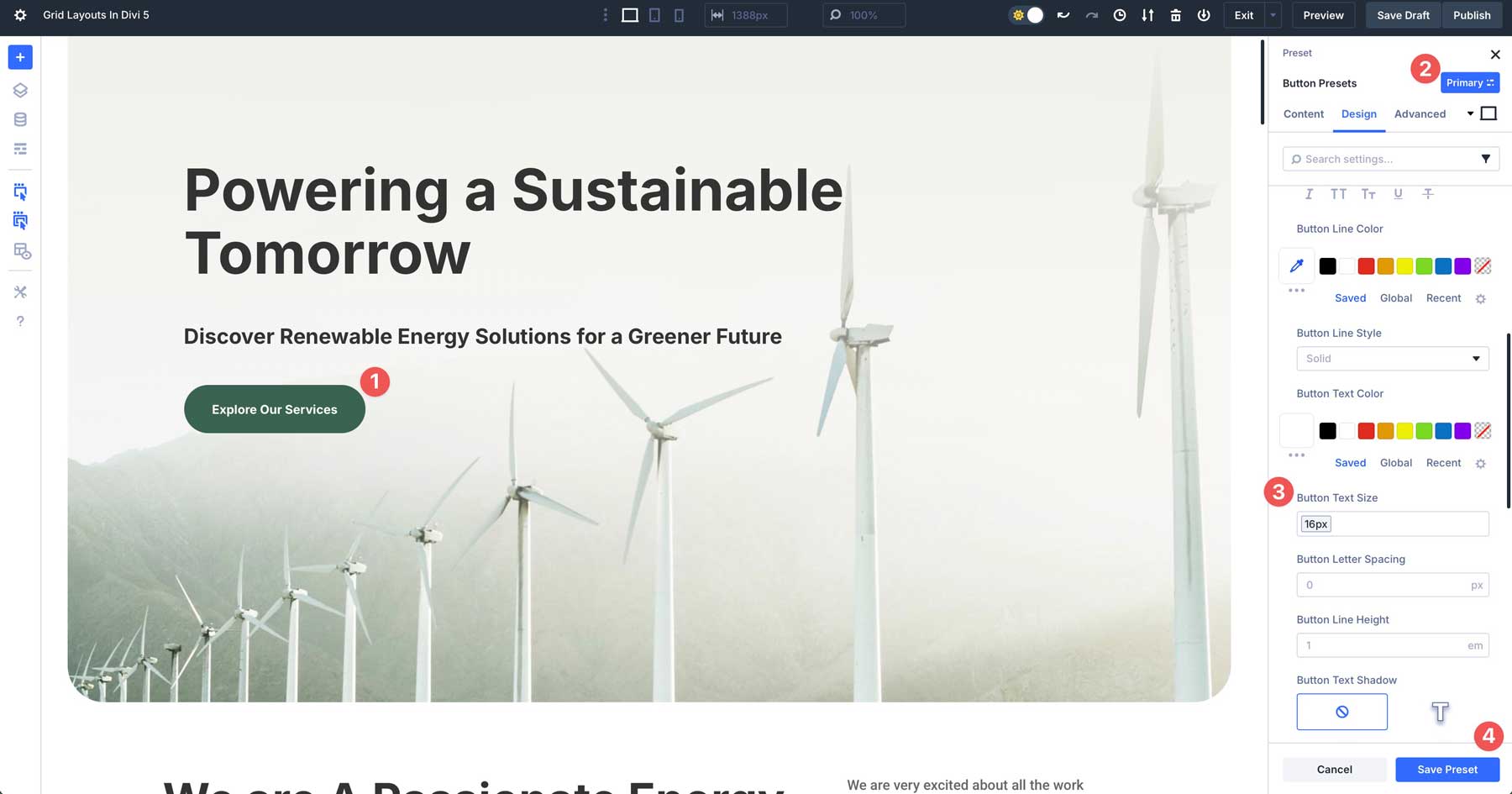
Le variabili di progettazione di Divi 5 si abbinano bene ai preimpostazioni del gruppo di elementi e opzioni, consentendo valori di progettazione riutilizzabili. I preimpostazioni consentono di salvare i moduli in stile, mentre le variabili assicurano che tali stili rimangano dinamici. Ad esempio, è possibile creare un preimpostazione di elementi per un pulsante e applicare una variabile di progettazione per mantenere coerente la dimensione del testo. Dopo aver effettuato una variabile numerica per il testo, è possibile utilizzarlo per il preimpostazione del modulo di un pulsante e applicarlo su tutti i pulsanti del tuo sito Web.

Gestisci contenuti ripetuti
Le variabili di progettazione semplificano gli aggiornamenti per contenuti ripetuti, come intestazioni, piè di pagina o banner promozionali. Ad esempio, se desideri creare un'intestazione della pagina interna con uno sfondo di immagine coerente, è possibile creare una variabile di design dell'immagine per l'immagine e applicarla facilmente ovunque con un solo clic. Questo approccio rende le modifiche ripetitive meno scoraggianti, rendendolo ideale per i siti con elementi di design ricorrenti.
Come implementare le variabili di progettazione in Divi 5
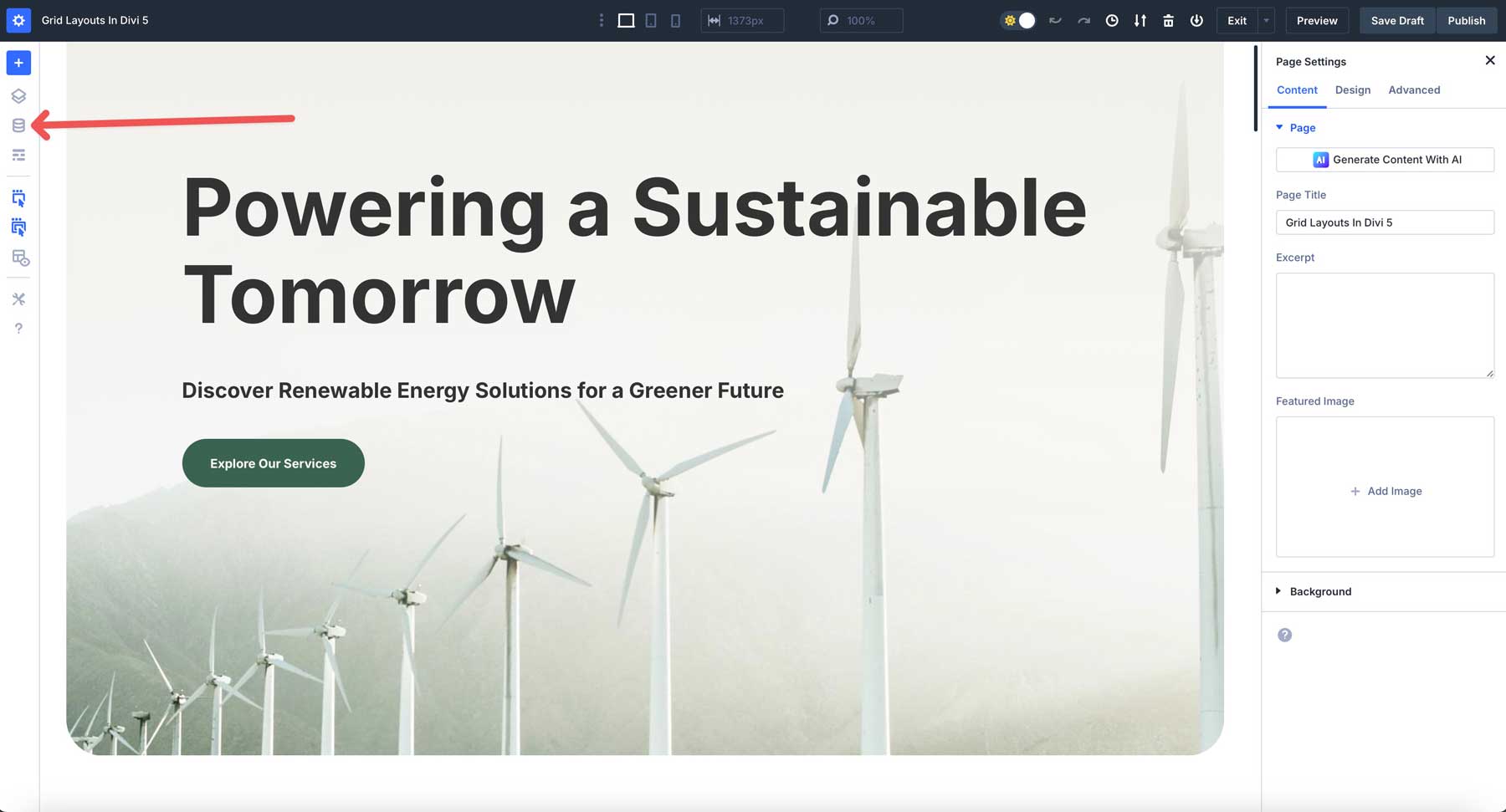
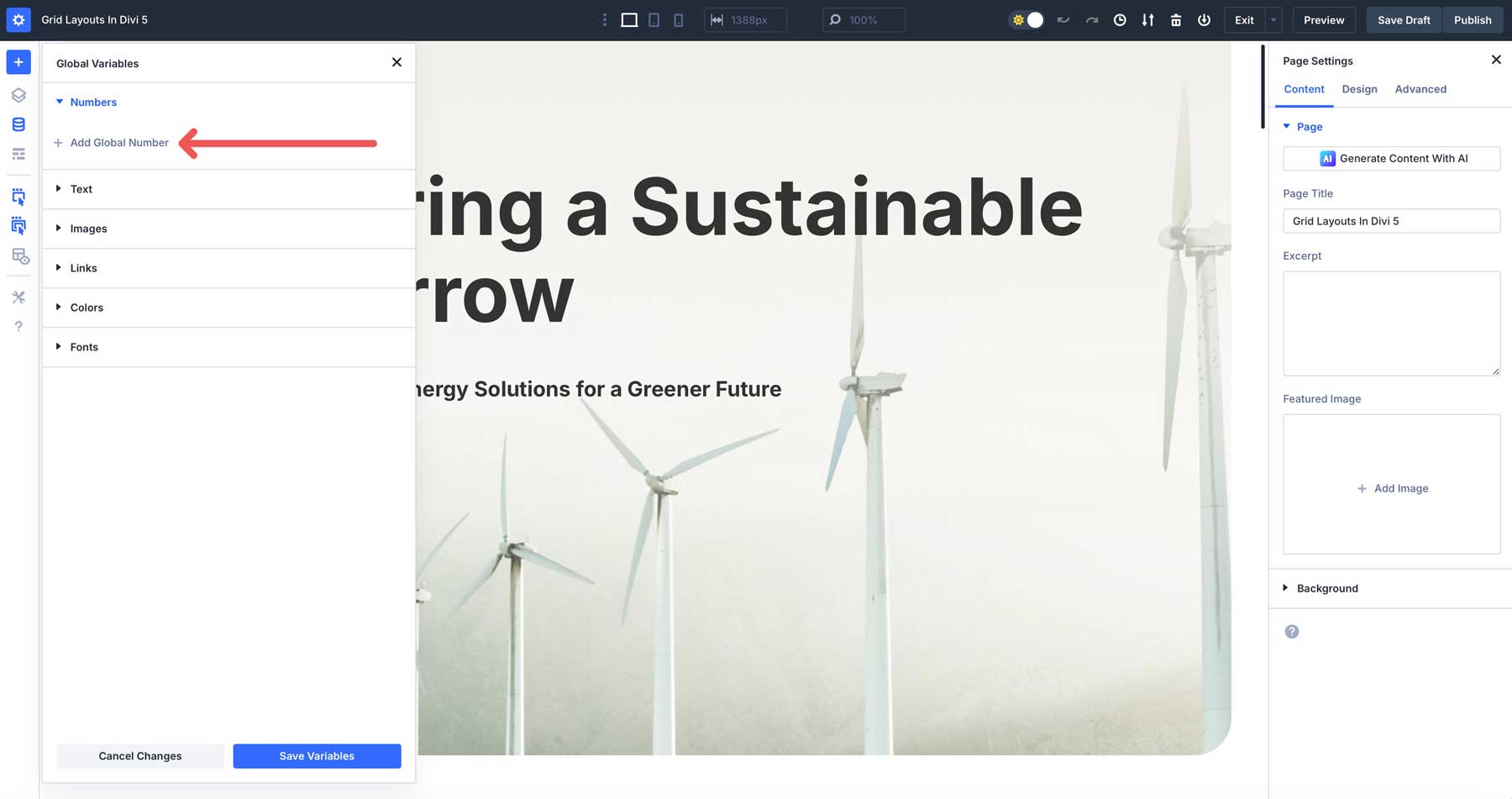
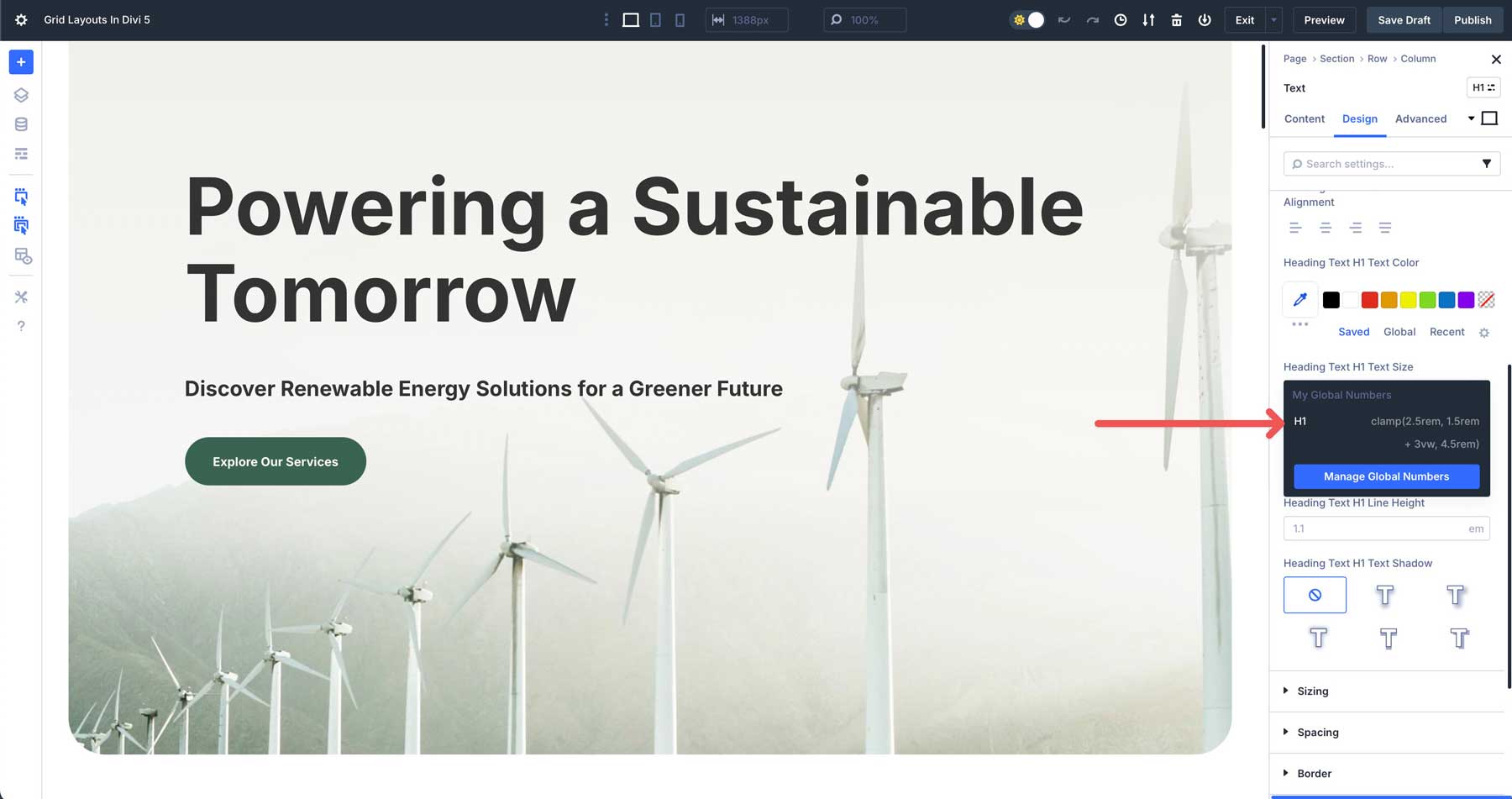
La configurazione delle variabili di design in Divi 5 è semplice. Innanzitutto, attiva il costruttore visivo. Quindi, cerca l' icona di Gestione variabili nel pannello degli strumenti a sinistra.

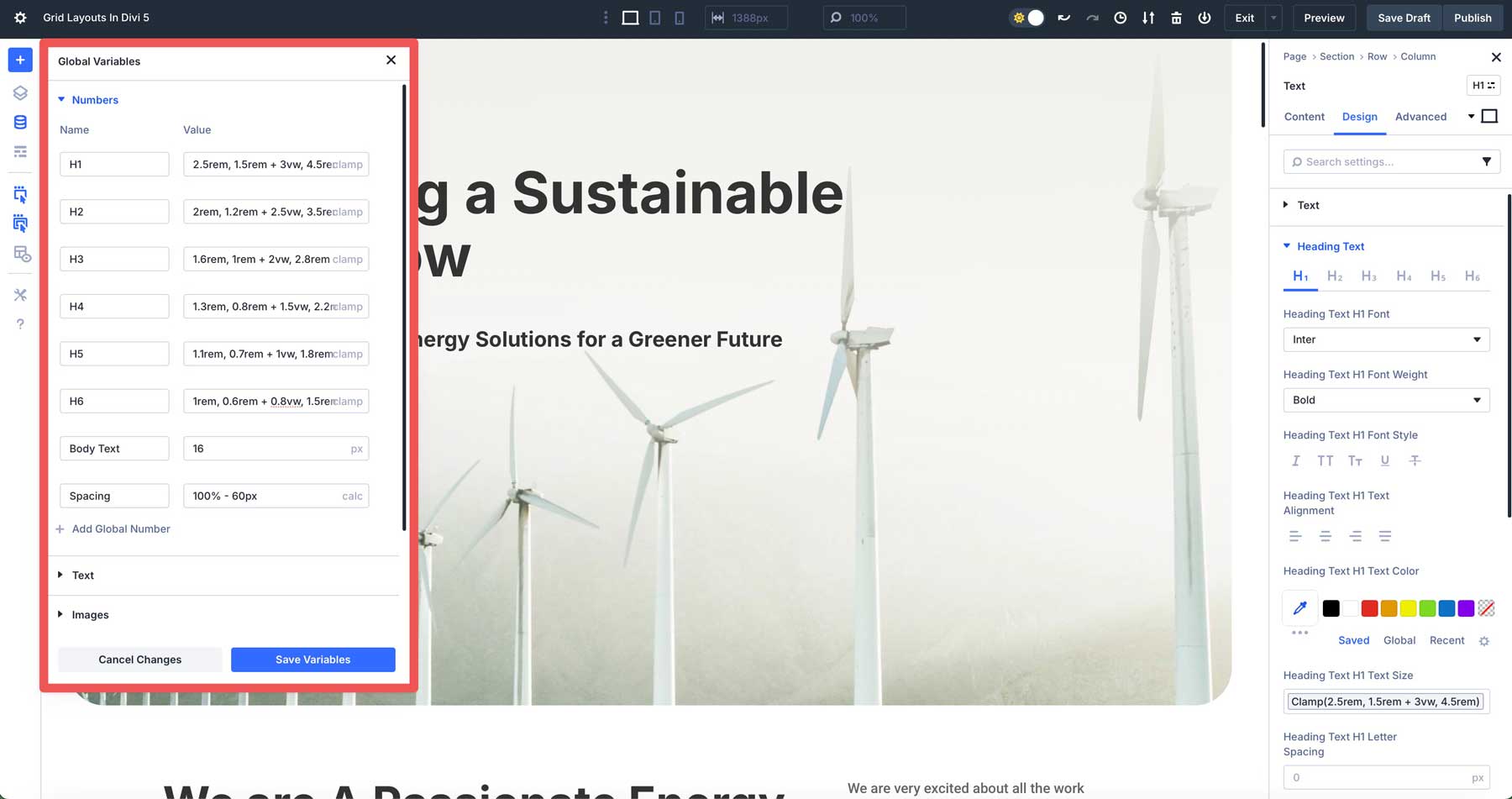
Inizieremo aggiungendo variabili numeriche per stabilire regole di tipografia che possiamo applicare alle intestazioni e al testo del corpo in tutto il nostro sito per mantenere le cose coerenti. Ad esempio, assegneremo le formule di Clamp () per le intestazioni H1 - H6. Fare clic sul pulsante + Aggiungi numero globale per creare una nuova variabile.

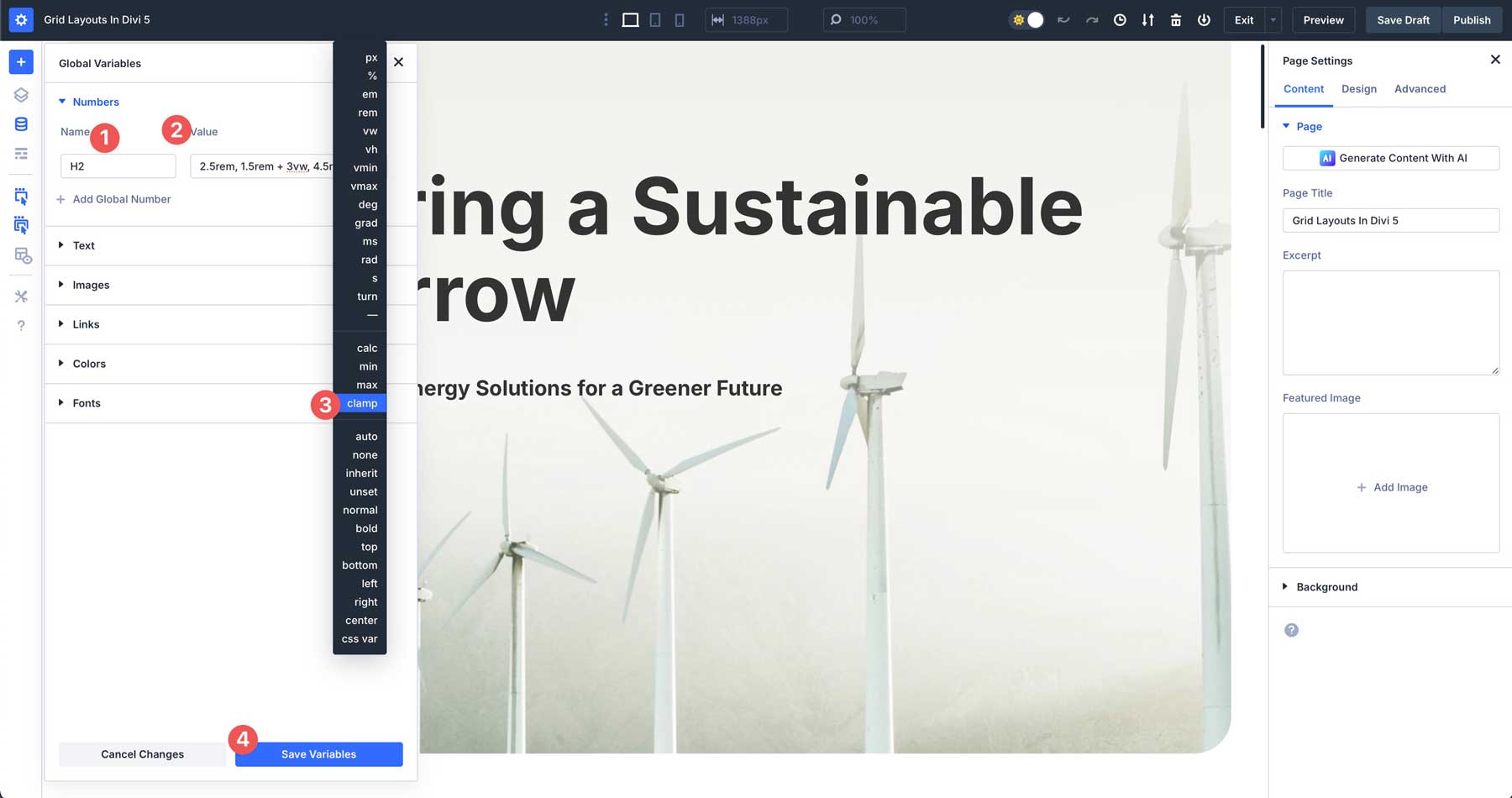
Dai un nome alla tua variabile, assegna un valore come 2,5Rem, 1,5Rem + 3VW, 4,5REM e seleziona un morsetto dall'elenco a discesa. Salva il tuo valore facendo clic sul pulsante Salva variabili.

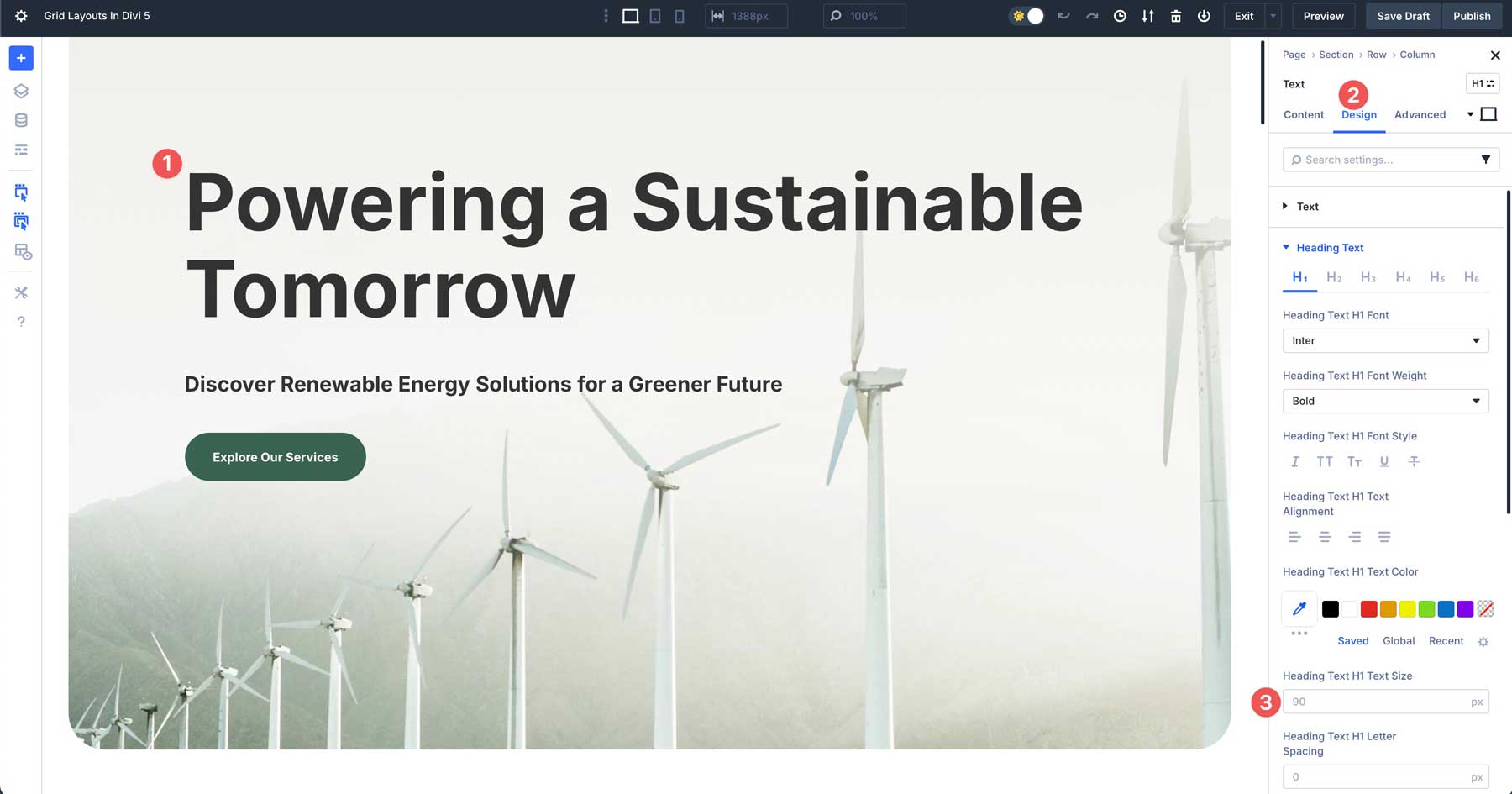
Per applicare la variabile, selezionare l'intestazione H1 sulla tua pagina. Passare alla scheda Design e individuare il campo Dimensione del testo H1 di intestazione .

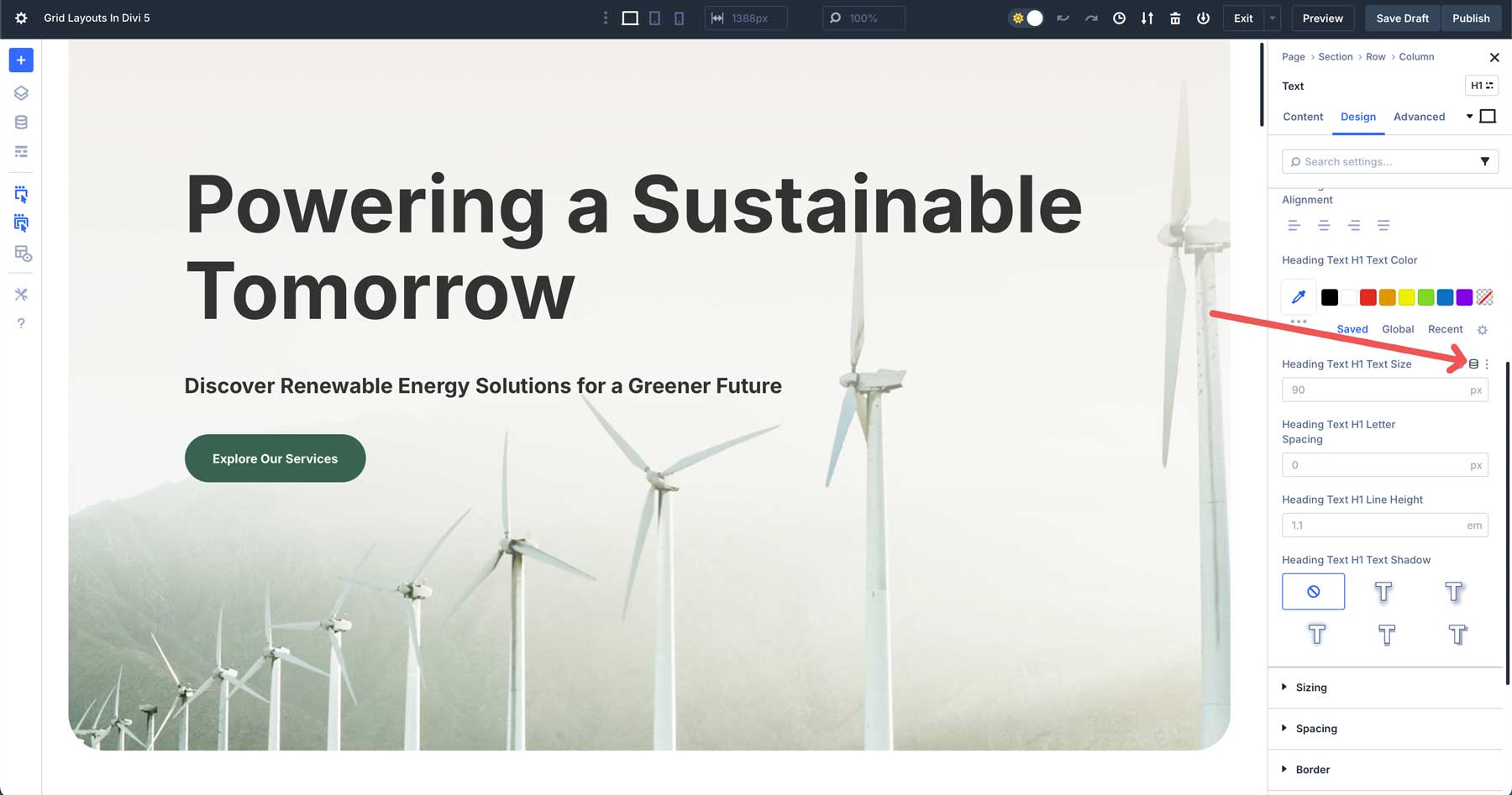
Passa il mouse sul campo fino a quando non viene visualizzata l' icona del contenuto dinamico .

Seleziona la variabile numero H1 per assegnarla come dimensione dell'intestazione.

Una volta selezionata, l'intestazione si aggiornerà con la nuova dimensione assegnata nella variabile. Mentre vacili attraverso i punti di interruzione reattivi di Divi 5, vedrai la variabile applicata e come si regola con le dimensioni dello schermo.
Le variabili numeriche possono essere utilizzate anche per la spaziatura. Ad esempio, se desideri mantenere l'uniforme di spaziatura attraverso il tuo sito, puoi utilizzare una formula calc () come il 100% - 60px . Questo sottrae 30px di imbottitura da sinistra e destra all'interno di una riga.
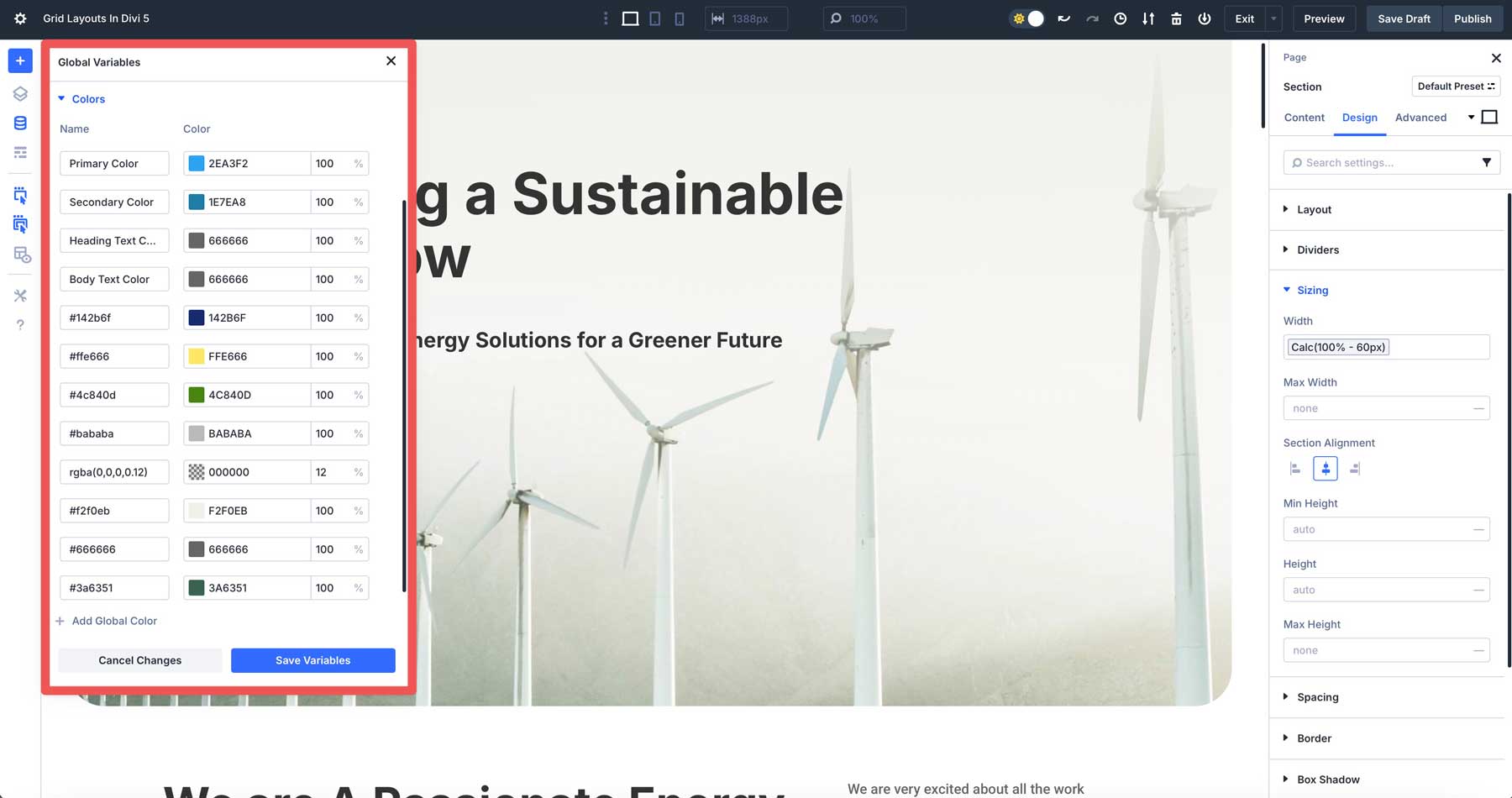
Sia che tu voglia stabilire una tavolozza di colori globali, regolare la spaziatura, abilitare la tipografia reattiva o semplicemente impostare collegamenti per informazioni aziendali, le variabili di progettazione consentono di lavorare in modo più efficiente e controllare lo stile globale in un unico posto.
Best practice per l'utilizzo delle variabili di design in modo efficace
Per massimizzare la potenza delle variabili di progettazione di Divi 5 e mantenere il flusso di lavoro liscio, segui queste migliori pratiche:
- Organizza le variabili: usa nomi chiari e descrittivi per le tue variabili, come il colore primario, la dimensione del carattere H1 o l'imbottitura della sezione. La denominazione coerente impedisce la confusione, specialmente in grandi progetti con dozzine di variabili.
- Inizia in piccolo: se sei nuovo per le variabili di progettazione, inizia con alcuni valori chiave, come i colori e la tipografia. Ad esempio, imposta le variabili per i colori del tuo marchio e le dimensioni del testo del corpo prima di affrontare la spaziatura o le unità avanzate come il plegone (). Questo approccio graduale ti aiuta a padroneggiare il sistema senza sopraffare.
- Test di reattività: sfruttare le unità avanzate per i progetti reattivi, ma in anteprima le modifiche nei punti di interruzione personalizzabili di Divi 5. Ad esempio, le dimensioni del carattere di un morsetto (1rem, 2VW, 1.5 REM) possono apparire perfette su un desktop ma sembrarsi angusta sul cellulare. Il test assicura che le tue variabili si adattino perfettamente senza rompere i layout.
- Crea guide di stile per Handoff: usa le variabili di design per creare una guida di stile all'interno di Divi 5, consentendo ai clienti di mantenere progetti coerenti dopo il manuale senza bisogno di competenze tecniche.
Seguendo questi suggerimenti, sfrutterai in modo efficiente le variabili di progettazione di Divi 5, mantenendo i tuoi progetti organizzati, reattivi e facili da distribuire a forma di processo di progettazione.
Usando variabili oltre divi 5
Mentre le variabili di progettazione di Divi 5 sono adattate al suo costruttore visivo, il concetto di variabili si estende ad altri strumenti di progettazione e sviluppo, rendendole un'abilità versatile. Ecco come funzionano le variabili in altri contesti:
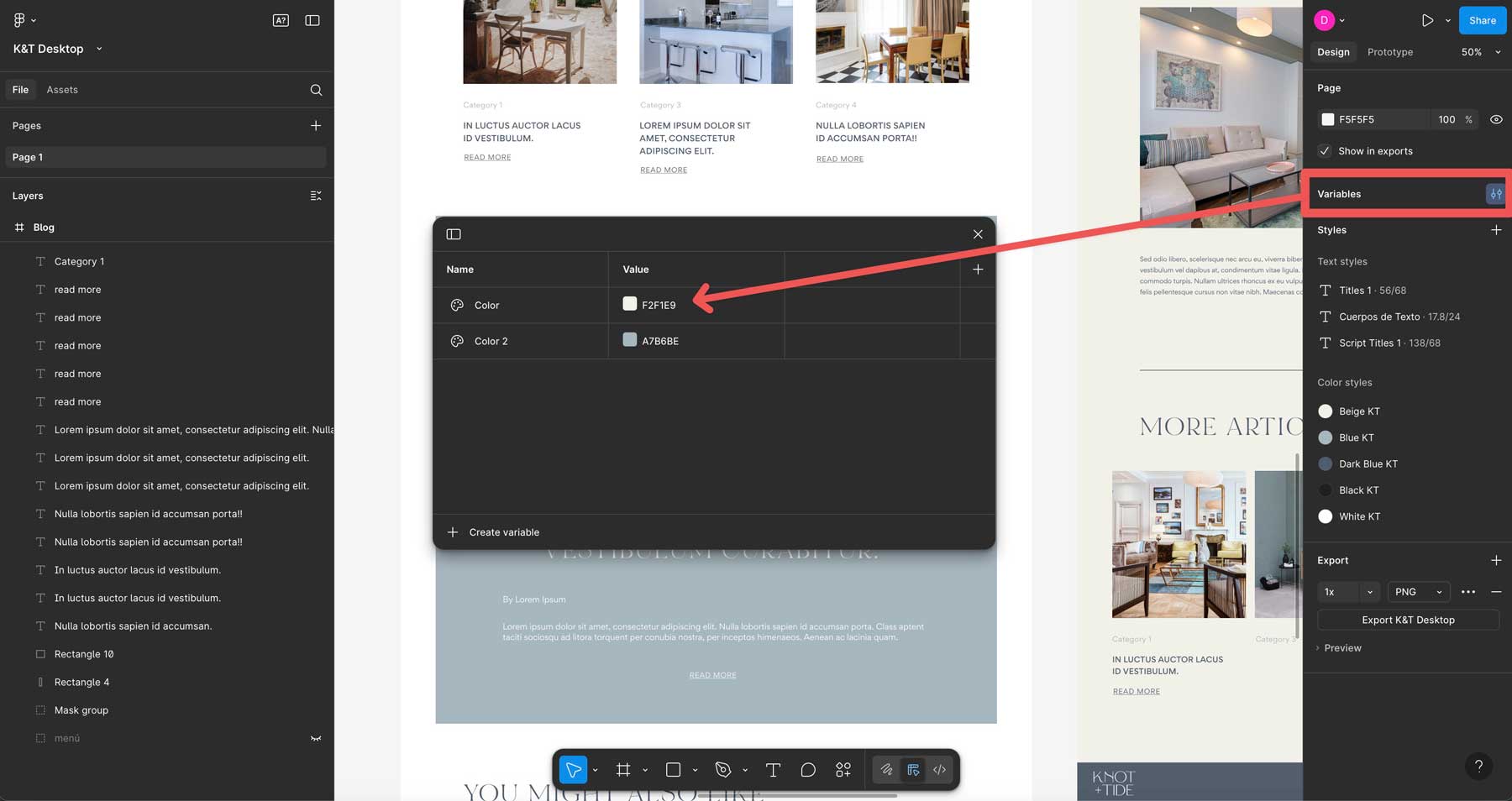
Figma e schizzo
Le variabili archiviano colori, tipografia e dimensioni negli strumenti di progettazione. Ad esempio, la funzionalità delle variabili di Figma consente di definire un colore e applicarlo in tutto il design, garantendo coerenza tra i modelli. L'aggiornamento della variabile sincronizza tutti i design, proprio come in Divi 5.

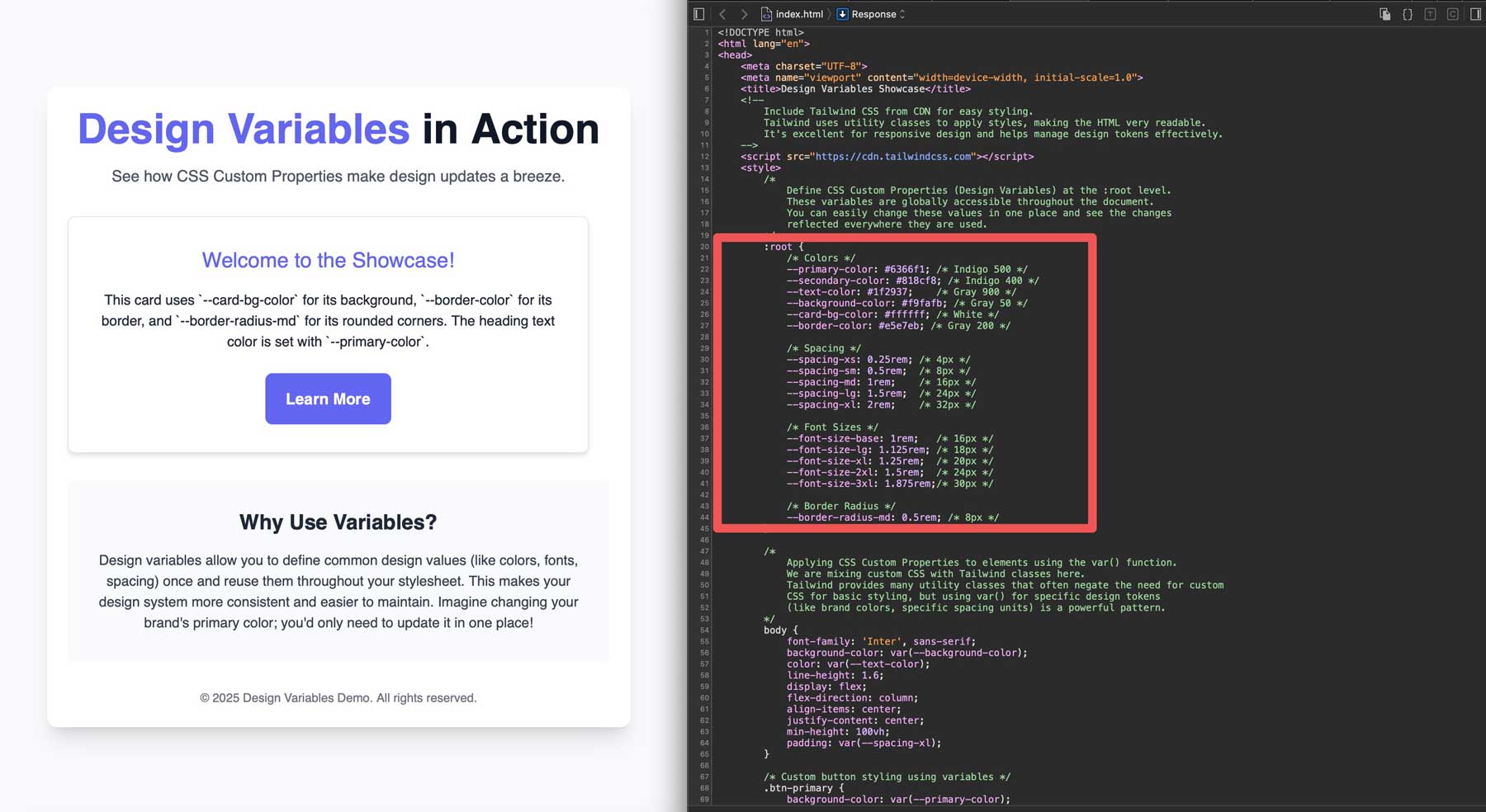
Proprietà personalizzate CSS
Nello sviluppo web, le variabili sono implementate come proprietà personalizzate CSS. Questi consentono agli sviluppatori di creare fogli di stile dinamici e mantenutibili.

Le variabili di Divi 5 rispecchiano questo approccio, traducendo le modifiche visive in una logica simile dietro le quinte.
App multipiattaforma
Framework come React Native o Flutter usano le variabili per mantenere elementi dell'interfaccia utente coerenti su dispositivi iOS e Android. Ad esempio, una variabile per l'imbottitura di un pulsante garantisce che sembri identico su entrambe le piattaforme.

Le variabili di apprendimento in Divi 5 ti equipaggiano con un'abilità trasferibile. Che si tratti di progettare in FIGMA, codificare un sito Web personalizzato o collaborare su un'app mobile, la logica delle variabili - definisce una volta, si applica ovunque - rimane la stessa.
Abbraccia l'efficienza con le variabili di design
Nel 2025, dove la velocità, la scalabilità e la coerenza definiscono il web design di successo, le variabili di progettazione consentono di funzionare più intelligenti, non più difficili. Centralizzando il controllo su colori, tipografia, spaziatura e altro, le variabili eliminano le attività ripetitive, garantiscono la coesione del marchio e i tuoi progetti a prova di futuro per le tendenze del design in evoluzione. Mentre il web design si sposta verso quadri più modulari e riutilizzabili, l'adozione di variabili consente di stare al passo con la curva, offrendo siti Web professionali e raffinati.
Pronto ad aumentare il tuo flusso di lavoro? Immergiti nell'ultimo Alpha Divi 5, sperimenta il gestore variabile e sblocca un modo più veloce e coerente per progettare siti Web con Divi. Una nota, però. Divi 5 è pronto per la produzione per nuovi siti, ma ha ancora bisogno di una raffinazione per i siti esistenti. Il nostro team sta lavorando duramente per perfezionare il sistema di compatibilità all'indietro di Divi 5 e nuove funzionalità e stirare i bug, quindi una versione beta arriverà presto. Nel frattempo, facci sapere sapere i tuoi pensieri su Divi 5 commentando di seguito o condividendo i tuoi pensieri sui nostri canali di social media.
