在设计中使用变量在2025年提高效率
已发表: 2025-07-05Web Design就是要以更少的精力创建一致,可扩展的网站。设计变量可以改变设计人员在从无花果到我们自己的Divi的多个Web设计工具上工作的方式。在这篇文章中,我们将探讨变量如何简化工作流程,确保品牌凝聚力和对未来的网络项目,并仔细研究Divi 5的变量管理器如何使每个人都轻松。
Divi 5适用于新网站,很快就可以安全地升级现有网站。
- 1现代设计中的设计变量是什么?
- 2为什么设计变量很重要
- 3 Divi 5中的设计变量是什么?
- 使用设计变量的4个好处
- 4.1 1。一致性
- 4.2 2。效率
- 4.3 3。可伸缩性
- 4.4 4。协作
- 4.5 5。未来
- 5个设计变量的实际应用
- 5.1品牌管理
- 5.2尺寸和间距系统
- 5.3预设整合
- 5.4管理重复的内容
- 6如何在Divi 5中实现设计变量
- 6.1有效使用设计变量的最佳实践
- 7使用Divi 5以外的变量
- 7.1无花果和草图
- 7.2 CSS自定义属性
- 7.3跨平台应用
- 8通过设计变量拥抱效率
现代设计中的设计变量是什么?
设计变量是现代设计工作流的基本元素。它们充当设计属性(例如颜色,版式,间距或动画)的全球价值,并在中央存储并在网络设计项目中应用。将它们视为可重复使用的小块,以确保一致性和可扩展性。
变量并不新鲜,但是它们的采用却随着设计系统和工具(如Figma,Sketch和Modern CSS)的兴起而爆炸。变量是高效设计的基石,使团队能够在网站,应用程序甚至跨平台产品之间创造具有凝聚力的体验。例如,诸如- 蓝色之类的颜色变量可以在网站的CSS,移动应用程序的UI和设计原型中使用,从而确保没有手动更新的一致设计。
除了一致性之外,变量节省了时间并减少错误。想象一下,在50页的网站上更新品牌的原色。没有变量,这是一项繁琐的,容易出错的任务。使用变量,您可以更改一个值,每个实例会自动更新。这种效率就是为什么Divi 5或Figma之类的工具将变量在工作流程中的优先级。 Divi 5将这个通用的概念带到了其视觉构建器中,使各个技能水平的设计人员无需编码即可访问变量。
为什么设计变量很重要
在2025年,网页设计与速度,可扩展性和适应性有关。设计变量是这种转变的核心,为有效的工作流提供了动力,并使设计师能够满足不断发展的需求。这就是变量很重要的原因:
- 设计系统很聪明:大多数大型公司都依靠设计系统来维持跨产品的一致品牌。变量是这些系统的基础,使团队可以轻松管理复杂的项目。
- 跨平台一致性:用户在各种数字平台上进行交互,因此变量无论平台如何,都可以确保凝聚力设计。按钮边框半径的一个变量可以在网站的CSS,FIGMA原型或React应用程序上同步样式。
- 协作:变量弥合了设计与开发之间的差距。设计人员可以在诸如无花果之类的工具中定义变量,而开发人员可以使用CSS属性。
Divi 5中的设计变量是什么?
Divi 5中的设计变量是集中的,可重复使用的值,可存储特定的设计属性,例如颜色,字体,链接或间距,以在网站上进行一致的应用。您没有手动更新颜色或边距的每个实例,而是定义一个变量并在整个网站中应用。
编辑变量可以立即更新所有链接的元素,从而确保统一性并节省宝贵的时间。设计变量简化了重复的任务,并赋予设计师能够轻松保持对设计的控制。
Divi 5的设计变量是针对视觉构建器量身定制的,使其对所有技能水平的Divi用户都是直观的。与Divi 4(全局更改仅限于字体和颜色)不同,Divi 5引入了专用的变量管理器,使全球设计变化变得轻而易举。设计人员可以直接在设置面板中定义,管理和应用变量,并将它们与模块,预设和主题构建器集成在一起。设计变量反映了Divi 5对现代设计工作流的承诺,提供了强大的工具集,以使2025年对效率和灵活性的需求保持同步。
使用设计变量的好处
设计变量提供了一种变化的优势,可以改变您的网络设计。以下是Divi 5的实施能够提供价值,与现代设计系统和效率保持一致:
1。一致性
Divi 5的设计变量可确保网站的每一页上的统一品牌。通过定义颜色或高级单元(例如clamp()用于排版的值,您可以将这些变量应用于按钮,标题,链接等。这可以确保每个元素都遵守您品牌的视觉标识,从而消除了颜色或字体变化的不一致。例如,单个颜色变量可以统一您的网站的美学,使其看起来很精致且专业,而无需对每个模块进行手动调整。
2。效率
Divi 5设计变量的出色优势之一是能够通过编辑单个值来更新整个站点。是否需要为排版或间距创建数字变量? Divi 5的设计变量可以在您的网站上一键更新应用该变量的每个实例。这消除了手动调整每个元素,节省工作时间并减少错误的繁琐过程,尤其是在大型或复杂的网站上。
3。可伸缩性
设计变量使扩展您的Divi 5项目毫不费力。无论是添加新页面,创建布局的变化还是重新设计部分,变量都可以使您可以快速应用一致的样式。例如,您可以制作一个数字变量以填充跨部分或行标准化间距。此可扩展性意味着您可以在不从头开始的情况下扩展网站或枢轴设计。
4。协作
Divi 5的设计变量简化了与团队成员的合作。通过全球设计价值,设计师,开发人员最终可以访问和应用相同的变量,从而确保每个人都可以从同一剧本中工作。诸如使用错误颜色之类的变量减少了沟通不畅,并使交接更加顺畅。无论您是管理客户网站还是与远程团队合作,Divi 5的设计变量都使每个人都保持一致。
5。未来
Divi 5的设计变量与现代设计系统保持一致,使其成为构建网站的未来方式。随着网页设计趋向于更模块化,可重复使用的框架,变量与视觉构建器,主题建造器和预设无缝集成。这种前瞻性的方法使工作流与未来的Divi更新保持兼容。通过现在采用变量,您正在构建易于维护和调整站点,使您领先于曲线。
设计变量的实际应用
设计变量解锁了改善工作流程的一系列实用用例。 Divi 5提供了针对网页设计的强大解决方案,但其基本原则适用于整个行业。这是您可以使它们工作的方式:
品牌管理
Divi 5的设计变量非常适合保持凝聚力的品牌标识。通过将品牌资产(如颜色或字体)存储为变量,您可以在标头,页脚,按钮等上应用它们。如果您的客户端重新品牌,更新单个变量会立即确保新的调色板在整个网站上推出。这种集中的方法使您的设计与品牌准则,无论是建立业务网站还是多页投资组合。


尺寸和间距系统
通过Divi 5的设计变量,可以更轻松地创建响应迅速,和谐的布局。使用calc()公式进行间距,使您可以在各节,行和模块之间定义一致的填充和间隙。例如,使用CARC(5% + 20px)允许使用柔性填充,将百分比(响应)和固定偏移量(用于最小间距)结合在一起。更新变量,其每个实例都反映了变化。这种方法可最大程度地减少重复的编辑,使其非常适合具有重复设计元素的网站。

预设整合
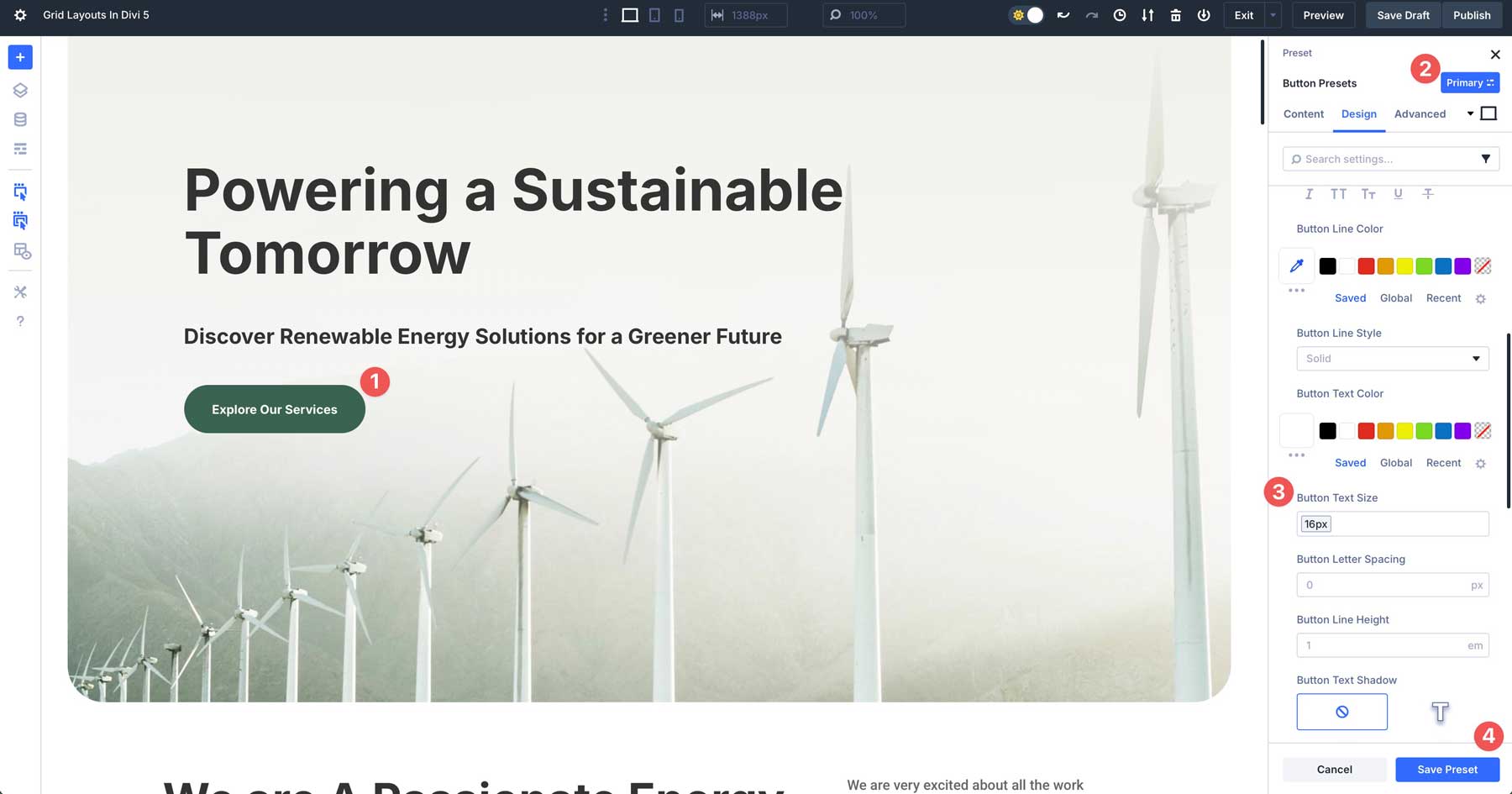
Divi 5的设计变量与元素和选件组预设配对,可重复使用的设计值。预设使您可以节省样式的模块,而变量可确保这些样式保持动态性。例如,您可以为按钮创建一个元素预设,并应用设计变量以保持文本大小一致。在为文本变量进行数字变量之后,您可以将其用于按钮模块的预设,并将其应用于网站上的每个按钮。

管理重复的内容
设计变量简化了重复内容的更新,例如标题,页脚或促销横幅。例如,如果您想创建一个具有一致的图像背景的内部页面标头,则可以为图像创建图像设计变量,并单击一键即可轻松地将其应用于任何位置。这种方法使重复编辑不那么艰巨,因此非常适合具有重复设计元素的网站。
如何在Divi 5中实现设计变量
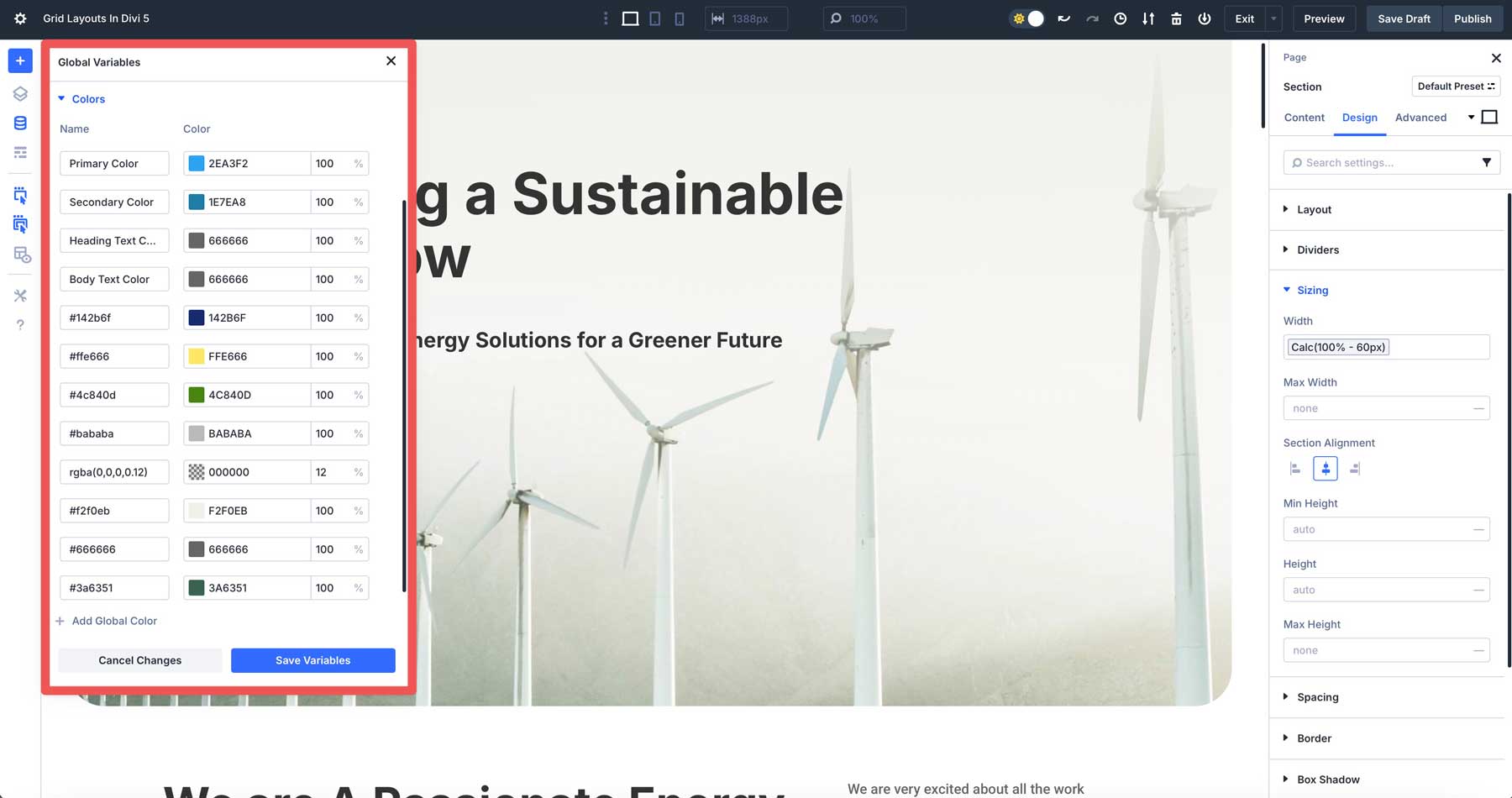
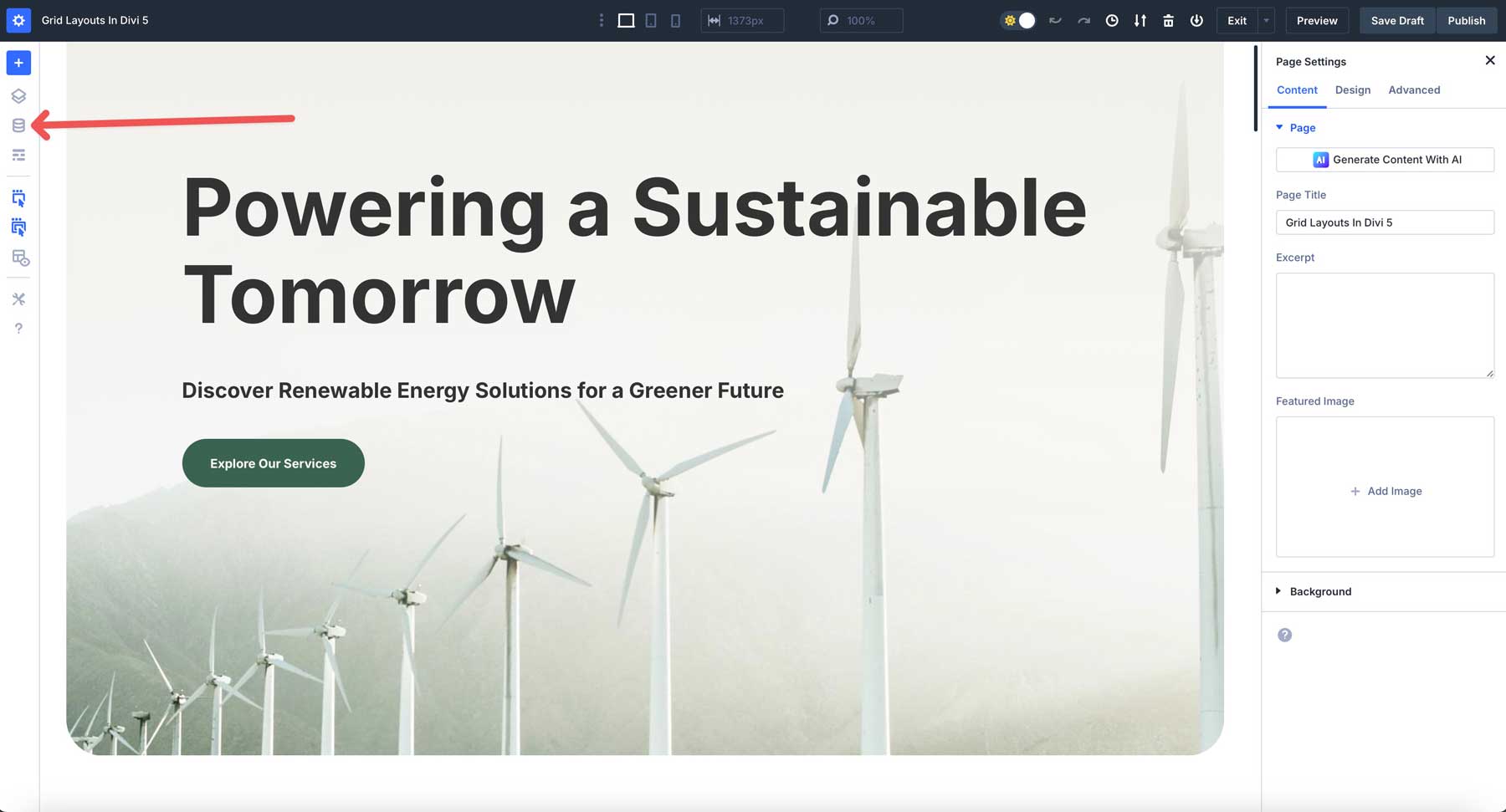
Divi 5中的设计变量很简单。首先,激活视觉构建器。接下来,在左工具面板中查找变量管理器图标。

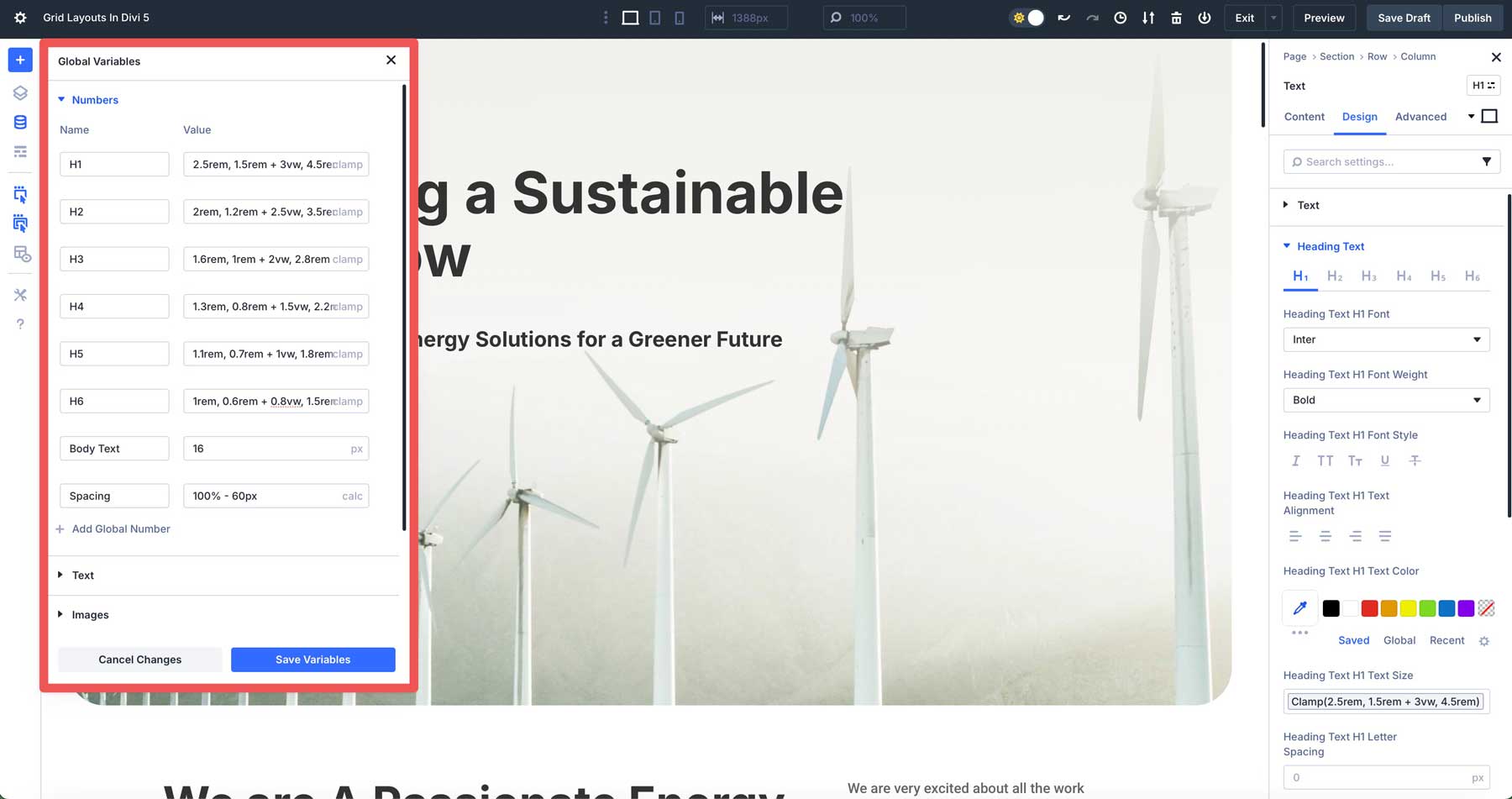
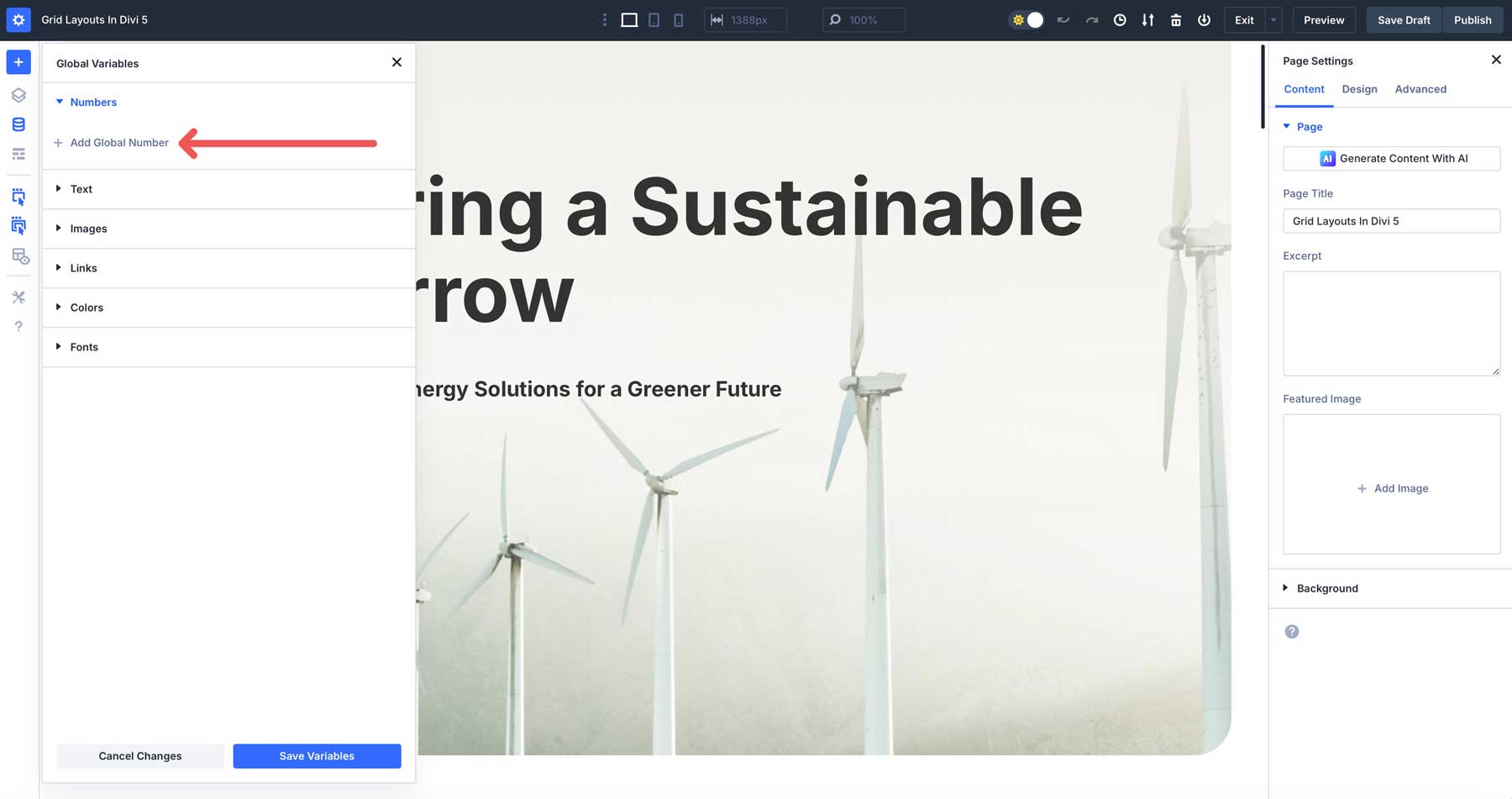
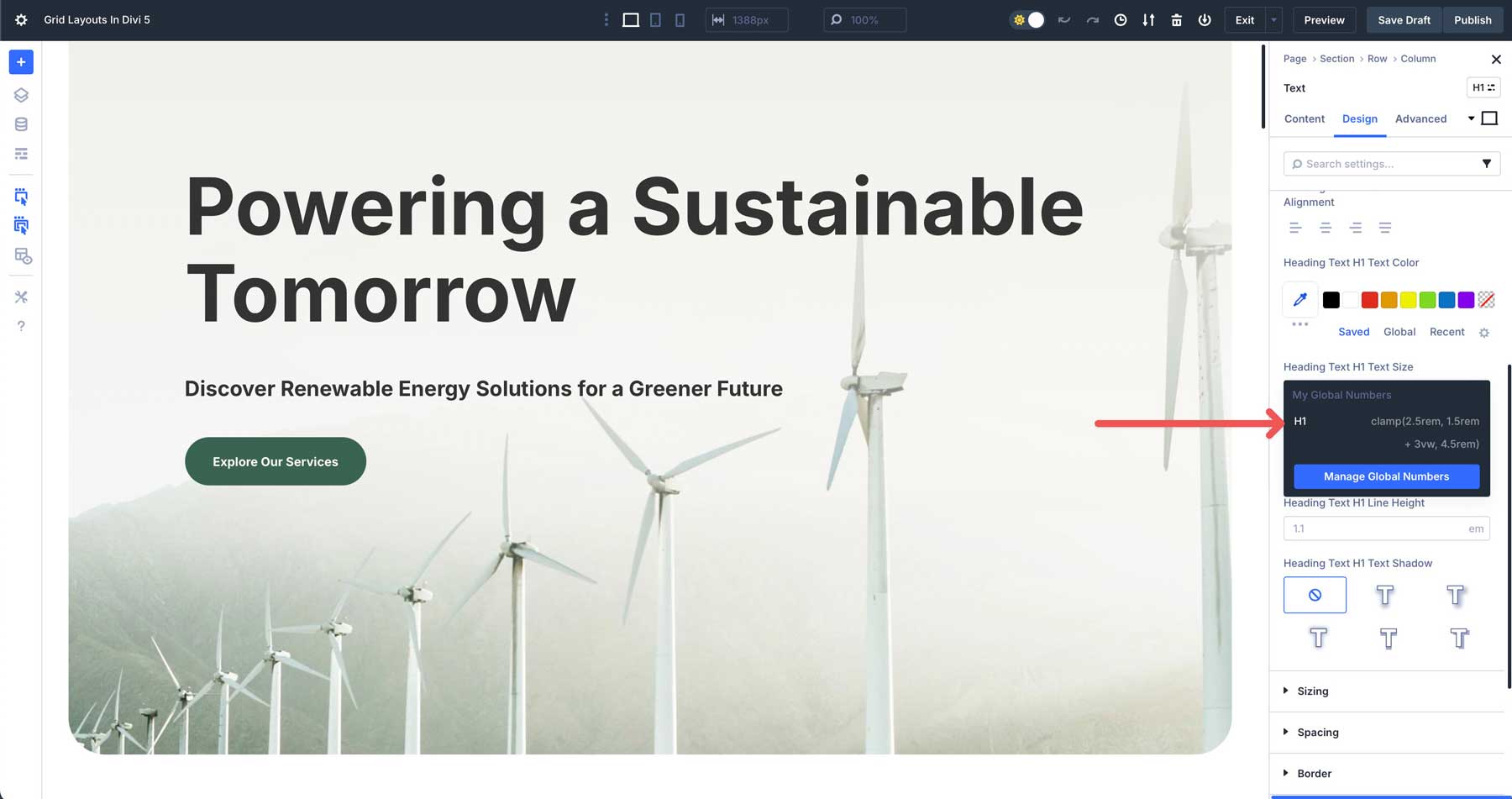
首先,我们添加数字变量来建立排版规则,我们可以将其应用于整个网站的标题和正文文本,以保持一致。例如,我们将为H1 - H6标题分配Clamp()公式。单击+添加全局数字按钮以创建一个新变量。

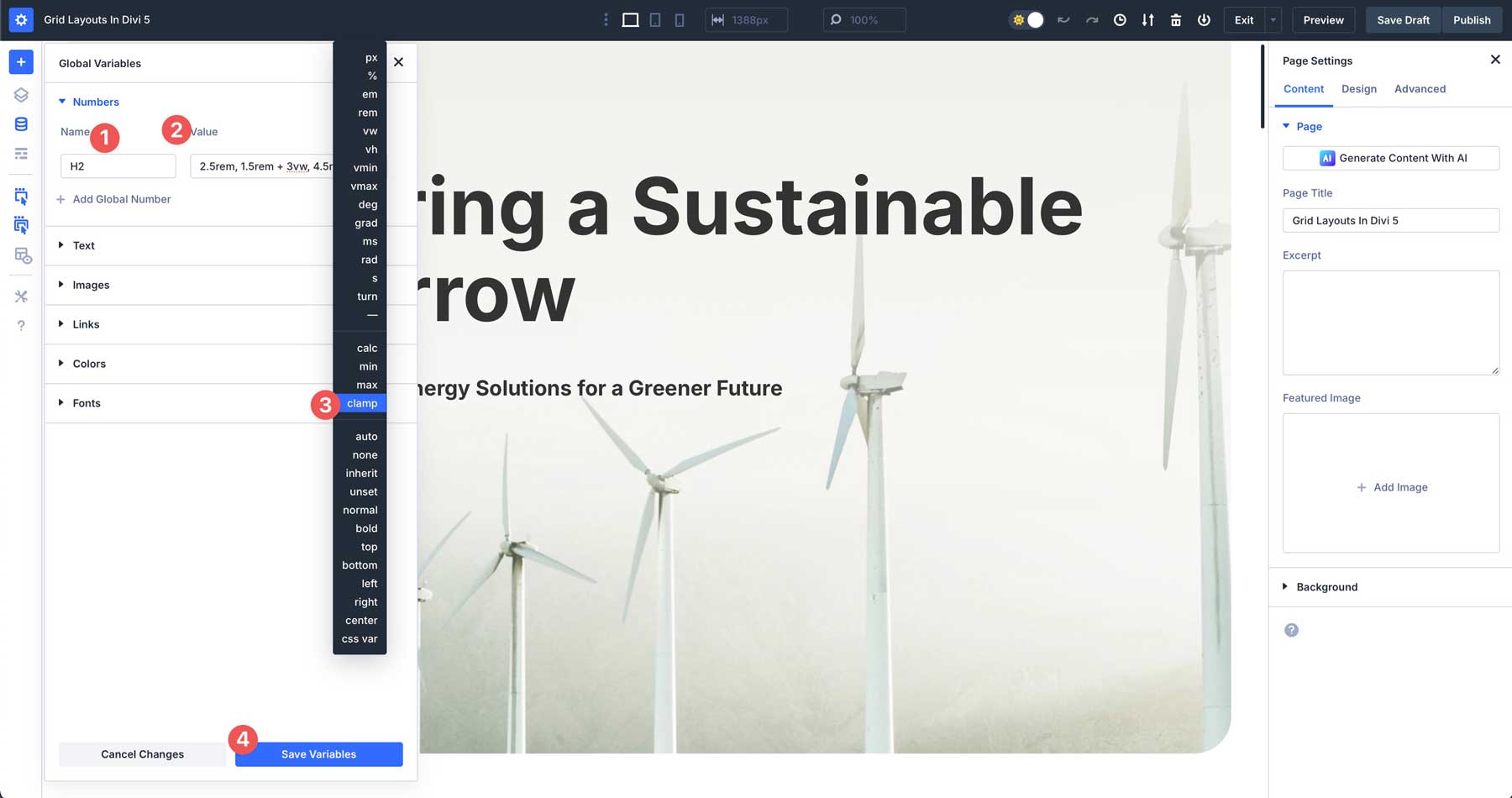
给您的变量一个名称,为2.5REM,1.5REM + 3VW,4.5REM分配一个值,然后从下拉列表中选择夹具。通过单击“保存变量”按钮来保存价值。

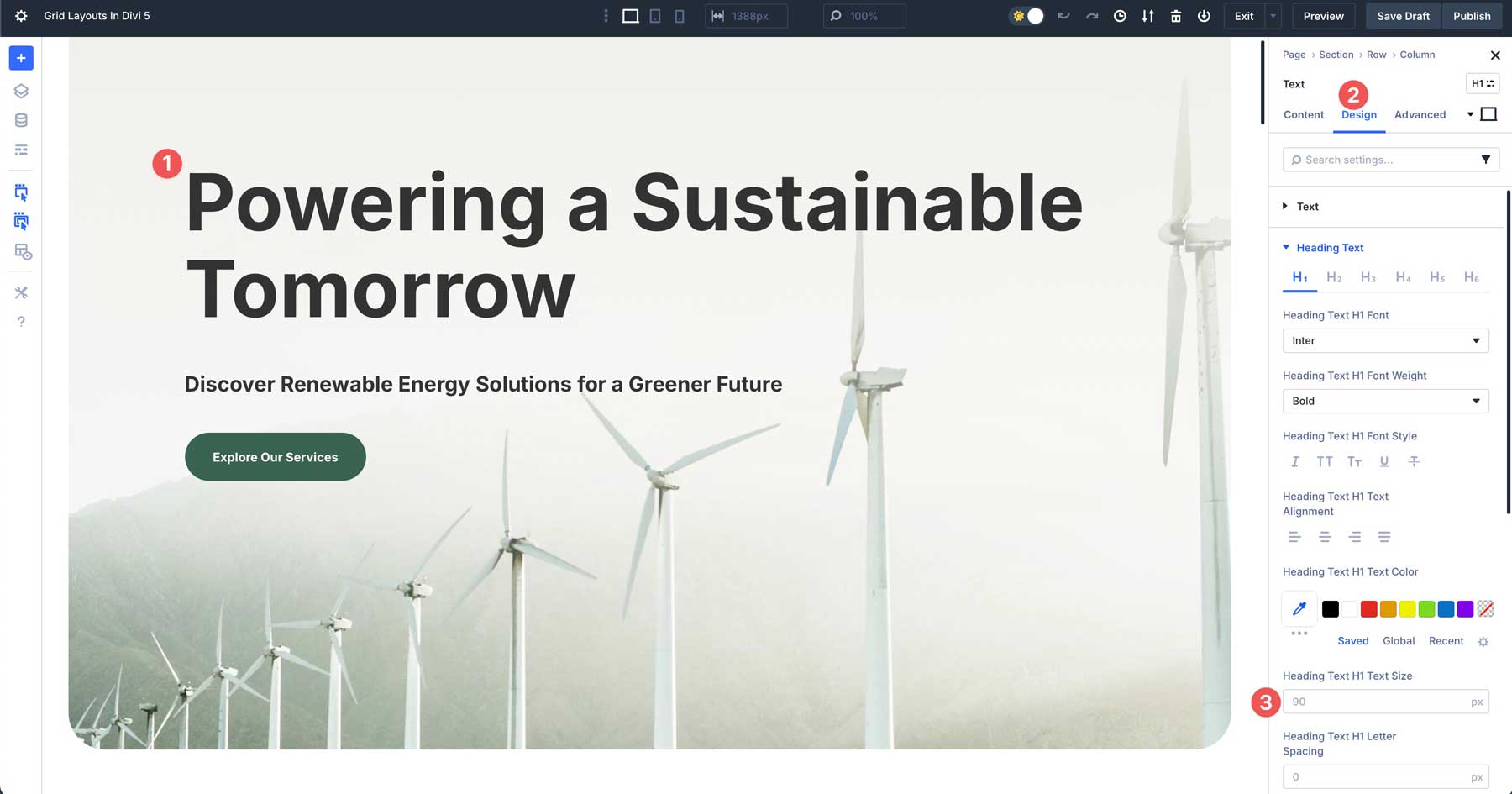
要应用变量,请选择页面上的H1标题。导航到“设计”选项卡并找到标题文本H1文本大小字段。

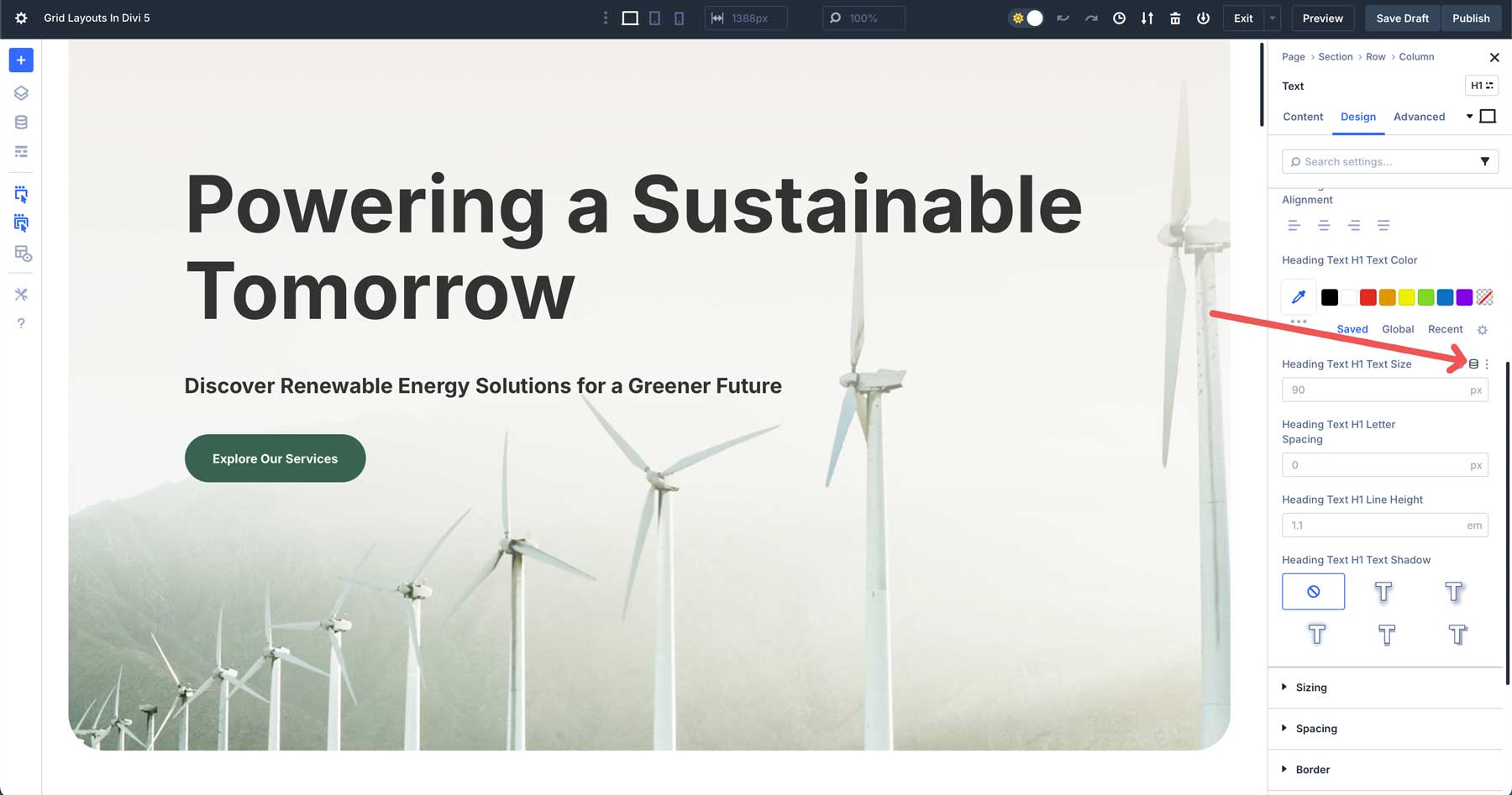
将鼠标悬停在场上,直到出现动态内容图标。

选择H1数字变量以将其分配为标题的大小。

选择后,您的标题将随变量中分配的新大小而更新。当您循环浏览Divi 5的响应性断点时,您将看到应用的变量以及它如何随屏幕尺寸调整。
数字变量也可以用于间距。例如,如果您想在网站上保持间距制服,则可以使用calc()公式(例如100% - 60px) 。这会从一排的左侧和右侧减去30px的填充物。
无论您要建立全球调色板,调整间距,启用响应式排版还是简单地为业务信息设置链接,设计变量都可以使您更有效地工作并在一个地方控制全局样式。
有效使用设计变量的最佳实践
为了最大化Divi 5的设计变量的力量并保持工作流程平稳,请遵循以下最佳实践:
- 组织变量:为变量使用清晰的描述性名称,例如原色,H1字体大小或部分填充。一致的命名会阻止混乱,尤其是在数十个变量的大型项目中。
- 开始小:如果您是新手设计变量的新手,请以一些关键值(例如颜色和排版)开始。例如,在处理间距或高级单元(如夹具)之前,为品牌的颜色和身体文本大小设置变量()。这种渐进的方法可以帮助您掌握系统而不会压倒您。
- 测试响应能力:利用响应式设计的高级单元,但始终在Divi 5的可自定义断点上预览更改。例如,夹具(1REM,2VW,1.5 REM)尺寸在台式机上看起来很完美,但在移动设备上感到局促。测试可确保您的变量无缝调整而不会破坏布局。
- 创建用于交接的样式指南:使用设计变量在Divi 5中创建样式指南,从而使客户能够在不需要技术技能的情况下保持一致的设计。
通过遵循这些技巧,您将有效利用Divi 5的设计变量,使您的项目井井有条,响应迅速且易于交出,同时简化设计过程。
使用Divi 5以外的变量
尽管Divi 5的设计变量是根据其视觉构建器量身定制的,但变量的概念扩展到其他设计和开发工具,使其成为一种多功能技能。这是变量在其他情况下的工作方式:
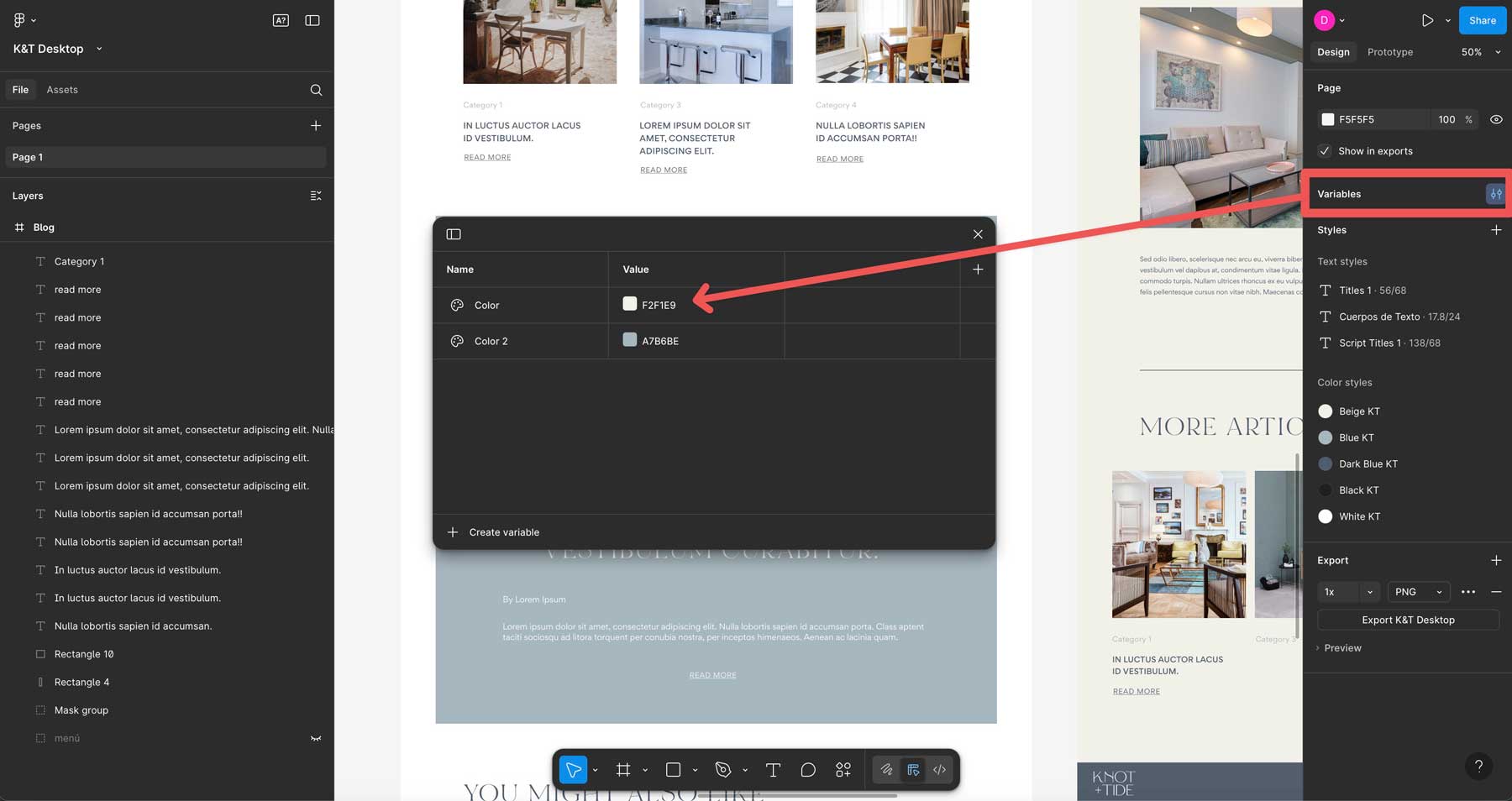
无花果和草图
变量在设计工具中存储颜色,版式和尺寸。例如,无花果变量功能使您可以定义颜色并在整个设计中应用它,从而确保跨模型的一致性。与Divi 5中的所有设计更新所有设计。

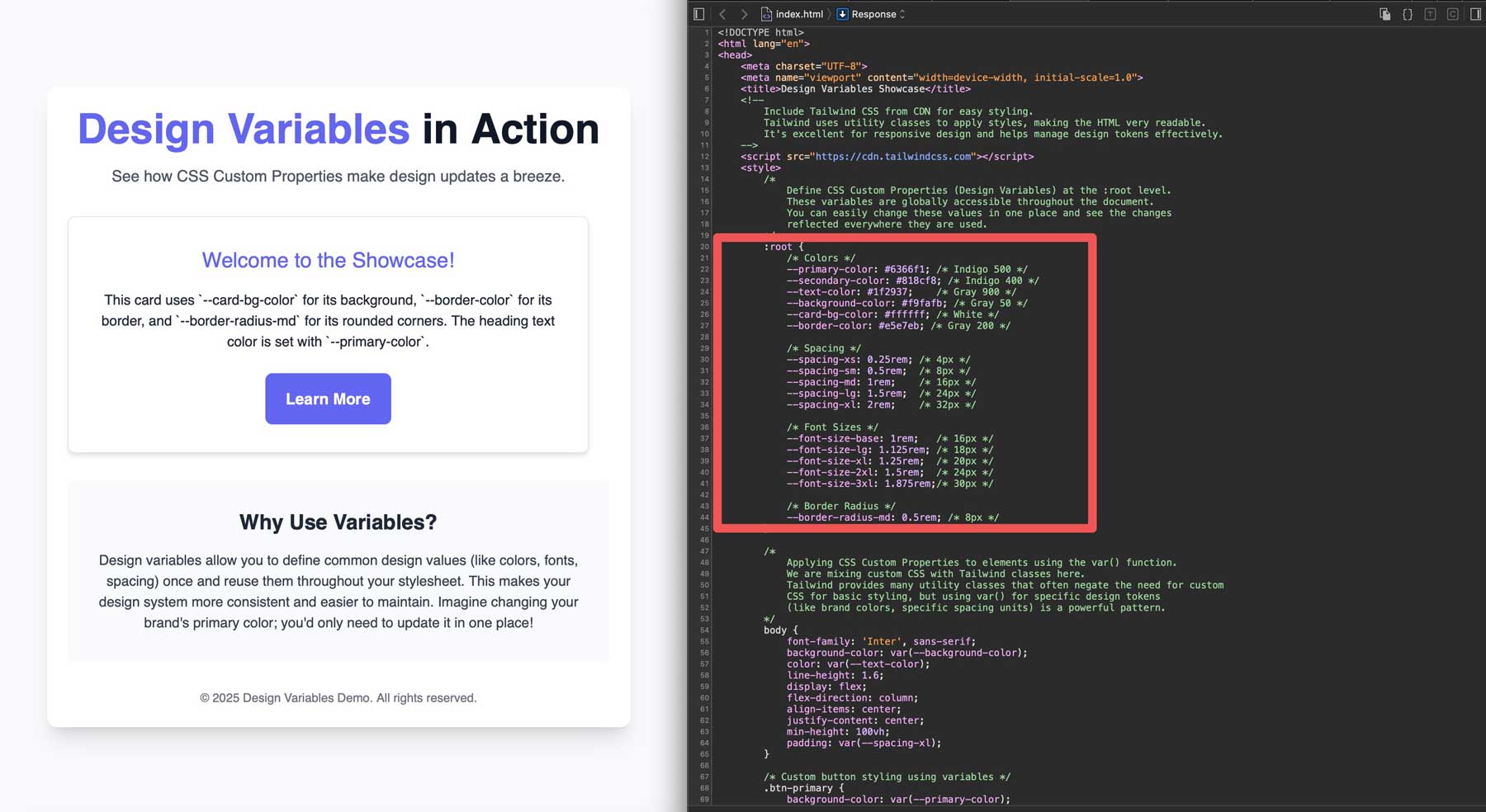
CSS自定义属性
在Web开发中,变量以CSS自定义属性实现。这些使开发人员能够创建动态,可维护的样式表。

Divi 5的变量反映了这种方法,将视觉编辑转换为幕后类似逻辑。
跨平台应用程序
诸如反应本机或颤动的框架使用变量,以保持iOS和Android设备之间的一致性UI元素。例如,按钮填充的变量可确保在两个平台上看起来相同。

Divi 5中的学习变量为您提供了可转移的技能。无论是在无花果上设计,编码自定义网站还是在移动应用程序上进行协作,变量的逻辑(定义一次,在任何地方应用)保持不变。
用设计变量拥抱效率
在2025年,速度,可扩展性和一致性定义了成功的Web设计,设计变量使您可以更聪明,而不是更努力。通过集中对颜色,排版,间距等的控制,变量消除了重复的任务,确保品牌凝聚力和未来的项目,以实现不断发展的设计趋势。随着Web设计朝着更模块化的可重复使用框架发展,采用变量使您可以保持领先地位,并提供专业的抛光网站。
准备提高您的工作流程了吗?潜入最新的Divi 5 alpha,与变量管理器进行实验,并通过Divi解锁更快,更一致的方法来设计网站。不过,一张。 Divi 5已准备好用于新站点,但仍需要一些现有站点的精炼。我们的团队正在努力工作,以完善Divi 5的向后兼容性系统,并进行新功能,并消除错误,因此很快就会发布Beta版本。同时,通过在下面评论或在社交媒体渠道上分享您的想法,让我们知道您对Divi 5的想法。
