استخدام المتغيرات في التصميم لتعزيز الكفاءة في عام 2025
نشرت: 2025-07-05يدور تصميم الويب كل شيء عن إنشاء مواقع ويب متسقة وقابلة للتطوير بأقل جهد. يمكن أن تحول متغيرات التصميم كيفية عمل المصممين عبر أدوات تصميم ويب متعددة ، من Figma إلى Divi الخاص بنا. في هذا المنشور ، سنستكشف كيفية تبسيط متغيرات سير العمل ، وضمان تماسك العلامة التجارية ، ومشاريع الويب المقاومة للمستقبل ، مع إلقاء نظرة فاحصة على كيفية جعل Divi 5's Variable Manager سهلة للجميع.
Divi 5 مناسب لمواقع الويب الجديدة ، وسيكون قريبًا آمنًا لتحديث المواقع الحالية.
- 1 ما هي متغيرات التصميم في التصميم الحديث؟
- 2 لماذا تهم متغيرات التصميم
- 3 ما هي متغيرات التصميم في Divi 5؟
- 4 فوائد استخدام متغيرات التصميم
- 4.1 1. الاتساق
- 4.2 2. الكفاءة
- 4.3 3. قابلية التوسع
- 4.4 4. التعاون
- 4.5 5
- 5 التطبيقات العملية لمتغيرات التصميم
- 5.1 إدارة العلامة التجارية
- 5.2 أنظمة التحجيم والتباعد
- 5.3 التكامل المسبق
- 5.4 إدارة المحتوى المتكرر
- 6 كيفية تنفيذ متغيرات التصميم في Divi 5
- 6.1 أفضل الممارسات لاستخدام متغيرات التصميم بشكل فعال
- 7 باستخدام المتغيرات وراء Divi 5
- 7.1 Figma والرسم
- 7.2 خصائص مخصصة CSS
- 7.3 تطبيقات المنصات
- 8 احتضان الكفاءة مع متغيرات التصميم
ما هي متغيرات التصميم في التصميم الحديث؟
متغيرات التصميم هي عناصر أساسية لسير عمل التصميم الحديث. وهي تعمل كقيم عالمية لخصائص التصميم مثل الألوان أو الطباعة أو التباعد أو الرسوم المتحركة ، مخزنة مركزيًا وتطبيقها عبر مشروع تصميم الويب. فكر فيها كقطع صغيرة قابلة لإعادة الاستخدام تضمن الاتساق وقابلية التوسع.
المتغيرات ليست جديدة ، لكن تبنيها قد انفجر مع ظهور أنظمة وأدوات التصميم مثل Figma و Sketch و CSS الحديثة. المتغيرات هي حجر الأساس للتصميم الفعال ، وتمكين الفرق من إنشاء تجارب متماسكة عبر مواقع الويب والتطبيقات وحتى المنتجات عبر المنصات. على سبيل المثال ، يمكن استخدام متغير الألوان مثل -الأزرق الأساسي في CSS لموقع الويب ، واجهة المستخدم الخاصة بتطبيق الهاتف المحمول ، ونموذج تصميم ، مما يضمن تصميمًا ثابتًا دون تحديثات يدوية.
ما وراء الاتساق ، المتغيرات توفر الوقت وتقليل الأخطاء. تخيل تحديث اللون الأساسي للعلامة التجارية عبر موقع ويب مكون من 50 صفحة. بدون متغيرات ، هذه مهمة مملة وعرضة للخطأ. مع المتغيرات ، يمكنك تغيير قيمة واحدة ، ويتم تحديث كل مثيل تلقائيًا. هذه الكفاءة هي السبب في أن أدوات مثل Divi 5 أو Figma تعطي الأولوية للمتغيرات في سير العمل. يجلب Divi 5 هذا المفهوم العالمي إلى منشئه البصري ، مما يجعل المتغيرات في متناول المصممين من جميع مستويات المهارة دون الحاجة إلى الترميز.
لماذا تهم متغيرات التصميم
في عام 2025 ، يدور تصميم الويب حول السرعة والقدرة على التوسع والقدرة على التكيف. تقع متغيرات التصميم في قلب هذا التحول ، مما يعمل على تشغيل مهام سير العمل الفعالة وتمكين المصممين من تلبية المطالب المتطورة. هذا سبب أهمية المتغيرات:
- أنظمة التصميم ذكية: تعتمد معظم الشركات الكبيرة على أنظمة التصميم للحفاظ على العلامات التجارية المتسقة عبر المنتجات. المتغيرات هي لبنات بناء هذه الأنظمة ، مما يسمح للفرق بإدارة المشاريع المعقدة بسهولة.
- الاتساق عبر المنصات: يتفاعل المستخدمون عبر مختلف المنصات الرقمية ، لذلك تضمن المتغيرات تصميمات متماسكة بغض النظر عن النظام الأساسي. يمكن لمتغير واحد لنصف قطر الحدود للزر مزامنة الأنماط عبر CSS لموقع الويب أو النموذج الأولي Figma أو تطبيق React.
- التعاون: المتغيرات سد الفجوة بين التصميم والتطوير. يمكن للمصممين تحديد المتغيرات في أدوات مثل Figma ، بينما يمكن للمطورين استخدام خصائص CSS.
ما هي متغيرات التصميم في Divi 5؟
متغيرات التصميم في Divi 5 هي قيم مركزية قابلة لإعادة الاستخدام تخزن خصائص تصميم محددة ، مثل الألوان أو الخطوط أو الروابط أو التباعد ، للتطبيق المتسق عبر موقع ويب. بدلاً من تحديث كل مثيل من اللون أو هامش ، يمكنك تحديد متغير مرة واحدة وتطبيقه عبر موقع الويب الخاص بك.
يقوم تحرير المتغير على الفور بتحديث جميع العناصر المرتبطة ، مما يضمن التوحيد وتوفير الوقت الثمين. تبسيط متغيرات التصميم المهام المتكررة وتمكين المصممين من الحفاظ بسهولة على السيطرة على تصميماتهم.
تم تصميم متغيرات تصميم Divi 5 مع الباني البصري ، مما يجعلها بديهية لمستخدمي Divi من جميع مستويات المهارة. على عكس Divi 4 ، حيث كانت التغييرات العالمية تقتصر على الخطوط والألوان ، يقدم Divi 5 مديرًا متغيرًا مخصصًا يجعل تغييرات التصميم العالمي نسيمًا. يمكن للمصممين تحديد المتغيرات وإدارتها وتطبيقها مباشرة في لوحة الإعدادات ، ودمجها مع الوحدات النمطية ، والإعدادات المسبقة ، وباني السمة. تعكس متغيرات التصميم التزام Divi 5 بتصميم سير عمل التصميم الحديث ، مما يوفر مجموعة أدوات قوية لمواكبة مطالب 2025 للكفاءة والمرونة.
فوائد استخدام متغيرات التصميم
توفر متغيرات التصميم ميزة تحول كيفية التعامل مع تصميم الويب. فيما يلي كيف يوفر تطبيق Divi 5 القيمة ، ويتوافق مع أنظمة التصميم الحديثة والكفاءة:
1. الاتساق
تضمن متغيرات تصميم Divi 5 علامة تجارية موحدة عبر كل صفحة من صفحات موقع الويب الخاص بك. من خلال تحديد القيم للألوان أو الوحدات المتقدمة مثل المشبك () للطباعة ، يمكنك تطبيق هذه المتغيرات على الأزرار والرؤوس والروابط والمزيد. هذا يضمن أن كل عنصر يلتزم بالهوية البصرية لعلامتك التجارية ، مما يلغي التناقضات في الألوان أو الاختلافات في الخطوط. على سبيل المثال ، يمكن لمتغير لون واحد أن يوحد جمالية موقعك ، مما يجعله يبدو مصقولًا ومهنيًا دون تعديلات يدوي لكل وحدة.
2. الكفاءة
واحدة من المزايا البارزة لمتغيرات تصميم Divi 5 هي القدرة على تحديث موقع كامل عن طريق تحرير قيمة واحدة. هل تحتاج إلى إنشاء متغيرات الأرقام للطباعة أو التباعد؟ يمكن لمتغيرات تصميم Divi 5 تحديث كل مثيل حيث يتم تطبيق هذا المتغير - عبر موقعك بنقرة واحدة. هذا يزيل العملية الشاقة المتمثلة في ضبط كل عنصر يدويًا ، وتوفير ساعات العمل وتقليل الأخطاء ، وخاصة على مواقع الويب الكبيرة أو المعقدة.
3. قابلية التوسع
تجعل متغيرات التصميم تحجيم مشاريع Divi 5 دون عناء. سواء أكان إضافة صفحات جديدة ، أو إنشاء اختلافات في التخطيط ، أو إعادة تصميم الأقسام ، فإن المتغيرات تتيح لك تطبيق أنماط متسقة بسرعة. على سبيل المثال ، يمكنك إنشاء متغير رقم للحشو لتوحيد التباعد عبر الأقسام أو الصفوف. تعني قابلية التوسع هذه أنه يمكنك توسيع موقعك أو تصميمات محور دون البدء من الصفر.
4. التعاون
تبسيط متغيرات تصميم Divi 5 العمل مع أعضاء الفريق. من خلال مركزية قيم التصميم على مستوى العالم ، يمكن للمصممين والمطورين ، وفي النهاية يمكن للعملاء الوصول إلى نفس المتغيرات وتطبيقها ، مع ضمان عمل الجميع من نفس كتاب اللعب. متغيرات مثل استخدام الألوان الخاطئة تقلل من سوء الفهم وجعل عمليات التسليم أكثر سلاسة. سواء كنت تدير موقع عميل أو تعمل مع فريق عن بُعد ، فإن متغيرات تصميم Divi 5 تبقي الجميع محاذاة.
5. في المستقبل
تتماشى متغيرات تصميم Divi 5 مع أنظمة التصميم الحديثة ، مما يجعلها طريقة مقاومة في المستقبل لبناء مواقع الويب. مع اتجاه تصميم الويب نحو إطار أكثر وحدات وقابلة لإعادة الاستخدام ، تتكامل المتغيرات بسلاسة مع الباني البصري وباني السمات والإعدادات المسبقة. يتيح هذا النهج للتفكير إلى الأمام أن تظل سير العمل متوافقًا مع تحديثات DIVI المستقبلية. من خلال تبني المتغيرات الآن ، فأنت تقوم ببناء مواقع أسهل في مواقعها وتكييفها ، مع إبقائك متقدمًا على المنحنى.
التطبيقات العملية لمتغيرات التصميم
تقوم متغيرات التصميم بإلغاء تأمين مجموعة من حالات الاستخدام العملية التي تعمل على تحسين سير العمل. يقدم Divi 5 حلولًا قوية لتصميم الويب ، لكن مبادئها الأساسية تنطبق في جميع أنحاء الصناعة. إليك كيف يمكنك وضعهم في العمل:
إدارة العلامة التجارية
تعد متغيرات تصميم Divi 5 رائعة للحفاظ على هوية العلامة التجارية المتماسكة. من خلال تخزين أصول العلامة التجارية مثل الألوان أو الخطوط كمتغيرات ، يمكنك تطبيقها عبر الرؤوس والتذييلات والأزرار والمزيد. إذا قام عميل العميل بإعادة تدوين "، فإن تحديث متغير واحد يضمن على الفور أن تطرح اللوحة الجديدة على مستوى الموقع. يحافظ هذا النهج المركزي على توافق تصميمك مع إرشادات العلامات التجارية ، سواء أكان بناء موقع عمل أو محفظة متعددة الصفحات.


أنظمة التحجيم والتباعد
يعد إنشاء تخطيطات متناغمة مستجيبة أسهل مع متغيرات تصميم Divi 5. يتيح لك استخدام الصيغ CALC () للتباعد تحديد الحشوة والثغرات المتسقة عبر الأقسام والصفوف والوحدات النمطية. على سبيل المثال ، يتيح استخدام CALC (5 ٪ + 20px) حشوة مرنة تجمع بين نسبة مئوية (استجابة) وإزاحة ثابتة (للحد الأدنى من التباعد). قم بتحديث المتغير ، وكل مثيل منه يعكس التغيير. يقلل هذا النهج من التعديلات المتكررة ، مما يجعله مثاليًا للمواقع ذات عناصر التصميم المتكررة.

التكامل المسبق
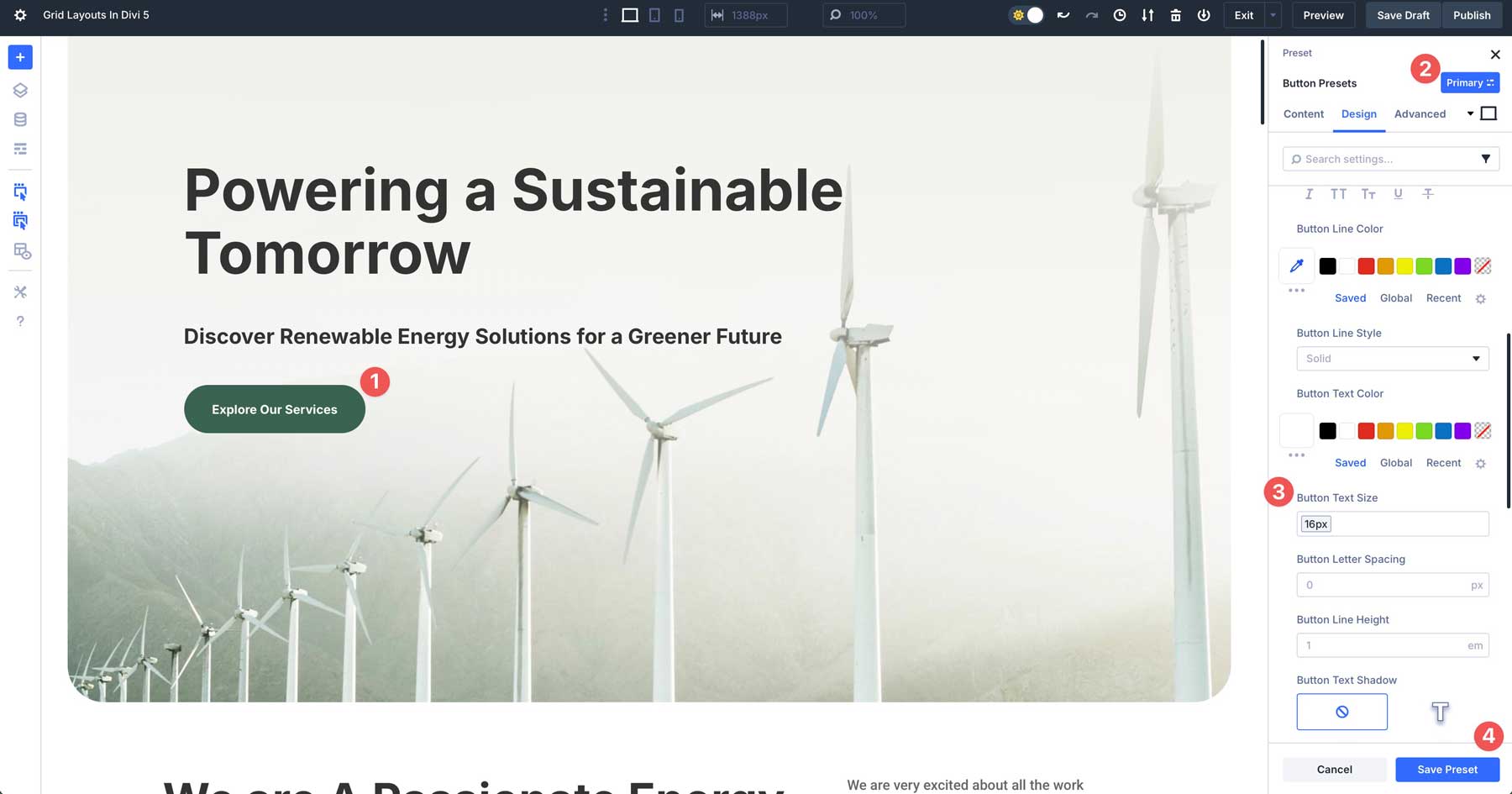
متغيرات تصميم Divi 5 تُقرن بشكل جيد مع إعدادات العناصر والخيارات المسبقة ، مما يتيح قيم التصميم القابلة لإعادة الاستخدام. يسمح لك الإعدادات المسبقة بحفظ الوحدات النمطية المصممة ، بينما تضمن المتغيرات أن هذه الأنماط تظل ديناميكية. على سبيل المثال ، يمكنك إنشاء عنصر مسبقًا لزر ما وتطبيق متغير تصميم للحفاظ على حجم النص ثابتًا. بعد إنشاء متغير أرقام للنص ، يمكنك استخدامه في إعدادات وحدة الأزرار وتطبيقه عبر كل زر على موقع الويب الخاص بك.

إدارة المحتوى المتكرر
تبسيط متغيرات التصميم تحديثات للمحتوى المتكرر ، مثل الرؤوس أو تذييلات أو لافتات ترويجية. على سبيل المثال ، إذا كنت ترغب في إنشاء رأس صفحة داخلية بخلفية صورة متسقة ، فيمكنك إنشاء متغير تصميم الصور للصورة وتطبيقه بسهولة في أي مكان بنقرة واحدة. هذا النهج يجعل التعديلات المتكررة أقل شاقة ، مما يجعله مثاليًا للمواقع ذات عناصر التصميم المتكررة.
كيفية تنفيذ متغيرات التصميم في Divi 5
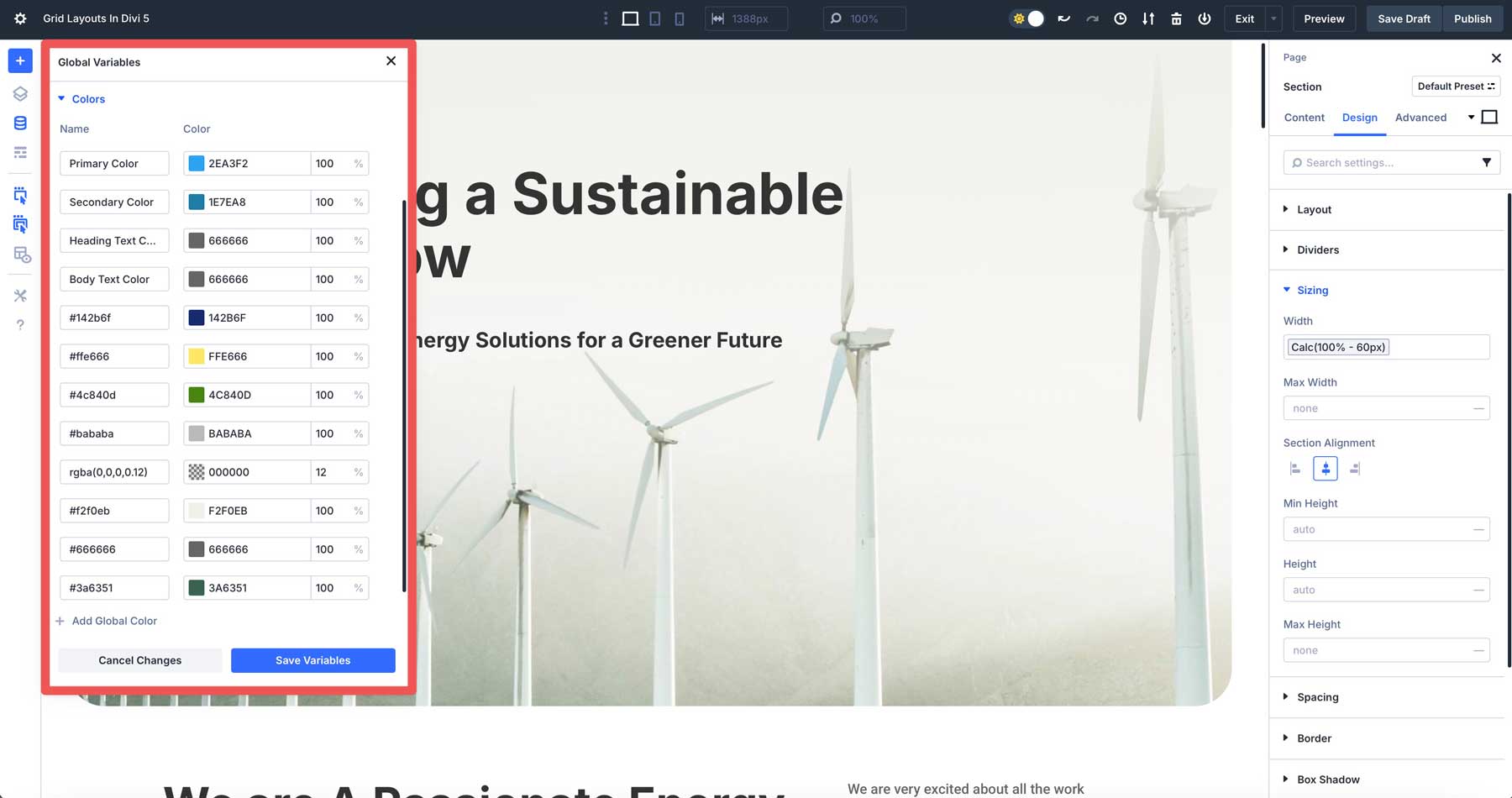
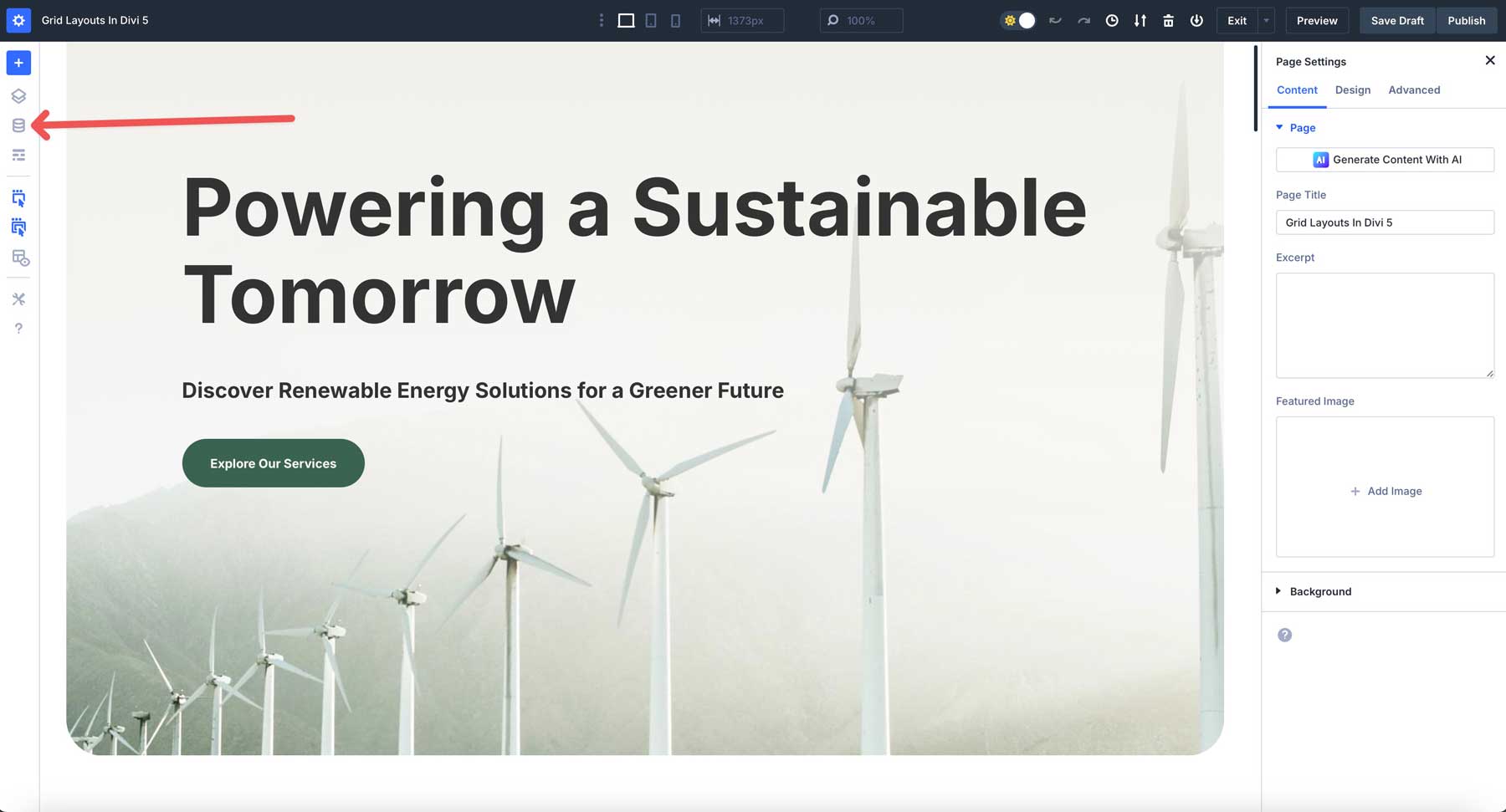
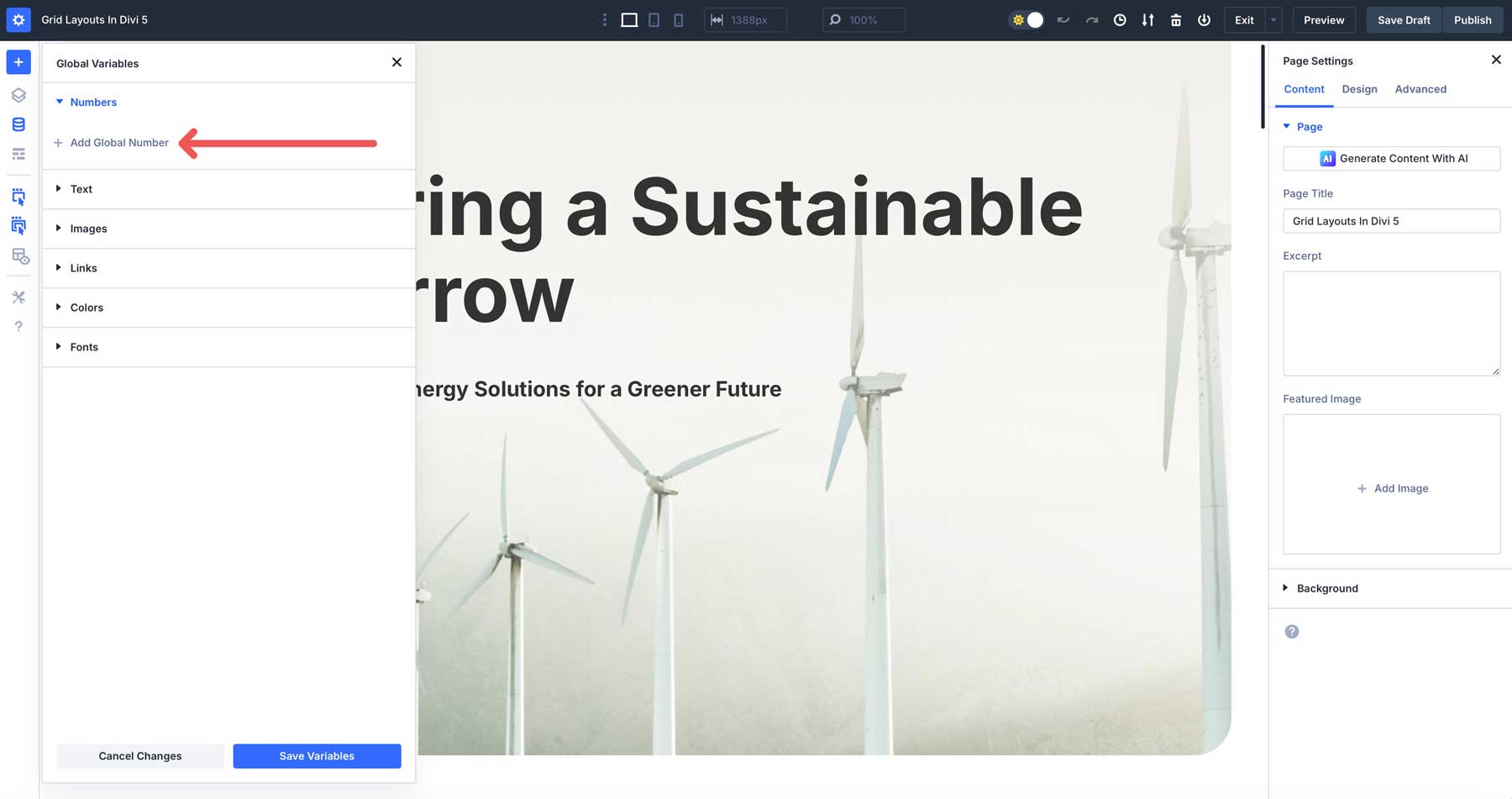
إعداد متغيرات التصميم في Divi 5 أمر واضح ومباشر. أولا ، تفعيل البناء المرئي. بعد ذلك ، ابحث عن أيقونة المدير المتغير في لوحة الأدوات اليسرى.

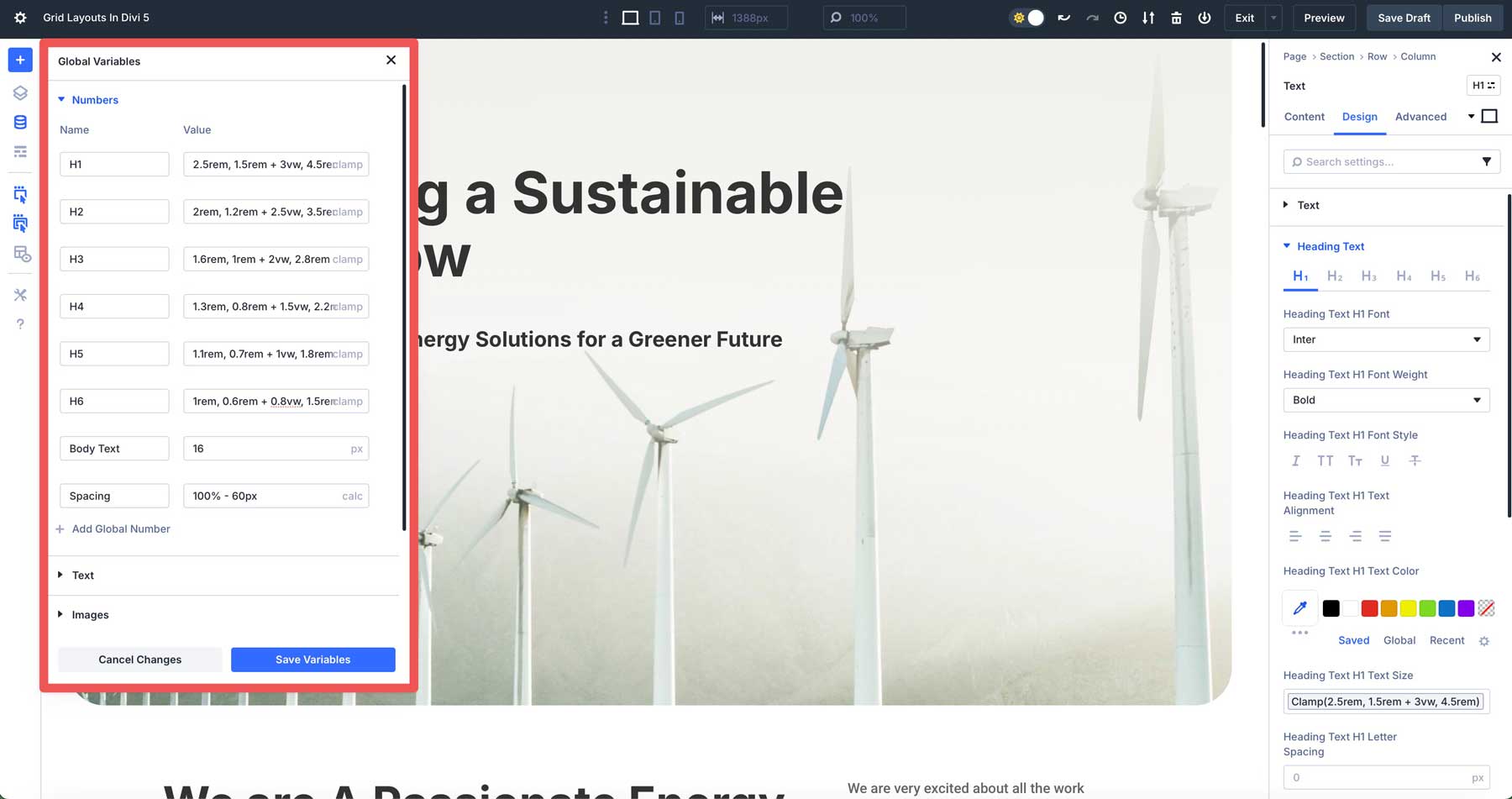
سنبدأ بإضافة متغيرات الأرقام لإنشاء قواعد طباعة يمكننا تطبيقها على العناوين ونص الجسم في جميع أنحاء موقعنا للحفاظ على الأمور متسقة. على سبيل المثال ، سنقوم بتعيين صيغ المشبك () لعناوين H1 - H6. انقر فوق الزر + إضافة الرقم العالمي لإنشاء متغير جديد.

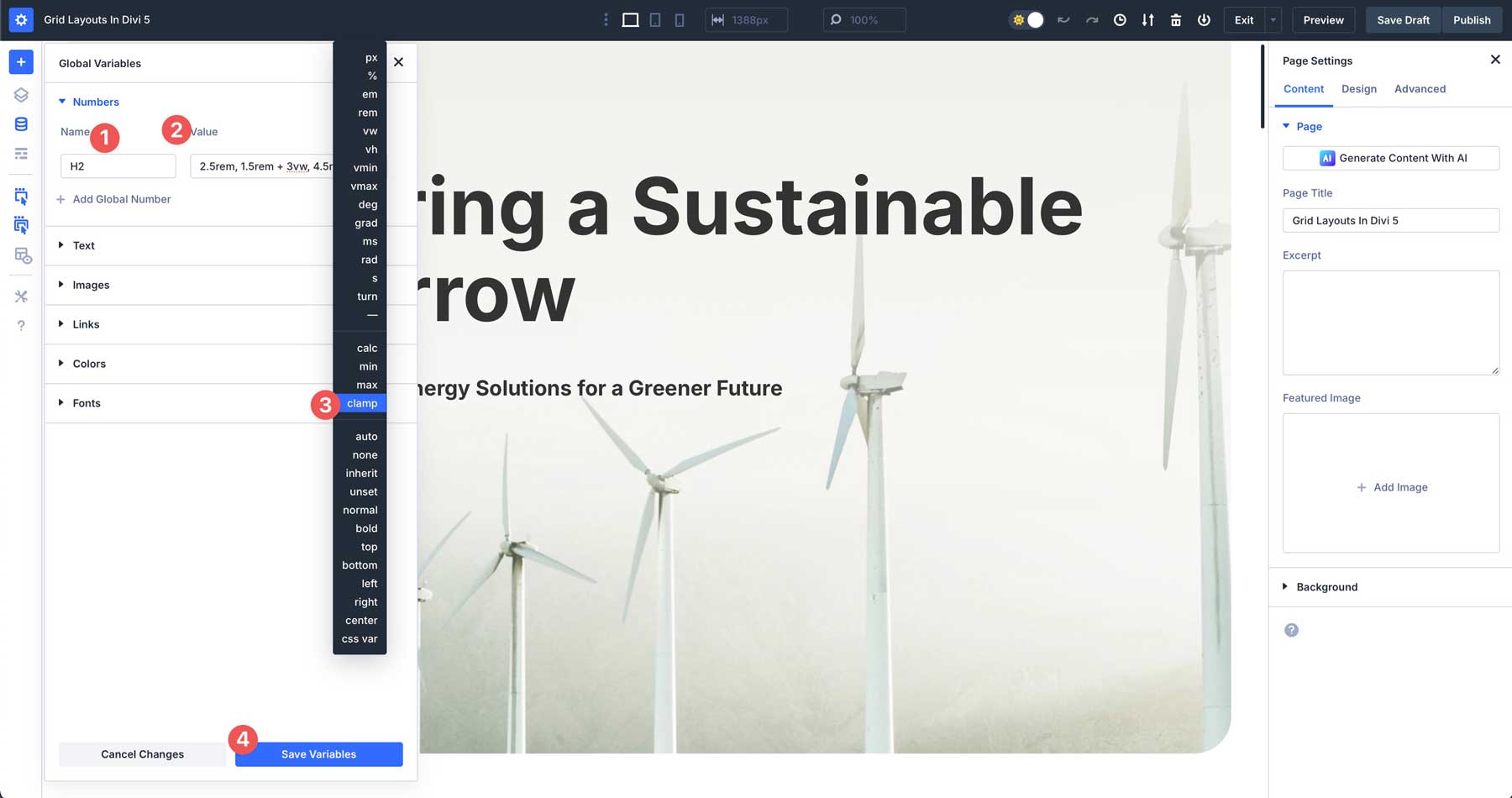
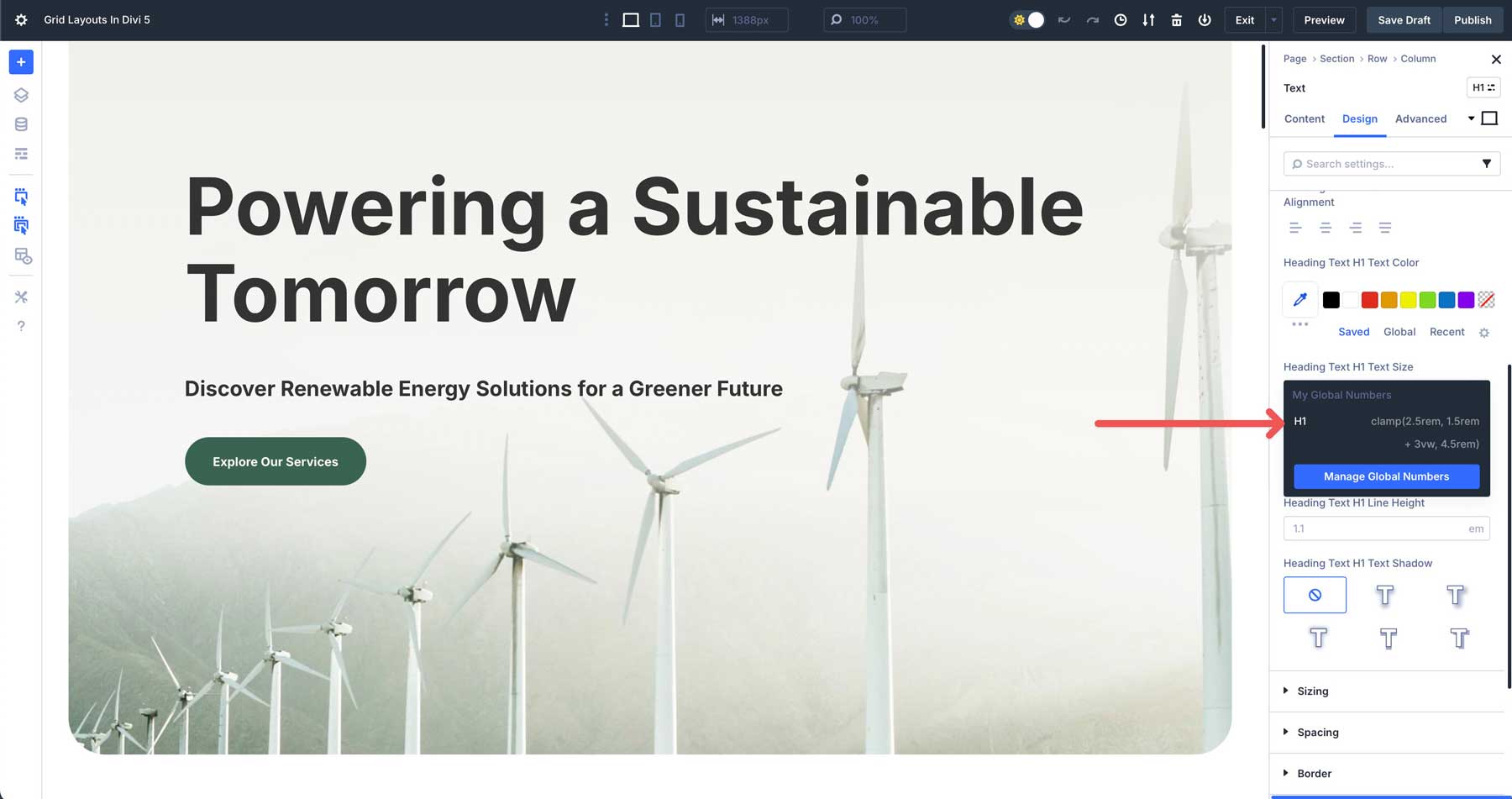
امنح متغيرك اسمًا ، قم بتعيين قيمة مثل 2.5rem ، 1.5Rem + 3VW ، 4.5Rem ، وحدد المشبك من القائمة المنسدلة. احفظ قيمتك بالنقر فوق الزر "حفظ المتغيرات".

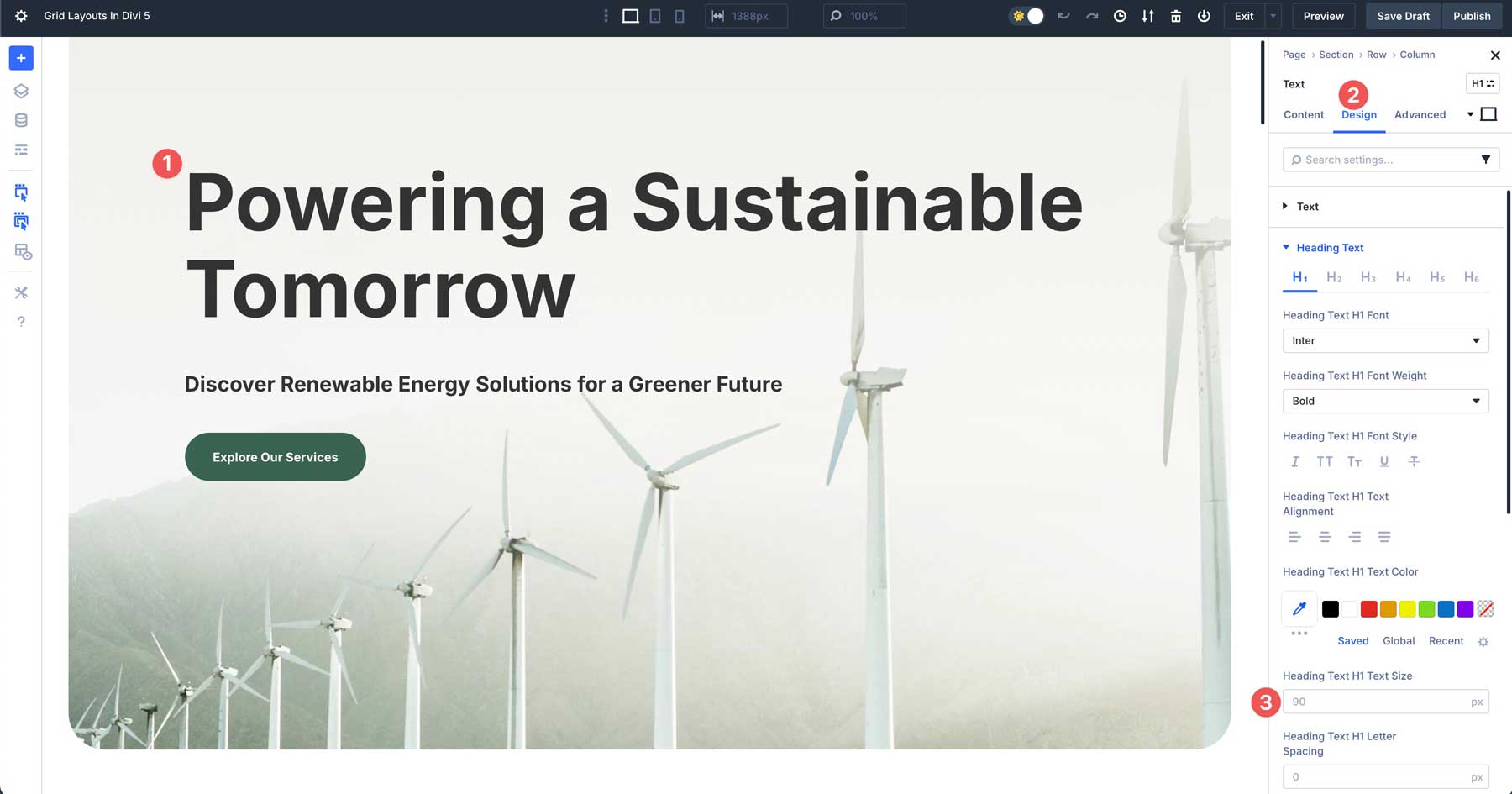
لتطبيق المتغير ، حدد عنوان H1 على صفحتك. انتقل إلى علامة تبويب التصميم وتحديد موقع حقل حجم نص H1 Text .

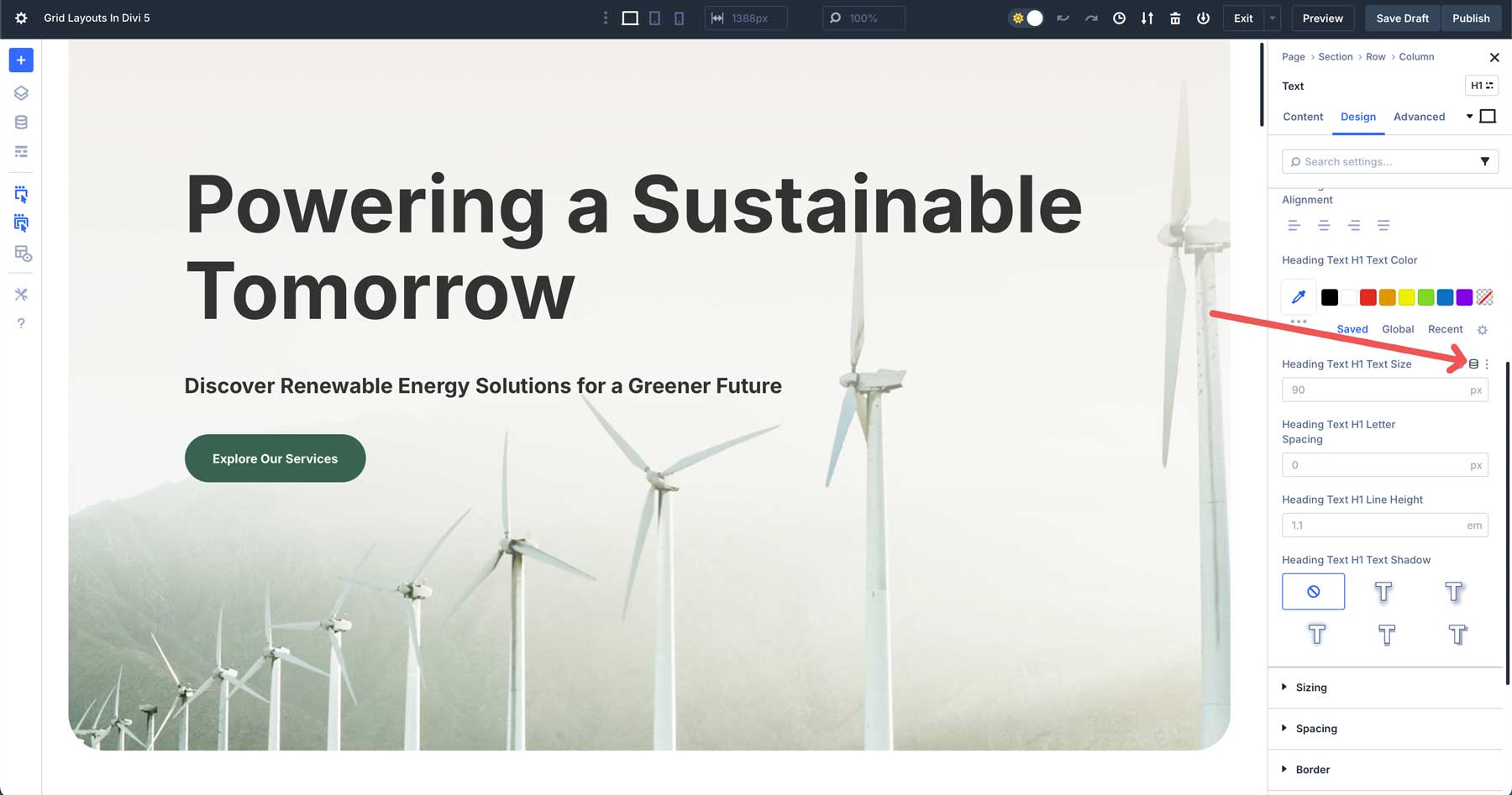
احمر الماوس على الحقل حتى يظهر أيقونة المحتوى الديناميكي .

حدد متغير رقم H1 لتعيينه باعتباره حجم عنوانك.

بمجرد تحديدها ، سيتم تحديث عنوانك مع الحجم الجديد المعين في المتغير. أثناء الدوران من خلال نقاط التوقف المستجيبة لـ Divi 5 ، سترى المتغير المطبق وكيفية ضبطه مع حجم الشاشة.
يمكن استخدام متغيرات الأرقام للتباعد أيضًا. على سبيل المثال ، إذا كنت ترغب في الاستمرار في التباعد الموحد عبر موقعك ، فيمكنك استخدام صيغة Calc () مثل 100 ٪ - 60px . هذا يطرح 30 بكسل من الحشو من اليسار واليمين داخل صف واحد.
سواء كنت ترغب في إنشاء لوحة ألوان عالمية ، أو ضبط التباعد ، أو تمكين الطباعة المستجيبة ، أو ببساطة تعيين روابط لمعلومات العمل ، يتيح لك متغيرات التصميم العمل بشكل أكثر كفاءة والتحكم في التصميم العالمي في مكان واحد.
أفضل الممارسات لاستخدام متغيرات التصميم بشكل فعال
لزيادة قوة متغيرات تصميم Divi 5 والحفاظ على سير العمل الخاص بك على نحو سلس ، اتبع أفضل الممارسات:
- تنظيم المتغيرات: استخدم أسماء وصفية واضحة للمتغيرات الخاصة بك ، مثل اللون الأساسي ، أو حجم خط H1 ، أو حشوة القسم. تسمية ثابتة تمنع الالتباس ، وخاصة في المشاريع الكبيرة مع العشرات من المتغيرات.
- ابدأ صغيرًا: إذا كنت جديدًا في تصميم متغيرات ، فابدأ ببعض القيم الرئيسية ، مثل الألوان والطباعة. على سبيل المثال ، قم بإعداد متغيرات لألوان علامتك التجارية وحجم نص الجسم قبل معالجة التباعد أو الوحدات المتقدمة مثل Clamp (). يساعدك هذا النهج التدريجي على إتقان النظام دون أن يطغى عليك.
- استجابة الاختبار: الاستفادة من الوحدات المتقدمة للتصميمات المستجيبة ، ولكن دائمًا معاينة التغييرات عبر نقاط التوقف القابلة للتخصيص في Divi 5. على سبيل المثال ، قد يبدو حجم الخط (1Rem ، 2VW ، 1.5 REM) مثاليًا على سطح المكتب ولكنه يشعر بالضيق على الهاتف المحمول. يضمن الاختبار أن متغيراتك تتكيف بسلاسة دون كسر التخطيطات.
- قم بإنشاء أدلة نمط للتسليم: استخدم متغيرات التصميم لإنشاء دليل نمط داخل Divi 5 ، مما يمكّن العملاء من الحفاظ على التصميمات المتسقة بعد الولادة دون الحاجة إلى مهارات فنية.
من خلال اتباع هذه النصائح ، ستقوم بتسخير متغيرات تصميم Divi 5 بكفاءة ، والحفاظ على مشاريعك منظمة ، واستجابة ، وسهلة التسليم أثناء تبسيط عملية التصميم الخاصة بك.
باستخدام المتغيرات وراء Divi 5
في حين أن متغيرات تصميم Divi 5 مصممة خصيصًا لبانيها البصري ، فإن مفهوم المتغيرات يمتد إلى أدوات التصميم والتطوير الأخرى ، مما يجعلها مهارة متعددة الاستخدامات. إليك كيفية عمل المتغيرات في سياقات أخرى:
Figma ورسم
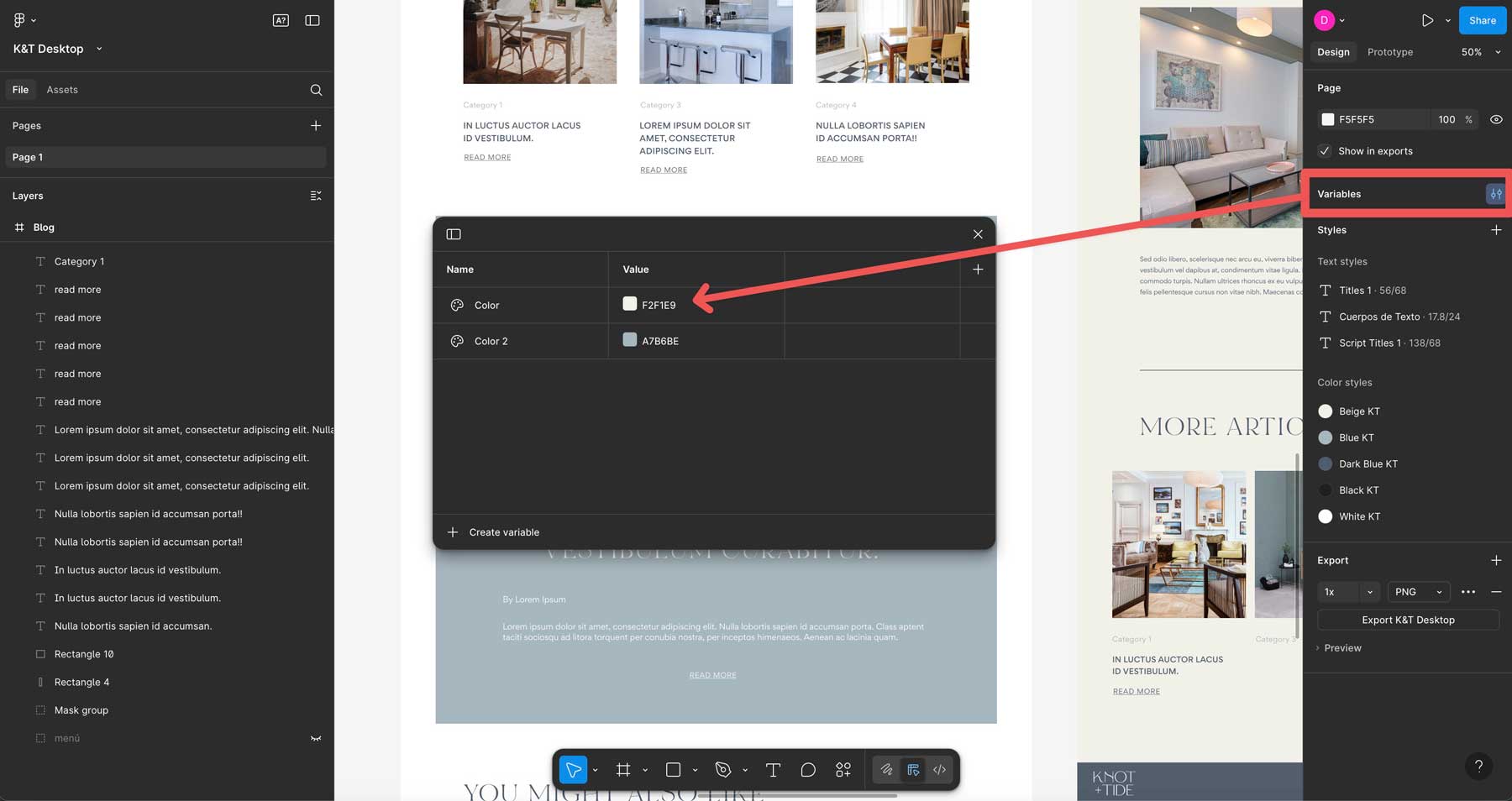
المتغيرات تخزن الألوان والطباعة والأحجام في أدوات التصميم. على سبيل المثال ، تتيح لك ميزة متغيرات Figma تحديد اللون وتطبيقه طوال التصميم ، مما يضمن الاتساق عبر النماذج. تحديث المتزامنات المتغيرة جميع التصميمات ، كما هو الحال في Divi 5.

خصائص CSS المخصصة
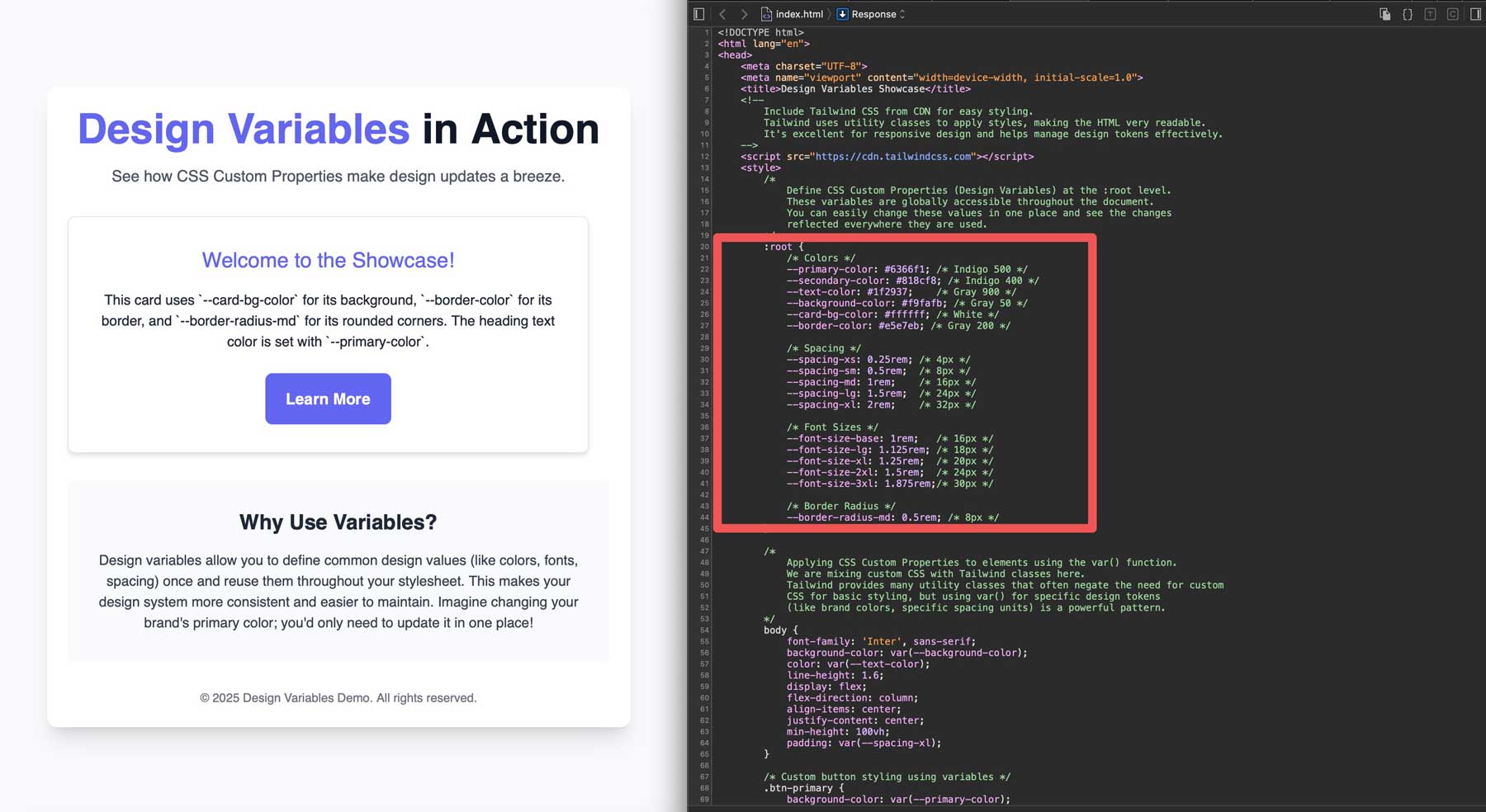
في تطوير الويب ، يتم تنفيذ المتغيرات كخصائص مخصصة CSS. هذه تسمح للمطورين بإنشاء أوراق نمط ديناميكية يمكن صيانتها.

تعكس متغيرات Divi 5 هذا النهج ، وترجم التعديلات المرئية إلى منطق مماثل وراء الكواليس.
تطبيقات منصة
تستخدم الأطر مثل React Native أو Flutter متغيرات للحفاظ على عناصر واجهة المستخدم المتسقة عبر أجهزة iOS وأجهزة Android. على سبيل المثال ، يضمن متغير الحشوة للزر أنه يبدو متطابقًا على كلا النظامين.

متغيرات التعلم في Divi 5 يزودك بمهارة قابلة للتحويل. سواء كان التصميم في Figma ، أو ترميز موقع ويب مخصص ، أو التعاون على تطبيق الهاتف المحمول ، فإن منطق المتغيرات - التي يتم تحديدها مرة واحدة ، تتم تطبيقها في كل مكان - تظل كما هي.
احتضان الكفاءة مع متغيرات التصميم
في عام 2025 ، حيث تحدد السرعة وقابلية التوسع والاتساق تصميم الويب الناجح على الويب ، تتيح لك متغيرات التصميم أن تعمل أكثر ذكاءً ، وليس أصعب. من خلال التحكم في السيطرة على الألوان ، والطباعة ، والتباعد ، والمزيد ، تزيل المتغيرات المهام المتكررة ، وضمان تماسك العلامة التجارية ، ومشاريعك المستقبلية لتطوير اتجاهات التصميم. نظرًا لأن تصميم الويب يتحرك نحو المزيد من الأطر المعيارية والقابلة لإعادة الاستخدام ، فإن اعتماد المتغيرات يتيح لك البقاء في صدارة المنحنى ، وتقديم مواقع مواقع محترفة ومصقفة.
هل أنت مستعد لتعزيز سير العمل الخاص بك؟ قم بالغطس في أحدث Divi 5 alpha ، وقم بتجربة المدير المتغير ، وفتح طريقة أسرع وأكثر اتساقًا لتصميم مواقع الويب باستخدام Divi. ملاحظة واحدة ، رغم ذلك. Divi 5 جاهز للإنتاج للمواقع الجديدة ولكنه لا يزال يحتاج إلى بعض التكرير للمواقع الحالية. يعمل فريقنا بجد لإتقان نظام التوافق المتخلف عن Divi 5 وميزات جديدة و Nort Out the Bugs ، لذلك سيتم إصدار إصدار تجريبي قريبًا. في غضون ذلك ، دعنا نعرف أفكارك حول Divi 5 من خلال التعليق أدناه أو مشاركة أفكارك على قنوات التواصل الاجتماعي الخاصة بنا.
