Usando variáveis no design para aumentar a eficiência em 2025
Publicados: 2025-07-05Web Design tem tudo a ver com criar sites consistentes e escaláveis com menos esforço. As variáveis de design podem transformar como os designers funcionam em várias ferramentas de web design, do figma ao nosso próprio divi. Nesta postagem, exploraremos como as variáveis otimizam os fluxos de trabalho, garantiremos a coesão da marca e os projetos da Web à prova de futuro, com mais de perto como o Variable Manager do Divi 5 facilita para todos.
O Divi 5 é adequado para novos sites e em breve será seguro para atualizar os sites existentes.
- 1 O que são variáveis de design no design moderno?
- 2 Por que as variáveis de design são importantes
- 3 O que são variáveis de design no divi 5?
- 4 benefícios do uso de variáveis de design
- 4.1 1. Consistência
- 4.2 2. Eficiência
- 4.3 3. Escalabilidade
- 4.4 4. Colaboração
- 4.5 5. Prova de futuro
- 5 Aplicações práticas de variáveis de design
- 5.1 Gerenciamento da marca
- 5.2 Sistemas de dimensionamento e espaçamento
- 5.3 Integração predefinida
- 5.4 Gerenciar conteúdo repetido
- 6 Como implementar variáveis de design no divi 5
- 6.1 Melhores práticas para usar variáveis de design de maneira eficaz
- 7 Usando variáveis além do divi 5
- 7.1 figma e esboço
- 7.2 Propriedades personalizadas do CSS
- 7.3 aplicativos de plataforma cruzada
- 8 Abrace a eficiência com variáveis de design
O que são variáveis de design no design moderno?
As variáveis de design são elementos fundamentais dos fluxos de trabalho de design modernos. Eles atuam como valores globais para propriedades de design, como cores, tipografia, espaçamento ou animações, armazenadas centralmente e aplicadas em um projeto de web design. Pense neles como peças pequenas e reutilizáveis que garantem consistência e escalabilidade.
As variáveis não são novas, mas sua adoção explodiu com a ascensão de sistemas de design e ferramentas como figma, esboço e CSS moderno. As variáveis são pedras angulares de design eficiente, permitindo que as equipes criem experiências coesas em sites, aplicativos e até produtos de plataforma cruzada. Por exemplo, uma variável de cores como –Primary-Blue pode ser usada no CSS de um site, a interface do usuário de um aplicativo móvel e um protótipo de design, garantindo um design consistente sem atualizações manuais.
Além da consistência, as variáveis economizam tempo e reduzem erros. Imagine atualizar a cor principal de uma marca em um site de 50 páginas. Sem variáveis, esta é uma tarefa tediosa e propensa a erros. Com variáveis, você altera um valor e todas as atualizações de instância automaticamente. Essa eficiência é por isso que ferramentas como Divi 5 ou figma priorizam variáveis em seus fluxos de trabalho. O Divi 5 traz esse conceito universal ao seu construtor visual, tornando as variáveis acessíveis a designers de todos os níveis de habilidade sem exigir codificação.
Por que as variáveis de design são importantes
Em 2025, o web design é sobre velocidade, escalabilidade e adaptabilidade. As variáveis de design estão no centro dessa mudança, alimentando fluxos de trabalho eficientes e permitindo que os designers atendam às demandas em evolução. Aqui está por que as variáveis são importantes:
- Os sistemas de design são inteligentes: a maioria das grandes empresas depende de sistemas de design para manter uma marca consistente entre os produtos. As variáveis são os blocos de construção desses sistemas, permitindo que as equipes gerenciem facilmente projetos complexos.
- Consistência entre plataformas: os usuários interagem em várias plataformas digitais; portanto, as variáveis garantem designs coesos, independentemente da plataforma. Uma única variável para o raio de borda de um botão pode sincronizar os estilos em todo o CSS de um site, um protótipo da figma ou um aplicativo React.
- Colaboração: Variáveis preenchem a lacuna entre design e desenvolvimento. Os designers podem definir variáveis em ferramentas como o FIGMA, enquanto os desenvolvedores podem usar propriedades CSS.
O que são variáveis de design no divi 5?
As variáveis de design no Divi 5 são valores centralizados, reutilizáveis que armazenam propriedades de design específicas, como cores, fontes, links ou espaçamento, para aplicação consistente em um site. Em vez de atualizar manualmente todas as instâncias de uma cor ou margem, você define uma variável uma vez e a aplica em todo o site.
A edição da variável atualiza instantaneamente todos os elementos vinculados, garantindo uniformidade e economizando tempo valioso. As variáveis de design simplificam tarefas repetitivas e capacitam os designers a manter facilmente o controle sobre seus projetos.
As variáveis de design do Divi 5 são adaptadas ao Visual Builder, tornando -as intuitivas para os usuários do Divi de todos os níveis de habilidade. Ao contrário do Divi 4, onde as mudanças globais foram limitadas a fontes e cores, o Divi 5 introduz um gerente de variável dedicado que torna o design global altera uma brisa. Os designers podem definir, gerenciar e aplicar variáveis diretamente no painel Configurações, integrando -as com módulos, predefinições e o construtor de temas. As variáveis de design refletem o compromisso do Divi 5 com os fluxos de trabalho de design modernos, oferecendo um conjunto de ferramentas robusto para acompanhar o ritmo das demandas da 2025 por eficiência e flexibilidade.
Benefícios do uso de variáveis de design
As variáveis de design oferecem uma vantagem que transforma como você aborda o design da web. Veja como a implementação do Divi 5 agrega valor, alinhando -se aos modernos sistemas de design e eficiência:
1. Consistência
As variáveis de design da Divi 5 garantem uma marca uniforme em todas as páginas do seu site. Ao definir valores para cores ou unidades avançadas como Clamp () para tipografia, você pode aplicar essas variáveis a botões, cabeçalhos, links e muito mais. Isso garante que todos os elementos aderem à identidade visual da sua marca, eliminando as inconsistências nas variações de cores ou fontes. Por exemplo, uma variável de cor única pode unificar a estética do seu site, fazendo com que pareça polido e profissional sem ajustes manuais em cada módulo.
2. Eficiência
Uma das vantagens de destaque das variáveis de design do Divi 5 é a capacidade de atualizar um site inteiro editando um único valor. Precisa criar variáveis numéricas para tipografia ou espaçamento? As variáveis de design do Divi 5 podem atualizar todas as instâncias em que essa variável é aplicada - em seu site com um clique. Isso elimina o processo tedioso de ajustar manualmente cada elemento, economizando horas de trabalho e reduzindo erros, especialmente em sites grandes ou complexos.
3. Escalabilidade
As variáveis de design tornam a dimensionamento de seus projetos Divi 5 sem esforço. Seja adicionando novas páginas, criando variações de um layout ou redesenho seções, as variáveis permitem aplicar estilos consistentes rapidamente. Por exemplo, você pode fazer uma variável numérica para o preenchimento para padronizar o espaçamento entre seções ou linhas. Essa escalabilidade significa que você pode expandir seus designs de site ou pivô sem começar do zero.
4. Colaboração
As variáveis de design do Divi 5 simplificam o trabalho com os membros da equipe. Ao centralizar os valores do design globalmente, designers, desenvolvedores e, eventualmente, os clientes podem acessar e aplicar as mesmas variáveis, garantindo que todos trabalhem no mesmo manual. As variáveis como o uso das cores erradas reduzem a falha de comunicação e tornam as transferências mais suaves. Esteja você gerenciando um site de clientes ou trabalhando com uma equipe remota, as variáveis de design do Divi 5 mantêm todos alinhados.
5. Prova de futuro
As variáveis de design do Divi 5 se alinham aos modernos sistemas de design, tornando-o uma maneira à prova de futuro de criar sites. À medida que as tendências da web tendem a uma estrutura mais modular e reutilizável, as variáveis se integram perfeitamente ao construtor visual, construtor de temas e predefinições. Essa abordagem de visão de futuro permite que os fluxos de trabalho permaneçam compatíveis com futuras atualizações do DIVI. Ao adotar variáveis agora, você está construindo mais fácil de manutenção e adaptar sites, mantendo-o à frente da curva.
Aplicações práticas de variáveis de design
As variáveis de design desbloqueiam uma série de casos de uso prático que melhoram seu fluxo de trabalho. O Divi 5 oferece soluções poderosas para o design da web, mas seus princípios subjacentes se aplicam em todo o setor. Veja como você pode colocá -los para trabalhar:
Gerenciamento de marca
As variáveis de design do Divi 5 são ótimas para manter uma identidade coesa da marca. Ao armazenar ativos de marca como cores ou fontes como variáveis, você pode aplicá -las em cabeçalhos, rodapés, botões e muito mais. Se o seu cliente renomeará, a atualização de uma única variável garante instantaneamente que a nova paleta lançará todo o local. Essa abordagem centralizada mantém seus projetos alinhados com as diretrizes da marca, seja construindo um site de negócios ou um portfólio de várias páginas.


Sistemas de dimensionamento e espaçamento
Criar layouts responsivos e harmoniosos é mais fácil com as variáveis de design do Divi 5. O uso de fórmulas calc () para espaçamento permite definir preenchimento e lacunas consistentes entre seções, linhas e módulos. Por exemplo, o uso de calc (5% + 20px) permite preenchimento flexível que combina uma porcentagem (responsiva) e um deslocamento fixo (para espaçamento mínimo). Atualize a variável e cada instância reflete a alteração. Essa abordagem minimiza edições repetitivas, tornando -a ideal para sites com elementos de design recorrentes.

Integração predefinida
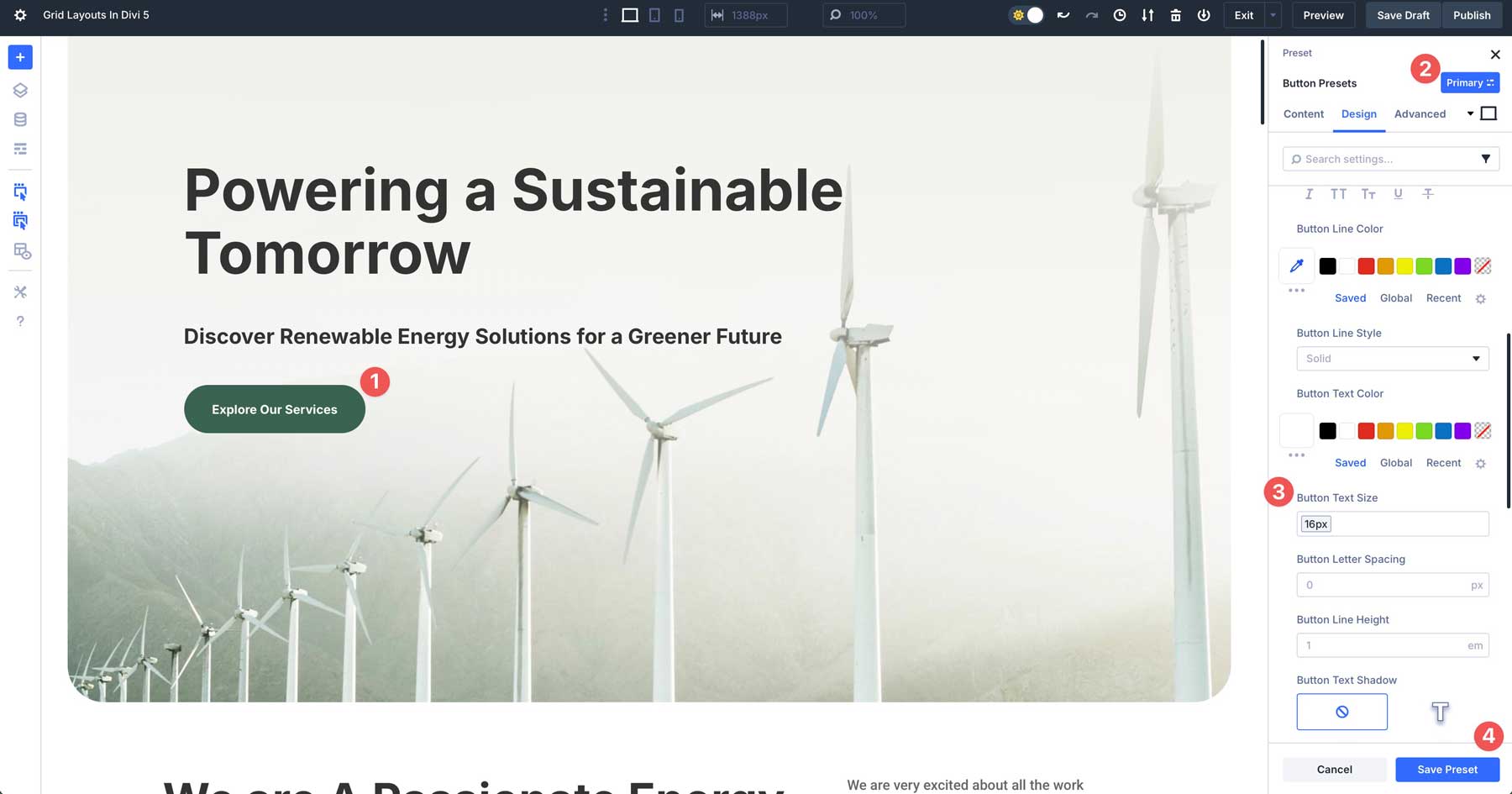
As variáveis de design do Divi 5 combinam bem com predefinições de elementos e grupos de opções, permitindo valores de design reutilizáveis. As predefinições permitem salvar módulos com estilo, enquanto as variáveis garantem que esses estilos permaneçam dinâmicos. Por exemplo, você pode criar um elemento predefinido para um botão e aplicar uma variável de design para manter o tamanho do texto consistente. Depois de fazer uma variável numérica para o texto, você pode usá -lo em uma predefinição de um módulo de botão e aplicá -lo em todos os botões do seu site.

Gerenciar conteúdo repetido
As variáveis de design simplificam as atualizações para conteúdo repetido, como cabeçalhos, rodapés ou banners promocionais. Por exemplo, se você quiser criar um cabeçalho de página interior com um fundo consistente de imagem, pode criar uma variável de design de imagem para a imagem e aplicá -la facilmente em qualquer lugar com um único clique. Essa abordagem torna as edições repetitivas menos assustadoras, tornando -a ideal para sites com elementos de design recorrentes.
Como implementar variáveis de design no divi 5
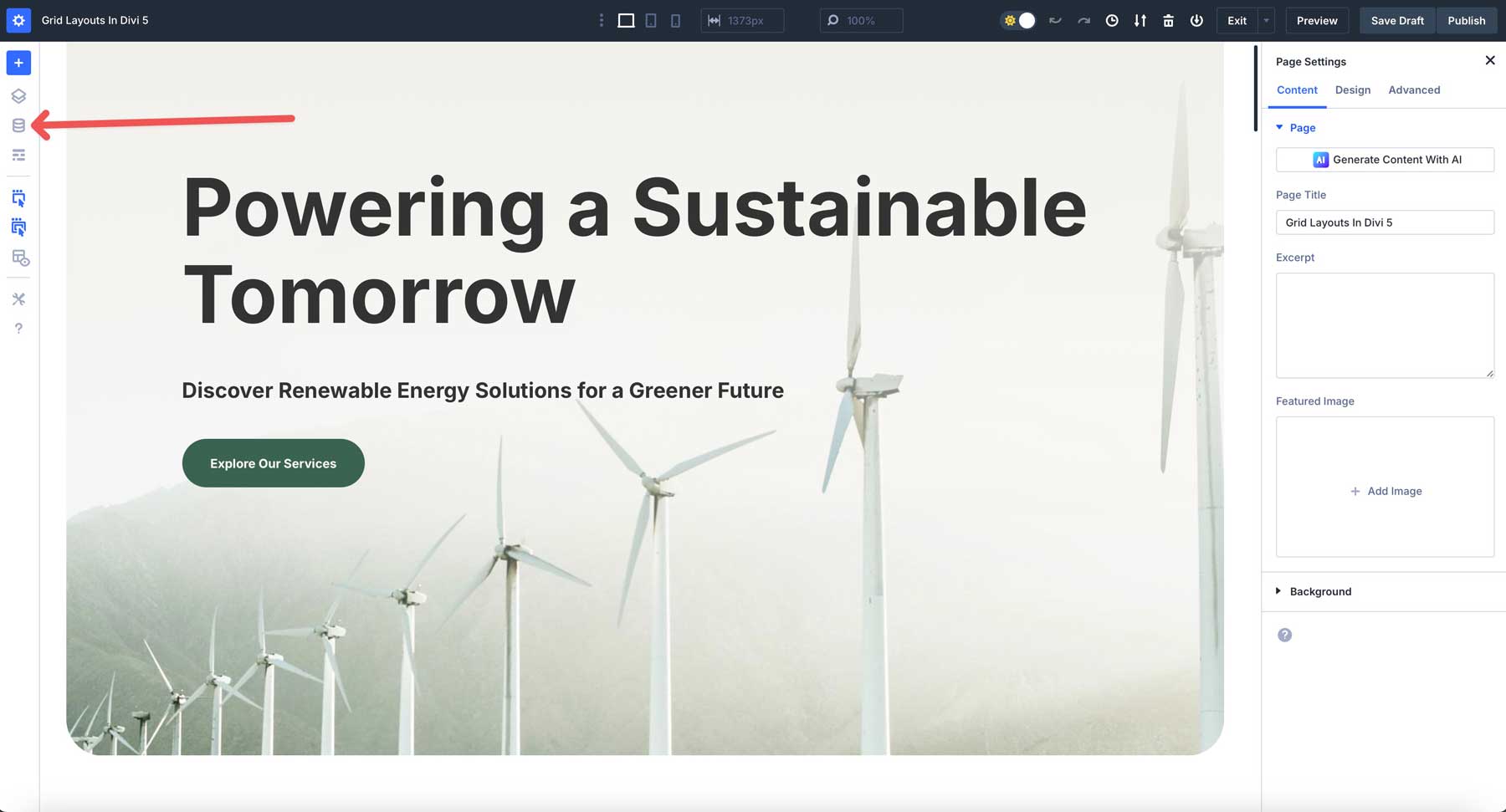
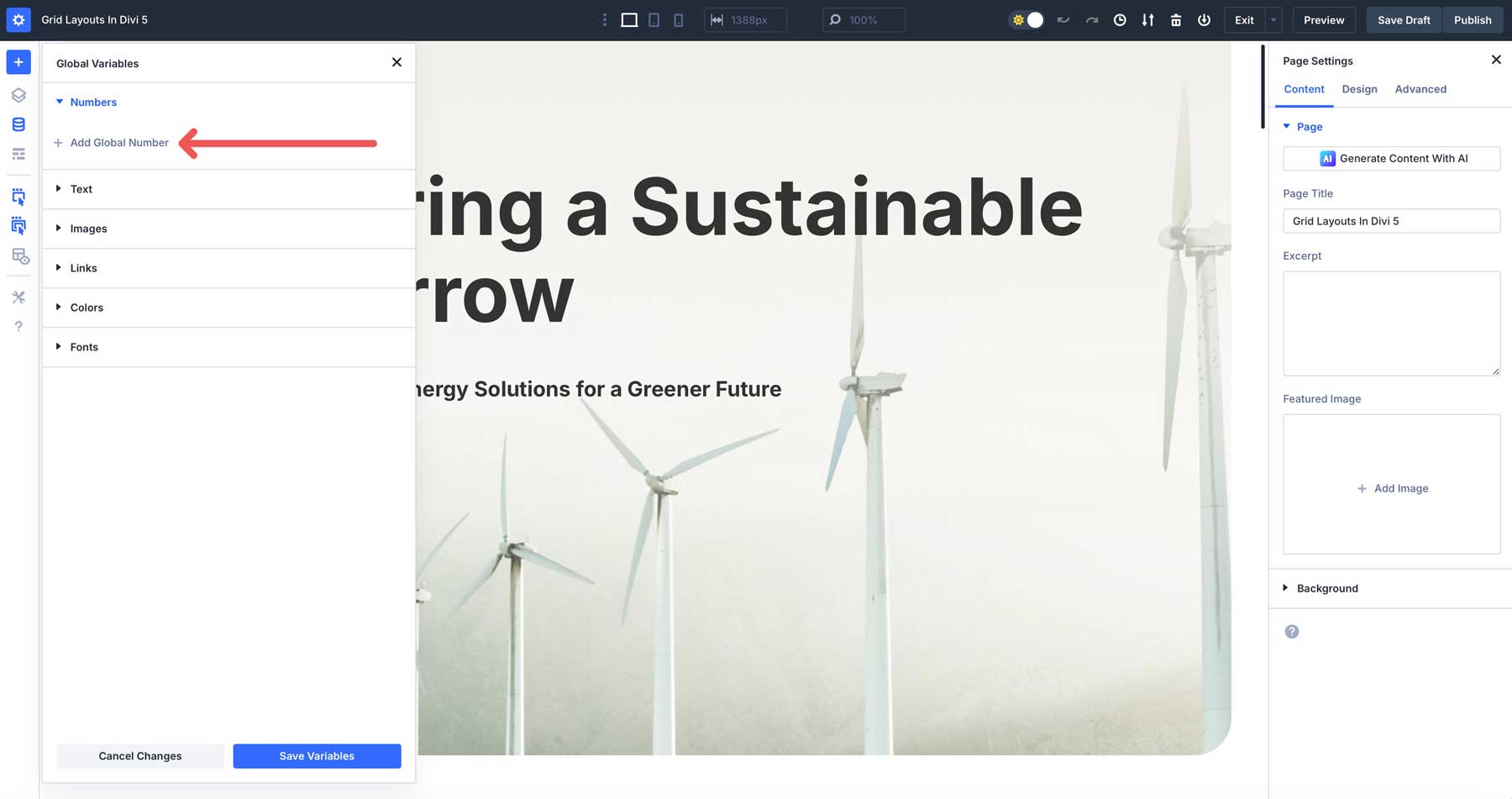
A configuração de variáveis de design no Divi 5 é direta. Primeiro, ative o construtor visual. Em seguida, procure o ícone do Variable Manager no painel da ferramenta esquerda.

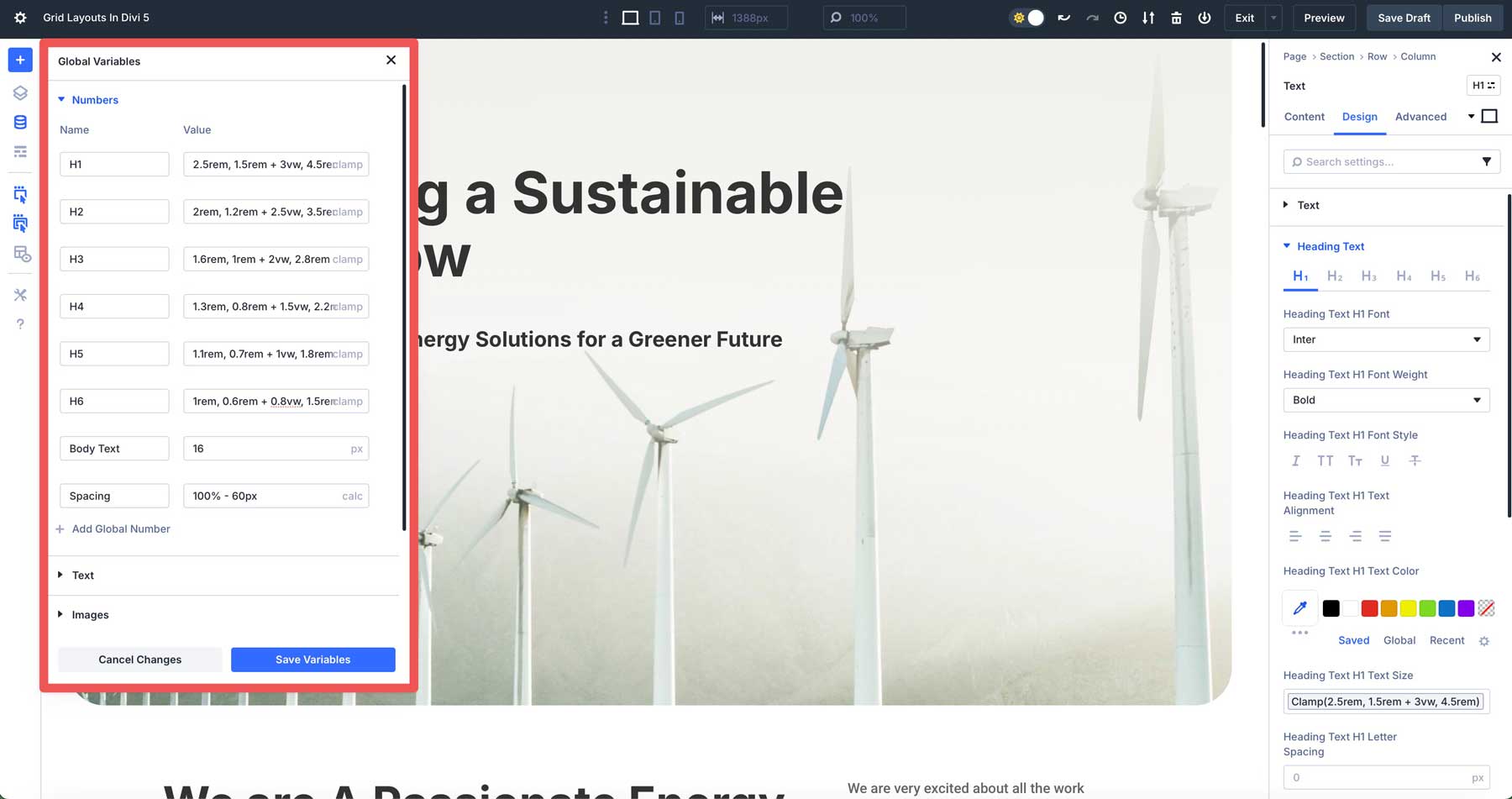
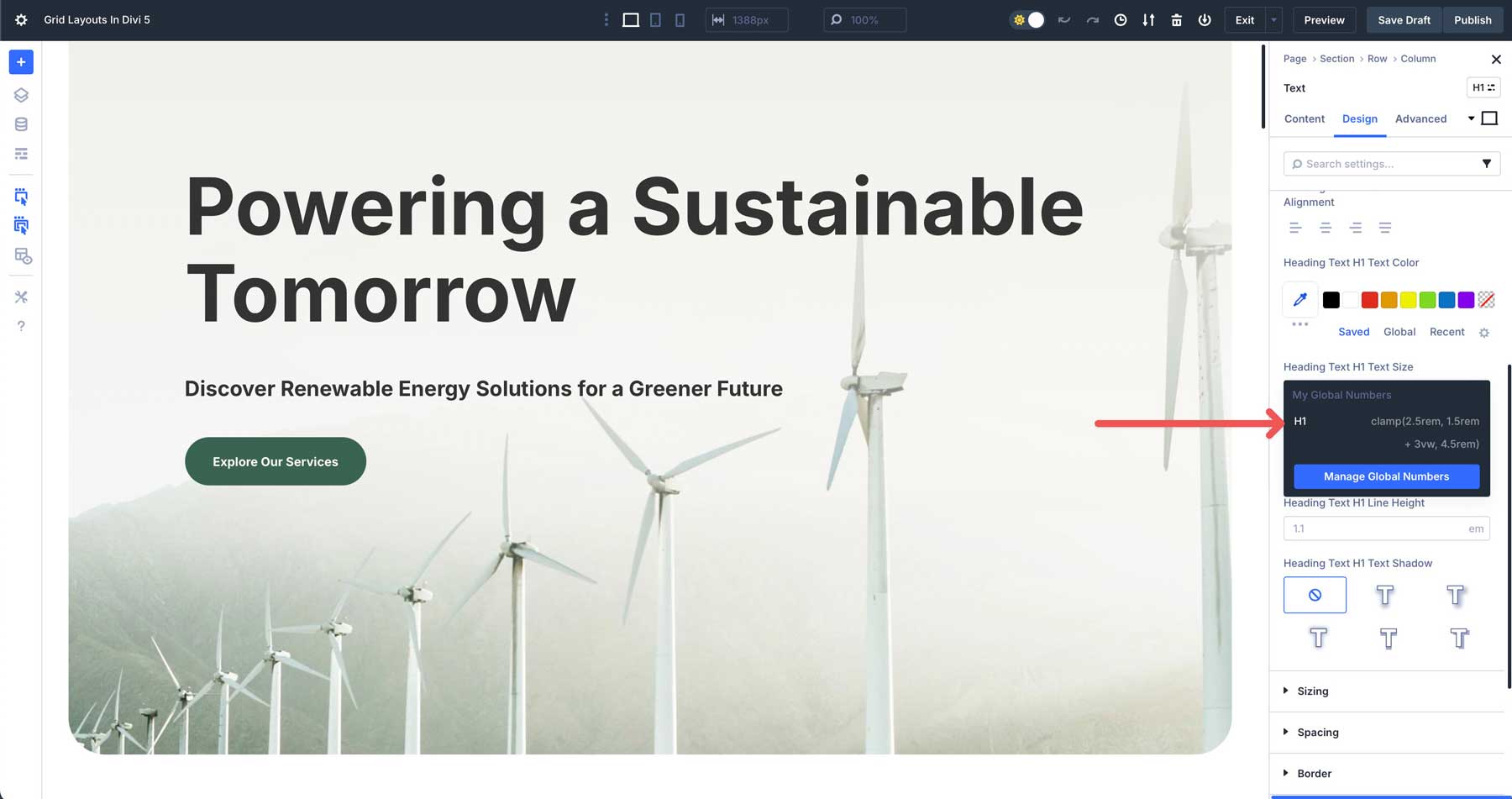
Começaremos adicionando variáveis numéricas para estabelecer regras de tipografia que podemos aplicar aos títulos e texto do corpo em todo o site para manter as coisas consistentes. Por exemplo, atribuiremos fórmulas Clamp () para títulos H1 - H6. Clique no botão + Adicionar número global para criar uma nova variável.

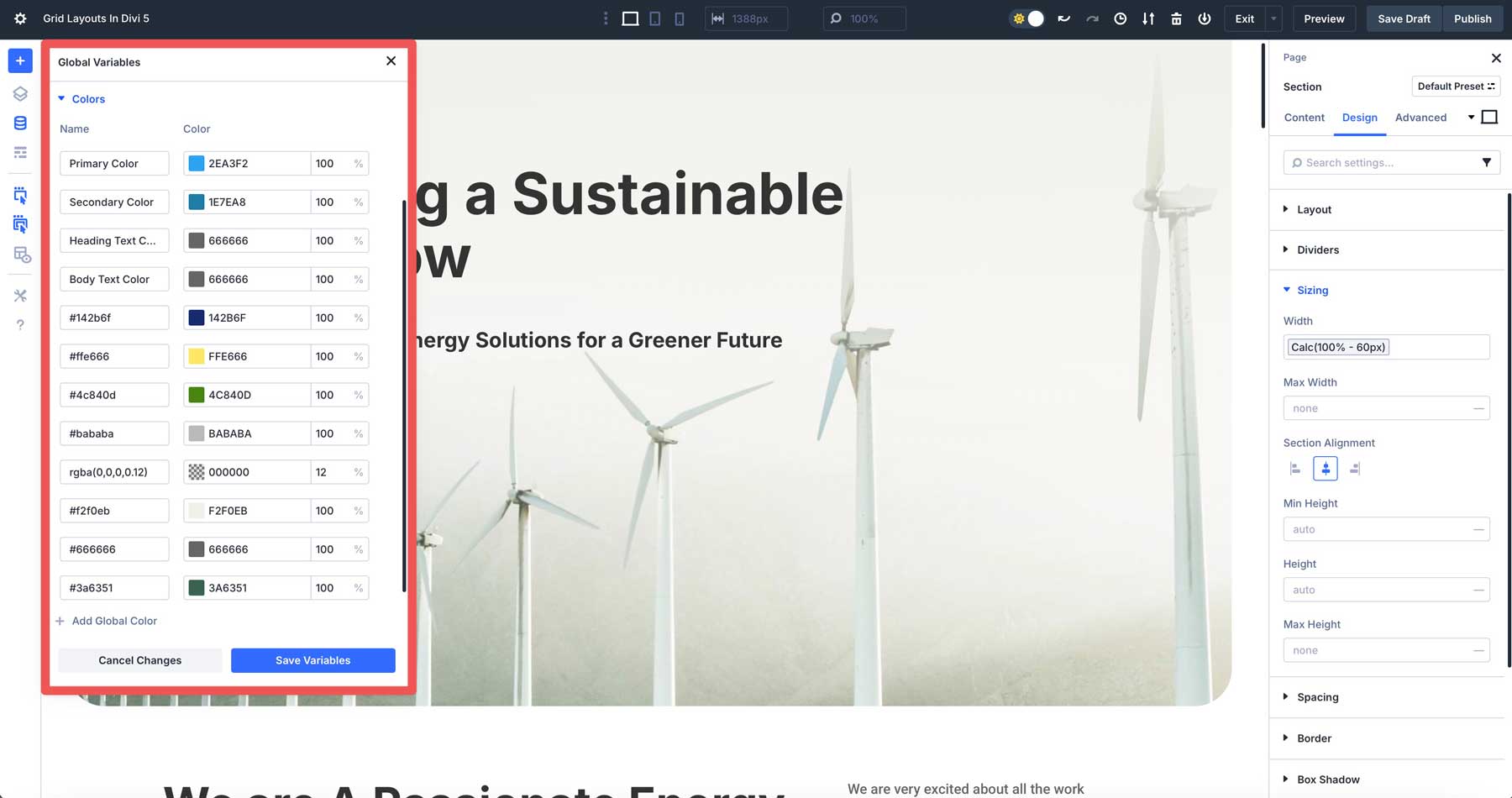
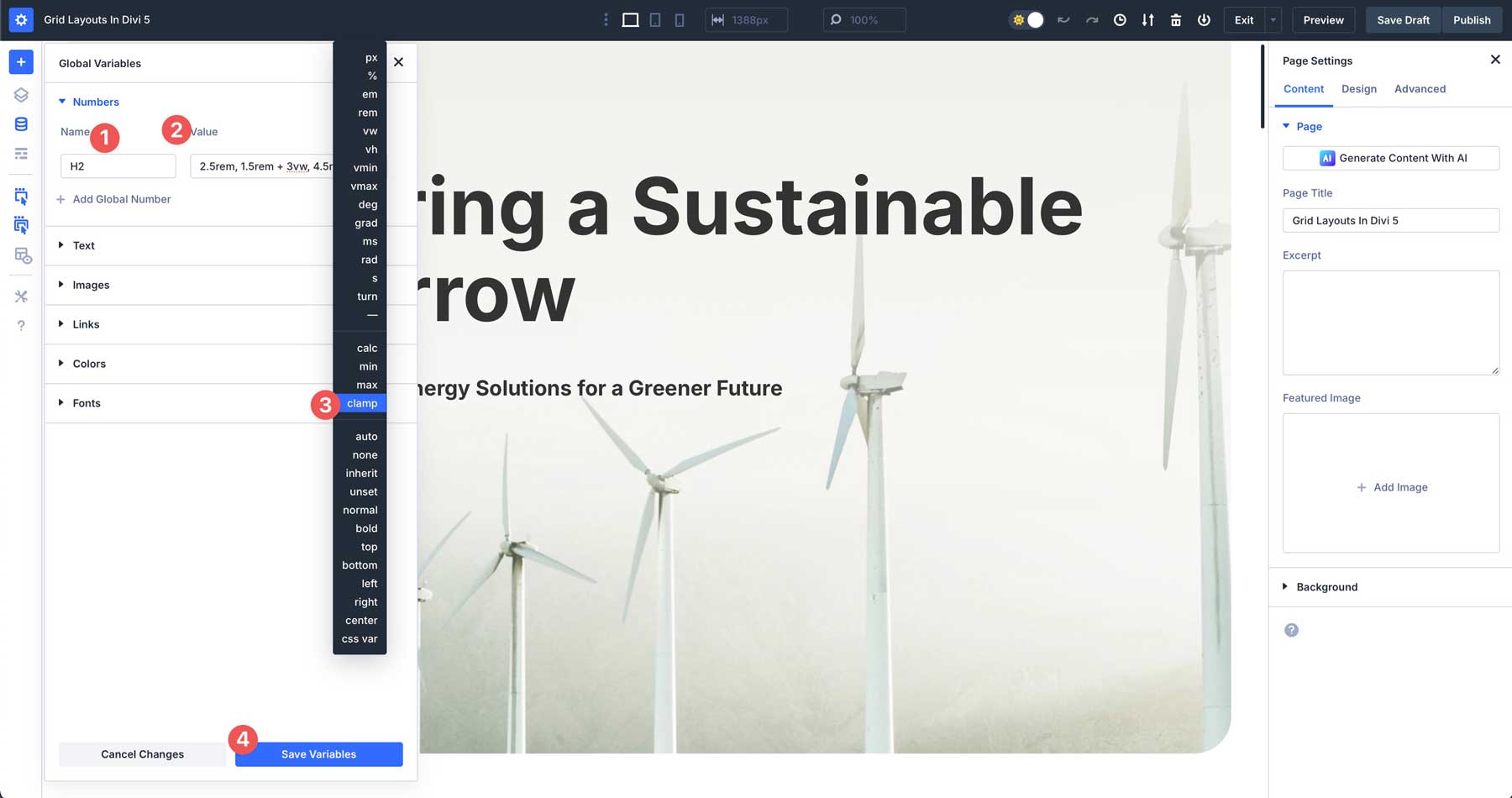
Dê um nome à sua variável, atribua um valor como 2.5rem, 1.5rem + 3vw, 4.5Rem e selecione o grampo na lista suspensa. Salve seu valor clicando no botão Salvar variáveis.

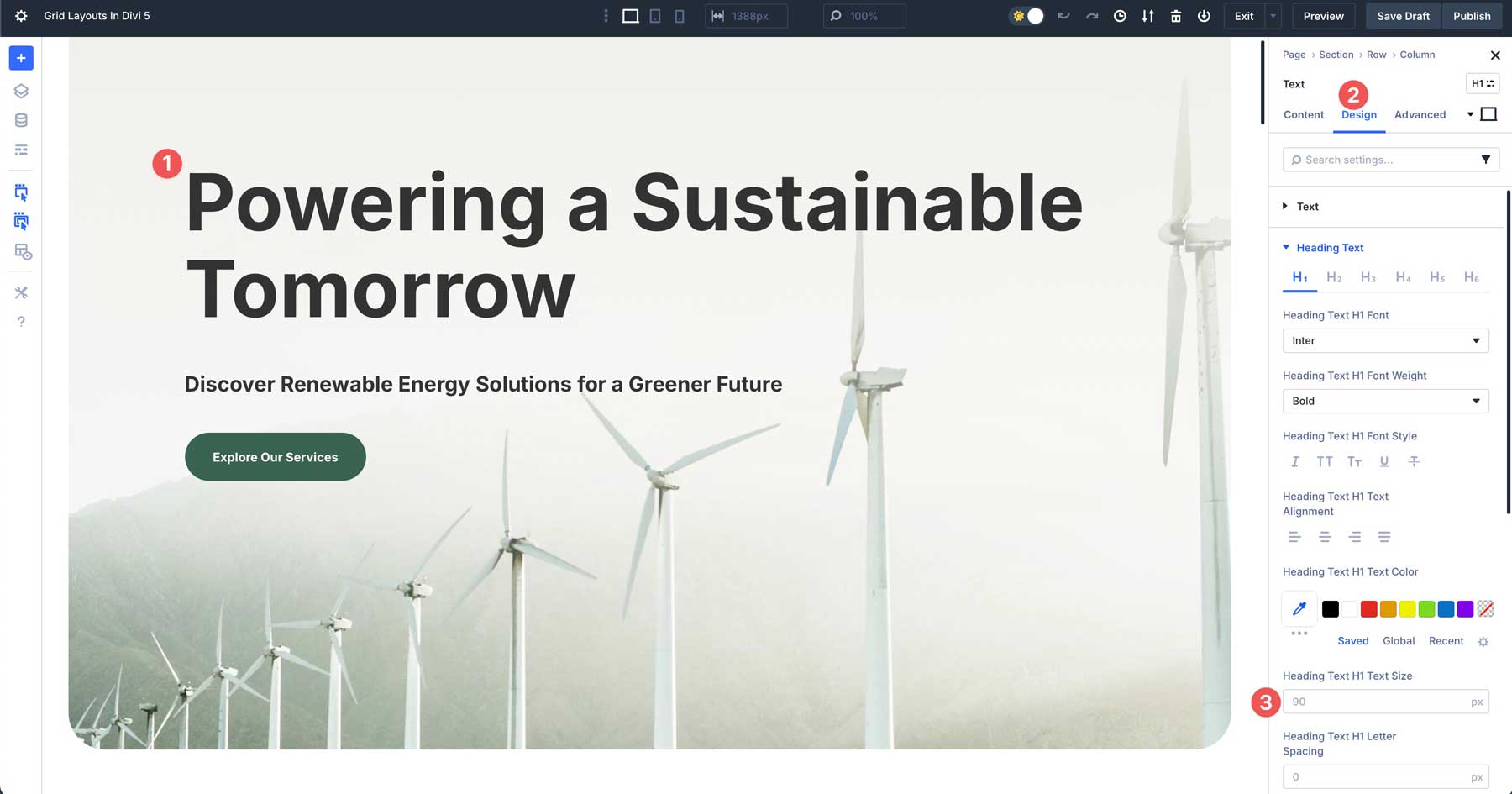
Para aplicar a variável, selecione o cabeçalho H1 na sua página. Navegue até a guia Design e localize o campo Tamanho do texto do texto H1 .

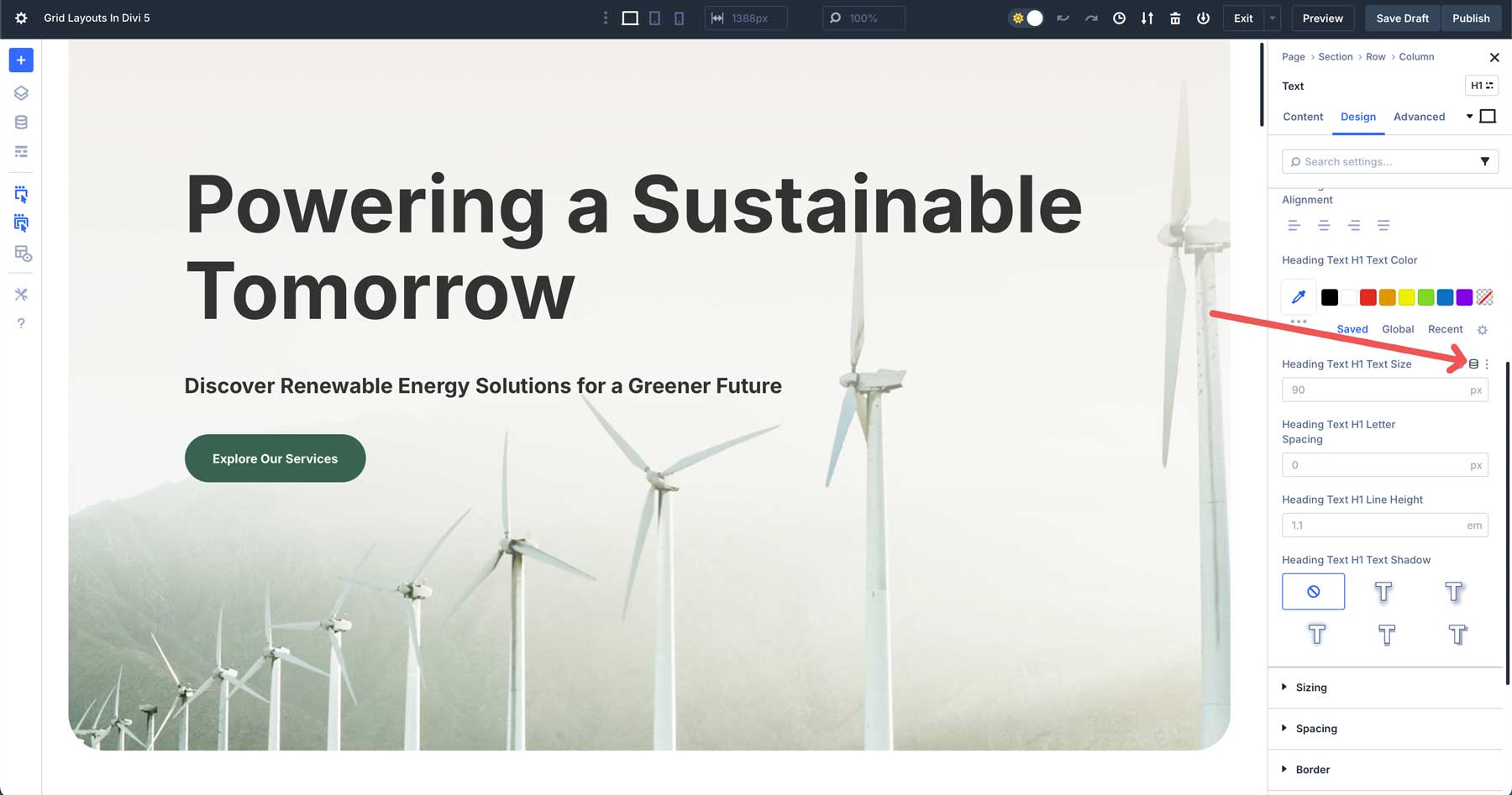
Passe o mouse sobre o campo até que o ícone de conteúdo dinâmico apareça.

Selecione a variável de número H1 para atribuí -la como o tamanho da sua cabeçada.

Depois de selecionado, sua cabeçada será atualizada com o novo tamanho atribuído na variável. Ao percorrer os pontos de interrupção do Divi 5, você verá a variável aplicada e como ela se ajusta com o tamanho da tela.
As variáveis de números também podem ser usadas para espaçamento. Por exemplo, se você quiser continuar espaçando uniforme em todo o site, poderá usar uma fórmula calc () como 100% - 60px . Isso subtrai 30px de preenchimento da esquerda e da direita dentro de uma linha.
Se você deseja estabelecer uma paleta de cores global, ajustar o espaçamento, ativar a tipografia responsiva ou simplesmente definir links para informações comerciais, as variáveis de design permitem trabalhar com mais eficiência e controlar o estilo global em um só lugar.
Práticas recomendadas para usar variáveis de design de maneira eficaz
Para maximizar o poder das variáveis de design do Divi 5 e manter seu fluxo de trabalho suave, siga estas melhores práticas:
- Organize variáveis: use nomes claros e descritivos para suas variáveis, como cor primária, tamanho da fonte H1 ou preenchimento de seção. A nomeação consistente impede a confusão, especialmente em grandes projetos com dezenas de variáveis.
- Comece pequeno: se você é novo para projetar variáveis, comece com alguns valores -chave, como cores e tipografia. Por exemplo, configure variáveis para as cores e o tamanho do texto do corpo da sua marca antes de enfrentar o espaçamento ou unidades avançadas como Clamp (). Essa abordagem gradual ajuda a dominar o sistema sem sobrecarregá -lo.
- Responsabilidade do teste: Aproveite as unidades avançadas para projetos responsivos, mas sempre visualize as alterações nos pontos de interrupção personalizáveis do Divi 5. Por exemplo, um tamanho de fonte de grampo (1Rem, 2VW, 1,5 REM) pode parecer perfeito em uma área de trabalho, mas se sente apertado no celular. Os testes garantem que suas variáveis se adaptem perfeitamente sem quebrar layouts.
- Crie guias de estilo para transferência: use variáveis de design para criar um guia de estilo no Divi 5, permitindo que os clientes mantenham projetos consistentes pós-Handoff sem precisar de habilidades técnicas.
Seguindo essas dicas, você aproveitará as variáveis de design do Divi 5 com eficiência, mantendo seus projetos organizados, responsivos e fáceis de entregar enquanto simplifica seu processo de design.
Usando variáveis além do divi 5
Embora as variáveis de design do Divi 5 sejam adaptadas ao seu construtor visual, o conceito de variáveis se estende a outras ferramentas de design e desenvolvimento, tornando -as uma habilidade versátil. Veja como as variáveis funcionam em outros contextos:
Figma e esboço
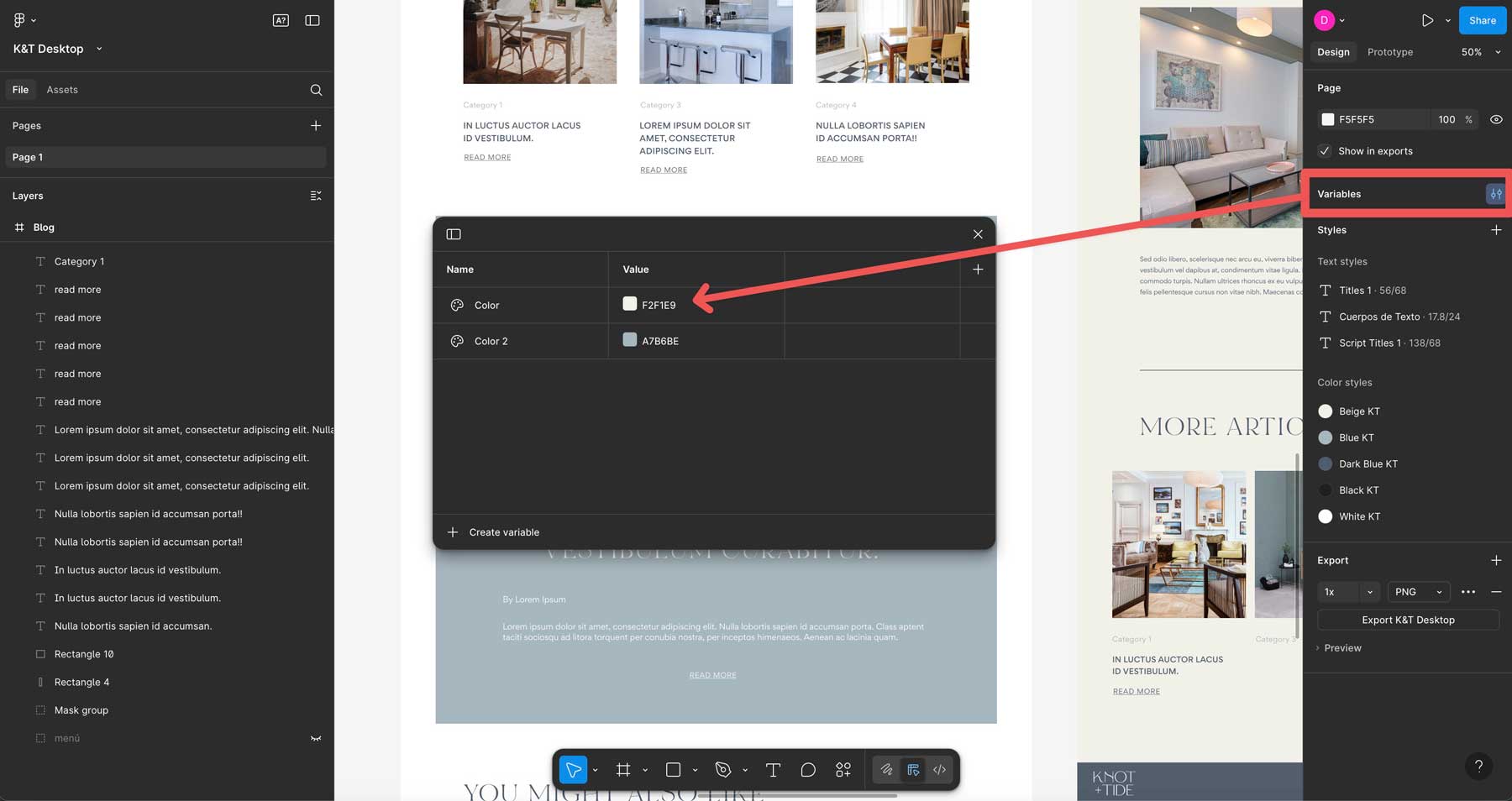
As variáveis armazenam cores, tipografia e tamanhos nas ferramentas de design. Por exemplo, o recurso Variáveis do Figma permite definir uma cor e aplicá -lo em todo o seu design, garantindo consistência entre modelos. A atualização das variáveis sincroniza todos os projetos, assim como no Divi 5.

Propriedades personalizadas do CSS
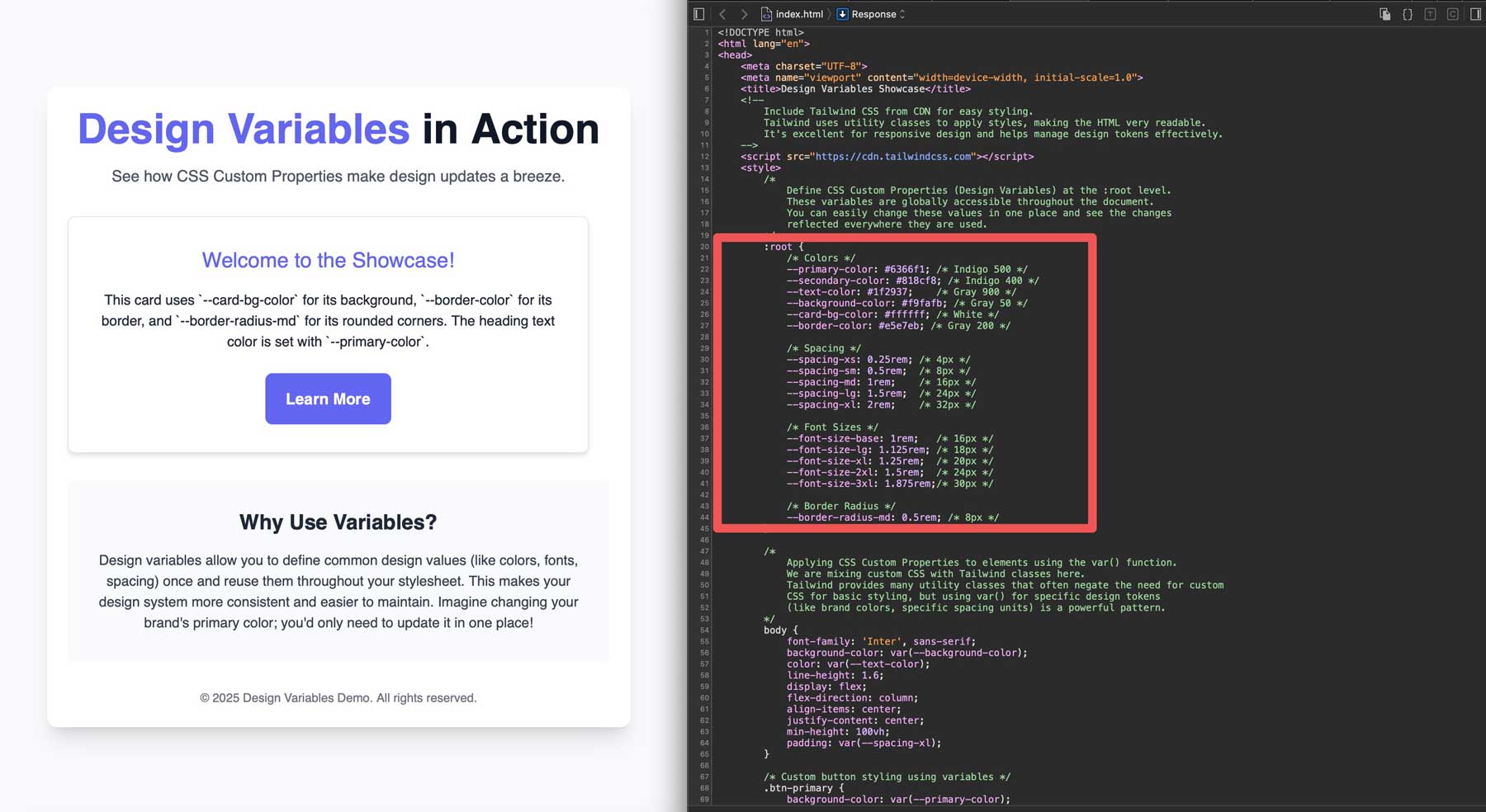
No desenvolvimento da Web, as variáveis são implementadas como propriedades personalizadas do CSS. Isso permite que os desenvolvedores criem folhas de estilo dinâmico e sustentável.

As variáveis do Divi 5 refletem essa abordagem, traduzindo edições visuais em lógica semelhante nos bastidores.
Aplicativos de plataforma cruzada
Estruturas como React Native ou Flutter Use variáveis para manter elementos consistentes da UI entre os dispositivos iOS e Android. Por exemplo, uma variável para o preenchimento de um botão garante que pareça idêntica nas duas plataformas.

O aprendizado de variáveis no Divi 5 o equipa com uma habilidade transferível. Seja projetando no figma, codificando um site personalizado ou colaborando em um aplicativo móvel, a lógica das variáveis - define uma vez, aplique em todos os lugares - permanece a mesma.
Abrace a eficiência com variáveis de design
Em 2025, onde a velocidade, a escalabilidade e a consistência definem o design da web bem -sucedido, as variáveis de design permitem que você trabalhe mais inteligente, não mais duro. Ao centralizar o controle sobre cores, tipografia, espaçamento e muito mais, as variáveis eliminam tarefas repetitivas, garantem a coesão da marca e à prova de futuro seus projetos para a evolução das tendências de design. À medida que a web design se move em direção a estruturas mais modulares e reutilizáveis, a adoção de variáveis permite que você fique à frente da curva, fornecendo sites profissionais e polidos.
Pronto para aumentar seu fluxo de trabalho? Mergulhe no mais recente Divi 5 Alpha, experimente o Variable Manager e desbloqueie uma maneira mais rápida e consistente de projetar sites com o Divi. Uma nota, no entanto. O Divi 5 está pronto para a produção para novos sites, mas ainda precisa de alguns refinos para sites existentes. Nossa equipe está trabalhando duro para aperfeiçoar o Sistema de Compatibilidade para Divi 5 e novos recursos e resolver os bugs, para que uma versão beta esteja chegando em breve. Enquanto isso, deixe -nos saber seus pensamentos sobre o Divi 5 comentando abaixo ou compartilhando seus pensamentos sobre nossos canais de mídia social.
