การใช้ตัวแปรในการออกแบบเพื่อเพิ่มประสิทธิภาพในปี 2568
เผยแพร่แล้ว: 2025-07-05การออกแบบเว็บเป็นเรื่องเกี่ยวกับการสร้างเว็บไซต์ที่ปรับขนาดได้และปรับขนาดได้น้อยลง ตัวแปรการออกแบบสามารถเปลี่ยนวิธีการทำงานของนักออกแบบในเครื่องมือออกแบบเว็บหลายรายการตั้งแต่ Figma ไปจนถึง Divi ของเราเอง ในโพสต์นี้เราจะสำรวจว่าตัวแปรปรับปรุงเวิร์กโฟลว์อย่างไรให้แน่ใจว่าการทำงานร่วมกันของแบรนด์และโครงการเว็บที่พิสูจน์ได้ในอนาคตด้วยการดูอย่างใกล้ชิดว่าตัวแปรตัวแปรของ Divi 5 ทำให้ทุกคนง่ายขึ้นอย่างไร
Divi 5 เหมาะสำหรับเว็บไซต์ใหม่และเร็ว ๆ นี้จะปลอดภัยสำหรับการอัพเกรดเว็บไซต์ที่มีอยู่
- 1 ตัวแปรการออกแบบในการออกแบบที่ทันสมัยคืออะไร?
- 2 ทำไมตัวแปรการออกแบบจึงมีความสำคัญ
- 3 ตัวแปรการออกแบบใน Divi 5 คืออะไร?
- 4 ประโยชน์ของการใช้ตัวแปรการออกแบบ
- 4.1 1. ความสอดคล้อง
- 4.2 2. ประสิทธิภาพ
- 4.3 3. ความสามารถในการปรับขนาด
- 4.4 4. การทำงานร่วมกัน
- 4.5 5. การพิสูจน์ในอนาคต
- 5 แอปพลิเคชั่นที่ใช้งานได้จริงของตัวแปรการออกแบบ
- 5.1 การจัดการแบรนด์
- 5.2 ระบบปรับขนาดและระยะห่าง
- 5.3 การรวมที่ตั้งไว้ล่วงหน้า
- 5.4 จัดการเนื้อหาซ้ำ ๆ
- 6 วิธีการใช้ตัวแปรการออกแบบใน Divi 5
- 6.1 แนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ตัวแปรการออกแบบอย่างมีประสิทธิภาพ
- 7 การใช้ตัวแปรนอกเหนือจาก Divi 5
- 7.1 Figma และ Sketch
- 7.2 คุณสมบัติที่กำหนดเอง CSS
- 7.3 แอพข้ามแพลตฟอร์ม
- 8 โอบกอดประสิทธิภาพด้วยตัวแปรการออกแบบ
ตัวแปรการออกแบบในการออกแบบที่ทันสมัยคืออะไร?
ตัวแปรการออกแบบเป็นองค์ประกอบพื้นฐานของเวิร์กโฟลว์การออกแบบที่ทันสมัย พวกเขาทำหน้าที่เป็นค่านิยมระดับโลกสำหรับคุณสมบัติการออกแบบเช่นสีการพิมพ์ระยะห่างหรือภาพเคลื่อนไหวจัดเก็บจากส่วนกลางและนำไปใช้กับโครงการออกแบบเว็บ คิดว่าพวกเขาเป็นชิ้นเล็ก ๆ ที่นำกลับมาใช้ใหม่ได้ซึ่งทำให้มั่นใจได้ถึงความสอดคล้องและความยืดหยุ่น
ตัวแปรไม่ใช่เรื่องใหม่ แต่การยอมรับของพวกเขาได้ระเบิดด้วยการเพิ่มขึ้นของระบบการออกแบบและเครื่องมือเช่น Figma, Sketch และ CSS ที่ทันสมัย ตัวแปรเป็นสิ่งสำคัญในการออกแบบที่มีประสิทธิภาพทำให้ทีมสามารถสร้างประสบการณ์ที่เหนียวแน่นในเว็บไซต์แอพและแม้กระทั่งผลิตภัณฑ์ข้ามแพลตฟอร์ม ตัวอย่างเช่นตัวแปรสีเช่น -Primary-Blue สามารถใช้ใน CSS ของเว็บไซต์ UI ของแอพมือถือและต้นแบบการออกแบบเพื่อให้มั่นใจว่าการออกแบบที่สอดคล้องกันโดยไม่ต้องอัปเดตด้วยตนเอง
นอกเหนือจากความสอดคล้องตัวแปรประหยัดเวลาและลดข้อผิดพลาด ลองนึกภาพการอัปเดตสีหลักของแบรนด์ในเว็บไซต์ 50 หน้า หากไม่มีตัวแปรนี่เป็นงานที่น่าเบื่อและผิดพลาดได้ง่าย ด้วยตัวแปรคุณจะเปลี่ยนค่าหนึ่งค่าและทุกอินสแตนซ์จะอัปเดตโดยอัตโนมัติ ประสิทธิภาพนี้เป็นสาเหตุที่เครื่องมือเช่น Divi 5 หรือ Figma จัดลำดับความสำคัญของตัวแปรในเวิร์กโฟลว์ของพวกเขา Divi 5 นำแนวคิดสากลนี้มาสู่การสร้างภาพทำให้ตัวแปรสามารถเข้าถึงตัวแปรได้สำหรับนักออกแบบทุกระดับทักษะโดยไม่ต้องใช้การเข้ารหัส
ทำไมการออกแบบตัวแปรสำคัญ
ในปี 2025 การออกแบบเว็บเป็นเรื่องเกี่ยวกับความเร็วความสามารถในการปรับขนาดและความสามารถในการปรับตัว ตัวแปรการออกแบบเป็นหัวใจสำคัญของการเปลี่ยนแปลงนี้เพิ่มพลังเวิร์กโฟลว์ที่มีประสิทธิภาพและทำให้นักออกแบบสามารถตอบสนองความต้องการที่พัฒนาได้ นี่คือเหตุผลที่ตัวแปรมีความสำคัญ:
- ระบบการออกแบบนั้นฉลาด: บริษัท ขนาดใหญ่ส่วนใหญ่พึ่งพาระบบการออกแบบเพื่อรักษาแบรนด์ที่สอดคล้องกันในผลิตภัณฑ์ ตัวแปรเป็นหน่วยการสร้างของระบบเหล่านี้ทำให้ทีมสามารถจัดการโครงการที่ซับซ้อนได้อย่างง่ายดาย
- ความสอดคล้องข้ามแพลตฟอร์ม: ผู้ใช้โต้ตอบผ่านแพลตฟอร์มดิจิตอลต่างๆดังนั้นตัวแปรจึงมั่นใจได้ว่าการออกแบบที่เหนียวแน่นไม่ว่าจะเป็นแพลตฟอร์มใด ตัวแปรเดียวสำหรับรัศมีเส้นขอบของปุ่มสามารถซิงค์สไตล์ข้าม CSS ของเว็บไซต์ต้นแบบ FIGMA หรือแอพ React
- การทำงานร่วมกัน: ตัวแปรเชื่อมช่องว่างระหว่างการออกแบบและการพัฒนา นักออกแบบสามารถกำหนดตัวแปรในเครื่องมือเช่น FIGMA ในขณะที่นักพัฒนาสามารถใช้คุณสมบัติ CSS
ตัวแปรการออกแบบใน Divi 5 คืออะไร?
ตัวแปรการออกแบบใน Divi 5 เป็นค่ารวมศูนย์ที่นำมาใช้ซ้ำได้ซึ่งจัดเก็บคุณสมบัติการออกแบบที่เฉพาะเจาะจงเช่นสีแบบอักษรลิงก์หรือระยะห่างสำหรับแอปพลิเคชันที่สอดคล้องกันทั่วทั้งเว็บไซต์ แทนที่จะอัปเดตทุกอินสแตนซ์ของสีหรือมาร์จิ้นด้วยตนเองคุณกำหนดตัวแปรหนึ่งครั้งและนำไปใช้ทั่วทั้งเว็บไซต์ของคุณ
การแก้ไขตัวแปรอัปเดตองค์ประกอบที่เชื่อมโยงทั้งหมดทันทีเพื่อให้มั่นใจถึงความสม่ำเสมอและประหยัดเวลาอันมีค่า ตัวแปรการออกแบบทำให้งานซ้ำ ๆ ง่ายขึ้นและช่วยให้นักออกแบบสามารถควบคุมการออกแบบของพวกเขาได้อย่างง่ายดาย
ตัวแปรการออกแบบของ Divi 5 ได้รับการปรับให้เหมาะกับตัวสร้างภาพทำให้พวกเขาใช้งานง่ายสำหรับผู้ใช้ Divi ทุกระดับทักษะ ซึ่งแตกต่างจาก Divi 4 ที่การเปลี่ยนแปลงทั่วโลกถูก จำกัด อยู่ที่ฟอนต์และสี Divi 5 แนะนำตัวจัดการตัวแปรเฉพาะที่ทำให้การเปลี่ยนแปลงการออกแบบทั่วโลกเป็นเรื่องง่าย นักออกแบบสามารถกำหนดจัดการและใช้ตัวแปรโดยตรงในแผงการตั้งค่ารวมเข้ากับโมดูลที่ตั้งไว้ล่วงหน้าและตัวสร้างธีม ตัวแปรการออกแบบสะท้อนให้เห็นถึงความมุ่งมั่นของ Divi 5 ต่อเวิร์กโฟลว์การออกแบบที่ทันสมัยนำเสนอชุดเครื่องมือที่แข็งแกร่งเพื่อให้ทันกับความต้องการของปี 2025 เพื่อประสิทธิภาพและความยืดหยุ่น
ประโยชน์ของการใช้ตัวแปรการออกแบบ
ตัวแปรการออกแบบเสนอข้อได้เปรียบที่เปลี่ยนวิธีการออกแบบเว็บ นี่คือวิธีการใช้งานของ Divi 5 ให้คุณค่าสอดคล้องกับระบบการออกแบบที่ทันสมัยและประสิทธิภาพ:
1. ความสอดคล้อง
ตัวแปรการออกแบบของ Divi 5 ให้ความมั่นใจในการสร้างแบรนด์ที่สม่ำเสมอในทุกหน้าของเว็บไซต์ของคุณ ด้วยการกำหนดค่าสำหรับสีหรือหน่วยขั้นสูงเช่นแคลมป์ () สำหรับการพิมพ์คุณสามารถใช้ตัวแปรเหล่านี้กับปุ่มส่วนหัวลิงก์และอื่น ๆ สิ่งนี้รับประกันได้ว่าทุกองค์ประกอบจะยึดติดกับตัวตนของแบรนด์ของคุณกำจัดความไม่สอดคล้องกันในสีหรือรูปแบบตัวอักษร ตัวอย่างเช่นตัวแปรสีเดียวสามารถรวมความงามของเว็บไซต์ของคุณทำให้ดูขัดเงาและเป็นมืออาชีพโดยไม่ต้องปรับแต่งด้วยตนเองในแต่ละโมดูล
2. ประสิทธิภาพ
หนึ่งในข้อได้เปรียบที่โดดเด่นของตัวแปรการออกแบบของ Divi 5 คือความสามารถในการอัปเดตไซต์ทั้งหมดโดยการแก้ไขค่าเดียว ต้องการสร้างตัวแปรตัวเลขสำหรับการพิมพ์หรือระยะห่างหรือไม่? ตัวแปรการออกแบบของ Divi 5 สามารถอัปเดตทุกอินสแตนซ์ที่ใช้ตัวแปรนั้น - ทั่วทั้งเว็บไซต์ของคุณด้วยคลิกเดียว สิ่งนี้จะช่วยลดกระบวนการที่น่าเบื่อของการปรับแต่ละองค์ประกอบด้วยตนเองประหยัดชั่วโมงการทำงานและลดข้อผิดพลาดโดยเฉพาะอย่างยิ่งในเว็บไซต์ขนาดใหญ่หรือซับซ้อน
3. ความสามารถในการปรับขนาด
ตัวแปรการออกแบบทำให้การปรับขนาดโครงการ Divi 5 ของคุณอย่างง่ายดาย ไม่ว่าจะเป็นการเพิ่มหน้าใหม่การสร้างรูปแบบของเค้าโครงหรือการออกแบบส่วนใหม่ตัวแปรช่วยให้คุณสามารถใช้สไตล์ที่สอดคล้องกันได้อย่างรวดเร็ว ตัวอย่างเช่นคุณสามารถสร้างตัวแปรตัวเลขสำหรับการขยายเพื่อให้ได้มาตรฐานการเว้นวรรคในทุกส่วนหรือแถว ความสามารถในการปรับขนาดนี้หมายความว่าคุณสามารถขยายไซต์หรือการออกแบบที่หมุนได้โดยไม่ต้องเริ่มต้นจากศูนย์
4. การทำงานร่วมกัน
ตัวแปรการออกแบบของ Divi 5 ทำให้การทำงานกับสมาชิกในทีมง่ายขึ้น ด้วยการรวมค่าการออกแบบให้เป็นศูนย์กลางทั่วโลกนักออกแบบนักพัฒนาและในที่สุดลูกค้าสามารถเข้าถึงและใช้ตัวแปรเดียวกันทำให้ทุกคนทำงานจาก playbook เดียวกัน ตัวแปรเช่นการใช้สีที่ไม่ถูกต้องลดการสื่อสารผิดพลาดและทำให้แฮนด์ออฟราบรื่นขึ้น ไม่ว่าคุณจะจัดการไซต์ลูกค้าหรือทำงานกับทีมระยะไกลตัวแปรการออกแบบของ Divi 5 ทำให้ทุกคนสอดคล้องกัน
5. การพิสูจน์ในอนาคต
ตัวแปรการออกแบบของ Divi 5 สอดคล้องกับระบบการออกแบบที่ทันสมัยทำให้เป็นวิธีที่พิสูจน์ได้ในอนาคตในการสร้างเว็บไซต์ ในฐานะที่เป็นแนวโน้มการออกแบบเว็บไปสู่เฟรมเวิร์กแบบแยกส่วนที่สามารถนำกลับมาใช้ใหม่ได้ตัวแปรที่รวมเข้ากับตัวสร้างภาพตัวสร้างธีมและการตั้งค่าล่วงหน้า วิธีการคิดล่วงหน้านี้ช่วยให้เวิร์กโฟลว์สามารถใช้งานร่วมกับการอัปเดต Divi ในอนาคตได้ ด้วยการใช้ตัวแปรตอนนี้คุณกำลังสร้างไซต์ที่ง่ายต่อการดูแลและปรับตัวให้คุณก้าวไปข้างหน้าของเส้นโค้ง
การใช้งานจริงของตัวแปรการออกแบบ
ตัวแปรการออกแบบปลดล็อคกรณีการใช้งานจริงที่ปรับปรุงเวิร์กโฟลว์ของคุณ Divi 5 นำเสนอโซลูชั่นที่ทรงพลังสำหรับการออกแบบเว็บ แต่หลักการพื้นฐานมีผลบังคับใช้ทั่วทั้งอุตสาหกรรม นี่คือวิธีที่คุณสามารถทำให้พวกเขาทำงานได้:
การจัดการแบรนด์
ตัวแปรการออกแบบของ Divi 5 นั้นยอดเยี่ยมสำหรับการรักษาเอกลักษณ์ของแบรนด์ที่เหนียวแน่น ด้วยการจัดเก็บทรัพย์สินของแบรนด์เช่นสีหรือแบบอักษรเป็นตัวแปรคุณสามารถนำไปใช้กับส่วนหัวส่วนท้ายปุ่มและอื่น ๆ หากลูกค้าของคุณเปลี่ยนโฉมการอัปเดตตัวแปรเดียวทันทีจะช่วยให้มั่นใจได้ว่าจานสีใหม่จะเปิดออกทั่วทั้งไซต์ วิธีการรวมศูนย์นี้ช่วยให้การออกแบบของคุณสอดคล้องกับแนวทางของแบรนด์ไม่ว่าจะเป็นการสร้างเว็บไซต์ธุรกิจหรือพอร์ตโฟลิโอหลายหน้า


ระบบปรับขนาดและระยะห่าง
การสร้างเลย์เอาต์ที่ตอบสนองและกลมกลืนนั้นง่ายขึ้นด้วยตัวแปรการออกแบบของ Divi 5 การใช้สูตร calc () สำหรับระยะห่างช่วยให้คุณกำหนดช่องว่างภายในและช่องว่างที่สอดคล้องกันในส่วนแถวและโมดูล ตัวอย่างเช่นการใช้ CALC (5% + 20px) ช่วยให้การขยายที่ยืดหยุ่นซึ่งรวมเปอร์เซ็นต์ (ตอบสนอง) และออฟเซ็ตคงที่ (สำหรับระยะห่างขั้นต่ำ) อัปเดตตัวแปรและทุกอินสแตนซ์ของมันสะท้อนการเปลี่ยนแปลง วิธีการนี้ช่วยลดการแก้ไขซ้ำ ๆ ทำให้เหมาะสำหรับเว็บไซต์ที่มีองค์ประกอบการออกแบบที่เกิดขึ้นซ้ำ ๆ

การรวมที่ตั้งไว้ล่วงหน้า
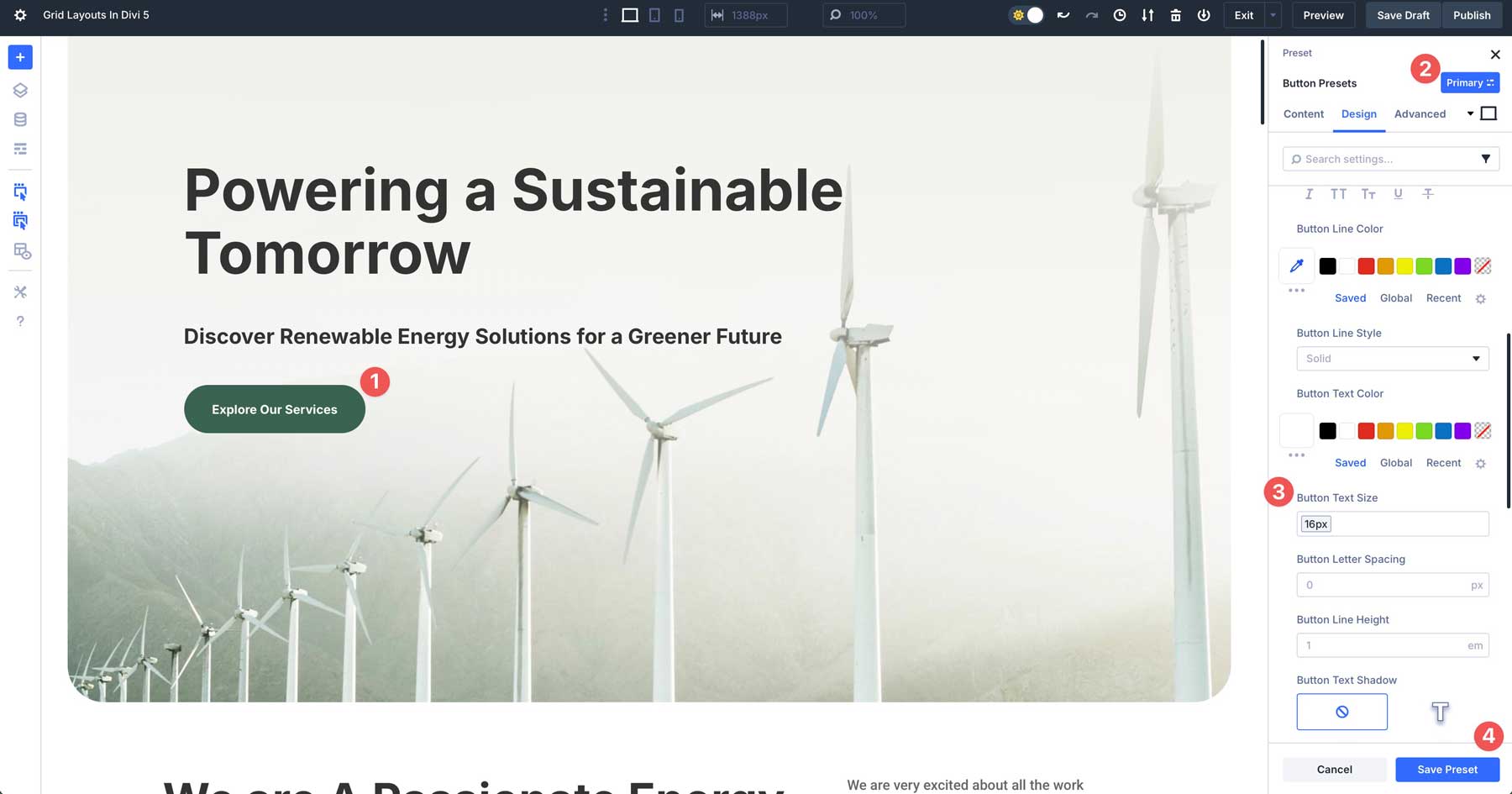
ตัวแปรการออกแบบของ Divi 5 จับคู่ได้ดีกับองค์ประกอบและกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าทำให้สามารถใช้ค่าการออกแบบที่ใช้ซ้ำได้ ที่ตั้งไว้ล่วงหน้าช่วยให้คุณสามารถบันทึกโมดูลสไตล์ในขณะที่ตัวแปรทำให้แน่ใจว่าสไตล์เหล่านั้นยังคงเป็นแบบไดนามิก ตัวอย่างเช่นคุณสามารถสร้างองค์ประกอบที่ตั้งไว้ล่วงหน้าสำหรับปุ่มและใช้ตัวแปรการออกแบบเพื่อให้ขนาดข้อความสอดคล้องกัน หลังจากสร้างตัวแปรตัวเลขสำหรับข้อความคุณสามารถใช้กับโมดูลของปุ่มที่ตั้งไว้ล่วงหน้าและใช้กับทุกปุ่มบนเว็บไซต์ของคุณ

จัดการเนื้อหาซ้ำ ๆ
ตัวแปรการออกแบบทำให้การอัปเดตง่ายขึ้นสำหรับเนื้อหาซ้ำ ๆ เช่นส่วนหัวส่วนท้ายหรือแบนเนอร์ส่งเสริมการขาย ตัวอย่างเช่นหากคุณต้องการสร้างส่วนหัวของหน้าภายในด้วยพื้นหลังภาพที่สอดคล้องกันคุณสามารถสร้างตัวแปรการออกแบบรูปภาพสำหรับภาพและนำไปใช้ได้ทุกที่ด้วยคลิกเดียว วิธีการนี้ทำให้การแก้ไขซ้ำ ๆ น่ากลัวน้อยลงทำให้เหมาะสำหรับเว็บไซต์ที่มีองค์ประกอบการออกแบบที่เกิดขึ้นซ้ำ
วิธีใช้ตัวแปรการออกแบบใน Divi 5
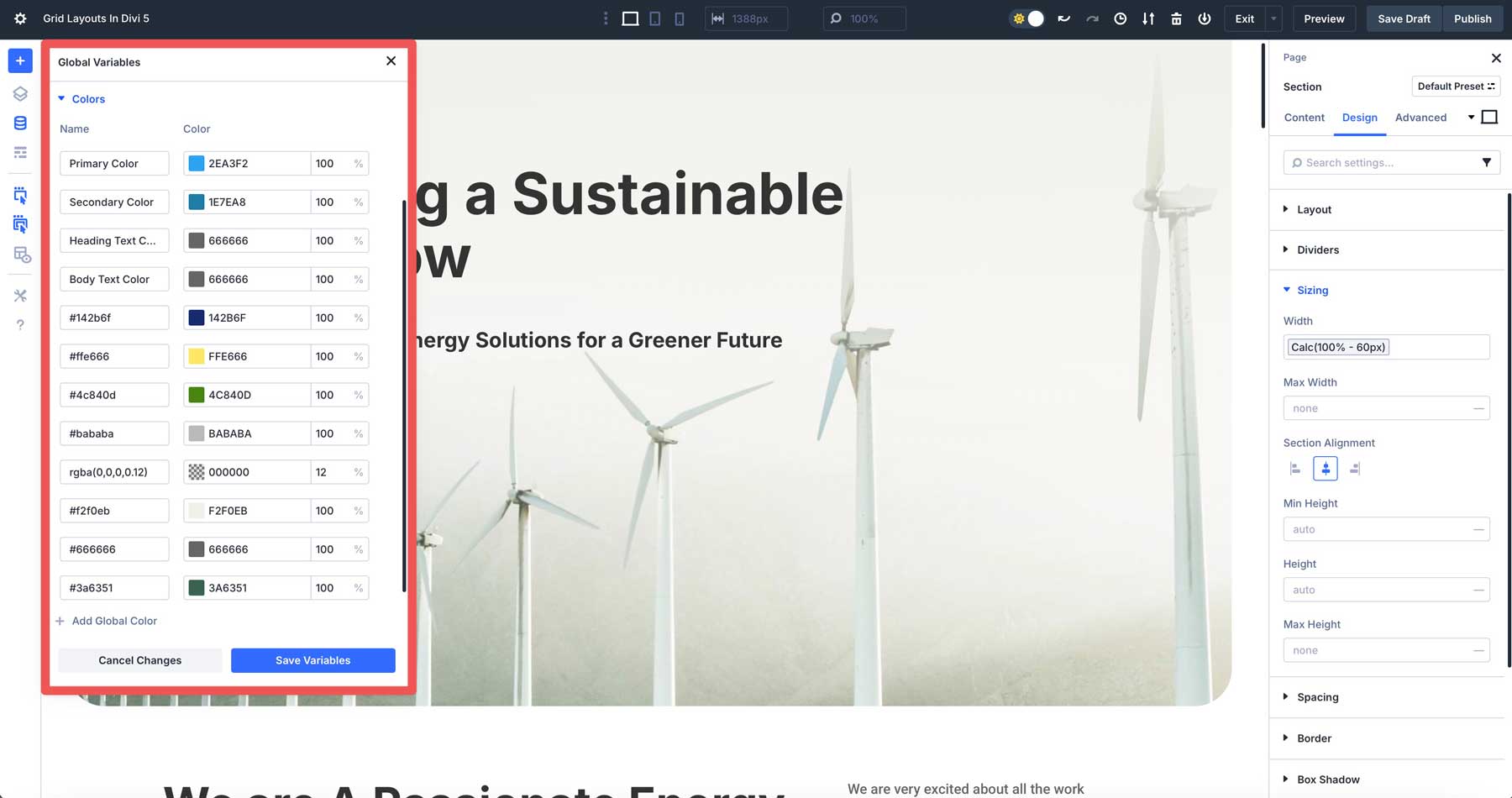
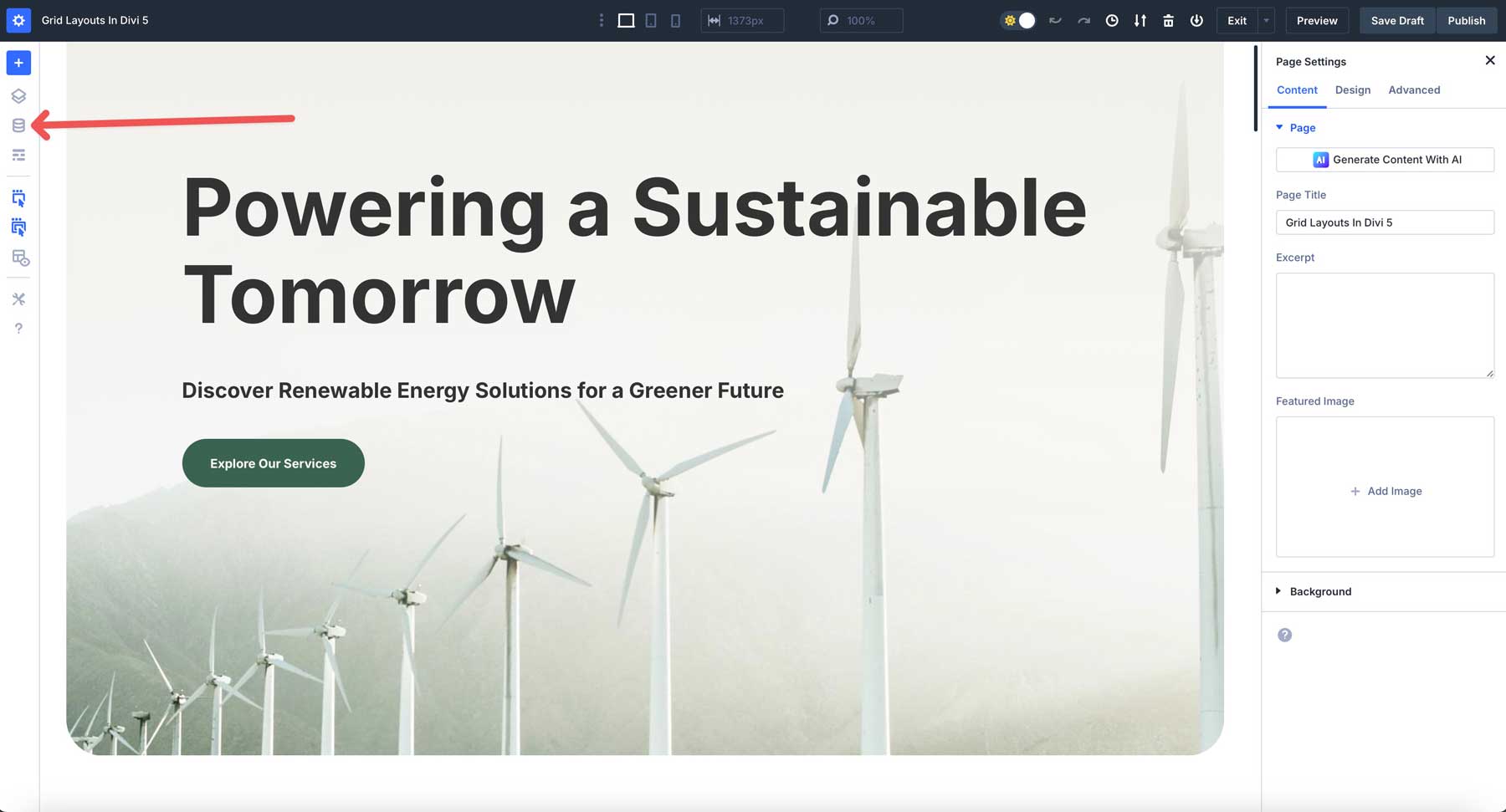
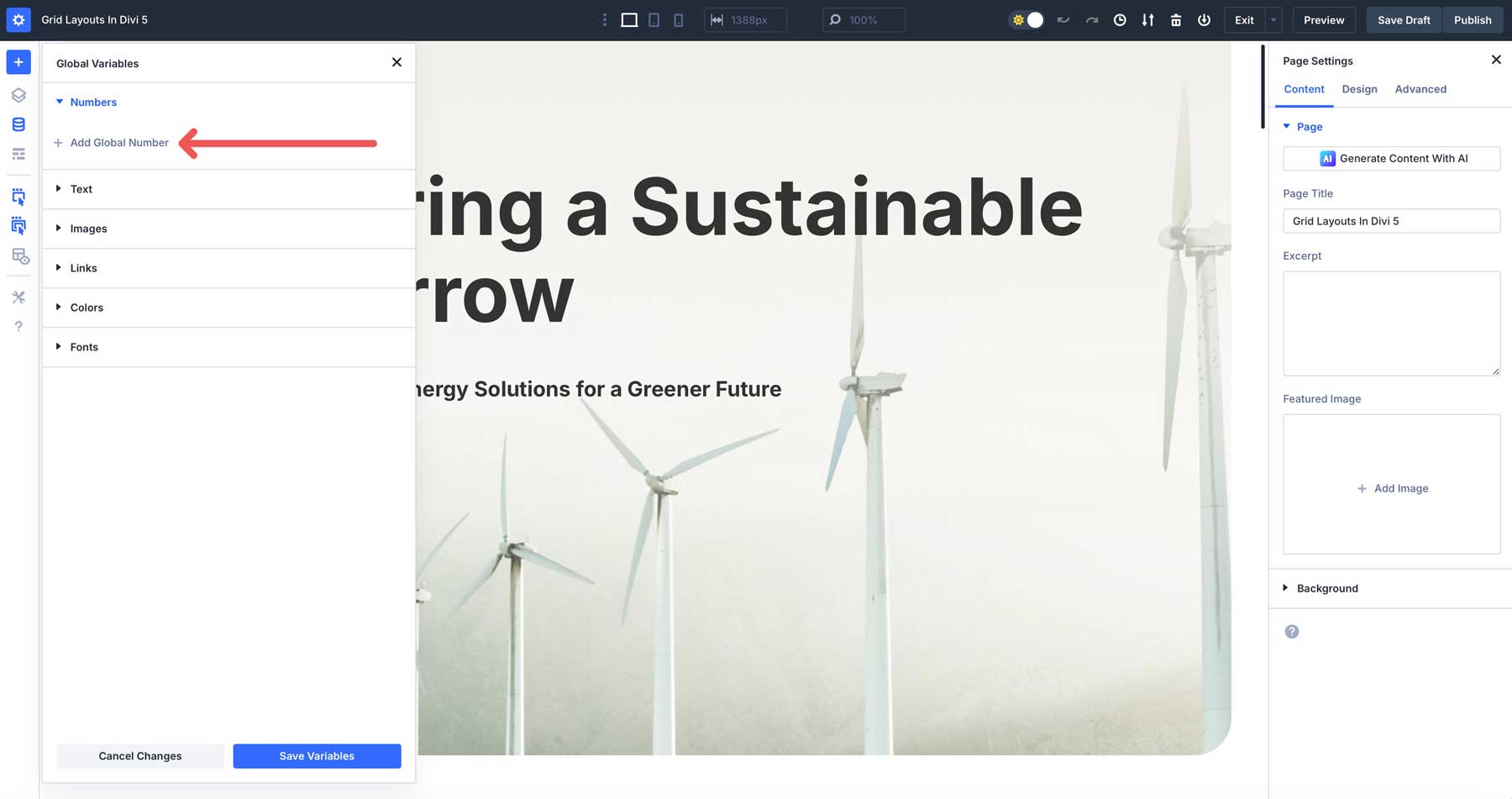
การตั้งค่าตัวแปรการออกแบบใน Divi 5 นั้นตรงไปตรงมา ก่อนอื่นเปิดใช้งานตัวสร้างภาพ ถัดไปมองหา ไอคอนตัวจัดการตัวแปร ในแผงเครื่องมือด้านซ้าย

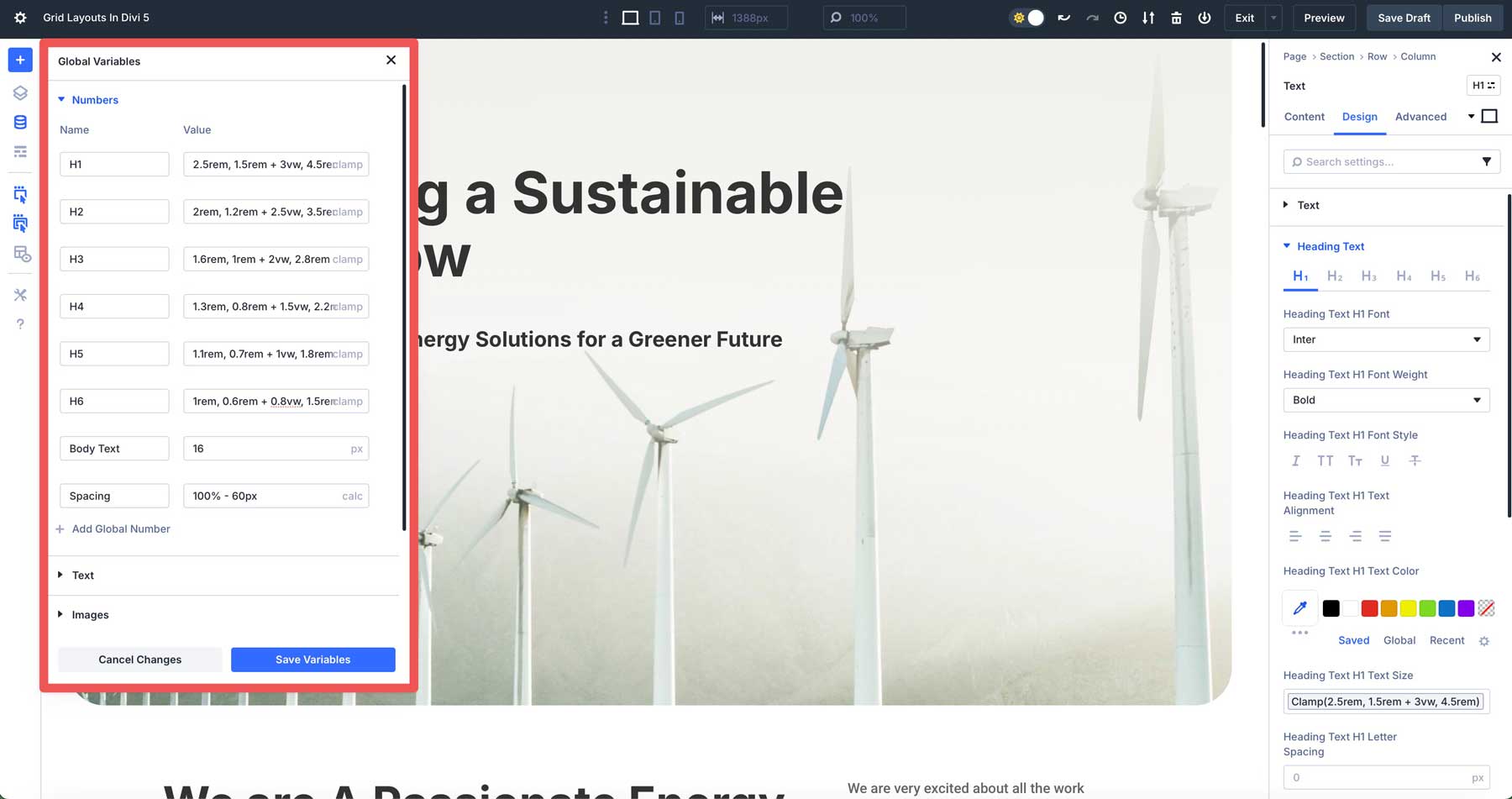
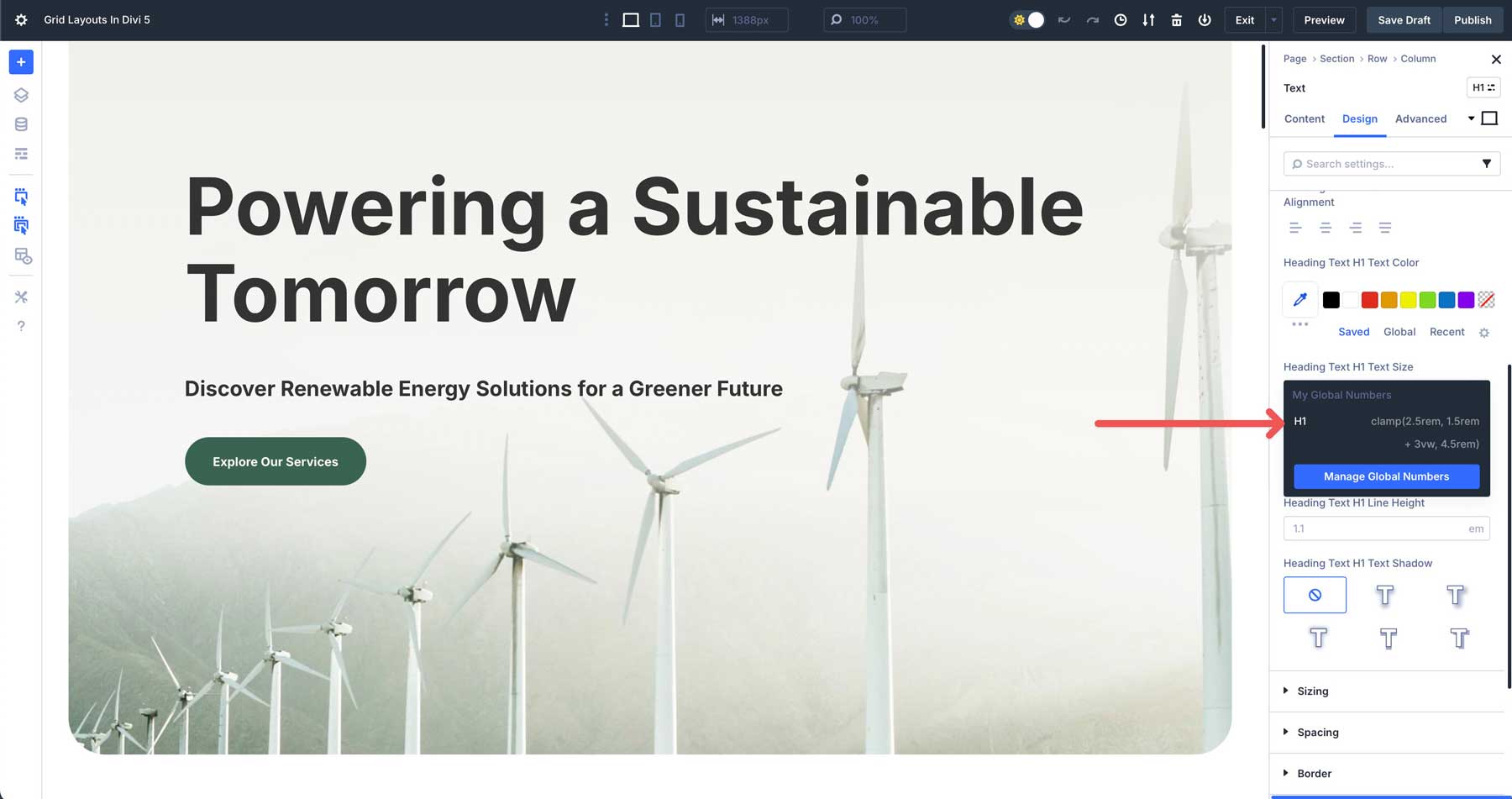
เราจะเริ่มต้นด้วยการเพิ่มตัวแปรตัวเลขเพื่อสร้างกฎการพิมพ์เราสามารถนำไปใช้กับหัวเรื่องและข้อความร่างกายทั่วทั้งเว็บไซต์ของเราเพื่อให้สิ่งต่าง ๆ สอดคล้องกัน ตัวอย่างเช่นเราจะกำหนดสูตร CLAMP () สำหรับหัว H1 - H6 คลิกปุ่ม + เพิ่มหมายเลขทั่วโลก เพื่อสร้างตัวแปรใหม่

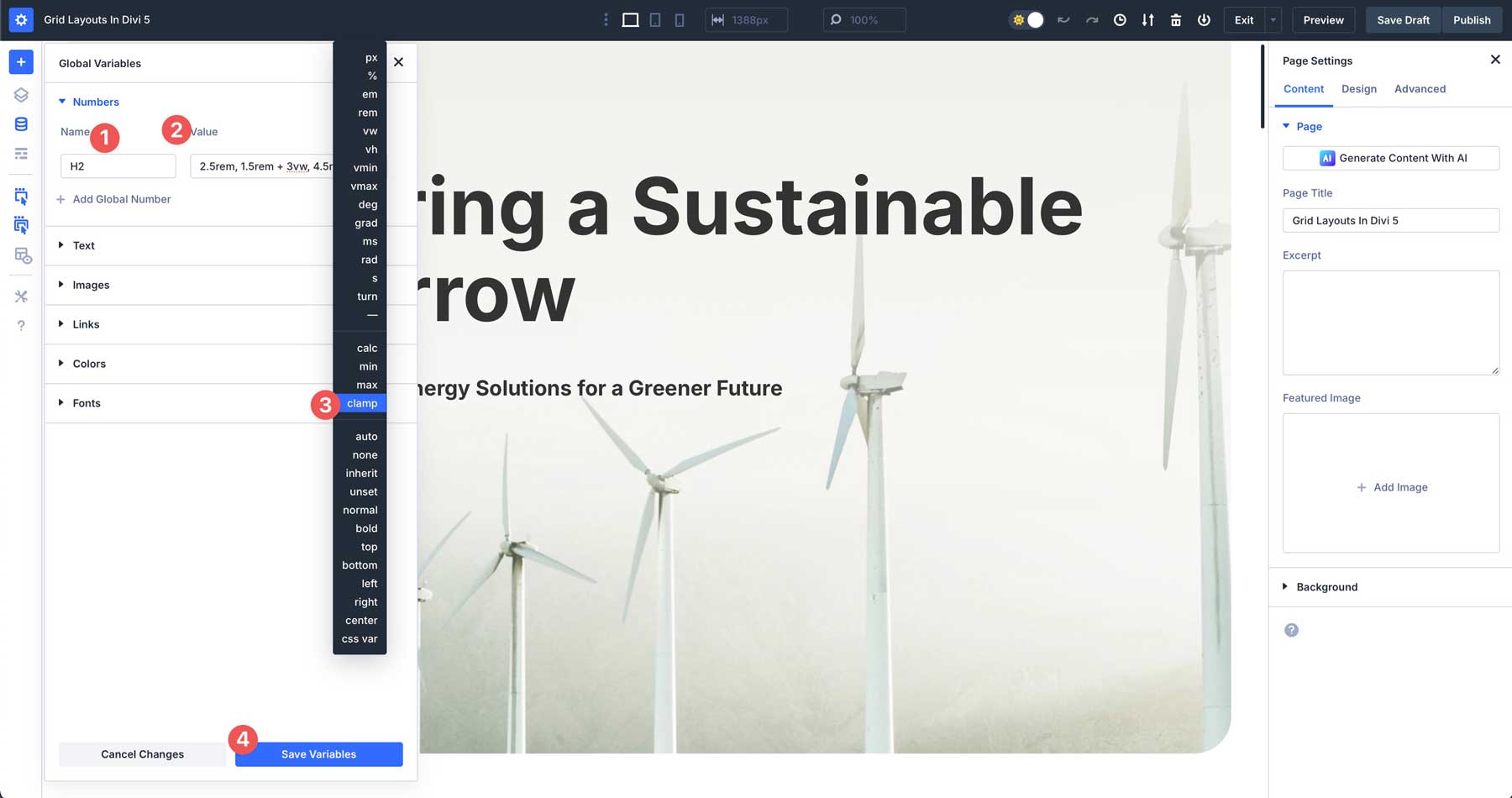
ให้ชื่อตัวแปรของคุณกำหนดค่าเช่น 2.5REM, 1.5REM + 3VW, 4.5REM และเลือก แคลมป์ จากรายการดรอปดาวน์ บันทึกค่าของคุณโดยคลิกปุ่มบันทึกตัวแปร

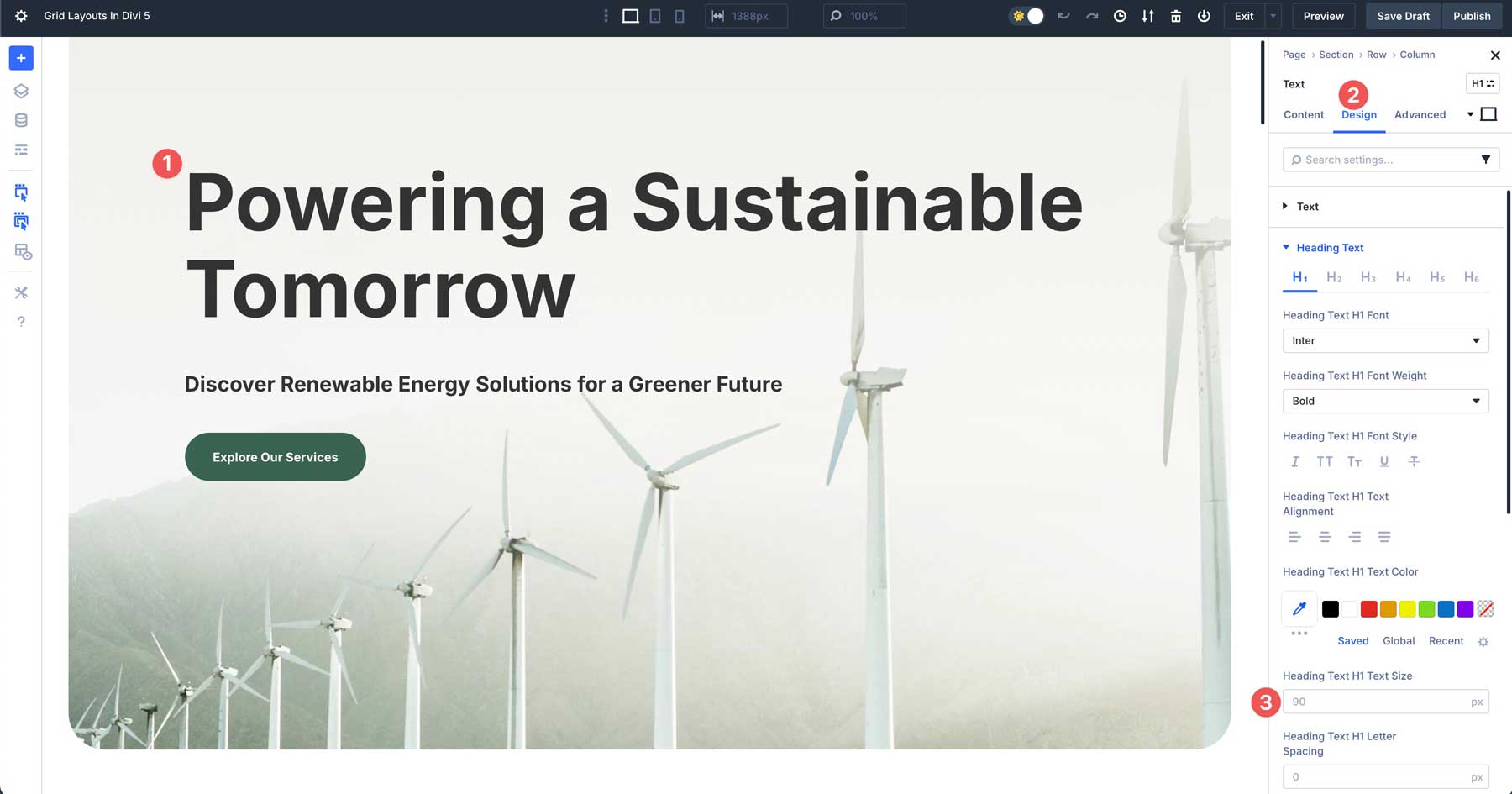
ในการใช้ตัวแปรให้เลือกหัวข้อ H1 บนหน้าของคุณ นำทางไปยัง แท็บการออกแบบ และค้นหาฟิลด์ ข้อความหัวเรื่อง H1 ขนาดข้อความ

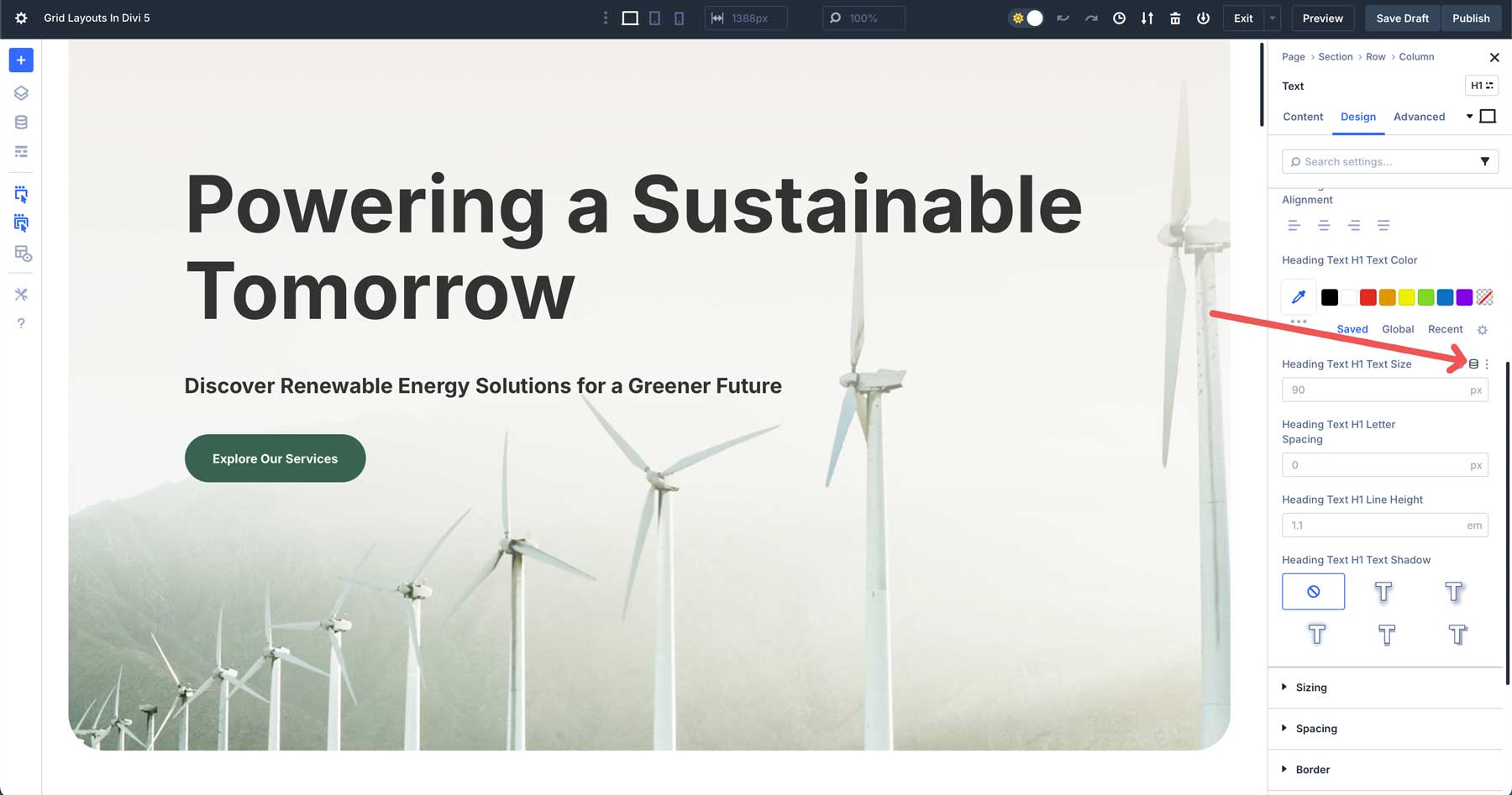
วางเมาส์ของคุณเหนือสนามจนกว่า ไอคอนเนื้อหาแบบไดนามิก จะปรากฏขึ้น

เลือก ตัวแปรหมายเลข H1 เพื่อกำหนดเป็นขนาดของส่วนหัวของคุณ

เมื่อเลือกหัวข้อของคุณจะอัปเดตด้วยขนาดใหม่ที่กำหนดในตัวแปร ในขณะที่คุณปั่นจักรยานผ่านจุดพักที่ตอบสนองของ Divi 5 คุณจะเห็นตัวแปรที่ใช้และปรับขนาดของหน้าจอได้อย่างไร
ตัวแปรตัวเลขสามารถใช้สำหรับการเว้นวรรคได้เช่นกัน ตัวอย่างเช่นหากคุณต้องการรักษาระยะห่างในเว็บไซต์ของคุณคุณสามารถใช้สูตร calc () เช่น 100% - 60px สิ่งนี้ลบ 30px ของช่องว่างภายในจากซ้ายและขวาภายในแถว
ไม่ว่าคุณต้องการสร้างจานสีทั่วโลกปรับระยะห่างเปิดใช้งานการพิมพ์ที่ตอบสนองหรือเพียงแค่ตั้งค่าลิงก์สำหรับข้อมูลธุรกิจตัวแปรการออกแบบช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพมากขึ้นและควบคุมสไตล์โลกในที่เดียว
แนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ตัวแปรการออกแบบอย่างมีประสิทธิภาพ
เพื่อเพิ่มพลังของตัวแปรการออกแบบของ Divi 5 และทำให้เวิร์กโฟลว์ของคุณราบรื่นให้ทำตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้:
- จัดระเบียบตัวแปร: ใช้ชื่อที่ชัดเจนและอธิบายสำหรับตัวแปรของคุณเช่นสีหลักขนาดตัวอักษร H1 หรือการขยายส่วน การตั้งชื่อที่สอดคล้องกันช่วยป้องกันความสับสนโดยเฉพาะอย่างยิ่งในโครงการขนาดใหญ่ที่มีตัวแปรหลายสิบตัว
- เริ่มต้นเล็ก ๆ : หากคุณยังใหม่กับการออกแบบตัวแปรเริ่มต้นด้วยค่าคีย์สองสามอย่างเช่นสีและตัวอักษร ตัวอย่างเช่นการตั้งค่าตัวแปรสำหรับสีและขนาดข้อความของแบรนด์ของคุณก่อนที่จะจัดการกับระยะห่างหรือหน่วยขั้นสูงเช่นแคลมป์ () วิธีการค่อยเป็นค่อยไปนี้ช่วยให้คุณควบคุมระบบโดยไม่ต้องครอบงำคุณ
- การตอบสนองการตอบสนอง: ใช้ประโยชน์จากหน่วยขั้นสูงสำหรับการออกแบบที่ตอบสนองได้ แต่จะแสดงตัวอย่างการเปลี่ยนแปลงในจุดพักที่ปรับแต่งได้ของ Divi 5 เสมอ ตัวอย่างเช่นตัวหนีบ (1REM, 2VW, 1.5 REM) ขนาดตัวอักษรอาจดูสมบูรณ์แบบบนเดสก์ท็อป แต่รู้สึกคับแคบบนมือถือ การทดสอบช่วยให้มั่นใจว่าตัวแปรของคุณปรับตัวได้อย่างราบรื่นโดยไม่ทำลายเลย์เอาต์
- สร้างคู่มือสไตล์สำหรับ Handoff: ใช้ตัวแปรการออกแบบเพื่อสร้างคู่มือสไตล์ภายใน Divi 5 ช่วยให้ลูกค้าสามารถดูแลการออกแบบที่สอดคล้องกันโพสต์แฮนด์ออฟโดยไม่จำเป็นต้องมีทักษะทางเทคนิค
โดยทำตามเคล็ดลับเหล่านี้คุณจะควบคุมตัวแปรการออกแบบของ Divi 5 ได้อย่างมีประสิทธิภาพทำให้โครงการของคุณเป็นระเบียบตอบสนองและง่ายต่อการส่งมอบในขณะที่ปรับปรุงกระบวนการออกแบบของคุณ
ใช้ตัวแปรนอกเหนือจาก Divi 5
ในขณะที่ตัวแปรการออกแบบของ Divi 5 ได้รับการปรับให้เหมาะกับตัวสร้างภาพ แต่แนวคิดของตัวแปรขยายไปถึงเครื่องมือการออกแบบและการพัฒนาอื่น ๆ ทำให้พวกเขามีทักษะอเนกประสงค์ นี่คือวิธีการทำงานของตัวแปรในบริบทอื่น ๆ :
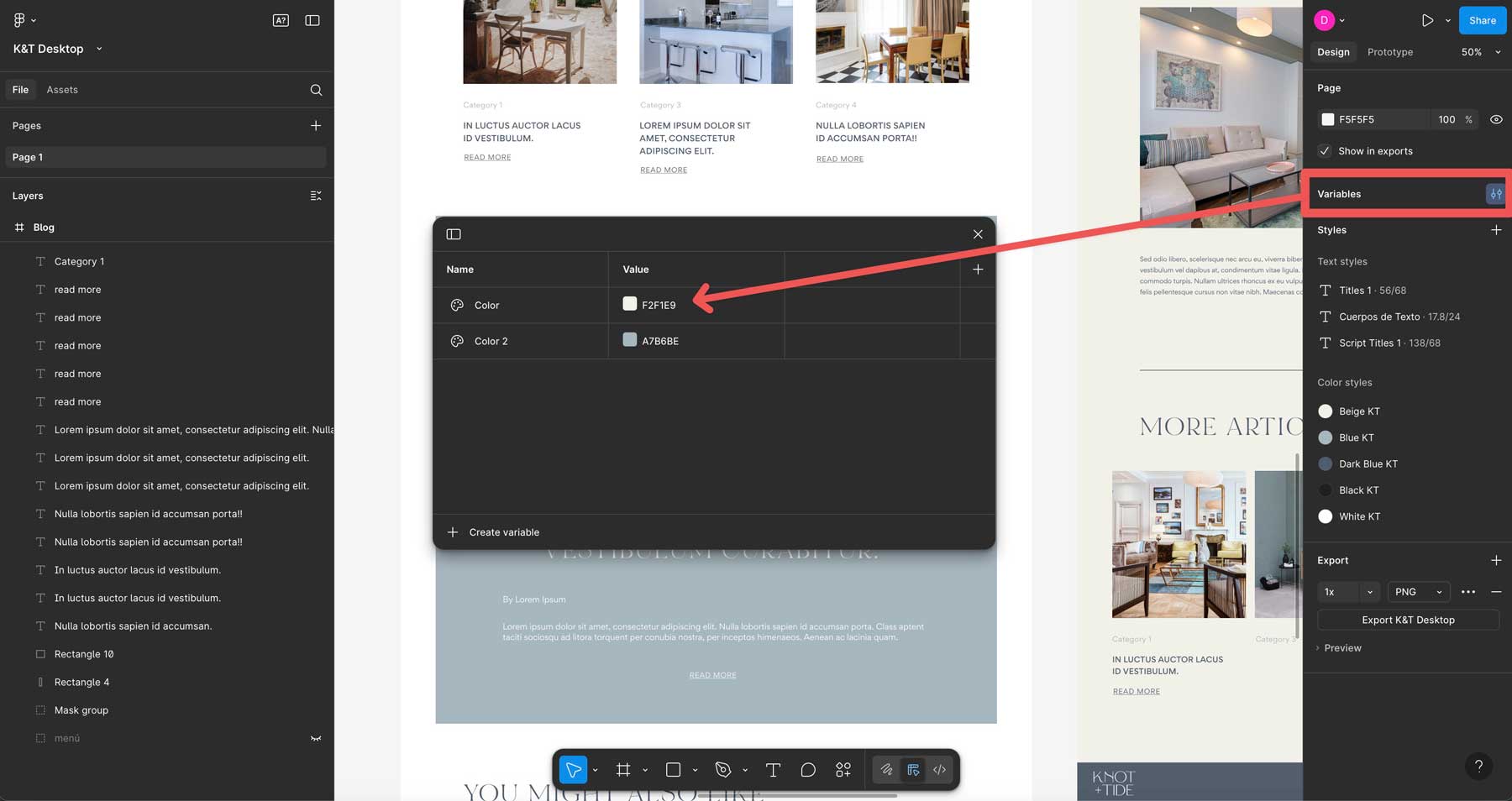
Figma และ Sketch
ตัวแปรเก็บสีตัวอักษรและขนาดในเครื่องมือออกแบบ ตัวอย่างเช่นคุณลักษณะตัวแปรของ Figma ช่วยให้คุณกำหนดสีและใช้งานได้ตลอดการออกแบบของคุณเพื่อให้มั่นใจว่ามีความสอดคล้องกันในการเยาะเย้ย การอัปเดตตัวแปรซิงค์การออกแบบทั้งหมดเช่นเดียวกับใน Divi 5

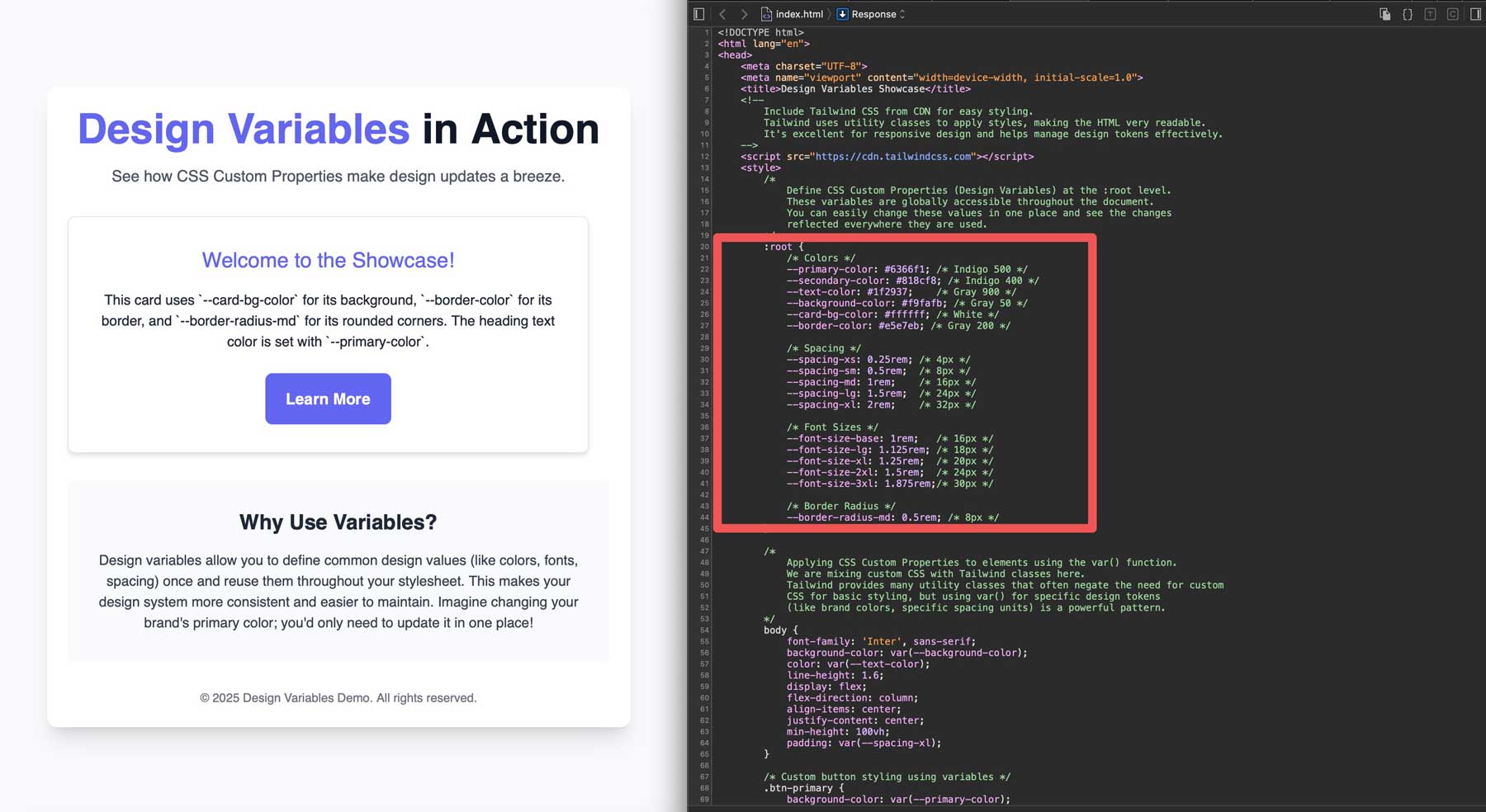
คุณสมบัติที่กำหนดเอง CSS
ในการพัฒนาเว็บตัวแปรจะถูกนำไปใช้เป็นคุณสมบัติที่กำหนดเอง CSS สิ่งเหล่านี้ช่วยให้นักพัฒนาสามารถสร้างแผ่นสไตล์แบบไดนามิกที่บำรุงรักษาได้

ตัวแปรของ Divi 5 สะท้อนวิธีการนี้แปลการแก้ไขภาพเป็นตรรกะที่คล้ายกันเบื้องหลัง
แอพข้ามแพลตฟอร์ม
เฟรมเวิร์กเช่น React Native หรือ Flutter ใช้ตัวแปรเพื่อรักษาองค์ประกอบ UI ที่สอดคล้องกันในอุปกรณ์ iOS และ Android ตัวอย่างเช่นตัวแปรสำหรับการเติมปุ่มของปุ่มทำให้มั่นใจได้ว่ามันจะเหมือนกันในทั้งสองแพลตฟอร์ม

การเรียนรู้ตัวแปรใน Divi 5 ช่วยให้คุณมีทักษะที่สามารถถ่ายโอนได้ ไม่ว่าจะเป็นการออกแบบใน Figma การเข้ารหัสเว็บไซต์ที่กำหนดเองหรือการร่วมมือกับแอพมือถือตรรกะของตัวแปร - กำหนดหนึ่งครั้งใช้ทุกที่ - ยังคงเหมือนเดิม
ยอมรับประสิทธิภาพด้วยตัวแปรการออกแบบ
ในปี 2025 ที่ความเร็วความสามารถในการปรับขนาดและความสอดคล้องกำหนดการออกแบบเว็บที่ประสบความสำเร็จตัวแปรการออกแบบช่วยให้คุณทำงานได้อย่างชาญฉลาดไม่ยากขึ้น ด้วยการรวมศูนย์การควบคุมสีการพิมพ์ระยะห่างและอื่น ๆ ตัวแปรกำจัดงานซ้ำ ๆ รับรองการทำงานร่วมกันของแบรนด์และพิสูจน์โครงการของคุณในอนาคตเพื่อพัฒนาแนวโน้มการออกแบบ เมื่อการออกแบบเว็บเคลื่อนไปสู่เฟรมเวิร์กแบบแยกส่วนได้มากขึ้นการใช้ตัวแปรจะช่วยให้คุณอยู่ข้างหน้าโค้งได้ส่งเว็บไซต์มืออาชีพและขัดเงา
พร้อมที่จะเพิ่มเวิร์กโฟลว์ของคุณหรือยัง? ดำดิ่งสู่ Divi 5 Alpha ล่าสุดทดลองกับตัวแปรตัวจัดการและปลดล็อกวิธีที่เร็วขึ้นและสอดคล้องกันมากขึ้นในการออกแบบเว็บไซต์ด้วย Divi หนึ่งโน้ตแม้ว่า Divi 5 พร้อมสำหรับการผลิตสำหรับเว็บไซต์ใหม่ แต่ยังต้องการการปรับแต่งบางอย่างสำหรับเว็บไซต์ที่มีอยู่ ทีมงานของเรากำลังทำงานอย่างหนักเพื่อให้ระบบความเข้ากันได้ย้อนหลังของ Divi 5 สมบูรณ์แบบและคุณสมบัติใหม่และรีดแมลงดังนั้นรุ่นเบต้าจึงมาเร็ว ๆ นี้ ในระหว่างนี้แจ้งให้เราทราบความคิดของคุณเกี่ยวกับ Divi 5 โดยแสดงความคิดเห็นด้านล่างหรือแบ่งปันความคิดของคุณเกี่ยวกับช่องทางโซเชียลมีเดียของเรา
