Używanie zmiennych w projektowaniu w celu zwiększenia wydajności w 2025
Opublikowany: 2025-07-05Projektowanie stron internetowych polega na tworzeniu spójnych, skalowalnych stron internetowych przy mniejszym wysiłku. Zmienne projektowe mogą przekształcić sposób, w jaki projektanci pracują w wielu narzędziach do projektowania stron internetowych, od Figma po nasze własne Divi. W tym poście zbadamy, w jaki sposób zmienne usprawniają przepływy pracy, zapewniamy spójność marki i przyszłe projekty internetowe, z bliższym spojrzeniem na to, w jaki sposób zmienny menedżer Divi 5 ułatwia wszystkim.
Divi 5 jest odpowiedni dla nowych stron internetowych i wkrótce będzie bezpieczny do aktualizacji istniejących witryn.
- 1 Jakie są zmienne projektowe w nowoczesnym designie?
- 2 Dlaczego zmienne projektowe mają znaczenie
- 3 Jakie są zmienne projektowe w Divi 5?
- 4 Korzyści z korzystania z zmiennych projektowych
- 4.1 1. Spójność
- 4.2 2. Wydajność
- 4.3 3. Skalowalność
- 4.4 4. Współpraca
- 4,5 5. Przyszłość
- 5 Praktyczne zastosowania zmiennych projektowych
- 5.1 Zarządzanie marką
- 5.2 Systemy rozmiarów i odstępów
- 5.3 Wstępna integracja
- 5.4 Zarządzaj powtarzającymi się treścią
- 6 Jak wdrożyć zmienne projektowe w Divi 5
- 6.1 Najlepsze praktyki skutecznego stosowania zmiennych projektowych
- 7 Korzystanie z zmiennych poza Divi 5
- 7.1 Figma i Sketch
- 7.2 Niestandardowe właściwości CSS
- 7.3 Aplikacje międzyplatformowe
- 8 Przyjmuj wydajność ze zmiennymi projektowymi
Jakie są zmienne projektowe w nowoczesnym designie?
Zmienne projektowe są podstawowymi elementami nowoczesnych przepływów pracy. Działają jako globalne wartości dla właściwości projektowych, takich jak kolory, typografia, odstępy lub animacje, przechowywane centralnie i stosowane w całym projekcie projektowania stron internetowych. Pomyśl o nich jako o małych, wielokrotnych elementach, które zapewniają spójność i skalowalność.
Zmienne nie są nowe, ale ich adopcja eksplodowała wraz z rozwojem systemów projektowych i narzędzi, takich jak Figma, Sketch i Nowoczesne CSS. Zmienne to kamienie węgielne wydajnego projektowania, umożliwiające zespołom tworzenie spójnych doświadczeń na stronach internetowych, aplikacjach, a nawet produktach międzyplatformowych. Na przykład zmienna kolorów, taka jak –Primary-Blue może być używana w CSS witryny, interfejsie użytkownika aplikacji mobilnej i prototypie projektowania, zapewniając spójny projekt bez ręcznych aktualizacji.
Poza spójnością zmienne oszczędzają czas i zmniejszają błędy. Wyobraź sobie aktualizowanie podstawowego koloru marki na 50-stronicowej stronie internetowej. Bez zmiennych jest to żmudne, podatne na błędy zadanie. Z zmiennymi zmienisz jedną wartość, a każda instancja aktualizuje się automatycznie. Ta wydajność jest powodem, dla którego narzędzia takie jak Divi 5 lub Figma priorytetują zmienne w swoich przepływach pracy. Divi 5 przenosi tę uniwersalną koncepcję do swojego budowniczego wizualnego, dzięki czemu zmienne są dostępne dla projektantów wszystkich poziomów umiejętności bez konieczności kodowania.
Dlaczego zmienne projektowe mają znaczenie
W 2025 r. Projektowanie stron internetowych dotyczy szybkości, skalowalności i zdolności adaptacyjnych. Zmienne projektowe leżą u podstaw tej zmiany, napędzając wydajne przepływy pracy i umożliwiając projektantom zaspokajanie rozwijających się wymagań. Oto, dlaczego zmienne są ważne:
- Systemy projektowe są inteligentne: większość dużych firm opiera się na systemach projektowych w celu utrzymania spójnego marki w różnych produktach. Zmienne są blokami składowymi tych systemów, co pozwala zespołom łatwo zarządzać złożonymi projektami.
- Spójność międzyplatformowa: użytkownicy wchodzą w interakcje z różnymi platformami cyfrowymi, więc zmienne zapewniają spójne projekty bez względu na platformę. Pojedyncza zmienna dla promienia granicznego przycisku może synchronizować style w CSS witryny, prototypu FIGMA lub aplikacji React.
- Współpraca: Zmienne wypełniają lukę między projektowaniem a rozwojem. Projektanci mogą definiować zmienne w narzędziach takich jak FIGMA, podczas gdy programiści mogą korzystać z właściwości CSS.
Jakie są zmienne projektowe w Divi 5?
Zmienne projektowe w Divi 5 to scentralizowane wartości wielokrotnego użytku, które przechowują określone właściwości projektowe, takie jak kolory, czcionki, linki lub odstępy, dla spójnej aplikacji na stronie internetowej. Zamiast ręcznie aktualizować każdą instancję koloru lub marginesu, raz definiujesz zmienną i stosujesz ją w całej stronie internetowej.
Edycja zmiennej natychmiast aktualizuje wszystkie połączone elementy, zapewniając jednolitość i oszczędzając cenny czas. Zmienne projektowe upraszczają powtarzające się zadania i umożliwiają projektantom do łatwego utrzymania kontroli nad swoimi projektami.
Zmienne projektowe Divi 5 są dostosowane do wizualnego budowniczego, co czyni je intuicyjnymi dla użytkowników Divi na wszystkich poziomach umiejętności. W przeciwieństwie do Divi 4, w których zmiany globalne były ograniczone do czcionek i kolorów, Divi 5 wprowadza dedykowanego menedżera zmiennych, który sprawia, że globalne zmiany są proste. Projektanci mogą definiować, zarządzać i stosować zmienne bezpośrednio w panelu ustawień, integrując je z modułami, ustawieniami wstępnymi i konstruktorem motywów. Zmienne projektowe odzwierciedlają zaangażowanie Divi 5 w nowoczesne przepływy pracy, oferując niezbędny zestaw narzędzi, aby dotrzymywać kroku wymaganiom w zakresie wydajności i elastyczności 2025.
Korzyści z korzystania z zmiennych projektowych
Zmienne projektowe oferują przewagę, która przekształca sposób, w jaki podejście do projektowania stron internetowych. Oto w jaki sposób implementacja Divi 5 zapewnia wartość, dostosowując się do nowoczesnych systemów projektowych i wydajności:
1. Spójność
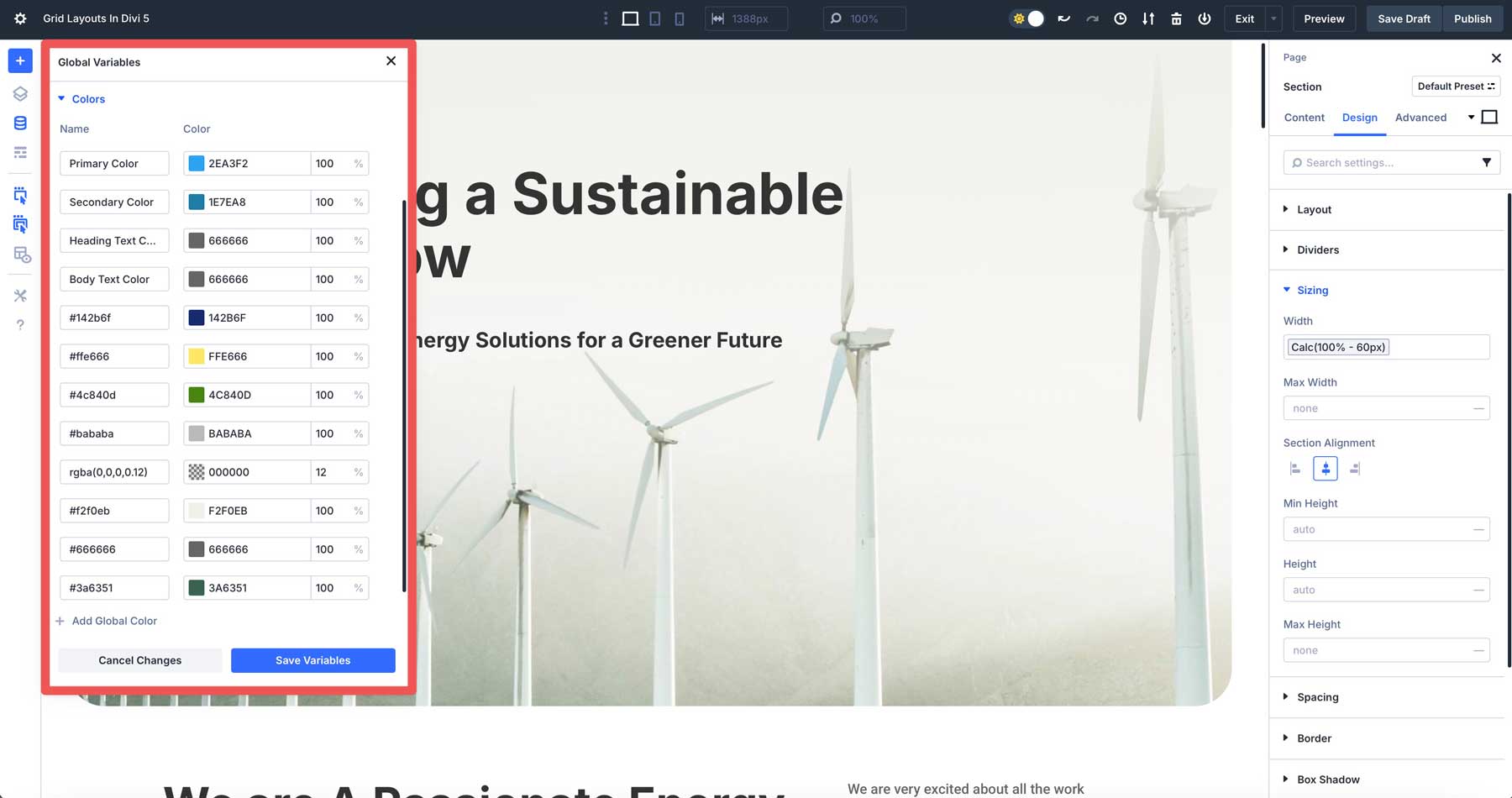
Zmienne projektowe Divi 5 zapewniają jednolite marki na każdej stronie Twojej witryny. Definiując wartości dla kolorów lub zaawansowanych jednostek, takich jak Clamp () dla typografii, możesz zastosować te zmienne do przycisków, nagłówków, linków i innych. Gwarantuje to, że każdy element przestrzega tożsamości wizualnej Twojej marki, eliminując niespójności w odmianach kolorów lub czcionek. Na przykład pojedyncza zmienna kolorów może ujednolicić estetykę witryny, dzięki czemu wygląda na wypolerowana i profesjonalna bez ręcznych poprawek do każdego modułu.
2. Wydajność
Jedną z wyróżniających się zalet zmiennych projektowych Divi 5 jest możliwość aktualizacji całej witryny poprzez edycję pojedynczej wartości. Chcesz utworzyć zmienne liczbowe dla typografii lub odstępów? Zmienne projektowe Divi 5 mogą zaktualizować każdą instancję, w której stosuje się tę zmienną - w całej witrynie za pomocą jednego kliknięcia. To eliminuje żmudny proces ręcznego dostosowywania każdego elementu, oszczędzania godzin pracy i zmniejszania błędów, szczególnie na dużych lub złożonych stronach internetowych.
3. Skalowalność
Zmienne projektowe sprawiają, że skalowanie twoich projektów Divi 5 jest łatwe. Niezależnie od tego, czy dodając nowe strony, tworzenie wariantów układu, czy przeprojektowanie sekcji, zmienne pozwalają szybko zastosować spójne style. Na przykład możesz stworzyć zmienną liczbową dla wyściółki, aby standaryzować odstępy między sekcjami lub wierszami. Ta skalowalność oznacza, że możesz rozszerzyć swoją witrynę lub obrócić projekty bez rozpoczęcia od zera.
4. Współpraca
Zmienne projektowe Divi 5 upraszczają pracę z członkami zespołu. Dzięki centralizacji wartości projektowych na całym świecie projektanci, programiści, a ostatecznie klienci mogą uzyskać dostęp i stosować te same zmienne, zapewniając, że wszyscy pracują z tego samego podręcznika. Zmienne, takie jak używanie niewłaściwych kolorów, zmniejszają nieporozumienia i sprawią, że przekazanie gładsze. Niezależnie od tego, czy zarządzasz witryną klienta, czy pracujesz ze zdalnym zespołem, zmienne projektowe Divi 5 utrzymują wszystkich.
5. Przyszłość
Zmienne projektowe Divi 5 są zgodne z nowoczesnymi systemami projektowymi, dzięki czemu jest to odporny na przyszłość sposób budowania stron internetowych. Jako trendy projektowania stron internetowych w kierunku bardziej modułowych, wielokrotnego użytku, zmienne bezproblemowo integrują się z konstruktorem wizualnym, konstruktorem motywów i ustawień wstępnych. To podejście do przyszłości umożliwia pozostanie kompatybilnym z przyszłymi aktualizacjami DIVI. Przyjmując teraz zmienne, budujesz łatwiejsze do utrzymania i dostosowujesz witryny, utrzymując cię przed krzywą.
Praktyczne zastosowania zmiennych projektowych
Zmienne projektowe Odblokuj szereg praktycznych przypadków użycia, które poprawiają przepływ pracy. Divi 5 oferuje potężne rozwiązania do projektowania stron internetowych, ale jego podstawowe zasady obowiązują w całej branży. Oto jak możesz je uruchomić:

Zarządzanie marką
Zmienne projektowe Divi 5 świetnie nadają się do utrzymania spójnej tożsamości marki. Przechowując zasoby marki, takie jak kolory lub czcionki jako zmienne, możesz zastosować je na nagłówkach, stopkach, przyciskach i innych. Jeśli Twój klient zmieni się, natychmiastowa aktualizacja jednej zmiennej zapewnia, że nowa paleta wprowadzi całą witrynę. To scentralizowane podejście utrzymuje twoje projekty z wytycznymi marki, niezależnie od tego, czy buduje witrynę biznesową, czy portfolio wielostronicowe.

Systemy wielkości i odstępów
Tworzenie responsywnych, harmonijnych układów jest łatwiejsze ze zmiennymi projektowymi Divi 5. Za pomocą formuł calc () do odstępów umożliwia zdefiniowanie spójnej wyściółki i szczelin dla sekcji, wierszy i modułów. Na przykład użycie calc (5% + 20px) pozwala na elastyczne wyściółki, które łączy procent (responsywny) i ustalone przesunięcie (dla minimalnego odstępu). Zaktualizuj zmienną, a każda jej instancja odzwierciedla zmianę. Takie podejście minimalizuje powtarzające się edycje, dzięki czemu idealnie nadaje się do witryn z powtarzającymi się elementami projektu.

Wstępna integracja
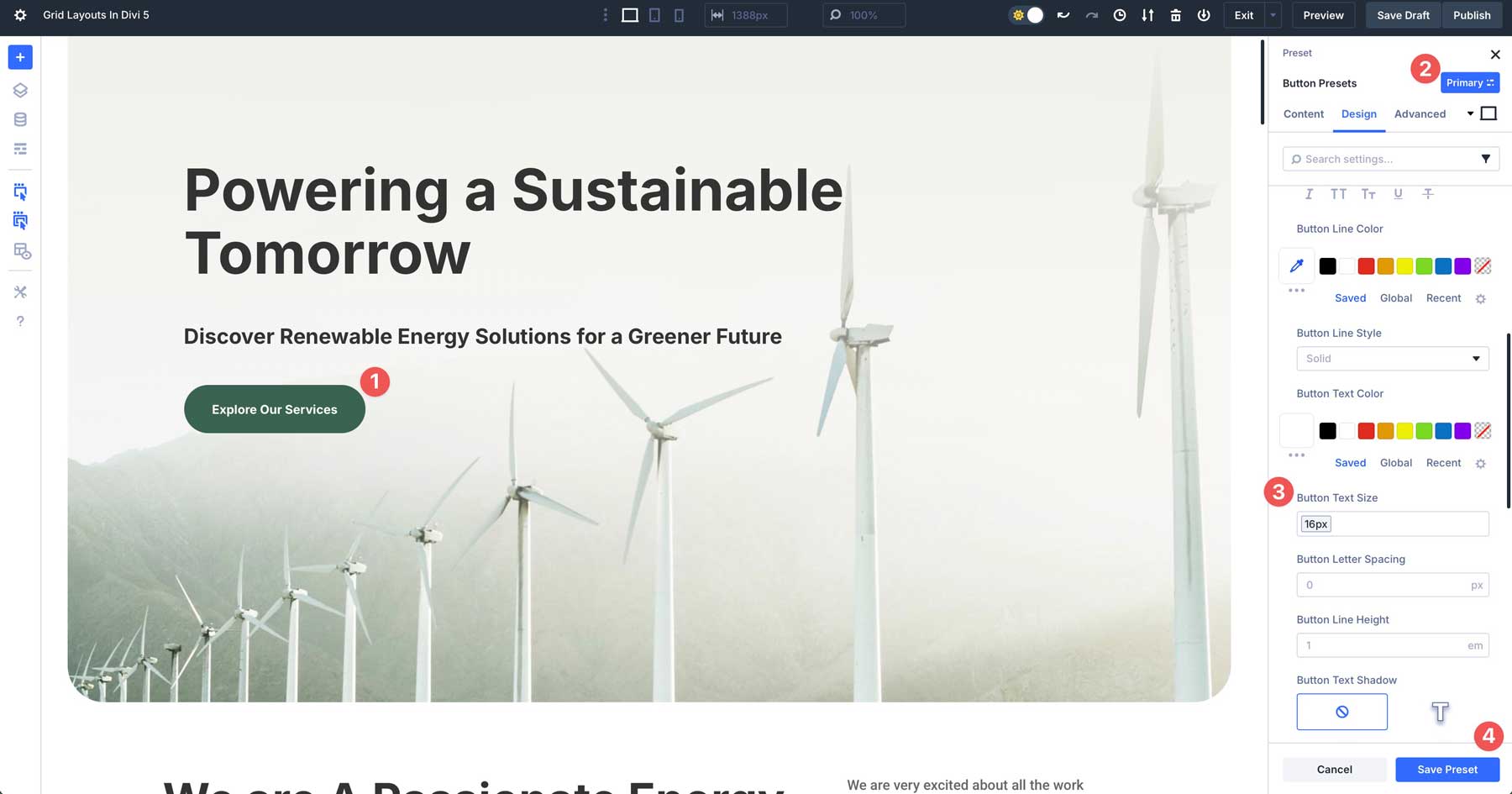
Zmienne projektowe Divi 5 dobrze łączą się z ustawieniami elementami i grupami opcji, umożliwiając wartości projektowania wielokrotnego użytku. Podstawowe ustawienia pozwalają na oszczędzanie modułów stylistycznych, podczas gdy zmienne zapewniają dynamiczne style. Na przykład możesz utworzyć ustawienie wstępne dla przycisku i zastosować zmienną projektową, aby zachować spójność rozmiaru tekstu. Po utworzeniu zmiennej liczbowej dla tekstu możesz użyć go do ustawienia wstępnego modułu przycisku i zastosować go na każdym przycisku na swojej stronie internetowej.

Zarządzaj powtarzającymi się treściami
Zmienne projektowe upraszczają aktualizacje powtarzanych treści, takich jak nagłówki, stopki lub banery promocyjne. Na przykład, jeśli chcesz utworzyć nagłówek strony wnętrza ze spójnym tłem obrazu, możesz utworzyć zmienną projektową obrazu dla obrazu i łatwo zastosować ją w dowolnym miejscu za pomocą jednego kliknięcia. Takie podejście sprawia, że powtarzające się edycje są mniej zniechęcające, co czyni je idealnym dla witryn z powtarzającymi się elementami projektowymi.
Jak wdrożyć zmienne projektowe w Divi 5
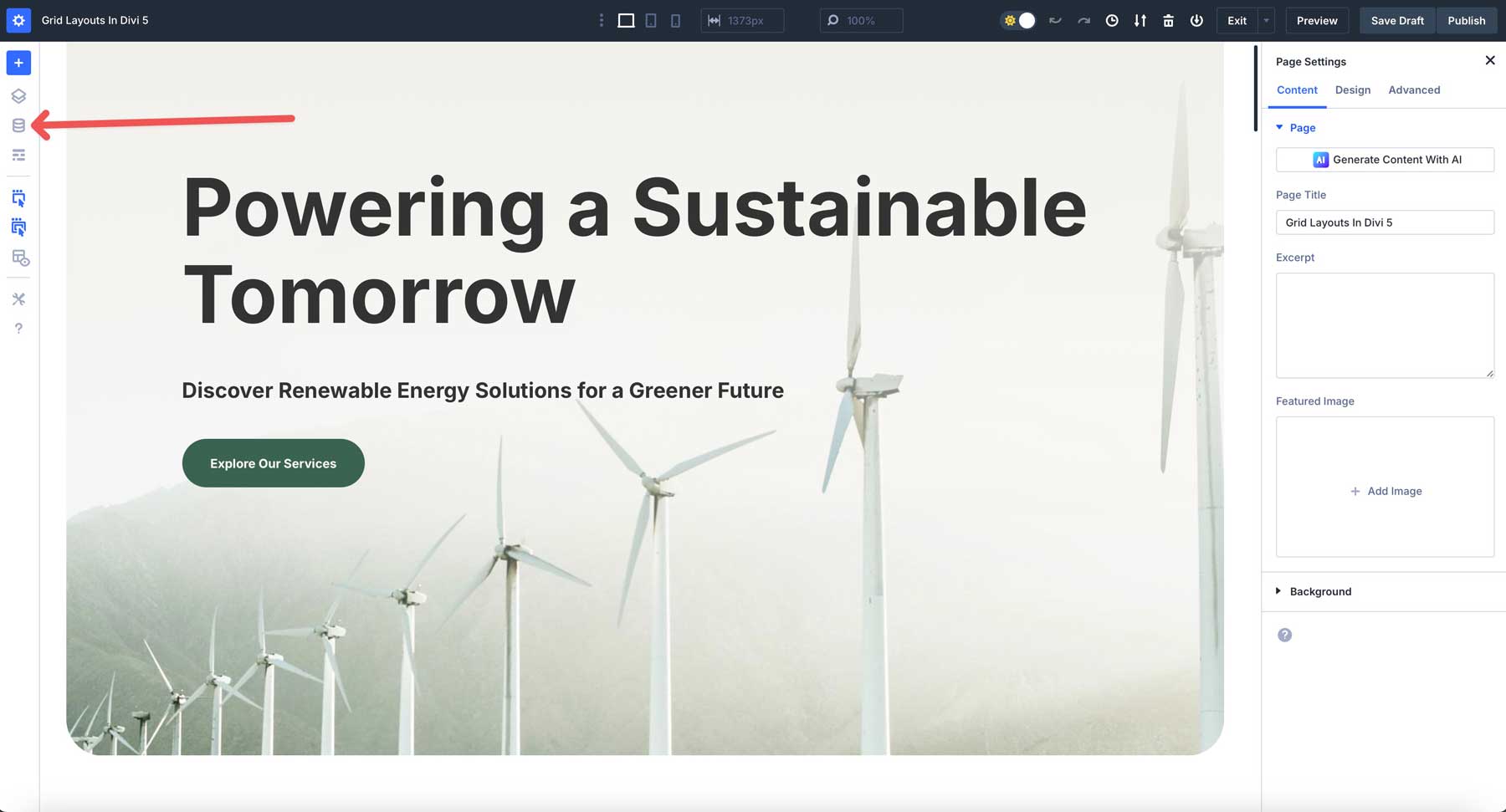
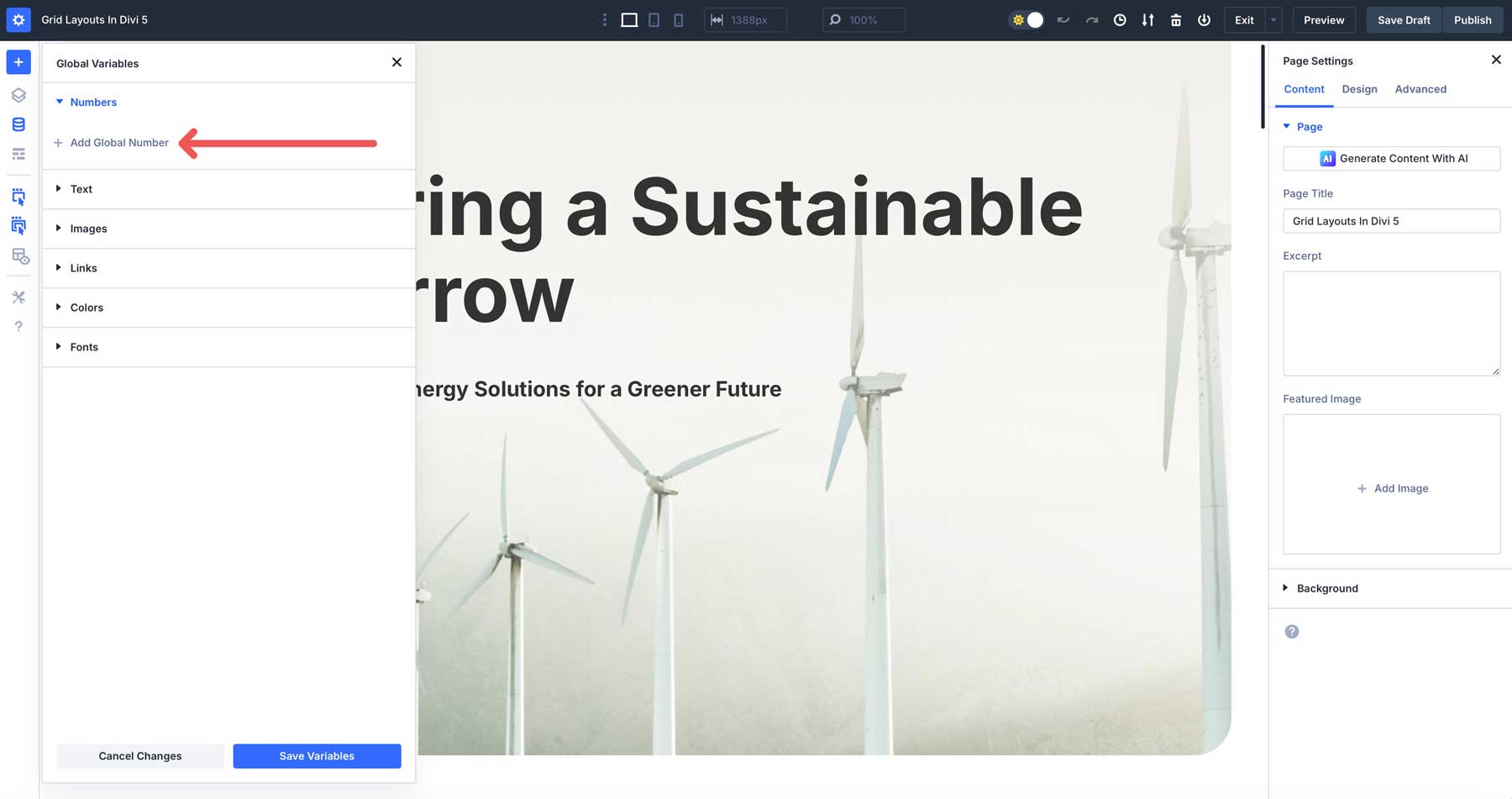
Konfigurowanie zmiennych projektowych w Divi 5 jest proste. Najpierw aktywuj wizualny budowniczy. Następnie poszukaj ikony Menedżera zmiennego w lewym panelu narzędzi.

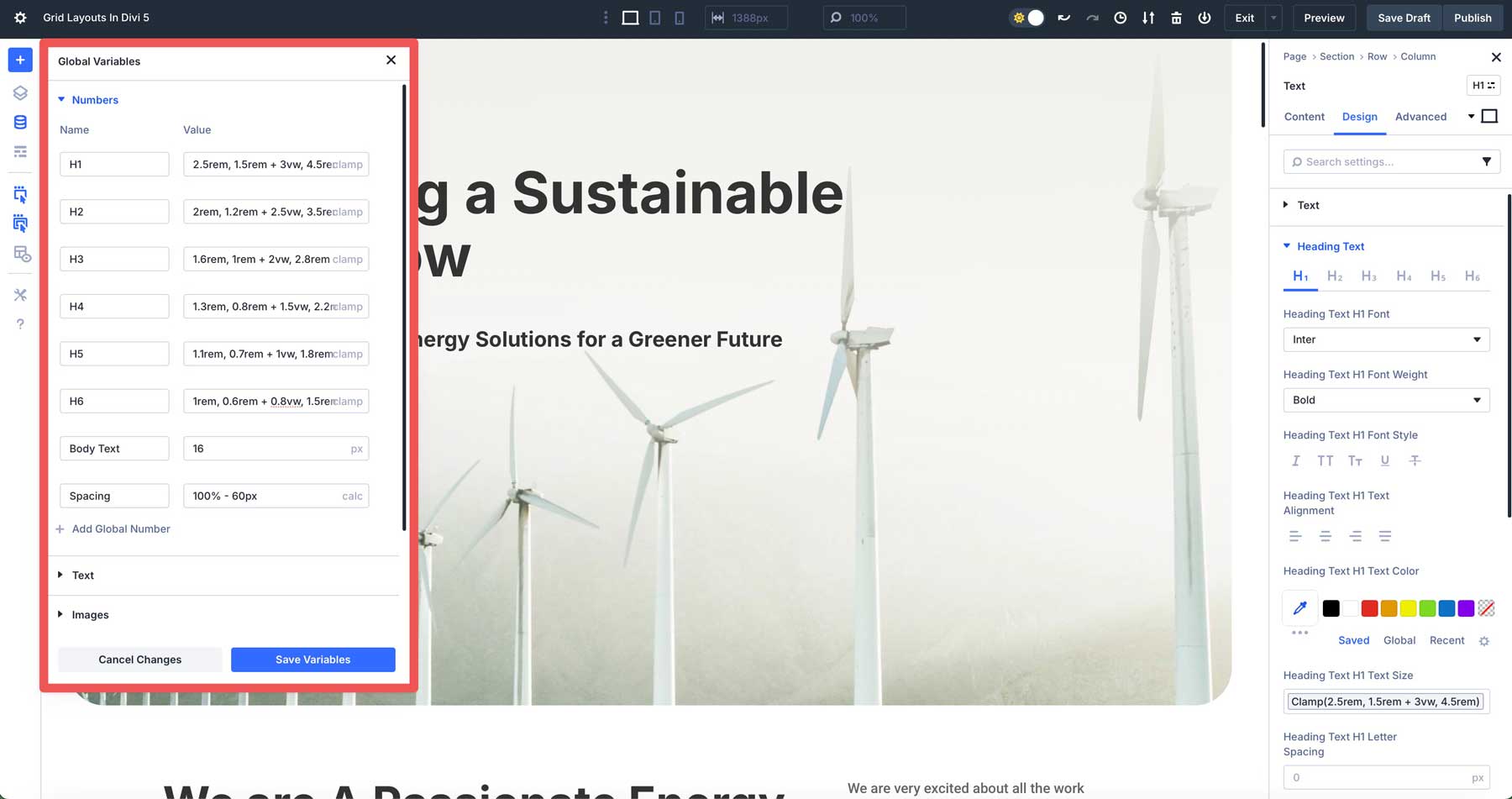
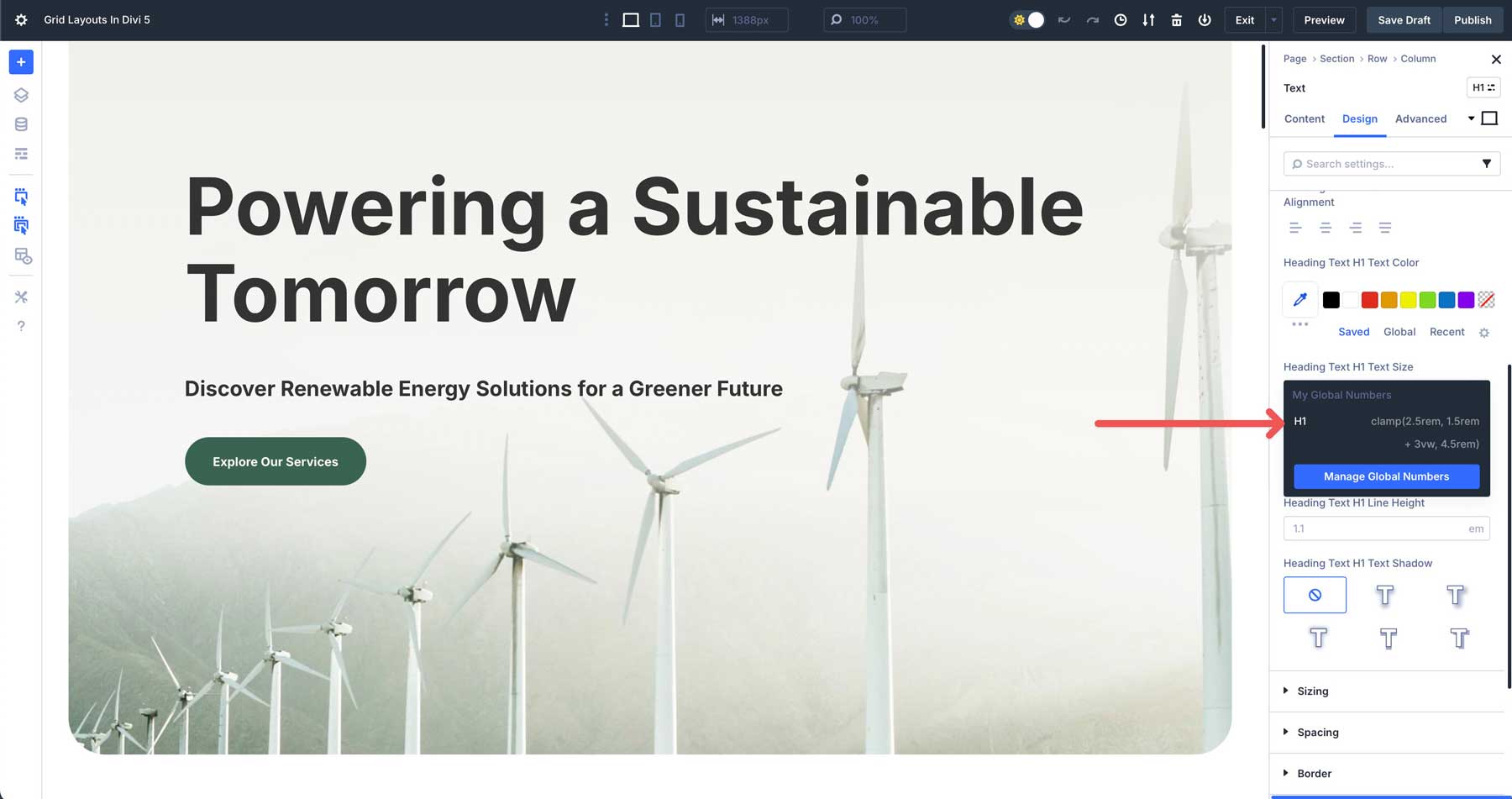
Zaczniemy od dodania zmiennych liczbowych w celu ustalenia zasad typografii, które możemy zastosować do nagłówków i tekstu nadwozia w całej naszej witrynie, aby utrzymać spójność. Na przykład przypisamy formuły Clamp () dla nagłówków H1 - H6. Kliknij przycisk + Dodaj globalny numer , aby utworzyć nową zmienną.

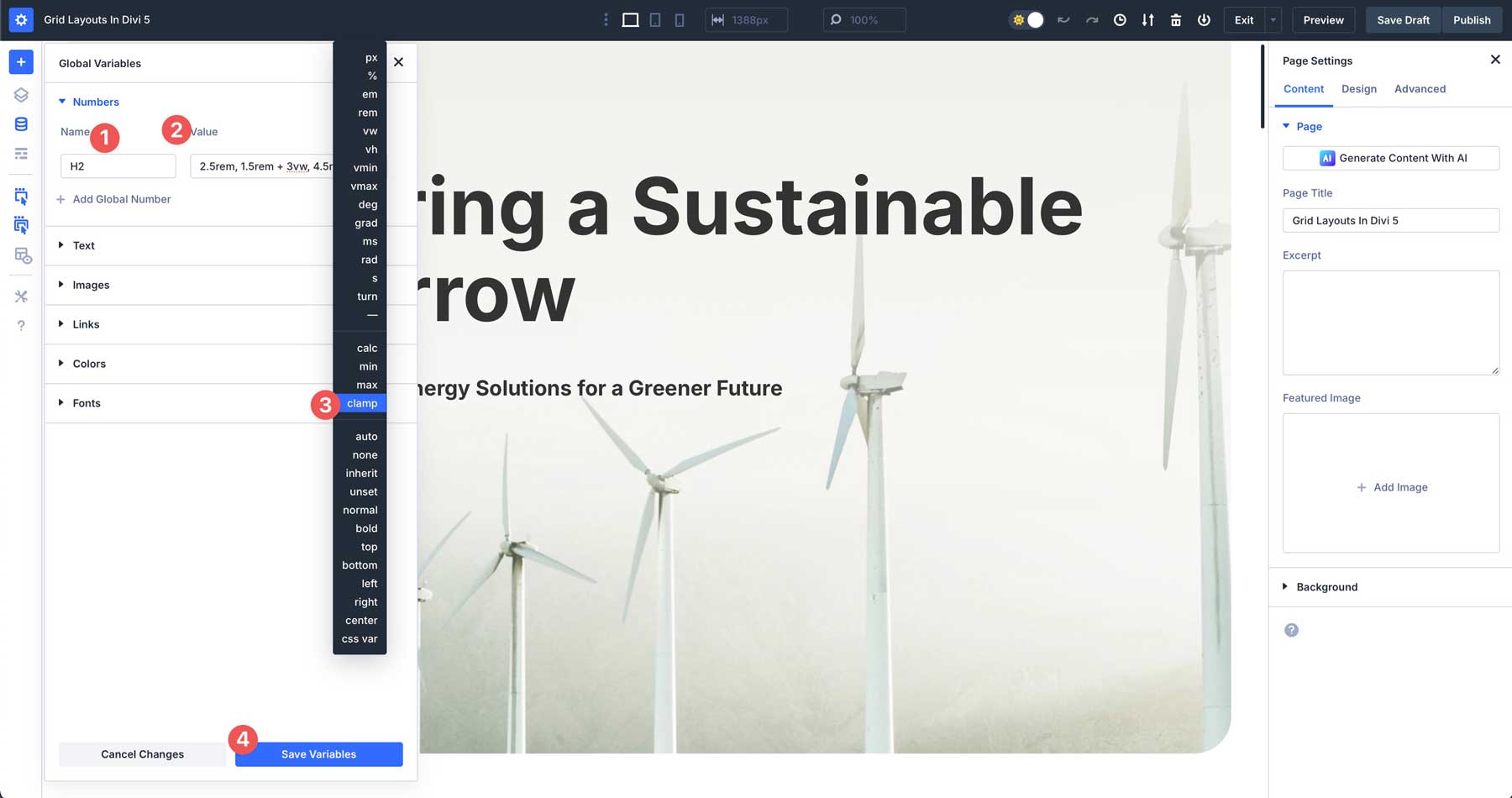
Podaj swoją zmienną nazwę, przypisz wartość taką jak 2.5rem, 1.5rem + 3vw, 4.5rem i wybierz zacisk z listy rozwijanej. Zapisz swoją wartość, klikając przycisk Zapisz zmienne.

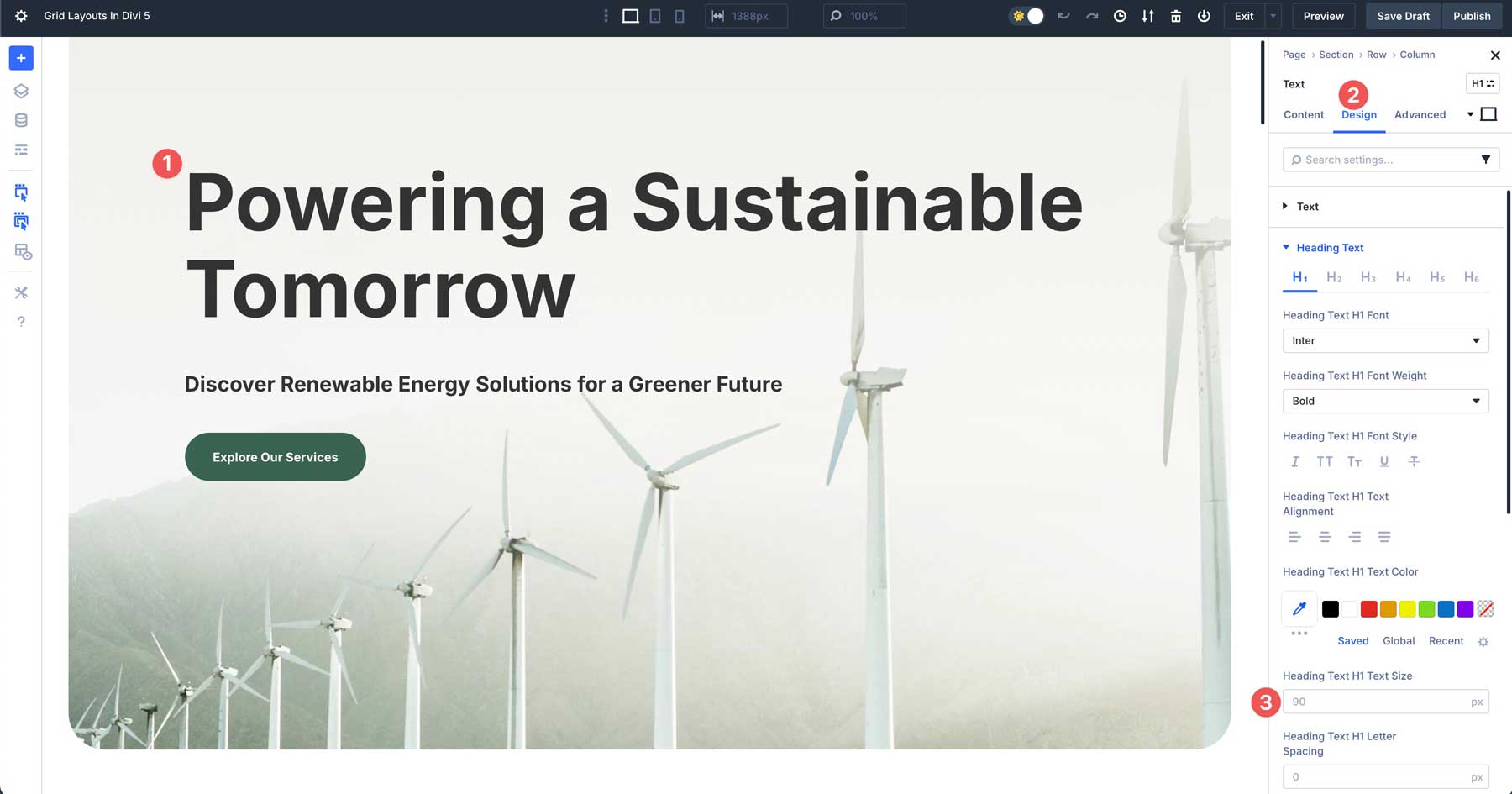
Aby zastosować zmienną, wybierz nagłówek H1 na swojej stronie. Przejdź do zakładki Projekt i zlokalizuj pole nagłówka H1 Tekst Rozmiar .

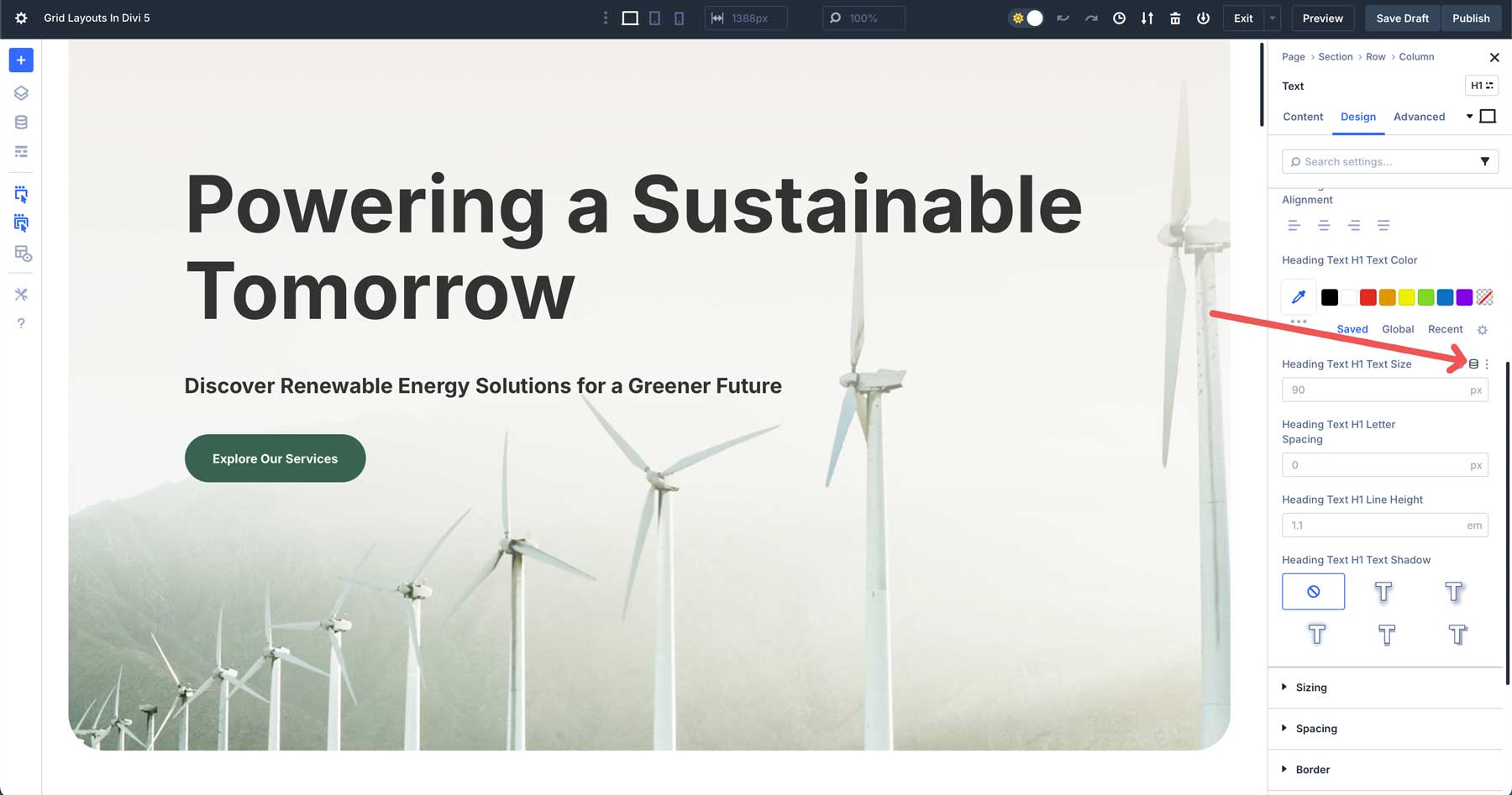
Usuń mysz nad pole, aż pojawi się dynamiczna ikona zawartości .

Wybierz zmienną liczbową H1 , aby przypisać ją jako rozmiar nagłówka.

Po wybraniu nagłówek zaktualizuje się o nowy rozmiar przypisany w zmiennej. Podczas jazdy przez responsywne punkty przerwania Divi 5 zobaczysz zastosowaną zmienną i jak dostosowuje się ona do rozmiaru ekranu.
Do odstępów można również zastosować zmienne liczbowe. Na przykład, jeśli chcesz zachować mundur odstępów w całej witrynie, możesz użyć formuły calc (), takiej jak 100% - 60px . Odejmuje to 30px wyściółki od lewej i prawej w ciągu rzędu.
Niezależnie od tego, czy chcesz ustalić globalną paletę kolorów, dostosować odstępy, włączyć responsywną typografię, czy po prostu ustaw linki do informacji biznesowych, zmienne projektowe pozwalają wydajniej pracować i kontrolować globalną stylistykę w jednym miejscu.
Najlepsze praktyki skutecznego stosowania zmiennych projektowych
Aby zmaksymalizować moc zmiennych projektowych Divi 5 i utrzymać płynne przepływ pracy, postępuj zgodnie z tymi najlepszymi praktykami:
- Zorganizuj zmienne: Użyj wyraźnych, opisowych nazwisk dla swoich zmiennych, takich jak kolor podstawowy, rozmiar czcionki H1 lub wyściółka sekcji. Spójne nazywanie zapobiega zamieszaniu, szczególnie w dużych projektach z dziesiątkami zmiennych.
- Zacznij od małego: jeśli dopiero zaczynasz projektować zmienne, zacznij od kilku kluczowych wartości, takich jak kolory i typografia. Na przykład skonfiguruj zmienne dla kolorów i rozmiaru tekstu swojej marki przed rozwiązywaniem odstępów lub zaawansowanych jednostek, takich jak Clamp (). To stopniowe podejście pomaga opanować system bez przytłaczania.
- Reaktywność testowa: Wykorzystaj zaawansowane jednostki do responsywnych projektów, ale zawsze podgląd zmian w konfigurowalnych punktach przerwania Divi 5. Na przykład rozmiar czcionki (1REM, 2VW, 1,5 REM) może wyglądać idealnie na pulpicie, ale czuje się ciasny na telefonie komórkowym. Testowanie zapewnia bezproblemowo zmienne bez łamania układów.
- Utwórz przewodniki stylowe do przekazywania: Użyj zmiennych projektowych, aby stworzyć przewodnik po stylu w Divi 5, umożliwiając klientom utrzymanie spójnych projektów po przewoźniku bez konieczności umiejętności technicznych.
Postępując zgodnie z tymi wskazówkami, będziesz efektywnie wykorzystać zmienne projektowe Divi 5, utrzymując swoje projekty zorganizowane, responsywne i łatwe do przekazania podczas usprawnienia procesu projektowania.
Używanie zmiennych poza Divi 5
Podczas gdy zmienne projektowe Divi 5 są dostosowane do swojego budowniczego wizualnego, koncepcja zmiennych rozciąga się na inne narzędzia projektowe i programistyczne, co czyni je wszechstronną umiejętnością. Oto jak działają zmienne w innych kontekstach:
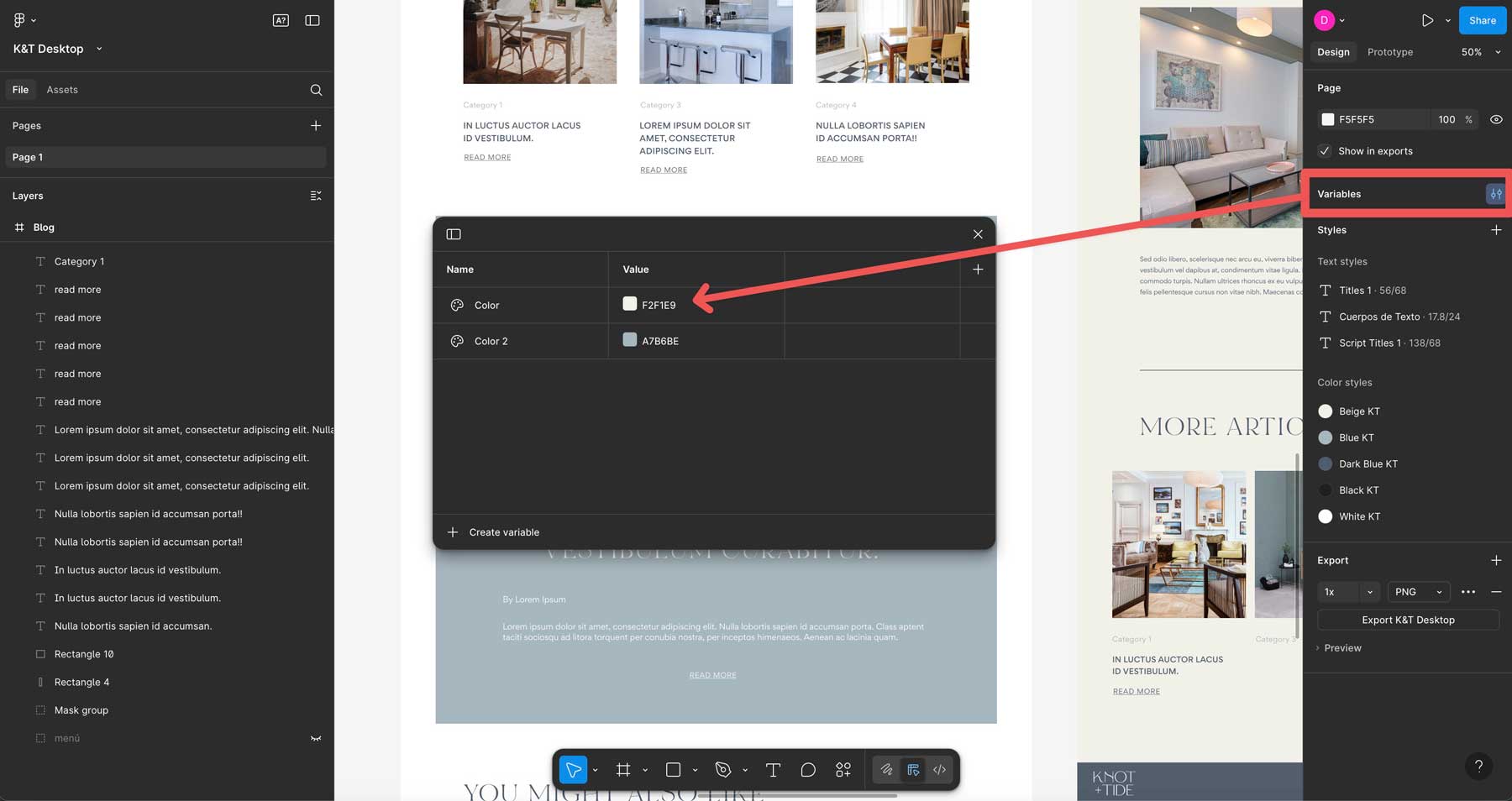
Figma i szkic
Zmienne przechowują kolory, typografię i rozmiary w narzędziach projektowych. Na przykład funkcja Figma's Funkcja pozwala zdefiniować kolor i zastosować go w całym projekcie, zapewniając spójność we wszystkich makietach. Aktualizacja zmiennych synchronizuje wszystkie projekty, podobnie jak w Divi 5.

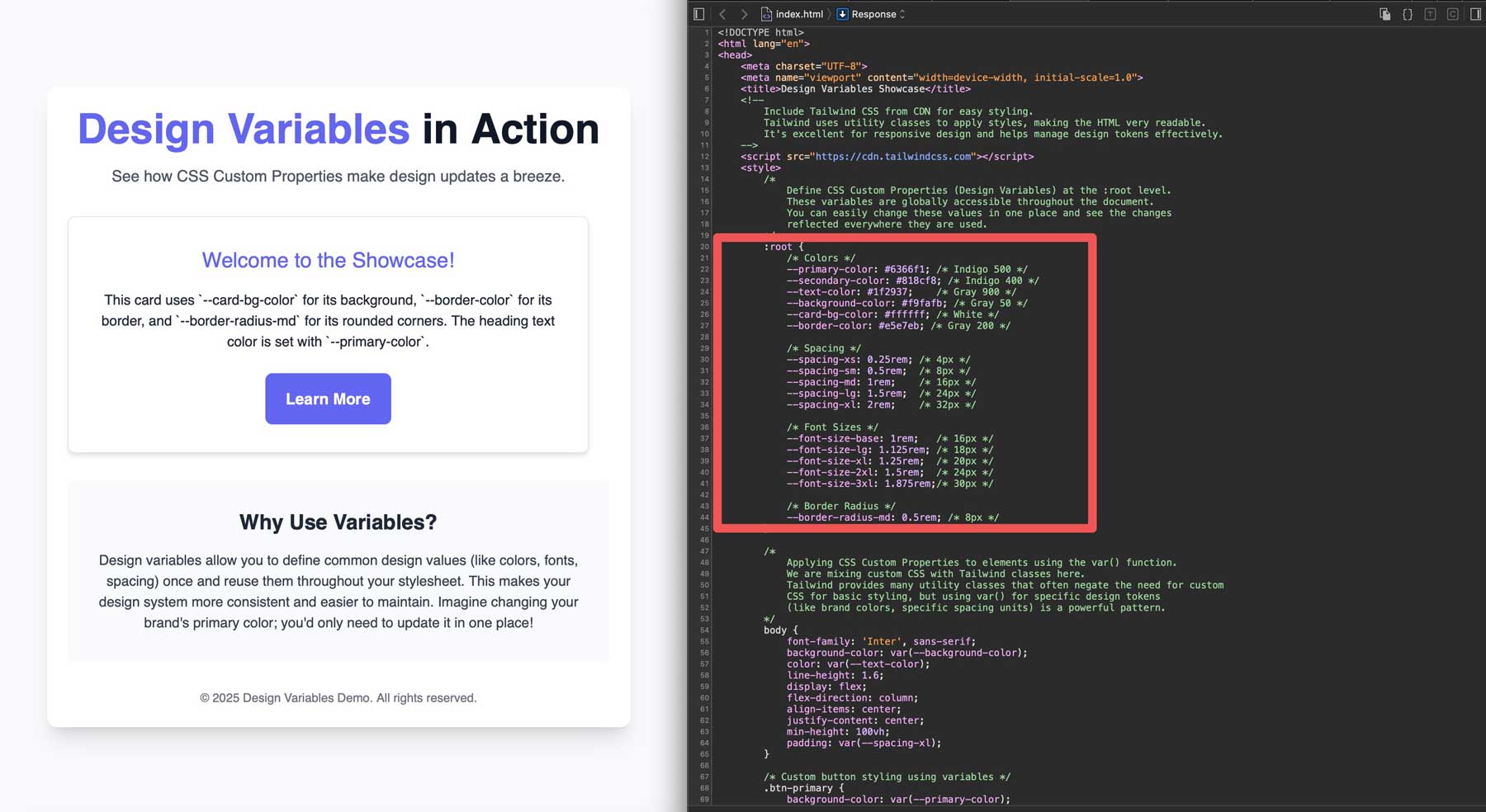
Niestandardowe właściwości CSS
W tworzeniu stron internetowych zmienne są wdrażane jako właściwości niestandardowe CSS. Pozwalają programistom tworzyć dynamiczne, możliwe do utrzymania arkusze stylów.

Zmienne Divi 5 odzwierciedla to podejście, tłumacząc edycje wizualne na podobną logikę za kulisami.
Aplikacje międzyplatformowe
Frameworki, takie jak React Native lub trzepotanie, używają zmiennych do utrzymania spójnych elementów interfejsu użytkownika na urządzeniach iOS i Android. Na przykład zmienna dla wyściółki przycisku zapewnia, że wygląda identycznie na obu platformach.

Zmienne uczenia się w Divi 5 wyposaża Cię w umiejętności zbywalne. Niezależnie od tego, czy projektowanie na Figmie, kodowanie niestandardowej strony internetowej, czy współpracując w aplikacji mobilnej, logika zmiennych - zdefiniuj raz, zastosuj wszędzie - pozostaje taka sama.
Uwzględnij wydajność ze zmiennymi projektowymi
W 2025 r., Gdzie prędkość, skalowalność i spójność definiują pomyślny projekt strony internetowej, zmienne projektowe pozwalają pracować mądrzej, a nie mocniej. Dzięki centralizacji kontroli nad kolorami, typografią, odstępami i innymi, zmienne eliminują powtarzające się zadania, zapewnij spójność marki i przyszłe projekty dotyczące ewoluujących trendów projektowych. Gdy projektowanie stron internetowych zmienia się w kierunku bardziej modułowych, wielokrotnego użytku, przyjęcie zmiennych pozwala wyprzedzać krzywą, dostarczając profesjonalne, dopracowane strony internetowe.
Gotowy do zwiększenia przepływu pracy? Zanurz się w najnowszej alfa Divi 5, eksperymentuj z menedżerem zmiennym i odblokuj szybszy, bardziej spójny sposób projektowania stron internetowych z Divi. Jednak jedna nuta. Divi 5 jest gotowy do produkcji dla nowych witryn, ale nadal potrzebuje rafinacji dla istniejących witryn. Nasz zespół ciężko pracuje nad doskonaleniem systemu kompatybilności Back 5 Divi 5 oraz nowych funkcji i wypryskiwania błędów, więc wkrótce pojawi się wersja beta. W międzyczasie daj nam znać swoje przemyślenia na temat Divi 5, komentując poniżej lub dzieląc się swoimi przemyśleniami na temat naszych kanałów mediów społecznościowych.
