2025'te verimliliği artırmak için tasarımda değişkenleri kullanma
Yayınlanan: 2025-07-05Web tasarımı, daha az çaba ile tutarlı, ölçeklenebilir web siteleri oluşturmakla ilgilidir. Tasarım değişkenleri, tasarımcıların Figma'dan kendi divi'mize kadar birden fazla web tasarım araçında nasıl çalıştığını dönüştürebilir. Bu yazıda, Divi 5'in değişken yöneticisinin herkes için nasıl kolaylaştırdığına daha yakından bakarak, değişkenlerin iş akışlarını nasıl kolaylaştırdığını, marka uyumunu ve geleceğe dayanıklı web projelerini nasıl daha yakından inceleyeceğiz.
Divi 5 yeni web siteleri için uygundur ve yakında mevcut siteleri yükseltmek için güvenli olacaktır.
- 1 Modern tasarımda tasarım değişkenleri nelerdir?
- 2 Tasarım değişkenleri neden önemlidir?
- 3 Divi 5'te tasarım değişkenleri nelerdir?
- 4 Tasarım Değişkenlerini Kullanmanın Avantajları
- 4.1 1. Tutarlılık
- 4.2 2. Verimlilik
- 4.3 3. Ölçeklenebilirlik
- 4.4 4. İşbirliği
- 4.5 5. Gelecekten korunma
- 5 Tasarım Değişkenlerinin Pratik Uygulamaları
- 5.1 Marka Yönetimi
- 5.2 Boyutlandırma ve Aralık Sistemleri
- 5.3 önceden ayarlanmış entegrasyon
- 5.4 Tekrarlanan İçeriği Yönetin
- 6 Divi 5'te tasarım değişkenleri nasıl uygulanır
- 6.1 Tasarım değişkenlerini etkili bir şekilde kullanmak için en iyi uygulamalar
- 7 Divi 5'in ötesinde değişkenleri kullanma
- 7.1 Figma ve Eskiz
- 7.2 CSS Özel Özellikleri
- 7.3 Çapraz Platform Uygulamaları
- 8 Tasarım değişkenleri ile verimliliği kucaklayın
Modern tasarımda tasarım değişkenleri nelerdir?
Tasarım değişkenleri, modern tasarım iş akışlarının temel unsurlarıdır. Merkezi olarak depolanan ve bir web tasarım projesinde uygulanan renkler, tipografi, aralık veya animasyon gibi tasarım özellikleri için küresel değerler olarak hareket ederler. Onları tutarlılık ve ölçeklenebilirlik sağlayan küçük, yeniden kullanılabilir parçalar olarak düşünün.
Değişkenler yeni değil, ancak benimsemeleri, tasarım sistemlerinin ve Figma, Eskiz ve Modern CSS gibi araçların yükselişiyle patladı. Değişkenler, ekiplerin web siteleri, uygulamalar ve hatta platformlar arası ürünler arasında uyumlu deneyimler yaratmalarını sağlayan verimli tasarımın temel taşlarıdır. Örneğin, bir web sitesinin CSS'de, bir mobil uygulamanın kullanıcı arayüzünde ve bir tasarım prototipinde, manuel güncellemeler olmadan tutarlı bir tasarım sağlayan bir renk mavisi gibi bir renk değişkeni kullanılabilir.
Tutarlılığın ötesinde, değişkenler zamandan tasarruf eder ve hataları azaltır. Bir markanın birincil rengini 50 sayfalık bir web sitesinde güncellediğinizi düşünün. Değişkenler olmadan, bu sıkıcı, hataya eğilimli bir görevdir. Değişkenlerle, bir değeri değiştirirsiniz ve her örnek otomatik olarak güncellenir. Bu verimlilik, Divi 5 veya Figma gibi araçların iş akışlarındaki değişkenleri önceliklendirmesinin nedenidir. Divi 5, bu evrensel konsepti görsel oluşturucusuna getirir ve değişkenleri kodlama gerektirmeden tüm beceri seviyelerindeki tasarımcılar için erişilebilir hale getirir.
Tasarım değişkenleri neden önemlidir?
2025'te web tasarımı hız, ölçeklenebilirlik ve uyarlanabilirlik ile ilgilidir. Tasarım değişkenleri, verimli iş akışlarını güçlendirerek ve tasarımcıların gelişen talepleri karşılamasını sağlayan bu değişimin merkezindedir. İşte bu yüzden değişkenler önemlidir:
- Tasarım sistemleri akıllıdır: Çoğu büyük şirket, ürünler arasında tutarlı markalaşmayı korumak için tasarım sistemlerine güvenir. Değişkenler, bu sistemlerin yapı taşlarıdır ve ekiplerin karmaşık projeleri kolayca yönetmesine izin verir.
- Platformlar arası tutarlılık: Kullanıcılar çeşitli dijital platformlarda etkileşime girer, bu nedenle değişkenler platform ne olursa olsun uyumlu tasarımlar sağlar. Bir düğmenin sınır yarıçapı için tek bir değişken, bir web sitesinin CSS, bir Figma prototipi veya bir React uygulaması boyunca stilleri senkronize edebilir.
- İşbirliği: Değişkenler tasarım ve geliştirme arasındaki boşluğu kapatır. Tasarımcılar değişkenleri Figma gibi araçlarda tanımlayabilirken, geliştiriciler CSS özelliklerini kullanabilir.
Divi 5'teki tasarım değişkenleri nelerdir?
Divi 5'teki tasarım değişkenleri, bir web sitesinde tutarlı uygulama için renkler, yazı tipleri, bağlantılar veya aralık gibi belirli tasarım özelliklerini depolayan merkezi, yeniden kullanılabilir değerlerdir. Bir renk veya marjın her örneğini manuel olarak güncellemek yerine, bir değişkeni bir kez tanımlarsınız ve web sitenize uygularsınız.
Değişkenin düzenlenmesi, bağlantılı tüm öğeleri anında günceller, tekdüzelik sağlar ve değerli zaman tasarrufu sağlar. Tasarım değişkenleri tekrarlayan görevleri basitleştirir ve tasarımcıları tasarımları üzerinde kontrolü kolayca sürdürmelerini sağlar.
Divi 5'in tasarım değişkenleri görsel oluşturucuya göre uyarlanmıştır, bu da onları tüm beceri seviyelerindeki Divi kullanıcıları için sezgisel hale getirir. Global değişikliklerin yazı tipleri ve renklerle sınırlı olduğu Divi 4'ün aksine, Divi 5, Global Design değişikliklerini bir esinti haline getiren özel bir değişken yöneticiyi tanıtıyor. Tasarımcılar, değişkenleri doğrudan ayarlar panelinde tanımlayabilir, yönetebilir ve uygulayabilir, bunları modüller, ön ayarlar ve tema oluşturucu ile entegre edebilir. Tasarım değişkenleri, Divi 5'in modern tasarım iş akışlarına olan bağlılığını yansıtıyor ve 2025'in verimlilik ve esneklik taleplerine ayak uydurmak için sağlam bir araç seti sunuyor.
Tasarım değişkenlerini kullanmanın faydaları
Tasarım değişkenleri, web tasarımına nasıl yaklaştığınızı dönüştüren bir avantaj sunar. Divi 5'in uygulaması, modern tasarım sistemleri ve verimlilikle uyumlu olarak değer kazandırır:
1. Tutarlılık
Divi 5'in tasarım değişkenleri, web sitenizin her sayfasında tek tip marka sağlıyor. Tipografi için CLAMP () gibi renkler veya gelişmiş birimler için değerleri tanımlayarak, bu değişkenleri düğmelere, başlıklara, bağlantılara ve daha fazlasına uygulayabilirsiniz. Bu, her öğenin markanızın görsel kimliğine bağlı olduğunu ve renk veya yazı tipi varyasyonlarındaki tutarsızlıkları ortadan kaldırdığını garanti eder. Örneğin, tek bir renk değişkeni sitenizin estetiğini birleştirebilir, bu da her modüle manuel ayarlar olmadan cilalı ve profesyonel görünmesini sağlayabilir.
2. Verimlilik
Divi 5'in tasarım değişkenlerinin göze çarpan avantajlarından biri, tek bir değer düzenleyerek tüm siteyi güncelleme yeteneğidir. Tipografi veya boşluk için sayı değişkenleri oluşturmanız mı gerekiyor? Divi 5'in tasarım değişkenleri, bu değişkenin uygulandığı her örneği sitenizde tek bir tıklamayla güncelleyebilir. Bu, her bir öğeyi manuel olarak ayarlama, çalışma saatlerinden tasarruf etme ve özellikle büyük veya karmaşık web sitelerinde hataları azaltma sürecini ortadan kaldırır.
3. Ölçeklenebilirlik
Tasarım değişkenleri divi 5 projenizi zahmetsiz hale getirir. İster yeni sayfalar ekleme, ister bir düzen varyasyonları oluşturma veya bölümleri yeniden tasarlama, değişkenler tutarlı stilleri hızlı bir şekilde uygulamanıza izin verir. Örneğin, bölümler veya satırlar arasında boşluğu standartlaştırmak için dolgu için bir sayı değişkeni yapabilirsiniz. Bu ölçeklenebilirlik, sıfırdan başlamadan sitenizi veya pivot tasarımlarınızı genişletebileceğiniz anlamına gelir.
4. İşbirliği
Divi 5'in tasarım değişkenleri ekip üyeleriyle çalışmayı basitleştiriyor. Tasarım değerlerini küresel olarak merkezileştirerek, tasarımcılar, geliştiriciler ve nihayetinde müşteriler aynı değişkenlere erişebilir ve uygulayabilir ve herkesin aynı oyun kitabından çalışmasını sağlar. Yanlış renkleri kullanma gibi değişkenler yanlış iletişim kurmayı azaltır ve elden çıkarmaları daha pürüzsüz hale getirir. İster bir müşteri sitesini yönetiyor olun, ister uzak bir ekiple çalışın, Divi 5'in tasarım değişkenleri herkesi hizalamalıdır.
5. Geleceğe Dönememe
Divi 5'in tasarım değişkenleri modern tasarım sistemleriyle uyumlu hale getirerek web siteleri oluşturmak için geleceğe dayanıklı bir yol haline getiriyor. Web tasarımı daha modüler, yeniden kullanılabilir bir çerçeveye doğru eğilimler yaratırken, değişkenler görsel oluşturucu, tema oluşturucu ve ön ayarlarla sorunsuz bir şekilde entegre olur. Bu ileri görüşlü yaklaşım, iş akışlarının gelecekteki Divi güncellemeleriyle uyumlu kalmasını sağlar. Değişkenleri şimdi benimseyerek, sizi daha kolay bakım ve uyarlayarak sizi eğrinin önünde tutuyorsunuz.
Tasarım değişkenlerinin pratik uygulamaları
Tasarım değişkenleri, iş akışınızı geliştiren bir dizi pratik kullanım durumunun kilidini açar. Divi 5, web tasarımı için güçlü çözümler sunar, ancak altta yatan ilkeleri sektörde geçerlidir. İşte onları nasıl çalıştırabilirsiniz:
Marka yönetimi
Divi 5'in tasarım değişkenleri, uyumlu bir marka kimliğini korumak için mükemmeldir. Renkler veya yazı tipleri gibi marka varlıklarını değişken olarak saklayarak bunları başlıklar, altbilgiler, düğmeler ve daha fazlasına uygulayabilirsiniz. Müşteriniz yeniden markalarsa, tek bir değişkeni güncellemek anında yeni paletin site çapında çıkmasını sağlar. Bu merkezi yaklaşım, bir işletme sitesi ister çok sayfalık bir portföy oluşturarak tasarımlarınızı marka yönergeleriyle uyumlu tutar.


Boyutlandırma ve Aralık Sistemleri
Divi 5'in tasarım değişkenleri ile duyarlı, uyumlu düzenler oluşturmak daha kolaydır. Aralık için Calc () formüllerini kullanmak, bölümler, satırlar ve modüller arasında tutarlı dolgu ve boşluklar tanımlamanızı sağlar. Örneğin, Calc (% 5 + 20px) kullanılması, bir yüzde (duyarlı) ve sabit bir ofseti (minimum aralık için) birleştiren esnek dolgu sağlar. Değişkeni güncelleyin ve her örneği değişikliği yansıtır. Bu yaklaşım, tekrarlayan tasarım öğelerine sahip siteler için ideal hale getirerek tekrarlayan düzenlemeleri en aza indirir.

Önceden ayarlanmış entegrasyon
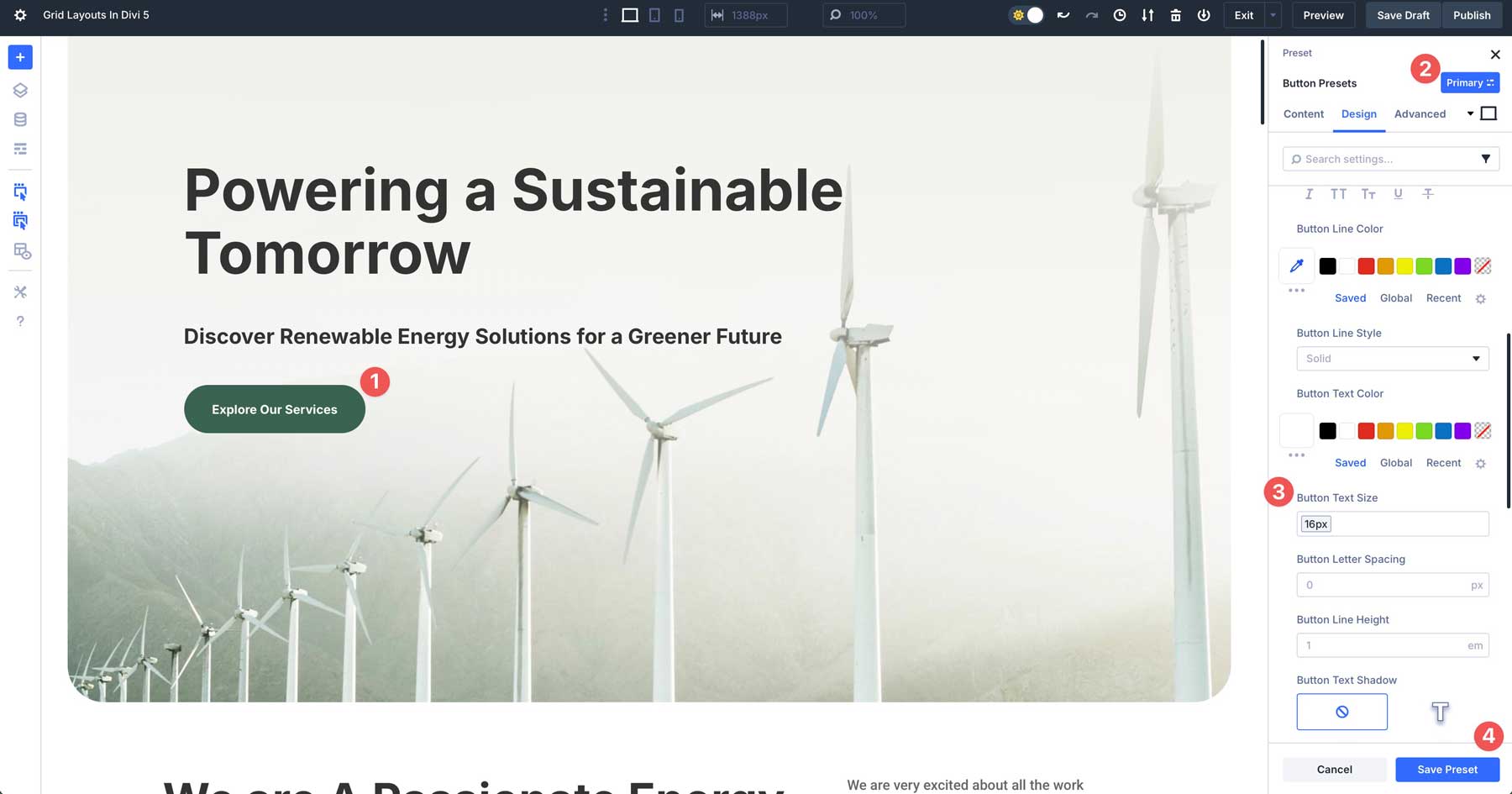
Divi 5'in tasarım değişkenleri, eleman ve seçenek grup ön ayarlarıyla iyi eşleşerek yeniden kullanılabilir tasarım değerlerini sağlıyor. Ön ayarlar stil modülleri kaydetmenize izin verirken, değişkenler bu stillerin dinamik kalmasını sağlar. Örneğin, bir düğme için bir öğe ön ayar oluşturabilir ve metin boyutunu tutarlı tutmak için bir tasarım değişkeni uygulayabilirsiniz. Metin için bir sayı değişkeni yaptıktan sonra, bir düğme modülünün ön ayarına kullanabilir ve web sitenizdeki her düğmeye uygulayabilirsiniz.

Tekrarlanan İçeriği Yönetin
Tasarım değişkenleri, üstbilgiler, altbilgi veya promosyon pankartları gibi tekrarlanan içerik güncellemelerini basitleştirir. Örneğin, tutarlı bir görüntü arka planına sahip bir iç sayfa başlığı oluşturmak istiyorsanız, görüntü için bir görüntü tasarımı değişkeni oluşturabilir ve tek bir tıklamayla herhangi bir yere kolayca uygulayabilirsiniz. Bu yaklaşım, tekrarlayan düzenlemeleri daha az göz korkutucu hale getirerek tekrarlayan tasarım öğelerine sahip siteler için ideal hale getirir.
Divi 5'te tasarım değişkenleri nasıl uygulanır
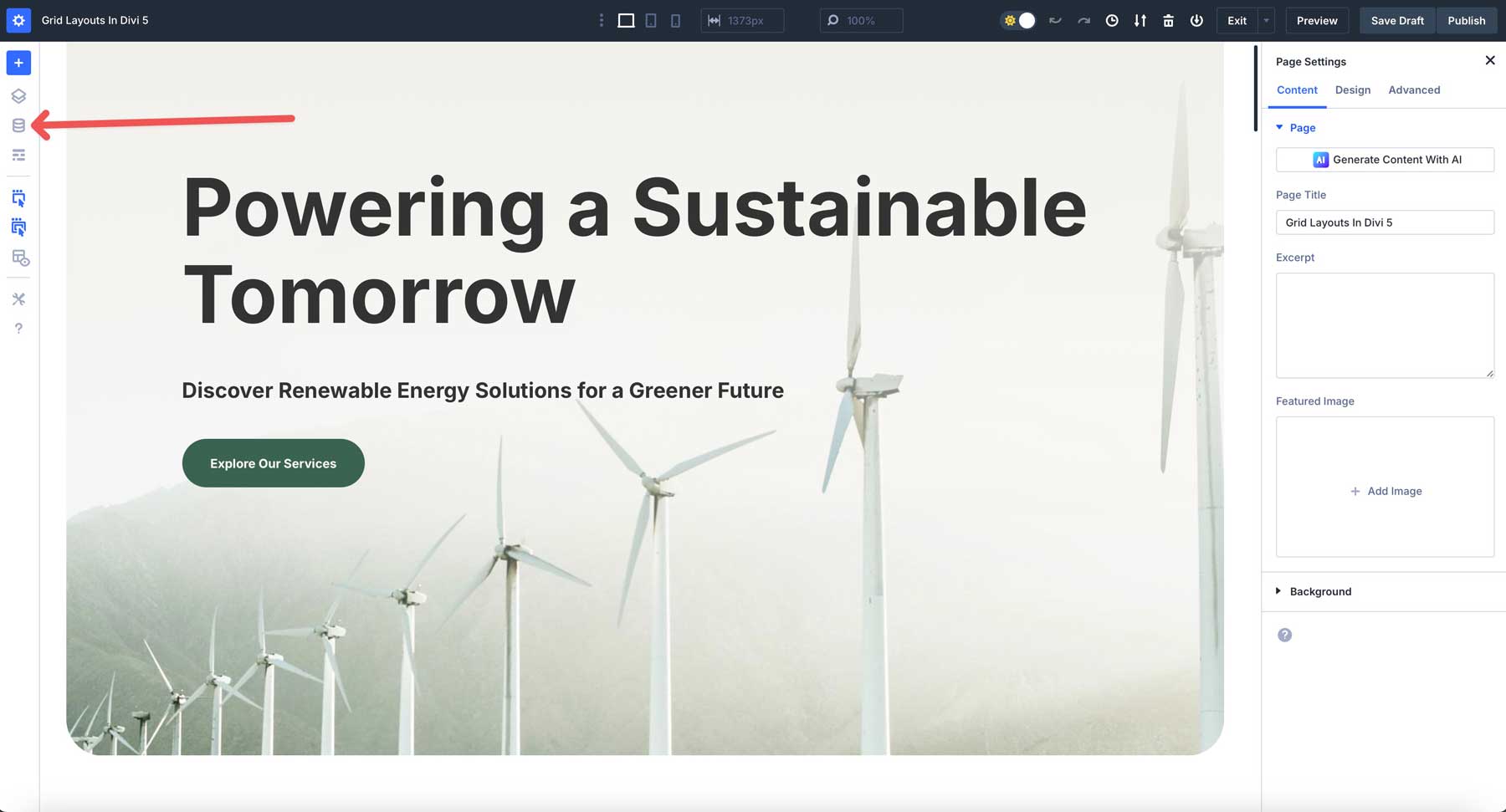
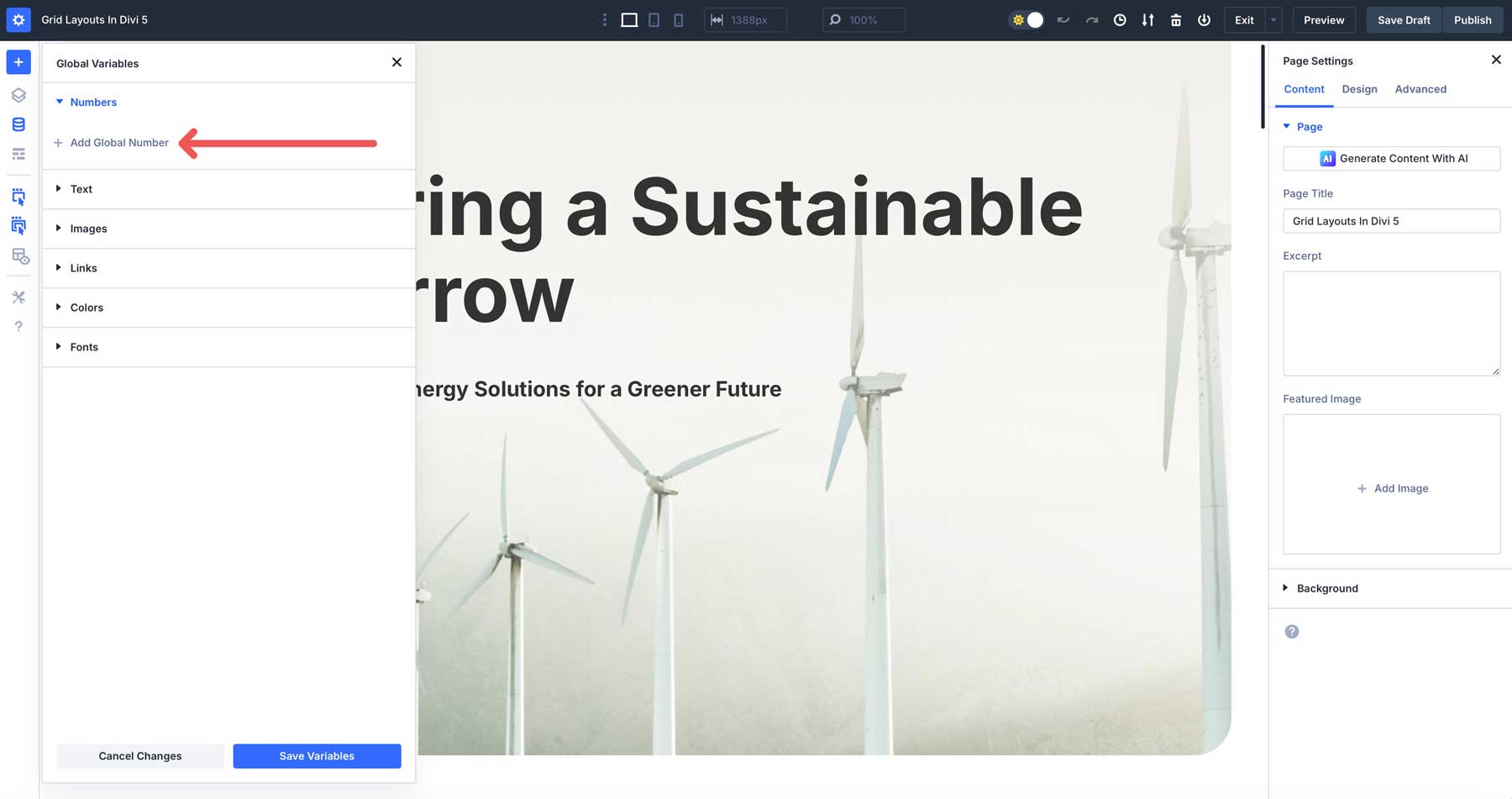
Divi 5'te tasarım değişkenlerinin ayarlanması basittir. İlk olarak, görsel oluşturucuyu etkinleştirin. Ardından, sol takım panelindeki değişken yönetici simgesini arayın.

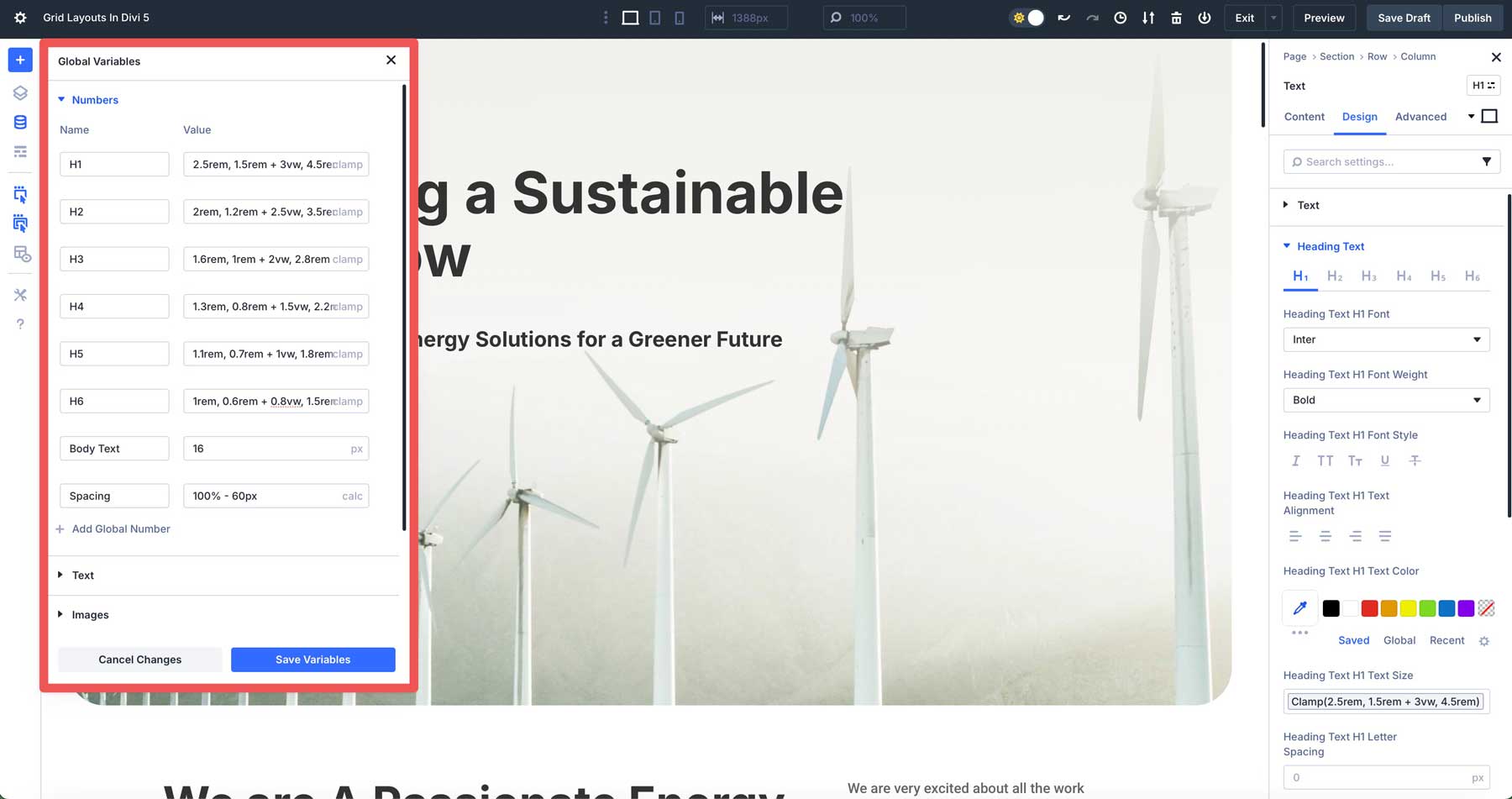
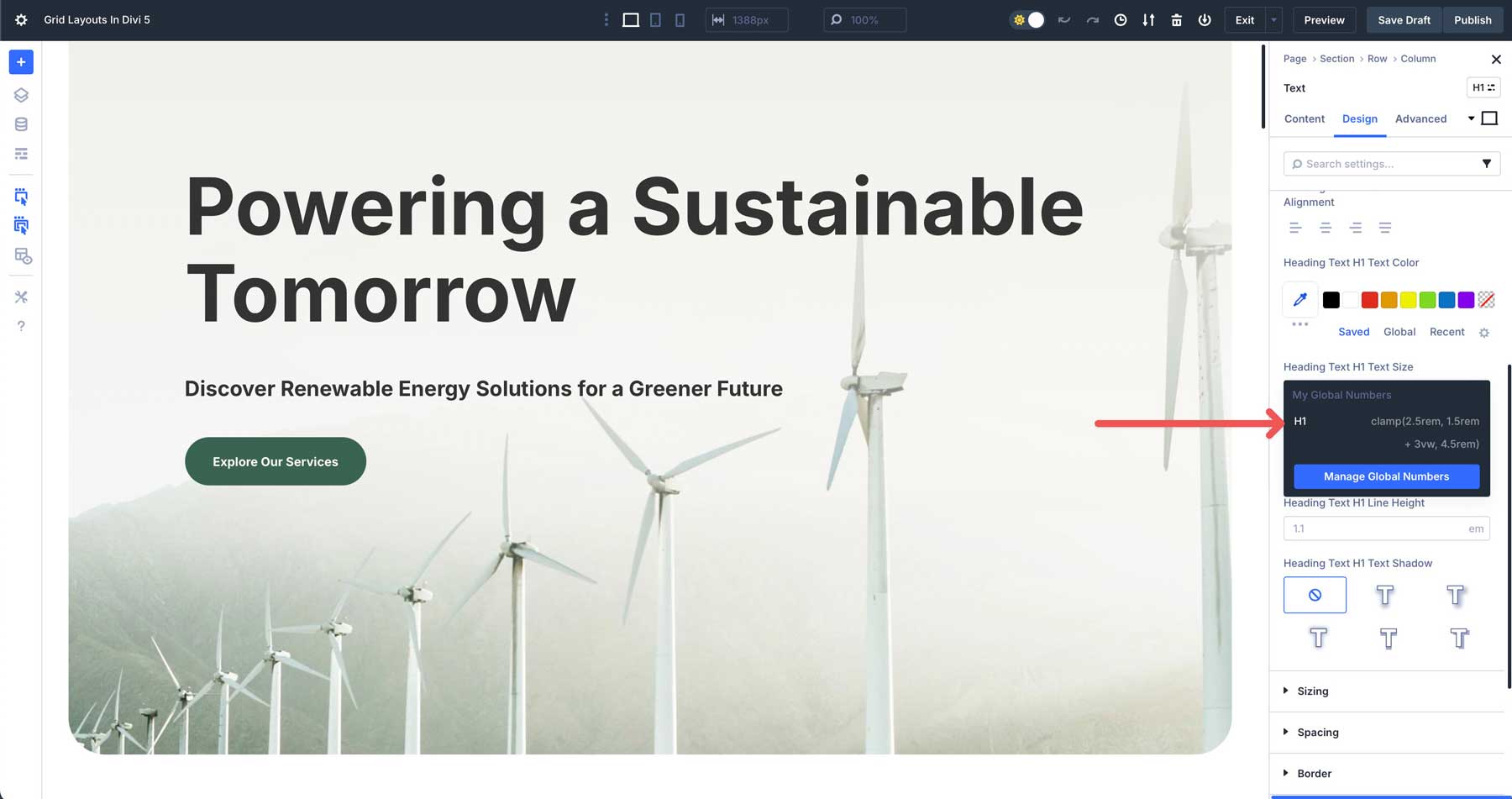
İşleri tutarlı tutmak için sitemizdeki başlıklara ve vücut metnine uygulayabileceğimiz tipografi kurallarını belirlemek için sayı değişkenleri ekleyerek başlayacağız. Örneğin, H1 - H6 başlıkları için CLAMP () formülleri atayacağız. Yeni bir değişken oluşturmak için + Global Numara Ekle düğmesini tıklayın.

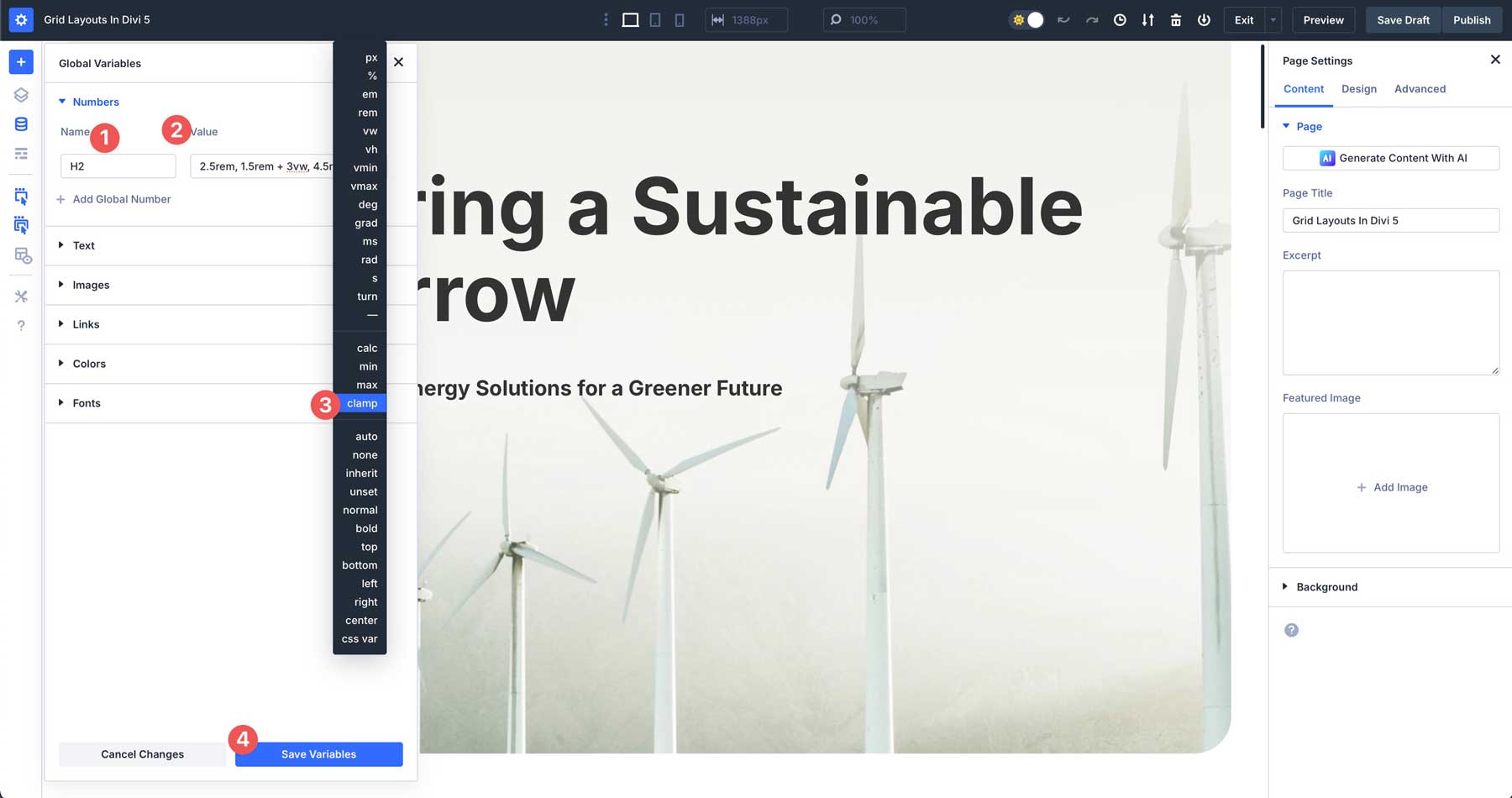
Değişkeninize bir ad verin, 2.5REM, 1.5REM + 3VW, 4.5REM gibi bir değer atayın ve açılır listeden Kelepçe seçin. Değişkenleri Kaydet düğmesini tıklayarak değerinizi kaydedin.

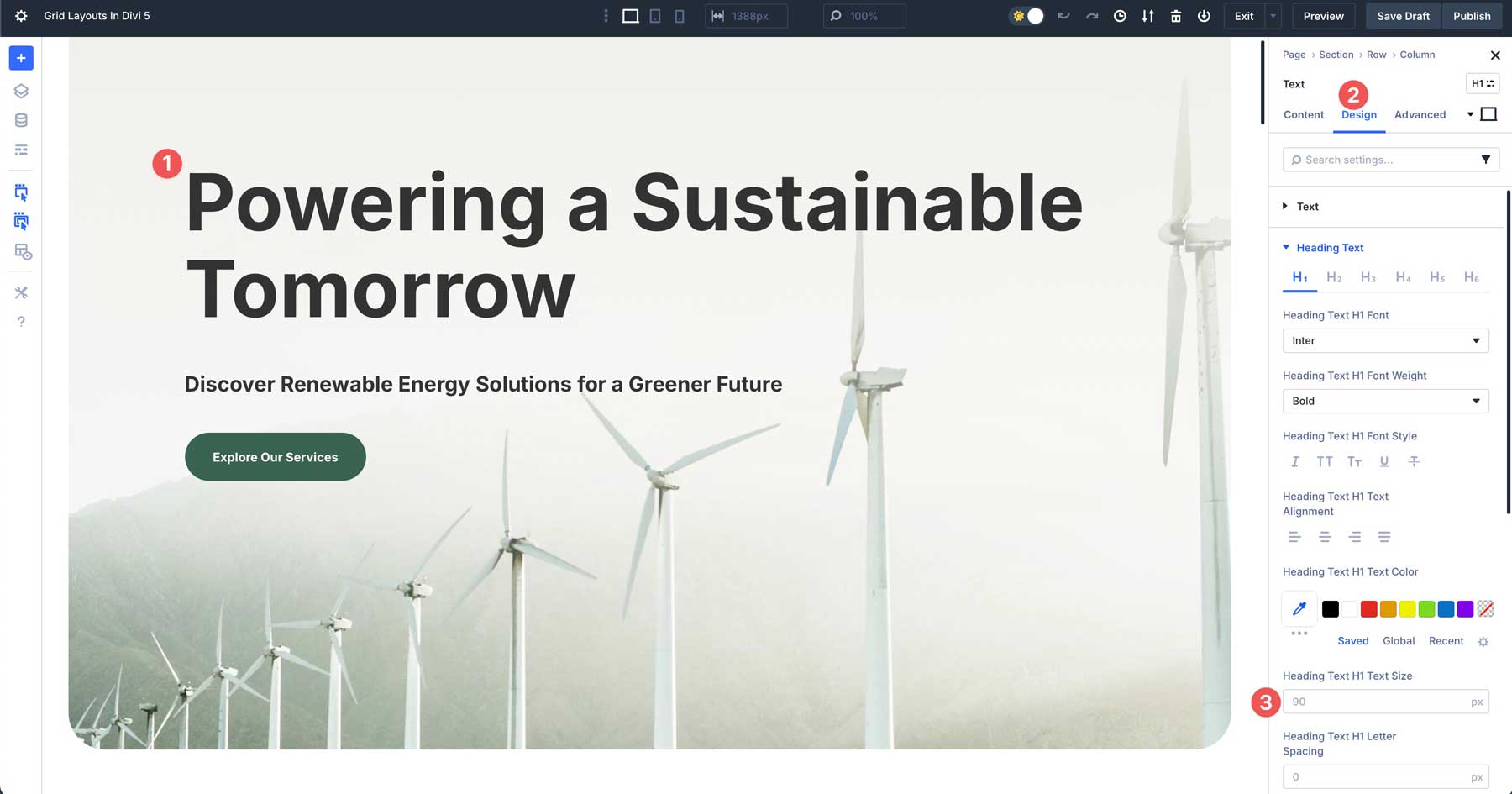
Değişkeni uygulamak için sayfanızdaki H1 başlığını seçin. Tasarım sekmesine gidin ve H1 metin boyutu alanını başlık metnini bulun.

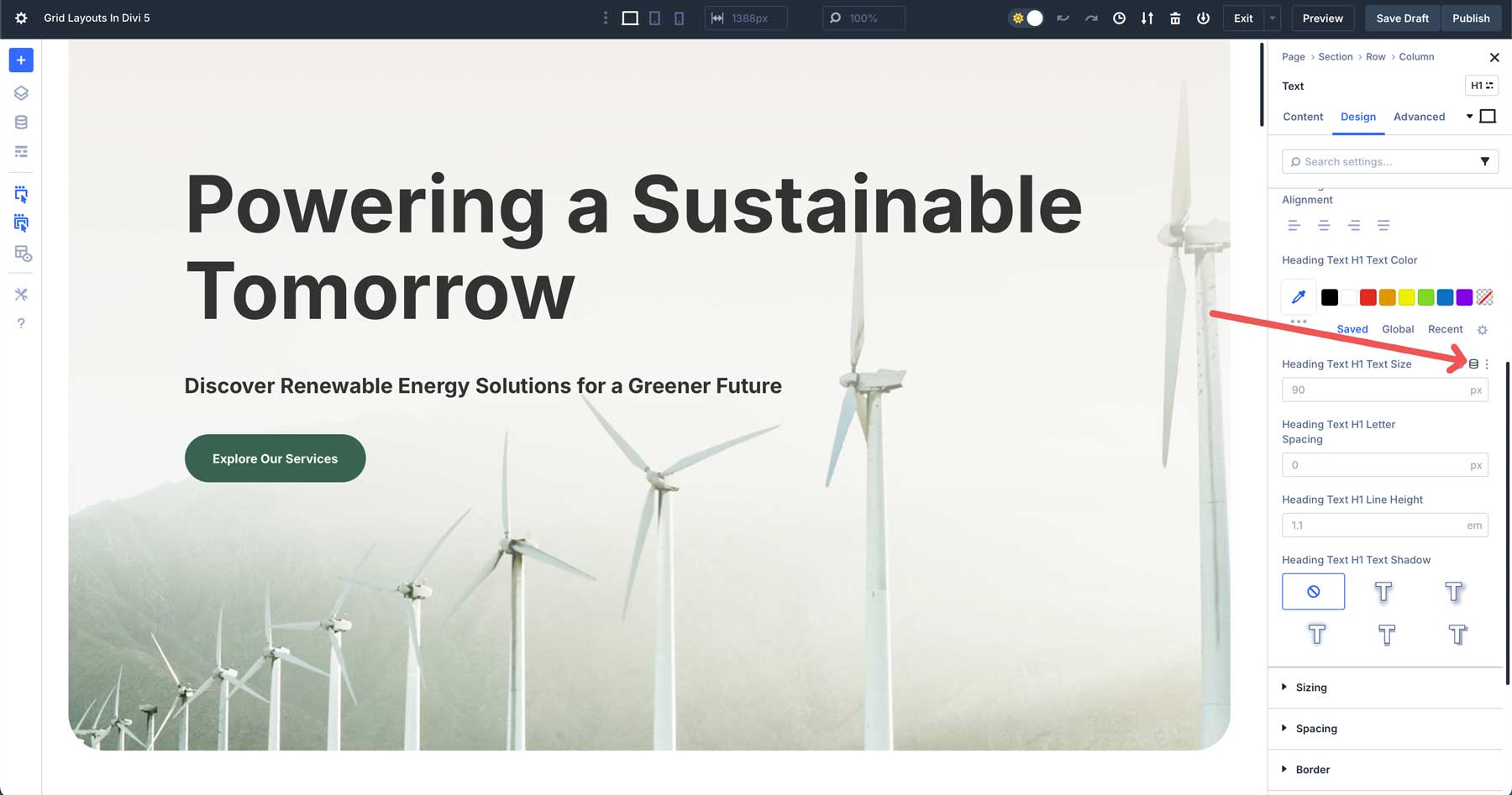
Dinamik içerik simgesi görünene kadar farenizi tarlaya getirin.

Başlığınızın boyutu olarak atamak için H1 sayı değişkenini seçin.

Seçildikten sonra, başlığınız değişkende atanan yeni boyutla güncellenir. Divi 5'in duyarlı kesme noktalarından geçerken, uygulanan değişkeni ve ekran boyutuna nasıl ayarlandığını göreceksiniz.
Sayı değişkenleri aralık için de kullanılabilir. Örneğin, sitenizde aralık üniforması tutmak istiyorsanız, % 100 - 60 piksel gibi bir Calc () formülü kullanabilirsiniz. Bu, arka arkaya soldan ve sağdan 30 piksel dolgu çıkarır.
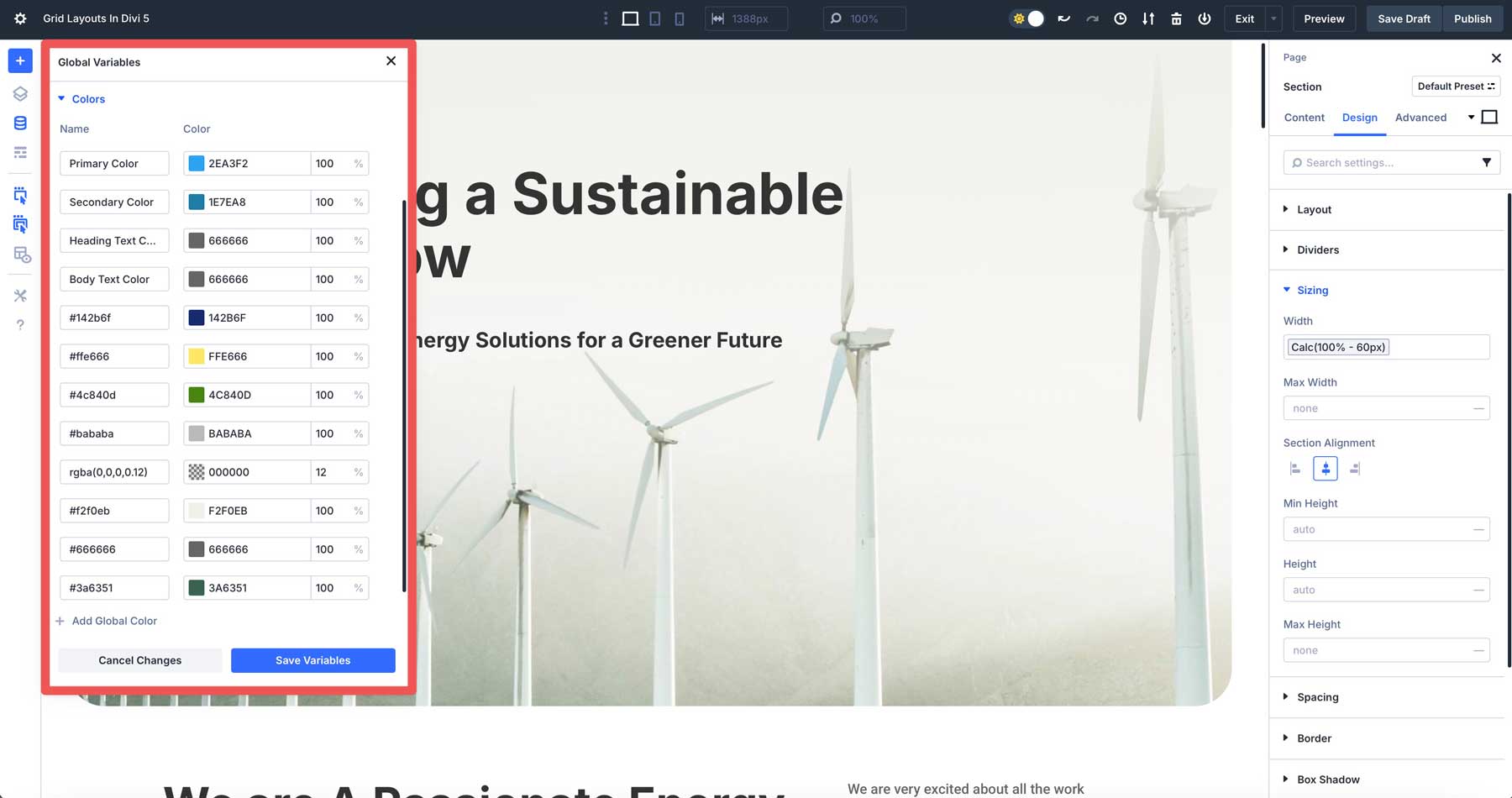
Küresel bir renk paleti oluşturmak, boşluğu ayarlamak, duyarlı tipografiyi etkinleştirmek veya sadece iş bilgileri için bağlantılar ayarlamak isteyin, tasarım değişkenleri daha verimli çalışmanızı ve küresel stili tek bir yerde kontrol etmenizi sağlar.
Tasarım değişkenlerini etkili bir şekilde kullanmak için en iyi uygulamalar
Divi 5'in tasarım değişkenlerinin gücünü en üst düzeye çıkarmak ve iş akışınızı pürüzsüz tutmak için şu en iyi uygulamaları izleyin:
- Değişkenleri Organize edin: Değişkenleriniz için birincil renk, H1 yazı tipi boyutu veya bölüm dolgusu gibi net, tanımlayıcı adlar kullanın. Tutarlı adlandırma, özellikle düzinelerce değişkenli büyük projelerde karışıklığı önler.
- Küçük başlayın: Değişkenler tasarlamak için yeniyseniz, renkler ve tipografi gibi birkaç anahtar değerle başlayın. Örneğin, aralıklarla mücadele etmeden önce markanızın renkleri ve vücut metni boyutu için değişkenler veya CLAMP () gibi gelişmiş birimler ayarlayın. Bu kademeli yaklaşım, sizi ezmeden sistemde ustalaşmanıza yardımcı olur.
- Test Duyarlanabilirliği: Duyarlı tasarımlar için gelişmiş birimlerden yararlanın, ancak Divi 5'in özelleştirilebilir kesme noktalarındaki değişiklikleri her zaman önizleyin. Örneğin, bir kelepçe (1REM, 2VW, 1.5 REM) yazı tipi boyutu bir masaüstünde mükemmel görünebilir, ancak mobil cihazlarda sıkışık hissedebilir. Test, değişkenlerinizin düzenleri kırmadan sorunsuz bir şekilde adapte olmasını sağlar.
- Handoff için Stil Kılavuzları Oluştur: Divi 5 içinde bir stil kılavuzu oluşturmak için tasarım değişkenlerini kullanın ve müşterilerin teknik becerilere ihtiyaç duymadan tutarlı tasarımları korumasını sağlayın.
Bu ipuçlarını izleyerek, Divi 5'in tasarım değişkenlerini verimli bir şekilde kullanacak, projelerinizi tasarım sürecinizi düzene alırken düzenli, duyarlı ve kolayca ele geçireceksiniz.
Divi 5'in ötesinde değişkenler kullanma
Divi 5'in tasarım değişkenleri görsel oluşturucusuna göre uyarlanırken, değişken kavramı diğer tasarım ve geliştirme araçlarına kadar uzanır ve onları çok yönlü bir beceri haline getirir. Değişkenlerin diğer bağlamlarda nasıl çalıştığı aşağıda açıklanmıştır:
Figma ve Eskiz
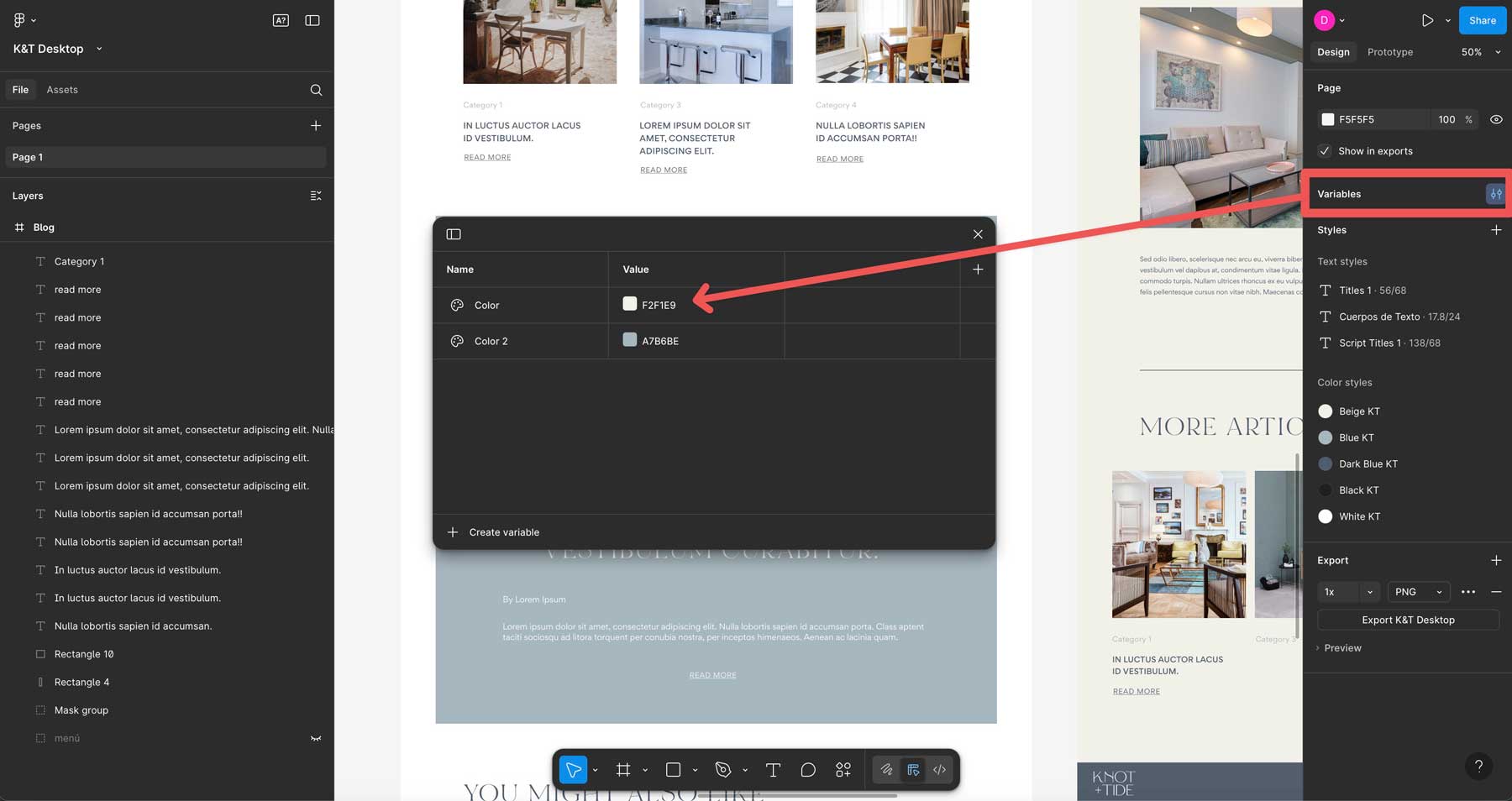
Değişkenler tasarım araçlarında renkleri, tipografiyi ve boyutları saklar. Örneğin, Figma'nın değişkenleri özelliği, bir renk tanımlamanızı ve tasarımınız boyunca uygulamanızı sağlayarak mockuplar boyunca tutarlılık sağlar. Değişkenin güncellenmesi Tıpkı Divi 5'teki gibi tüm tasarımları senkronize eder.

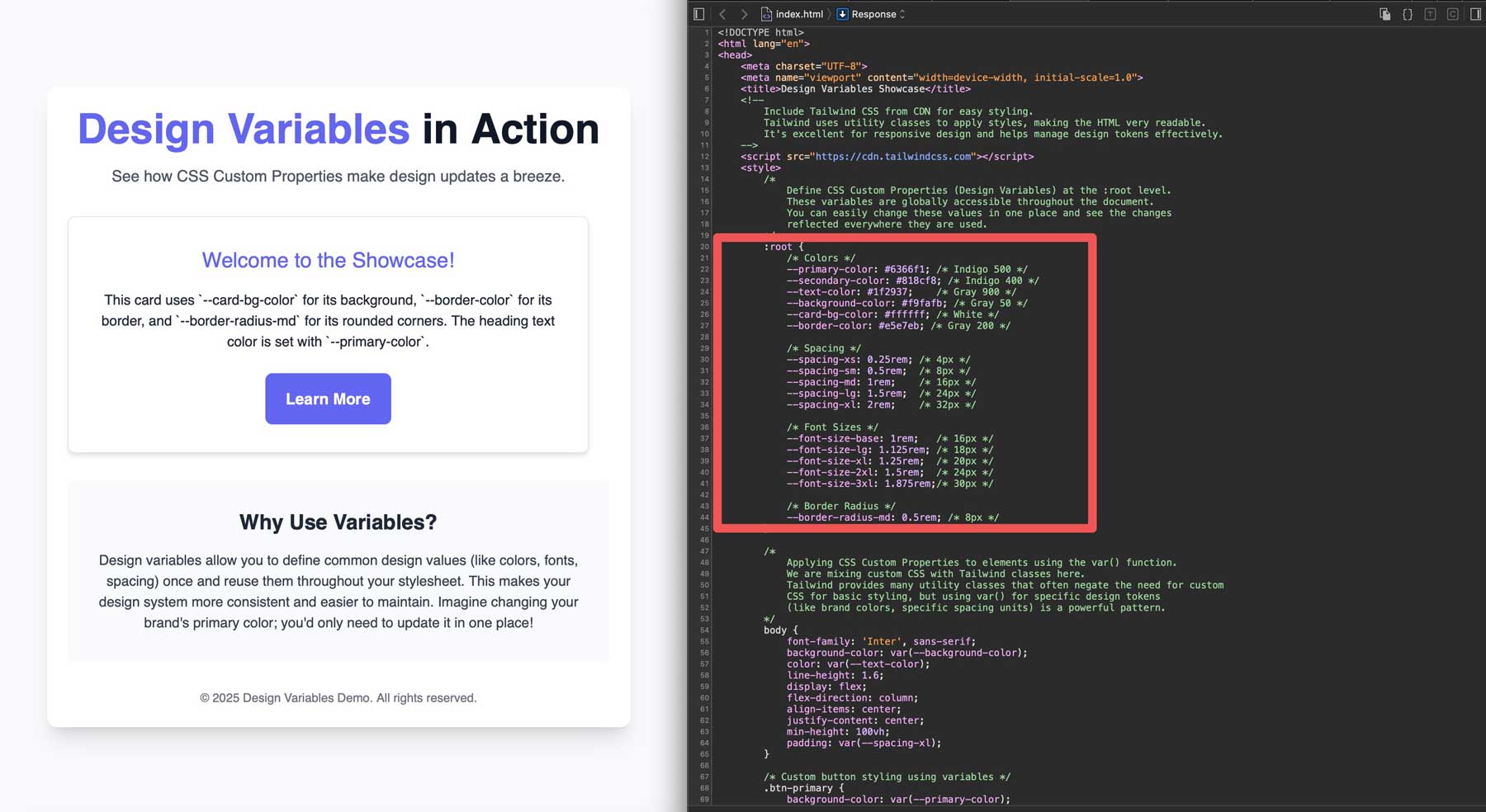
CSS Özel Özellikleri
Web geliştirmede, değişkenler CSS özel özellikleri olarak uygulanır. Bunlar, geliştiricilerin dinamik, sürdürülebilir stil sayfaları oluşturmalarına izin verir.

Divi 5'in değişkenleri bu yaklaşımı yansıtıyor ve görsel düzenlemeleri perde arkasındaki benzer mantığa çeviriyor.
Platformlar arası uygulamalar
React Native veya Flutter gibi çerçeveler, iOS ve Android cihazlarda tutarlı kullanıcı arayüzü öğelerini korumak için değişkenler kullanır. Örneğin, bir düğmenin dolgusu için bir değişken, her iki platformda da aynı görünmesini sağlar.

Divi 5'teki öğrenme değişkenleri sizi devredilebilir bir beceri ile donatır. Figma'da tasarım yapmak, özel bir web sitesini kodlamak veya bir mobil uygulamada işbirliği yapmak, değişkenlerin mantığı - bir kez tanımlayın, her yerde başvurur - aynı kalır.
Tasarım değişkenleriyle verimliliği kucaklayın
Hız, ölçeklenebilirlik ve tutarlılığın başarılı web tasarımını tanımladığı 2025'te tasarım değişkenleri daha zor değil, daha akıllı çalışmanıza izin verir. Renkler, tipografi, boşluk ve daha fazlası üzerindeki kontrolü merkezileştirerek, değişkenler tekrarlayan görevleri ortadan kaldırır, marka uyumunu sağlayın ve gelişen tasarım eğilimleri için projelerinizi geleceğe dayanıklıdır. Web tasarımı daha modüler, yeniden kullanılabilir çerçevelere doğru ilerledikçe, değişkenleri benimsemek, profesyonel, cilalı web siteleri sunarak eğrinin önünde kalmanızı sağlar.
İş akışınızı artırmaya hazır mısınız? En son Divi 5 alfa'ya dalın, değişken yöneticiyle deney yapın ve Divi ile web siteleri tasarlamanın daha hızlı, daha tutarlı bir yolunun kilidini açın. Yine de bir not. Divi 5, yeni siteler için üretime hazırdır, ancak yine de mevcut siteler için biraz rafinaja ihtiyaç duyar. Ekibimiz Divi 5'in geri uyumluluk sistemini ve yeni özelliklerini mükemmelleştirmek ve hataları ütülemek için çok çalışıyor, bu yüzden yakında bir beta versiyonu geliyor. Bu arada, aşağıda yorum yaparak veya sosyal medya kanallarımızdaki düşüncelerinizi paylaşarak Divi 5 hakkındaki düşüncelerinizi bize bildirin.
