Utilisation de variables de conception pour augmenter l'efficacité en 2025
Publié: 2025-07-05La conception Web consiste à créer des sites Web cohérents et évolutifs avec moins d'efforts. Les variables de conception peuvent transformer le fonctionnement des concepteurs sur plusieurs outils de conception Web, de Figma à notre propre divi. Dans cet article, nous explorerons comment les variables rationalisent les flux de travail, assurez-vous de la cohésion de la marque et des projets Web à l'épreuve des futurs, avec un examen plus approfondi de la façon dont le gestionnaire de variables de Divi 5 facilite la tâche de tous.
Divi 5 convient aux nouveaux sites Web et sera bientôt sans danger pour la mise à niveau des sites existants.
- 1 Quelles sont les variables de conception dans le design moderne?
- 2 Pourquoi les variables de conception sont importantes
- 3 Que sont les variables de conception dans Divi 5?
- 4 avantages de l'utilisation de variables de conception
- 4.1 1. Cohérence
- 4.2 2. Efficacité
- 4.3 3. Évolutivité
- 4.4 4. Collaboration
- 4.5 5. À l'épreuve du futur
- 5 Applications pratiques des variables de conception
- 5.1 Gestion de la marque
- 5.2 Systèmes de dimensionnement et d'espacement
- 5.3 Intégration prédéfinie
- 5.4 Gérer le contenu répété
- 6 Comment implémenter les variables de conception dans Divi 5
- 6.1 meilleures pratiques pour utiliser efficacement les variables de conception
- 7 Utilisation de variables au-delà de Divi 5
- 7.1 Figma et croquis
- 7.2 Propriétés personnalisées CSS
- 7.3 Applications multiplateformes
- 8 Embrasser l'efficacité avec les variables de conception
Quelles sont les variables de conception dans le design moderne?
Les variables de conception sont des éléments fondamentaux des flux de travail de conception modernes. Ils agissent comme des valeurs globales pour les propriétés de conception comme les couleurs, la typographie, l'espacement ou les animations, stockées de manière centralisée et appliqués sur un projet de conception Web. Considérez-les comme de petites pièces réutilisables qui assurent la cohérence et l'évolutivité.
Les variables ne sont pas nouvelles, mais leur adoption a explosé avec la montée en puissance de systèmes de conception et d'outils comme Figma, Sketch et CSS moderne. Les variables sont des pierres angulaires d'une conception efficace, permettant aux équipes de créer des expériences cohésives sur des sites Web, des applications et même des produits multiplateformes. Par exemple, une variable de couleur comme –Primary-bleue peut être utilisée dans le CSS d'un site Web, l'interface utilisateur d'une application mobile et un prototype de conception, garantissant une conception cohérente sans mises à jour manuelles.
Au-delà de la cohérence, les variables gagnent du temps et réduisent les erreurs. Imaginez la mise à jour de la couleur principale d'une marque sur un site Web de 50 pages. Sans variables, il s'agit d'une tâche fastidieuse et sujette aux erreurs. Avec les variables, vous modifiez une valeur et chaque instance met à jour automatiquement. Cette efficacité est la raison pour laquelle des outils comme Divi 5 ou Figma hiérarchirent les variables dans leurs flux de travail. Divi 5 apporte ce concept universel à son constructeur visuel, rendant les variables accessibles aux concepteurs de tous les niveaux de compétence sans nécessiter de codage.
Pourquoi les variables de conception sont importantes
En 2025, la conception Web concerne la vitesse, l'évolutivité et l'adaptabilité. Les variables de conception sont au cœur de ce changement, alimentant les flux de travail efficaces et permettant aux concepteurs de répondre aux demandes en évolution. Voici pourquoi les variables sont importantes:
- Les systèmes de conception sont intelligents: la plupart des grandes entreprises s'appuient sur des systèmes de conception pour maintenir une marque cohérente entre les produits. Les variables sont les éléments constitutifs de ces systèmes, permettant aux équipes de gérer facilement des projets complexes.
- Cohérence multiplateforme: les utilisateurs interagissent sur diverses plates-formes numériques, de sorte que les variables garantissent des conceptions cohérentes quelle que soit la plate-forme. Une seule variable pour le rayon de bordure d'un bouton peut synchroniser les styles à travers le CSS d'un site Web, un prototype FIGMA ou une application React.
- Collaboration: les variables comblent l'écart entre la conception et le développement. Les concepteurs peuvent définir des variables dans des outils comme FIGMA, tandis que les développeurs peuvent utiliser les propriétés CSS.
Que sont les variables de conception dans Divi 5?
Les variables de conception en divi 5 sont des valeurs centralisées et réutilisables qui stockent des propriétés de conception spécifiques, telles que les couleurs, les polices, les liens ou l'espacement, pour une application cohérente sur un site Web. Au lieu de mettre à jour manuellement chaque instance d'une couleur ou d'une marge, vous définissez une variable une fois et l'appliquez sur votre site Web.
L'édition de la variable met instantanément à jour tous les éléments liés, en assurant l'uniformité et en évitant un temps précieux. Les variables de conception simplifient les tâches répétitives et permettent aux concepteurs de maintenir facilement le contrôle de leurs conceptions.
Les variables de conception de Divi 5 sont adaptées au constructeur visuel, ce qui les rend intuitifs pour les utilisateurs divi de tous les niveaux de compétence. Contrairement à Divi 4, où les changements mondiaux étaient limités aux polices et aux couleurs, Divi 5 introduit un gestionnaire de variables dédié qui fait des changements de conception globale un jeu d'enfant. Les concepteurs peuvent définir, gérer et appliquer des variables directement dans le panneau des paramètres, les intégrer avec des modules, des préréglages et le constructeur de thème. Les variables de conception reflètent l'engagement de Divi 5 envers les flux de travail de conception modernes, offrant un ensemble d'outils robuste pour suivre le rythme des demandes d'efficacité et de flexibilité de 2025.
Avantages de l'utilisation de variables de conception
Les variables de conception offrent un avantage qui transforme la façon dont vous abordez la conception Web. Voici comment la mise en œuvre de Divi 5 offre de la valeur, s'alignant avec les systèmes de conception modernes et l'efficacité:
1. Cohérence
Les variables de conception de Divi 5 garantissent une marque uniforme sur chaque page de votre site Web. En définissant des valeurs pour les couleurs ou des unités avancées comme CLAMP () pour la typographie, vous pouvez appliquer ces variables aux boutons, en en-têtes, liens, etc. Cela garantit que chaque élément adhère à l'identité visuelle de votre marque, éliminant les incohérences en couleur ou les variations de police. Par exemple, une variable de couleur unique peut unifier l'esthétique de votre site, ce qui le rend poli et professionnel sans ajustement manuel à chaque module.
2. Efficacité
L'un des avantages remarquables des variables de conception de Divi 5 est la possibilité de mettre à jour un site entier en modifiant une seule valeur. Besoin de créer des variables de nombre pour la typographie ou l'espacement? Les variables de conception de Divi 5 peuvent mettre à jour toutes les instances où cette variable est appliquée - sur votre site en un seul clic. Cela élimine le processus fastidieux d'ajuster manuellement chaque élément, d'économiser des heures de travail et de réduire les erreurs, en particulier sur les sites Web importants ou complexes.
3. Évolutivité
Les variables de conception rendent la mise à l'échelle de vos projets Divi 5 sans effort. Que ce soit l'ajout de nouvelles pages, la création de variations d'une disposition ou des sections de refonte, les variables vous permettent d'appliquer rapidement des styles cohérents. Par exemple, vous pouvez effectuer une variable numérique pour le rembourrage afin de standardiser l'espacement entre les sections ou les lignes. Cette évolutivité signifie que vous pouvez étendre vos conceptions de site ou de pivot sans commencer à zéro.
4. Collaboration
Les variables de conception de Divi 5 simplifient le travail avec les membres de l'équipe. En centralisant les valeurs de conception à l'échelle mondiale, les concepteurs, les développeurs et éventuellement les clients peuvent accéder et appliquer les mêmes variables, garantissant que tout le monde travaille à partir du même manuel. Les variables comme l'utilisation des mauvaises couleurs réduisent la mauvaise communication et rendent les transfert plus fluide. Que vous gériez un site client ou que vous travailliez avec une équipe distante, les variables de conception de Divi 5 gardent tout le monde aligné.
5. À l'épreuve du futur
Les variables de conception de Divi 5 s'alignent sur les systèmes de conception modernes, ce qui en fait un moyen à percer de créer des sites Web. Alors que la conception Web tend à un cadre plus modulaire et réutilisable, les variables s'intègrent parfaitement avec le constructeur visuel, le constructeur de thème et les préréglages. Cette approche avant-gardiste permet aux workflows de rester compatibles avec les futures mises à jour de divi. En adoptant des variables maintenant, vous construisez des sites plus faciles à maintenir et à adapter, vous gardant en avance sur la courbe.
Applications pratiques des variables de conception
Les variables de conception débloquent une gamme de cas d'utilisation pratiques qui améliorent votre flux de travail. Divi 5 propose des solutions puissantes pour la conception Web, mais ses principes sous-jacents s'appliquent à l'industrie. Voici comment vous pouvez les mettre au travail:
Gestion de la marque
Les variables de conception de Divi 5 sont idéales pour maintenir une identité de marque cohésive. En stockant des actifs de marque comme les couleurs ou les polices comme variables, vous pouvez les appliquer à travers les en-têtes, les pieds de page, les boutons, etc. Si votre client change, la mise à jour d'une seule variable garantit instantanément que la nouvelle palette déploie à l'échelle du site. Cette approche centralisée maintient vos conceptions alignées sur les directives de marque, que ce soit la création d'un site d'entreprise ou un portefeuille de plusieurs pages.


Systèmes de dimensionnement et d'espacement
La création de dispositions réactives et harmonieuses est plus facile avec les variables de conception de Divi 5. L'utilisation de formules calc () pour l'espacement vous permet de définir un rembourrage et des lacunes cohérents entre les sections, les lignes et les modules. Par exemple, l'utilisation de calc (5% + 20px) permet un rembourrage flexible qui combine un pourcentage (réactif) et un décalage fixe (pour l'espacement minimum). Mettez à jour la variable, et chaque instance de celle-ci reflète le changement. Cette approche minimise les modifications répétitives, ce qui le rend idéal pour les sites avec des éléments de conception récurrents.

Intégration prédéfinie
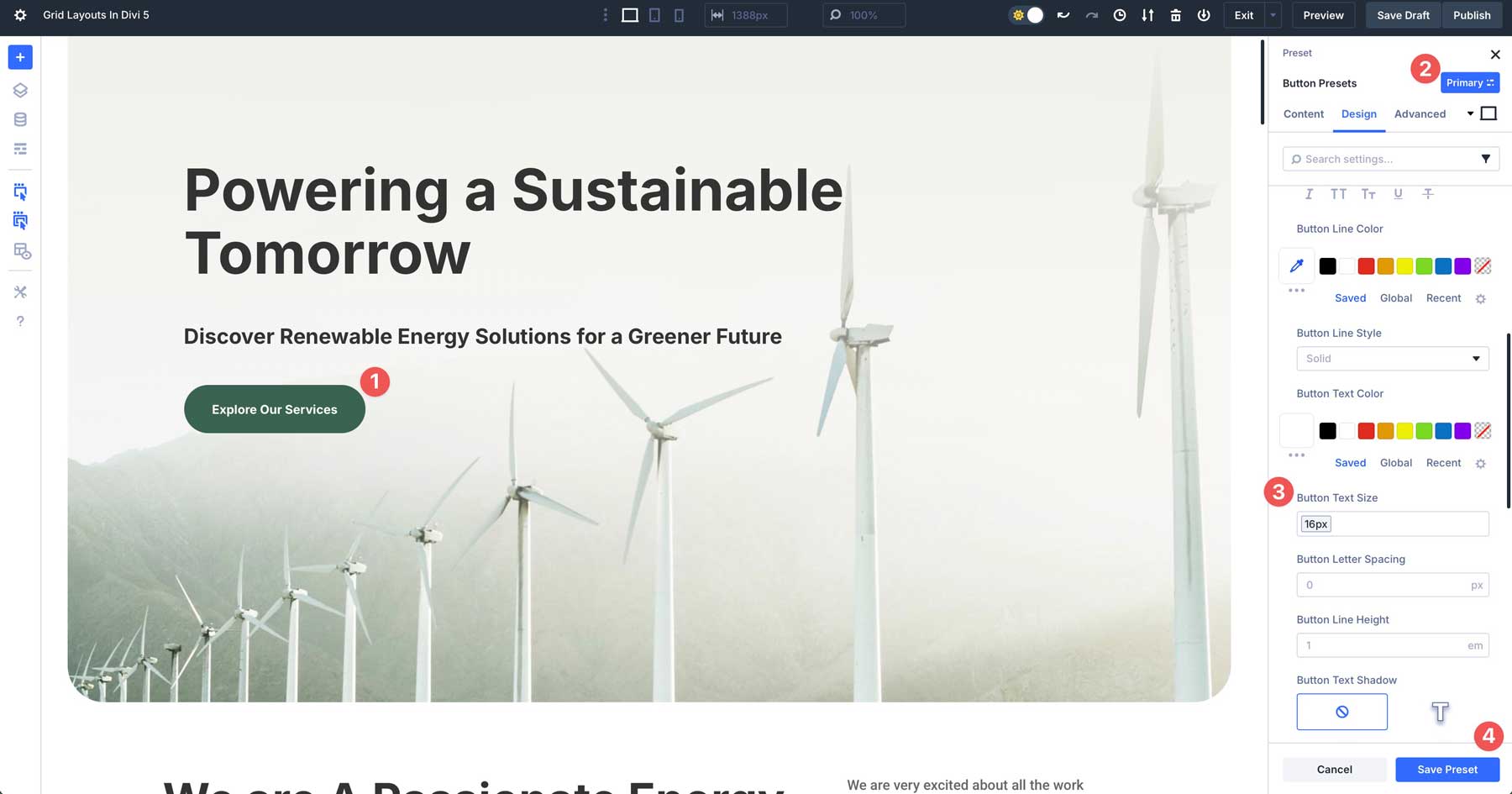
Les variables de conception de Divi 5 se sont bien associées aux préréglages d'élément et de groupe d'options, permettant des valeurs de conception réutilisables. Les préréglages vous permettent d'enregistrer des modules stylisés, tandis que les variables garantissent que ces styles restent dynamiques. Par exemple, vous pouvez créer un préréglage élément pour un bouton et appliquer une variable de conception pour garder la taille du texte cohérente. Après avoir fabriqué une variable de numéro pour le texte, vous pouvez l'utiliser sur le préréglage d'un module de bouton et l'appliquer sur chaque bouton de votre site Web.

Gérer le contenu répété
Les variables de conception simplifient les mises à jour du contenu répété, tels que les en-têtes, les pieds de page ou les bannières promotionnelles. Par exemple, si vous souhaitez créer un en-tête de page intérieur avec un fond d'image cohérent, vous pouvez créer une variable de conception d'image pour l'image et l'appliquer facilement n'importe où en un seul clic. Cette approche rend les modifications répétitives moins intimidantes, ce qui le rend idéal pour les sites avec des éléments de conception récurrents.
Comment implémenter les variables de conception dans Divi 5
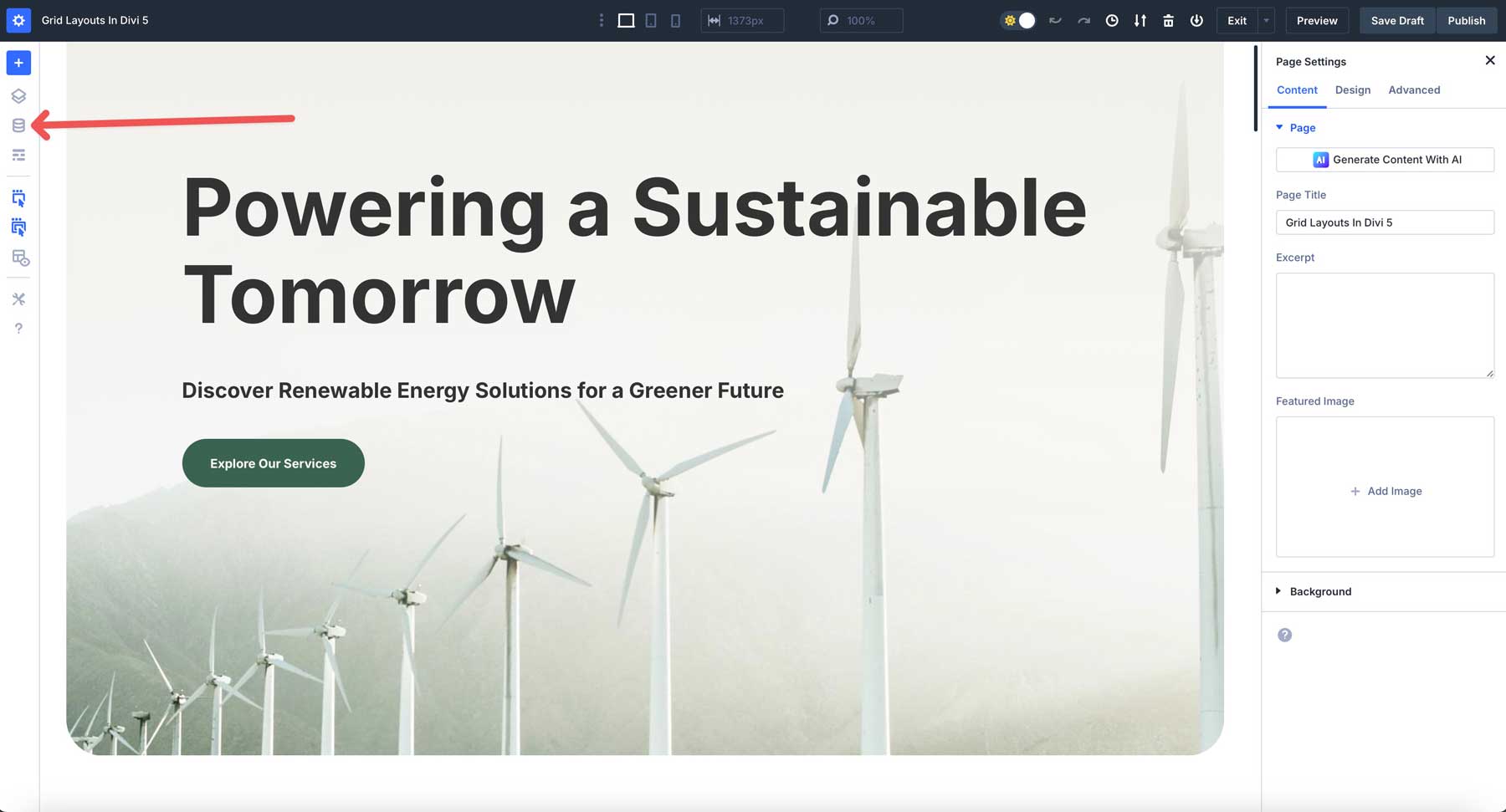
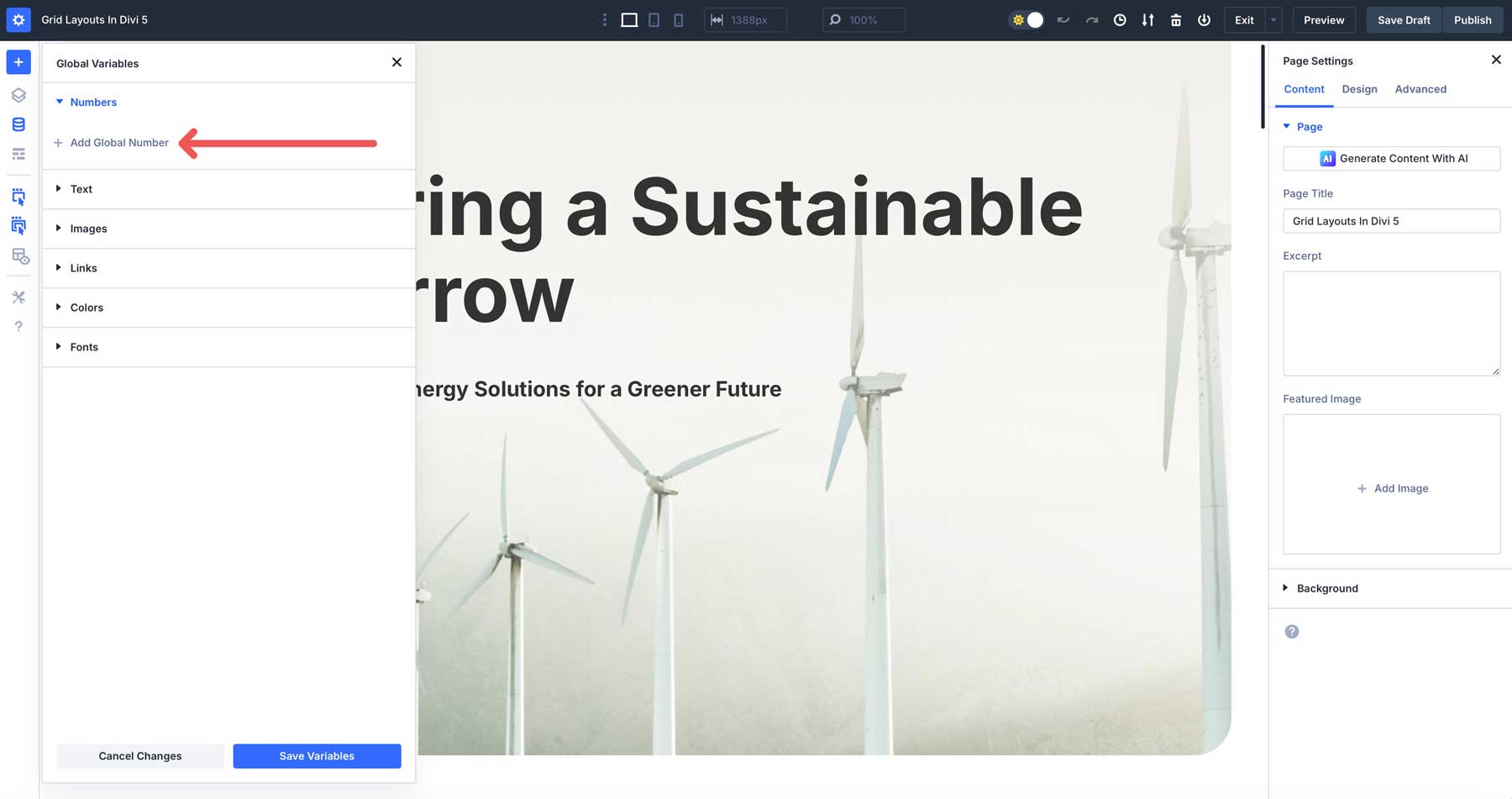
La configuration des variables de conception dans Divi 5 est simple. Tout d'abord, activez le constructeur visuel. Ensuite, recherchez l' icône du gestionnaire de variables dans le panneau d'outils de gauche.

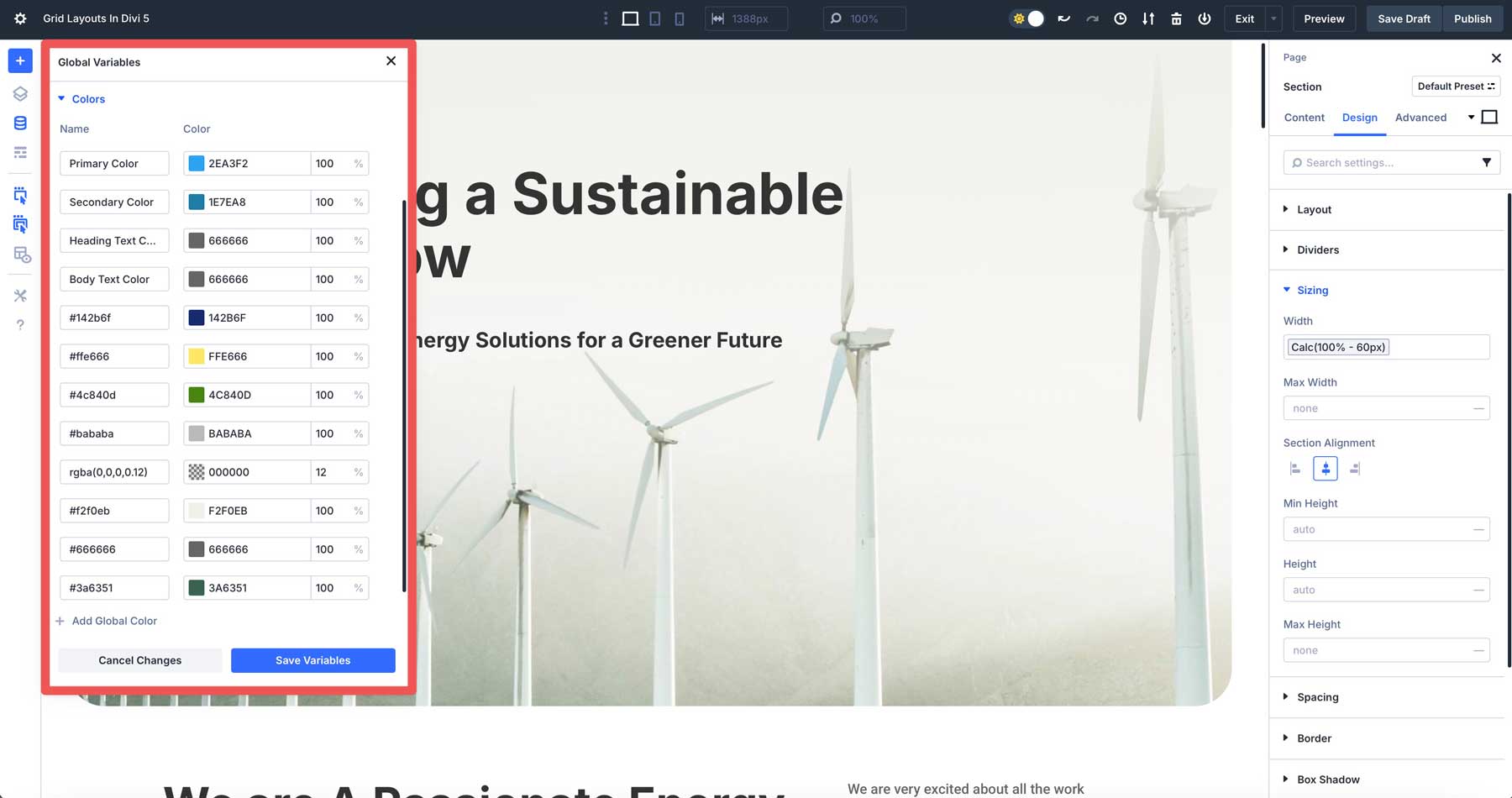
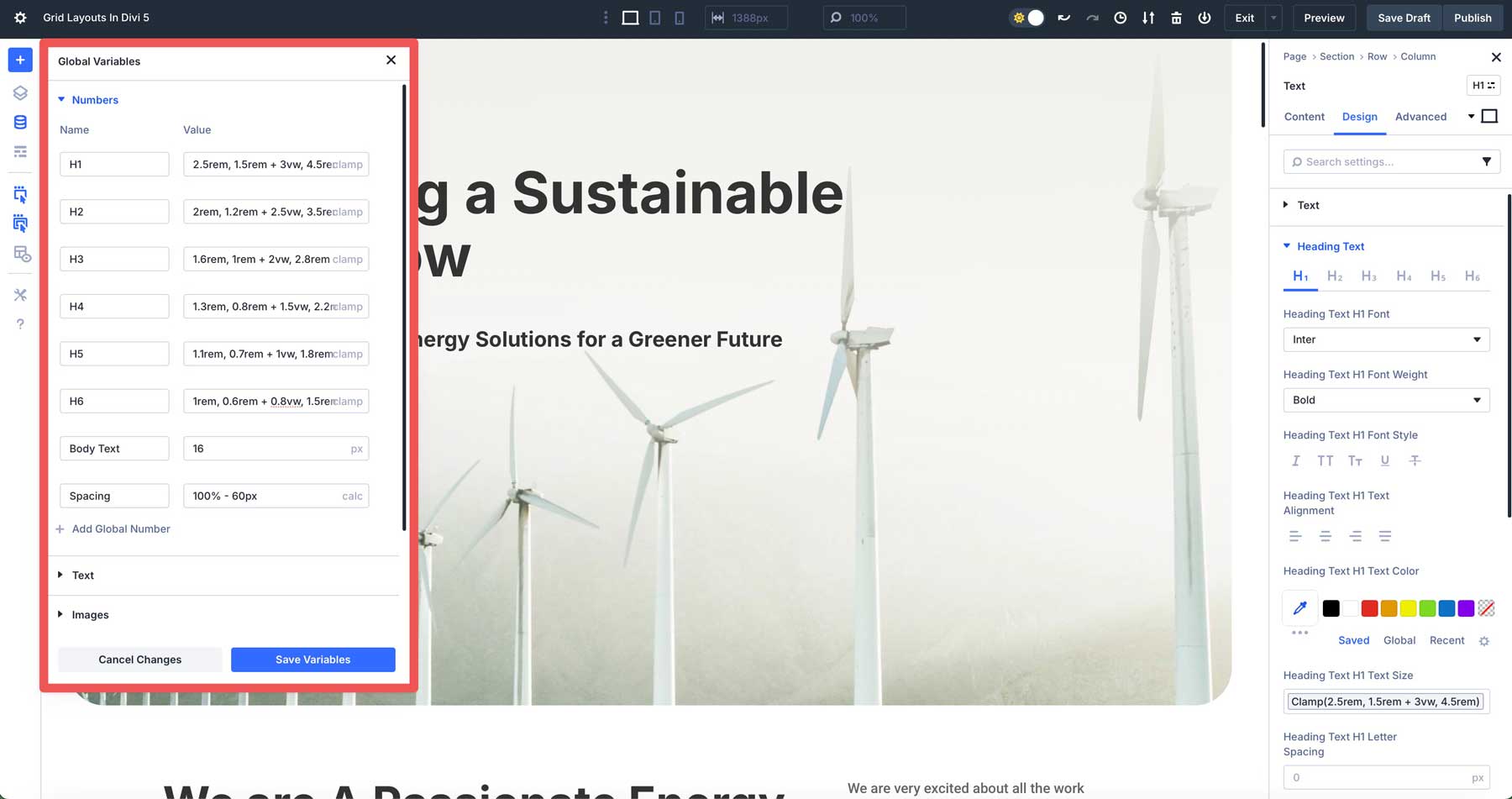
Nous allons commencer par ajouter des variables de nombre pour établir des règles de typographie que nous pouvons s'appliquer aux titres et au texte corporel sur tout notre site pour garder les choses cohérentes. Par exemple, nous attribuerons des formules CLAMP () pour les titres H1 - H6. Cliquez sur le bouton + Ajouter un numéro global pour créer une nouvelle variable.

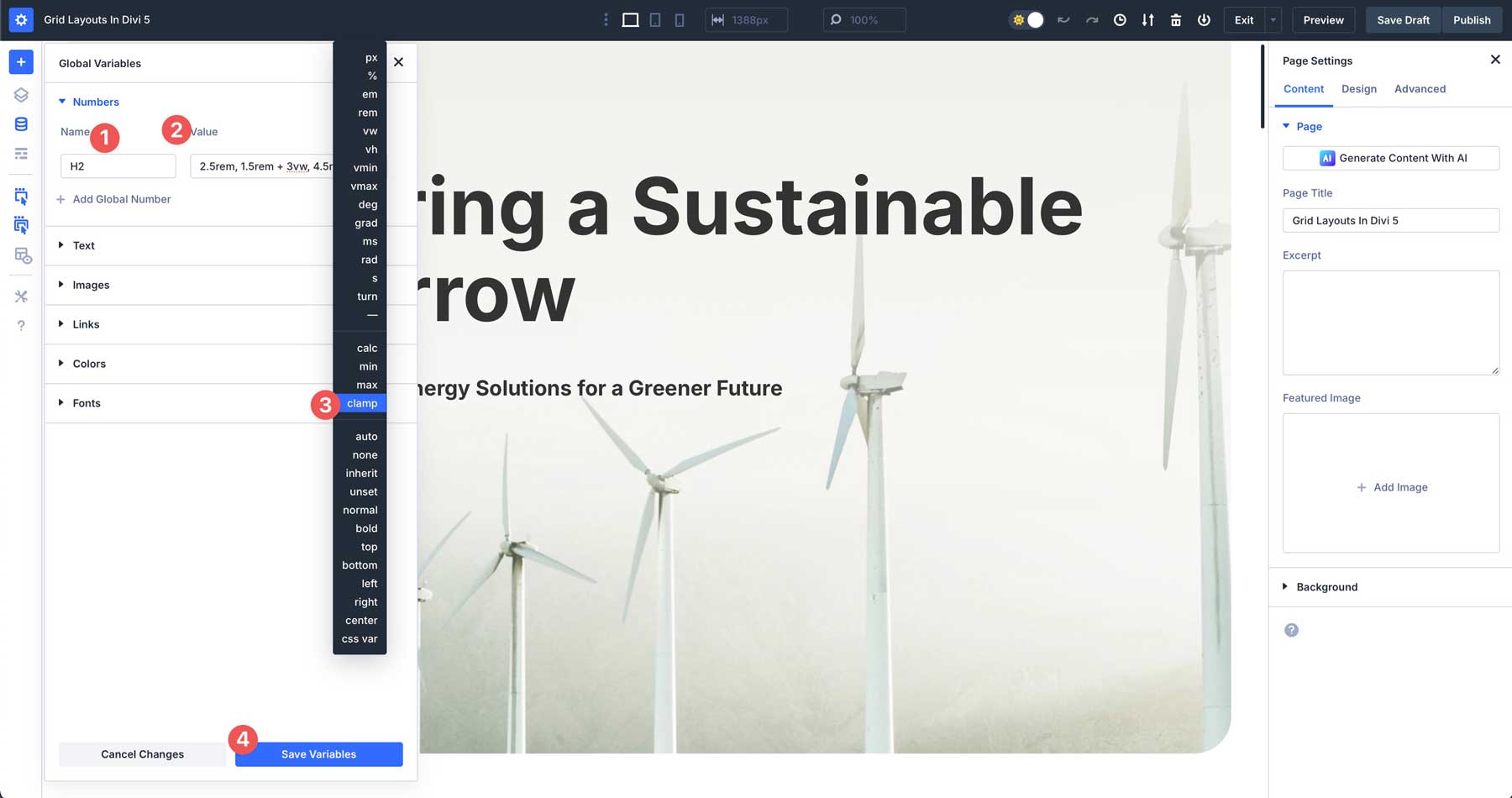
Donnez un nom à votre variable, attribuez une valeur comme 2.5REM, 1.5REM + 3VW, 4.5REM et Sélectionnez Clamp dans la liste déroulante. Enregistrez votre valeur en cliquant sur le bouton Enregistrer les variables.

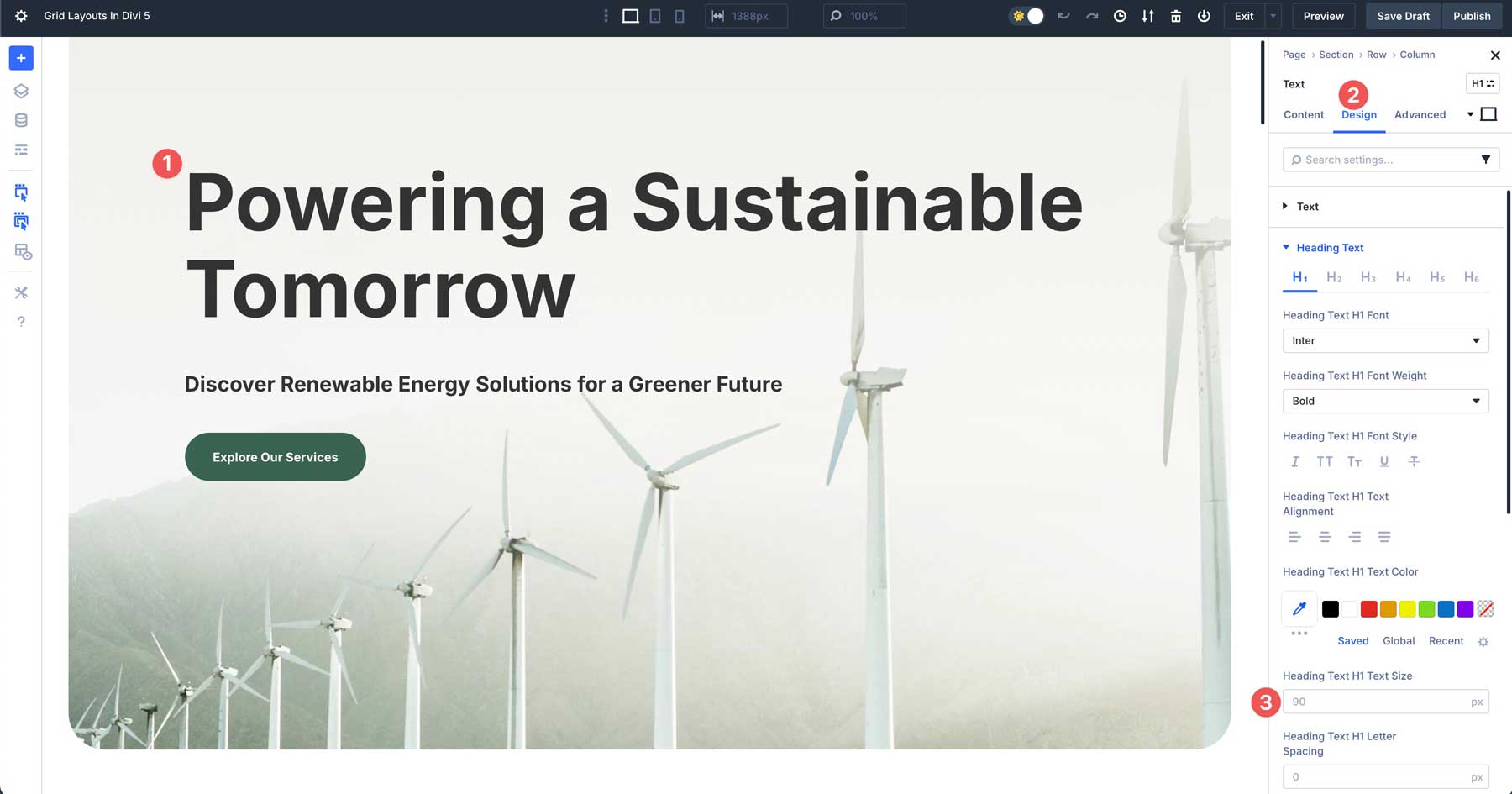
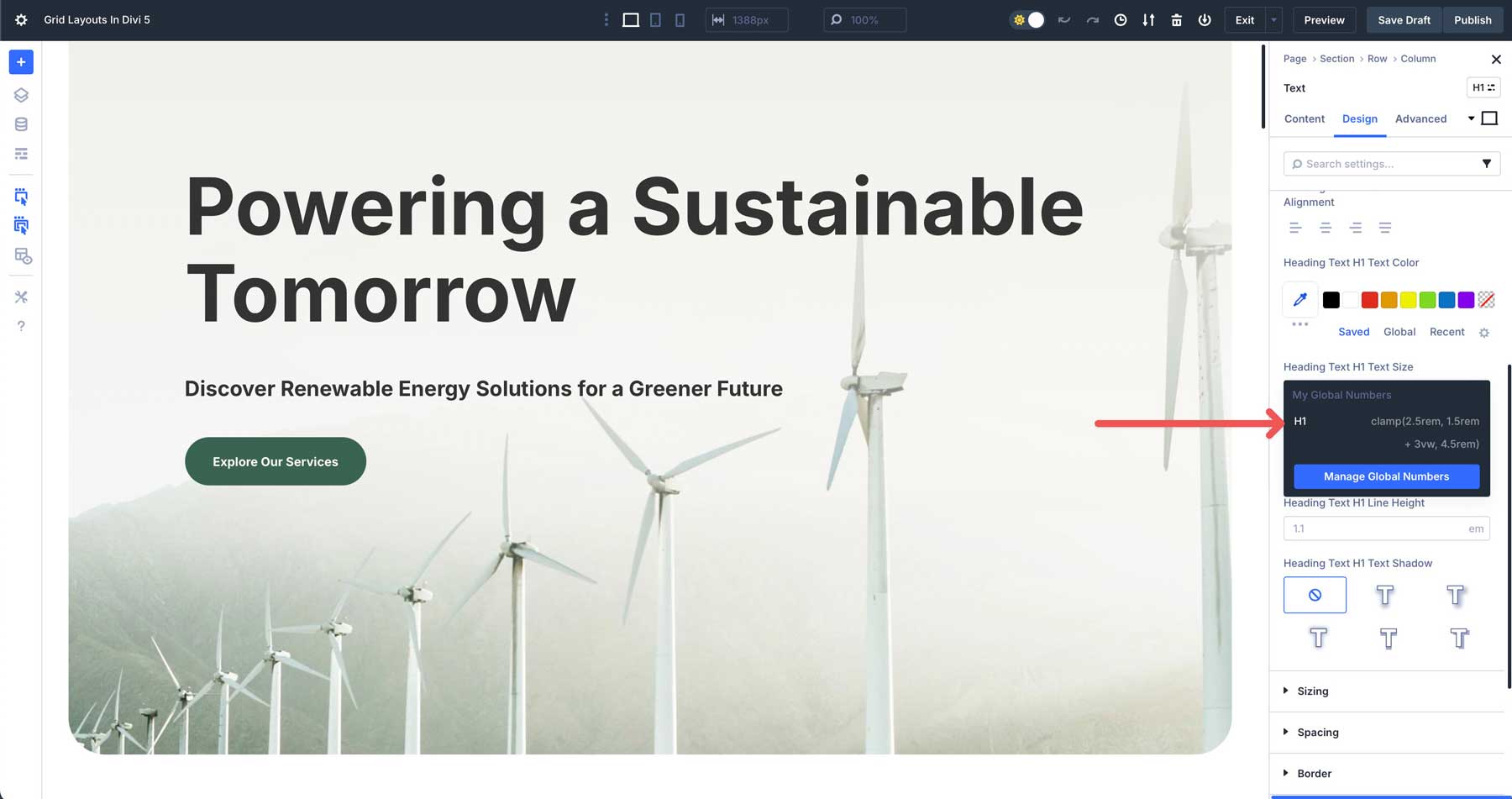
Pour appliquer la variable, sélectionnez le titre H1 sur votre page. Accédez à l' onglet Design et localisez le champ de taille du texte du texte H1 .

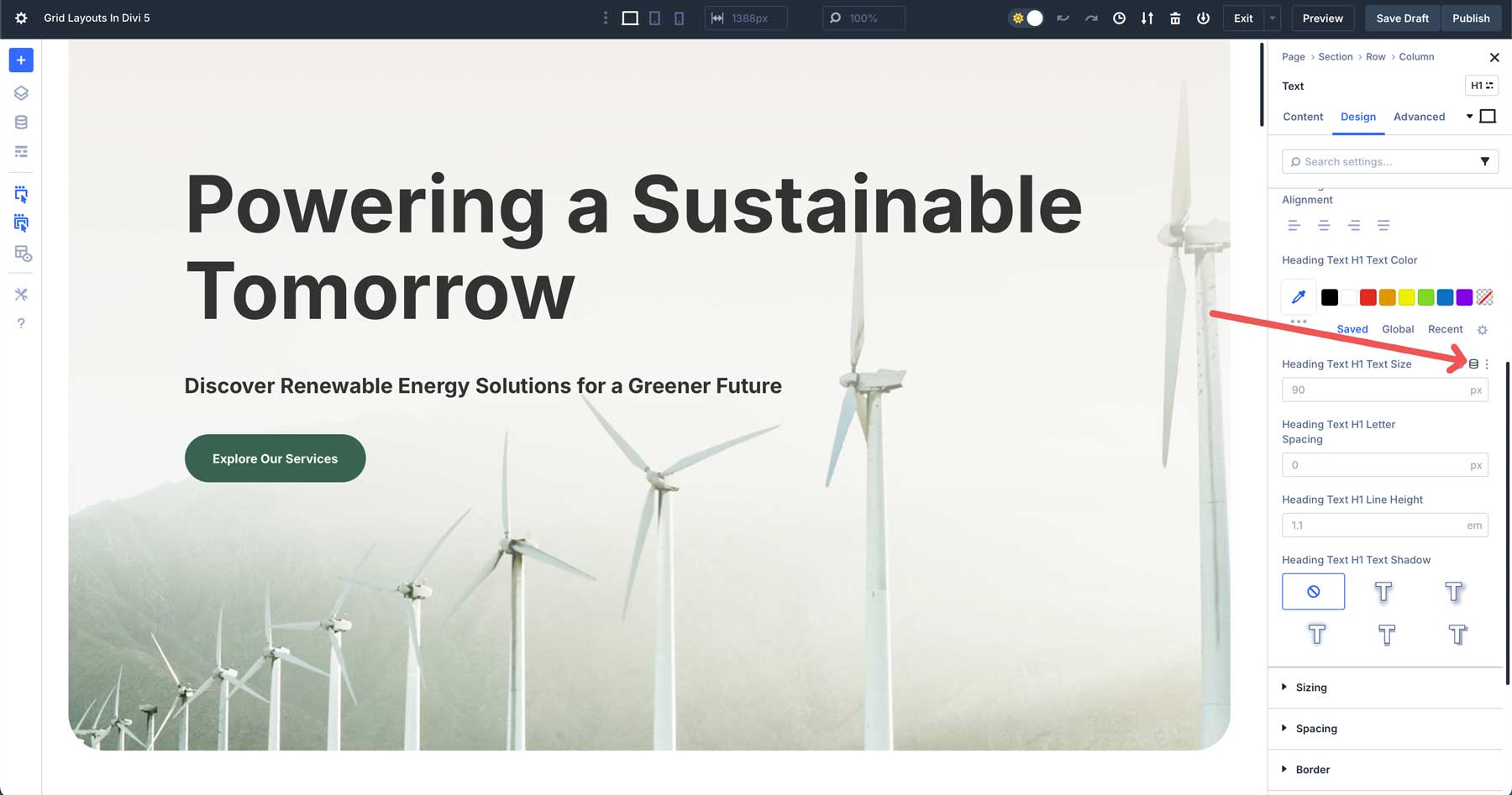
Survolez votre souris sur le champ jusqu'à ce que l' icône de contenu dynamique apparaisse.

Sélectionnez la variable de numéro H1 pour l'attribuer comme la taille de votre cap.

Une fois sélectionné, votre cap mettra à jour avec la nouvelle taille attribuée dans la variable. Lorsque vous parcourez les points d'arrêt réactifs de Divi 5, vous verrez la variable appliquée et comment elle s'ajuste avec la taille de l'écran.
Les variables de nombre peuvent également être utilisées pour l'espacement. Par exemple, si vous souhaitez continuer à espacer l'uniforme sur votre site, vous pouvez utiliser une formule calc () comme 100% - 60px . Cela soustrait 30px de rembourrage de gauche et à droite à l'intérieur d'une ligne.
Que vous souhaitiez établir une palette de couleurs globale, ajuster l'espacement, activer la typographie réactive ou simplement définir des liens pour les informations commerciales, les variables de conception vous permet de travailler plus efficacement et de contrôler le style global en un seul endroit.
Meilleures pratiques pour utiliser efficacement les variables de conception
Pour maximiser la puissance des variables de conception de Divi 5 et garder votre flux de travail en douceur, suivez ces meilleures pratiques:
- Organisez des variables: utilisez des noms descriptifs clairs pour vos variables, telles que la couleur primaire, la taille de la police H1 ou le rembourrage de section. La dénomination cohérente empêche la confusion, en particulier dans les grands projets avec des dizaines de variables.
- Commencez petit: si vous êtes nouveau dans les variables de conception, commencez par quelques valeurs clés, comme les couleurs et la typographie. Par exemple, configurez des variables pour les couleurs de votre marque et la taille du texte du corps avant de s'attaquer à l'espacement ou aux unités avancées comme CLAMP (). Cette approche progressive vous aide à maîtriser le système sans vous submerger.
- Réactivité de test: tirez parti des unités avancées pour les conceptions réactives, mais prévisualisez toujours les modifications entre les points d'arrêt personnalisables de Divi 5. Par exemple, une taille de police (1VW, 2VW, 1,5 REM) peut sembler parfaite sur un bureau mais se sentir à l'étroit sur le mobile. Les tests garantissent que vos variables s'adaptent parfaitement sans casser les dispositions.
- Créer des guides de style pour le transfert: utilisez des variables de conception pour créer un guide de style au sein de Divi 5, permettant aux clients de maintenir des conceptions cohérentes après le maintien sans avoir besoin de compétences techniques.
En suivant ces conseils, vous exploiterez efficacement les variables de conception de Divi 5, en gardant vos projets organisés, réactifs et faciles à remettre tout en rationalisant votre processus de conception.
Utilisation de variables au-delà de Divi 5
Alors que les variables de conception de Divi 5 sont adaptées à son constructeur visuel, le concept de variables s'étend à d'autres outils de conception et de développement, ce qui en fait une compétence polyvalente. Voici comment les variables fonctionnent dans d'autres contextes:
Figma et croquis
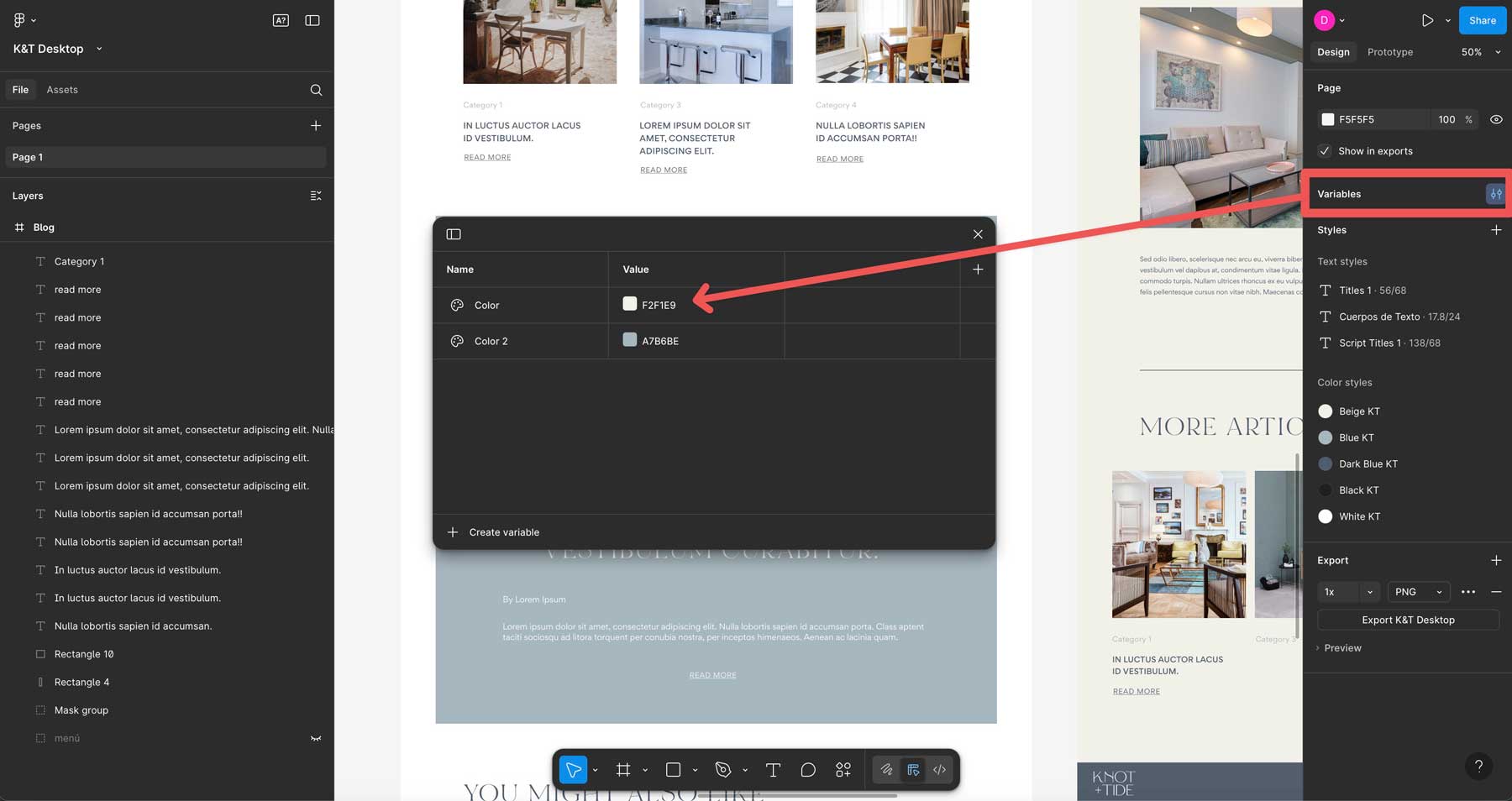
Les variables stockent les couleurs, la typographie et les tailles dans les outils de conception. Par exemple, la fonction de variables de Figma vous permet de définir une couleur et de l'appliquer tout au long de votre conception, en garantissant la cohérence à travers les maquettes. Mise à jour de la variable Syncs Tous les conceptions, tout comme dans Divi 5.

Propriétés personnalisées CSS
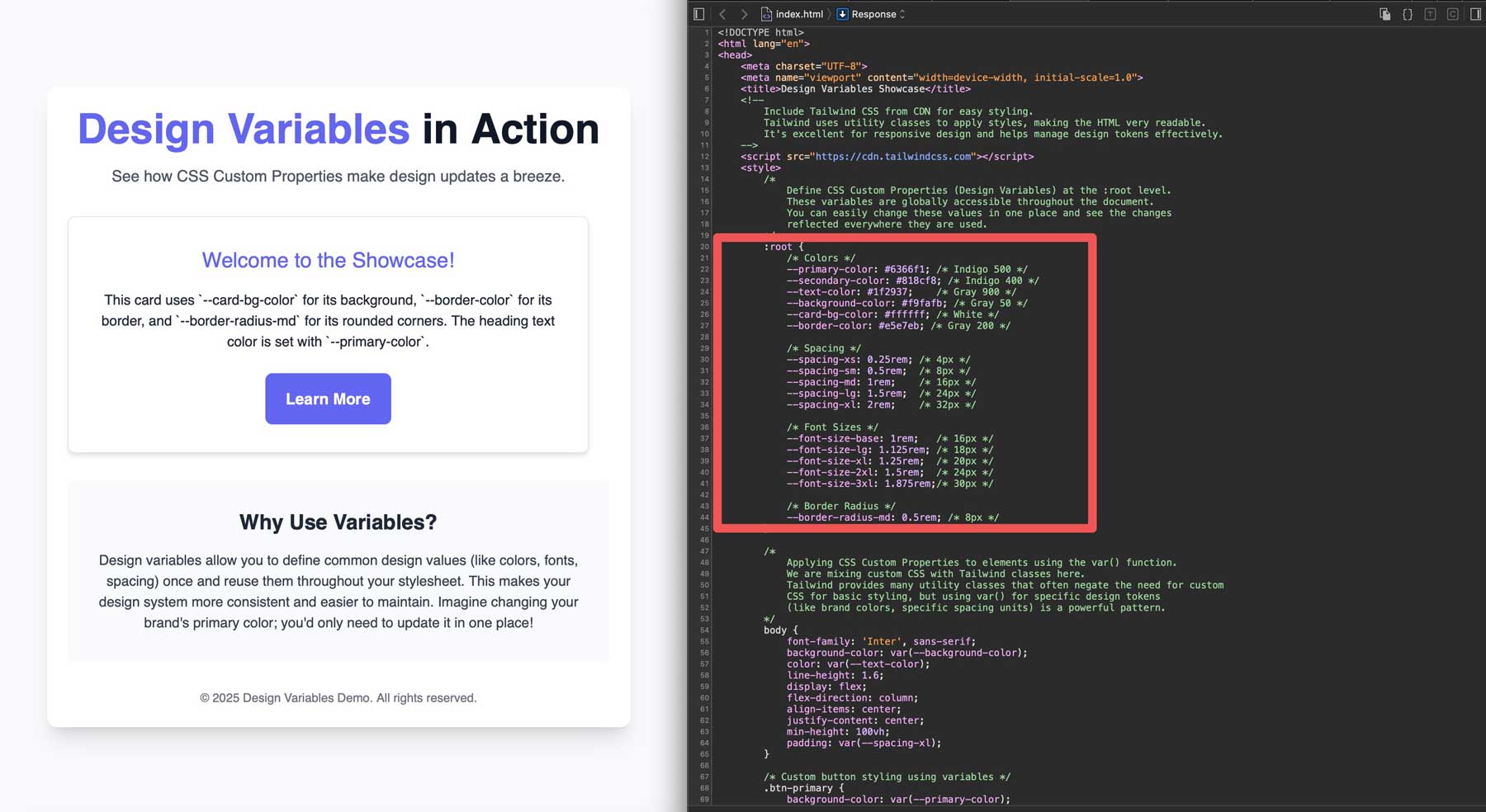
Dans le développement Web, les variables sont implémentées sous forme de propriétés personnalisées CSS. Ceux-ci permettent aux développeurs de créer des feuilles de style dynamiques et maintenables.

Les variables de Divi 5 reflètent cette approche, traduisant les modifications visuelles en logique similaire dans les coulisses.
Applications multiplateformes
Des cadres comme React Native ou Flutter utilisent des variables pour maintenir des éléments d'interface utilisateur cohérents sur les appareils iOS et Android. Par exemple, une variable pour le rembourrage d'un bouton garantit qu'elle semble identique sur les deux plates-formes.

Les variables d'apprentissage en divi 5 vous équipent d'une compétence transférable. Que la conception dans FIGMA, le codage d'un site Web personnalisé ou la collaboration sur une application mobile, la logique des variables - définissent une fois, s'appliquent partout - reste la même.
Adopter l'efficacité avec les variables de conception
En 2025, où la vitesse, l'évolutivité et la cohérence définissent la conception Web réussie, les variables de conception vous permettent de travailler plus intelligemment, pas plus difficile. En centralisant le contrôle sur les couleurs, la typographie, l'espacement, etc., les variables éliminent les tâches répétitives, assurent la cohésion de la marque et de vos projets à l'épreuve des tendances de conception en évolution. Alors que la conception Web évolue vers des cadres plus modulaires et réutilisables, l'adoption de variables vous permet de rester en avance sur la courbe, offrant des sites Web professionnels et polis.
Prêt à augmenter votre flux de travail? Plongez dans le dernier divi 5 alpha, expérimentez le gestionnaire de variables et déverrouillez un moyen plus rapide et plus cohérent de concevoir des sites Web avec Divi. Une note, cependant. Divi 5 est prêt pour la production pour de nouveaux sites mais a encore besoin de raffinage pour les sites existants. Notre équipe travaille dur pour perfectionner le système de compatibilité en arrière de Divi 5 et les nouvelles fonctionnalités et repasser les bogues, donc une version bêta arrive bientôt. En attendant, faites-nous part de vos réflexions sur Divi 5 en commentant ci-dessous ou en partageant vos réflexions sur nos réseaux sociaux.
