Comment créer une galerie d'images de défilement automatique dans WordPress avec Elementor
Publié: 2025-07-09Les galeries d'images sont un excellent moyen de rendre votre site Web plus attrayant. Ils vous aident à montrer vos produits, vos portefeuilles ou tout contenu visuel d'une manière soignée et élégante. Mais si vous voulez rendre votre galerie plus dynamique et accrocheuse, une galerie d'images à défilement automatique pourrait être un choix parfait.
Avec le défilement automatique, vos images se déplacent automatiquement sans que les utilisateurs n'aient à cliquer, à glisser ou à planer. Cela maintient les visiteurs engagés et les aide à voir plus de contenu en moins de temps. Il donne également à votre site un aspect moderne et fluide, ce qui peut améliorer l'expérience utilisateur globale.
Dans cet article, nous vous montrerons comment créer une galerie d'images de défilement automatique dans WordPress en utilisant Elementor. Vous n'avez pas besoin de connaître de codage. Suivez simplement les étapes simples et vous aurez une galerie belle et en mouvement sur votre site en quelques minutes. Commençons!
Pourquoi devriez-vous envisager de créer une galerie d'images à défilement automatique?
Une galerie d'images à défilement automatique est plus qu'une simple fonctionnalité de conception. Il peut ajouter de la valeur réelle à votre site Web. Voici quelques raisons fortes pour lesquelles vous devriez envisager d'en ajouter un:
- Attraper l'attention des visiteurs
Le mouvement sur une page Web attire naturellement l'attention. Lorsque les images font défiler automatiquement, il attire immédiatement l'œil du visiteur. Cela aide à garder les gens sur votre site plus longtemps et les encourage à regarder votre contenu. Apprenez à ajouter du texte de défilement dans WordPress.
- Économise de l'espace sur la page
Les galeries de défilement automatique montrent de nombreuses images dans une petite zone. Vous n'avez pas besoin de placer toutes les images dans une grande grille ou de les empiler les unes après les autres. Cela maintient vos pages soignées et organisées, en particulier sur les appareils mobiles.
- Améliore l'expérience utilisateur
Les visiteurs n'ont pas besoin de cliquer, de glisser ou de planer pour voir votre contenu. Les images font défiler elles-mêmes, ce qui facilite les utilisateurs de s'asseoir et de profiter de la galerie. Il est lisse, simple et convivial. Explorez comment créer une boîte de fonctionnalités dans WordPress.
- Met en évidence automatiquement les visuels clés
Comme déjà dit, le déplacement des choses peut rapidement accrocher l'attention des gens. Ainsi, par galeries d'images de défilement automatique, vous pouvez facilement mettre en évidence les photos des produits, les logos clients, le travail de portefeuille ou tout visuel important.
- Donne à votre site Web un look moderne
Une galerie mobile ajoute une touche élégante et professionnelle. Cela rend votre site Web actif et à jour. Cela peut aider à créer une forte impression, en particulier pour les nouveaux visiteurs.
Comment créer une galerie d'images de défilement automatique dans WordPress (étape par étape)
Bien que Elementor soit un constructeur de pages extrêmement populaire dans le monde entier. Mais malheureusement, il n'a pas de widget par lequel vous pouvez créer une galerie de défilement. Donc, pour ce faire, vous devez utiliser un addon fourni avec cette capacité. HappyAddons pourrait être l'addon idéal dans ce cas.
HappyAddons est livré avec plus de 130 widgets puissants et des dizaines de fonctionnalités. Ils peuvent remarquer remarquablement le plugin Elementor. Il a un widget d'image de défilement par lequel vous pouvez créer différents types de galeries d'images de défilement automatique sur votre site.
Alors, assurez-vous que les plugins suivants sont disponibles sur votre site:
- Élémentor
- Happyaddons
- Happyaddons pro
Une fois qu'ils sont installés et activés sur votre site, commencez à suivre le tutoriel expliqué ci-dessous.
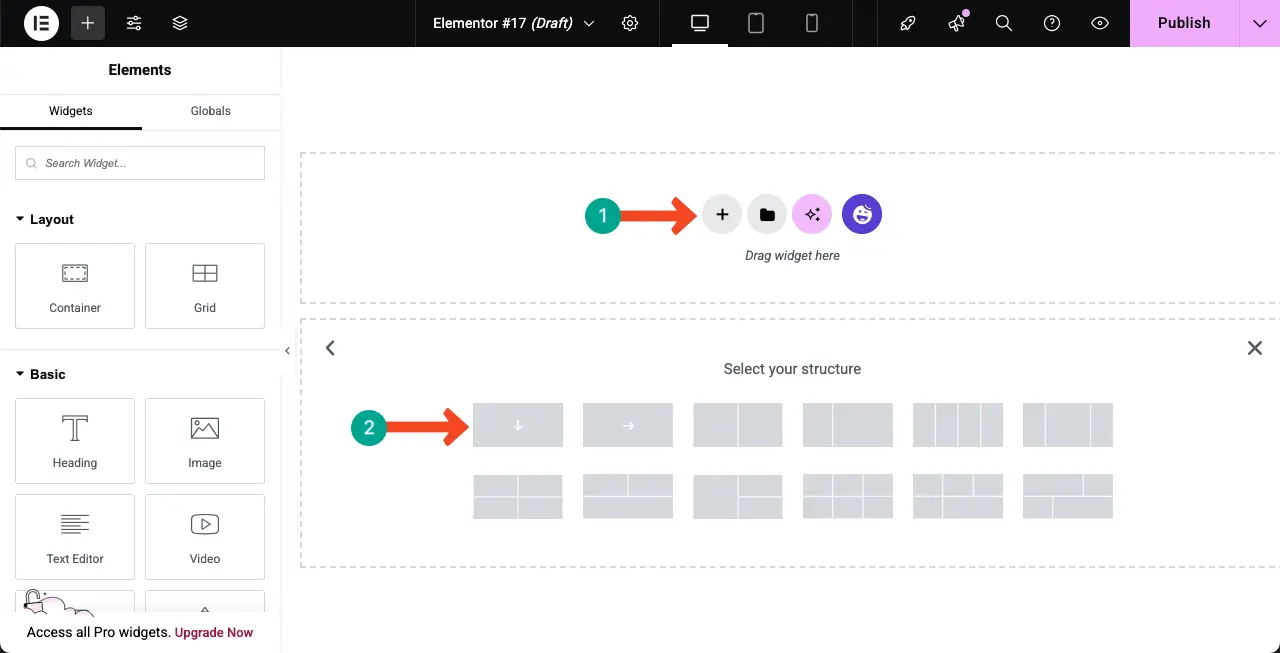
Étape 01: Ajoutez un conteneur pour créer une nouvelle section
Cliquez sur l' icône Plus (+) sur le canevas pour sélectionner un conteneur pour créer une section où vous créerez la galerie de défilement automatique.

Étape 02: Ajoutez un titre et une description du conteneur
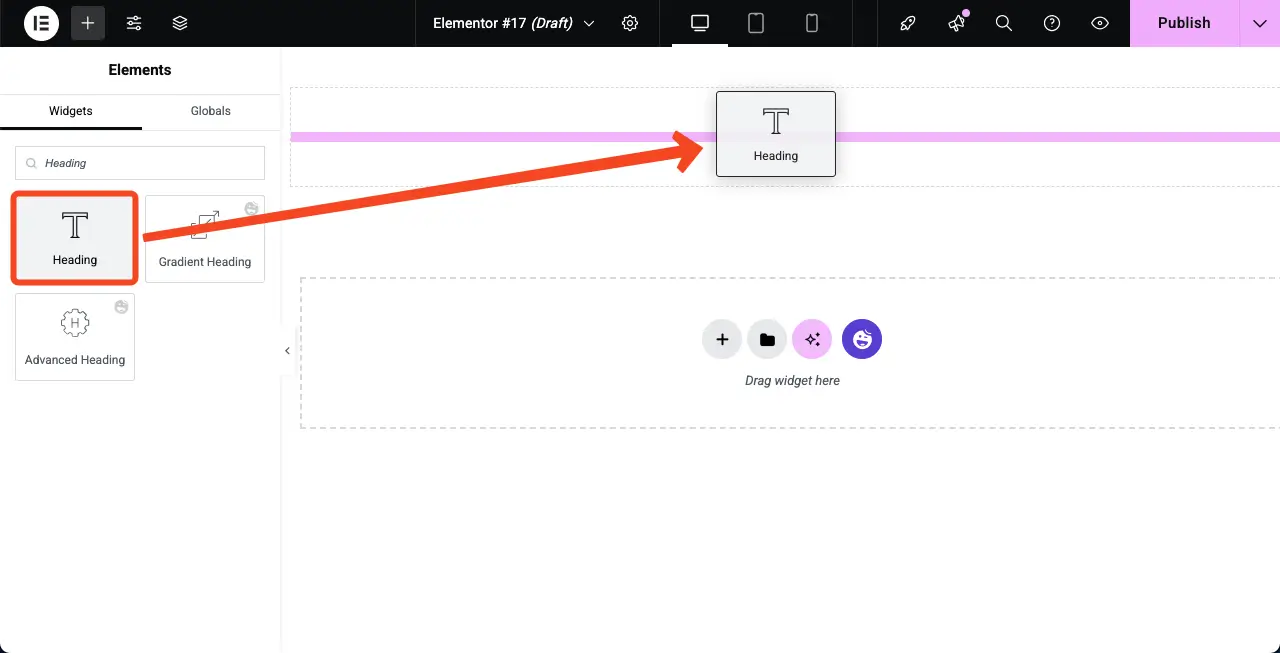
Faites glisser et déposez le widget d'en-tête . À l'aide du widget, vous pouvez écrire un titre pour le conteneur.

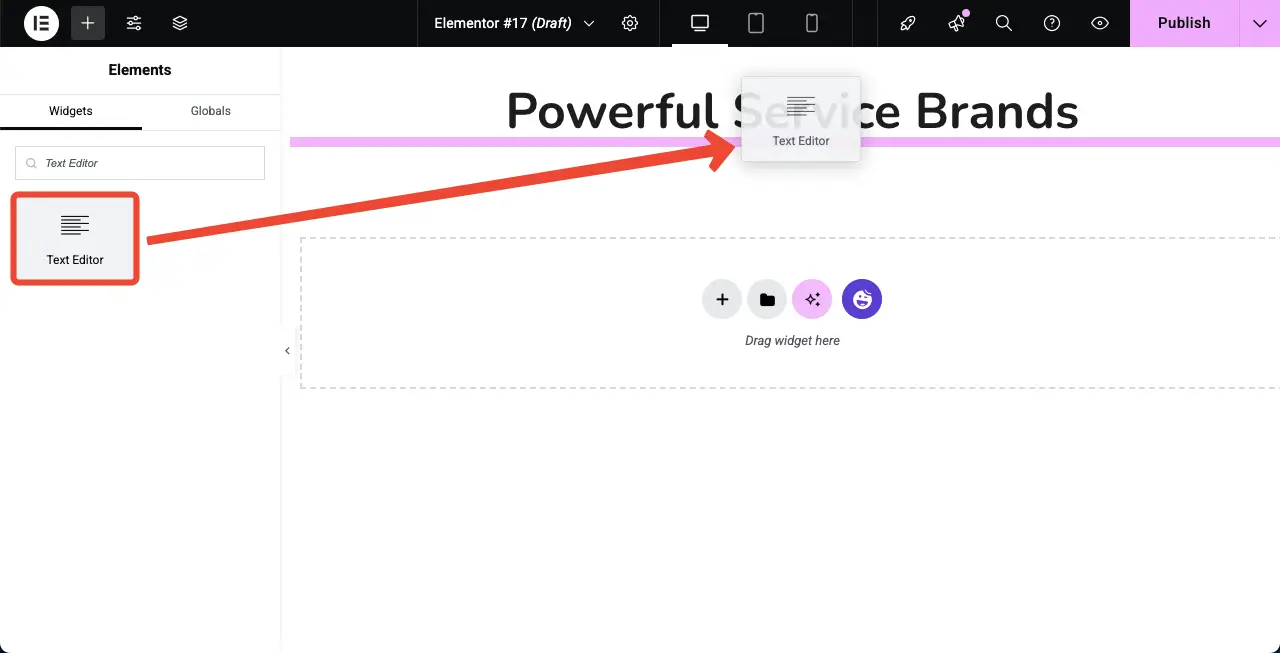
Maintenant, de la même manière, faites glisser et déposez le widget de l'éditeur de texte pour écrire une description du conteneur.

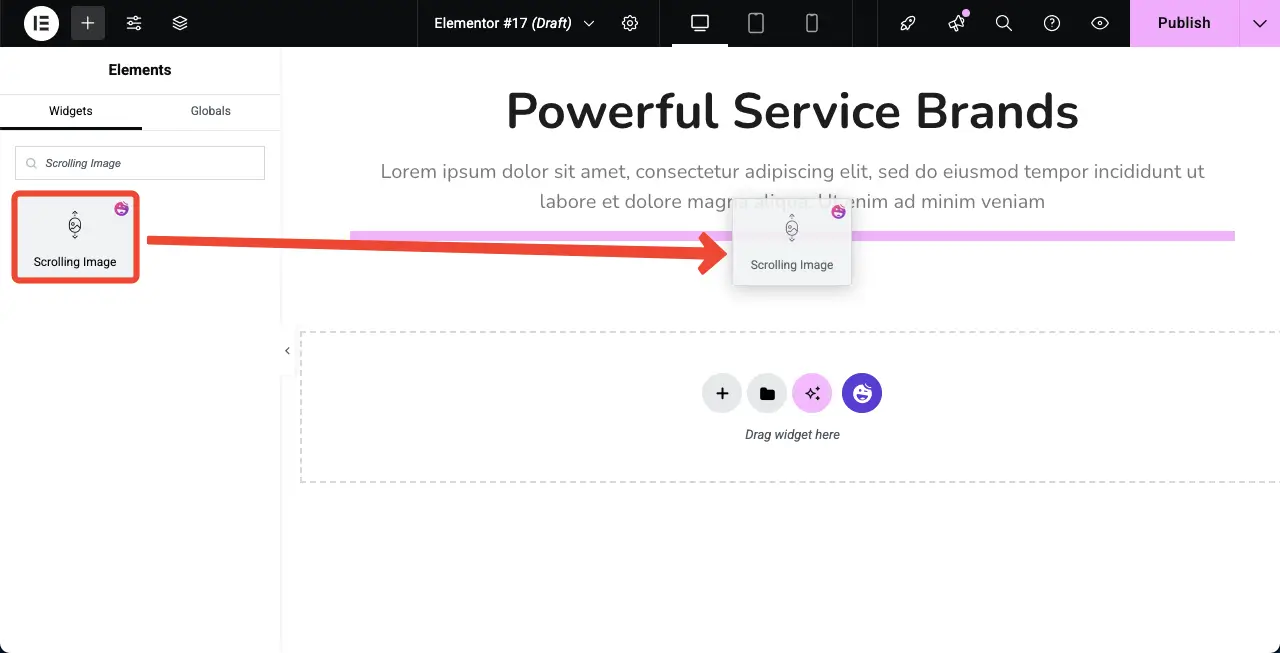
Étape 03: Faites glisser et déposez le widget d'image de défilement
Faites glisser et déposez le widget d'image de défilement dans le conteneur sur le canevas Elementor.

Le widget d'image de défilement sera ajouté à la toile. Ensuite, vous devez ajouter des images au widget et personnaliser sa mise en page.

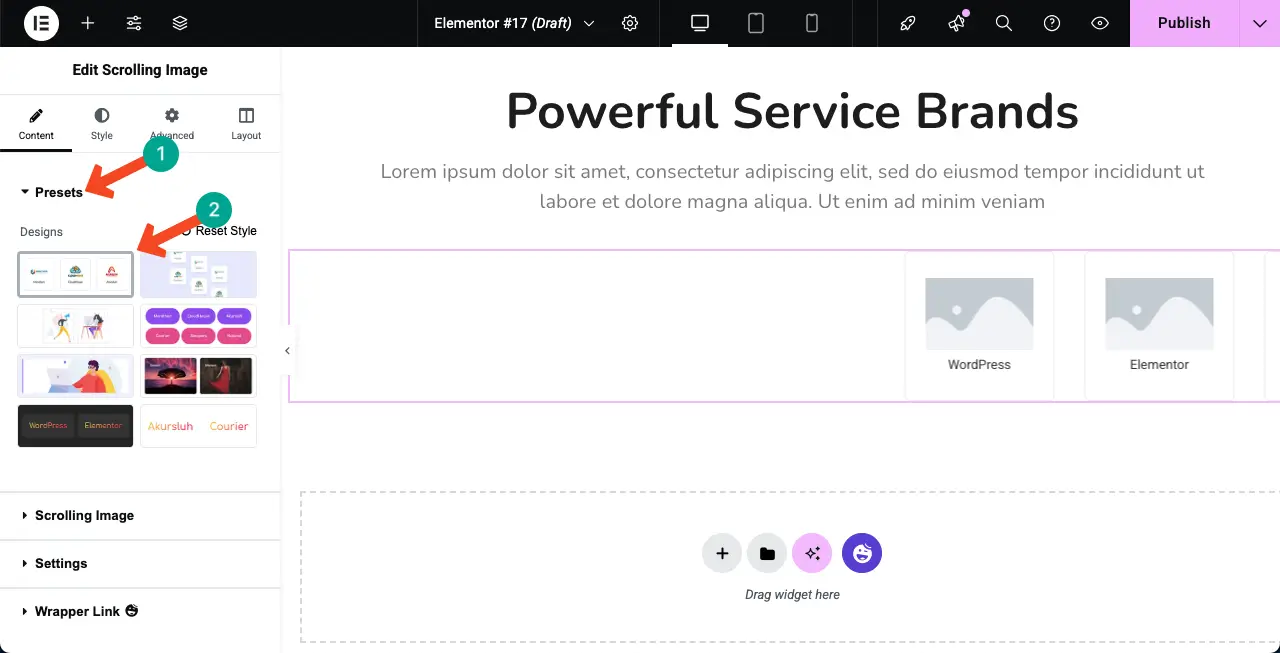
Étape 04: Sélectionnez un préréglage (mise en page) pour le widget d'image de défilement
Vous pouvez personnaliser la mise en page du widget à partir de zéro ou sélectionner un préréglage. Si vous n'êtes pas familier avec le terme, un préréglage est un paramètre de conception et de mise en page préconfiguré qui contrôle comment les images apparaissent sur votre site Web.
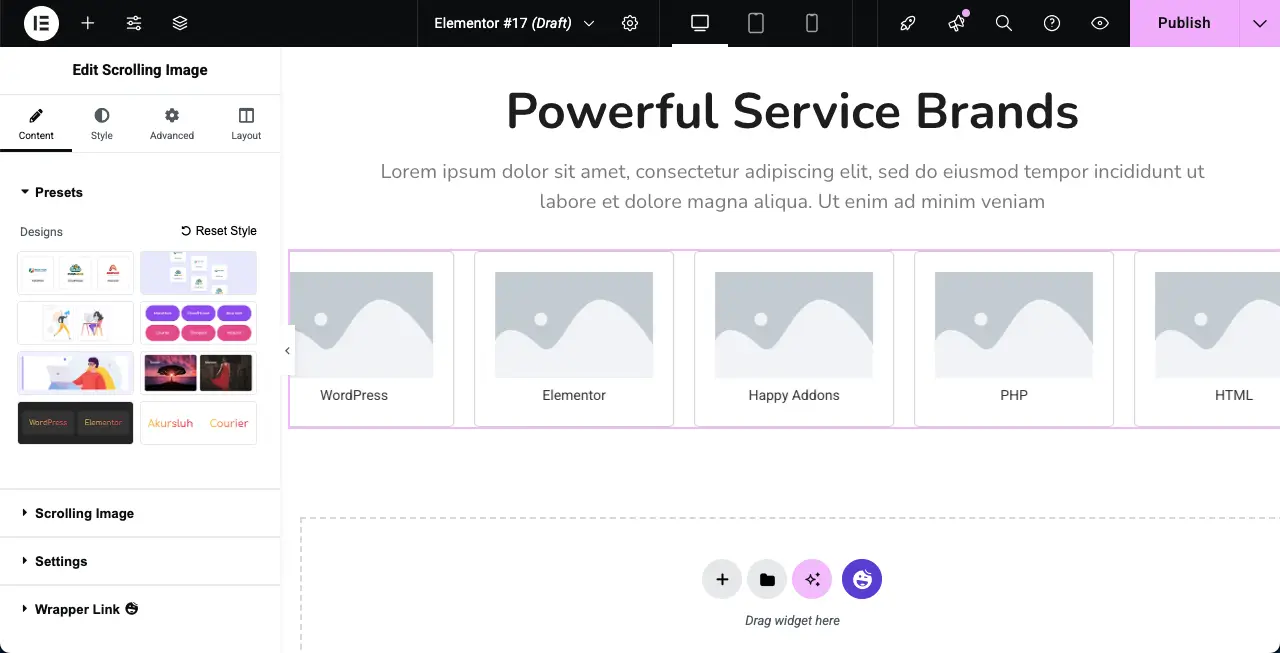
Le widget d'image de défilement propose une collection de préréglages sur le panneau Elementor. Choisissez le préréglage que vous aimez pour le widget.

Vérifiez comment créer un flip box dans WordPress.
Étape 05: Ajouter des images au widget d'image de défilement
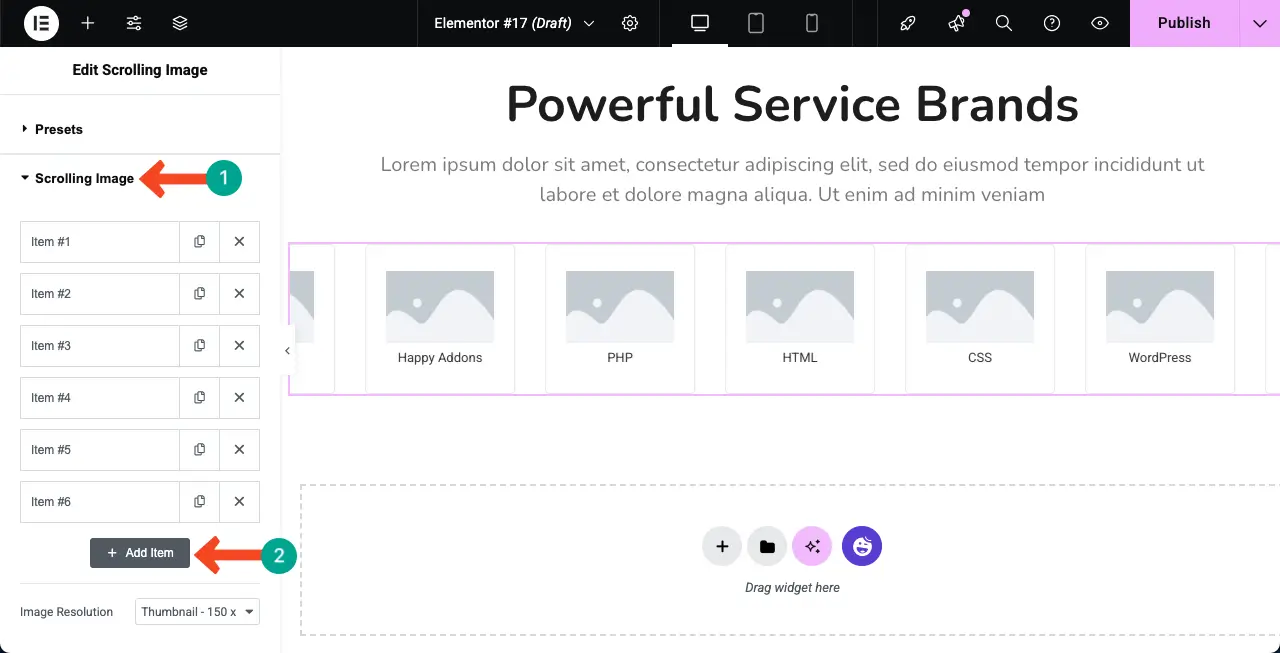
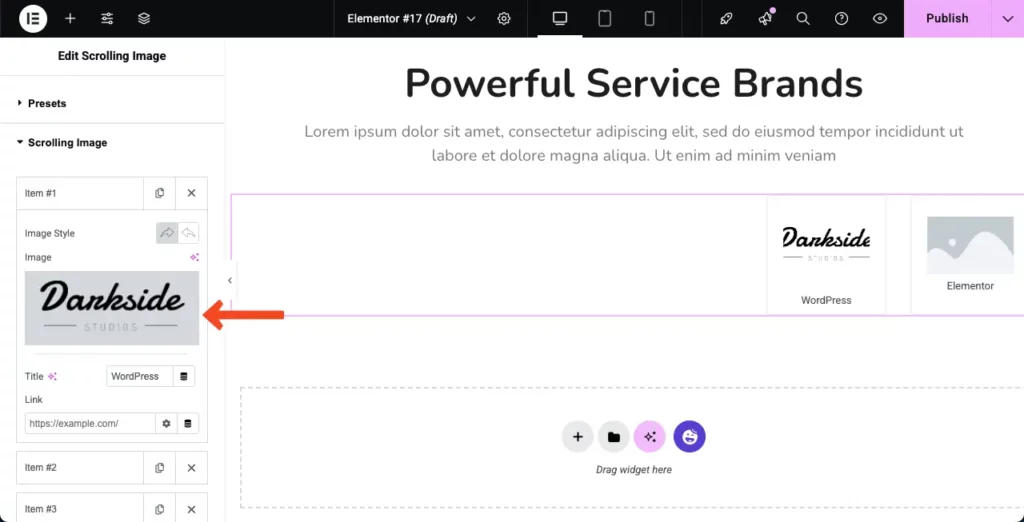
Développez l' option Image de défilement . Par défaut, il propose six options d'administration d'image. Mais si nécessaire, vous pouvez ajouter plus d'options en cliquant sur l' élément + ajouter .

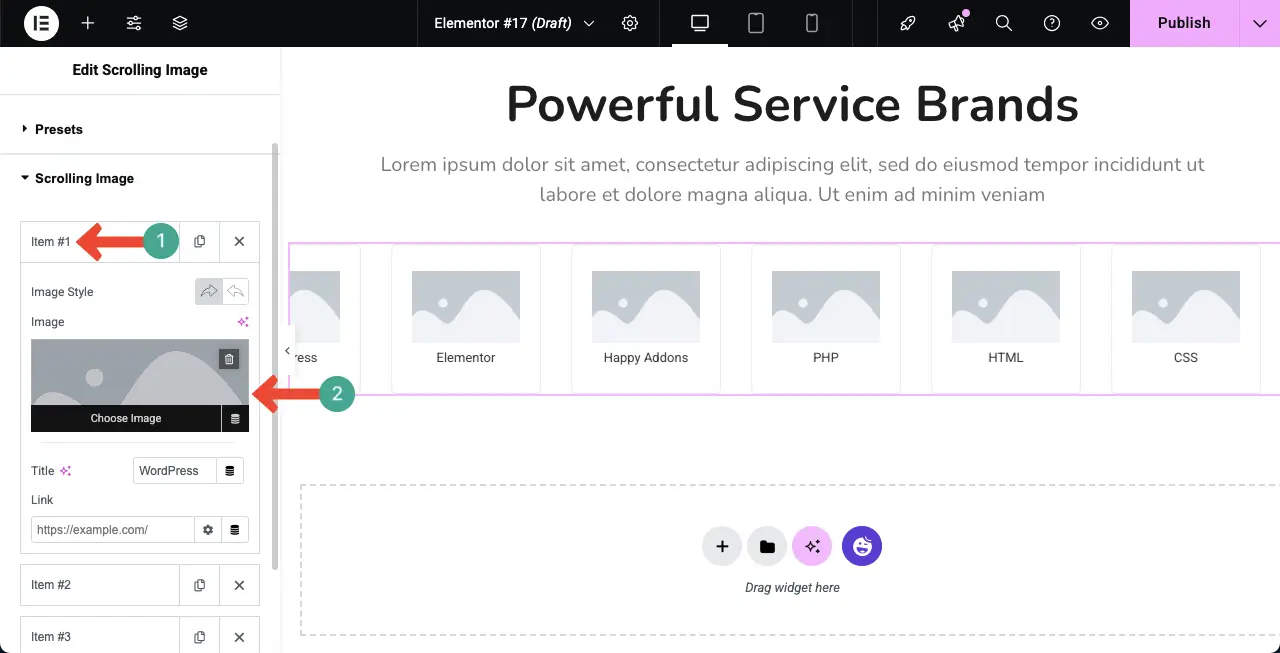
Vous devez ajouter des images une par une. Tout d'abord, développez une section. Vous obtiendrez l'option d'ajout d'image. En utilisant cette option, ajoutez votre image souhaitée.

Vous pouvez voir que nous avons déjà ajouté une image au widget d'image de défilement.

De la même manière, continuez à ajouter des images aux autres options, une par une. La galerie fonctionnera comme indiqué dans le clip vidéo ci-dessous.

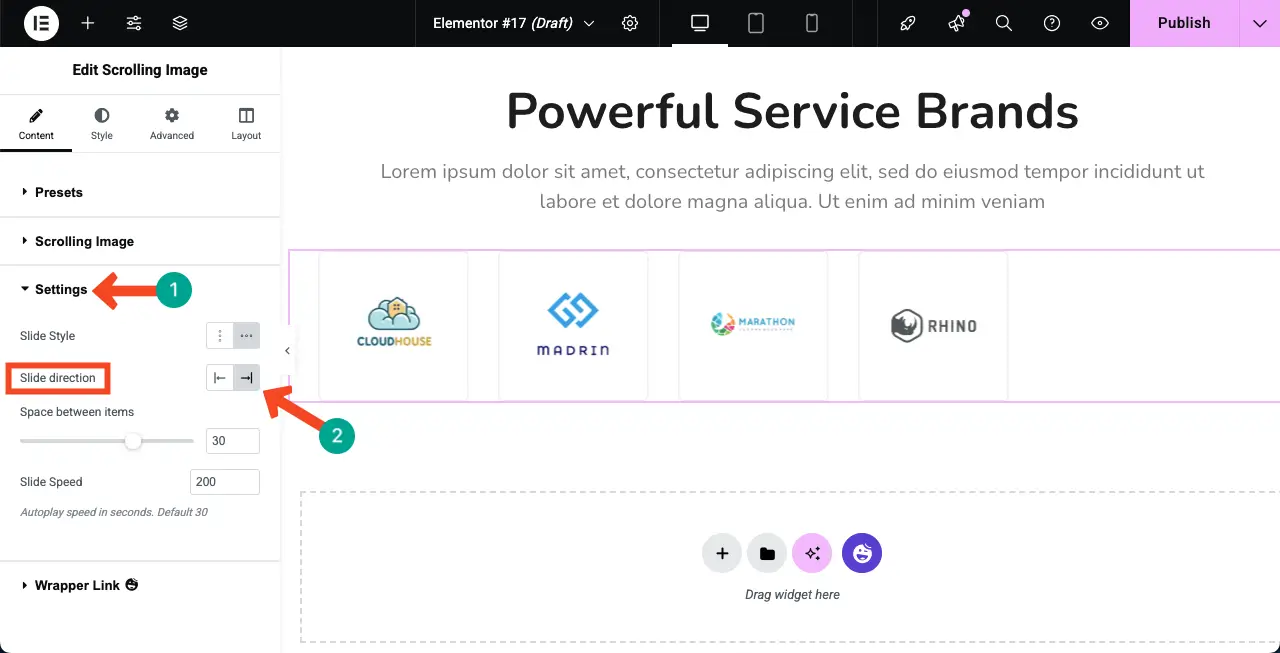
Étape 06: Configurer les paramètres du widget
Développez la section Paramètres . Vous trouverez des options pour modifier la direction de la diapositive . Par défaut, le widget montre des images de droite à gauche. Mais vous pouvez le définir pour les afficher de gauche à droite.
Maintenant, faites la configuration comme vous le souhaitez.

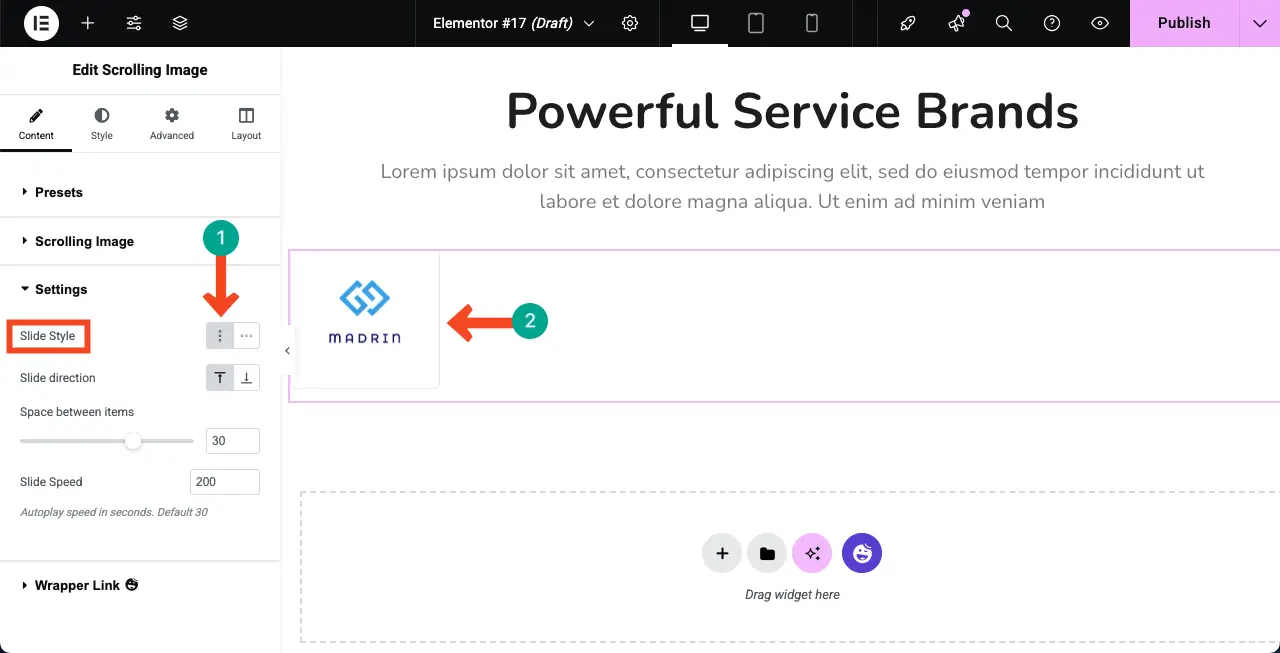
Le widget d'image de défilement vous permet de créer des galeries horizontalement et verticalement. Par défaut, le widget crée une disposition horizontale. Mais si nécessaire, vous pouvez le créer verticalement en choisissant l'option respective.
Choisissez l'option que vous souhaitez pour la galerie de défilement automatique. Ensuite, configurez les autres options - l'espacement entre les éléments et la vitesse de diapositive.

Visitez le message sur la façon d'intégrer une feuille Google dans WordPress.
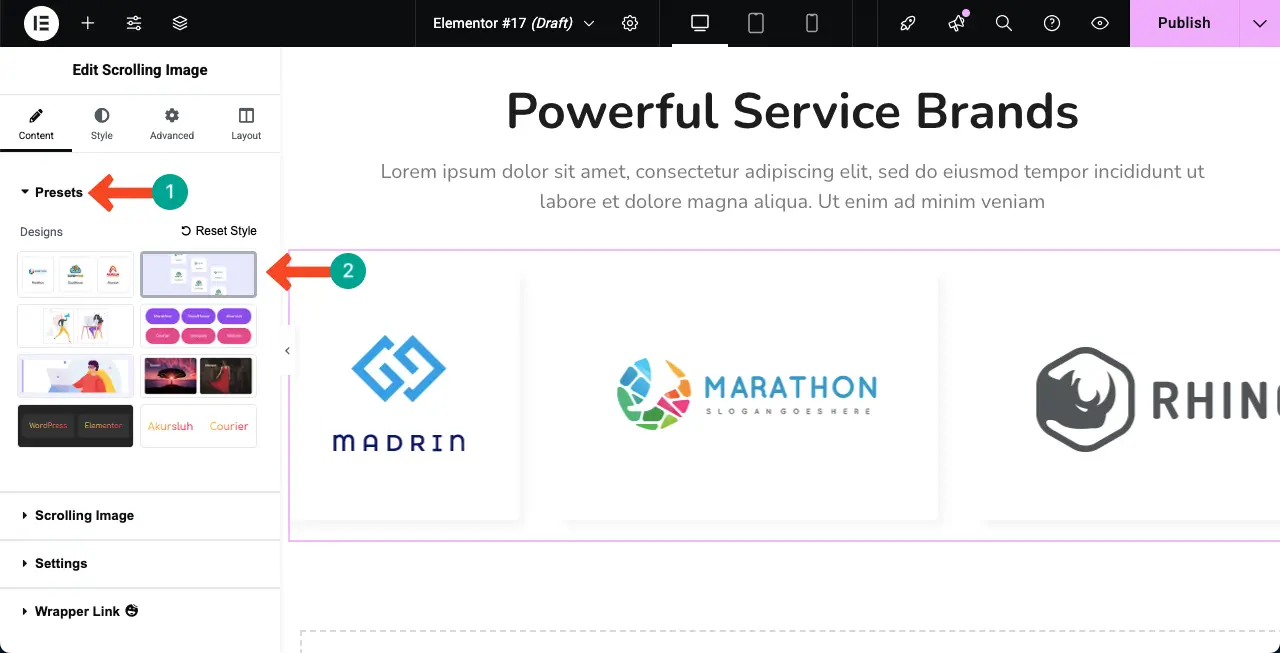
Étape 07: Modifiez le préréglage à tout moment (facultatif)
Tout en travaillant sur le design, vous pourriez soudain sentir que le préréglage actuellement sélectionné ne vous semble plus bon. Si cela se produit, vous pouvez facilement le changer. Accédez simplement à la section Preset et sélectionnez le design que vous aimez le plus.

Étape 08: styliser le widget d'image de défilement
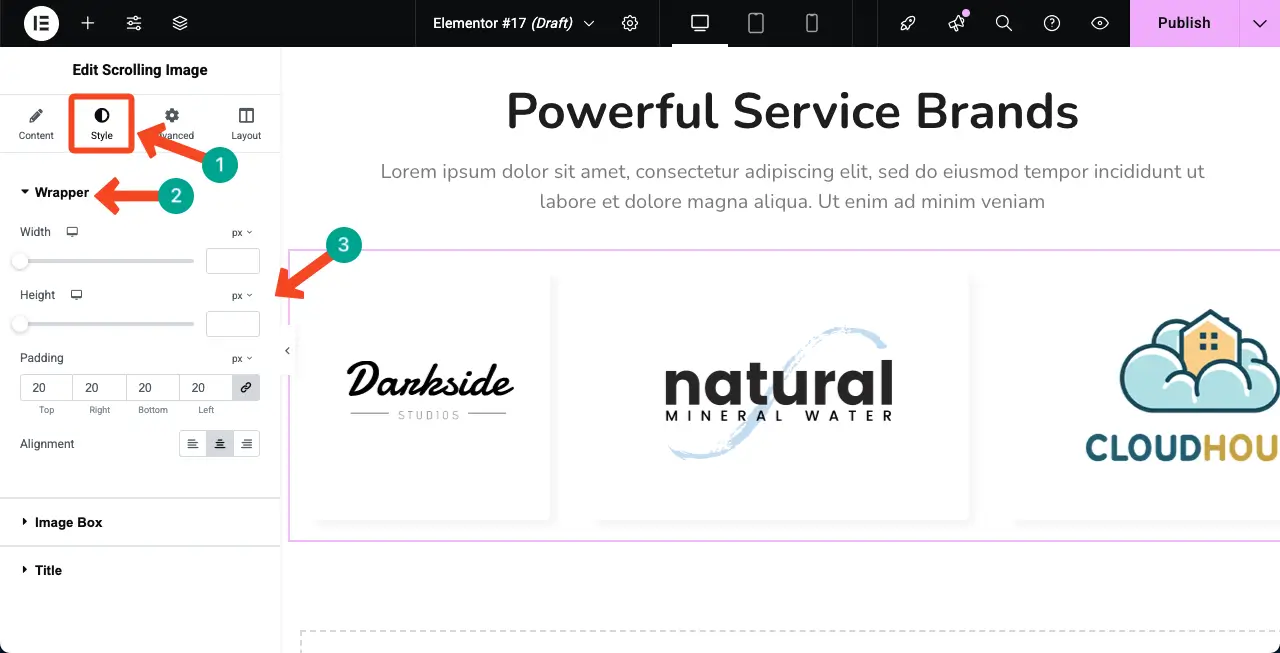
Venez à l'onglet Style. Vous obtiendrez trois sections ici - wrapper, boîte d'image et titre.
La section wrapper vous permettra de personnaliser la largeur, la hauteur, le rembourrage et l'alignement du widget.

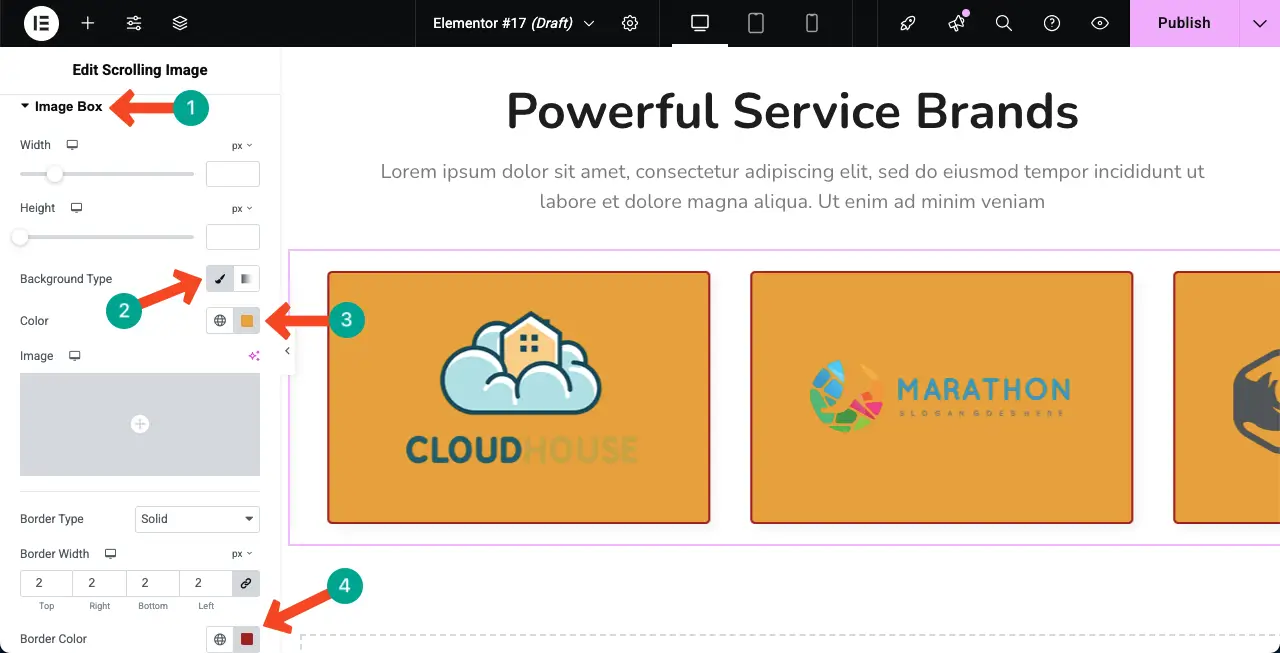
De la même manière, développez la boîte d'image . De là, vous pouvez personnaliser la largeur, la hauteur, le type d'arrière-plan, la couleur d'arrière-plan, le type de bordure, la largeur de bordure, la couleur de la bordure et plus d' options.
Vous pouvez voir que nous avons changé les couleurs d'arrière-plan et de bordure pour le widget.

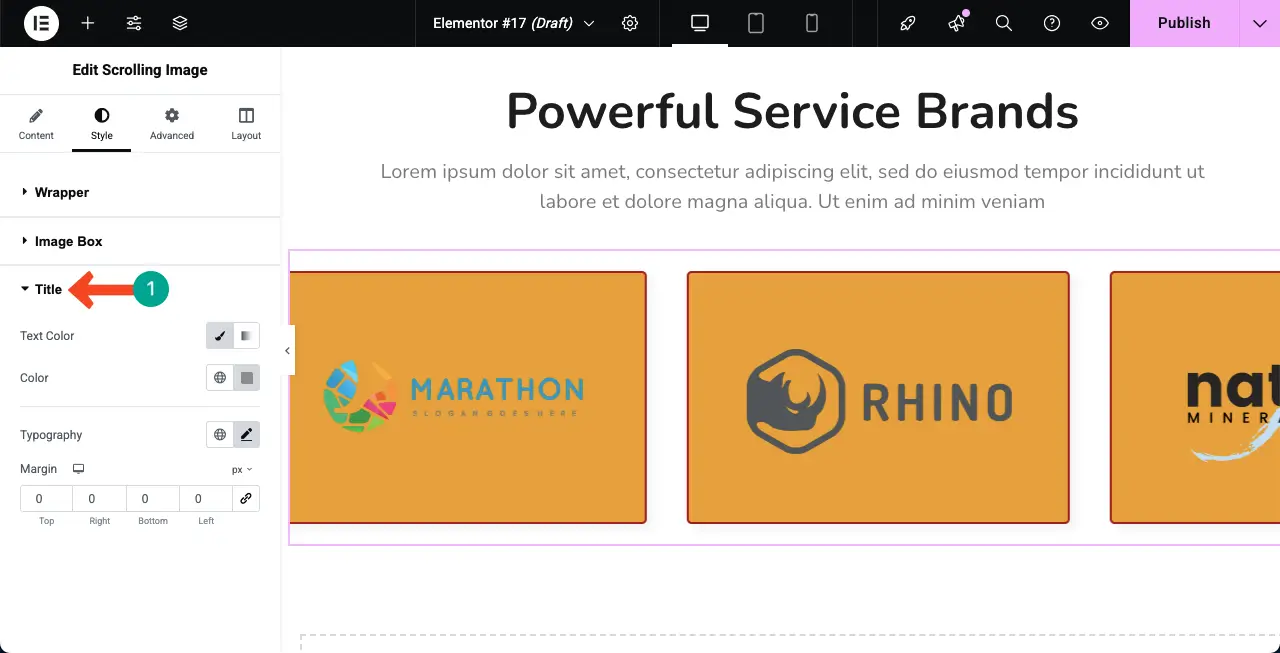
De la même manière, élargissez la section du titre . Vous pouvez ajuster la couleur du texte, la couleur d'arrière-plan, la typographie et la marge du widget à l'aide de ces options.
Comme nous n'avons pas ajouté de titres pour les images sur le widget, nous ne pouvons pas montrer les réflexions des ajustements ici.

Étape 09: Vérifiez leur réactivité mobile
Étant donné qu'un pourcentage important d'utilisateurs provient d'aujourd'hui des appareils mobiles, il est indispensable d'optimiser tout élément de conception aujourd'hui pour les petits écrans.
Vous obtiendrez la possibilité de basculer entre les modes de tablette, mobile et de bureau sur la toile. En basculant entre eux, vérifiez si la disposition est bonne pour toutes les tailles d'écran.
S'il y a un problème, vous pouvez résoudre ce problème en ajustant la disposition spécifiquement pour cette vue de périphérique.
Étape 10: Aperçu de la galerie d'images de défilement automatique
Lorsque tout est fait, publiez ou mettez à jour la conception. Ensuite, accédez à la page Aperçu. Vérifiez si le widget joue parfaitement. Vous pouvez voir que le widget fonctionne bien de notre côté.
Ainsi, vous pouvez créer une galerie d'images de défilement automatique sur WordPress à l'aide du plugin Elementor.
FAQ sur la galerie d'images de défilement automatique
J'espère que vous avez apprécié le tutoriel. Maintenant, dans cette section, nous répondrons à certaines questions qui pourraient vous écarter. Continuez à lire!
Combien d'images puis-je ajouter à la galerie de défilement?
Il n'y a pas de limite. Vous pouvez ajouter autant d'images que vous le souhaitez à la galerie.
Puis-je contrôler la vitesse et la direction du défilement?
Bien sûr, vous pouvez contrôler la vitesse et la direction du défilement de la section Paramètres de l'onglet Contenu du widget.
Le défilement automatique affectera-t-il la vitesse de mon site Web?
Si vous utilisez des images légères, gardez-les parfaitement optimisées et utilisez un plugin de mise en cache comme WP Rocket, soyez assuré que le widget de défilement automatique n'affectera pas la vitesse de votre site Web.
Puis-je rendre la galerie verticale au lieu de horizontal?
Le widget d'image de défilement du plugin HappyAddons vous permet de créer des galeries verticales et horizontales. Sur la base de votre conception Web, vous devez choisir celle qui semble parfaite.
Puis-je créer une galerie de défilement automatique sans codage?
Oui bien sûr. Elementor a été si populaire car il s'agit d'une solution de construction Web sans code. Le widget d'image de défilement est une solution similaire par laquelle vous pouvez créer une galerie d'images de défilement automatique sans aucun codage.
Réflexions finales!
La création d'une galerie d'images de défilement automatique dans WordPress avec Elementor pourrait être un excellent moyen de rendre votre site plus vivant et engageant. Il peut vous aider à montrer vos images d'une manière fluide et moderne sans prendre trop d'espace. Avec Elementor et HappyAddons, le processus est simple et ne nécessite aucune connaissance de codage.
Mais pour les meilleurs résultats, utilisez des images de haute qualité qui se chargent rapidement. N'ajoutez pas trop d'images à la fois, car cela peut ralentir votre site. Assurez-vous également que la vitesse de défilement est naturelle, ni trop rapide ni trop lente. En suivant ces petites pratiques, vous pouvez créer une belle galerie qui améliore à la fois la conception et l'expérience utilisateur.
