요소와 함께 WordPress에서 자동 스크롤 이미지 갤러리를 만드는 방법
게시 됨: 2025-07-09이미지 갤러리는 웹 사이트를 더 매력적으로 만들 수있는 좋은 방법입니다. 제품, 포트폴리오 또는 시각적 콘텐츠를 깔끔하고 세련된 방식으로 보여줍니다. 그러나 갤러리를보다 역동적이고 시선을 사로 잡으려면 자동 스크롤링 이미지 갤러리가 완벽한 선택이 될 수 있습니다.
자동 스크롤링을 사용하면 사용자가 클릭, 스 와이프 또는 호버가 필요하지 않고도 이미지가 자동으로 이동합니다. 이를 통해 방문자가 참여하게하고 더 적은 시간 안에 더 많은 콘텐츠를 볼 수 있습니다. 또한 사이트에 현대적이고 부드러운 모양을 제공하여 전반적인 사용자 경험을 향상시킬 수 있습니다.
이 게시물에서는 Elementor를 사용하여 WordPress에서 자동 스크롤 이미지 갤러리를 만드는 방법을 보여줍니다. 코딩을 알 필요가 없습니다. 간단한 단계를 따르면 몇 분 안에 사이트에 아름답고 움직이는 갤러리가 있습니다. 시작합시다!
자동 스크롤링 이미지 갤러리를 만드는 이유는 무엇입니까?
자동 스크롤링 이미지 갤러리는 단순한 디자인 기능 이상입니다. 웹 사이트에 실제 가치를 더할 수 있습니다. 다음을 추가하는 것을 고려해야하는 몇 가지 강력한 이유는 다음과 같습니다.
- 방문자의 관심을 끌고 있습니다
웹 페이지의 움직임은 자연스럽게 주목을받습니다. 이미지가 자동으로 스크롤하면 방문자의 시선을 바로 잡습니다. 이를 통해 사람들이 사이트의 사람들을 더 오래 유지하고 콘텐츠를 보도록 권장합니다. WordPress에서 스크롤 텍스트를 추가하는 방법을 알아보십시오.
- 페이지에 공간을 절약합니다
자동 스크롤 갤러리는 작은 지역에 많은 이미지를 보여줍니다. 모든 이미지를 큰 그리드에 배치하거나 서로 쌓을 필요는 없습니다. 이렇게하면 특히 모바일 장치에서 페이지를 깔끔하고 정리할 수 있습니다.
- 사용자 경험을 향상시킵니다
방문자는 콘텐츠를 보려면 클릭, 스 와이프 또는 호버 할 필요가 없습니다. 이미지가 스크롤하여 사용자가 앉아서 갤러리를 더 쉽게 즐길 수 있습니다. 부드럽고 단순하며 사용자 친화적입니다. WordPress에서 기능 상자를 만드는 방법을 탐색하십시오.
- 주요 비주얼을 자동으로 강조 표시합니다
이미 말했듯이, 움직이는 것은 사람들의 관심을 빠르게 연결할 수 있습니다. 따라서 자동 스크롤링 이미지 갤러리를 통해 제품 사진, 클라이언트 로고, 포트폴리오 작업 또는 중요한 영상을 쉽게 강조 할 수 있습니다.
- 귀하의 웹 사이트에 현대적인 모습을 제공합니다
움직이는 갤러리는 세련되고 전문적인 터치를 추가합니다. 그것은 당신의 웹 사이트를 활발하고 최신 느낌을줍니다. 이것은 특히 처음 방문자에게 강한 인상을 줄 수 있습니다.
WordPress에서 자동 스크롤 이미지 갤러리를 만드는 방법 (단계별)
Elementor는 전 세계적으로 매우 인기있는 페이지 빌더입니다. 그러나 불행히도 스크롤 갤러리를 만들 수있는 위젯이 없습니다. 따라서이를 위해서는이 기능과 함께 제공되는 애드온을 사용해야합니다. 이 경우 Happyaddons가 이상적인 애드온이 될 수 있습니다.
Happyaddons에는 130 개 이상의 강력한 위젯과 수십 개의 기능이 제공됩니다. 그들은 Elementor 플러그인에 놀랍게 전원을 낼 수 있습니다. 사이트에서 다양한 유형의 자동 스크롤링 이미지 갤러리를 만들 수있는 스크롤 이미지 위젯이 있습니다.
따라서 다음 플러그인을 사이트에서 사용할 수 있는지 확인하십시오.
- 요소
- Happyaddons
- Happyaddons Pro
사이트에 설치 및 활성화되면 아래 설명 된 자습서를 시작하십시오.
단계 1 : 새 섹션을 만들려면 컨테이너 추가
캔버스의 플러스 (+) 아이콘을 클릭하여 컨테이너를 선택하여 자동 스크롤 갤러리를 만드는 섹션을 만듭니다.

02 단계 : 컨테이너에 대한 제목 및 설명 추가
제목 위젯을 드래그 앤 드롭합니다. 위젯을 사용하여 컨테이너 제목을 쓸 수 있습니다.

이제 같은 방식으로 텍스트 편집기 위젯을 드래그 앤 드롭하여 컨테이너에 대한 설명을 작성하십시오.

단계 03 : 스크롤 이미지 위젯을 드래그 앤 드롭합니다
스크롤링 이미지 위젯을 Elementor Canvas의 컨테이너로 드래그하여 떨어 뜨립니다.

스크롤링 이미지 위젯 이 캔버스에 추가됩니다. 다음으로 위젯에 이미지를 추가하고 레이아웃을 사용자 정의해야합니다.

단계 04 : 스크롤링 이미지 위젯의 사전 설정 (레이아웃)을 선택하십시오.
위젯의 레이아웃을 처음부터 사용자 정의하거나 사전 설정을 선택할 수 있습니다. 이 용어에 익숙하지 않은 경우 사전 설정은 이미지가 웹 사이트에 표시되는 방식을 제어하는 미리 구성된 설계 및 레이아웃 설정입니다 .
스크롤링 이미지 위젯은 요소 패널에 사전 설정 모음을 제공합니다. 위젯에 대해 좋아하는 사전 설정을 선택하십시오.

WordPress에서 플립 박스를 만드는 방법을 확인하십시오.
단계 5 : 스크롤 이미지 위젯에 이미지를 추가하십시오
스크롤링 이미지 옵션을 확장하십시오. 기본적으로 6 가지 이미지 사용 옵션을 제공합니다. 그러나 필요한 경우 + 추가 항목을 클릭 하여 더 많은 옵션을 추가 할 수 있습니다.

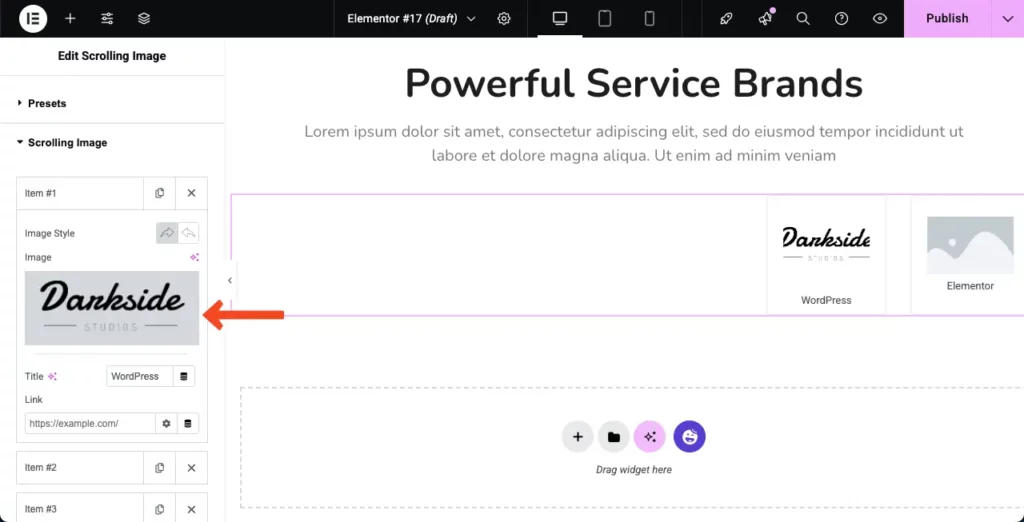
이미지를 하나씩 추가해야합니다. 먼저 섹션을 확장하십시오. 이미지 추가 옵션을 얻을 수 있습니다. 이 옵션을 사용하여 원하는 이미지를 추가하십시오.

스크롤링 이미지 위젯에 이미 이미지를 추가했음을 알 수 있습니다.

같은 방식으로 다른 옵션에 이미지를 하나씩 추가하십시오. 갤러리는 아래에 첨부 된 비디오 클립에 표시된대로 작동합니다.

단계 06 : 위젯에 대한 설정을 구성합니다
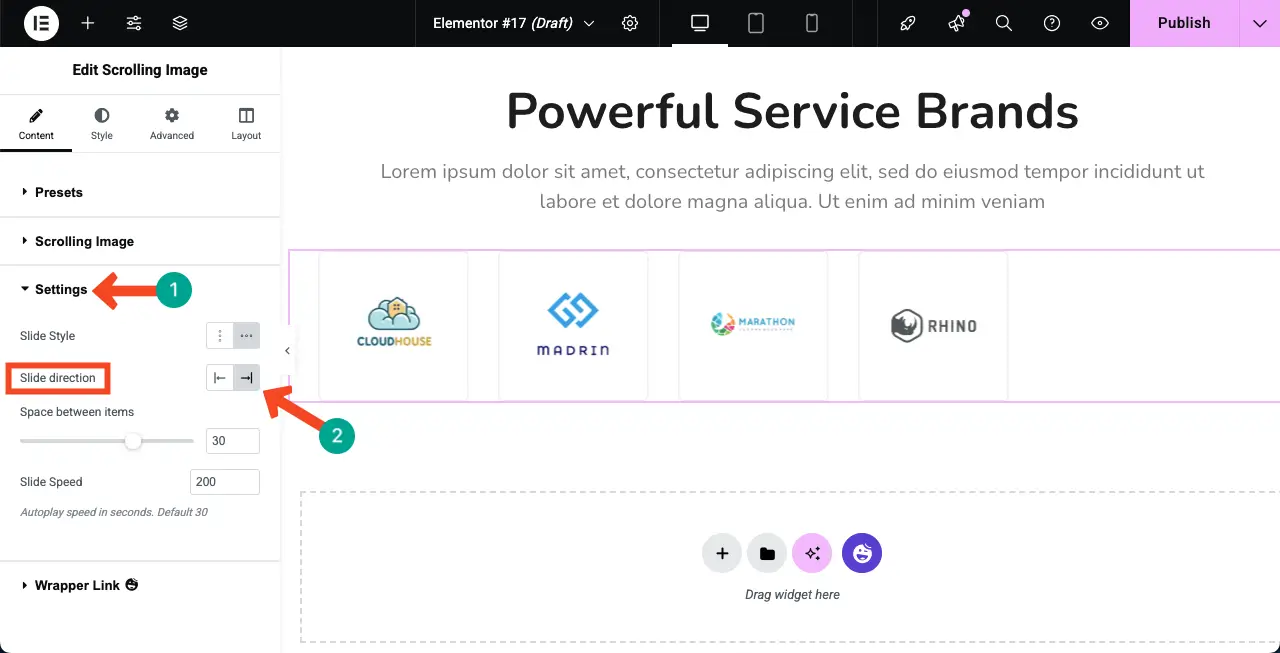
설정 섹션을 확장하십시오. 슬라이드 방향을 변경할 수있는 옵션이 있습니다. 기본적으로 위젯은 이미지를 오른쪽에서 왼쪽으로 표시합니다. 그러나 왼쪽에서 오른쪽으로 표시하도록 설정할 수 있습니다.
이제 원하는대로 구성을 수행하십시오.

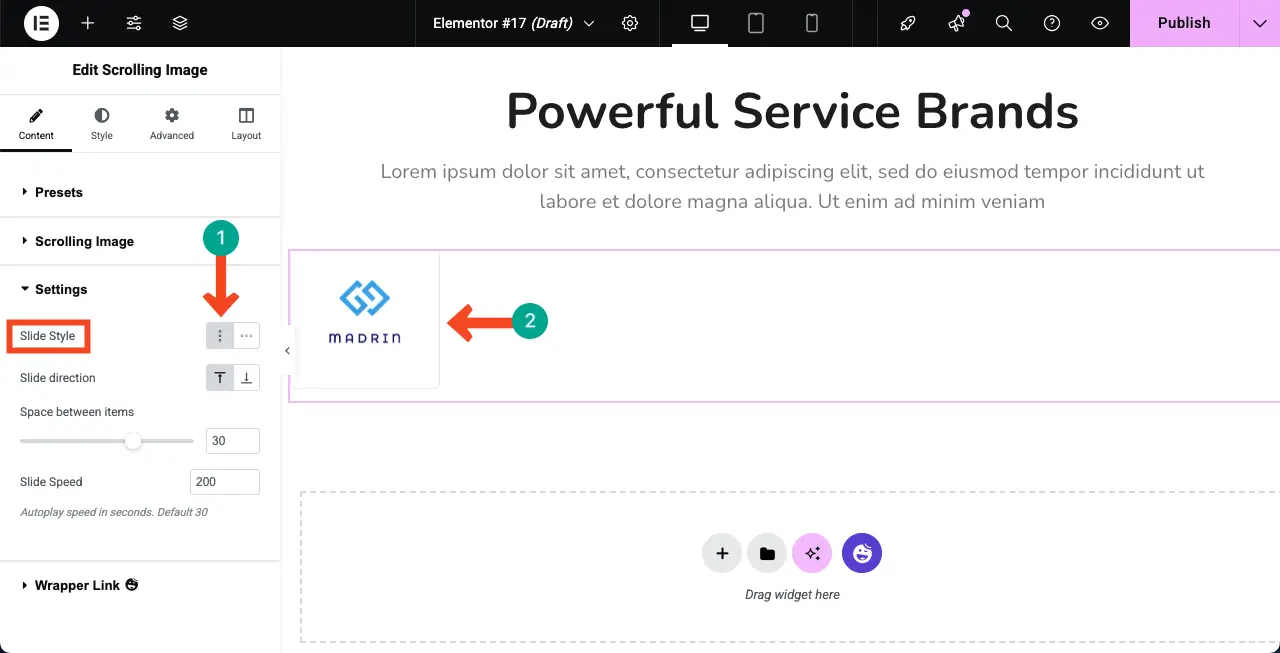
스크롤링 이미지 위젯을 사용하면 수평 및 수직으로 갤러리를 만들 수 있습니다. 기본적으로 위젯은 수평 레이아웃을 만듭니다. 그러나 필요한 경우 각 옵션을 선택하여 수직으로 만들 수 있습니다.
자동 스크롤 갤러리에 원하는 옵션을 선택하십시오. 다음으로 다른 옵션을 구성합니다 - 항목과 슬라이드 속도 사이의 간격.

WordPress에 Google 시트를 포함시키는 방법에 대한 게시물을 방문하십시오.
단계 07 : 언제든지 사전 설정 변경 (선택 사항)
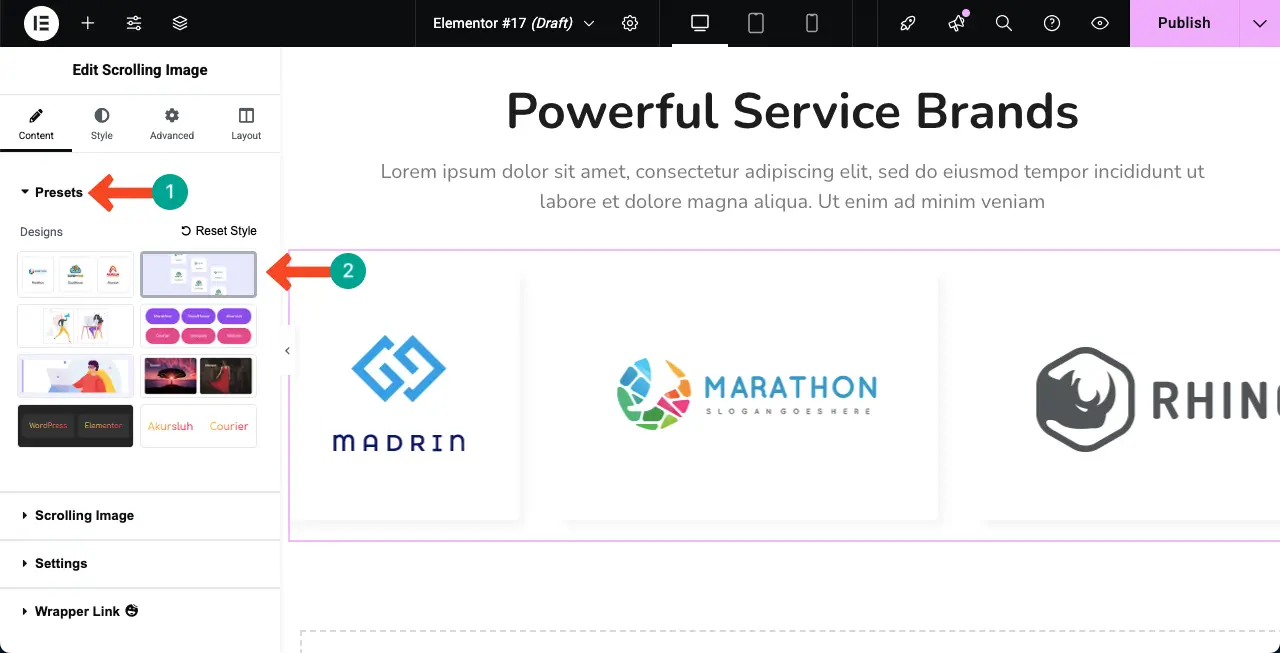
디자인 작업을하는 동안, 당신은 갑자기 현재 선택된 사전 설정이 더 이상 당신에게 좋지 않다고 생각할 수 있습니다. 이 경우 쉽게 변경할 수 있습니다. 사전 설정 섹션으로 가서 가장 좋아하는 디자인을 선택하십시오.

단계 08 : 스크롤 이미지 위젯의 양식화
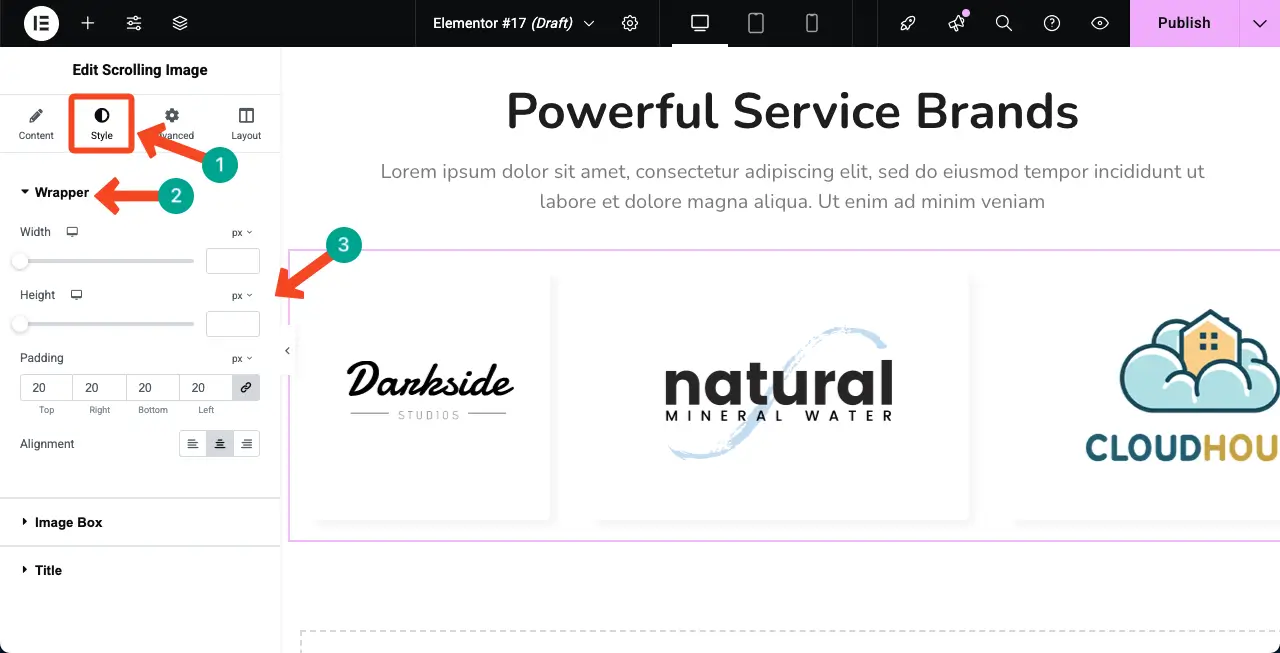
스타일 탭으로 오세요. 여기에는 래퍼, 이미지 박스 및 제목의 세 섹션이 있습니다.
래퍼 섹션을 사용하면 위젯의 너비, 높이, 패딩 및 정렬을 사용자 정의 할 수 있습니다.

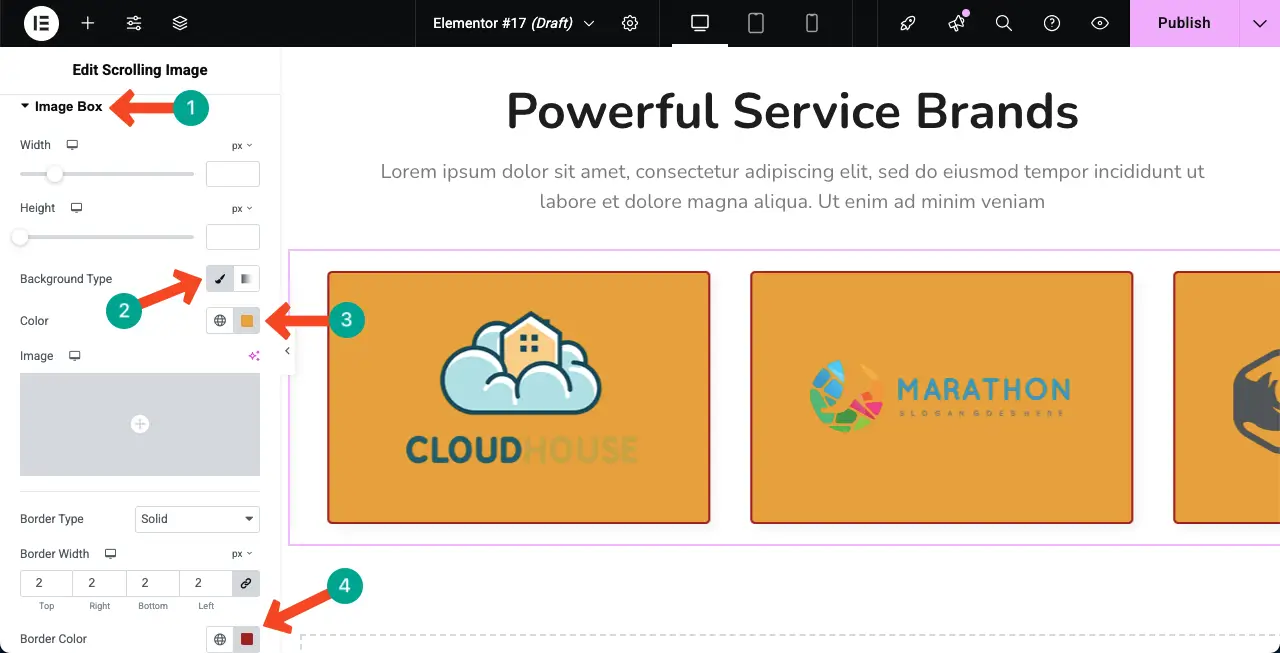
같은 방식으로 이미지 상자를 확장하십시오. 여기에서 너비, 높이, 배경 유형, 배경색, 테두리 유형, 테두리 너비, 테두리 색상 및 더 많은 옵션을 사용자 정의 할 수 있습니다.
위젯의 배경과 테두리 색상을 변경했음을 알 수 있습니다.

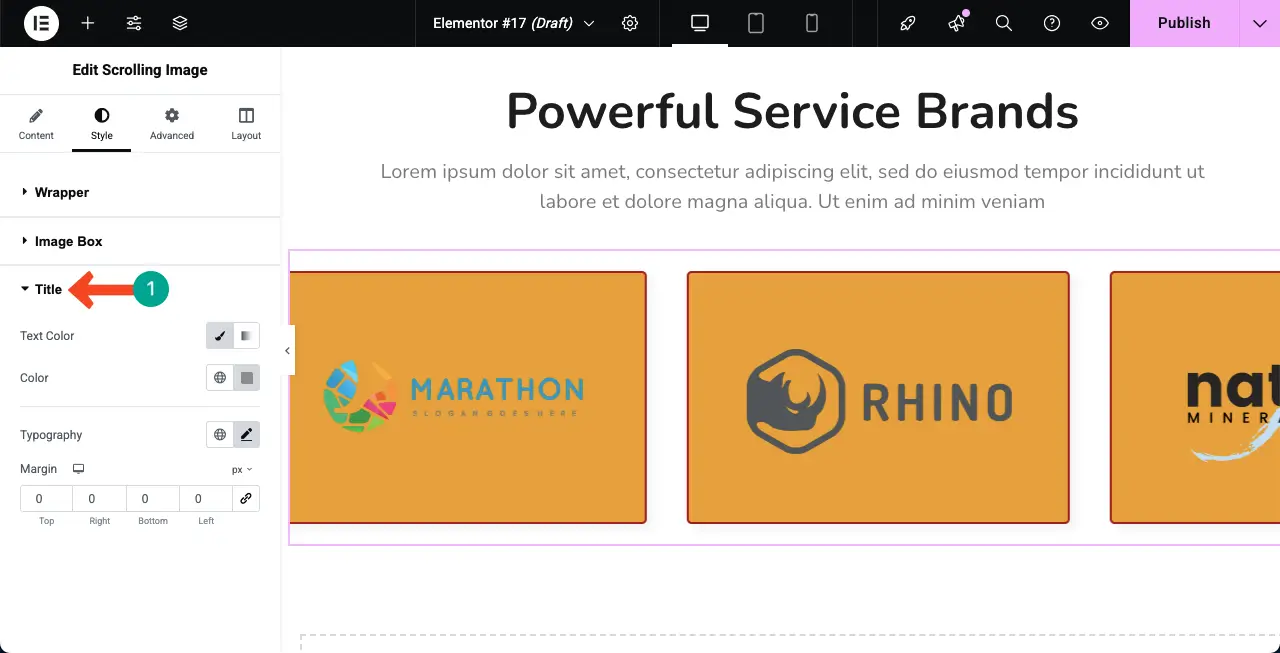
같은 방식으로 제목 섹션을 확장하십시오. 이 옵션을 사용하여 위젯의 텍스트 색상, 배경색, 타이포그래피 및 마진을 조정할 수 있습니다.
위젯의 이미지에 대한 제목을 추가하지 않았으므로 여기에 조정의 반영을 표시 할 수 없습니다.

단계 9 : 모바일 응답 성을 확인하십시오
오늘날의 상당수의 사용자가 모바일 장치에서 나오기 때문에 오늘날 작은 스크린 크기에 대한 디자인 요소를 최적화해야합니다.
캔버스 위에 태블릿, 모바일 및 데스크탑 모드를 전환 할 수있는 옵션이 제공됩니다. 그것들 사이를 전환하면 레이아웃이 모든 화면 크기에 적합한 지 확인하십시오.
문제가있는 경우 해당 장치보기에 대해 특별히 레이아웃을 조정 하여이 문제를 해결할 수 있습니다.
10 단계 : 자동 스크롤 이미지 갤러리를 미리 봅니다
모든 것이 완료되면 디자인을 게시 하거나 업데이트하십시오 . 그런 다음 미리보기 페이지로 이동하십시오. 위젯이 완벽하게 재생되는지 확인하십시오. 당신은 위젯이 우리의 끝에서 잘 작동한다는 것을 알 수 있습니다.
따라서 Elementor 플러그인을 사용하여 WordPress에서 자동 스크롤 이미지 갤러리를 만들 수 있습니다.
자동 스크롤 이미지 갤러리의 FAQ
튜토리얼을 즐겼기를 바랍니다. 이제이 섹션에서는 마음을 찌를 수있는 몇 가지 질문에 답할 것입니다. 계속 읽으십시오!
스크롤 갤러리에 몇 개의 이미지를 추가 할 수 있습니까?
제한이 없습니다. 갤러리에 원하는만큼의 이미지를 추가 할 수 있습니다.
스크롤 속도와 방향을 제어 할 수 있습니까?
물론 위젯의 컨텐츠 탭의 설정 섹션에서 스크롤의 속도와 방향을 제어 할 수 있습니다.
자동 스크롤링이 내 웹 사이트 속도에 영향을 미칩니 까?
가벼운 이미지를 사용하는 경우 완벽하게 최적화하고 WP 로켓과 같은 캐싱 플러그인을 사용하는 경우 자동 스크롤 위젯이 웹 사이트 속도에 영향을 미치지 않도록하십시오.
수평 대신 갤러리를 수직으로 만들 수 있습니까?
HappyAddons 플러그인의 스크롤 이미지 위젯을 사용하면 수직 및 수평 갤러리를 만들 수 있습니다. 웹 디자인을 기반으로 완벽 해 보이는 웹 디자인을 선택해야합니다.
코딩하지 않고 자동 스크롤 갤러리를 만들 수 있습니까?
물론이죠. 요소는 코드가없는 웹 빌딩 솔루션이기 때문에 매우 인기가 있습니다. 스크롤 이미지 위젯은 코딩없이 자동 스크롤 이미지 갤러리를 만들 수있는 유사한 솔루션입니다.
마지막 생각!
WordPress에서 Elementor와 함께 자동 스크롤 이미지 갤러리를 만드는 것은 사이트를보다 활발하고 매력적으로 만들 수있는 좋은 방법 일 수 있습니다. 너무 많은 공간을 차지하지 않고 매끄럽고 현대적인 방식으로 이미지를 과시하는 데 도움이 될 수 있습니다. Elementor와 Happyaddons의 경우 프로세스는 간단하며 코딩 지식이 필요하지 않습니다.
그러나 최상의 결과를 얻으려면 빠르게로드되는 고품질 이미지를 사용하십시오. 사이트가 속도가 느려질 수 있으므로 한 번에 너무 많은 이미지를 추가하지 마십시오. 또한 스크롤 속도가 자연스럽고 너무 빠르거나 너무 느리지 않도록하십시오. 이러한 작은 모범 사례를 따르면 디자인과 사용자 경험을 모두 향상시키는 아름다운 갤러리를 만들 수 있습니다.
