Elementorを使用してWordPressで自動スクロール画像ギャラリーを作成する方法
公開: 2025-07-09画像ギャラリーは、あなたのウェブサイトをより魅力的にする素晴らしい方法です。これらは、製品、ポートフォリオ、または視覚的なコンテンツをきれいでスタイリッシュな方法で見せるのに役立ちます。しかし、ギャラリーをよりダイナミックで人目を引くものにしたい場合は、自動スクロールイメージギャラリーが完璧な選択かもしれません。
自動スクロールを使用すると、ユーザーがクリック、スワイプ、またはホバーする必要なく、画像が自動的に移動します。これにより、訪問者は従事し続け、より少ない時間でより多くのコンテンツを見るのに役立ちます。また、サイト全体をモダンでスムーズに見せてくれます。これにより、ユーザーエクスペリエンス全体を改善できます。
この投稿では、Elementorを使用してWordPressで自動スクロールイメージギャラリーを作成する方法を紹介します。コーディングを知る必要はありません。簡単な手順に従うだけで、サイトには数分で美しく感動的なギャラリーがあります。始めましょう!
なぜ自動スクロールイメージギャラリーの作成を検討する必要があるのですか?
自動スクロールイメージギャラリーは、単なる派手なデザイン機能以上のものです。それはあなたのウェブサイトに本当の価値を追加することができます。ここに、1つを追加することを検討すべき強力な理由がいくつかあります。
- 訪問者の注意を引く
Webページ上の動きは、当然注目を集めます。画像が自動的にスクロールすると、訪問者の目をすぐにキャッチします。これにより、人々があなたのサイトに長く保つことができ、あなたのコンテンツを見ることを奨励します。 WordPressにスクロールテキストを追加する方法を学びます。
- ページ上のスペースを保存します
自動スクロールギャラリーは、小さな領域で多くの画像を示しています。すべての画像を大きなグリッドに配置したり、次々に積み重ねたりする必要はありません。これにより、特にモバイルデバイスでページがきれいになり、整理されます。
- ユーザーエクスペリエンスが向上します
訪問者は、コンテンツを表示するためにクリック、スワイプ、またはホバリングする必要はありません。画像はそれ自体でスクロールして、ユーザーが座ってギャラリーを楽しむことが簡単になります。スムーズでシンプルで、ユーザーフレンドリーです。 WordPressで機能ボックスを作成する方法を調べます。
- キービジュアルを自動的に強調表示します
すでに述べたように、物事を動かすことで人々の注意をすばやく引っ掛けることができます。したがって、自動スクロール画像ギャラリーを使用すると、製品の写真、クライアントのロゴ、ポートフォリオ作業、または重要なビジュアルを簡単に強調できます。
- あなたのウェブサイトにモダンな外観を与えます
動くギャラリーは、スタイリッシュでプロのタッチを追加します。あなたのウェブサイトはアクティブで最新のものを感じさせます。これは、特に初めての訪問者にとって、強い印象を与えるのに役立ちます。
WordPressで自動スクロール画像ギャラリーを作成する方法(ステップバイステップ)
Elementorは世界中の非常に人気のあるページビルダーですが。しかし、残念ながら、スクロールギャラリーを作成できるウィジェットはありません。したがって、これを行うには、この機能に伴うアドオンを使用する必要があります。この場合、HappyAddonsが理想的なアドオンになる可能性があります。
HappyAddonsには、130以上の強力なウィジェットと数十の機能が付属しています。彼らはElementorプラグインを非常に強化することができます。サイトでさまざまな種類の自動スローリング画像ギャラリーを作成できるスクロール画像ウィジェットがあります。
したがって、サイトで次のプラグインが利用できることを確認してください。
- Elementor
- HappyAddons
- HappyAddons Pro
それらがサイトにインストールされてアクティブ化されたら、以下で説明するチュートリアルに従ってください。
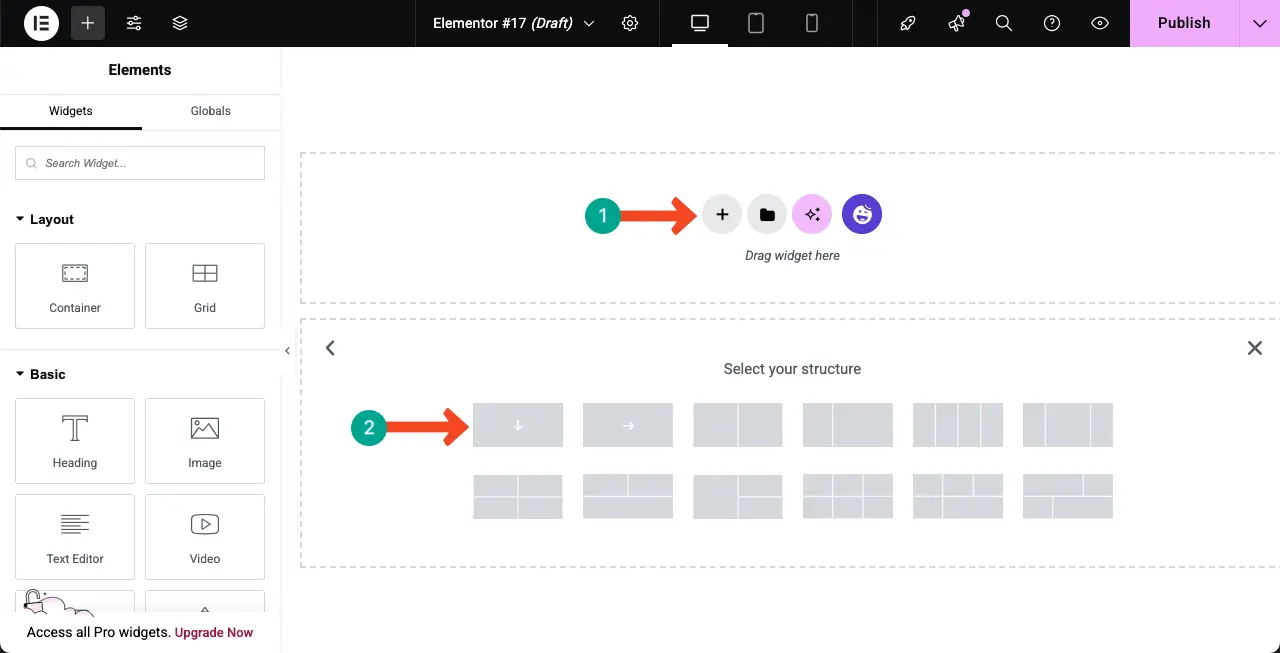
ステップ01:コンテナを追加して新しいセクションを作成します
キャンバスのプラス(+)アイコンをクリックしてコンテナを選択して、自動スクロールギャラリーを作成するセクションを作成します。

ステップ02:コンテナのタイトルと説明を追加する
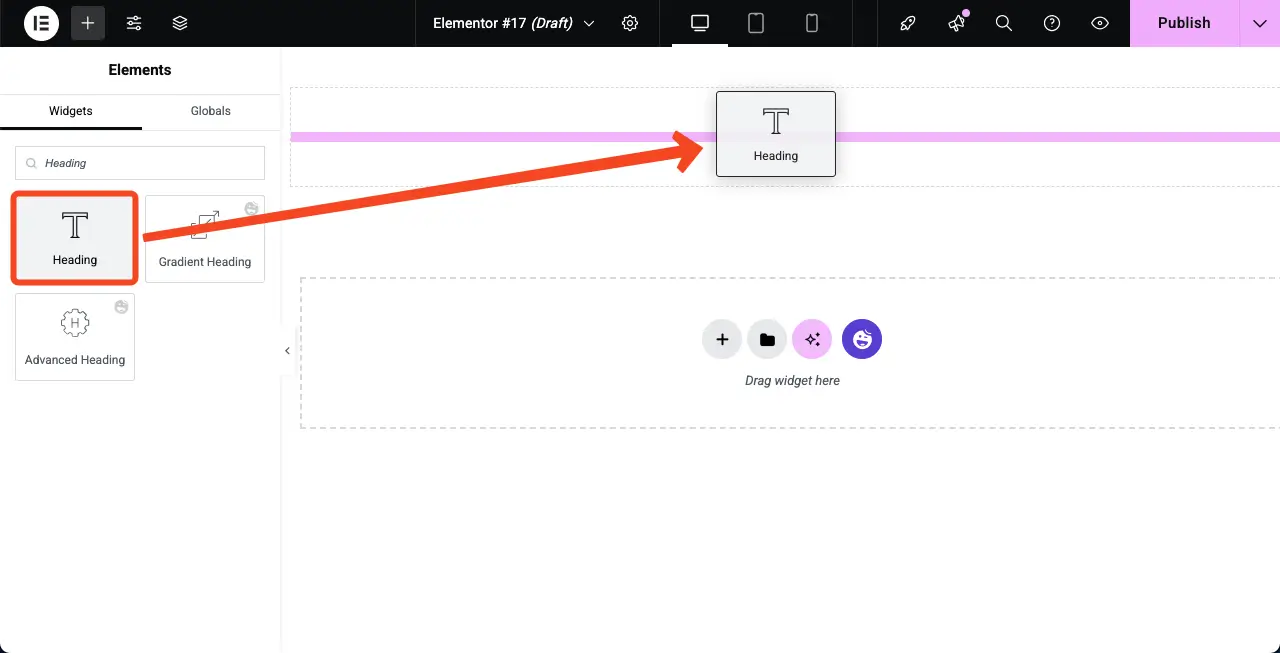
見出しウィジェットをドラッグアンドドロップします。ウィジェットを使用して、コンテナのタイトルを書くことができます。

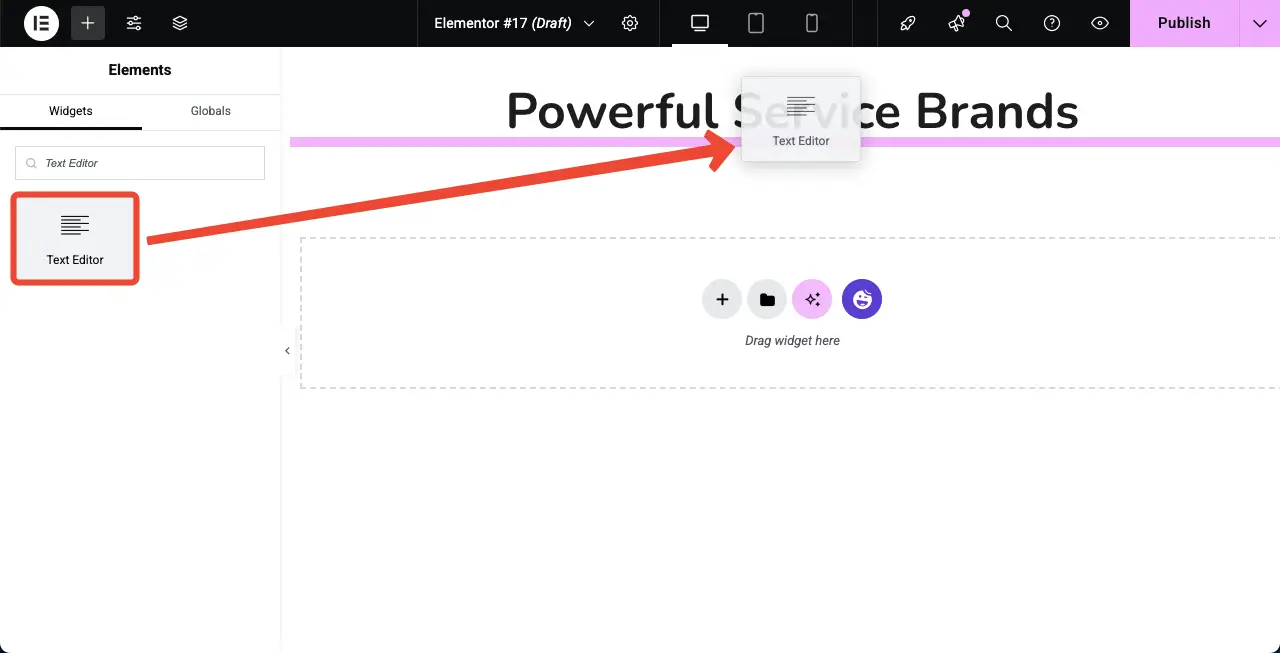
これで、同様に、テキストエディターウィジェットをドラッグアンドドロップして、コンテナの説明を記述します。

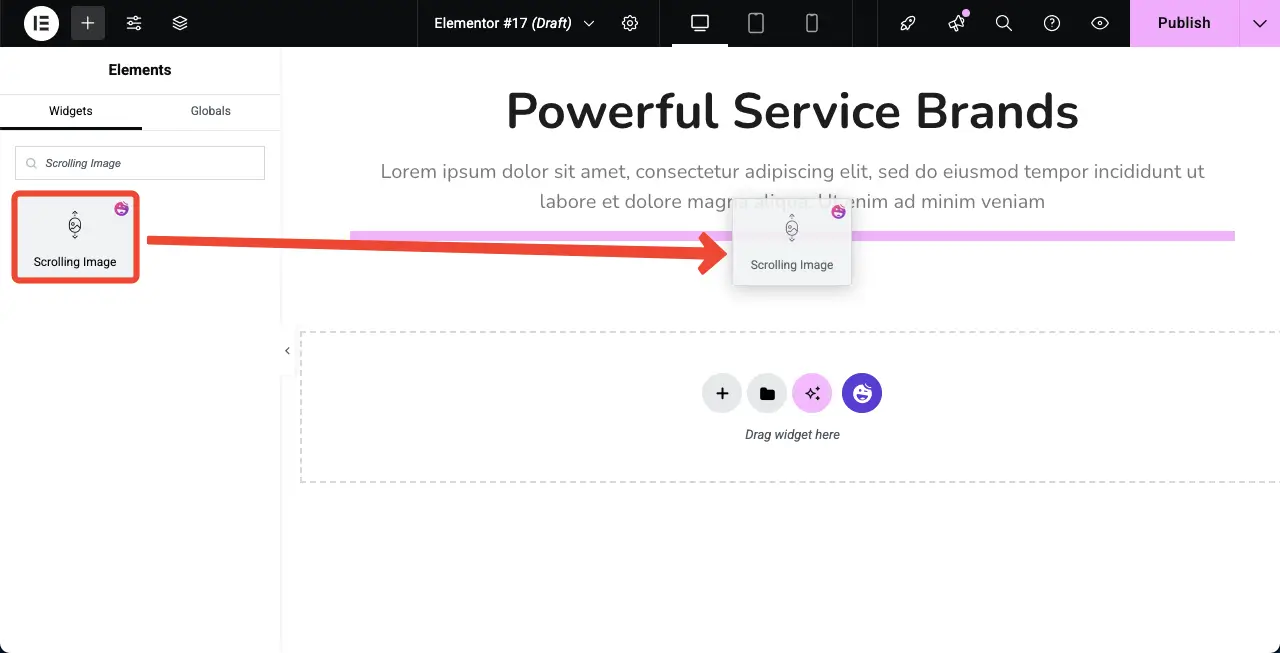
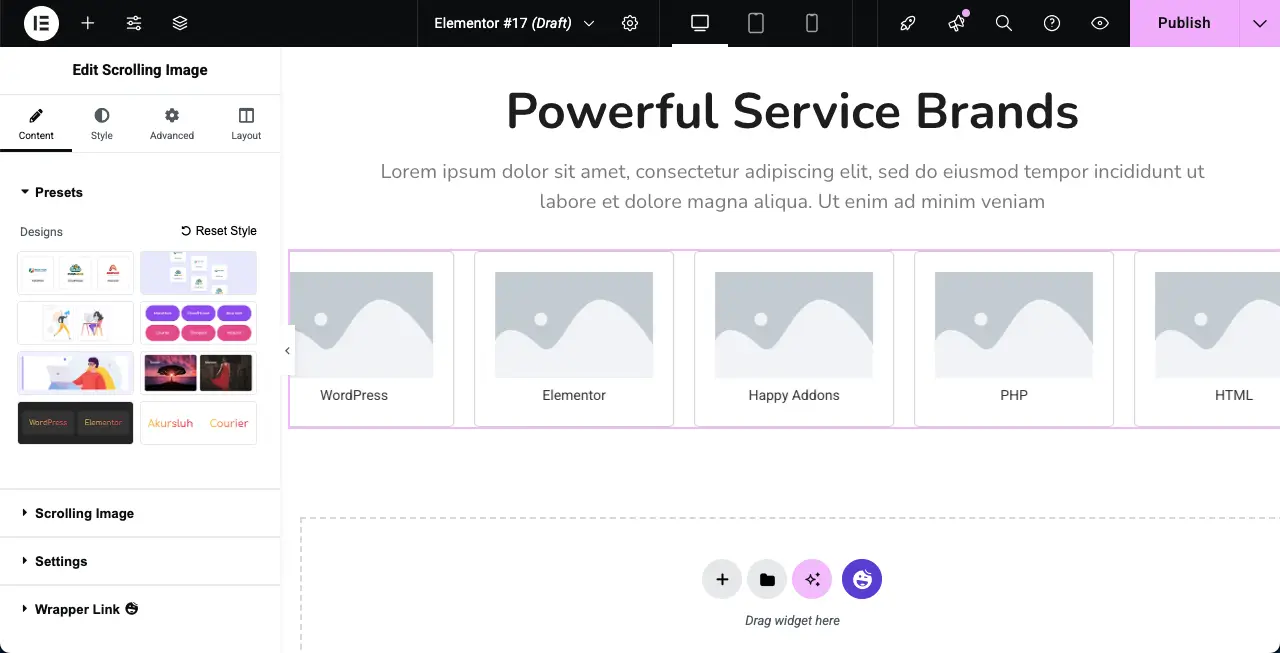
ステップ03:スクロール画像ウィジェットをドラッグアンドドロップします
スクロール画像ウィジェットをElementorキャンバスのコンテナにドラッグアンドドロップします。

スクロール画像ウィジェットがキャンバスに追加されます。次に、ウィジェットに画像を追加してレイアウトをカスタマイズする必要があります。

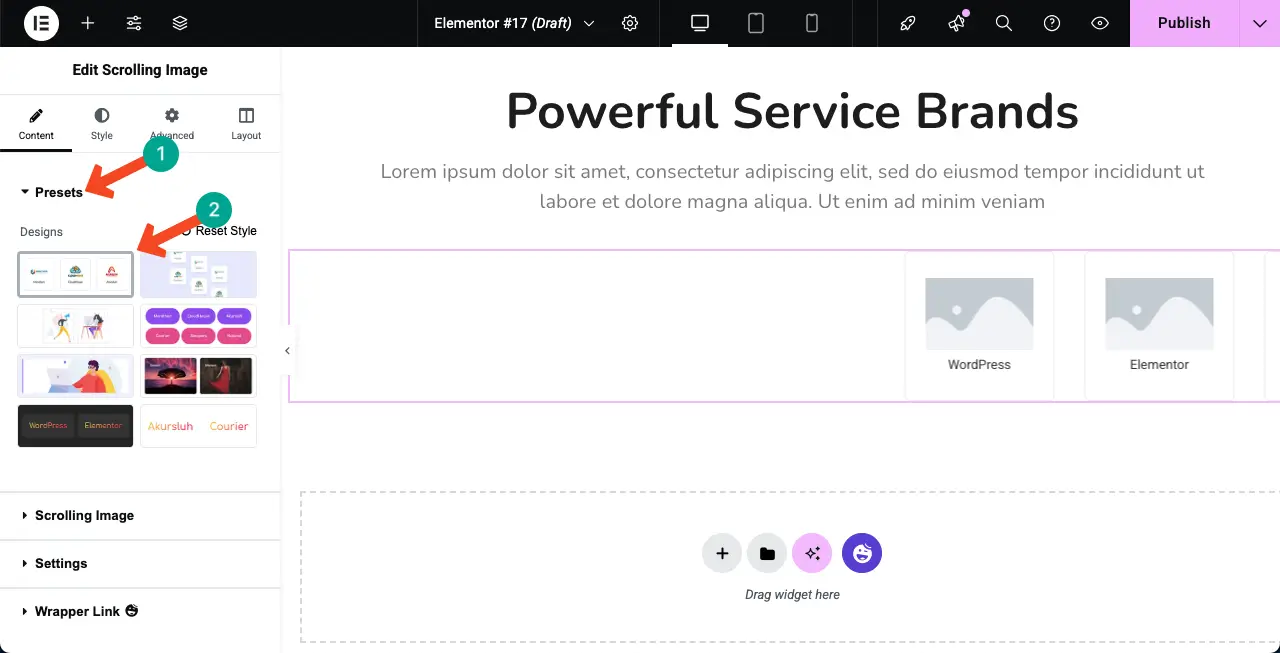
ステップ04:スクロール画像ウィジェットのプリセット(レイアウト)を選択します
ウィジェットのレイアウトをゼロからカスタマイズするか、プリセットを選択できます。この用語に慣れていない場合、プリセットは、ウェブサイトに画像が表示される方法を制御する事前に設定されたデザインとレイアウト設定です。
スクロール画像ウィジェットは、Elementorパネルにプリセットのコレクションを提供します。ウィジェットに好きなプリセットを選択してください。

WordPressでフリップボックスを作成する方法を確認してください。
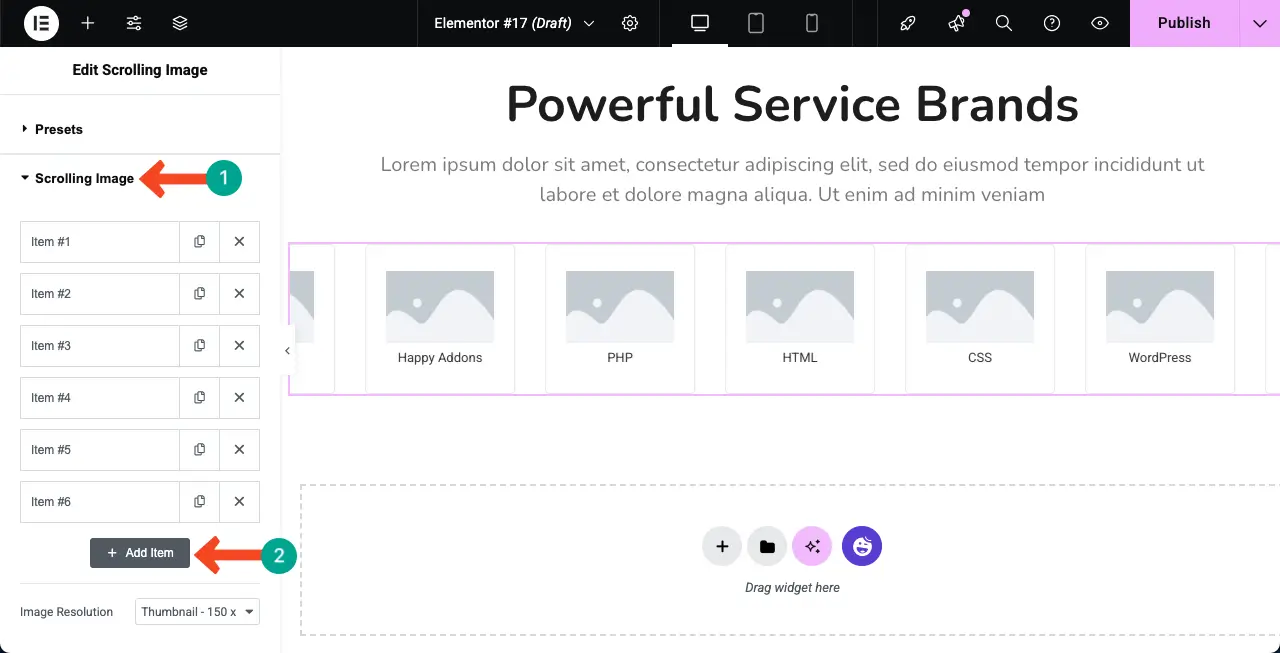
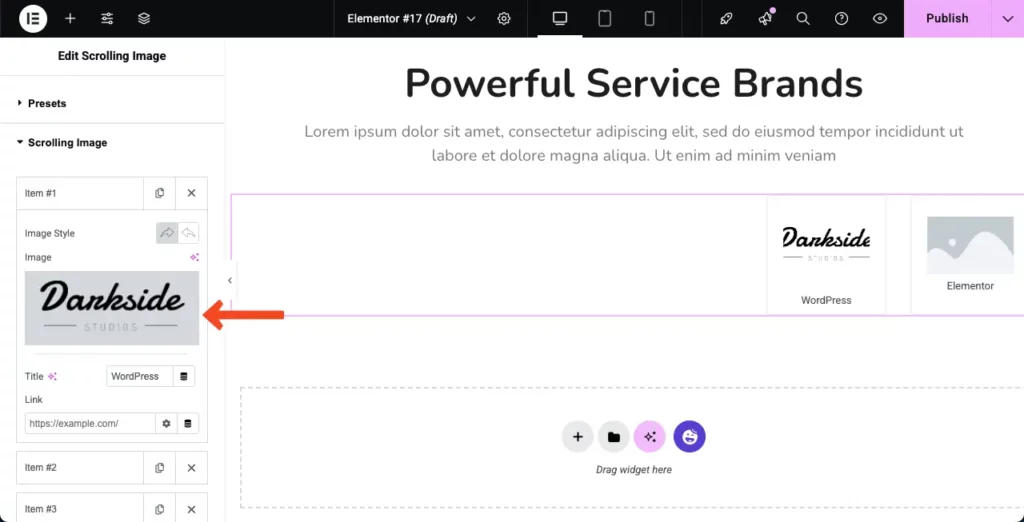
ステップ05:スクロール画像ウィジェットに画像を追加します
スクロール画像オプションを展開します。デフォルトでは、6つの画像アドオプションを提供します。ただし、必要に応じて、アイテムの追加をクリックしてオプションを追加できます。

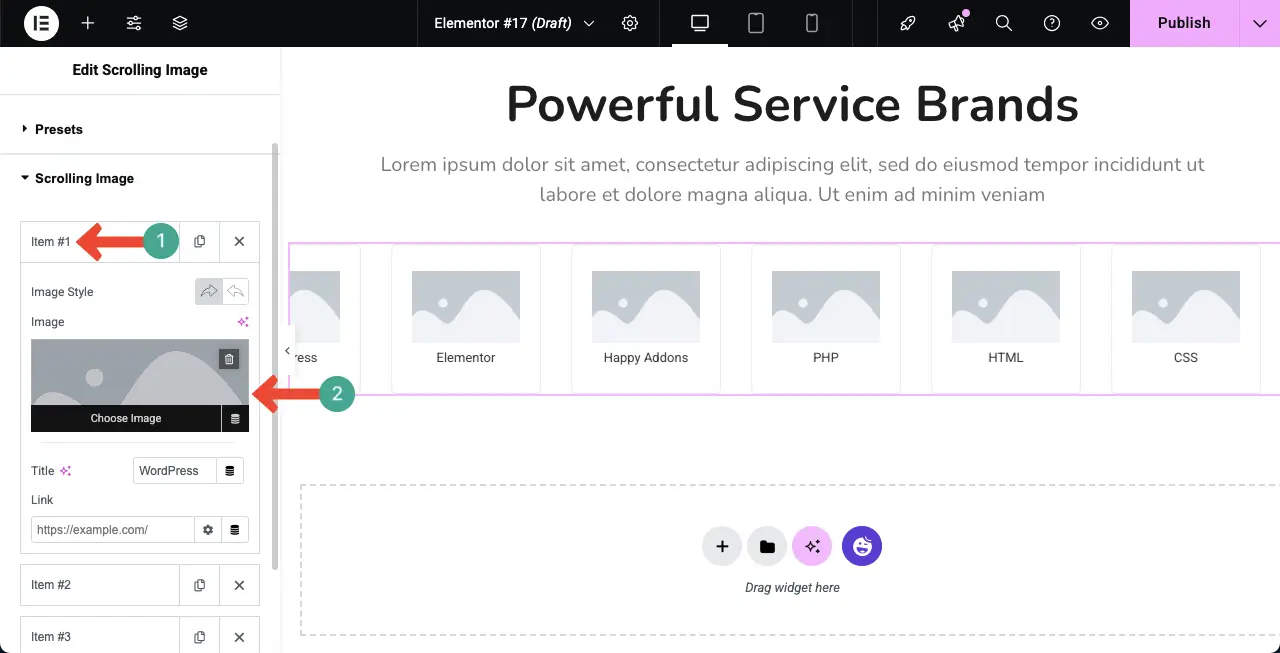
画像を1つずつ追加する必要があります。まず、セクションを展開します。画像の追加オプションが表示されます。このオプションを使用して、目的の画像を追加します。

スクロール画像ウィジェットに既に画像を追加していることがわかります。

同様に、他のオプションに画像を1つずつ追加し続けます。ギャラリーは、以下に添付されているビデオクリップに示されているように機能します。

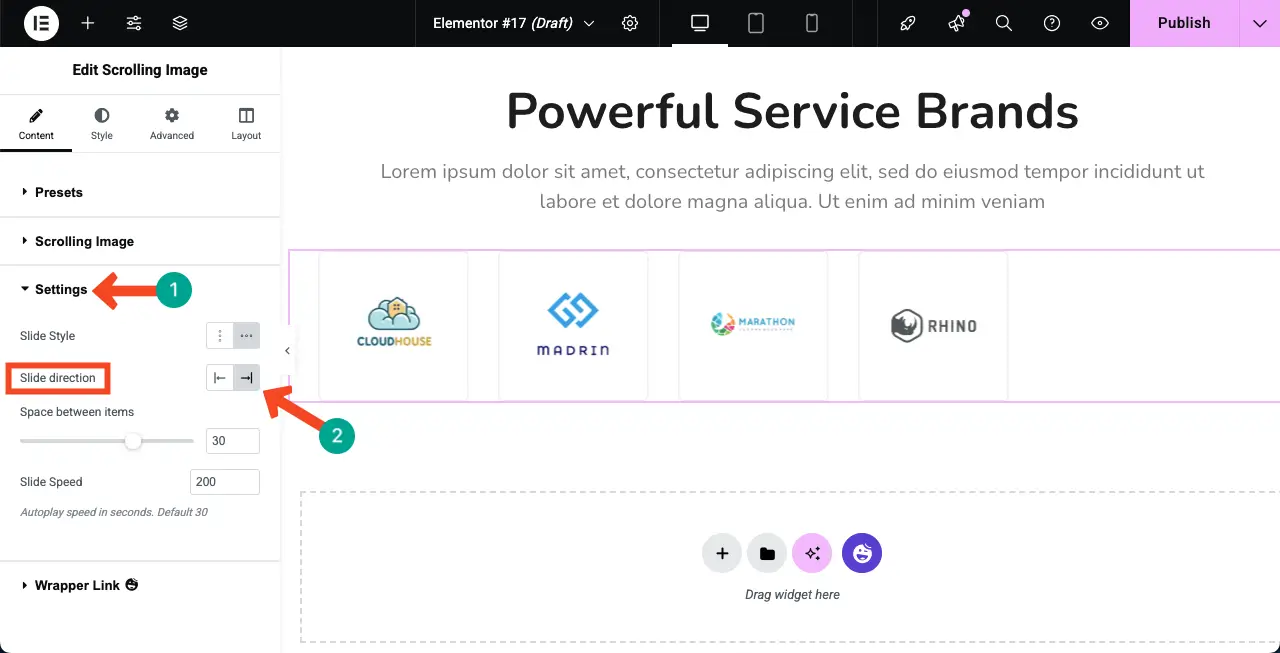
ステップ06:ウィジェットの設定を構成します
設定セクションを展開します。スライド方向を変更するオプションがあります。デフォルトでは、ウィジェットには右から左に画像が表示されます。ただし、左から右に表示するように設定できます。
次に、必要に応じて構成を行います。

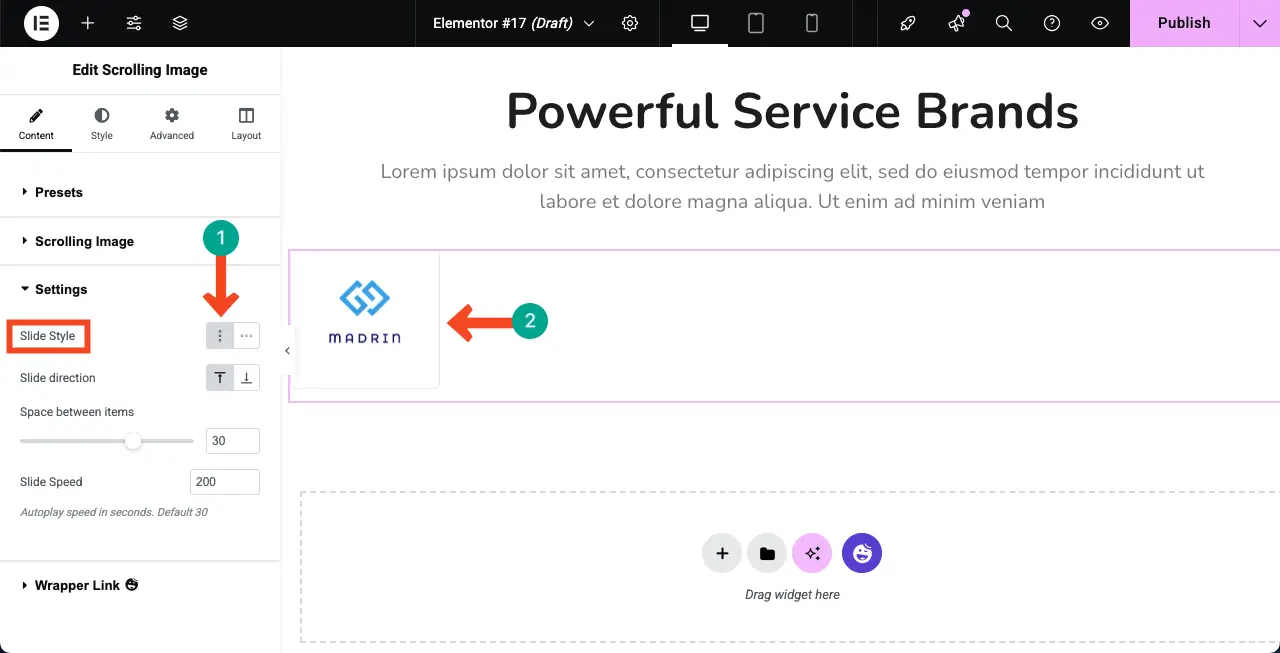
スクロール画像ウィジェットを使用すると、ギャラリーを水平および垂直に作成できます。デフォルトでは、ウィジェットは水平レイアウトを作成します。ただし、必要に応じて、それぞれのオプションを選択して垂直に作成できます。
自動スクロールギャラリーに必要なオプションを選択します。次に、他のオプションを構成します - アイテム間の間隔とスライド速度。

WordPressにGoogleシートを埋め込む方法の投稿をご覧ください。
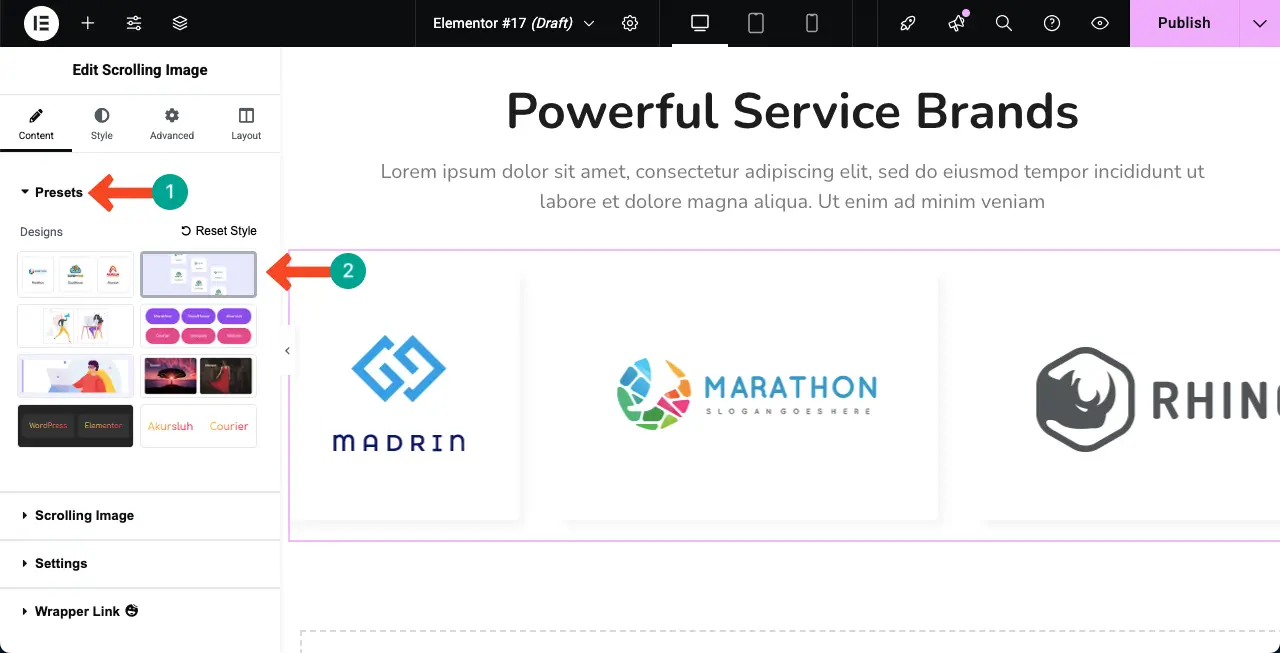
ステップ07:プリセットをいつでも変更(オプション)
デザインに取り組んでいる間、あなたは突然、現在選択されているプリセットがもうあなたに良く見えないと感じるかもしれません。それが起こった場合、簡単に変更できます。プリセットセクションに移動して、最適なデザインを選択してください。

ステップ08:スクロール画像ウィジェットを様式化します
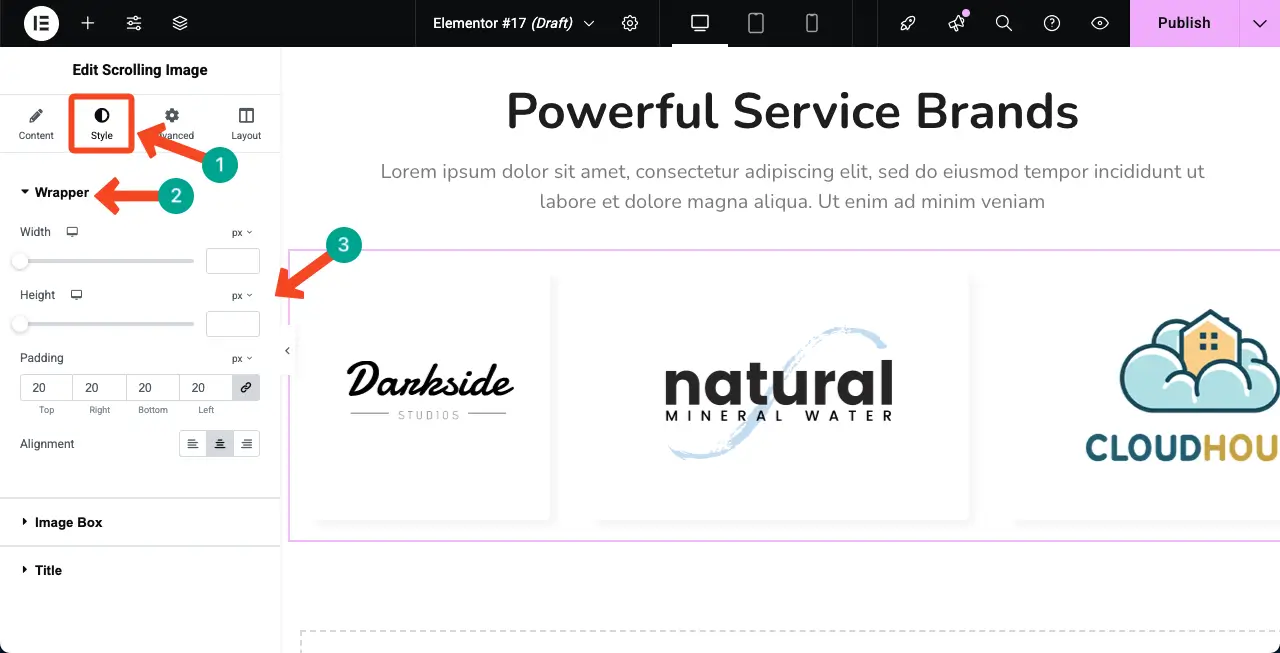
[スタイル]タブに来てください。ここでは、ラッパー、イメージボックス、タイトルの3つのセクションがあります。
ラッパーセクションでは、ウィジェットの幅、高さ、パディング、およびアライメントをカスタマイズできます。

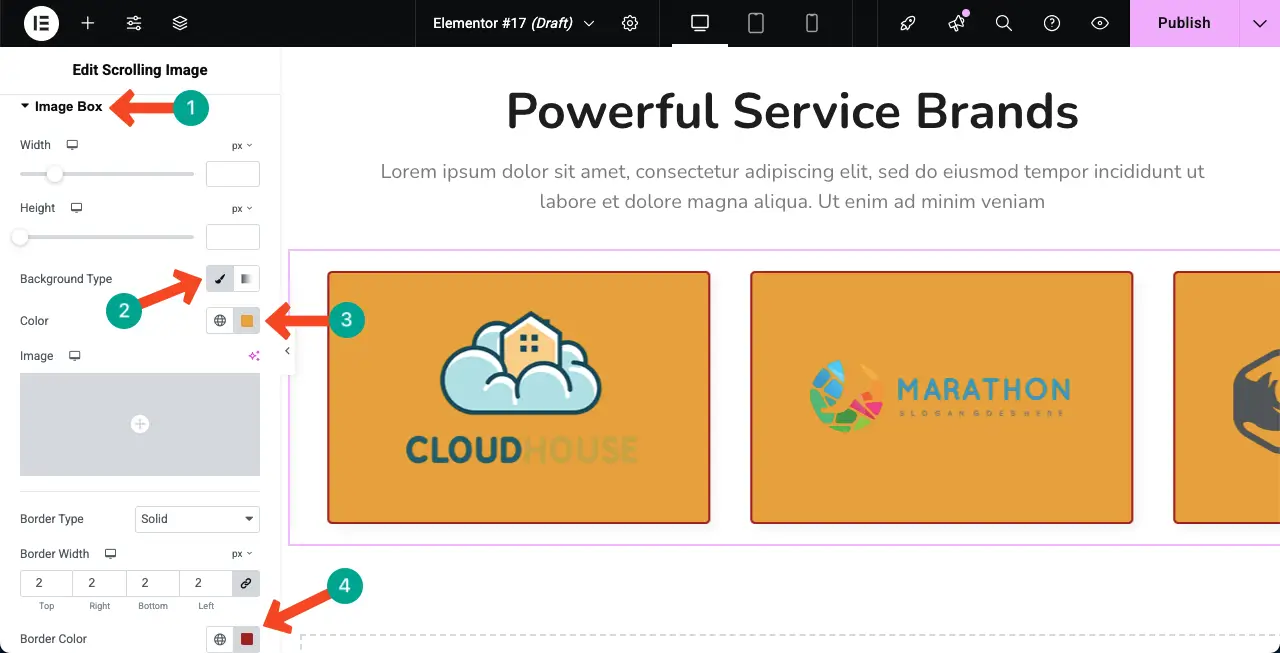
同様に、画像ボックスを展開します。ここから、幅、高さ、背景の種類、背景色、ボーダーの種類、境界幅、境界色の色などをカスタマイズできます。
ウィジェットの背景と境界の色を変更したことがわかります。

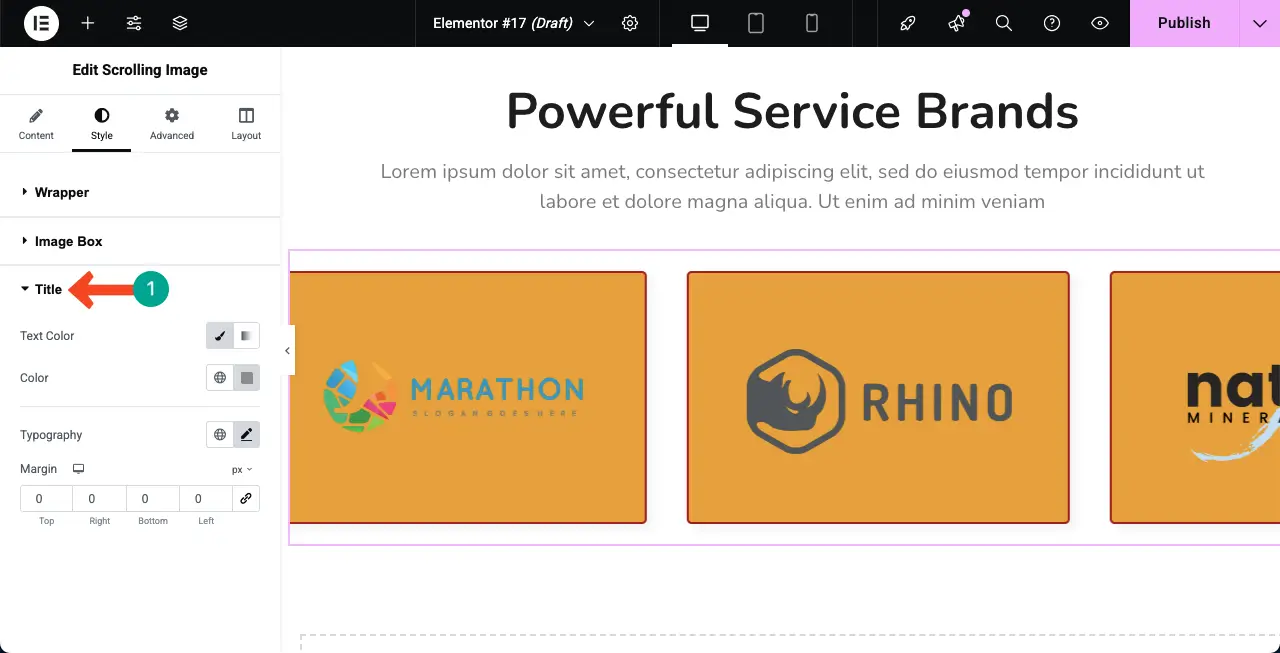
同様に、タイトルセクションを展開します。これらのオプションを使用して、ウィジェットのテキスト色、背景色、タイポグラフィ、およびマージンを調整できます。
ウィジェット上の画像のタイトルを追加していないため、ここで調整の反射を表示することはできません。

ステップ09:モバイル応答性を確認します
今日のかなりの割合のユーザーはモバイルデバイスから来ているため、小さな画面サイズのために今日の設計要素を最適化する必要があります。
キャンバスの上にタブレット、モバイル、デスクトップモードを切り替えるオプションが表示されます。それらを切り替えることにより、レイアウトがすべての画面サイズに適しているかどうかを確認します。
問題がある場合は、そのデバイスビューに特にレイアウトを調整することでこれを修正できます。
ステップ10:自動スクロール画像ギャラリーをプレビューします
すべてが完了したら、デザインを公開または更新してください。次に、プレビューページに移動します。ウィジェットが完璧に再生されているかどうかを確認してください。ウィジェットが私たちの側で正常に動作していることがわかります。
したがって、Elementorプラグインの助けを借りて、WordPressに自動スクロールイメージギャラリーを作成できます。
自動スクロール画像ギャラリーのFAQ
チュートリアルを楽しんだことを願っています。さて、このセクションでは、あなたの心を痛むかもしれないいくつかの質問に答えます。読み続けてください!
スクロールギャラリーにいくつの画像を追加できますか?
制限はありません。ギャラリーに必要なだけの画像を追加できます。
スクロール速度と方向を制御できますか?
確かに、ウィジェットのコンテンツタブの設定セクションからスクロールの速度と方向を制御できます。
自動スクロールは私のウェブサイトの速度に影響しますか?
軽量画像を使用して、完全に最適化し、WPロケットなどのキャッシュプラグインを使用する場合は、自動スクロールウィジェットがWebサイトの速度に影響しないことを保証してください。
水平ではなくギャラリーを垂直にすることはできますか?
HappyAddonsプラグインのスクロール画像ウィジェットを使用すると、垂直ギャラリーと水平ギャラリーを作成できます。 Webデザインに基づいて、完璧と思われるものを選択する必要があります。
コーディングせずに自動スクロールギャラリーを作成できますか?
はい、もちろん。 Elementorは、コードなしWebビルディングソリューションであるため、非常に人気があります。スクロールイメージウィジェットは、コーディングなしで自動スクロールイメージギャラリーを作成できる同様のソリューションです。
最終的な考え!
Elementorを使用してWordPressで自動スクロールイメージギャラリーを作成することは、サイトをより活気に満ちた魅力的なものにするための素晴らしい方法かもしれません。あまりにも多くのスペースを占有することなく、滑らかでモダンな方法で画像を披露するのに役立ちます。 ElementorとHappyAddonsを使用すると、プロセスは単純で、コーディングの知識は必要ありません。
ただし、最良の結果を得るには、高速でロードされる高品質の画像を使用してください。サイトが遅くなる可能性があるため、あまりにも多くの画像を追加しないでください。また、スクロール速度が自然に感じられ、速すぎたり遅すぎたりしないようにしてください。これらの小さなベストプラクティスに従うことで、デザインとユーザーエクスペリエンスの両方を向上させる美しいギャラリーを作成できます。
