前5個改變遊戲規則的功能,即Elementor 4或(編輯V4)
已發表: 2025-04-30概述➣在此博客中,我們探索了Elementor 4的前5個改變遊戲規則的功能,每個功能旨在增強設計體驗並提高網站性能。首先,帶有Flexbox容器的原子設計提供了更靈活和響應的佈局,使設計人員可以構建可擴展和清潔的設計。
在第一個版本之後,Elementor徹底改變了我們構建網站的方式,提供了直觀的拖放界面,使初學者和經驗豐富的設計師都可以創建令人驚嘆的網站而無需編寫一行代碼。
自成立以來,Elementor一直不斷發展,添加了使設計過程更輕鬆,更快且更強大的功能。
現在,隨著即將發布的Elementor 4 (也稱為編輯V4)的發行版,頁面構建器將引入全新的創新水平,不僅可以改善設計體驗,而且還可以幫助用戶實現更大的設計靈活性,性能和精度。
Elementor 4承諾將成為網絡設計人員和開發人員的遊戲規則,無論您是在個人博客,電子商務網站還是公司網絡上的工作。
在這篇文章中,我們將探討Elementor 4的前5個改變遊戲規則的功能。
這些功能旨在簡化工作流程,增強視覺設計過程,並提供高級工具,以使您的網站創建更加直觀和響應。
無論您是經驗豐富的用戶還是剛開始使用Elementor,這些更新都將使您有能力更有效地設計,創建更多動態的網站,並最終為您的客戶或受眾提供更好的結果。
目錄
Elementor 4或Editor V4的功能的詳細信息
1。帶有彈性箱容器的原子設計

什麼是原子設計?
原子設計是布拉德·弗羅斯特(Brad Frost)創建的一種方法。它專注於使用可重複使用的小部分(例如原子,分子,生物和模板)建立網站,而不是大型固定零件。這使網站更容易增長,更改和維護。
Flexbox容器有什麼新功能?
Elementor 4將Flexbox容器作為其主要佈局系統。這非常符合原子設計的想法。
Flexbox使設計人員更容易以靈活響應的方式將元素安排在容器中。它使您可以更好地控制頁面上如何對齊,間隔和佈局。
好處:
- 更多控制: Flexbox為設計人員提供了對元素定位,對齊和間距的細粒度控制,從而可以進行更複雜和靈活的設計。
- 響應式設計: Flexbox容器會根據屏幕尺寸自動調整其佈局,從而更容易創建完全響應的網站。
- 更好的性能: Flexbox容器的模塊化會導致更清潔的代碼和改進的站點性能,而不是使用傳統的基於網格的佈局。
通過切換到Flexbox容器,Elementor 4可確保設計人員可以創建動態,完全響應的佈局,以完美適應各種設備,而無需依靠外部CSS或自定義代碼。
2。精簡設計的統一樣式選項卡

流線型樣式過程
Elementor 4的關鍵目標之一是通過簡化和簡化設計過程來增強用戶體驗。
統一樣式選項卡是該計劃的主要部分。在先前版本的Elementor版本中,樣式選項分佈在多個選項卡中,要求設計師在它們之間不斷切換。這可能是耗時的和令人困惑的。
發生什麼變化?
使用Elementor 4,各個元素的所有樣式選項都將合併到單個統一樣式選項卡中。這包括排版,間距,顏色選項,邊框樣式等。

好處:
- 簡化的工作流程:設計人員不再需要瀏覽多個選項卡即可調整單個元素的各種樣式設置。所有樣式控件都位於一個地方。
- 一致性:從相同面板中應用各個元素的全球樣式的能力降低了設計中不一致的機會。
- 提高效率:這種合併將為設計師節省大量時間,尤其是在大型項目中,將統一樣式應用於許多元素至關重要。
“統一樣式”選項卡旨在加快設計過程,使其更直觀,更混亂,這對於需要快速提供高質量網站的專業人員至關重要。
3。增強的響應能力控制

響應能力的重要性
響應式設計是當今移動優先世界的必備設計。網站必須在從台式機到智能手機的各種設備上無縫運行。
Elementor始終包含響應式設計工具,但是Elementor 4通過更高級的控件來響應下一個水平。
什麼是新的?
在Elementor 4中,您可以對元素在不同設備上的行為方式進行顆粒狀的控制。
您不僅可以控制移動,平板電腦或台式機上特定元素的可見性,而且現在可以每種設備類型的每種樣式屬性微調。
好處:
- 特定於設備的樣式: Elementor 4允許您調整不同設備的邊距,填充,字體尺寸,顏色和其他屬性。例如,您可以在桌面上增加字體尺寸,同時在移動設備上保持較小。
- 移動優先設計:通過Elementor 4的高級響應控制,移動優先設計變得更加容易。設計人員可以在不犧牲性能或設計完整性的情況下優化移動設備的網站。
- 控制斷點: Elementor 4引入了更多的斷點,使您可以控制不同的屏幕尺寸,並確保網站看起來完美無缺,無論使用哪種設備。
這些增強功能使設計師能夠創建真正的自適應網站,這對於在2023年創建高轉換網站至關重要。
4。原子小部件用於一致的樣式
什麼是原子小部件?
使用Elementor 4,您現在可以使用原子小部件進行更模塊化和可擴展的設計方法。
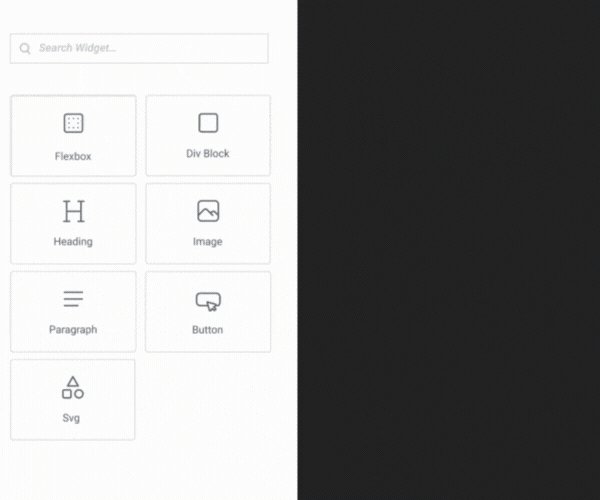
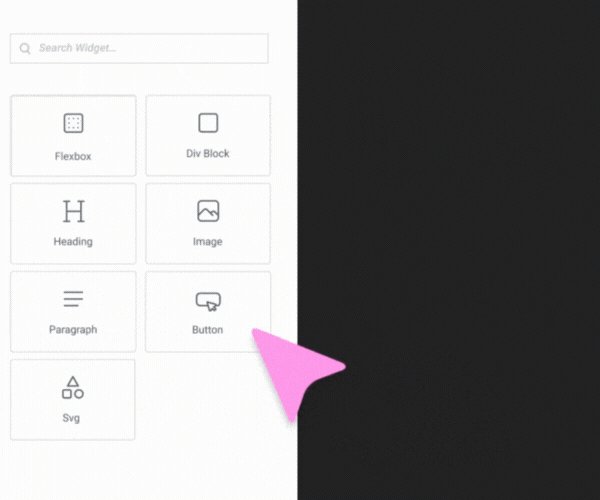
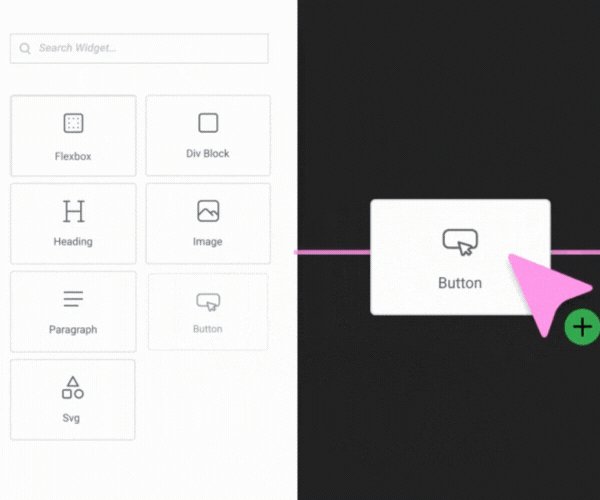
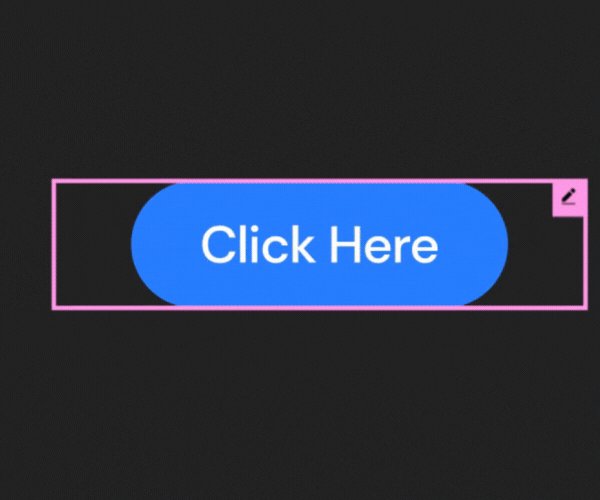
這些小部件包括標題,段落,圖像和SVG等常見元素,可重量輕巧且可重複使用,與原子設計方法一致。
為什麼這是一個改變遊戲規則的人
原子小部件通過使設計人員能夠在整個網站上創建和重複使用較小的設計元素來幫助簡化設計過程。
這些小部件遵循一致的樣式,使其成為在整個網站中保持設計連貫性的理想選擇。
好處:
- 一致性:由於可以重複使用原子小部件,因此您可以將相同的樣式設置應用於整個網站的類似元素,從而確保外觀和感覺一致。
- 效率:設計師可以快速創建和重複使用預設的原子組件,簡化設計過程並節省時間。
- 靈活性:您可以自定義並組合這些小部件以創建獨特的設計,同時仍然保持一致性。
借助原子小部件,Elementor 4允許設計人員有效地擴展設計,減少冗餘並使站點維護更加容易。
5。高級CSS功能用於精確樣式
通過CSS進行更多控制
Elementor 4引入了強大的新CSS功能,可為設計師提供對造型的前所未有的控制。
CSS一直是Web設計的核心部分,但是Elementor 4具有使您可以創建更具動態和引人入勝的設計的功能。
什麼是新的?
Elementor 4允許您使用高級CSS功能,例如:
- CSS變量:您現在可以在整個網站中定義和管理顏色,字體和尺寸(例如顏色,字體和尺寸)。這使維護和更新設計元素變得更加容易。
- CSS課程:可重複使用的CSS類,您可以在網站上的多個元素或部分上應用一致的樣式。
- 偽級:您可以根據元素的狀態應用樣式,例如
:hover或:active。這使您能夠創建動態,交互式效果,從而增強用戶體驗。
好處:
- 靈活性:高級CSS使設計人員能夠應用複雜的樣式,這些樣式超出了Elementor的視覺編輯器的可能性。
- 全局更改:使用CSS變量,您可以快速更新整個站點的設計元素,而無需修改單個元素。
- 動態設計:偽級和可重複使用的類使創建動態,交互式設計而不依賴自定義代碼變得更加容易。
這些新的CSS功能使設計師能夠創建更複雜和專業的網站,從而在競爭中脫穎而出。
最後一句話:
Elementor 4(編輯V4)代表無代碼Web設計世界中的大膽飛躍。
隨著其引入原子設計原理,Flexbox容器,簡化的統一樣式選項卡,高級響應工具,原子窗口小部件以及精確級別的CSS功能,很明顯,Elementor團隊的性能,可伸縮性和設計靈活性正在加倍。
這些功能不僅是增量更新,因為它們會發生變化的變化,它將重新定義設計師和開發人員在2025年及以後構建網站的方式。
無論您是經驗豐富的專業人員還是剛開始的初學者,Elementor 4都為您提供更智能,更快,更一致的工具。
準備升級工作流程,並提供最強大版本的Elementor版本。
我們希望本文能幫助您找到最佳的基本替代方案。感謝您閱讀此博客。
如果您發現這篇文章有幫助,請與您的朋友分享。如果您對此有任何疑問,請隨時在下面發表評論。我們將幫助您解決您的問題。感謝您閱讀此博客。
請訂閱我們的YouTube頻道,我們還在那裡上傳了出色的內容,並在Facebook和Twitter上關注我們。
更有幫助的閱讀 -
- 95多個最佳基本主題和用於使用的模板(免費 + premium)
- Elemento for Elementor以增強您的網站設計經驗
