5 лучших функций, изменяющих игру, поступают в Elementor 4 или (редактор V4)
Опубликовано: 2025-04-30Обзор ➣ В этом блоге мы исследовали 5 лучших функций, изменяющих игру, поступающие в Elementor 4, каждый из которых предназначен для улучшения опыта дизайна и улучшения производительности веб-сайта. Во -первых, атомный дизайн с контейнерами Flexbox предлагает более гибкие и отзывчивые макеты, что позволяет дизайнерам создавать масштабируемые и чистые конструкции.
После первого выпуска Elementor произвел революцию в том, как мы строим веб-сайты, предлагая интуитивно понятный интерфейс перетаскивания и капли, который дает возможность начинающим и опытным дизайнерам создавать потрясающие веб-сайты, не написав ни одной строки кода.
С момента своего создания Elementor постоянно развивался, добавляя функции, которые делают процесс проектирования проще, быстрее и мощнее.
Теперь, благодаря предстоящему выпуску Elementor 4 , также известного как Editor V4 , The Page Builder собирается представить совершенно новый уровень инноваций, который не только улучшит опыт проектирования, но и поможет пользователям достичь большей гибкости, производительности и точности.
Elementor 4 обещает изменить ситуацию для веб-дизайнеров и разработчиков, независимо от того, работаете ли вы над личным блогом, сайтом электронной коммерции или корпоративным веб-присутствием.
В этом посте мы рассмотрим 5 лучших функций, изменяющих игру, поступающие в Elementor 4.
Эти функции предназначены для оптимизации рабочих процессов, улучшения процесса визуального дизайна и предложения расширенных инструментов для того, чтобы сделать создание вашего сайта более интуитивно понятным и отзывчивым.
Независимо от того, являетесь ли вы опытным пользователем или только начинаете работу с Ementor, эти обновления дадут вам возможность разработать более эффективно, создавать более динамичные веб -сайты и в конечном итоге предоставить лучшие результаты для ваших клиентов или аудитории.
Оглавление
Детали функций, поступающих в Elementor 4 или Editor v4
1. Атомная конструкция с контейнерами Flexbox

Что такое атомный дизайн?
Атомный дизайн - это метод, созданный Брэдом Фростом. Он фокусируется на создании веб -сайтов с использованием небольших, многоразовых деталей, таких как атомы, молекулы, организмы и шаблоны, а не большие фиксированные части. Это облегчает развитие, изменение и поддержание веб -сайтов.
Что нового в контейнерах Flexbox?
Elementor 4 представляет контейнеры Flexbox в качестве основной системы макета. Это хорошо соответствует идее атомного дизайна.
Flexbox облегчает дизайнерам гибко и отзывчиво организовать элементы внутри контейнеров. Это дает вам лучший контроль над тем, как все выровнено, распределено и выложено на странице.
Преимущества:
- Больше управления: Flexbox дает дизайнерам мелкозернистый контроль над позиционированием, выравниванием и расстоянием между элементами, что позволяет создавать более сложные и гибкие конструкции.
- Адаптивная конструкция: контейнеры Flexbox автоматически регулируют свой макет на основе размера экрана, что облегчает создание полностью отзывчивых веб -сайтов.
- Лучшая производительность: модульность контейнеров Flexbox приводит к более чистому коду и улучшению производительности сайта, в отличие от использования традиционных макетов на основе сетки.
Переключившись на контейнеры Flexbox, Elementor 4 гарантирует, что дизайнеры могут создавать динамические, полностью отзывчивые макеты, которые идеально адаптируются к различным устройствам, без головной боли от необходимости полагаться на внешний CSS или пользовательский код.
2. Вкладка Unified Style для оптимизированного дизайна

Оптимизированный процесс стиля
Одной из ключевых целей Elementor 4 является улучшение пользовательского опыта путем упрощения и оптимизации процесса проектирования.
Вкладка Unified Style является основной частью этой инициативы. В предыдущих версиях Elementor параметры стиля были распределены по нескольким вкладкам, что требовало от дизайнеров постоянно переключаться между ними. Это может быть трудоемким и запутанным.
Что меняется?
С элементом 4 все варианты стиля для отдельных элементов будут объединены в единую вкладку «Унифицированный стиль» . Это включает в себя типографику, интервал, варианты цвета, границы и многое другое.
Преимущества:
- Упрощенный рабочий процесс: дизайнерам больше не нужно перемещаться по нескольким вкладкам, чтобы настроить различные настройки стиля для одного элемента. Все элементы управления стилем находятся в одном месте.
- Последовательность: способность применять глобальные стили в различных элементах из одной и той же панели снижает шансы на несоответствия в дизайне.
- Повышенная эффективность: эта консолидация сэкономит дизайнерам значительное количество времени, особенно на более крупных проектах, где имеет важное значение для применения униформ для многих элементов.
Вкладка Unified Style предназначена для ускорения процесса проектирования, что делает его более интуитивным и менее загроможденным, что важно для профессионалов, которым необходимо быстро доставлять высококачественные веб-сайты.

3. Улучшенный контроль отзывчивости

Важность отзывчивости
Адаптивный дизайн является обязательным в современном мире мобильных устройств. Веб -сайты должны плавно функционировать на широком спектре устройств, от настольных компьютеров до смартфонов.
Elementor всегда включал в себя отзывчивые инструменты проектирования, но Elementor 4 принимает отзывчивость на следующий уровень с более продвинутыми элементами управления.
Что нового?
В Elementor 4 вы получаете гранулированный контроль над тем, как элементы ведут себя на разных устройствах .
Мало того, что вы можете контролировать видимость определенных элементов на мобильных, планшете или рабочем столе, но теперь вы можете точно настроить каждое свойство стиля на тип устройства.
Преимущества:
- Стиль, специфичный для устройства: Elementor 4 позволяет настраивать маржу, прокладку, размеры шрифтов, цвета и другие свойства для различных устройств. Например, вы можете увеличить размер шрифта на рабочем столе, сохраняя его меньше на мобильном телефоне.
- Мобильный дизайн: с расширенным элементом управления отзывчиками Elementor 4 дизайн-мобильный дизайн становится проще. Дизайнеры могут оптимизировать веб -сайты для мобильных устройств, не жертвуя производительностью или целостностью дизайна.
- Контроль над точками останова: Elementor 4 представляет больше точек останова, предоставляя вам контроль над различными размерами экрана и обеспечивая идеальное место, независимо от того, какое устройство используется.
Эти усовершенствования дают дизайнерам возможность создавать действительно адаптивные сайты, что важно для создания высококвалифицированных веб-сайтов в 2023 году.
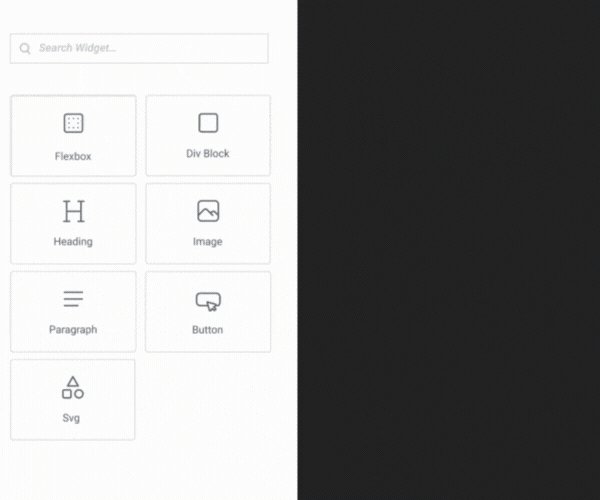
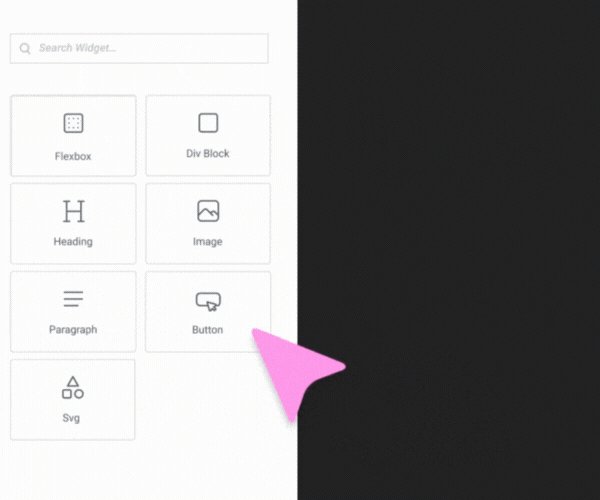
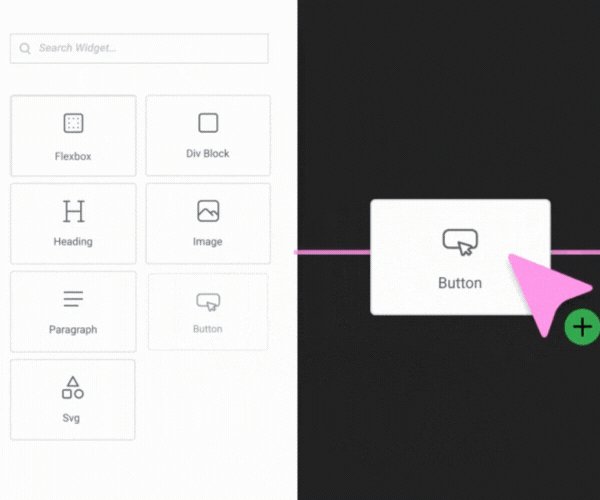
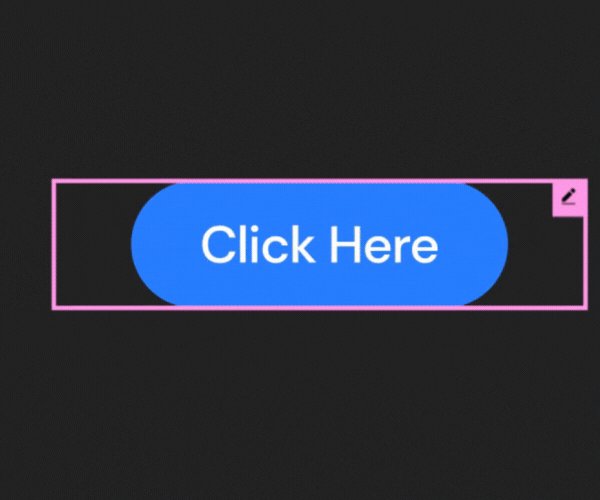
4. Атомные виджеты для последовательного стиля
Что такое атомные виджеты?
С помощью Elementor 4 теперь вы можете использовать атомные виджеты для более модульного и масштабируемого дизайнерского подхода.
Эти виджеты, которые включают в себя общие элементы, такие как заголовок , абзац , изображение и SVG , созданы, чтобы быть легким и многоразовым, соответствующим методологии атомного дизайна.
Почему это изменение игры
Атомные виджеты помогают упростить процесс проектирования, позволяя дизайнерам создавать и повторно использовать меньшие элементы дизайна на веб -сайте.
Эти виджеты следуют последовательным стилям, что делает их отличным вариантом для поддержания когерентности дизайна на протяжении всего вашего сайта.
Преимущества:
- Последовательность: Поскольку атомные виджеты можно многоразового использования, вы можете применить те же настройки стиля к аналогичным элементам на протяжении всего вашего сайта, что обеспечивает последовательный вид и ощущение.
- Эффективность: дизайнеры могут быстро создавать и повторно использовать предварительно разработанные атомные компоненты, оптимизируя процесс проектирования и экономия времени.
- Гибкость: вы можете настроить и объединить эти виджеты для создания уникальных дизайнов, сохраняя при этом согласованность.
С помощью атомных виджетов Elementor 4 позволяет дизайнерам эффективно масштабировать свои конструкции, снизить избыточность и облегчить обслуживание участка.
5. Усовершенствованные функции CSS для точного стиля
Больше контроля с CSS
Elementor 4 представляет новые мощные функции CSS , которые дают дизайнерам беспрецедентный контроль над своим стилем.
CSS всегда была основной частью веб -дизайна, но Elementor 4 улучшает его функциями, которые позволяют вам создавать более динамичные и привлекательные дизайны.
Что нового?
Elementor 4 позволяет использовать расширенные функции CSS, такие как:
- Переменные CSS: теперь вы можете определить и управлять глобальными переменными, такими как цвета, шрифты и размеры на протяжении всего сайта. Это облегчает поддержание и обновление элементов дизайна.
- Классы CSS: с помощью многоразовых классов CSS вы можете применять последовательный стиль для нескольких элементов или разделов на сайте.
- Псевдо-классы: вы можете применять стили на основе состояния элемента, например
:hoverили:active. Это позволяет вам создавать динамические, интерактивные эффекты, которые улучшают пользовательский опыт.
Преимущества:
- Гибкость: Advanced CSS дает дизайнерам возможность применять сложные стили, которые выходят за рамки того, что возможно только через визуальный редактор Ementor.
- Глобальные изменения: с переменными CSS вы можете быстро обновить элемент дизайна по всему сайту без необходимости модифицировать отдельные элементы.
- Динамические дизайны: псевдо-классы и многократные классы облегчают создание динамических интерактивных дизайнов, не полагаясь на пользовательский код.
Эти новые возможности CSS позволяют дизайнерам создавать более сложные и профессиональные веб -сайты, которые выделяются среди конкурентов.
Последние слова:
Elementor 4 (редактор V4) представляет собой смелый скачок вперед в мире веб-дизайна без кода.
Благодаря введению принципов атомного дизайна, контейнеров Flexbox, оптимизированной вкладки Unified Style, расширенных инструментов отзывчивости, атомных виджетов и возможностей CSS-уровня точности, ясно, что команда Ementor удваивается на производительности, масштабируемости и гибкости дизайна.
Эти функции являются не только постепенными обновлениями, так как они преобразующие сдвиги, которые переопределяют то, как дизайнеры и разработчики создают веб -сайты в 2025 году и в последующих.
Независимо от того, являетесь ли вы опытным профессионалом или новичком, который только начинает работу, Ementor 4 оснащен инструментами для разработки умнее, быстрее и более последовательно.
Будьте готовы к выравниванию своего рабочего процесса и предоставили исключительные веб -опыта с самой мощной версией Elementor.
Мы надеемся, что эта статья поможет вам найти лучшие альтернативы Elementor. Спасибо, что прочитали этот блог.
Если вы обнаружите эту статью полезной, поделитесь ею со своими друзьями. Если у вас есть какие -либо вопросы относительно этого, не стесняйтесь комментировать ниже. Мы поможем вам решить вашу проблему. Спасибо, что прочитали этот блог.
Пожалуйста, подпишитесь на наш канал на YouTube , мы также загружаем там отличный контент, а также следуем за нами на Facebook и Twitter .
Более полезное чтение-
- 95+ лучших тем и шаблонов элементарных элементов (бесплатно + премиум)
- Elemento Addons для Ementoror для улучшения опыта дизайна вашего сайта
