Elementor 4または(編集者V4)に登場するトップ5のゲームを変える機能
公開: 2025-04-30概要「このブログでは、それぞれがデザインエクスペリエンスを強化し、ウェブサイトのパフォーマンスを向上させるように設計された、それぞれがElementor 4に登場する上位5のゲームを変える機能を調査しました。第一に、FlexBoxコンテナを備えたアトミックデザインは、より柔軟で応答性の高いレイアウトを提供し、デザイナーがスケーラブルでクリーンなデザインを構築できるようにします。
最初のリリースの後、ElementorはWebサイトを構築する方法に革命をもたらし、初心者と経験豊富なデザイナーの両方がコードを1行執筆せずに見事なWebサイトを作成できるようにする直感的なドラッグアンドドロップインターフェイスを提供しました。
Elementorは設立以来、一貫して進化しており、設計プロセスをより簡単に、高速で、より強力にする機能を追加しています。
現在、 Editor V4としても知られるElementor 4の今後のリリースにより、Page Builderは、デザインエクスペリエンスを改善するだけでなく、ユーザーがより大きなデザインの柔軟性、パフォーマンス、および精度を達成するのに役立つまったく新しいレベルのイノベーションを導入するように設定されています。
Elementor 4は、個人のブログ、eコマースサイト、企業のWebプレゼンスに取り組んでいるかどうかにかかわらず、Webデザイナーや開発者にとってゲームチェンジャーになることを約束します。
この投稿では、Elementor 4に登場するゲームを変える上位5つの機能について説明します。
これらの機能は、ワークフローを合理化し、視覚設計プロセスを強化し、高度なツールを提供して、ウェブサイトの作成をより直感的で応答性の高いものにするように設計されています。
経験豊富なユーザーであろうと、Elementorを始めたばかりであろうと、これらの更新により、より効率的に設計し、よりダイナミックなWebサイトを作成し、最終的にはクライアントまたは視聴者により良い結果を提供することができます。
目次
Elementor 4または編集者V4に登場する機能の詳細
1。フレックスボックスコンテナを備えたアトミックデザイン

アトミックデザインとは何ですか?
アトミックデザインは、ブラッドフロストによって作成された方法です。大きい固定断片の代わりに、原子、分子、生物、テンプレートなどの小さな再利用可能な部分を使用して、ウェブサイトを構築することに焦点を当てています。これにより、Webサイトは成長、変更、維持が容易になります。
フレックスボックスコンテナの新機能は何ですか?
Elementor 4は、FlexBoxコンテナをメインレイアウトシステムとして導入しています。これは、アトミックデザインのアイデアによく適合しています。
FlexBoxを使用すると、設計者は柔軟で応答性の高い方法でコンテナ内の要素を簡単に配置できます。これにより、ページに物事がどのように調整され、間隔が整えられ、レイアウトされるかをより適切に制御できます。
利点:
- より多くの制御: FlexBoxは、設計者が要素の位置付け、アライメント、および間隔をきれいに制御できるようにし、より複雑で柔軟なデザインを可能にします。
- レスポンシブデザイン: FlexBoxコンテナは、画面サイズに基づいてレイアウトを自動的に調整するため、完全にレスポンシブなWebサイトを作成しやすくなります。
- パフォーマンスの向上: FlexBoxコンテナのモジュール性は、従来のグリッドベースのレイアウトを使用するのではなく、クリーンなコードとサイトパフォーマンスの改善につながります。
FlexBoxコンテナに切り替えることにより、Elementor 4は、外部CSSやカスタムコードに依存しなければならないという頭痛のない、さまざまなデバイスに完全に適応する動的で完全に応答性の高いレイアウトを作成できるようにします。
2。合理化されたデザインの統合スタイルタブ

合理化されたスタイリングプロセス
Elementor 4の重要な目標の1つは、設計プロセスを簡素化および合理化することにより、ユーザーエクスペリエンスを強化することです。
Unified Styleタブは、このイニシアチブの主要な部分です。 Elementorの以前のバージョンでは、スタイリングオプションが複数のタブに広がり、デザイナーが常にそれらを切り替える必要がありました。これは時間がかかり、混乱する可能性があります。
何が変わっていますか?
Elementor 4を使用すると、個々の要素のすべてのスタイリングオプションが単一の統合スタイルのタブに統合されます。これには、タイポグラフィ、間隔、色のオプション、ボーダースタイルなどが含まれます。
利点:
- 単純化されたワークフロー:デザイナーは、単一の要素のさまざまなスタイル設定を調整するために複数のタブをナビゲートする必要がなくなりました。すべてのスタイリングコントロールは1か所にあります。
- 一貫性:同じパネルからさまざまな要素にグローバルなスタイルを適用する機能は、設計の矛盾の可能性を減らします。
- 効率の向上:この統合により、特に多くの要素に均一なスタイルを適用することが不可欠な大規模なプロジェクトでは、デザイナーがかなりの時間を節約できます。
Unified Style Tabは、設計プロセスをスピードアップするように設計されており、より直感的で乱雑ではありません。これは、高品質のWebサイトを迅速に配信する必要がある専門家にとって不可欠です。

3。応答性コントロールの強化

応答性の重要性
レスポンシブデザインは、今日のモバイルファーストの世界では必須です。ウェブサイトは、デスクトップからスマートフォンまで、幅広いデバイスでシームレスに機能する必要があります。
Elementorには常にレスポンシブ設計ツールが含まれていますが、Elementor 4は、より高度なコントロールで次のレベルに応答性を取ります。
新着情報?
Elementor 4では、さまざまなデバイスで要素がどのように動作するかについて粒状制御が得られます。
モバイル、タブレット、またはデスクトップで特定の要素の可視性を制御できるだけでなく、デバイスタイプごとにすべてのスタイリングプロパティを微調整できるようになりました。
利点:
- デバイス固有のスタイリング: Elementor 4を使用すると、マージン、パディング、フォントサイズ、色、およびさまざまなデバイスのその他のプロパティを調整できます。たとえば、モバイルで小さくしている間、デスクトップのフォントサイズを増やすことができます。
- モバイルファーストデザイン: Elementor 4の高度な応答性コントロールにより、モバイルファーストデザインが容易になります。デザイナーは、パフォーマンスや設計の完全性を犠牲にすることなく、モバイルデバイス用のWebサイトを最適化できます。
- ブレークポイントの制御: Elementor 4は、より多くのブレークポイントを導入し、さまざまな画面サイズを制御し、どのデバイスが使用されていてもWebサイトが完璧に見えるようにします。
これらの機能強化により、デザイナーは真に適応性のあるWebサイトを作成する機能を提供します。これは、2023年に高い収集Webサイトを作成するために不可欠です。
4。一貫したスタイリングのためのアトミックウィジェット
アトミックウィジェットとは何ですか?
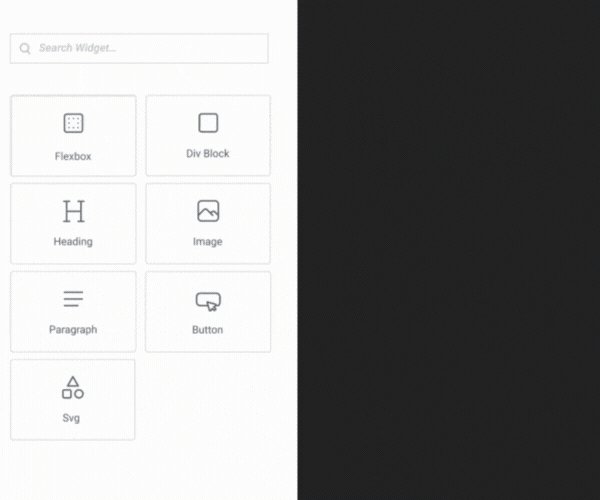
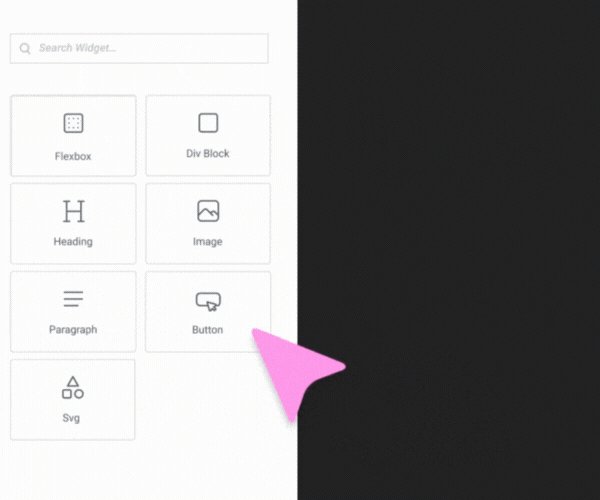
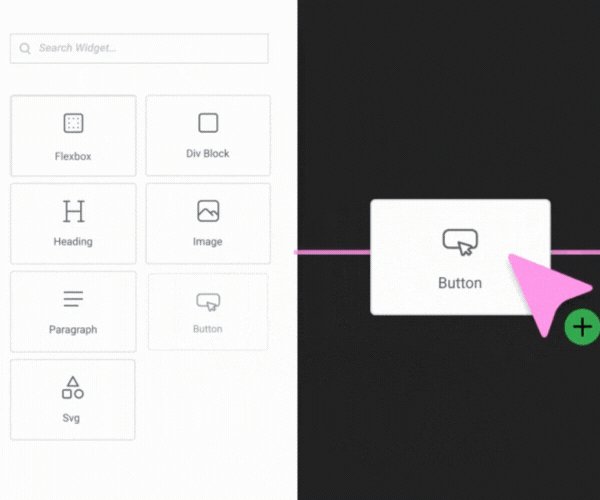
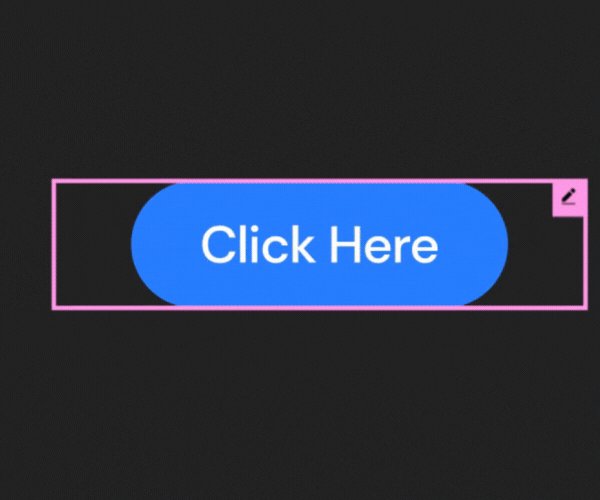
Elementor 4を使用すると、 Atomic Widgetsを使用して、よりモジュール式でスケーラブルな設計アプローチを使用できるようになりました。
見出し、段落、画像、 SVGなどの一般的な要素を含むこれらのウィジェットは、原子設計の方法論に合わせて、軽量で再利用可能になるように構築されています。
なぜそれがゲームチェンジャーなのか
アトミックウィジェットは、デザイナーがウェブサイト全体で小さなデザイン要素を作成および再利用できるようにすることで、設計プロセスを簡素化するのに役立ちます。
これらのウィジェットは一貫したスタイルに従い、サイト全体にデザインの一貫性を維持するための素晴らしいオプションになります。
利点:
- 一貫性:アトミックウィジェットは再利用可能であるため、サイト全体に同じスタイリング設定を同様の要素に適用できます。これにより、一貫したルックアンドフィールが保証されます。
- 効率:設計者は、事前に設計された原子成分を迅速に作成および再利用でき、設計プロセスを合理化し、時間を節約できます。
- 柔軟性:これらのウィジェットをカスタマイズして組み合わせて、一貫性を維持しながらユニークなデザインを作成できます。
Atomic Widgetsを使用すると、Elementor 4を使用すると、設計者はデザインを効果的にスケーリングし、冗長性を減らし、サイトのメンテナンスを容易にします。
5。精密スタイリングの高度なCSS機能
CSSでのより多くの制御
Elementor 4は、デザイナーがスタイリングを前例のないコントロールにする強力な新しいCSS機能を導入しています。
CSSは常にWebデザインの中心的な部分でしたが、Elementor 4は、よりダイナミックで魅力的なデザインを作成できる機能でそれを強化します。
新着情報?
Elementor 4では、以下などの高度なCSS機能を使用できます。
- CSS変数:サイト全体の色、フォント、サイズなどのグローバル変数を定義および管理できるようになりました。これにより、設計要素の維持と更新が容易になります。
- CSSクラス:再利用可能なCSSクラスを使用すると、サイト上の複数の要素またはセクションに一貫したスタイリングを適用できます。
- 擬似クラス::
:hoverまたは:activeの要素の状態に基づいてスタイルを適用できます。これにより、ユーザーエクスペリエンスを向上させる動的でインタラクティブな効果を作成できます。
利点:
- 柔軟性:高度なCSSにより、デザイナーは、Elementorのビジュアルエディターだけを通じて可能なことを超える複雑なスタイルを適用することができます。
- グローバルな変更: CSS変数を使用すると、個々の要素を変更することなく、サイト全体の設計要素をすばやく更新できます。
- ダイナミックデザイン:擬似クラスと再利用可能なクラスにより、カスタムコードに依存することなく、動的でインタラクティブなデザインを簡単に作成できます。
これらの新しいCSS機能は、デザイナーが競争から際立っているより洗練されたプロフェッショナルなウェブサイトを作成できるようにします。
最後の言葉:
Elementor 4(Editor V4)は、ノーコードWebデザインの世界で大胆な飛躍を表しています。
アトミックデザインの原則、フレックスボックスコンテナ、合理化された統一スタイルタブ、高度な応答性ツール、アトミックウィジェット、および精密レベルのCSS機能の導入により、Elementorチームがパフォーマンス、スケーラビリティ、設計の柔軟性を倍増していることは明らかです。
これらの機能は、2025年以降にデザイナーと開発者がWebサイトを構築する方法を再定義する変革的なシフトであるため、単なる更新だけではありません。
あなたがベテランの専門家であろうと初心者であろうと、Elementor 4は、よりスマートで、より速く、より一貫して設計するためのツールを装備します。
ワークフローをレベルアップし、Elementorの最も強力なバージョンで優れたWebエクスペリエンスを提供する準備をしてください。
この記事が、あなたが最高のElementorの代替品を見つけるのに役立つことを願っています。このブログを読んでくれてありがとう。
この記事が役立つ場合は、友達と共有してください。これに関してご質問がある場合は、以下にコメントすることをためらわないでください。私たちはあなたがあなたの問題を解決するのを手伝います。このブログを読んでくれてありがとう。
YouTubeチャンネルを購読してください。また、素晴らしいコンテンツをアップロードし、 FacebookやTwitterでフォローしてください。
もっと役立つ読み物 -
- 95以上のベストエレメンタルテーマと使用するテンプレート(無料 +プレミアム)
- あなたのウェブサイトのデザイン体験を強化するためのElementorのElementoアドオン
