關於Divi 5的相對顏色和HSL,您需要了解的一切
已發表: 2025-07-08截至上週,Divi具有新的顏色系統,這是一個很大的進步。我們在此功能中投入了很多工作,正是這種功能表明了我們正在構建Divi 5的嚴肅性。從某種意義上說,舊的顏色系統奏效了,但從另一個意義上講,這還不夠。
為了欣賞新的顏色系統,我想強調以許多單詞來概述的三個改進領域:
- 全球的
- 相對的
- HSL
- 1 Divi 5的改進的顏色系統
- 1.1全球顏色和設計變量
- 1.2 HSL顏色支持
- 1.3相對顏色
- 2個新顏色系統的主要用途
- 2.1 1。定義顏色陰影
- 2.2 2。所有顏色都是全局
- 2.3 3。可訪問和深色模式的顏色變體
- 2.4 4.對開發人員友好,但無需編碼
- 3個親戚和HSL顏色在野外
Divi 5的改進顏色系統
Divi 5中的顏色不僅降級為選擇十六進制代碼。我們已經採取了一些基本的東西,使它具有戰略性和靈活性 - 這是我們所做的:
訂閱我們的YouTube頻道
全球顏色和設計變量
良好的全球顏色系統有好處。首先是它的構建速度更快。設計記事本沒有保存十六進制值,並在設計時復制/粘貼。當您需要顏色時,一個帶有所有預保存顏色的選擇盒都在等您。
全球顏色對於原型製作特別有用,在原型製度中,快速變化是常見的。即使對於已建立的品牌,不斷變化的顏色(甚至略有)也經常進行。普通公司每7 - 10年都有一次完整的品牌重塑,我注意到,對於希望在開業後的幾年中,希望完善身份的小型企業的速度甚至更快。
由於我們發布了設計變量,因此使用變量管理器在集中的UI中管理諸如顏色之類的東西。當您使用相對顏色時,您可以創建諸如Tailwind(或類似框架)之類的色標,並更好地維護品牌指南。如果您從未這樣設計過,它會以較少的管理顏色方式為其他建築商破壞您。

想要紅色300和紅色700嗎?將基本紅色設置為紅色,使用相對顏色創建更輕,更暗的變體,並在網站上到處使用它們。
HSL顏色支持
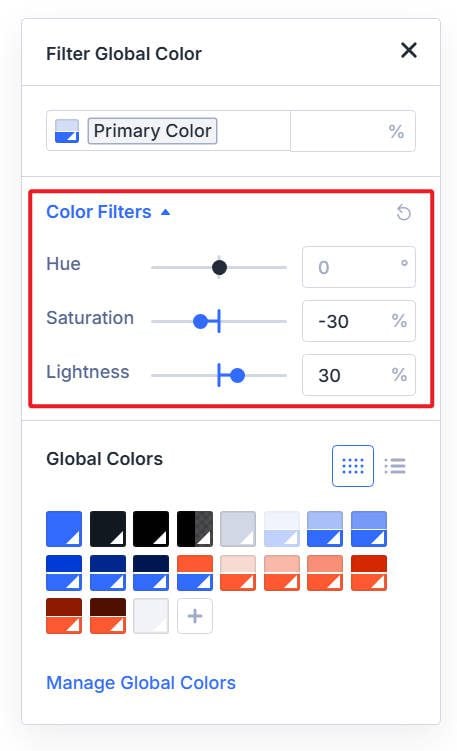
HSL代表色調,飽和度和輕度。這樣想。您可以精確地調整顏色的單個方面,而不是將油漆混合在一起。這以色調(實際顏色),飽和度(強度)和輕度(亮度)形式出現。基於這三個過濾器的編輯更為精確。

- 色調- 接受度(0-360)的值,均為負和陽性。這是一個色輪,因此0、360和-360是相同的顏色。選擇互補顏色時,這很方便;只需將色調設置為180度即可。
- 飽和度- 接受百分比(0%-100%)。這控制了顏色的生動。 100%是全強度,0%是完全灰色的。它對於色調顏色很有用,而無需更改色輪上的位置。
- 輕度- 還使用百分比值(0%-100%)。 0%是黑色,100%是白色,50%是色相的“純”形式。這使您可以從一種基本顏色中創建淺色和深色變化,這對於跨背景和文本構建可用陰影至關重要。
您仍然可以手動輸入十六進制,RGB或命名顏色值,但是當您編輯相對顏色或構建可訪問的顏色變體時,HSL是更聰明的工具。 HSL使對比度更容易設計。儘管還有其他方法可以用CSS顏色過濾器來操縱顏色,但HSL是使用最廣泛的方法之一,並且在概念上是最簡單的。但這也非常有效。

相對顏色
相對顏色只會允許您通過修改其各個組件來基於現有顏色創建新顏色。

因此,使用上述HSL功能,我們可以輸入基本顏色並應用HSL過濾器來修改該顏色並創建相對顏色。一切都從設置基本顏色開始。在此示例中,我們將其設置為背景色,以進行說明。

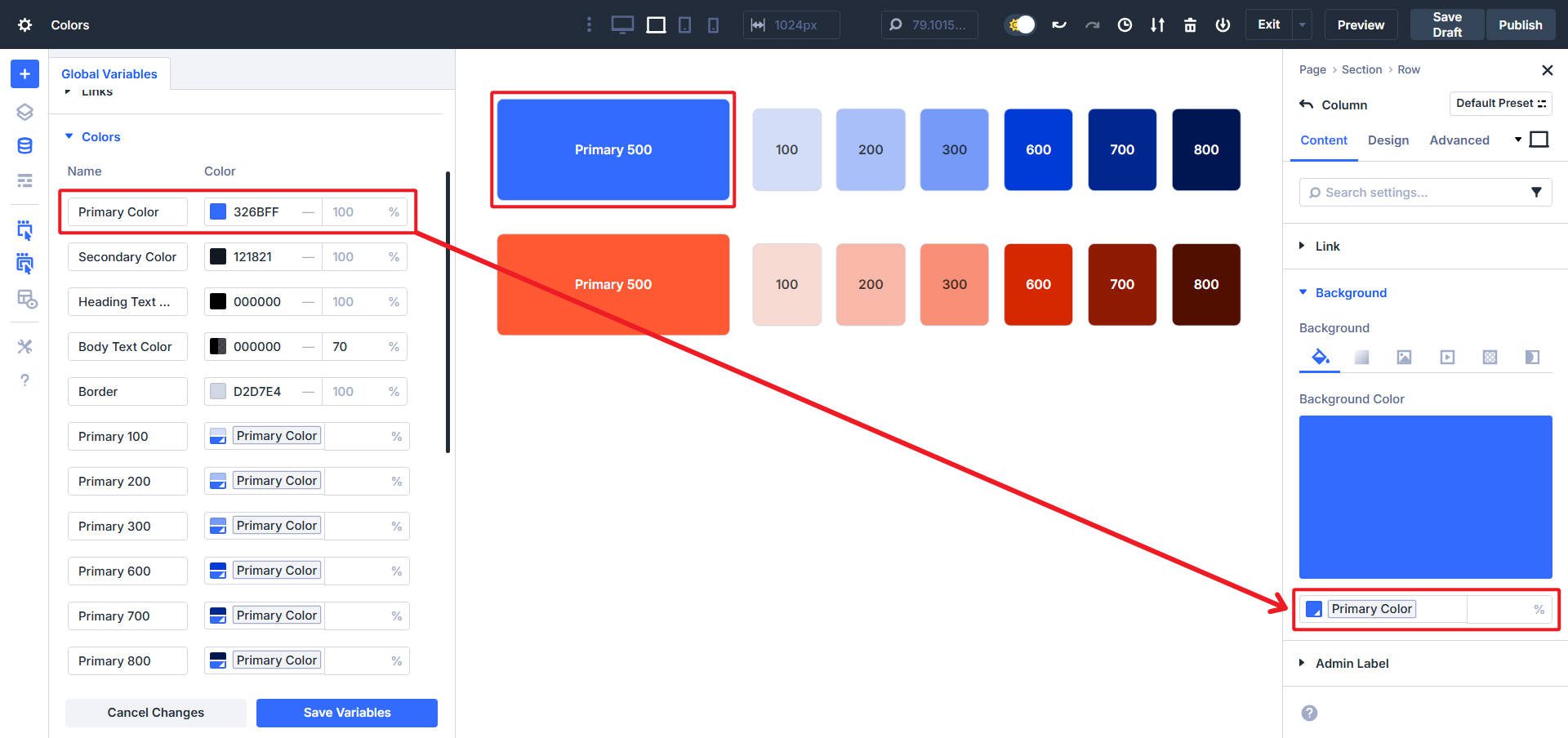
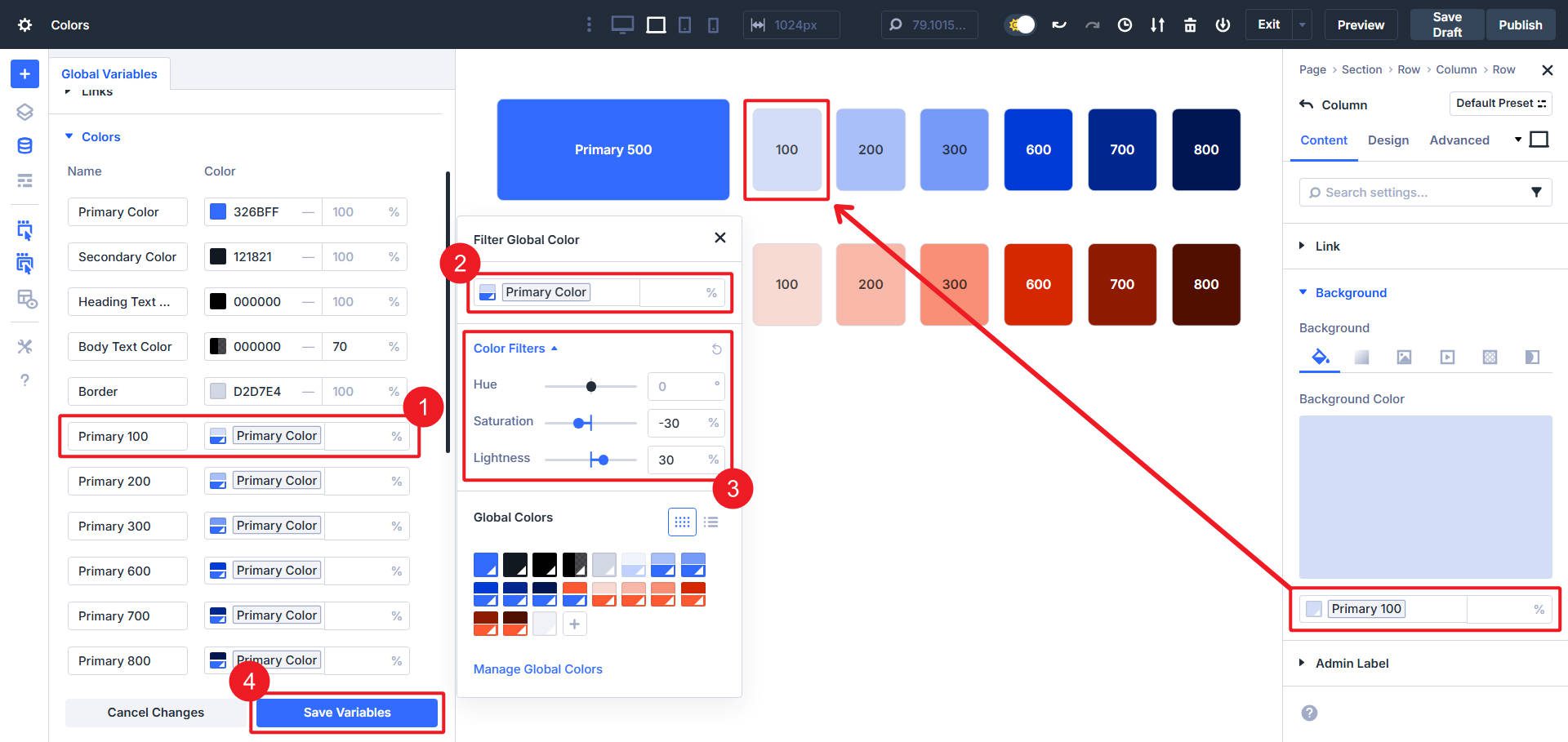
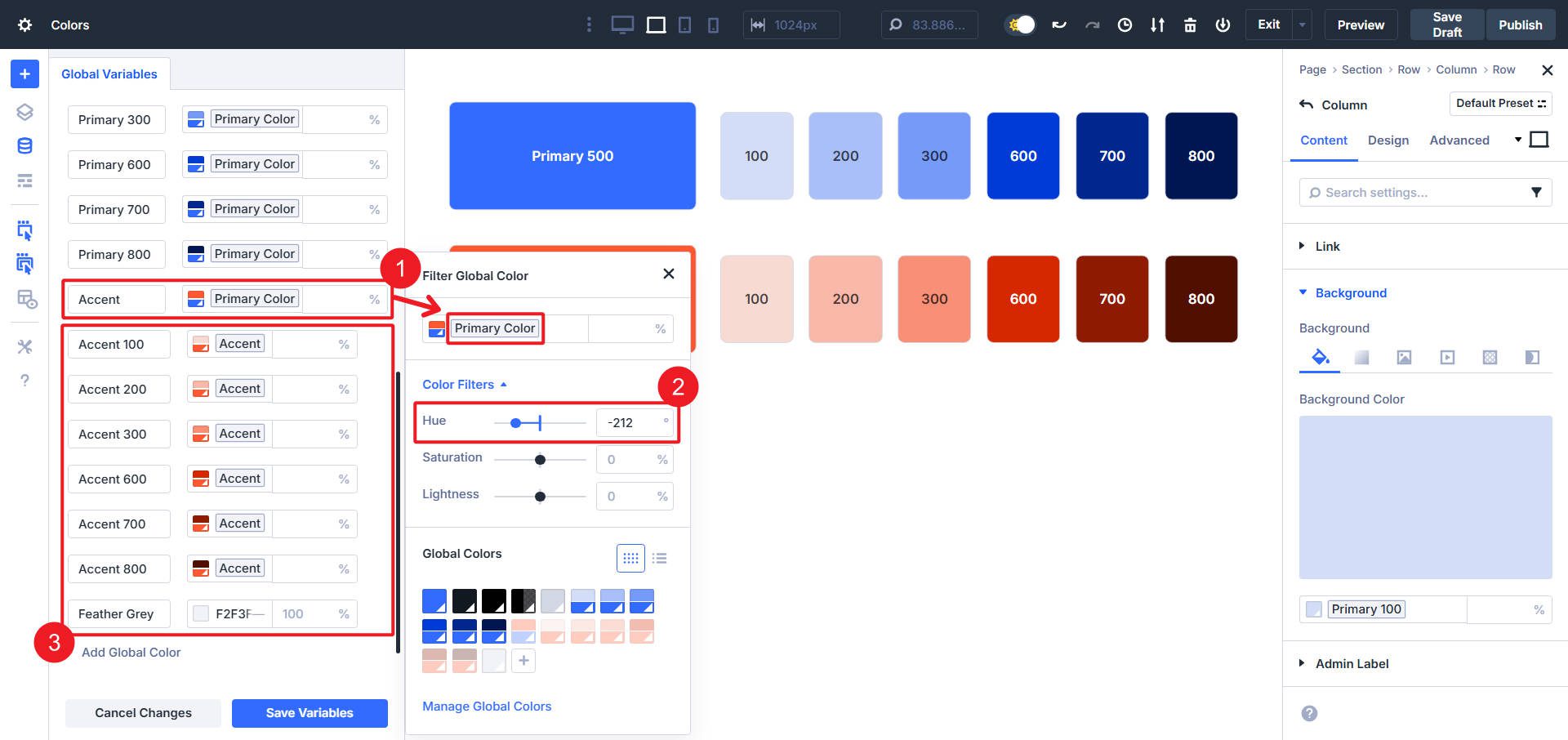
要創建現有顏色的相對顏色,您將轉到Divi的Design變量管理器,添加新顏色,然後在選擇器中選擇現有的全局顏色。將基本顏色或規範顏色添加到選擇器之後,我們可以調整HSL過濾器以改變基本顏色並從中創建一個變化。

如果需要的話,您還可以嵌套多個顏色(基本顏色,基於相對顏色2的相對顏色2,基於相對1等)等等。雖然深層嵌套的顏色可能不是大多數網站最實用的,但可能性存在,因此您可以更改一種顏色,並且所有衍生品顏色都會隨之變化。

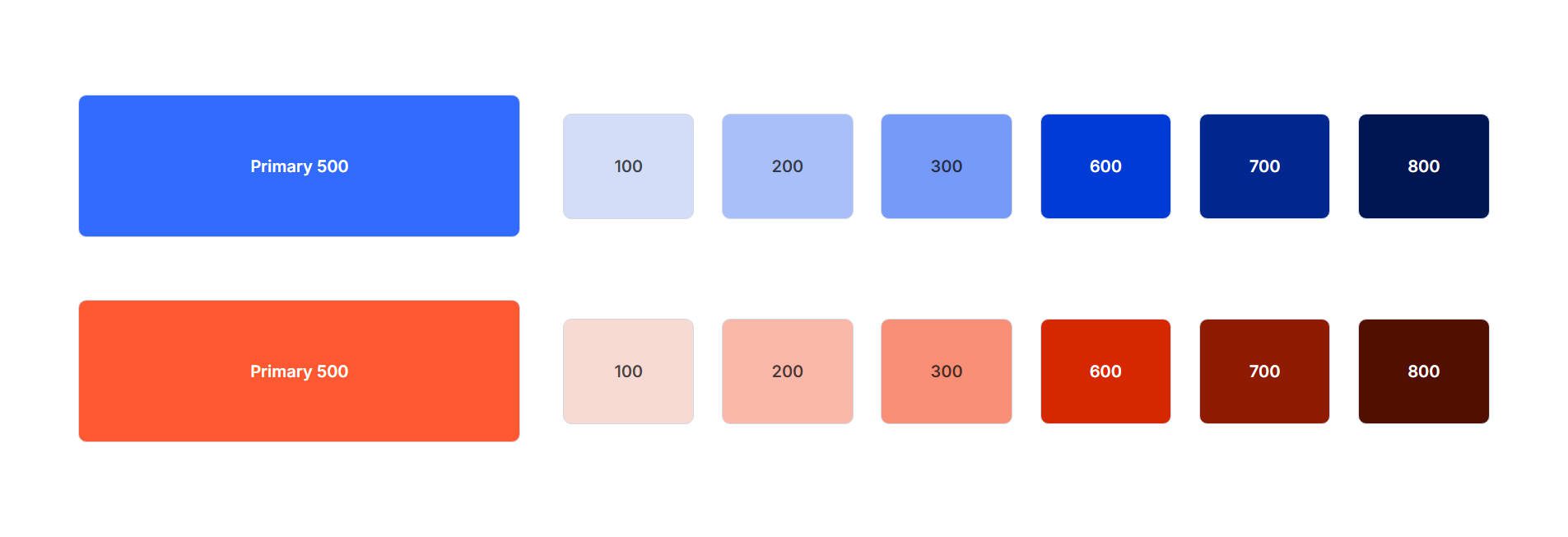
我們可以更改主要顏色,以下相對顏色的兩個級別也將改變。
這個新顏色系統的主要用途
設計師不再需要在美學和可維護性之間進行選擇。你們都得到了。借助新的親戚和HSL顏色系統,顏色可以同時重複使用和適應性。
這是該新顏色系統各個部分的一些最常見用例
1。定義顏色陰影
您是否要創建一個包含您的基本顏色 +淺色和深色陰影的調色板?那是相對顏色的教科書用例。
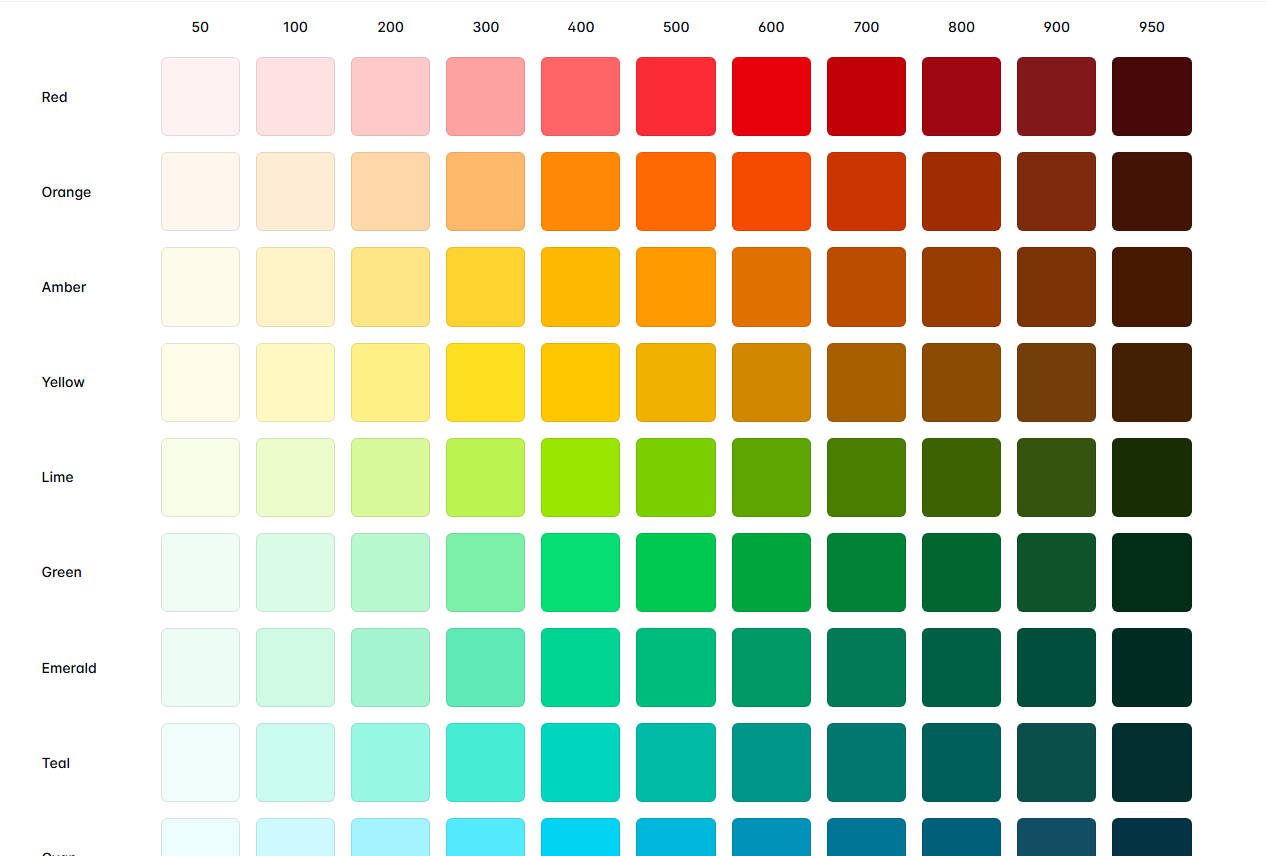
調整HSL飽和度和亮度,以定義紅色100至900。一旦定義陰影,就可以使它們成為設計的一部分。您可以看到它們如何作為邊界,盒子陰影,背景和仍然適合您調色板的替代色彩選項。
這非常適合依靠語義顏色命名(主要,次要,口音,警告等)的設計系統,並適用於懸停,焦點,殘疾或警報等狀態等狀態的上下文陰影。
2。所有顏色都是全局
Divi 4具有最近使用的顏色的概念,但是在Divi 5中消失了。選擇一種顏色(無論是將其設置為全局還是用作靜態樣式)所需的工作量相同,但一種方法不會擴展。 Divi 5消除了混亂,並使默認的顏色體驗全局。
如果您想在整個過程中使用相同的顏色,那麼唯一的變化是您可以在Design變量管理器中在全球定義它,而不是依靠非動態的“最近顏色” UI遺物。
3。可訪問和深色模式顏色變體
相對顏色可以幫助您創建可訪問的顏色對比度。從品牌顏色開始。為低對比度部分創建一個具有減少飽和度的相對版本。或減輕足夠的光亮,以確保與彩色背景上的文本對比度。

因為它與您的主要顏色掛鉤,所以無論您以後會發生什麼變化,它們都會保持在品牌上。
4.對開發人員友好但無需編碼
該系統藉用了CSS自定義屬性的邏輯,但完全是視覺的。您無需編寫VAR( - 主要)或手動計算HSL(200,75%,30%)。該系統將其處理在引擎蓋下。
當一個設計師團隊並排工作時,他們都可以在Divi 5中的同一顏色系統上達成一致。
相對和HSL顏色在野外
這些新的顏色選項和工作流程現在可以在Divi 5中獲得。給他們一些愛,看看您可以對他們做什麼。
Divi 5還有更多,但是僅此功能應該是一個叫醒電話。新建造者適用於需要更好設計系統的專業人員,而Divi正在實現這一諾言。
Divi 5已準備好在新網站上使用。
