Divi 5의 상대 색상 및 HSL에 대해 알아야 할 모든 것
게시 됨: 2025-07-08지난 주 현재 Divi는 새로운 색상 시스템을 가지고 있으며 큰 개선입니다. 우리는이 기능에 많은 노력을 기울였으며, Divi 5를 구축하는 진지함을 보여주는 특징입니다. 어떤 의미에서 구식 시스템은 효과가 있었지만 다른 의미에서는 충분하지 않았습니다.
새로운 색상 시스템에 감사하기 위해, 나는 많은 단어로 요약 된 세 가지 개선 영역을 강조하고 싶습니다.
- 글로벌
- 상대적인
- HSL
- 1 Divi 5의 개선 된 색상 시스템
- 1.1 글로벌 색상 및 디자인 변수
- 1.2 HSL 색상 지원
- 1.3 상대 색상
- 이 새로운 색상 시스템의 2 가지 주요 용도
- 2.1 1. 색조 정의
- 2.2 2. 모든 색상은 전 세계적입니다
- 2.3 3. 접근 가능하고 어두운 모드 색상 변형
- 2.4 4. 개발자 친화적이지만 코딩이 필요하지 않습니다
- 3 상대와 HSL 색상이 야생에 있습니다
Divi 5의 개선 된 색상 시스템
Divi 5의 색상은 더 이상 16 진 코드를 선택하는 것만으로도 강등되는 것이 아닙니다. 우리는 기본적인 것을 가져 왔고 전략적이고 유연하게 만들었습니다. 우리가 한 일은 다음과 같습니다.
YouTube 채널을 구독하십시오
글로벌 색상 및 디자인 변수
잘 통합 된 글로벌 색상 시스템에는 이점이 있습니다. 첫 번째는 구축하는 것이 더 빠르다는 것입니다. 설계 중에 메모장 및 복사/붙여 넣기에서 16 진수를 저장하지 않습니다. 색상이 필요할 때, 사전 예방 된 모든 색상의 선택 상자가 당신을 기다리고 있습니다.
글로벌 색상은 특히 빠른 색상 변경이 일반적인 프로토 타이핑에 유용합니다. 기존 브랜드의 경우에도 변화하는 색상 (약간조차도)은 상당히 자주 수행됩니다. 평범한 회사는 7-10 년마다 전체 브랜드를 가지고 있으며, 소규모 기업이 개장 한 후 몇 년 동안 정체성을 완성하려는 소규모 기업의 경우 훨씬 더 빠릅니다.
설계 변수를 출시 한 이후 변수 관리자를 사용하여 색상과 같은 것들이 중앙 집중식 UI에서 관리됩니다. 상대 색상으로 작업 할 때 Tailwind 's (또는 유사한 프레임 워크)와 같은 색상 스케일을 만들고 브랜드 안내서를 더 잘 유지할 수 있습니다. 이렇게 디자인 한 적이 없다면 색상 관리 방법으로 다른 모든 빌더에게 파멸됩니다.

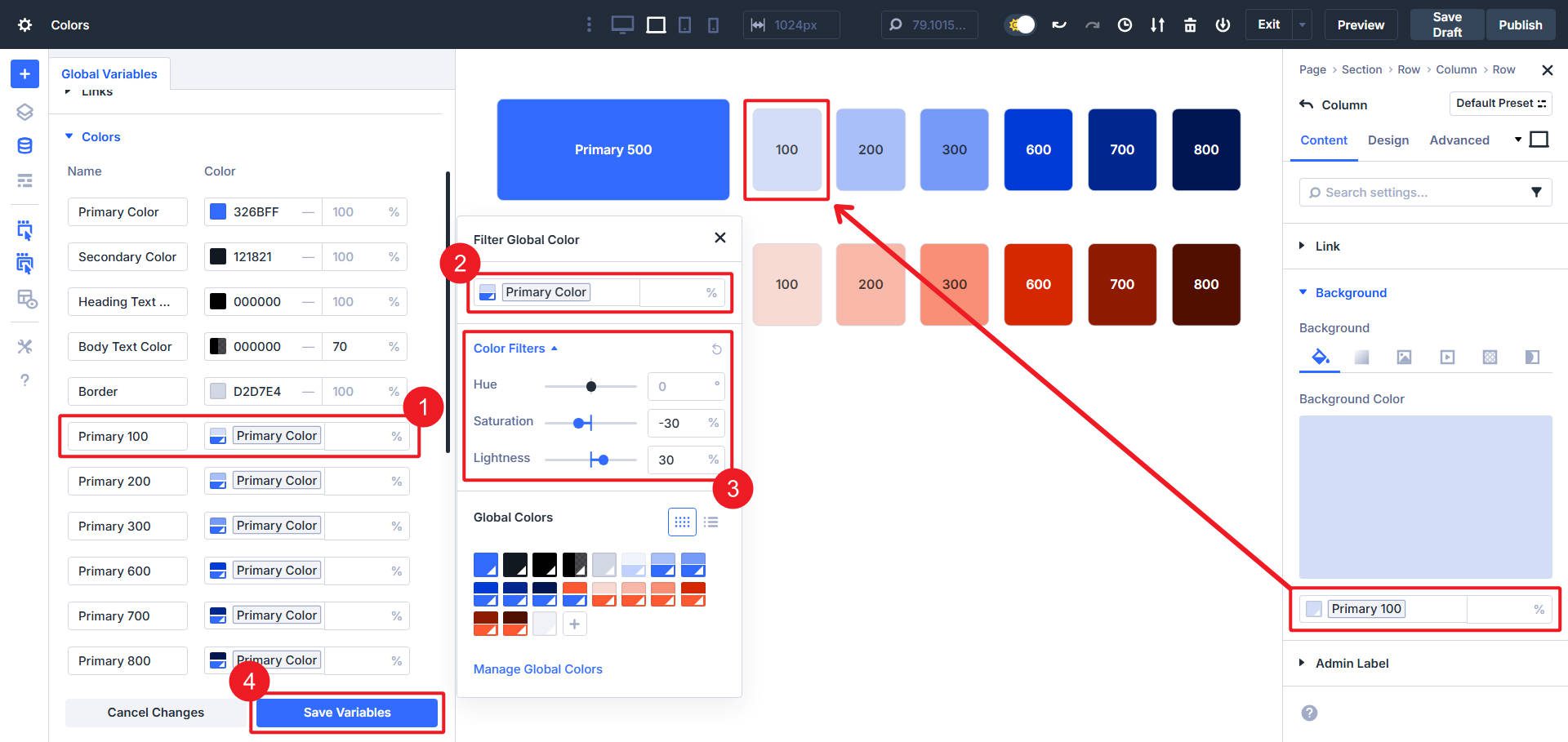
Red-300과 Red-700을 원하십니까? 기본을 빨간색으로 설정하고 상대 색상을 사용하여 가볍고 어두운 변형을 만들고 사이트 전역의 모든 곳에서 사용하십시오.
HSL 색상 지원
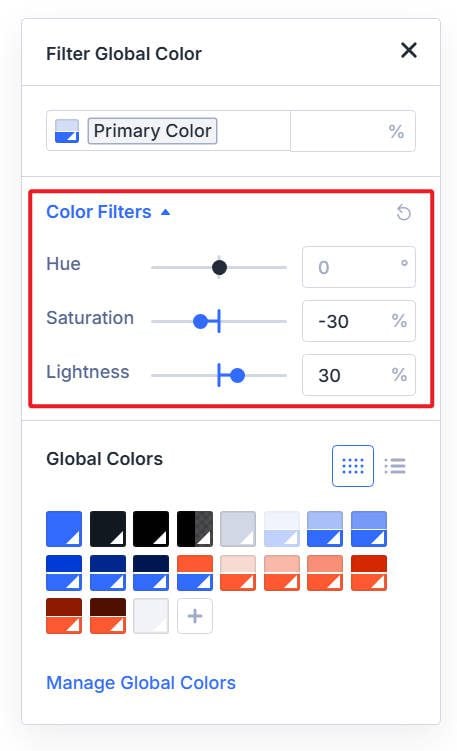
HSL은 색조, 채도 및 가벼움을 나타냅니다. 이렇게 생각하십시오. 페인트를“눈으로”혼합하는 대신 색상의 단일 측면을 정확한 단위로 조정할 수 있습니다. 이것은 색조 (실제 색), 채도 (강도) 및 가벼움 (밝기)에 대한 슬라이더 형태로 제공됩니다. 이 세 가지 필터를 기반으로 편집하는 것이 더 정확합니다.

- Hue- 음수와 양수 모두 (0-360) 값을 수용합니다. 컬러 휠이므로 0, 360 및 -360은 같은 색상입니다. 이것은 보완적인 색상을 선택할 때 편리합니다. 색조를 180 도로 설정하십시오.
- 채도 -백분율 값 (0%-100%)을 허용합니다. 이것은 색이 얼마나 생생한 지 제어합니다. 100%는 완전 강도, 0%는 완전히 회색입니다. 컬러 휠에서 위치를 변경하지 않고 색상을 강화하는 데 유용합니다.
- 가벼움 -또한 백분율 값 (0%-100%)을 사용합니다. 0%는 검은 색이고 100%는 흰색이며 50%는 "순수한"형태의 색조입니다. 이를 통해 한 기본 색상에서 밝고 어두운 변형을 만들 수 있으며, 이는 배경과 텍스트에 걸쳐 사용할 수있는 색조를 구축하는 데 필수적입니다.
여전히 16 진수, RGB 또는 이름이 지정된 색상 값을 수동으로 입력 할 수 있지만 상대 색상을 편집하거나 액세스 가능한 색상 변형을 작성할 때 HSL은 더 똑똑한 도구입니다. HSL을 사용하면 대비를 염두에두고 디자인 할 수 있습니다. CSS 색상 필터로 색상을 조작하는 다른 방법이 있지만 HSL은 가장 널리 사용되는 것 중 하나이며 가장 개념적으로 간단합니다. 그러나 그것은 또한 그것이하는 일에 매우 효과적입니다.

상대적인 색상
상대 색상을 사용하면 개별 구성 요소를 수정하여 기존 색상을 기반으로 새 색상을 만들 수 있습니다.

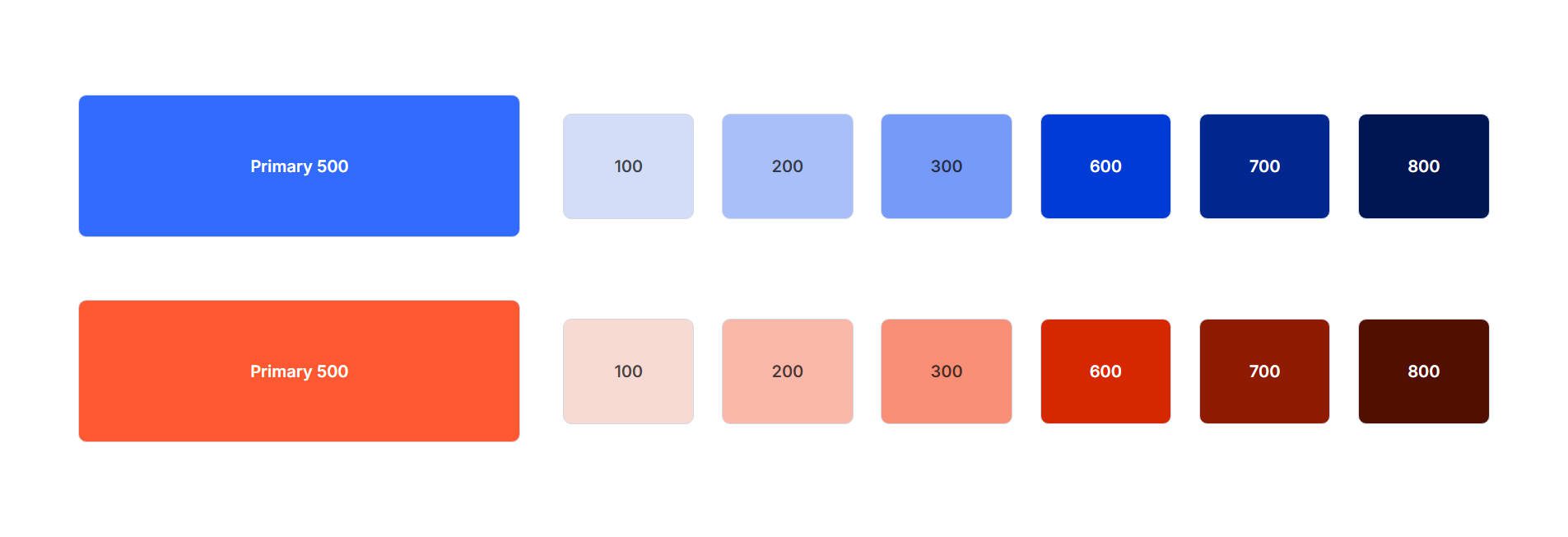
따라서 위에서 설명한 HSL 기능을 사용하여 기본 색상을 입력하고 HSL 필터를 적용하여 해당 색상을 수정하고 상대 색상을 만들 수 있습니다. 모두 기본 색상을 설정하는 것으로 시작합니다. 이 예에서는 예시적인 목적을위한 배경색으로 설정되어 있습니다.

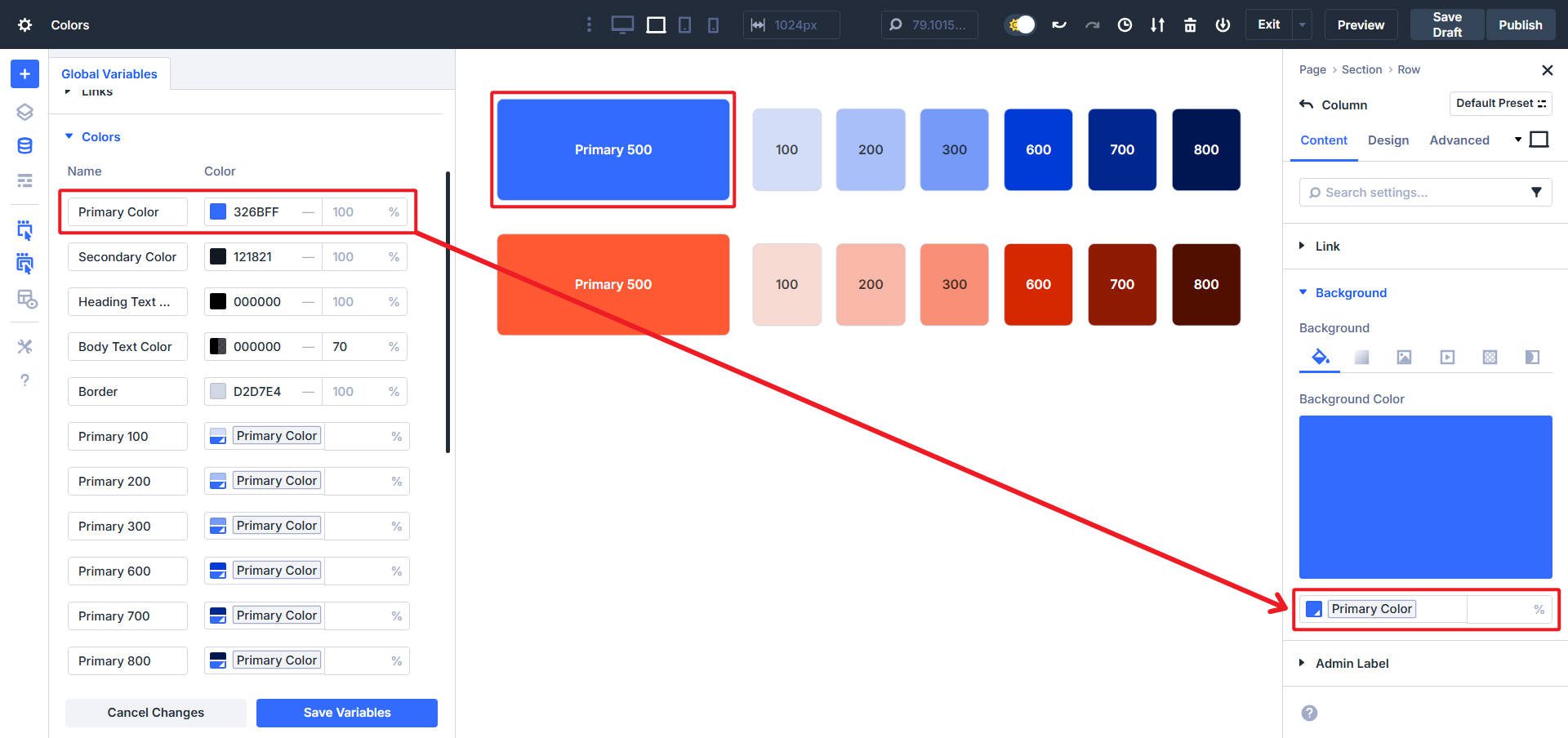
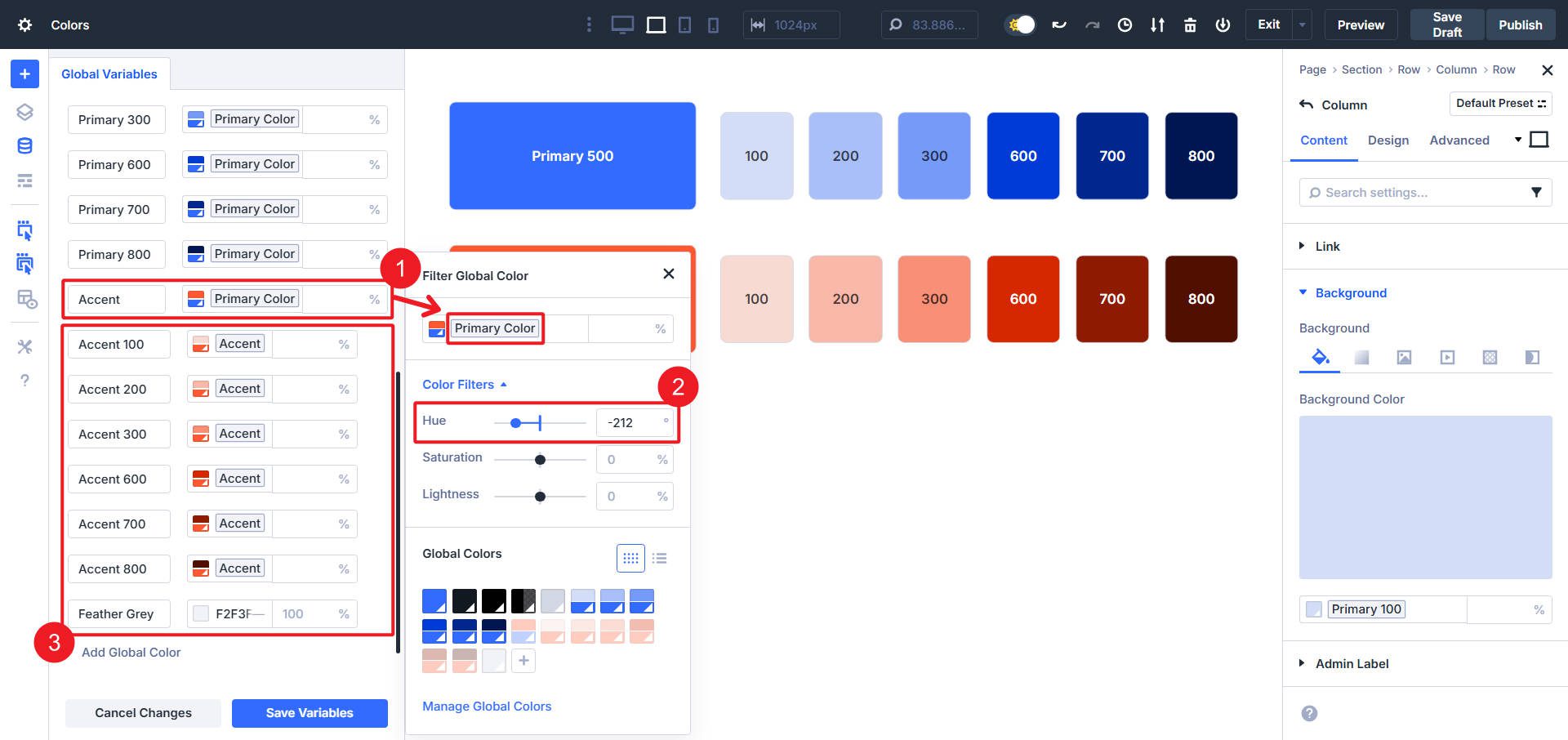
기존 색상에서 상대적인 색상을 만들려면 Divi의 디자인 변수 관리자로 이동하여 새 색상을 추가 한 다음 피커에서 기존 글로벌 색상을 선택합니다. 기본 또는 규범 색상이 피커에 추가 된 후에는 HSL 필터를 조정하여 기본 색상을 변경하고 변형을 생성 할 수 있습니다.

원하는 경우 여러 수준의 색상 (1 차 색상, 상대 색상 1, 1 차, 상대 1 등을 기준으로 상대 색상 2 등을 중첩 할 수도 있습니다. 깊게 중첩 된 색상이 대부분의 웹 사이트에서 가장 실용적이지는 않지만 가능성이 있으므로 한 가지 색상을 변경할 수 있으며 모든 파생 색상이 변경 될 수 있습니다.

우리는 기본 색상을 변경할 수 있으며 아래의 두 가지 수준의 상대 색상도 변경됩니다.
이 새로운 색상 시스템의 주요 용도
디자이너는 더 이상 미학과 유지 가능성 중에서 선택할 필요가 없습니다. 당신은 둘 다 얻습니다. 새로운 상대 및 HSL 색상 시스템을 사용하면 색상이 재사용 가능하고 동시에 적응할 수 있습니다.
다음은이 새로운 색상 시스템의 다양한 부분에서 가장 일반적인 사용 사례입니다.
1. 색조 정의
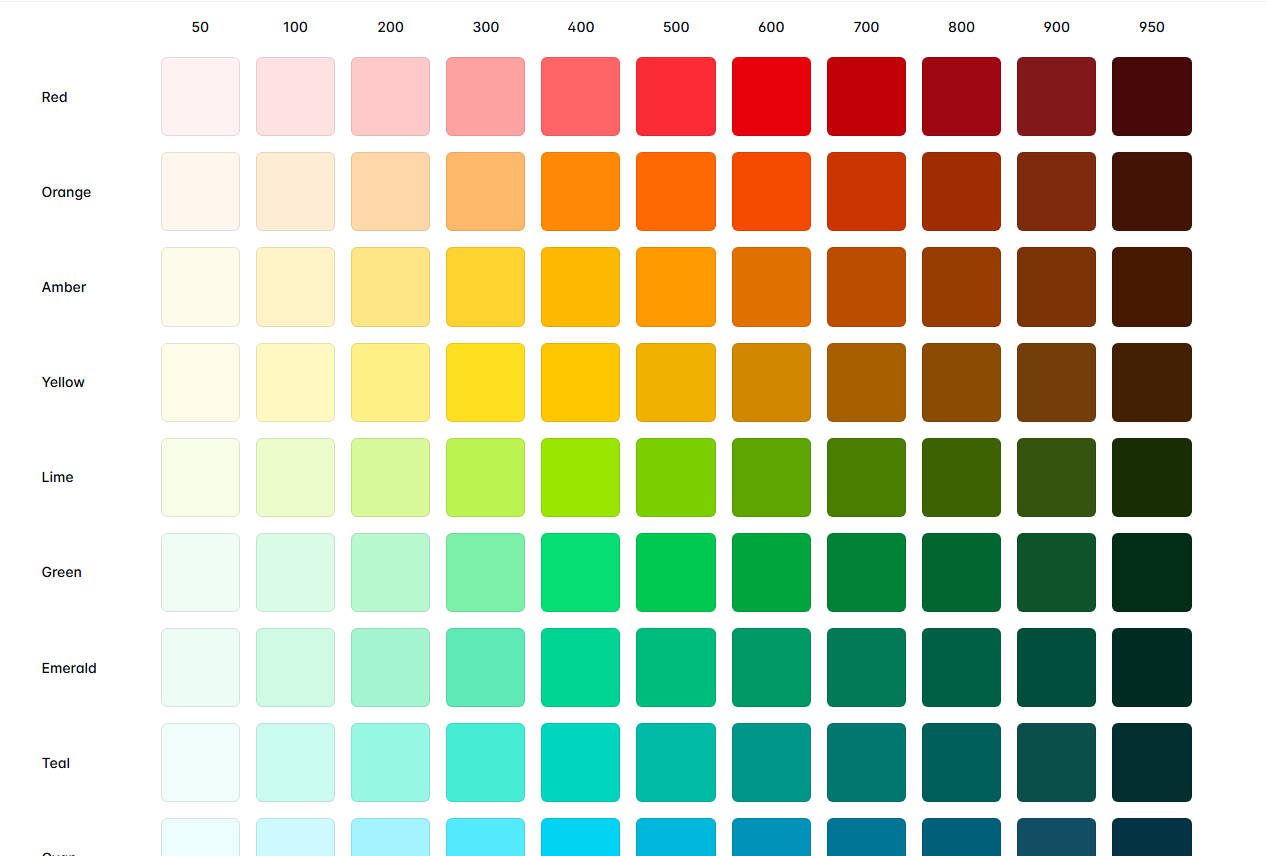
기본 색상 + 더 가볍고 어두운 색조가 포함 된 팔레트를 만들고 싶습니까? 그것은 상대적인 색상의 교과서 사용 사례입니다.
HSL 포화 및 가벼움을 일관되게 조정하여 Red-100을 RED-900까지 정의하십시오. 그늘을 정의하면 디자인의 일부로 만들 수 있습니다. 경계, 박스 그림자, 배경 및 팔레트에 여전히 맞는 대체 색상 옵션으로 어떻게 작동하는지 알 수 있습니다.
이는 호버, 포커스, 비활성화 또는 경고와 같은 상태에 대한 상황에 맞는 색조로 의미 캔 컬러 명명 (1 차, 보조, 악센트, 경고 등)에 의존하는 설계 시스템에 적합합니다.
2. 모든 색상은 전 세계적입니다
Divi 4는 최근에 사용 된 색상의 개념을 가지고 있었지만 Divi 5에서 사라졌습니다. 색상을 선택하는 데 같은 양의 작업이 필요하지만 (글로벌로 설정되었거나 정적 스타일로 사용하든) 하나의 방법은 확장되지 않습니다. Divi 5는 혼란을 제거하고 기본 색상 경험을 전 세계적으로 만듭니다.
동일한 색상을 전체적으로 사용하려면 유일한 변경 사항은 비 동력 "최근 색상"UI 유물에 의존하는 대신 설계 변수 관리자에서 전역으로 정의 할 수 있다는 것입니다.
3. 접근 가능하고 어두운 모드 색상 변형
상대 색상은 접근 가능한 색상 대비를 만들 수 있도록 도와줍니다. 브랜드 색상으로 시작하십시오. 저 대비 섹션에 대해 포화가 줄어든 상대 버전을 만듭니다. 또는 컬러 배경을 통해 텍스트의 대비를 보장 할만 큼 충분히 밝아집니다.

주요 색상과 연결되어 있기 때문에 나중에 어떤 변화를하든 브랜드에 머무를 것입니다.
4. 개발자 친화적이지만 코딩이 필요하지 않습니다
이 시스템은 CSS 사용자 정의 속성의 논리를 빌려주지 만 완전히 시각적입니다. VAR (–Primary)을 작성하거나 HSL (200, 75%, 30%)을 수동으로 계산할 필요가 없습니다. 시스템은 후드 아래에서 처리합니다.
디자이너 팀이 나란히 일할 때 Divi 5의 동일한 색상 시스템에 동의 할 수 있습니다.
상대 및 HSL 색상은 야생에 있습니다
이 새로운 색상 옵션과 워크 플로는 현재 Divi 5에서 제공됩니다. 그들에게 사랑을주고 그들과 함께 할 수있는 일을보십시오.
여전히 Divi 5에 더 많은 것이 있지만,이 기능만으로는 모닝콜이어야합니다. 새로운 건축업자는 더 나은 디자인 시스템이 필요한 전문가를위한 것이며 Divi는 그 약속을 전달하고 있습니다.
Divi 5는 새로운 웹 사이트에서 사용할 준비가되었습니다.
